Как сделать шрифт цветным в sublime text
Добавил пользователь Владимир З. Обновлено: 19.09.2024
Есть два типа тем, темы оформления внешнего вида и темы подсветки синтаксиса. Тема синтаксиса по умолчанию отличная, но можно поменять на любую другую, в том числе как было сказано выше от TextMate. Устанавливать проще всего через Package Control -> install и введя например theme.
Установка тем. В принципе что UI, что темы для синтаксиса устанавливаются по одному принипу:
- Скачиваем архив
- Распаковываем
- Копируем папку в Sublime Text 2 -> Packages
Для активирования UI темы надо зайти в Preferences -> Global Setting – User и там написать название вашей тему, например одна из популярных mac тем – soda:
Темы для синтаксиса после распаковки должны появиться в пункте меню Preference -> Color Themes
Чтобы сменить в редаторе Sublime Text 2 шрифт по умолчанию идем в Preferences > File Settings – User
Быстрая настройка Sublime Text 3 для вёрстки сайтов

По умолчанию Sublime Text - выглядит печально 😥

Поэтому установим все необходимые плагины.
Настроим Package Control
Нажимаем: Ctrl + Shift + P
На MAC другое сочетание клавиш, возможно Cmd + Shift + P

Жмем Enter и устанавливаем Package Control
Package Control необходим для того, что бы можно было устанавливать необходимые пакеты и плагины для Sublime Text
После установки Package Control - установим все необходимые плагины.

Emmit - нужен для того, что бы максимально быстро писать html и css код ;
Нажимаем: Ctrl + Shift + P

Имеем список доступных пакетов (серый список)

Следующий плагин который установим: AutoFileName

- Он нужен, что бы максимально быстро прописывать пути до файлов.
Для установки нажимаем: Нажимаем: Ctrl + Shift + P

И в появившемся списке пакетов - набираем в строке: AutoFileName

Следующий плагин который установим: Gist

Для установки нажимаем: Нажимаем: Ctrl + Shift + P

Установили Gist!
Рекомендуется посмотреть видео по настройке Gist
СЛЕДУЮЩИЙ ПЛАГИН: SASS


НЕ ЗАБЫВАЕМ УСТАНОВИТЬ Gulp sass в Terminal
Командой: npm i gulp-sass --save-dev

Да ХРЕН ТАМ! - НЕ БУДЕТ РАБОТАТЬ!
Еще необходимо доставить еще пакет:

Скрина нет) Так как уже поставил - а 2 раза установщик не показывает.

Теперь установим Внешнее оформление Sublime Text


и 2 варианта цветовых оформления на выбор:

Далее переходим собственно к настройке Sublime Text 3

Отrроется файл настроек Sublime Text3

Правим настройки прям в этом же файле и нажимаем Ctrl + S
Однако, при простом копировании настроек из статьи по ссылке - может возникать ошибка - МОл, не может найти тему One Dark!
Проблема решилась - выбором нашей темы "One Dark.."
напрямую через меню Sublime Text3:

Порядок! Продолжаем настройку :

Включить отображение непечатных символов:
нужно добавить строку в пользовательский файл настроек Sublime Text → Preferences → Settings — User.
Допишем код ЧЕРЕЗ ЗАПЯТУЮ в наш файл настроек:
"draw_white_space": "all" //Показать все символы

Меню выключили - но можно его оперативно включать.

Выполняем стандартную установку в Sublime Text 3 через комбинацию клавиш Cmd + Shift + P

1) Ставим: Theme - One Dark
2) Ставим: One Dark - Color Scheme
Но потом, скорее всего произойдет сбой ТЕМЫ!
SumbLime Text -> Preferences -> Color Scheme.

И вуаля! Тема One Dark у нас встала!
Далее - откроем настройки клавиатуры:
Preferences → Key Bindings (Сочетания клавиш)

Далее переходим к Гисту:

и вставляем ее сюда - в правую вкладку:




Далее - откроем настройки клавиатуры Sublime Text3 на MAC:
Preferences → Key Bindings (Сочетания клавиш)

В открывшееся правое окно (документ) - вставляем строчку (см. инструкцию Windows):
И вуаля - все работает!
А точнее - выполняется Выравнивание строк кода!
Важно, обязательно оставить квадратные скобки - иначе ошибка будет и не будет работать.

Выравнивание на MAC - РАБОТАЕТ!


и откроется папка Packages

Эта папка нужна для быстрого переноса настроек - на другое рабочее место.
Просто копируем все содержимое этой папки Packages
Или же можно сохранить только отдельные настройки из папки User

Включение боковой панели Sidebar

Можно приступать к работе по верстке сайтов!

И пропишем строку в конец файла,
ВАЖНО поставить ЗАПЯТУЮ после предыдущего параметра:

Изменить шрифт в Sublime Text 3

Пропишем нужный нам шрифт:
"font_face": "Courier New",

Установим еще дополнение для быстрого просмотра цвета:
Вызовем установщик: Ctrl + Shift + P


Можно настроить - с какой стороны подсвечивать квадратик.

Включить "Черную (Темную)" тему для "Side Bar"


Настройка переносов длинных строк:


Оставить коментарий
Когда вы первый раз заходите с помощью соцсетей, мы получаем публичную информацию из вашей учетной записи, предоставляемой провайдером услуги соцсети в рамках ваших настроек конфиденциальности. Мы также автоматически получаем ваш e-mail адрес для создания вашей учетной записи на нашем веб сайте. Когда она будет создана, вы будете авторизованы под этой учетной записью.
Когда вы первый раз заходите с помощью соцсетей, мы получаем публичную информацию из вашей учетной записи, предоставляемой провайдером услуги соцсети в рамках ваших настроек конфиденциальности. Мы также автоматически получаем ваш e-mail адрес для создания вашей учетной записи на нашем веб сайте. Когда она будет создана, вы будете авторизованы под этой учетной записью.
Я ищу на этом сайте, как изменить цвет некоторых конкретных слов в Sublime Text 3, но не могу найти его без замены файла tmlanguage.
что я хотел бы изменить цвет для true (сделать его зеленым) и false (красный) или такие вещи, как $this .
Я прочитал некоторые ответы об изменении PHP.tmlanguage файл, но делая это, я потеряю любые изменения в будущих версиях, не так ли? Я думал сделать еще один PHP.tmlanguage в пользовательском каталоге "добавит его" в основной, например, файл привязки клавиш, но нет.
у вас есть идеи, как это сделать?
свой PHP.tmlanguage в каталоге пользователя не работает, потому что редактирование .tmlanguage файл-это способ описания языка и настройки областей, а не способ выделения терминов. Поэтому вам нужны дополнительные действия, чтобы выделить эти вещи в окне редактора.
подсветка выполняется в . В файле можно использовать области из .tmLanguage для того, чтобы применить цвет для текста подходящий для рамки.
1. РНР.tmLanguage
как я знаю, может Я ошибаюсь, невозможно создать файл "патча" для определения синтаксиса. Вы не можете создать небольшой файл патча, который расширит синтаксис PHP. Синтаксис описан в одном файле, поэтому все области для PHP должны быть описаны в одном файле. Если вы хотите добавить, удалить или изменить что-то для языка PHP, вам нужно отредактировать соответствующий файл, который должен содержать определение синтаксиса для всего PHP. Хорошо, что можно копировать до User каталог и сохранить собственный файл в безопасности.
копируем PHP.tmLanguage в своем User папка и немного отредактируйте ее. Вы можете найти эти строки внутри:
как вы можете видеть, щас как true и false находятся в той же области, constant.language.php . Вы можете изменить его, удалив их из области и добавив для них две отдельные области.
2. Изменение темы
невозможно настроить цвета в tmLanguage файл, потому что его цель-определить области - языковые элементы. Вся подсветка синтаксиса выполнена в .tmTheme файлы. Так что лучшее, что я могу себе представить, это копирование текущего файла темы в User каталог и отредактировать его.
например, если ваша текущая тема Slush & Poppies , вы должны скопировать его из ST3/Packages/Color Scheme - Default.sublime-package\Slush & Poppies.tmTheme до ST3/User/Data/Packages/User реж и редактировать.
поиск по строке constant.language . Это часть этого блока:
выглядит так: Slush & Poppies не имеет настроек для окрашивания констант. Но это не проблема. В код ниже я написал пример, который помогает понять, как применять настройки цвета. Итак, давайте изменим выше блок на этот:
перезапустить ST3 (похоже, ST3 не полностью обновляет список областей от изменения .tmLanguage файл во время выполнения, поэтому лучше перезапустить его) и выберите меню "Настройки" → "цветовая схема" → "пользователь" → "слякоть и Маки". В этой теме вы будете иметь true выделено зеленым цветом и false выделены красным. Конечно, вы можете редактировать любой цвет схема вам нужна, не только эта.

как сделать как на нижнем изобр формат sass.
Как установить Sass (SCSS) в Sublime Text
Для того, чтобы синтаксис Sass и scss правильно распознавался у вас в Sublime Text, нужно установить пакет Sass:
Заходим в Sublime Text и идем в Tools — Command Palette
В появившуюся строку вводим Package Control и в выпадающем меню выбираем Package Control: Install Package
В появившейся строке вводим Sass и выбираем его
Немного ждем пока установится пакет и вуаля — теперь в правом нижнем углу, помимо всех остальных форматов, мы можем выбирать Sass. Но это еще не все.
Чтобы и в дальнейшем у вас все scss файлы сразу открывались с форматированием и синтаксисом sass — открываем новый scss файл, идем в View — Syntax — Open all with current extension as … — Sass. всем спасибо разобрался.
для этого подключаются плагины дополнительно. в интернете есть пошаговое описание настройки sublime для всех препроцессоров. Вам лучше самостоятельно разобраться, как подключаются эти плагины в sublime, чтоб в дальнейшем вам было проще. есть много разных полезных плагинов в sublime, с которыми на много удобнее верстать
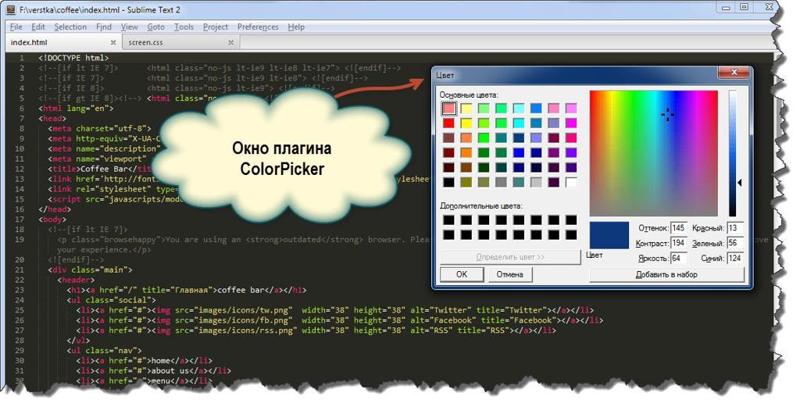
При верстке HTML-шаблонов часто ловил себя на мысли, что редактору Sublime Text не хватает одной удобной вещи - инструмента для выбора цвета в процессе кодинга.
Допустим, есть блок и мне необходимо сделать для него произвольную фоновую заливку через CSS-свойство . Откуда мне взять значение нужного цвета в HEX-формате (про RGBA уже молчу)? Если скажете, что держать в голове значения этих цветов, то насмешите (можно помнить 5-10 значений, не больше). Хранить в виде таблицы цвета и их значения в HEX\RGBA? Этот список вечно куда-то девается и в нужный момент его постоянно нет под рукой.
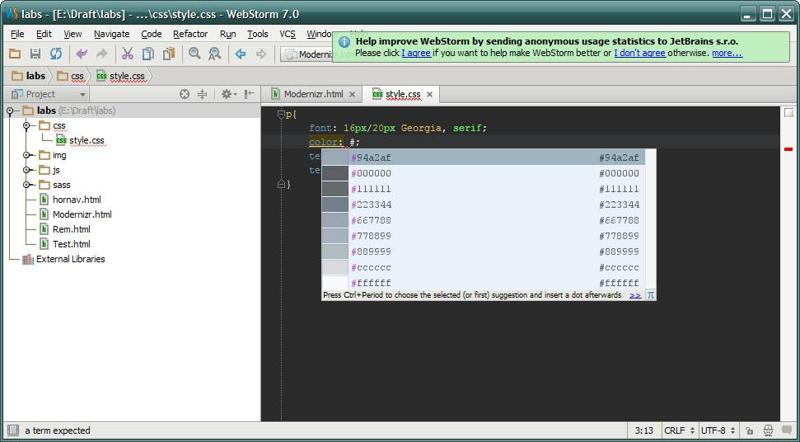
В ходе своей деятельности я постоянно пробую новые HTML-редакторы, платные и бесплатные. Платные редакторы, конечно, более “отшлифованные” и удобные в работе. Так вот, в таких редакторах, как JetBrains WebStorm, Adobe Dreamweaver, EmEditor есть функция автоматического перехвата события, когда в процессе кодинга я пытаюсь добавить цвет для элемента:

Чтобы вызвать его для выбора цвета, нужно нажать сочетание клавиш:
- для Windows: Ctrl+Shift+C
- для OS X: Cmd+Shift+C
- для Linux: Ctrl+Shift+C
Появится стандартное окно выбора цвета под операционную систему Windows (на Mac OS X я еще не заработал):

Все прекрасно. Только один момент - вызывать этот плагин придется все же “вручную”, через сочетание клавиш.
Наверное, как-то и можно “повесить” плагин “ColorPicker” на определенное событие в редакторе Sublime Text, как это сделано в том же JetBrains WebStorm. Но как это сделать - я пока не знаю. Наверное, наподобие создания сниппетов в Sublime Text?
CMUS - изменить тему оформления
После того, как [CMUS][1] успешно установлен, хорошо было бы - изменить тему оформления - с той, которая есть по умолчанию.Это легко сдел. … Continue reading
Читайте также:

