Как сделать штриховку в photoshop
Обновлено: 06.07.2024
Надоели подобные вопросы типа: "Дэльтор, как ты штриховку делаеш покажи плиз" и т.п.
Ну так вот вам ответ:
Создаём узоры:
1) Заходим в Фотошоп.
2) Создаём холст, с размерами 5х5 или 3х3 (для разных типов узора) пикс, фон должен быть прозрачный, если вы полоски хотите наложить на изображение, а не сделать само изображение.
3) Ползунок масштаба (Окно > Навигатор - это там) доводим до 3200 (это максимум увеличения)
4) Берём карандаш и ставим точки так, как ниже указано на картинках
5) Жмём определить узор. (Редактирование > Определить узор)
Типы узоров:
3х3
[cut][/cut]
5х5
[cut][/cut]
Как наложить на изображение:
1) Создаём нужный холст, с любыми размерами.
2) Заливаем его в нужный цвет. (так что бы он сочитался с полосками)
3) Нажимаем: Слой > Новый слой-заливка > Узор
4) Выбираем наш узор, редактируем масштаб, жмём ок.
Люди! Родскажите, пожалуйста, как мне сделать заполнение различных контуров заданной штриховкой (горизонтальные, вертикальные, косые линии разной толщины и цвета)?! Вроде бы я догадался, что это можно сделать через свои паттерны, но ведь их сначала надо создать! Вот я и думаю как их сделать? Ведь их сначала надо где-то нарисовать - а где это можно сделать точно? - ведь нужно соблюдать один и тот же наклон и шаг между линиями! Может быть у кого-то есть уже готовые решения (паттерны) для этого и вы готовы поделиться своим опытом со мной - чайником..
P.S. Мне нужна данная функция для заполнения контуров на карте - разной штриховкой показываются ареалы различных видов растительности. (имеется изображение карты, где эти ареалы показаны различным цветом, мне же нужно оцифровать эти контуры, затем саму карту удалить, и показать ареалы штриховкой)
Заранее, премного благодарен!
Дмитрий
Lammer
Участник
. Чертишь линию - копируешь, раставляя параллельно, необходимое колличество - соединяешь слои - выделяешm прямоугольным выделением - Edir\Define Pattern - все патерн готов. )
Создать штриховку в векторном редакторе (все-же проще, чем в PS , перетащить в Шоп, дальше по Lammer-у
Прохожий
Гость
Спасибо! Но я только что понял, что способ паттерно для меня не годится! - ведь мне нужна только штриховка, которую я бы мог бы наложить на свой фон - а это уже будет штриховка со своим фиксированным фоном. Так что остается изучать какой-нибудь автокад или еще что-нибудь. другого выхода не видуж.
Botya
Участник
2Botya
[q]как-нибудь нельзя в автоматическом режиме полностью удалить этот черный цвет (или белый, если линии черные) и оставить лишь одни линии на прозрачной подложке. хрен его знает как мне поступить - весь день промучался. [/q]
Можно - Самый простой - пункт ColorRange в меню Selection - выбираешь нужный цвет и удаляешь его - получается неплохо, если цвета контрастные.
Лучше, в той программе, в которой рисуешь штриховку, экспортируешь оезультат в прозрачный GIF, еще лучше если поддерживается экспорт в EPS и воспользоватся пунктом File->Palace в Шопе.
Если экспорт в EPS не поддерживает - есть старый способ - в системе устанавливается драйвер PS принтера (обычно рекомендутся Linotronix или Scitex Dolev), в закладках драйвера PostScript поставить выходной файл EPS и печатать на этот принтер
Botya
Участник
Большое спасибо за информацию!
Дело в том, что я столкнулся также еще с двумя проблемами, связанными с таким способом штриховки:
1) Если делаешь косую штриховку в заданном прямоугольнике, который станет потом паттерном, то нужно каким-то образом сделать его универсальным, т.е. если рядом с таким же блоком, с любой из его сторон, расположить его дубль, то линии должны точно продолжать друг друга! - а ведь это сделать не так просто!
2) Таким же образом мне не удается сделать большой фон штриховки, из которого можно было бы выделить заданные участки (с помощью контуров) - мне требуется порядка 2000х2000 пикселов полотно, а максимум получается ограничен разрешениеи монитора в данный момент. если совмещать, то придется столкнуться с проблемой, описанной в пункте №1.
P.S. В автокаде я вообще намучался, так почти ни к чему и не пришел - его нужно осваивать с нуля, а времени сейчас для моей этой раюоты нет - в крайнем случае, придется чертить от руки. вот такие дела.
С уважением,
Дмитрий
Забанен
Самый легкий путь - Применяете к быстрой маске (press Q) Filter>Sketch>Halfone Pattern. там выбираете Line, задаете максимальную контрастность, и толщину линий, которая будет определять длину волны (миандра) будущей штриховки. Например задаете 6 пикселов. Жмете ОК. Теперь нужно повернуть что получилось на 45 градусов, или на тот угол который нужен - Ctrl+T, вводите в окошко градусов число и жмете два раза Enter. Повернулось. Отключаете быструю маску - Press Q, получаете селекцию. Создаете новый слой. Селекцию надо "обвести" - Edit>Stroke - там задаете какой тощиной будут ваши линии, например 2 пиксела. Жмете ОК. Снимаете селекцию Ctrl+D. Получаете диагональную штриховку заданной частоты с заданной толщиной линий. Она - слой с собственной прозрачностью. То есть, можно использовать как угодно.
Anatole
Участник
Приходилось заполнять штриховкой именно карты.
Попробую разложить по полочкам, как делал:
1. Для начала делается шаблон-заготовка штриховки (PSD-файл в серой палитре) в которой заложены толщина линии штриховки и расстояние между линиями.
Например: белый прямоугольник 10 пикселей по высоте и два верхних ряда - черные.
(делать толщину линии в один пиксель не очень хорошо)
2. Открыв "карту" создаю новый (А0) слой и закрасить любым цветом.
3. К этому слою применить: Filter -> Render -> Texture Fill. -> имя шаблона.
Получаем полностью заполненный горизонтальной штриховкой слой.
Этот слой используется как "базовый".
4. Делаем копию слоя А0 - А1. Через Edit -> Transform -> Rotate поворачиаем изображение под углом, нужным для первой "страны".
5. Идем на слой "карты" и выделяем первую страну (с помощью Magic Wand или Select -> Color ranges).
6. Select -> Inverse
7. Идем на слой А1. Delete. В слое А1 осталась заштрихованная область "страны".
Для следующей "страны" - повтор, начиная с п. 4.
P.S. Можно для слоев штриховки в параметрах слоя выбрать не Normal а Darken.
Тогда просветы между штрихами будут прозрачными.
Забанен
У вас частота и толщина линий получаются связанные.
Конечно, Шоп вообще для таких целей не катит, это лучше делать в специализированной программе, типа того же автокада, или хотя бы Илюсратора с Корелом.
Botya
Участник
Большое всем спасибо за ценные советы - обязательно попробую! Вот только наверное мне придется установить английскую версию фотошопа, причем наверное буду устанавливать седьмую версию, так как сам в настоящее время пользуюсь русской шестой версией. Вы же указываете мне объяснения для английской версии, а перевести эти же названия на русский для меня несколько проблематично, так как английский язык я знаю не очень хорошо. В любом случае очень благодарен вам! Кстати, автокададом я вряд ли буду заниматься в ближайшее время, так как он достаточно не прост, а вот иллюстратор девятая версия у меня есть - может быть в нем попробую сделать штриховку. правда я с ним тоже практически не работал.
2Botya
>Вот только наверное мне придется установить английскую версию фотошопа, причем наверное буду устанавливать седьмую версию
Здравая мысль
>Вы же указываете мне объяснения для английской версии, а перевести эти же названия на русский для меня несколько проблематично, так как английский язык я знаю не очень хорошо.
А перевести все это на русский язык так, как умудряются наши русеФекаторы проблематично для всех Купи книгу - благо их сейчас масса приличных

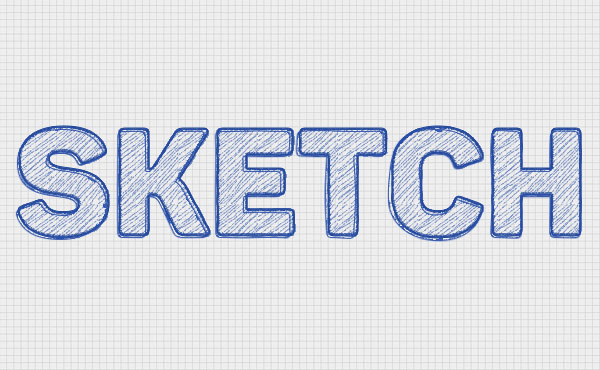
В этом уроке мы будем создавать типографический эффект заштрихованного текста в Adobe Photoshop. Мы создадим собственный паттерн, будем пользоваться стилями слоя, используем фильтры, а также при помощи корректирующего слоя Фотофильтр создадим условия для быстрой и удобной смены цвета работы.

Исходники
Для выполнения урока вам понадобятся:
1. Создаем паттерн
Шаг 1
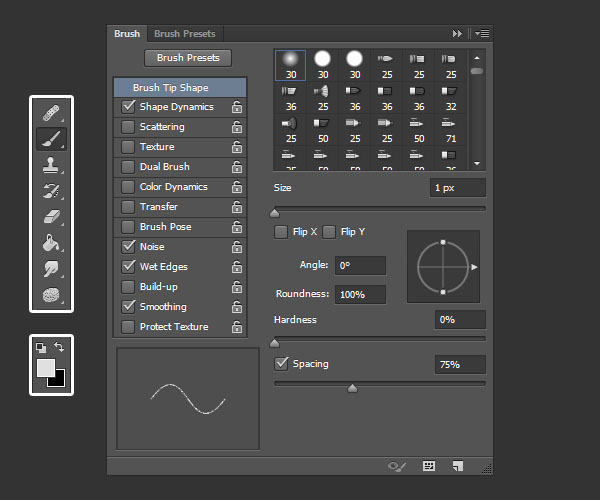
Выберите растушеванную круглую кисть и настройте ее как показано ниже:

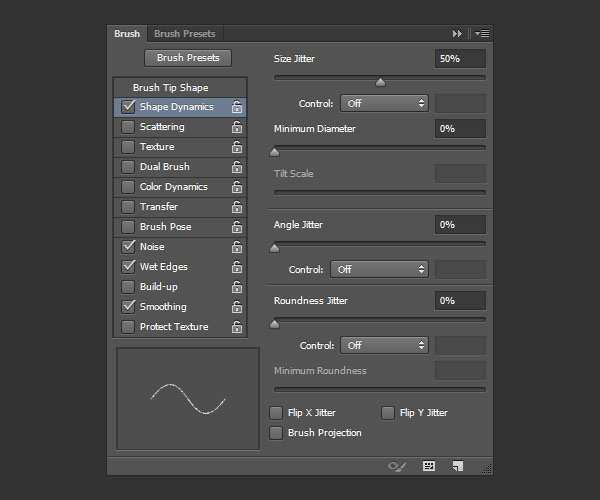
Shape Dynamics/Динамика формы:

Шаг 2
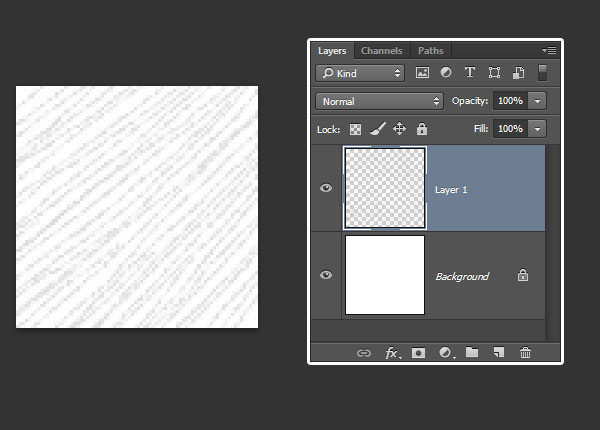
Создайте новый слой и нарисуйте в нем диагональные линии для создания паттерна.

Шаг 3
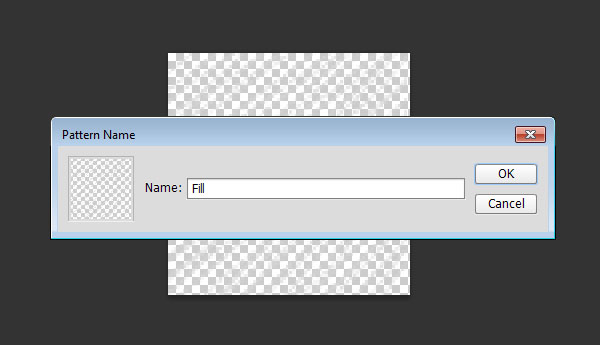
После того как вы закончите рисование линий, сделайте фоновый слой невидимым (кликнув по иконке глаза), затем в меню выберите Edit > Define Pattern/Редактировать>Определить узор, и укажите имя паттерну. Нажмите OK.

2. Создаем фон, текст и слои фотофильтров
Шаг 1
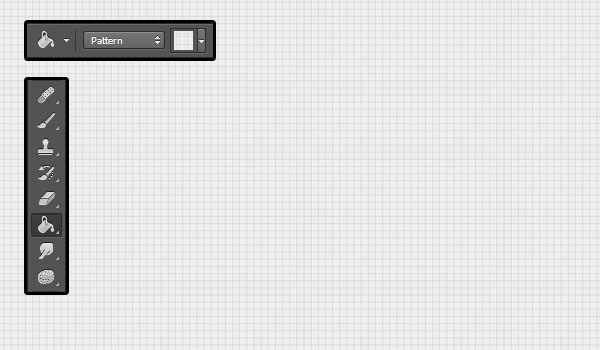
Создайте новый документ размером 1000 x 750px, возьмите инструмент Paint Bucket/Заливка, выберите в панели настроек Pattern/Узор и залейте фон любым понравившимся вам паттерном из набора 9 Tileable Notepad Patterns.

Шаг 2
Создайте текст черного цвета, используя шрифт Panton Black Caps размером в 150 pt.

Шаг 3
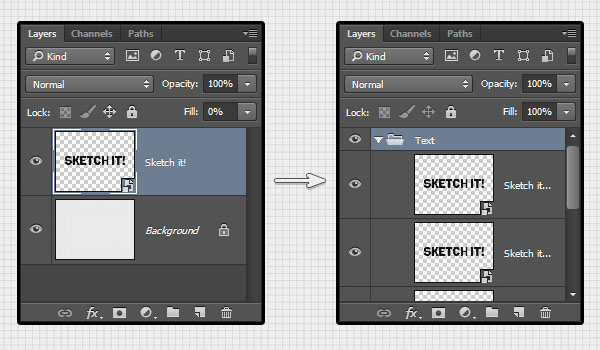
Кликните по слою с текстом правой кнопкой мыши и выберите Convert to Smart Object/Преобразовать в смарт-объект. После этого смените значение Fill/Заливка слоя со смарт-объектом на 0.
Дублируйте слой со смарт-объектом три раза, чтобы в итоге у вас получилось четыре одинаковых слоя.
Сгруппируйте все эти слои в одну группу под названием Text, и укажите им Blend Mode/Режим наложения Normal/Нормальный. Это позволит вам позже с легкостью изменить цвет текста.

Шаг 4
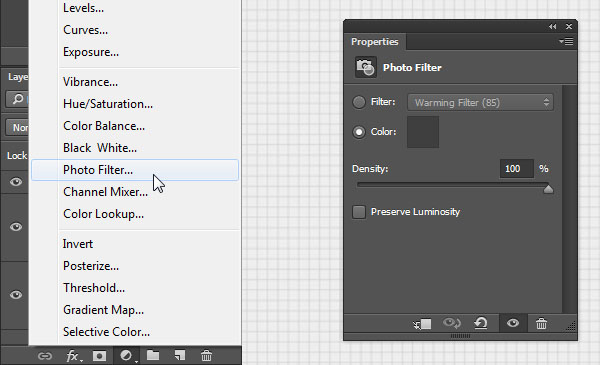
В нижней части палитры Layers/Слои кликните по иконке Create new fill or adjustment layer/Создать корректирующий слой или слой-заливку и выберите Photo Filter/Фотофильтр. Поместите слой с фотофильтром внутрь группы Text, поверх остальных слоев в группе.

3. Стиль для текста
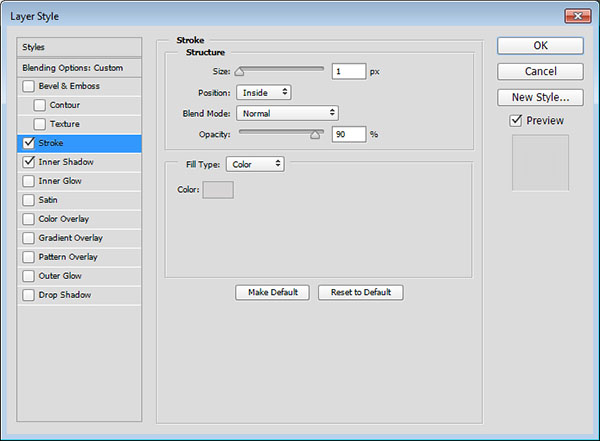
Шаг 1
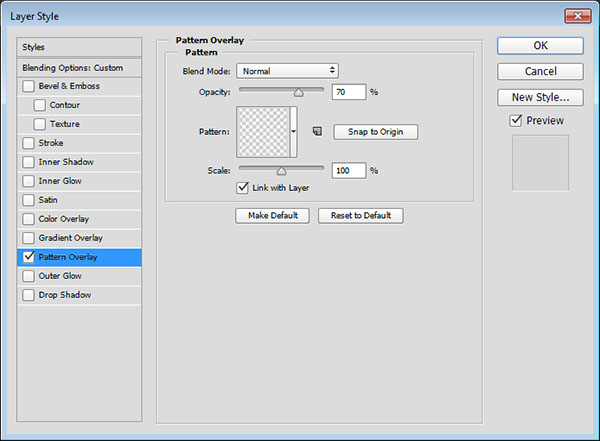
Кликните дважды по первому слою со смарт-объектом и примените к нему стиль слоя Pattern Overlay/Перекрытие узора, настроив его как показано ниже. Используйте паттерн, который мы создали в начале урока.

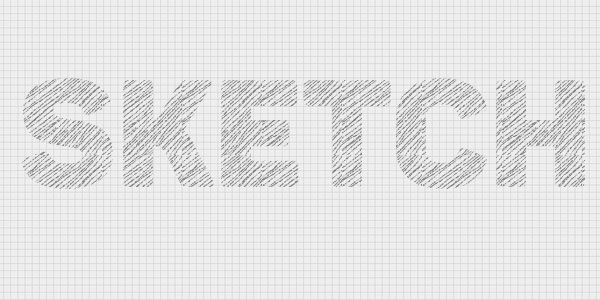
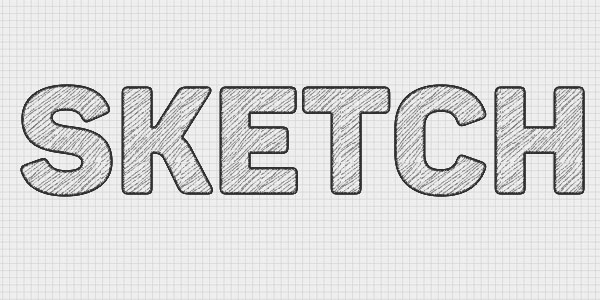
Вот что должно получиться.

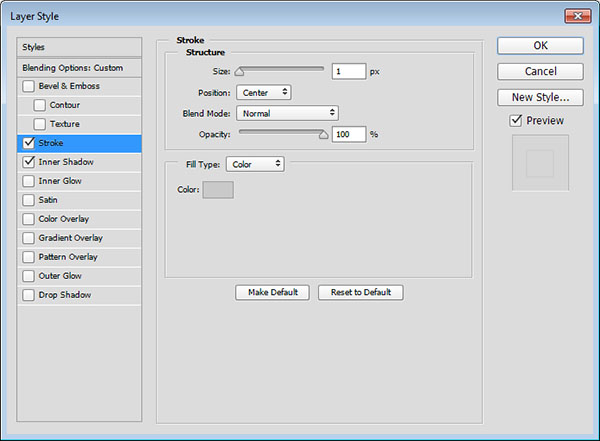
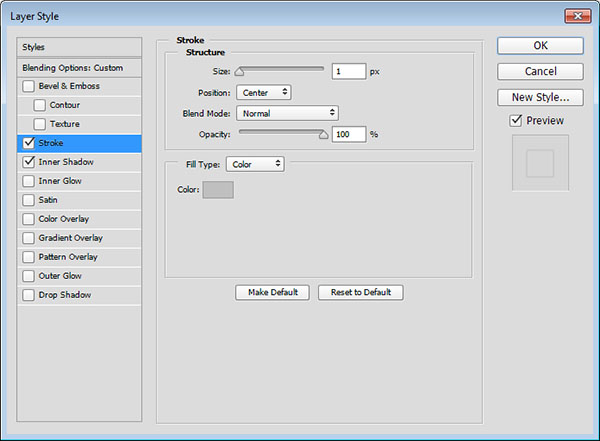
Шаг 2

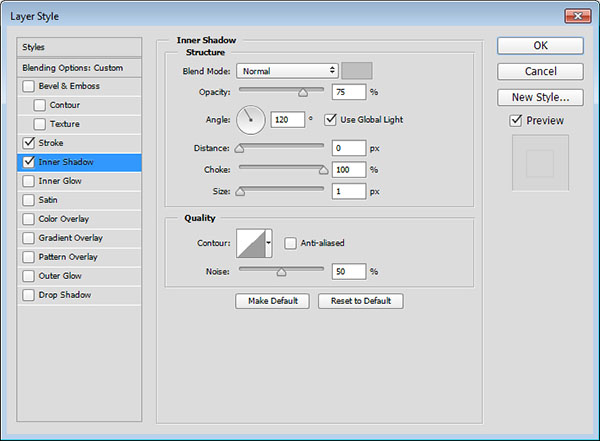
Шаг 3

Шаг 4
Так мы настроили первый слой с обводкой. Кликните по этому слою правой кнопкой и выберите Copy Layer Style/Копировать стиль слоя. Теперь выберите оставшиеся копии слоя, кликните по ним правой кнопкой и выберите Paste Layer Style/Вставить стиль слоя.

Шаг 5
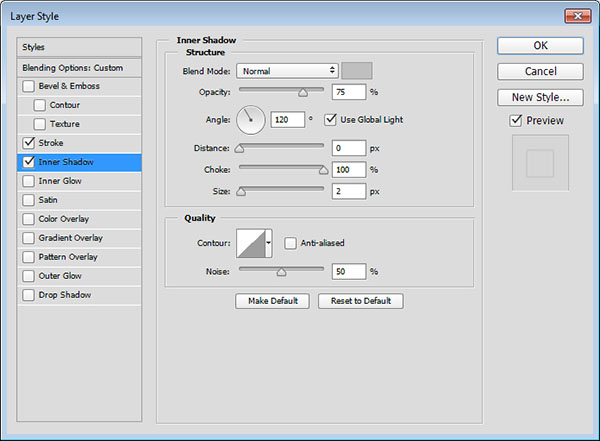
Кликните дважды по второму слою со смарт-объектом, чтобы изменить некоторые параметры стиля слоя.

Шаг 6
В стиле слоя Inner Shadow/Внутренняя тень смените размер (Size) на 2.

Вот что должно получиться.



4. Применяем фильтры
Шаг 1
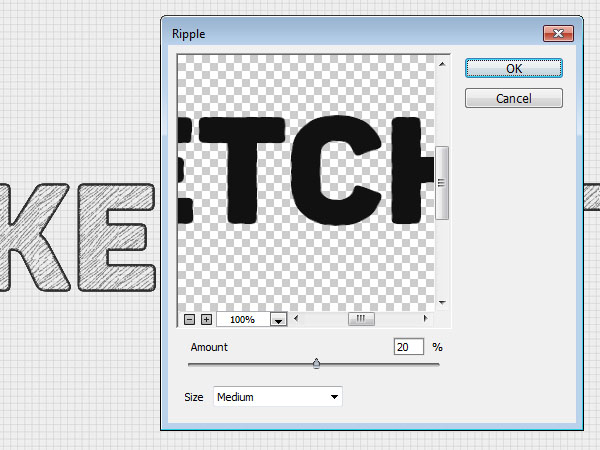
Выберите первый слой со смарт-объектом ив меню выберите Filter > Distort > Ripple/Фильтр>Деформация>Рябь. Настройте фильтр как показано ниже.

Шаг 2
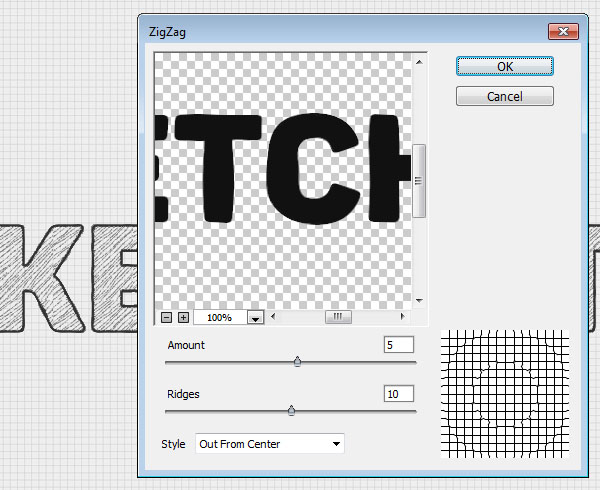
Выберите третью копию слоя со смарт-объектом и в меню выберите Filter > Distort > ZigZag/Фильтр>Деформация>Зигзаг. Настройте фильтр как показано на картинке ниже.

Шаг 3
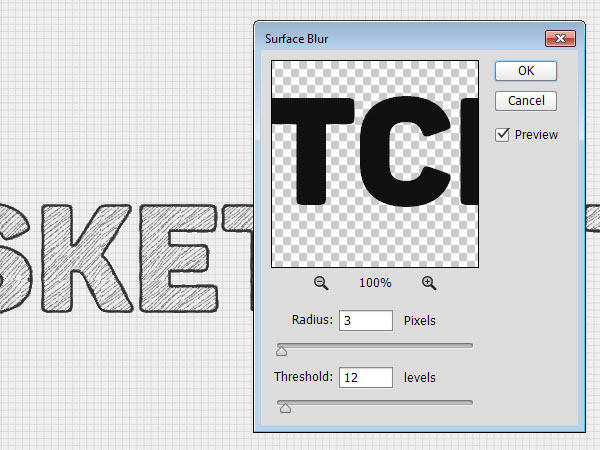
Наконец в меню выберите Filter > Blur > Surface Blur/Фильтр>Размытие>Размытие поверхности. Настройте размытие как показано на картинке ниже.

5. Смещение текста и выбор цвета
Шаг 1
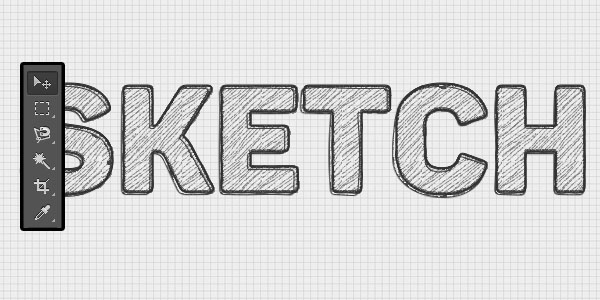
Теперь вам нужно взять инструмент Move/Перемещение и с его помощью немного сместить каждый из слоев. Вы можете переместить все слои, или некоторые их них, в зависимости от желаемого эффекта.

Шаг 2
wikiHow работает по принципу вики, а это значит, что многие наши статьи написаны несколькими авторами. При создании этой статьи над ее редактированием и улучшением работали авторы-волонтеры.
Photoshop - это мощный инструмент, который может помочь в любых графических целях, таких как создание, раскраска и редактирование рисунка. Преобразование изображения в штриховой рисунок с его использованием происходит очень просто без использования трассировки Кистью или использования Пера.

- Если на вашем Рабочем столе нет ярлыка Photoshop, найдите его в списке программ и нажмите на соответствующую иконку в этом списке.
- Если на вашем компьютере пока не установлен Photoshop, вы можете использовать пробную его версию с сайта Adobe. Подробнее об этом можно узнать в соответствующей статье.

- Найдите файл и после этого нажмите “Открыть”. Соответствующее изображение будет открыто в Photoshop, а в окне документа будет указано название файла.

- Появится всплывающее окно; просто нажмите “OK”.
- Вы также можете изменить имя файла с “Слой 0” на любое удобное.

- Появится всплывающее окно; измените название слоя на "Копия фона” и нажмите “OK”.

Заблокируйте исходный слой, чтобы избежать изменений в нем. Для редактирования вам нужно использовать только дубликат слоя. Перейдите к исходному слою изображения или слою фона на панели и нажмите на иконку замка.

- Ваше изображение может выглядеть чересчур контрастным, если видны оба слоя.

- Либо вы можете выбрать пункт “Изображение” на панели Меню в верхней части экрана. Опция "Инвертировать" находится в разделе “Корректировки”.
- Изображение станет черно-белым.
- Изображение станет похоже на эскиз с небольшим количеством цветов.

Измените радиус в пределах от 10 до 20 пикселей в зависимости от вашего изображения. Просто убедитесь, что он выглядит как эскизный рисунок.

- Слой Коррекции находится в нижней части панели "Слои". Это иконка в виде кружочка рядом с Векторной маской.
- В разделе "Слой Коррекции" выберите “Цветовой фон/Насыщенность”. На панели слоев появится новый слой.
- Вы также можете найти слой Коррекции на панели Меню в разделе “Слой”. В разделе “Слой” выберите “Новая коррекция” и нажмите “Цветовой фон/Насыщенность”.
- Свойства слоя Коррекции появятся на панели Палитра, которая расположена в правой части экрана.

Установите значение Насыщенности -100, чтобы превратить изображение в штриховой рисунок. Перемещайте стрелочку Насыщенности в свойствах Цветового фона/Насыщенности, и вы заметите, что изображение становится черно-белым. Оно станет больше похожим на карандашный рисунок.
Читайте также:

