Как сделать шрифт шире
Обновлено: 08.07.2024
Примечание. Вы можете нечаянно изменить масштаб страницы — например, нажав при прокрутке колесика мыши клавишу Ctrl . Чтобы вернуть нормальный масштаб, в правой части Умной строки нажмите значок .
В открывшемся меню нажмите кнопку:
— развернуть окно во весь экран.
Данные об измененном масштабе сохраняются в Яндекс.Браузере . При повторном открытии страница будет отображаться в выбранном вами масштабе.
Чтобы удалить настройки масштаба для отдельных страниц:
При нажатой клавише Ctrl прокрутите колесо мыши вперед.
При нажатой клавише Ctrl прокрутите колесо мыши назад.
При нажатой клавише Ctrl прокрутите колесо мыши вперед.
При нажатой клавише Ctrl прокрутите колесо мыши назад.
Внимание. Если вы пользуетесь однокнопочной мышью в macOS, все жесты нужно выполнять, удерживая клавишу Ctrl и кнопку мыши.
При нажатой клавише Ctrl прокрутите колесо мыши вперед.
При нажатой клавише Ctrl прокрутите колесо мыши назад.
При нажатой клавише Ctrl прокрутите колесо мыши вперед.
При нажатой клавише Ctrl прокрутите колесо мыши назад.
Шрифт
Чтобы задать общий для всех страниц шрифт:
Чтобы увеличить размер шрифта:
Нечеткий, бледный или ломаный шрифт
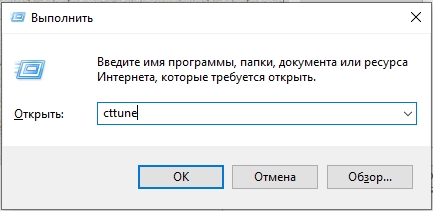
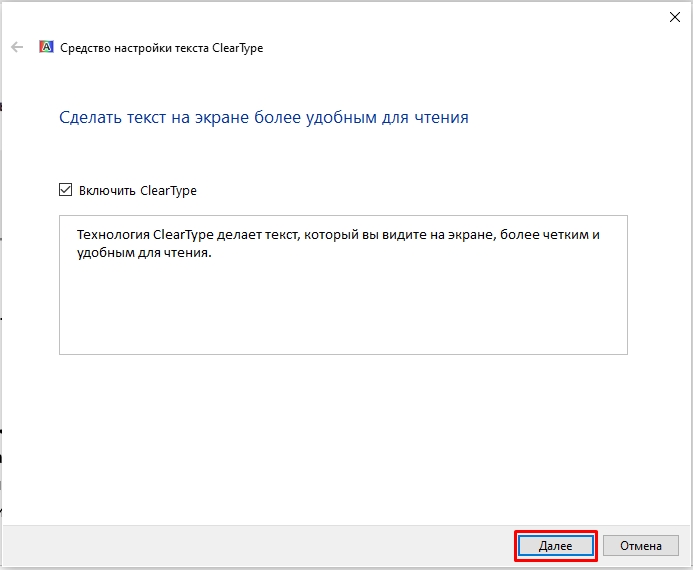
Отключите сглаживание шрифтов ClearType в настройках Windows.
Если у вас установлена программа GDIPP, отключите ее на время и проверьте, как отображаются шрифты.
Отключите глобальную функцию сглаживания FXAA в настройках видеокарты:
Более конкретные рекомендации вы найдете в Руководстве по использованию вашей видеокарты.
В браузерах на основе Chromium шрифты иногда становятся блеклыми. В этом случае попробуйте удалить шрифт Roboto:
Кодировка
Если текст на странице отображается неправильно, воспользуйтесь автоматическим переопределением кодировки или попробуйте изменить кодировку страницы вручную:
Внимание. Для отображения текста на редких языках потребуется установить дополнительные шрифты на компьютер.
Масштаб

Примечание. Вы можете нечаянно изменить масштаб страницы — например, нажав при прокрутке колесика мыши клавишу Ctrl . Чтобы вернуть нормальный масштаб, в правой части Умной строки нажмите значок .

Нажмите → Настройки → Сайты .

Нажмите значок .
В открывшемся меню нажмите кнопку:

— уменьшить масштаб,

— увеличить масштаб,

— развернуть окно во весь экран.
Данные об измененном масштабе сохраняются в Яндекс.Браузере . При повторном открытии страница будет отображаться в выбранном вами масштабе.
Чтобы удалить настройки масштаба для отдельных страниц:

Нажмите → Настройки → Сайты .
Всем привет. Сегодня мы посмотрим, как можно увеличить шрифт на компьютере. В 90% случаев работает очень простой способ: зажмите кнопку Ctrl (не важно, правую или левую), и начните крутить колесико мыши (вверх или вниз). Вместо колесика можно использовать кнопки + или – . Правда работают они не везде.
Подобные варианты работают, как в браузерах, так и в большинстве программ. Но если говорить про общий масштаб отображения в операционной системе, то все, что у вас получится – это изменение размеров иконок. В статье ниже я расскажу про более точные настройки, как шрифтов, так и масштаба отображения всех элементов в Windows. Если у вас в процессе возникнут какие-то вопросы, или что-то будет не получаться, то обязательно пишите в комментариях.
Способ 1: Все элементы в Windows

Чтобы полностью изменить масштаб, который отображается на мониторе, лучше всего воспользоваться встроенной настройкой операционной системы. Отлично помогает в тех случаях, когда размер самого монитора слишком маленький с большим разрешением. Конечно можно уменьшить само разрешение, но в таком случае картинка станет смазанной и некрасивой.
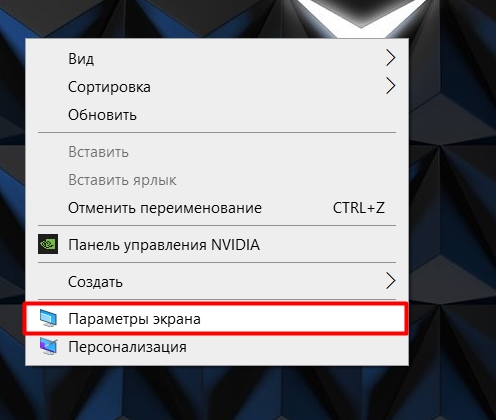
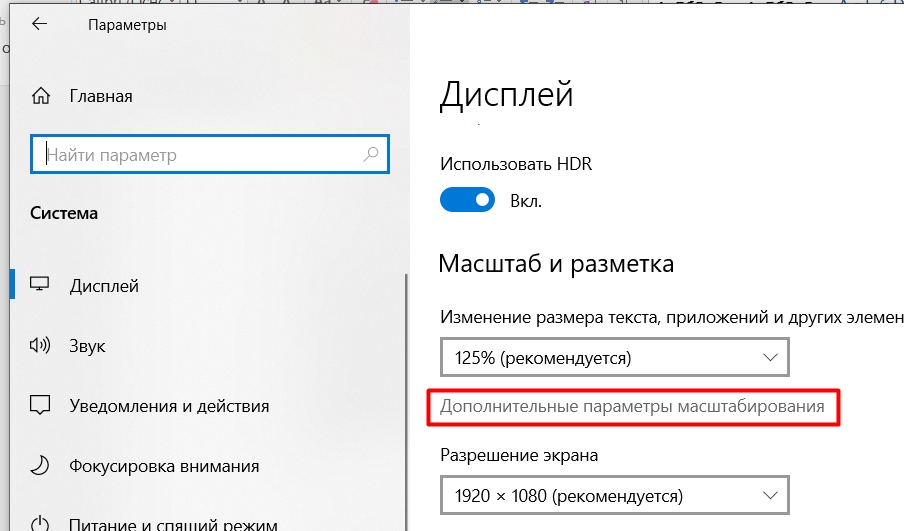
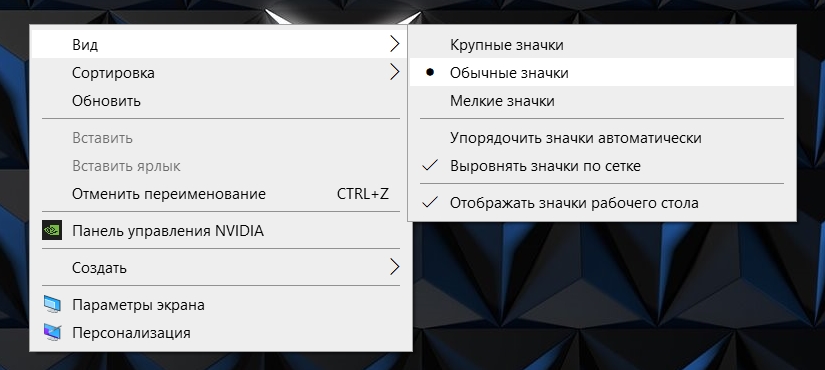
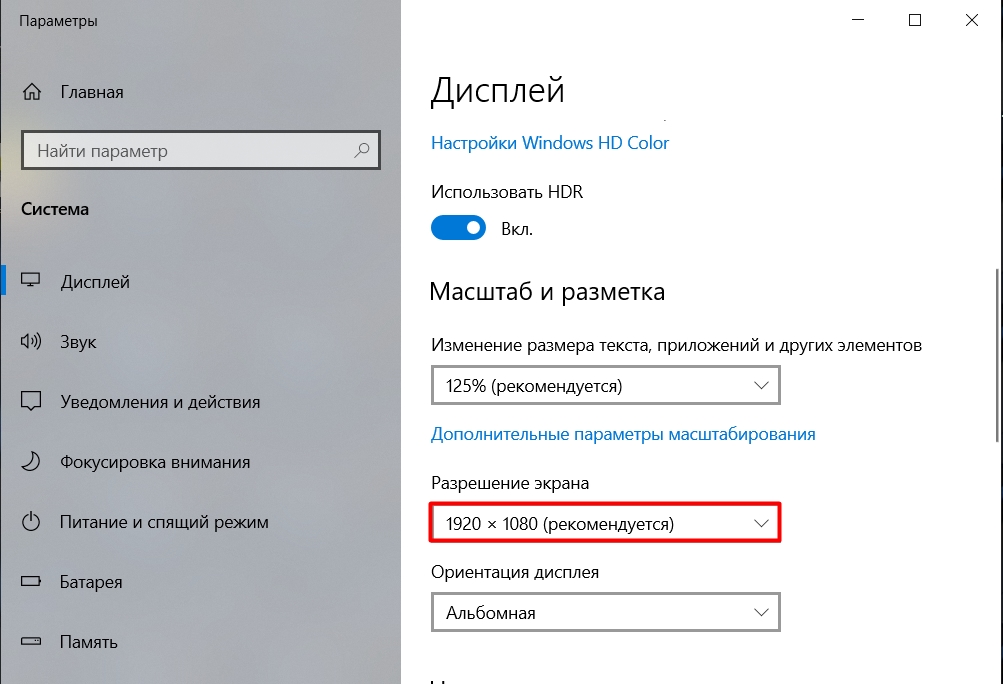
- Нажмите правой кнопкой мыши по пустому месту на рабочем столе. Далее выберите такой же пункт, как на картинке ниже.




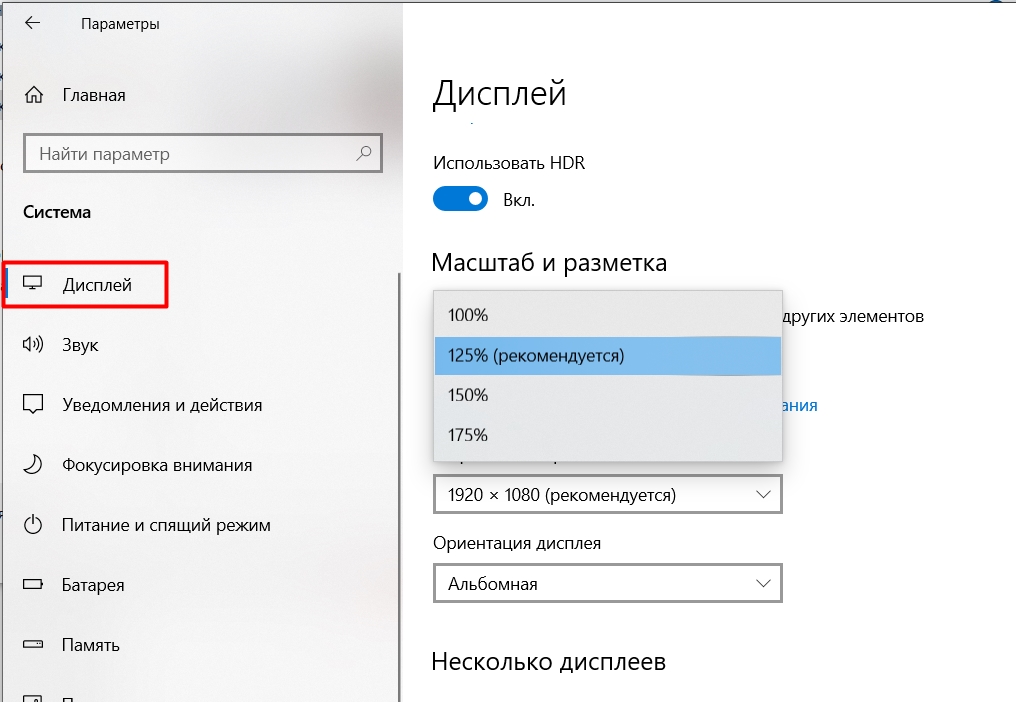
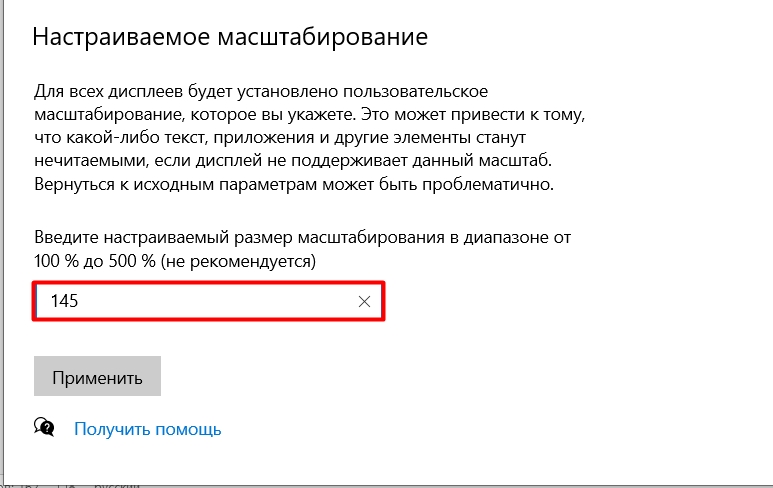
- Если вас не устраивают такие параметры, которые предлагает система (в процентах), вы можете задать их вручную, нажав по кнопке ниже.



Второй способ – это зажать клавишу Ctrl и начать крутить колесико мыши. Очень важный момент, который почему-то нигде не написан – шрифт при этом остается на месте и не изменяется. Если вы хотите изменить только размер букв, то смотрим следующую главу этой статьи.

Способ 2: Только шрифт в Windows


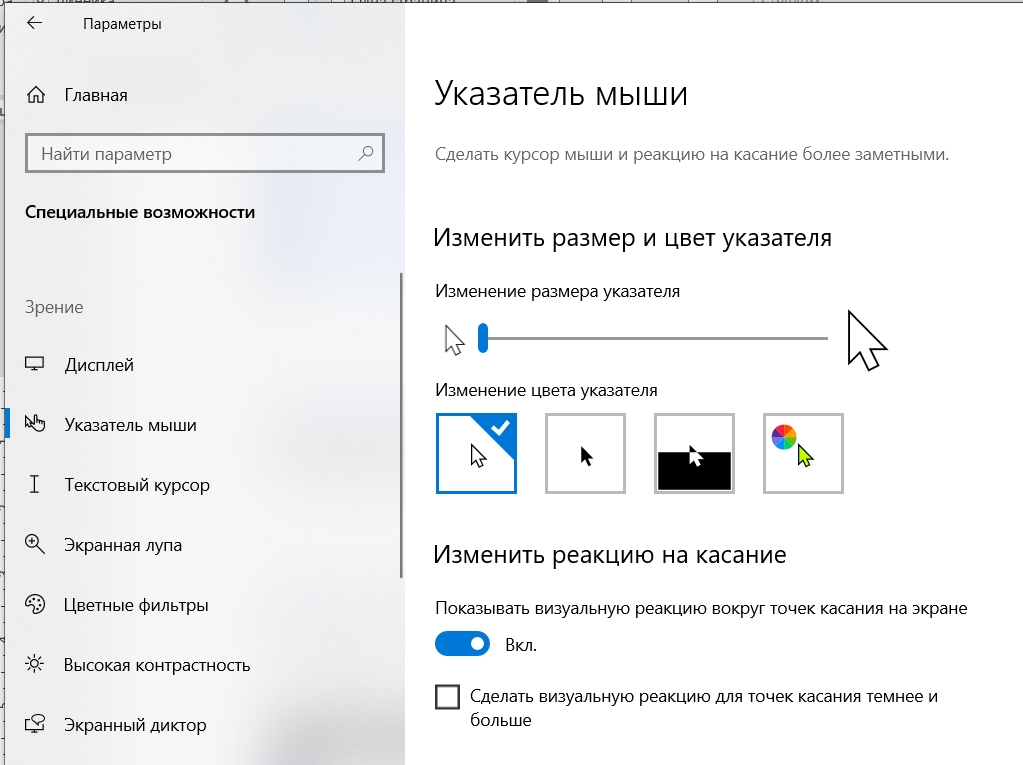
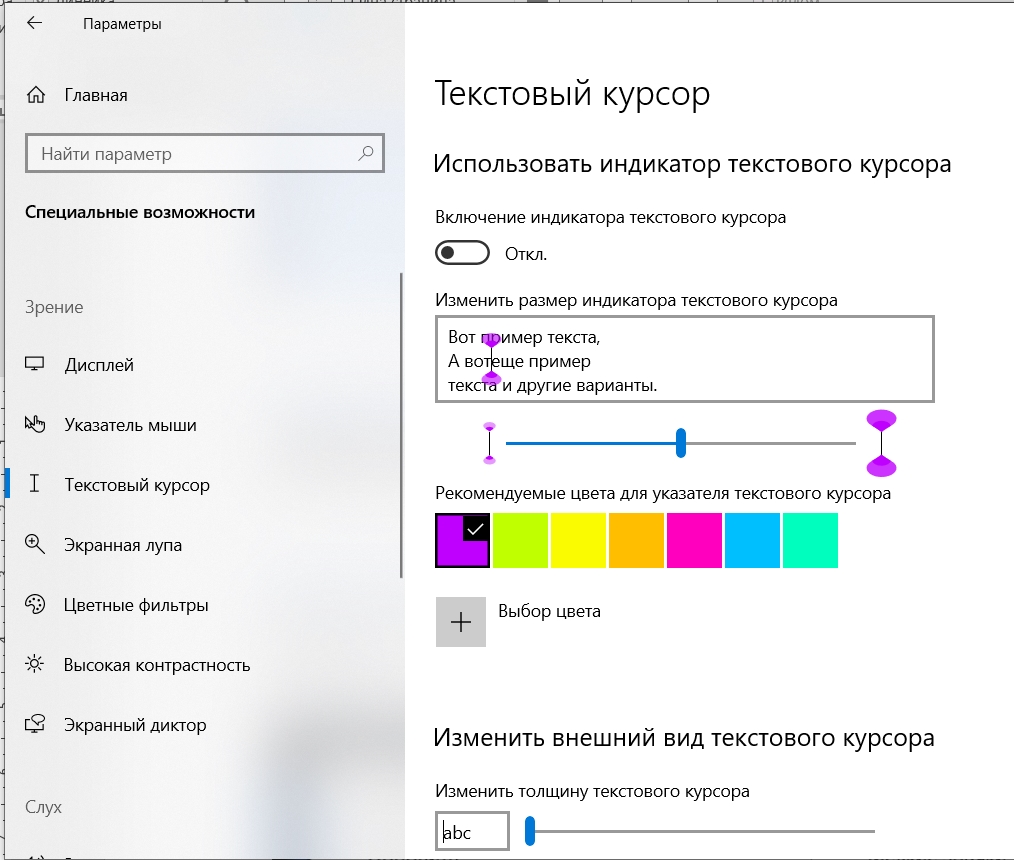
Можно аналогично увеличить или уменьшить текстовый курсор и поменять его цвет.



Система проверит оптимальность установленного разрешения. Если разрешение экрана будет неприемлемым (для системы), то вам будет предложено его поменять. Можете этого и не делать, оставив все как есть.

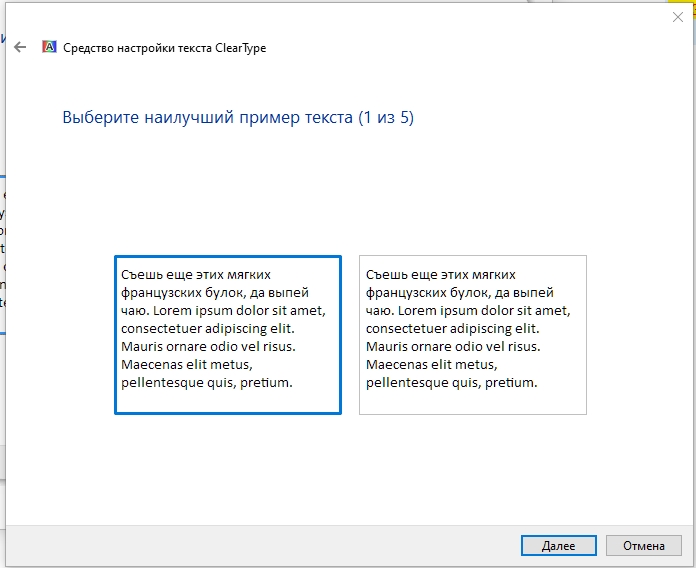
Далее вам будет предложено 5 различных настроек текстового отображения. Внимательно посмотрите на каждый из примеров и выберите наиболее читабельный, четкий и менее размазанный. Не торопитесь, так как не всегда значения по умолчанию, обведенные рамкой, показывают наилучший результат.


Способ 3: Браузеры
Проблема всех прошлых способов в том, что они не всегда помогают решить вопрос мелкого шрифта на отдельных сайтах в браузере. Тут вся претензия к Web-разработчикам, которые сделали такие маленькие буквы. Но она решается достаточно просто. Вы можете использовать стандартный метод с кнопкой Ctrl и колесиком мыши.

Вместо колесика вы можете использовать кнопки:
ПРИМЕЧАНИЕ! Чтобы вернуть размер всех элементов в значение 100%, используем кнопки Ctrl + 0 .
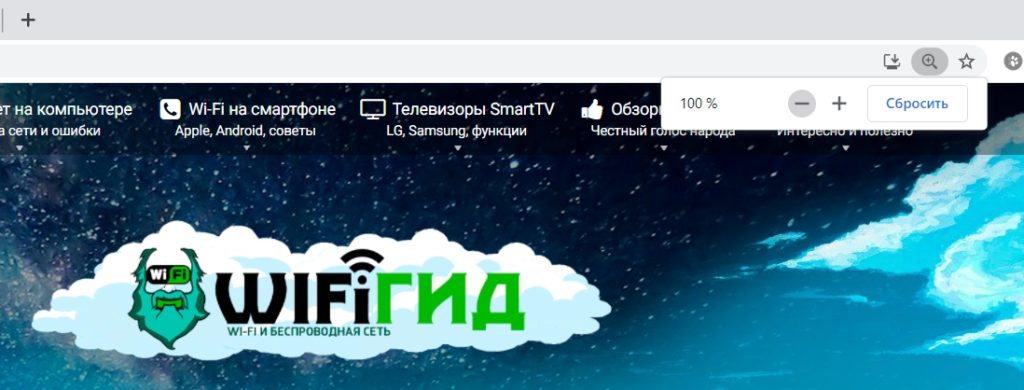
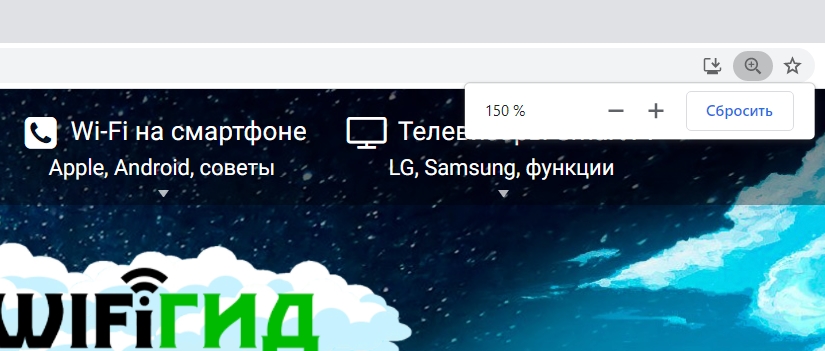
Почти в каждом браузере правее адресной строки есть иконка лупы – нажмите по ней и выберите нужное увеличение. Вы также можете сбросить масштаб до настроек по умолчанию.


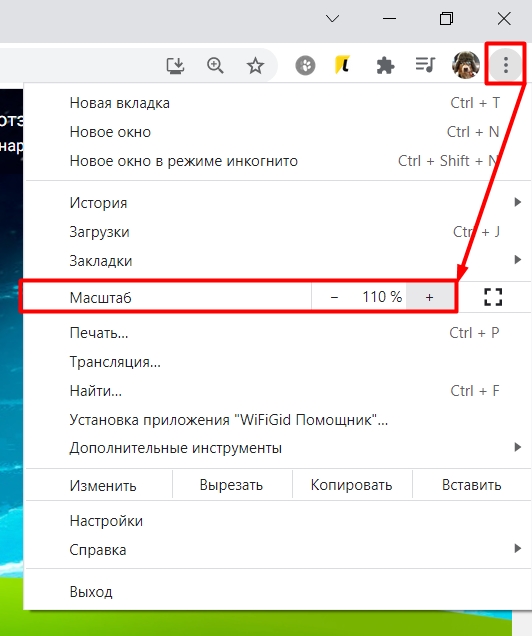
Аналогичная настройка есть в быстром меню – чтобы его открыть нажмите по трем точкам (или линиям) в правом верхнем углу экрана.

Способ 4: Разрешение экрана
Разрешение экрана – это количество точек (или пикселей) по горизонтали и вертикали, которые отрисовываются у вас на мониторе. Тут все очень просто, чем больше разрешение, тем меньших размеров будут все отображаемые элементы. И наоборот, чем меньше разрешение, тем больше шрифт и иконки на экране. Но есть и минус в том, что с уменьшением разрешения, картинка начнет смазываться, так как пиксели на экране будут иметь больший размер.

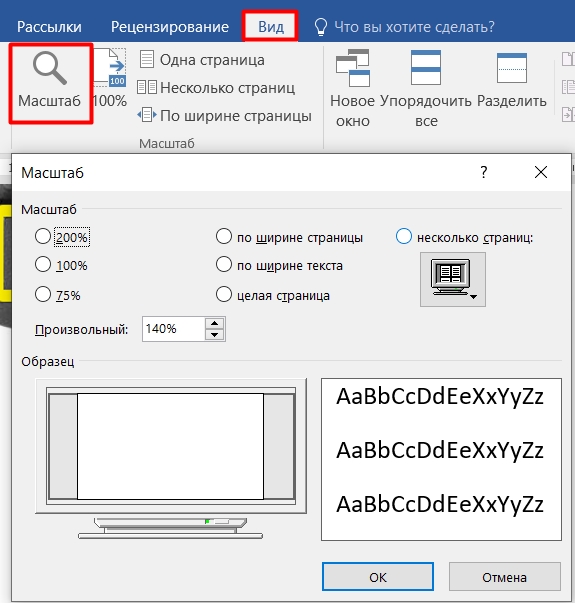
Способ 5: Word, Excel, Power Point и другие

Продолжаем говорить о размерах в CSS. Мы уже разбирали пиксели, проценты и зависимость от окна браузера, а теперь посмотрим на особенности размеров шрифтов.
Коротко о том, что уже было: пиксели и высота экрана
Самый простой способ задать размер чего-нибудь на веб-странице — указать его в пикселях:
Также можно указать размер в виде пропорций от ширины или высоты браузера. Например, чтобы размер шрифта был 1/10 от высоты окна. Необычно, но может быть интересно:
Проценты и шрифты
Ещё есть проценты, но с ними сложнее: нужно знать размеры родительского элемента, чтобы процентам было от чего отталкиваться. Например, если мы просто напишем font-size: 50%;, то браузер сделает так:
- Поищет в стилях, есть ли где-то точное указание размеров шрифта для этого или родительского элемента.
- Если есть — возьмёт 50 процентов от них.
- Если нет — возьмёт стандартный размер шрифта для этого элемента из своих настроек и уже от них посчитает 50%.
Теперь добавим отдельный стиль для абзаца и в нём укажем, что размер текста должен быть 50%:

А вот что будет, если мы удалим размер в пикселях из стиля body<> и дадим браузеру самому разобраться с размером:

Так как мы не задали точные размеры, то браузер взял какой-то свой размер абзаца по умолчанию и посчитал 50% от этого стандартного размера. Получилось мелко и нечитаемо.
Em — относительный размер шрифта
Если неохота считать проценты или нужно, чтобы шрифт точно был в 2 раза больше или в 0,7 раз меньше обычного шрифта, используют em. Это то же самое, что проценты: font-size: 100% — это как font-size:1em .

Так же, как и с процентами, em — это относительные значения. Всё зависит от родительского элемента. В этом примере родительским элементом был общий размер для всей страницы, заданный в body<>. Но что, если мы вложим с помощью блоков абзацы друг в друга?

Размеры в эмах удобно использовать для вёрстки разных иерархических элементов, где каждый вложенный уровень должен по размеру быть меньше предыдущего. Чтобы каждый раз не считать размеры вручную, можно использовать одно и то же значение в em — а браузер сам уменьшит шрифт пропорционально вложенности.
👉 Em считается относительно текущего размера шрифта и пересчитывается при изменении размеров родительского шрифта. Это можно использовать для адаптивной вёрстки.
Кроме em есть ещё rem — она считает размеры шрифта только относительно тех, которые заданы в блоке стилей html<>. Если этого блока нет или в нём ничего не написано — rem посчитает размер шрифта от стандартного значения в браузере. Отличие от em в том, что даже при вложенности друг в друга все значения будут считаться не относительно предыдущего блока, а относительно значения в html<>.
Межстрочный интервал
Помимо размера самих букв у текста есть параметр межстрочного интервала — это расстояние между нижними краями текста на каждой строке.
Стандартное значение межстрочного интервала — normal. Это значит, что браузер спросит у шрифта, какое межстрочное расстояние тот предпочитает. Вам ни о чём думать не нужно:
Иногда мы используем нестандартные шрифты, в которых браузер не знает стандартного межстрочного интервала. Или он его знает, но нас этот интервал не устраивает. Тогда интервал можно задать во всех тех же единицах: пикселях, емах, процентах.
Как адаптировать размер текста под размер экрана
Допустим, дизайнер поручил нам сделать так, чтобы заголовки на странице меняли размер в зависимости от ширины экрана. Если экран широкий, то и заголовок должен быть большим. Если экран узкий — пусть будет компактным.
Самый прямолинейный способ это сделать — задать размер в единицах vw. Например, 1vw — это 1% ширины экрана; 10vw — 10% ширины экрана. Если экран шириной 1000 пикселей, то 20vw — это 200 пикселей.
Звучит неплохо, но может плохо выглядеть: смартфоны обычно очень узкие, а экраны компьютеров очень широкие, и разница в размере шрифта будет в 5–6 раз. И если, например, основной текст фиксированного размера, а заголовки должны менять размер, то на широких экранах заголовки будут мельче, чем основной текст.
Тогда мы можем просто задать размеры стандартных экранов смартфонов и прописать нужные размеры текста для каждого, и всё будет выглядеть идеально.
@media screen and (min-width: 601px) < h2 > @media screen and (max-width: 600px) < h2 >
Устанавливает узкое, нормальное или широкое начертание шрифта, что позволяет уплотнять или расширять текст.
Синтаксис
font-stretch: inherit | ultra-condensed | extra-condensed | condensed | semi-condensed | normal | semi-expanded | expanded | extra-expanded | ultra-expanded
Значения
Влияние разных значений font-stretch на вид букв в тексте показано на рис. 1.

Рис. 1. Вид букв при разных значениях font-stretch
HTML5 CSS3 IE 9 Cr Op Sa Fx
Браузеры
Браузеры применяют свойство font-stretch не ко всем шрифтам, поэтому уплотнение или расширение текста может не работать с некоторыми популярными и распространёнными гарнитурами шрифтов.
Для начинающих пользователей Фотошопа встает слишком много вопросов по работе с программой, т.к. это профессиональный фоторедактор с почти что безграничными возможностями, и здесь невозможно во всем разобраться самому.
Но сегодня мы ответим на один из самых простых вопросов: “как увеличить размер шрифта в Photoshop?”. Особенно этот урок будет полезен пользователям, которые хотят установить шрифт на отметке больше 72-ух пунктов, т.к. в стандартной выборке максимальная отметка – 72.

Как увеличить размер шрифта
В программе есть возможность увеличить размер текста (шрифта) до максимальных 1296 пунктов. И сделать это достаточно просто. Нужно лишь следовать инструкциям и внимательно смотреть на наши скриншоты.
Давайте начнем. Нам нужно выбрать в верхнем меню “Окно”, а затем кликнуть на “Символ”.

Появится палитра “Символ”, в которой мы сможем задать желаемые настройки для шрифта. Как видно на скриншоте, настроек немало, но нас интересует лишь изменение размера текста. Сейчас там стоит цифра 80 пт:

Чтобы задать нужное значение для размера шрифта, нужно просто кликнуть левой кнопкой мыши по указанной выше выделенной области и вписать число. Мы остановились на 1100 пт.

Это уже практически максимальное значение (макс: 1296 пт), но мы все равно можем масштабировать шрифт. Мы покажем вам как это нужно делать профессионально, а не увеличивая размер самого холста и т.д., как это делают новички. “Поехали”:

- Выберите нужный слой с текстом, а затем нажмите на горячие клавиши CTRL+T. Вы заметите, что под верхним меню появится панель настроек нужными нам полями “Ширина” и “Высота”.
Таким образом, благодаря этому уроку, вы сможете использовать шрифты огромного размера в своих работах, а это обязательно пригодиться, уж мы то знаем.
Читайте также:

