Как сделать шрифт цвета фона
Добавил пользователь Skiper Обновлено: 19.09.2024
Автор: Ольга Максимчук (Princypessa). Дата публикации: 15 мая 2021 . Категория: Уроки фотошопа текст.
Сегодня мы будем создавать двухцветный текст.
Эффект двухцветного текста лучше всего подойдет для визиток, афиш и т.п. в минималистическом стиле.
Разумеется, вы можете использовать оттенки на свой вкус, другие шрифты и слова.
Сначала мы создадим новый документ, установим шрифт из папки с исходниками и напишем текст.
Затем создадим новый градиент и при помощи стилей слоя добавим градиент на текстовый слой.
Далее мы создадим первый вариант эффекта – добавим градиент в качестве обводки на текстовый слой.
В завершение урока "Как сделать двухцветный текст в фотошопе" мы создадим второй вариант – при помощи стилей слоя применим градиент к фоновому слою.

Создаем в фотошоп (Ctrl+N) новый документ с параметрами, как на рисунке ниже.










Вызываем Свободное трансформирование (Ctrl+T или Редактирование-Свободное трансформирование), зажимаем клавишу Shift (для сохранения пропорций) и Alt (чтобы трансформирование происходило из центра) и тянем за уголки рамки наружу, чтобы увеличить текстовый слой. В самых свежих версиях программы Adobe Photoshop для сохранения пропорций зажимать клавишу Shift не нужно.



В панели слоев дважды щелкаем по текстовому слою, чтобы открыть стили слоя.
Во вкладке Наложение градиента кликаем по строке выбора градиента, чтобы открыть Редактор градиентов. В Редакторе градиентов создаем новый градиент. Для этого кликаем по нижним Контрольным точкам и вводим новые значения. Если при открытии Редактора градиентов активен градиент с более, чем двумя Контрольными точками, удалите лишние, кликнув по точке и нажав на клавишу Delete. Чтобы добавить новую Контрольную точку, кликните мышью в нижней части Редактора градиентов, непосредственно под градиентом и перетащите образовавшуюся Контрольную точку в нужную позицию. При необходимости введите числовое значение позиции в соответствующем окне. Градиент, что мы будем создавать, отличается от стандартных градиентов, которые часто используются. В нашем градиенте будет 2 нижние Контрольные точки с позицией 50%.
Итак, создаем градиент с такими параметрами:
Для верхних Контрольных точек устанавливаем 100% прозрачность.
Не выходя из Редактора градиентов, сохраняем созданный градиент, нажав на соответствующую кнопку. Новый градиент появится в конце списка загруженных градиентов.
Полные настройки для вкладки Наложение градиента на последнем скриншоте.





Результат после применения стилей слоя.

Теперь есть два варианта подчеркнуть двухцветный текст – с помощью обводки и фона.
Для того, чтобы использовать первый вариант, в панели слоев дважды щелкаем по текстовому слою, чтобы снова войти в стили слоя.


Результат после применения стилей слоя.




Результат после применения стилей слоя.

Теперь нам осталось только при помощи инструмента Перемещение подкорректировать расположение текстового слоя так, чтобы линии на тексте и фоне совпадали. И вот что получилось.

Двухцветный текст готов! Урок "Как сделать двухцветный текст в фотошопе" завершен.
Сделать надпись на картинке или фотографии в программе фотошоп достаточно просто. Но одно дело обычная надпись, а совсем другое, если к ней применить какой-нибудь художественный эффект, чтобы снимок с текстом смотрелся более красиво.
Например, к тексту можно добавить какой-нибудь фон, или вернее, расположить текст на каком-нибудь фоне. В этом уроке мы будем делать текст на фотографии и применим к нему фон. Открыв фотошоп загружаем в него фотографию, на которой будем делать текст с фоном.


На следующем этапе мы будем делать в начале не сам текст, а область, в которой он будет располагаться. Для этого необходимо создать «новый слой«. В самом низу нажимаем на иконку нового слоя.






На следующем этапе устанавливаем для этого слоя заливку в 20%.






Радиус размытия устанавливаем равным 20.


Далее, на готовом фоне пишем нужный текст. Выбираем шрифт, цвет и размер и получаем готовое изображение с текстом.


Вот такой текст на фоне можно создать. Потренировавшись, можно создавать свои варианты фона как однотонные, так и цветные градиентные. Удачи!
В этом уроке вы узнаете, как создать яркий текстовый эффект в Фотошоп.


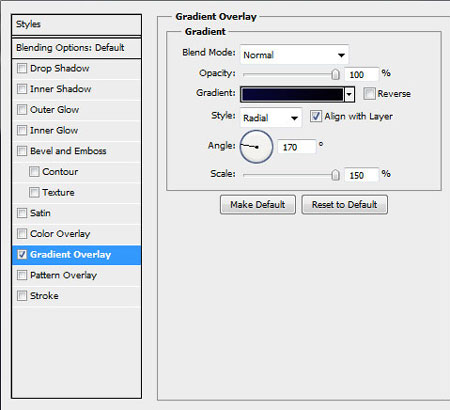
Начинаем с создания нового документа (CTRL+N) размером 1900х1200 px (режим RGB) с разрешением 72 пикселя/дюйм. Затем жмем на кнопку Add a layer style (Добавить стиль слоя) в нижней части Панели слоев и выбираем Gradient Overlay (Перекрытие градиентом).

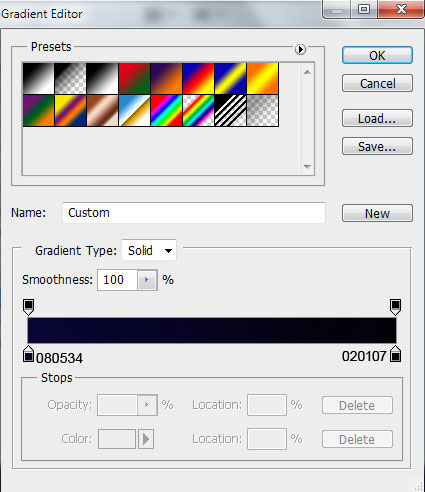
Жмем на цветовую панель, чтобы открыть Gradient Editor (Редактор градиента) и устанавливаем цвета, как на скриншоте ниже. Кликаем OK, чтобы закрыть диалоговое окно.

Получаем вот такой фон:


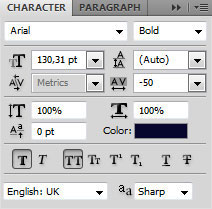
Активируем Horizontal Type Tool (Горизонтальный текст) (T). Выбираем шрифт, размер и цвет на панели Character (Символ).

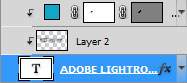
Кликаем на рабочем полотне и пишем "Adobe Lightroom 3". Жмем Enter.

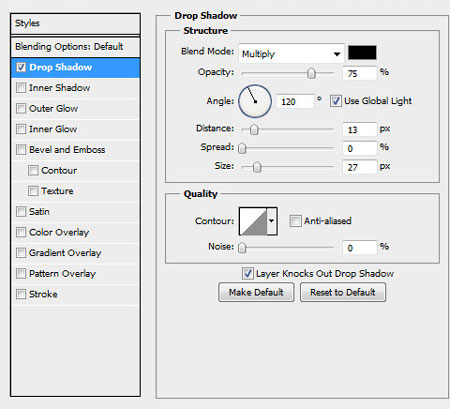
Кликаем на Add a layer style (Добавить стиль слоя) внизу Панели слоев и выбираем Drop Shadow (Тень).

Получаем вот такую тень на тексте:


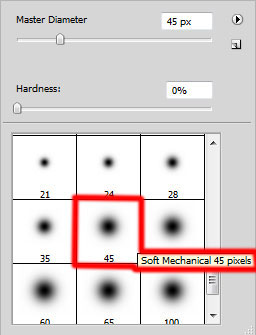
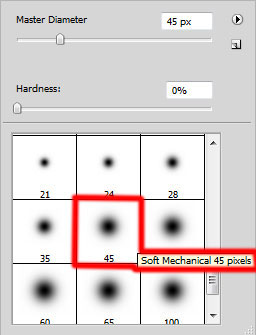
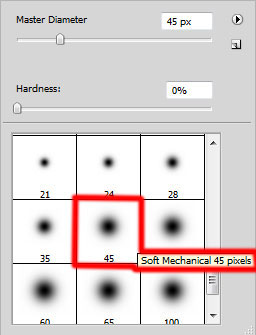
Создаем новый слой и выбираем кисть Soft Mechanical.


Зажимаем клавишу Alt (Windows) или Option (Mac OS) и кликаем между слоем, на котором только что работали, и текстовым слоем, чтобы создать обтравочную маску.

Получаем вот такой результат:


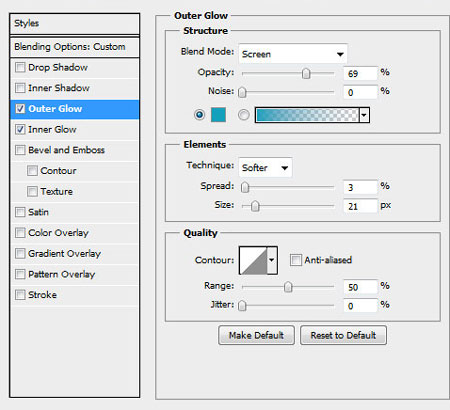
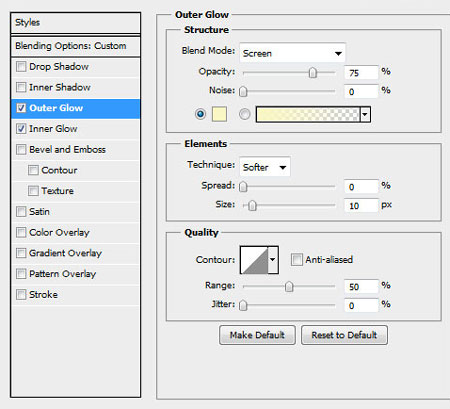
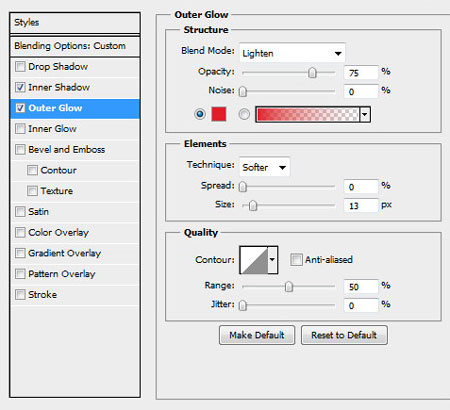
Устанавливаем Fill (Заливка) слоя на 0%, жмем Add a layer style (Добавить стиль слоя) внизу Панели слоев и выбираем Outer Glow (Внешнее свечение).

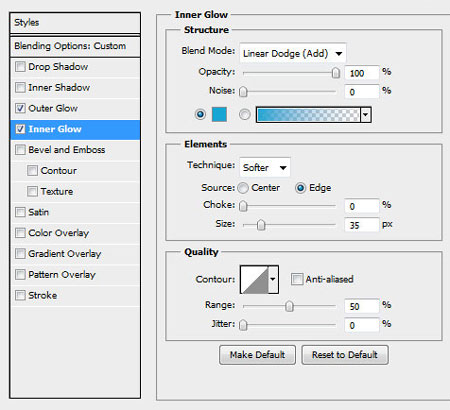
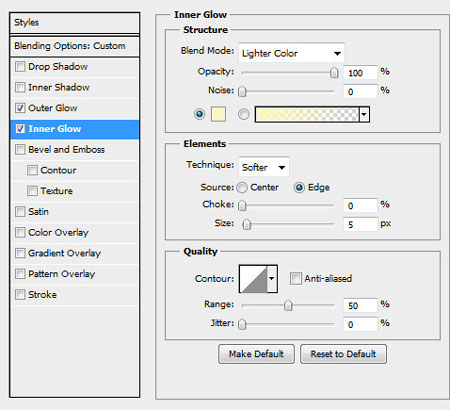
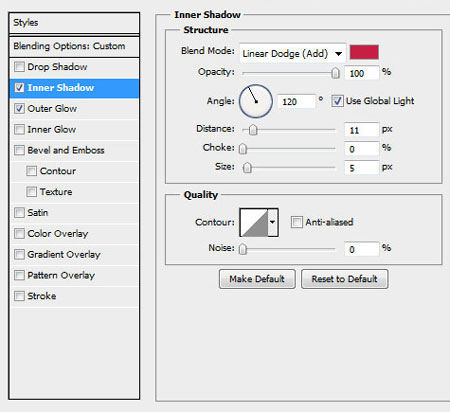
И Inner Glow (Внутреннее свечение):

Получаем вот такой результат:

Вставляем маску на слой, кликнув на кнопку Add layer mask (Добавить слой-маску) внизу Панели слоев, затем выбираем кисть Soft Mechanical черного цвета с Opacity (Непрозрачность) 15%.

Кистью редактируем маску, чтобы сгладить края фигуры.

Зажимаем клавишу Alt (Windows) или Option (Mac OS) и кликаем между слоями, чтобы создать обтравочную маску.

Получаем следующий результат:

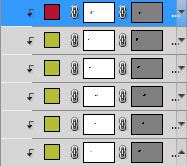
Несколько раз дублируем (CTRL+J) последний созданный слой, активируем Free Transform (Свободное трансформирование) (CTRL+T) и меняем расположение копий, размещая их по всему тексту. Зажимаем Alt (Windows) или Option (Mac OS) и кликаем между слоями, чтобы создать обтравочную маску.


Устанавливаем Fill (Заливка) слоя на 0%, жмем на кнопку Add a layer style (Добавить стиль слоя) внизу Панели слоев и выбираем Outer Glow (Внешнее свечение).

И Inner Glow (Внутреннее свечение):

Получаем следующий результат:


Вставляем маску на слой, кликнув по кнопке Add layer mask (Добавить слой-маску) внизу Панели слоев, и выбираем кисть Soft Mechanical черного цвета с Opacity (Непрозрачность) 15%.

Рисуем кистью по маске, чтобы смягчить края фигуры, как мы делали это раньше.

Зажимаем Alt (Windows) или Option (Mac OS) и кликаем между слоями, чтобы создать обтравочную маску.

Получаем следующий результат:

Далее мы должны создать несколько копий последнего созданного слоя, затем активировать Free Transform (Свободная трансформация) (CTRL+T), чтобы откорректировать расположение копий, как показано ниже. Зажимаем Alt (Windows) или Option (Mac OS) и кликаем между слоями, чтобы создать обтравочную маску.


Снова используем Pen Tool (Перо) (Р), чтобы создать новую фигуру.

Устанавливаем Fill (Заливка) слоя на 0%, жмем на кнопку Add a layer style (Добавить стиль слоя) внизу Панели слоев и выбираем Outer Glow (Внешнее свечение).

И Inner Glow (Внутреннее свечение):

Получаем следующий результат:

Вставляем маску на слой так, как мы делали это раньше, и корректируем фигуру кистью черного цвета.

Зажимаем Alt (Windows) или Option (Mac OS) и кликаем между слоями, чтобы создать обтравочную маску.

Получаем следующий результат:

Создаем несколько копий фигуры и с помощью Free Transform (Свободная трансформация) (CTRL+T) корректируем их расположение.

Создаем новый слой и используем кисть Soft Mechanical желтого цвета с Opacity (Непрозрачность) 15%.

Используем кисть, чтобы закрасить белые участки на тексте.

Создаем новый слой и меняем цвет кисти на красный, чтобы закрасить красные участки на тексте.


Создаем новый слой и выбираем кисть Soft Mechanical синего цвета с Opacity (непрозрачность) 15%, чтобы закрасить синие участки на тексте.

Получаем следующий результат:


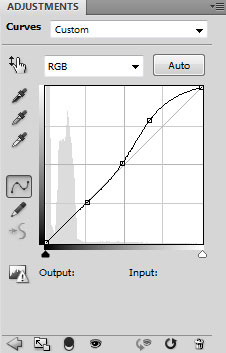
Жмем на кнопку Create new fill or adjustment layer (Создать новую заливку или корректирующий слой) внизу Панели слоев и выбираем Curves (Кривые), чтобы сделать небольшую цветовую коррекцию.

Получаем следующий результат:

Жмем на кнопку Create new fill or adjustment layer (Создать новую заливку или корректирующий слой) внизу Панели слоев и выбираем Hue/Saturation (Цветовой тон/Насыщенность).

Перемещаем ползунки вправо, чтобы увеличить уровень Saturation (Насыщенность).

(нажмите на изображение, чтобы увеличить)

В этом уроке я отвечу на один из самых популярных вопросов, которые мне задают, а именно: как сохранить текстовый эффект на прозрачном фоне, чтобы переместить эффект на другой фон? Обычно при создании текстового эффекта в Photoshop мы создаем его на простом цветном фоне, обычно черном или белом. Но как только эффект достигнут, мы часто хотим переместить его на другой фон, что означает, что нам нужен способ удалить исходный фон и заменить его прозрачностью. Так как мы это сделаем? На самом деле это очень просто, и в этом уроке мы узнаем три способа сделать это. Я буду использовать Photoshop CC, но любая последняя версия будет работать. Давайте начнем!
Текстовый эффект
Вот текстовый эффект, который я буду использовать. Я покажу вам, как создать этот золотой текст в отдельном уроке. Обратите внимание, что эффект сидит на черном фоне:

Новый фон
И вот новый фон, в который я хочу поместить текст. Я скачал этот с Adobe Stock:

Как сделать фон прозрачным
Отключение фонового слоя
Первое, что нам нужно сделать, это удалить исходный фон и заменить его прозрачностью. Чтобы скрыть фон, просто выключите фоновый слой, щелкнув его значок видимости :

Это оставляет наш текст на прозрачном фоне. Фотошоп представляет прозрачность с рисунком шахматной доски:

Как переместить текстовый эффект на новый фон
Итак, теперь, когда мы сделали фон прозрачным, как переместить эффект на его новый фон? Есть несколько способов сделать это.
Метод 1: Использование формата файла PNG
Одним из способов является сохранение эффекта в формате файла, который поддерживает прозрачность. Формат JPEG не поддерживает прозрачность, поэтому он не будет работать. Но формат PNG есть, и это тот формат, который нам нужен.
Как сохранить эффект в виде файла PNG

Настройка параметров формата PNG
Фотошоп попросит вас выбрать настройку сжатия для файла PNG. Это будет выглядеть по-разному в зависимости от того, какую версию Photoshop вы используете, но я всегда выбираю опцию для наименьшего размера файла. Нажмите OK, чтобы закрыть диалоговое окно:

Открытие вашего нового фона
С сохраненным файлом откройте новый фон:

Размещение файла PNG в документе

Фотошоп помещает файл перед фоном:

Вы можете использовать маркеры Free Transform для изменения размера текста, если это необходимо. Но в моем случае я просто приму это, нажав Enter (Win) / Return (Mac) на моей клавиатуре. И так же, текстовый эффект был перенесен на новый фон:


Способ 2: скопируйте и вставьте

Это оставляет меня только с моим фоновым изображением:

Я переключусь на документ с текстовыми эффектами, и поскольку фоновый слой все еще выключен, мы все еще видим прозрачный фон за текстом:

Слияние текстового эффекта на новый слой
Другой способ перенести эффект на новый фон — скопировать и вставить его в другой документ. Чтобы сделать это проще, мы объединяем слои, которые составляют наш текстовый эффект, на новый слой.
Во-первых, убедитесь, что фоновый слой отключен, поэтому вы видите прозрачный фон за текстом. Затем нажмите на верхний слой, чтобы выбрать его:
Чтобы добавить текстовый эффект на новый слой, на ПК с Windows нажмите Shift + Ctrl + Alt + E на клавиатуре. На Mac, нажмите Shift + Command + Option + E . Это объединит все видимые слои на новый слой над ними. Этот новый слой содержит текстовый эффект и ничего больше:


Откройте новое фоновое изображение:


Photoshop вставляет текстовый эффект на новый фон:


Способ 3. Размещение документа с текстовым эффектом в качестве смарт-объекта
Так что это два способа переместить текстовый эффект на новый фон. Давайте посмотрим на еще один способ, который также является моим любимым способом. Опять же, я удалю свой эффект, перетащив его вниз в корзину:

А потом я вернусь к документу с текстовыми эффектами:

Включение фонового слоя обратно

Это восстанавливает оригинальный черный фон за текстом:

Удаление объединенного слоя с эффектом текста
Я также удалю свой слой с эффектом объединенного текста, выделив его и нажав на клавиатуре клавиши Backspace (Win) / Delete (Mac):

Сохранение и закрытие документа
Теперь, когда я восстановил документ обратно к тому , как это было изначально, я спасу его, перейдя к File меню и выбрав Сохранить :


Это оставляет меня только с новым фоновым изображением:

Размещение текстового эффекта в качестве смарт-объекта
Ранее мы узнали, что можем переместить наш текстовый эффект на новый фон, отключив фоновый слой, сохранив эффект в виде файла PNG, а затем поместив файл PNG в другой документ в качестве смарт-объекта. Но мы можем фактически поместить весь документ с текстовым эффектом как смарт-объект! И преимущество в том, что документ останется редактируемым.
На этот раз вместо того, чтобы выбрать этот PNG-файл, который я сохранил ранее, я выберу фактический документ Photoshop с текстовым эффектом (файл .psd). Я нажму на него, чтобы выбрать его, а затем я нажму Place :

Фотошоп размещает текстовый эффект перед фоном, как это было раньше:


Редактирование содержимого смарт-объекта

Но на этот раз, вместо того, чтобы держать файл PNG, смарт-объект содержит копию всего документа с текстовым эффектом. Чтобы открыть смарт-объект и просмотреть его содержимое, дважды щелкните его эскиз:

Откроется текстовый эффект:

Отключение фонового слоя
Чтобы скрыть исходный фон, я отключу фоновый слой, щелкнув его значок видимости :

Это снова оставляет нас с прозрачным фоном:

Сохранение и закрытие смарт-объекта


Вернемся к основному документу: исходный фон исчез, и мы видим новый фон на его месте:

Бонус: усиление эффекта
Затем я сделаю копию изображения, нажав Ctrl + J (Win) / Command + J (Mac). Копия появляется над оригиналом:

Я нажму на копию и перетащу ее над текстовым эффектом:

Это временно блокирует текст для просмотра:


И вот мой окончательный результат:



После активации какого-нибудь из них появляется функция смены цвета набираемого текста. В момент запуска программы по умолчанию выбирается тот цвет, который был выставлен в настройках перед последним её закрытием.

После нажатия на данный цветной прямоугольник откроется цветовая палитра, позволяющая выбрать необходимый цвет. Если необходимо наложить текст поверх изображения, можно скопировать какой-нибудь цвет, уже присутствующий на нём. Для этого нужно кликнуть на часть изображения, имеющую нужную окраску. Указатель после этого примет вид пипетки.



Если поменять цвет во время набора текста, надпись получится разделённой на две части разных цветов. Участок текста, написанный до смены шрифта, при этом сохранит тот цвет, с котором он был введён изначально.



Также для изменения цвета растрированного текста можно воспользоваться корректирующими слоями.

Теперь Вы знаете, как менять цвет текста в Фотошопе.

Мы рады, что смогли помочь Вам в решении проблемы.
Отблагодарите автора, поделитесь статьей в социальных сетях.

Опишите, что у вас не получилось. Наши специалисты постараются ответить максимально быстро.
Читайте также:

