Как сделать шрифты в вордпресс
Добавил пользователь Владимир З. Обновлено: 05.10.2024

Здравствуйте, друзья! Наша сегодняшняя тема будет интересна тем из вас, для кого актуален вопрос редактирования шрифтов на блоге Вордпресс. Большинство бесплатных шаблонов имеет весьма ограниченные возможности в управлении настройками типографики. Поэтому сегодня мы рассмотрим несколько универсальных способов, как изменить и подключить шрифт на сайте WordPress, и познакомимся со специальным плагином шрифтов.
Обратите внимание, в рамках данной статьи мы не будем подробно останавливаться на том, каким образом редактируются тема Вордпресс и стили CSS. Если вам не известны эти процессы, рекомендую предварительно ознакомиться с материалом о структуре шаблона и о файле style.css.
Как управлять стилями установленного шрифта?
Если необходимо изменить размер, цвет или жирность установленного шрифта для отдельного элемента или ряда тегов в Вордпресс, мы открываем для редактирования файл style.css нашей темы. Давайте детально рассмотрим, что формирует типографику сайта.
Большинство стилей шрифта оформляются с помощью свойств CSS, которые условно можно объединить в группу font.
font- family — данное свойство устанавливает гарнитуру шрифта:
Принцип работы с этим свойством такой — стоит указать ряд семейств, или названий, шрифтов через запятую. Первым в примере указан шрифт для операционной ОС Windows, который мы предпочитаем видеть на сайте. Вторым – запасной вариант, который должен отобразиться в том случае, если по какой-то причине Arial не поддерживается устройством посетителя. Далее – аналог для Mac OS. Обратите внимание, что шрифт будет отображаться корректно только в том случае, если установлен на ПК пользователя. Поэтому при таком подходе редактирования имеет смысл выбирать исключительно веб-безопасные шрифты из стандартных шрифтовых пакетов операционных систем. Шрифты, в названии которых несколько слов и есть пробел, необходимо заключать в кавычки.
- serif – шрифты с засечками на концах, схожи на газетный текст;
- sans-serif – шрифты без засечек, наиболее используемы в вебе, оптимально воспринимаются на экране;
- cursive – курсивные шрифты, имитируют рукописный текст;
- fantasy – декоративные, художественные;
- monospace – шрифты моноширинные, т.е. с символами одинаковой фиксированной ширины, часто используются для отображения кода.

font- style – это свойство определяет стиль шрифта:
font-family: Arial, Verdana, “Helvetica CY”, sans-serif;
Существуют такие возможные значения:
- normal – обычный, по умолчанию;
- italic – курсив.

font- weight – насыщенность (жирность) шрифта:
font-family: Arial, Verdana, “Helvetica CY”, sans-serif;
Толщина может задаваться следующим образом:

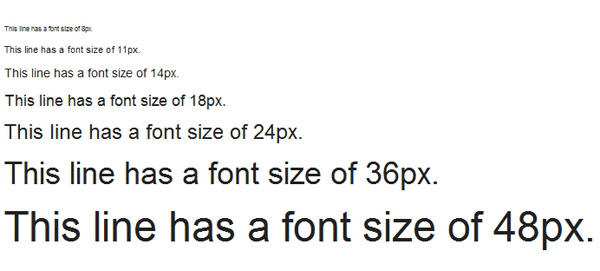
font- size – используется, чтобы изменить размер шрифта в WordPress:
font-family: Arial, Verdana, “Helvetica CY”, sans-serif;
Единицы измерения – преимущественно пиксели (px) и проценты (%), также существуют такие относительные величины, как em и rem.

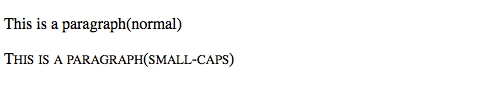
font- variant – позволяет выводить текст в формате малых прописных букв:
font-family: Arial, Verdana, “Helvetica CY”, sans-serif;
Допустимые значения свойства:
- normal – обычное начертание шрифта, по умолчанию;
- small-caps – трансформирует все буквы в уменьшенные заглавные.

Также все вышеперечисленные свойства шрифта можно объединить в одном универсальном правиле font:
Все необходимые характеристики в таком случае перечисляются через пробел. Обязательными являются только font- size и font- family.
Существует еще ряд правил CSS, с помощью которых можно поменять стиль шрифта в Вордпресс.
color – задает цвет текста элемента с помощью названия на английском языке, шестнадцатеричной системы, а также в форматах RGB, RGBA, HSL, HSLA:

Чтобы определить, подобрать или конвертировать цвет, можно воспользоваться одной из множества онлайн-программ.
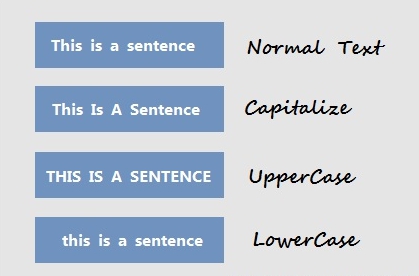
text- transform – управляет регистром текста:
Свойство может принимать такие значения:
- none – не меняет регистр, по умолчанию;
- capitalize – делает первый символ каждого слова заглавным;
- uppercase – приводит все символы к верхнему регистру;
- lowercase – делает все символы текста строчными.

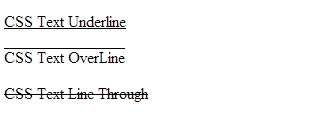
text- decoration – оформляет текст в виде его подчеркивания, перечеркивания или линии над текстом.
Предполагаются такие параметры:
- none — отменяет все эффекты, по умолчанию. Если применить данное свойство к ссылке, которая подчеркнута по умолчанию, в отличии от остальных элементов, это отменит горизонтальную линию под ней;
- underline – добавляет тексту нижнее подчеркивание;
- overline – устанавливает линию над текстом;
- line-through – создает эффект перечеркнутого текста.

text- shadow – это свойство добавляет тексту тень:
Тень формируется с помощью:
- сдвига по осиX относительно текста; положительное значение параметра задает смещение вправо, отрицательное – влево;
- сдвига по осиY относительно текста; положительное значение смещает тень вниз, отрицательное – вверх;
- радиуса размытия – чем больше это значение, тем сильнее размыта тень, тем она светлее и шире, по умолчанию значение параметра равно нулю;
- цвета тени – по умолчанию он совпадает с цветом текста, поэтому этот критерий не обязателен, но при этом можно задать и свой цвет.

Как установить свой шрифт на сайт: правило @font-face и онлайн-библиотеки.
GoogleFonts
Если же необходимо добавить пользовательский шрифт в WordPress, мы можем воспользоваться одним из способов. Первый из них – онлайн-библиотеки шрифтов. Самый популярный из подобных сервисов - Google Fonts. Он отличается широким выбором шрифтов, простотой эксплуатации и стабильностью работы.
В поле справа отобразятся результаты поиска по заданным параметрам с превью текста.
![]()
В открывшемся окне отмечаем один или несколько вариантов отображения текста, которые планируем применять на сайте. Они отличаются насыщенностью и стилем.

В следующем блоке настроек рекомендуется отметить как кириллический шрифтовой набор, так и латиницу, поскольку часто в блоге используются буквы английского алфавита.
![]()



Вот так может выглядеть наш пример в файле стилей:
font-family: “Ubuntu”, sans-serif;
Правило @font— face
Для пользователей Рунета сервис Google Fonts имеет один недостаток – количество кириллических шрифтов, предлагаемых им, весьма ограничено. И если вам ничего не подошло, вы всегда можете изменить шрифты в WordPress-блоге вторым способом. На этот раз мы будем использовать css-правило @font- face.
Открываем для редактирования файл style.css нашей темы и в начале прописываем следующее правило:
Данный код означает:
Теперь, чтобы изменить шрифт в шаблоне WordPress, нам достаточно применить его к нужному элементу:


После того, как вы ее нажмете, сервис сгенерирует архив шрифта и предложит вам скачать его. Извлеките файлы. В папке вы найдете файл с расширением .woff.

Здесь же будет находится файл stylesheet.css, в котором предлагается готовое правило @font- face. Вы можете скопировать его и вставить в свой файл стилей. Не забудьте изменить путь к вашему шрифту!
Удобный Вордпресс-плагин шрифтов от Google Fonts.
Добавить шрифт в тему Вордпресс можно и прямо из админки блога, этот способ отлично подойдет тем, кто не желает ковыряться в коде сайта. Для этой цели служит ряд плагинов. Сегодня мы рассмотрим один из самых популярных – Easy Google Fonts. С его помощью можно получить доступ ко всем шрифтам библиотеки Google Fonts и легко отредактировать их всевозможные свойства.

Итак, сегодня мы с вами детально рассмотрели те свойства css, которые отвечают за отображение текста на страницах блога и научились изменять шрифты в теме WordPress. Также мы познакомились с основными способами добавления пользовательских шрифтов: с помощью Google Fonts, правила @font- face и плагина Easy Google Fonts. Надеюсь, данная информация поможет вам гибко настроить выведение контента на страницах блога.
Иногда вам может понадобиться добавить собственные шрифты в WordPress. Они помогут освежить дизайн вашей темы и сделать ее запоминающейся. В сегодняшней статье мы покажем вам как добавить собственные шрифты в WordPress, используя Google Fonts, TypeKit, и CSS3 @Font-Face.
Использование нестандартных шрифтов в темах WordPress стало общим трендом. По сути, существуют темы, содержащие в себе сотни шрифтов. Однако, загрузка такого их количества может замедлить ваш сайт. Именно поэтому мы покажем вам как правильно загружать пользовательские шрифты, чтобы не увеличить скорость загрузки страниц сайта.
Как найти шрифты для использования их в WordPress
![customfonts1[1]](https://wpincode.com/wp-content/uploads/2015/04/customfonts11.jpg)
При выборе шрифтов стоит помнить, что большое их количество может замедлить ваш сайт. Именно поэтому нужно выбрать два шрифта и использовать их во всех элементах дизайна. Это также внесет согласованность в ваш дизайн сайта.
Добавляем шрифты в WordPress из Google Fonts
![googlefonts[1]](https://wpincode.com/wp-content/uploads/2015/04/googlefonts1.jpg)
Google fonts является бесплатным ресурсом, позволяющим добавлять интересную типографику в ваши дизайнерские проекты. Пользователи WordPress могут добавлять шрифты с Google fonts на свои сайты.
Просто переходим в Google fonts library и выбираем шрифт, который хотим использовать. Далее, кликаем на кнопку quick use под шрифтом.
![quickuse-google-fonts[1]](https://wpincode.com/wp-content/uploads/2015/04/quickuse-google-fonts1.jpg)
Мы окажемся на другой странице, где нас попросят выбрать стили. Рекомендуется выбирать только те стили, которые будут реально использоваться.
После этого прокрутите немного и увидите раздел с кодом для встраивания. Необходимо скопировать этот код и вставить его в файл header.php своей темы сразу после тега .
![google-fonts-code[1]](https://wpincode.com/wp-content/uploads/2015/04/google-fonts-code1.jpg)
Вот вы и добавили Google font на свой сайт WordPress.
Использовать шрифт можно в таблице стилей вашей темы следующим образом:
Добавляем шрифты в WordPress с помощью Typekit
![typekitfonts[1]](https://wpincode.com/wp-content/uploads/2015/04/typekitfonts1.jpg)
Typekit — это еще один бесплатный и премиумный ресурс для шрифтов, которые можно использовать в своих проектах. Просто зарегистрируйте аккаунт и создайте новый kit.
![typekit-newkit[1]](https://wpincode.com/wp-content/uploads/2015/04/typekit-newkit1.jpg)
Далее, нужно выбрать шрифт из Typekit library и добавить его в свой кит, после чего получить код для добавления на свой сайт.
![typekit-for-wordpress-settings[1]](https://wpincode.com/wp-content/uploads/2015/04/typekit-for-wordpress-settings1.jpg)
Вот и все, теперь можно использовать выбранный вами шрифт Typekit в таблице стилей темы WordPress:
Добавляем шрифты в WordPress с помощью CSS3 @font-face
Первым делом вам необходимо скачать понравившийся шрифт в веб формате. Если же нет веб формата для вашего шрифта, то его можно сконвертировать с помощью FontSquirrel Webfont generator.
Как только вы получить файлы веб-шрифта, вам нужно загрузить из на свой хостинг.
Лучшим место будет новая папка “fonts” в директории в вашей темой.
Для того, чтобы загрузить шрифт, можно использовать FTP или файловый менеджер своего хостинга.
После того, как вы загрузите шрифт, необходимо подключить его в таблице стилей своей темы с помощью правила CSS3 @font-face, вот так:
Не забудьте изменить font-family и ссылку на свои собственные. После этого вы можете использовать шрифт где угодно в таблице стилей следующим образом:
Загрузка шрифтов напрямую с помощью CSS3 @font-face — не всегда самое лучшее решение. Если вы используете шрифт, который есть в Google Fonts или Typekit, то лучше, чтобы он загружатся с их сервера для оптимальной производительности вашего сайта.
Вот и все. Мы надеемся, что эта статья помогла вам добавить собственные шрифты в WordPress.
По всем вопросам и отзывам просьба писать в комментарии ниже.
Не забывайте, по возможности, оценивать понравившиеся записи количеством звездочек на ваше усмотрение.

Вам потребовалось изменить размер шрифта в посте или странице WordPress? Требуется увеличить размер шрифта у строки, абзаца или всего содержимого страницы? В этой статье мы расскажем, как легко изменить размер шрифта в WordPress.
Использование заголовков абзаца
Заходя на сайт, посетите в течение пары секунд определяет, подходит ли ему эта статья или нет. Он не вчитывается в абзацы, а бегло просматривает заголовки и всё, что выделяется из общей массы текста. Заголовки являются визуальными крючками, за которые цепляется взгляд пользователя. Если их не будет, посетитель просто уйдет с сайта.
Текст разделяется на абзацы, разные смысловые части текста разделяются заголовками/подзаголовками. Это также полезно и для SEO, ведь поисковые системы уделяют больше внимания заголовкам, чем абзацам.
Как добавить заголовок в блочном редакторе Gutenberg
Вы можете добавить заголовок, как новый блок или изменить тип блока на заголовок. Более подробно вы можете узнать о Gutenberg в нашей обучающей статье.

По умолчанию, при создании блок имеет заголовок 2 уровня. Мы рекомендуем использовать именно его, но если вы пишите большую статью, то можно использовать заголовки 3 и 4 уровня. Для этого нажмите на H2 и выберите нужный.

В правой части экрана экрана, в настройках блока, вы также можете изменить размер заголовка, выбрать его цвет.
Как добавить заголовок в старом классическом редакторе
Если вы воспользовались нашей статьей о том, как отключить Gutenberg и вернуть классический редактор, то добавить заголовок можно нажатием на раскрывающийся список “Абзац”.

Выделите текст, который вы хотите сделать заголовком и нажмите на нужный размер заголовка.
Размер и цвет разных стилей заголовка указывается в таблице стилей вашей темы (файл style.css). Если вы используете премиум темы, то изменить оформление текста можно в настройках темы Внешний вид -> Настройки , либо в уникальной вкладке темы (зависит от темы).
Изменение размера текста в блочном редакторе Gutenberg
Если вы хотите иметь абзац или весь текст более крупным шрифтом, то вы без проблем это сделаете в новой версии редактора.
Нажмите на нужный абзац, далее в правой части экрана в разделе “Настройки текста” выберите нужный размер. Вы также можете ввести определенный размер шрифта в поле “произвольно” в пикселях. Для отмены изменений всегда можно нажать “Сброс”.

Таких возможностей нет в старом классическом редакторе WordPress. Если вы хотите использовать новые возможности редактора, то рекомендуем вам ознакомиться с нашей обучающей статьей по Гутенберг.
Если переходить на новый редактор вы категорически отказываетесь, то следующий вариант для вас.
Как изменить размер шрифта в WordPress с помощью плагина TinyMCE Advanced
![]()
Расширяет и улучшает редактор блоков (Gutenberg) и классический редактор (TinyMCE).
1+ Million Активных пользователей
TinyMCE Advanced – это плагин WordPress, расширяющий возможности оформления текста, а также ряд других полезных функций. Плагин особенно полезен для пользователей старого классического редактора, но также работает и с новым блочным редактором. В Gutenberg он добавляет новый блок “Классический параграф”, который повторяет весь функционал классического редактора.
Для использования, установите и активируйте плагин TinyMCE Advanced. Если вы не знаете, как это сделать, то прочтите наше руководство по установке плагинов WordPress.
Перейдите в Настройки -> TinyMCE Advanced , для настройки редактора. Если вы используете классический редактор, то перейдите во вкладку “Классический редактор (Tiny MCE)”.

Настройки редактора TinyMCE Advanced
Здесь вы можете видеть внешний вид панели инструментом. В третей строчке находится инструмент раскрывающийся список “Размеры шрифта”. Именно она нам нужна. Вы можете переместить её в первый ряд, добавить или убрать не нужные инструменты, перетаскивая их на нужные места.
Если вы используете блочный редактор, то перейдите во вкладку “Редактор блоков (Gutenberg)” и переместите раскрывающийся список “Размеры шрифтов” в панель инструментов.
После настройки не забудьте сохранить изменения.
Теперь чтобы редактировать размер шрифта в блочном редакторе, добавьте блок “Классический параграф” и у вас появится возможность изменять размер шрифта у текста, а также все остальные стандартные инструменты.

Используя классический редактор у вас появятся новые инструмента, один из них – Размер шрифта, который вы можете изменить. Выделите нужный кусок текста и в выпадающем списке выберите размер шрифта.

К сожалению, вы не сможете вписать произвольный размер шрифта так, как это сделано в блочном редакторе.
Как изменить размер шрифта всего сайта WordPress через CSS
Если размер шрифта абзацев вас не устраивает и вы всегда изменяете его, то лучшим решением будет воспользоваться CSS.
Многие темы, особенно премиум, имеют настройки оформления, где зачастую можно изменить размер шрифта. Для этого зайдите во вкладку Внешний вид -> Настроить . Если вы нашли там такую опцию, то это отлично. Вам не нужно будет вносить изменения в код CSS.
Но есть такие темы, которые не имеют таких возможностей, поэтому нам придется прописать собственные правила для размера шрифта у абзацев. Для этого зайдите в Внешний вид -> Настроить -> Дополнительные стили . Здесь вы можете размещать все свои пользовательские стили (код CSS).

В данном текстовом поле добавьте свой CSS код.
Чтобы сделать размер шрифта абзацев 16px добавьте следущий код:
Вы сразу увидите изменения в предварительном просмотре в правой части экрана. Если никаких изменений не произошло, то добавьте !important , как показано на скриншоте выше. Это даст вашему коду приоритет. После того, как размер шрифта вас устроит, нажмите кнопку “Опубликовать” в верхней части экрана, чтобы сохранить все внесенные изменения.
Данный код относится только в абзацам, а что, если вы захотите увеличить размер шрифта заголовка 2 уровня (h2)? С помощью данного кода мы увеличим размер шрифта заголовков 2 уровня до 32px:
Вы можете проделать данные действия с любым размером заголовков или элементом страницы.
Хотим заметить, что все эти изменения относятся только к активной теме. Если вы смените тему, то данный код нужно будет скопировать в новую тему.
Если вы нашли ошибку, пожалуйста, выделите фрагмент текста и нажмите Ctrl+Enter.
У вас появилась потребность добавить свои кастомные шрифты на сайт WordPress? Отличная идея! Они действительно помогут разнообразить уже используемую вами тему и внести в нее что-то новое.
А вот как это сделать с помощью шрифтов Google Fonts, Adobe Typekit и метода CSS3 @Font-Face, вы узнаете в сегодняшнем посте.

Сейчас стало очень популярным использовать кастомные шрифты в темах WordPress. И есть даже несколько тем, которые содержат сотни кастомных шрифтов. Тем не менее, загрузка большого количества шрифтов может значительно замедлить работу сайта.
Поэтому сегодня мы ставим перед собой задачу показать, как правильно загружать кастомные шрифты, чтобы не навредить сайту, а использовать их исключительно с пользой.
Ну и заодно узнаем, где взять эти самые кастомные шрифты для сайта.
Где найти кастомные шрифты для WordPress?

Тем, кто не знает, как совмещать шрифты, лучше всего воспользоваться источником Font Pair . Он помогает дизайнерам сочетать красивые шрифты Google.
При выборе шрифтов нужно помнить, что использование их в очень большом количестве может замедлить работу сайта. Поэтому лучше выбрать не более двух шрифтов и совмещать их для дизайна всего сайта.
Кастомные шрифты Google Fonts

В Google есть отличные бесплатные шрифты для оформления сайта и любого проекта. Чтобы воспользоваться ими на своем сайте WordPress достаточно перейти в библиотеку , выбрать понравившиеся и кликнуть на кнопку под шрифтом.

После этого вас переведет на следующую страницу, где нужно будет выбрать желаемые стили. Не выбирайте те, которые вы вероятнее всего использовать не будете.
Внизу этой же страницы есть область встроенного кода. Этот код нужно скопировать и добавить в используемую вами тему в файл header.php сразу после открытия тега head >:

Добавьте следующий код CSS в файл style.css вашей темы. Вот теперь пользовательские шрифты Google можно успешно использовать на своем сайте WordPress:
Кастомные шрифты Adobe Typekit

Еще один не менее полезный бесплатный ресурс кастомных шрифтов, который также имеет и премиум версию. В платной версии все шрифты расписаны более подробно, а в бесплатной – лимитировано.
Заведите аккаунт в Adobe Typekit и создайте свой kit для шрифтов.

Выберите любой шрифт с Typekit и добавьте его в только что созданный kit. Затем скопируйте код вашего kit и вернитесь в админку WordPress.
Теперь нужно установить и активировать плагин Typekit Fonts for WordPress .
После чего в Настройках → Typekit Fonts разместите скопированный код на странице настроек плагина:

Теперь осталось добавить код CSS в файл style.css вашей темы. Вот и все. Теперь шрифты готовы к использованию.
Кастомные шрифты с помощью CSS3 @font-face
Проще всего добавить кастомные шрифты с помощью метода CSS3 @font-face . Этот метод позволяет использовать любые шрифты на вашем веб-сайте. Чтобы ими воспользоваться, необходимо загрузить понравившийся шрифт в веб формате.
Если же у вас нет поддержки веб-формата для какого-либо шрифта, можно конвертировать его с помощью FontSquirrel Webfont generator :

Когда у вас появятся файлы веб-шрифтов, нужно загрузить их на сервер веб-хостинга. Лучше всего загружать шрифты в новую папку " fonts " в корневом каталоге вашей темы оформления.
Для загрузки шрифтов можно использовать FTP или File Manager. После этого подключаем шрифты в таблице стилей темы с помощью CSS3 @font-face следующим образом:
Не забудьте изменить так называемое семейство ваших шрифтов font-family и URL на ваши собственные и используйте эти шрифты следующим образом:
Однако, загрузка шрифтов прямо с CSS3 @font-face не всегда является лучшим решением с точки зрения нагрузки на ваш сайт. При использовании шрифтов с Google Fonts или Typekit лучше всего, чтобы они загружались напрямую с сервера.
Читайте также:

