Как сделать шрифт кривыми буквами
Добавил пользователь Валентин П. Обновлено: 18.09.2024
Мало того. Если вы каким-либо образом сумеете таки перевести в Ворде текст в кривые - в типографии его снова не примут.
Типографии для вёрстки не используют Ворд. Текст из Ворода им придётся перекидывать в свои программы вёрстки. А как они это сделают если текста там нет - одни кривые, т. е. рисунок?? ? Распознавать их Файнридером, потом сохранять как Ворд?
Для передачи Вородовского файла используйте стандартный системный шрифт. И обязательно приложите к файлу бумажную распечатку, чтоб верстальщики смогли понять улетели у них ваши сноски, формулы, заголовки, таблицы и прочее или нет.
Впревые слышу о такой задаче для Ворда. Можно узнать - для чего?
А "тщусь" - это что?
В Ворде нет и не было такой ф-ции - перевод текста в кривые. Если нужно отдать документ в типографию - используйте другие программы для верстки.
Чисто теоретически, когда совсем нет времени на переверстку и имеешь большой опыт препресса, можно состряпать норм пдф и с ворда. Но это очень крутой гиморой и так просто с наскока вы врятли это реализуете. Скорее всего рукопись ваше развернут.
По поводу кривых - в ворде нет возможности скривить текст. Зато скривить его можно после написания пдф, при помощи того же питстопа.
Ваши усилия тщетны.
Присоединяюсь к предыдущим отвечающим, кои абсолютно все - правы.
Рекомендую освоить Кварк, Скрибус или ИнДизайн.. . лучше всего Индизайн, где гораздо удобнее и делать рукописи и готовить файл к печати.
Здравствуйте, подскажите пожалуйста одну вещь. Есть текст. Он отредактирован в "МОЙ" шрифт. Как в Иллюстраторе превратить этот текст в кривые? НО, при этом Эти кривые должны идти НЕ по контурам буквы, осталяя абрис буквы, а, как бы, по букве. Объясняю! Например, буква "О". При переводе в КрИвЫе, программа рисует Внешний контур буквы "О" и внутренний контур буквы "о". А мне нужна только одна линия, между этими контурами. По букве.
То есть, необходимо превратить мою букву в одну линию, словно ее написал человек ручкой))) Спасибо.
Буквы получаются такие, как на фото
Вложения
andrejK
прекрасные буквы. и?
белой стрелкой выделите и убейте лишние контуры
и, встретившись лицом с прохожим, ему бы в рожу наплевал, когда б желания того же в его глазах не прочитал © А.Блок
carry
Antik
Участник
Antik
Участник
прекрасные буквы. и?
белой стрелкой выделите и убейте лишние контуры
Объемы текста большие! Каждый лист сидеть и убивать.. В общем, думаю, что вы все поняли давно. Обычный текст необходимо превратить в линии, примерно как на фото. Помочь сможете.
Вложения
Удалённый пользователь 513
Гость
Antik
Участник
О дааааааааааааааа)))) КАК.
Может быть вы знаете как это можно сразу в Inskape сделать?))
carry
Сейчас кто-нибудь из плоттерщиков или граверов подтянется и прояснит проблему. Но насколько я помню, вопрос решался специальными шрифтами для этих дел, в которых изначально шрифты были нарисованы одной линией.
Antik
Участник
Сейчас кто-нибудь из плоттерщиков или граверов подтянется и прояснит проблему. Но насколько я помню, вопрос решался специальными шрифтами для этих дел, в которых изначально шрифты были нарисованы одной линией.
Да, есть "Текс Хёрши", но почему -то он "не видит" русские буквы - это раз. А два - их шрифты не похожи на мой почерк, даже близко не похожи. Все-равно жду решения проблемы! )))
carry
Antik
Участник
Может быть самостоятельно сделать шрифт в инкскейп. Копировать туда имеемый текст и обрабатывать этим шрифтом? Но где гарантия того, что он будет писать одной линией?
Antik
Участник
=) Ладно, буду ждать дельных советов. Заранее спасибо. Если не сложно, распишите все чуть ли не пошагово. А то "век воли не видать" )))) Плюс Adobe Illustrator открываю раз пятый в жизни (((
kuplumosk
Участник
Делаете свой шрифт, или модифицируйте нужный, усреднением контуров и из них шрифт сделать. делов то на пол часа
Antik
Участник
Делаете свой шрифт, или модифицируйте нужный, усреднением контуров и из них шрифт сделать. делов то на пол часа
_MBK_
Пикирующий бомбардировщик
=) Ладно, буду ждать дельных советов. Заранее спасибо. Если не сложно, распишите все чуть ли не пошагово. А то "век воли не видать" )))) Плюс Adobe Illustrator открываю раз пятый в жизни (((
Я не пойму что за эпидемия общей амнезии накатила вчера вечером на старожилов форума, ибо данная задача поднималась здесь многократно и решений приведено целое множество. Суть примерно в следующем 1) топикстартер снова поставила на неправильную лошадь, зачем то взявшись делать в незнакомом ребенком иллюстраторе то, что давным давно реализовано в кореле внешними (данная функция входит в один из макропакетов) и встроенными (трассировка по средней линии) средствами
2) данная задача решалась тут так же и для иллюстратора. Ссылку пока не приведу, поскольку пишу с холодильника, но принцип решения в следующем - контур разбивается на две половины и 50 процентный бленд от которых и будет искомой средней линией. Для общего случая задача, конечно, нетривиально, но иногда при сноровке делается буквально в два клика
Основная причина, по которой Canva выбирает торт, — это то, что она предлагает в бесплатной версии. Даже те, кто не платит за Canva, могут воплотить в жизнь отличный дизайн благодаря большому количеству функций и шаблонов, доступных в бесплатной версии.
В этой статье мы рассмотрим одну такую функцию, которая чрезвычайно полезна, если вы хотите создать логотип или украсить свой текст. Вот все, что вам нужно знать о том, как изгибать текст на Canva.
Сможете ли вы изогнуть текст на Canva?
Безусловно, Canva предлагает функцию, которая позволяет пользователю изгибать текст как на своем веб-сайте, так и в приложении для смартфона. Эта функция бесплатна, и вы даже можете настроить изгиб текста в соответствии с вашими дизайнерскими потребностями.
Эту функцию совсем несложно использовать, поэтому, будь вы новичок или профессионал Canva, это руководство поможет вам в совершенстве. Итак, вот руководство о том, как изогнуть текст на Canva.
Как изогнуть текст в Canva в Интернете
Перейти к Веб-сайт Canva и откройте дизайн, который хотите отредактировать, и добавьте изогнутый текст.

Кроме того, вы также можете выбрать комбинацию шрифтов, чтобы получить текст быстрого стиля, который вы можете редактировать, чтобы вставить свой собственный текст.
Текст на плакате теперь будет изогнутым. Отрегулируйте текст, используя направляющие в аквамариновом прямоугольнике, чтобы разместить его на дизайне.
Как настроить угол изгиба в Интернете
Как только ваша кривая станет удовлетворительной, окончательный результат будет выглядеть следующим образом.
Как изогнуть текст на Canva в мобильном приложении Canva
Откройте дизайн, на который хотите добавить изогнутый текст. Чтобы добавить к нему текст, сначала нажмите фиолетовую кнопку (+) в нижнем левом углу экрана.




Как только вы это сделаете, вы можете ввести свой текст.


Коснитесь параметра Кривая из набора параметров.

Отрегулируйте текст, чтобы он соответствовал вашему дизайну.


Отрегулируйте кривую с помощью скроллера.

Способы использования функции Curve Text на Canva
Нельзя отрицать огромную нагрузку, которую функция Curve text снимает с процесса редактирования. То, что могло быть трудным процессом, требовавшим корректировки каждой буквы, теперь превратилось в простой и быстрый процесс. Вот несколько способов, которыми вы можете оптимизировать функцию кривого текста в ваших интересах:
- Уникальное размещение текста означает, что ваши плакаты и контент в социальных сетях будут выделяться. Фактически вы можете настроить изогнутую функцию для создания текста, который будет отображаться с различными узорами, рисунками, цветами и стилями. Творческий диапазон широк и ждет своего исследования.
- Сделайте так, чтобы данные выглядели хорошо, изменяя форму контента и размещая его в стратегических местах. Ваши отчеты с данными станет очень легко интерпретировать, понимать и объяснять. Это собственное предложение Canva, и оно тоже действительно хорошее.
- Создавайте крутые логотипы благодаря функции Curve text. Маленькие компактные пространства, такие как логотипы, — это то, где действительно сияет кривая. Поэтому, когда вы создаете бренд, обязательно воспользуйтесь преимуществами функции кривой.
Сторонние приложения, которые можно использовать для изгиба текста
Microsoft Word



Имейте в виду, что, поскольку разработка контента не является основной функцией Microsoft Word, эту функцию не так просто использовать и найти, как в случае с Canva. Тем не менее, как автономное решение для текстового документа, нет ничего лучше Microsoft Word.
Microsoft PowerPoint
Основная функция Microsoft PowerPoint — красивое размещение текста, и для достижения этой цели, как и в случае с Word, PowerPoint также использует преимущества функции Word Art для создания эффекта кривой. Хотя вы можете не получить желаемый эффект, как в Canva, эта функция отлично подходит для небольших правок или эффектов. Вот как это делается.



Текст теперь будет изогнутым.

Могу ли я изогнуть текст в Google Документах / Презентациях?
К сожалению, нет такой функции, как Word Art, которая позволяет пользователю напрямую изгибать текст в Google Документах и Презентациях. Если вы надеетесь добавить изогнутый текст в свои документы или слайды Google, лучше всего изогнуть текст с помощью стороннего приложения, такого как Canva или PicMonkey, а затем добавить его в документ.
Когда вы используете стороннее приложение, имейте в виду, что текст необходимо сохранить как изображение, которое затем будет загружено в Google Docs / Slides. Это самый простой и наименее хлопотный способ искривления текста в Google Документах / Презентациях. Как мы уже упоминали для Word и PPT, улучшение текста не является основной функцией этих приложений, поэтому они не отдают приоритет таким функциям, как текстовая кривая.
Это все, что нужно знать о том, как изгибать текст на Canva. Дайте нам знать в комментариях, если у вас возникнут какие-либо вопросы. Будьте осторожны и оставайтесь в безопасности!

Закругленные шрифты обычно используются в креативном дизайне, чтобы добавить немного элегантности и стиля заголовкам и заголовкам. Они также являются отличным выбором для текста абзаца, поскольку улучшают читаемость.
Вы можете использовать округлые шрифты практически для любого дизайна. В том числе для создания логотипов, заголовков плакатов, листовок, заголовков веб-сайтов или даже дизайнов футболок. Они просто делают любой дизайн более стильным.
Если вы ищете отличный шрифт с закругленными углами для своего проекта, вам повезло.
В этой коллекции мы демонстрируем одни из лучших бесплатных и бесплатных закругленных шрифтов, которые вы можете использовать в своих проектах. Обязательно скачайте их все.
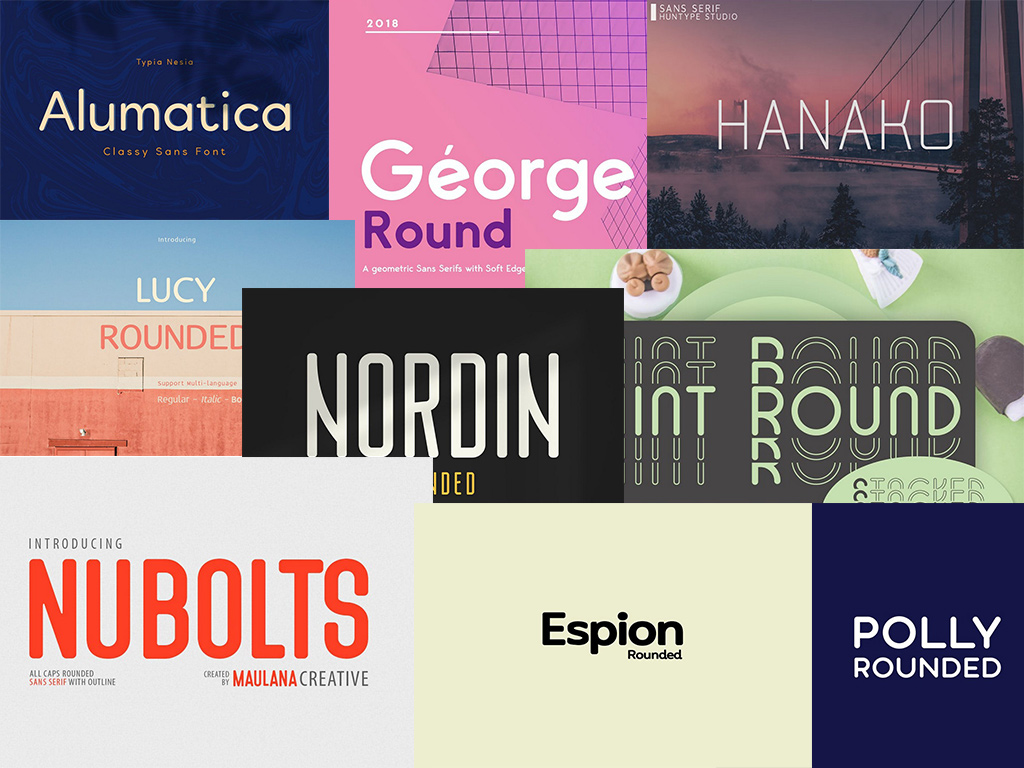
Espion Rounded

Espion - еще один современный шрифт с закругленными буквами. Он также отличается очень четким дизайном букв, что делает его подходящим для многих различных типов проектов. Шрифт включает как прописные, так и строчные буквы.
Alma Sans
Этот округлый шрифт отличается ультратонким дизайном с низким уровнем контрастности и современным минималистичным дизайном букв. Это поможет вам создавать чистые и простые названия, особенно для стартапов и креативных агентств.
Relica Trio

Relica - это прекрасное семейство шрифтов, которое включает три разных стиля, включая ретро и контурный дизайн. Этот шрифт идеально подходит для создания всего, от заголовков плакатов до логотипов и этикеток. Он также включает версии веб-шрифтов.
Mint Round
Это многослойный, зеркальный, округлый шрифт, который вы можете использовать для придания поистине уникального внешнего вида своим дизайнам. Этот шрифт может не подходить для всех типов дизайна, но он, безусловно, поможет персонализировать ваши заголовки и заголовки.
Grand Halva

Как и его название, Grand Halva - это шрифт с великолепным дизайном. Он отличается элегантным стилем закругленных букв, который будет потрясающе смотреться с роскошным дизайном брендов. Вы можете использовать его для создания названий, логотипов, значков и многого другого.
Rotterdam

Этот бесплатный шрифт также имеет ретро-винтажный дизайн. Высокие сжатые буквы придают ему еще более привлекательный вид. Вы можете бесплатно использовать это в своих личных дизайнерских проектах.
Phalang
Это уникальный округлый шрифт с буквенным дизайном в стиле ретро. Все в этом шрифте напоминает ретро, и он идеально подходит для создания названий для музыкальных плакатов и листовок. Его можно использовать в личных проектах.
Nordin Rounded
Nordin - красивый округлый шрифт с сокращенным стилем букв. Высокий и узкий дизайн букв делает этот шрифт идеальным выбором для создания жирных заголовков для плакатов и баннеров. Это шрифт, состоящий только из заглавных букв, с лигатурами, цифрами и многоязычной поддержкой.
Alumatica
Этот элегантный шрифт без засечек имеет гладкий дизайн с закругленными буквами, который обязательно привлечет внимание вашей аудитории. Шрифт идеально подходит для роскошного бизнеса и высококачественного брендового дизайна. А также дизайн заголовков в социальных сетях и веб-сайтах.
George Round

С первого взгляда можно увидеть, как замечательно этот шрифт будет смотреться в дизайне заголовка веб-сайта. Он также идеально подходит для создания заголовков и заголовков для социальных сетей и плакатов. Специально для делового и профессионального дизайна. Шрифт доступен в 8 вариантах начертания, от светлого до жирного.
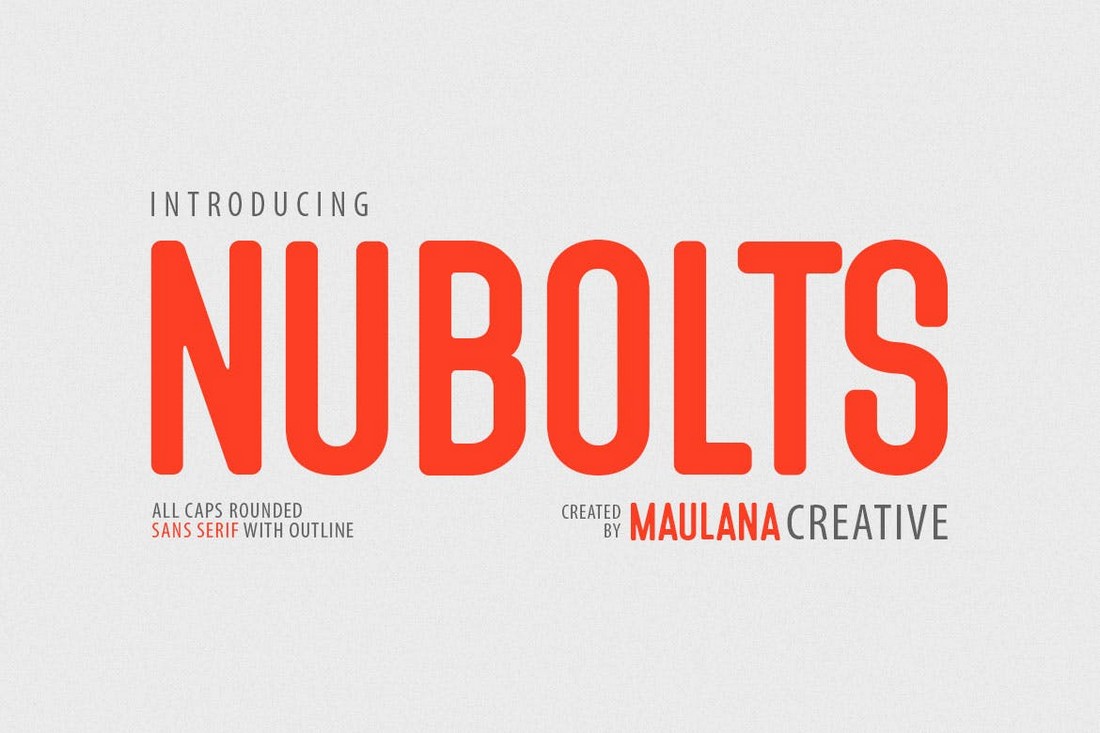
Nubolts

Он большой, жирный, все заглавные, Nubolts - это шрифт, который вы захотите создать для гигантских заголовков для своих проектов. Он имеет несколько округленных стилей шрифта и веса, включая обычные и контурные версии. Шрифт также включает многоязычную поддержку.
Pulsar

Этот бесплатный шрифт идеально подходит для дизайна плакатов и флаеров. Он имеет футуристический дизайн букв с закругленными краями. Шрифт можно использовать в личных или коммерческих проектах.
Lucy Rounded

Еще один элегантный округлый шрифт с геометрическим рисунком. Этот шрифт доступен в нескольких вариантах толщины и стиля, включая курсив и даже версии веб-шрифтов. Он также имеет расширенную многоязычную поддержку для создания дизайнов, ориентированных на международную аудиторию.
Polly Rounded

Polly - это современный округлый шрифт с минималистичным дизайном. Простота дизайна букв делает этот шрифт наиболее подходящим для дизайна, связанного с современным бизнесом, таким как стартапы и корпоративные агентства.

Еще один бесплатный шрифт с закругленными буквами. Этот шрифт имеет очень минималистичный дизайн с футуристическими элементами. Этот шрифт можно использовать бесплатно в личных и коммерческих проектах.
Story Telling

Это бесплатный шрифт с закругленными углами, который вы можете использовать в своих личных проектах. Он отличается очень непринужденным и забавным дизайном, что делает его отличным выбором для создания названий для школьных и детских проектов.
Fritz

Этот крупный жирный шрифт с закругленными краями идеально подходит для создания заголовков, привлекающих внимание. Это особенно хорошо подходит для веселых и развлекательных плакатов и флаеров, а также для публикаций в социальных сетях. Шрифт доступен в 3 различных стилях, включая контур и ретро-стиль.
Visby Round

Благодаря чистому и креативному дизайну, этот шрифт позволит вам создавать красивые минималистичные заголовки для ваших проектов. Шрифт доступен в 8 различных вариантах толщины с многоязычной поддержкой. Шрифты Visby отлично подходят для любых проектов, но особенно хорошо смотрятся на темном фоне.
Config Rounded
Config Rounded - это массивный набор шрифтов, включающий 20 шрифтов. Все шрифты имеют жирный округлый дизайн. А еще в паке 8 стилистических наборов с альтернативными персонажами. Это обязательный набор шрифтов для создания названий и заголовков для профессионального и делового дизайна.
Leo Rounded Pro

Leo - еще один элегантный шрифт с закругленными краями, который был доведен до совершенства с геометрической точностью. Этот шрифт предложит вам довольно большой диапазон в ваших дизайнах, поскольку он имеет 10 различных весов, от тонких до тяжелых. Он также включает многоязычную поддержку многих языков.
Berlin Rounded

Вот что получается, если соединить вместе элегантность и творчество. Berlin Rounded - красивый шрифт с невероятно стильным дизайном. Он идеально подходит для создания заголовков, заголовков и текста для всех типов брендов, особенно для роскошных и элитных предприятий. Шрифт имеет 4 различных веса, от обычного до очень жирного.
Частый вопрос пользователей: почему на экране компьютера или ноутбука все шрифты отображаются нечетко, коряво? В этой статье мы поговорим о возможных причинах и способах устранения этой неприятности.
Содержание:
Причины проблемы кривизны шрифтов и методы их решения
1. Экран не настроен на работу с видеокартой.
Этот совет подойдёт только для стационарных компьютеров, где монитор подключён к видеокарте с помощью устаревшего интерфейса VGA (D-SUB):

В этом случае даже при выборе правильного разрешения экрана изображение часто бывает смещено в сторону (по краям экрана видны чёрные полосы), а текст выглядит нечётко и размыто.
Такое может быть после:
- установки/переустановки драйверов видеокарты;
- замены видеокарты;
- подключения другого монитора к компьютеру (замены монитора).


2. Установлено не родное разрешение экрана.
Современные ЖК-мониторы рассчитаны на работу лишь с одним разрешением. Если в настройках видеоадаптера указать неродное разрешение, то шрифты будут кривыми и размытыми. У разных моделей дисплеев оно может быть разным даже при физически одинаковых размерах.
Совет: перезагрузите компьютер с подключённым и включённым монитором. Выберите правильный вход в настройках монитора (DVI, VGA, HDMI). Войдите в настройки видеокарты в операционной системе и установите корректное разрешение экрана в точках.

В большинстве случаев для выбора корректного разрешения нужно выбрать максимальное из всех доступных:


Найдите Настройки масштабирования, установите его в 0% и нажмите Применить:

3. Проблема в драйвере видеоадаптера
Если используется стандартный или универсальный драйвер вместо официального, то разрешение экрана, которое является родным для вашего монитора, может быть попросту недоступно в настройках видеокарты.
Совет: Проверьте, корректно ли установлен драйвер видеоадаптера. Установите драйвер с официального сайта производителя ноутбука, компьютера, а лучше всего — с сайта изготовителя самого видеоадаптера.
Как включить сглаживание шрифтов (ClearType)
В случае отсутствия вышеперечисленных проблем, настройте сглаживание, чтобы шрифты отображались наиболее гладко. Для этого:
Нажмите Win+R.
Введите команду cttune.
Нажмите Enter:

Установите флажок Включить ClearType.
Нажмите Далее:

Выберите наиболее приятные для чтения варианты сглаживания. В конце нажмите Готово:

3 комментария к “Кривые шрифты на экране”
Спасибо автору статьи, дико выручил! Седьмой час сражался с новой видеокартой, шрифты после замены оказались нечеткими, перепробовал массу всего, ничего не помогает, думал придется VGA-моник менять, а оказывается надо было автонастройку на нем запустить, и о чудо, все стало зашибись. Долгих лет тебе жизни, добрый человек!
Сколько парился с этой фигней и то и то, сглаживание помогло, блин 5 секунд потратил и все огонь. Спасибо автору большое.
Спасибо большое, я так долго искал статью на эту тему, но везде как-то сложно и не помогает, а тут четко, и понятно, и все получилось
Читайте также:







