Как сделать шрифт больше в html
Добавил пользователь Евгений Кузнецов Обновлено: 04.10.2024
Далеко не у всех шрифтов есть весь набор градаций жирного. Обычно используются только два: bold и normal варианты. Поэтому в таких ситуациях какую цифру ни ставь, все равно получишь только 2 варианта жирности. Но через CSS можно подключить шрифты (указать адреса файлов), в которых будет все остальные градации жирности.
Курсив (font-style)
Курсив можно получить с помощью тега . Но ещё и через свойство font-style со значением italic. Приведём пример: Получится такой результат: Чтобы сделать из курсива нормальный шрифт, используйте "font-style: normal;"
Размер шрифта (font-size)
- px - пикселы,
- % - проценты (от размера шрифта родительского элемента)
- em - высота шрифта элемента (единица - это сто процентов от размера шрифта родительского элемента),
- pt - пункты (по сути пиксели, но в пропорции 12pt = 16px)
- текстовые названия размеров: xx-small, x-small, smal, medium, large, x-large, xx-large
- ex - высота символа х (единица - это сто процентов),
Красная строка (text-indent)
Наверное, вы уже заметили, что HTML не воспринимает пробелы. То есть если в HTML коде поставить сотню пробелов между словами, а потом открыть этот HTML файл в браузере, то пробелы заменятся на один. Из-за этого и нет возможности сделать красную строку в абзаце. Но на помощь приходит CSS свойство text-indent, которое может сделать этот отступ. Значение этого свойства задаются в пикселях. Приведём пример: В браузере будет показано так:
Как правильно менять размер текста
Дело в том, что html представляет очень скудные возможности в плане управления размером шрифта. Например, в нем есть теги small и big. Они позволяют вывести текст в чуть большего или меньшего размера, по отношению к обычному тексту на странице. Но таких возможностей мало, так как содержимое изменяется лишь немного, да и вообще использование таких тегов осуждается.
Так как увеличить размер шрифта в html правильно? Конечно, с помощью css. И не только увеличить, но и уменьшить, поскольку это тоже бывает необходимо.
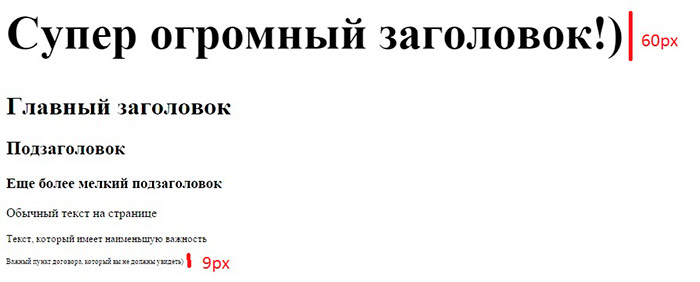
Например, неважные слова на странице, вроде даты публикации страницы или другой служебной информации, обычно стараются сделать как можно меньше. Такому тексту можно определить шрифта меньший, чем у основного текста.
Заголовки же, наоборот, должны быть как минимум в 2-3 раза больше основного содержимого. Также нужно позаботиться о правильном отображении подзаголовков. Здесь правило такое: ни в коем случае размер h3 не должен быть больше, чем у h2.

Практический курс по верстке адаптивного сайта с нуля!
Изучите курс и узнайте, как верстать современные сайты на HTML5 и CSS3
В самом же контенте, как правило, не стоит использовать увеличение букв для привлечения внимания. Лучше выделить их каким-то фоном, дать им курсивное или жирное начертание, такое выделение намного лучше подойдет основному тексту и улучшит его восприятие. Ну да ладно, это было немного теории, а теперь переходим к сути.

Используем CSS
Нам необходимо свойство font-size. Оно позволяет задать размер букв в различных единицах измерения. В сайтостроении чаще всего прописывают пиксели и относительные единицы em, но давайте подробнее рассмотрим все варианты.
Ключевые слова. В css в качестве значения этому свойству можно прописывать ключевые слова smaller и larger, которые уменьшают и увеличивают шрифт по отношению к родительскому элементу. Можно сказать, что эффект будет аналогичным использованию тегов small и big.
Абсолютный размер с помощью ключевых слов. Другая группа ключей для этого свойства – xx-small, x-small, small, medium, large, x-large и xx-large позволяют задать абсолютное значение. Хотя на самом деле точно вычислить в пикселах его не получится, потому что многое будет зависеть от настроек браузеров. Можно с уверенностью сказать, что использование таких значений точно не сделает сайт кроссбраузерным.
Абсолютный размер с помощью единиц измерений. Наиболее часто шрифт задают в пикселах (px). В целом, это хорошее решение, но скорее всего вам придется немного менять величину букв на разных разрешениях. Например, на широких экранах увеличивать шрифт. Это можно сделать с помощью медиа-запросов, с помощью которых реализовывают адаптивный дизайн.
Относительный размер. По-хорошему, относительный вариант считается наилучшим способом указать размер шрифта в html, потому что он позволяет достичь идеальной читаемости и хорошего отображения текста на любых устройствах.

Практический курс по верстке адаптивного сайта с нуля!
Изучите курс и узнайте, как верстать современные сайты на HTML5 и CSS3
Относительную величину обычно задают с помощью em и процентов. Em представляет собой высоту шрифта у родительского элемента. Так можно задать, например:
При создании сайта постоянно возникает необходимость изменения шрифта текста для самых разных частей и элементов HTML-страниц, ведь это не только добавляет сайту уникальность и стиль, но и повышает качество восприятия информации. В HTML для этого существуют специальные теги, о них мы и поговорим в данном уроке, который будет одним из самых больших в этом учебнике. Но, как я вам уже говорил ранее, не старайтесь все запоминать наизусть, не надо, главное — разобраться и понять о чем идет речь на каждом этапе урока.
Изменение стилей шрифтов
Изменять стили написания шрифтов в HTML можно далеко не одним способом и вы скоро в этом убедитесь. А теперь давайте рассмотрим несколько новых тегов:
. и . — выделяют текст полужирным шрифтом.
. и . — выделяют текст курсивом.
. — выводит текст в верхнем индексе, например E = mc 2 .
. — выводит текст в нижнем индексе, например H2SO4.
Все эти теги являются встроенными (inline, уровня строки), то есть не создают переносы строк до и после себя, а располагаются на одной строке. Содержать они могут тоже только встроенные элементы, поэтому их свободно можно вкладывать друг в друга. Самое главное не забывайте о правильной вложенности: тег, открытый раньше — должен быть закрыт позже.
Думаю, вы заметили, что для выделения жирным и курсивом существует по два тега. Дело в том, что обычные браузеры отображают содержимое этих тегов одинаково, а вот невизуальные (голосовые) браузеры могут по особенному акцентировать текст внутри и . Поэтому, если вы хотите выделить какие-то слова или фразы, чтобы привлечь читателя, то лучше использовать именно эти теги, хотя, по большому счету, разницы нет.
style= "text-decoration:underline" >. — подчеркивает текст.
style= "text-decoration:overline" >. — надчеркивает текст.
style= "text-decoration:line-through" >. — зачеркивает текст.
Пример изменения стилей шрифтов
Результат в браузере
Жирный шрифт. Курсив.
Жирный курсив.
H2SO4 - формула серной кислоты написанная курсивом.
Подчеркнутый параграф текста.
Обычный текст, зачеркнутый жирный.
Теперь хотелось бы сделать одно пояснение по поводу атрибута style . Style — это абсолютно обычный атрибут тегов, но относится он к Каскадным таблицам стилей (CSS). В далеком прошлом все функции по структуризации HTML-страницы в целом и по внешнему представлению ее каждого элемента в отдельности (цвет, форма, положение на странице и т.д.) брал на себя язык HTML. Но потом разработчики языка решили разграничить эти функции и создали CSS. Соответственно многие теги или атрибуты тегов стали устаревшими. Поэтому, чтобы не забивать вам голову ненужной информацией, в данном учебнике я тоже заменил их стилями, то есть атрибутом style . Его общий синтаксис следующий:
Используя style вы совершенно ничего не потеряете, но зато научитесь писать грамотный HTML, а в качестве бонуса еще и CSS немного освоите.
Тег или что делать, когда нет нужных тегов
Ну что, пока все понятно? Хорошо, тогда вопрос. А что вы будете делать, если вам, например, надо зачеркнуть не весь параграф, а только половину текста, причем не делать его ни жирным, ни курсивом? Ну да не переживайте, тут вам поможет один очень удобный и нужный тег.
Итак, знакомьтесь — . . Этот тег тоже является встроенным (inline, уровня строки) и может содержать любые встроенные теги, но главное не это. Сам по себе , без атрибутов, не добавляет никаких изменений ни тексту, ни тегам находящимся внутри него. А создан он был специально для стилей, то есть, по сути, для атрибута style . Именно благодаря этому атрибуту, а вернее его разным значениям, у появляются те или иные свойства. Вот так, а теперь изучаем пример.
Пример использования тега SPAN
Результат в браузере
Обычный текст без изменений.
Еще обычный текст. Подчеркнутый. Зачеркнутый.
Меняем имя (гарнитуру) шрифта
Не знаете что такое имя шрифта? Наверняка многие из вас хоть когда-то набивали текст в Microsoft Word или OpenOffice Writer и видели такое меню:
Меню выбора шрифта в Microsoft Word.

Это и есть имена шрифтов, которые имеются на вашем компьютере и их используют не только Word или Writer, но и многие другие приложения, в том числе и браузеры. Имя (гарнитура) шрифта определяет сам его рисунок отличающий один шрифт от другого.
Я вам настоятельно не рекомендую применять какие-либо экзотические шрифты, так как их может не быть на компьютере человека, который зайдет к вам на сайт и тогда вместо букв он увидит разные непонятные символы или квадратики. Вот список самых распространенных шрифтов, которые практически наверняка есть на компьютере каждого пользователя:
| Шрифты | Семейство |
|---|---|
| 'Comic Sans MS' | cursive (рукописные) |
| Courier | monospace (моноширинные) |
| Arial, Helvetica, Verdana, Tahoma | sans-serif (рубленные, гротески) |
| Times, 'Times New Roman', Garamond | serif (с засечками, антиква) |
По умолчанию практически все браузеры используют шрифт 'Times New Roman', а чтобы его изменить используется все тот же атрибут style , который можно применить внутри любого тега . Общий синтаксис указания следующий:
Если имя шрифта состоит из нескольких слов, то его необходимо закрывать в одинарные кавычки. Допускается указывать не одно, а несколько имен шрифтов через запятую и тогда, если первого шрифта на компьютере нет — будет использован второй, третий и т.д. Но в конце обязательно поставьте имя всего семейства шрифтов, в этом случае, если браузер не обнаружит ни одного шрифта, то применит шрифт максимально подходящий к этому семейству.
Чтобы изменить шрифт на всей странице — достаточно указать атрибут style в теге . А если необходимо изменить шрифт для отдельной части текста, то заключите его в тег и примените атрибут к нему.
Пример изменения имени шрифтов
Результат в браузере
Это шрифт Arial, если его нет, то Verdana, а если и его нет, то любой другой из sans-serif.
Это Comic Sans MS или любой cursive.
Это опять Arial, Verdana или любой sans-serif. А это Courier или любой monospace.
Ну что, разобрались в примере? Сделаю одно пояснение, понимание которого вам серьезно облегчит жизнь в будущем, хотя думаю многие уже догадались. Итак, если теги вложены друг в друга и несколько из них осуществляют изменения одного типа (например, меняют имя шрифта), то теги-потомки переопределяют свойства тегов-предков. Если же вложенные теги осуществляют разные изменения, то они дополняют друг друга, вот и все.
Меняем размер шрифта
Язык HTML ограничен всего семью размерами шрифтов, что, согласитесь, очень мало для хорошего сайта. Поэтому для изменения размеров все давно используют CSS, и сейчас вы тоже этому научитесь.
В CSS есть порядка десяти единиц измерения, но мы с вами рассмотрим только три самых популярных — это пункты (pt), пиксели (px) и проценты (%). Итак:
- pt — Пункты. Один пункт равен 1/72 дюйма, а один дюйм — 2.54см. Следовательно, 1pt = 0,03527778см. Это абсолютная величина, так как размер заданный в пунктах не зависит ни от чего.
- px — Пиксели. Измеряется в пикселях монитора компьютера. Пиксель — это самая маленькая точка на мониторе и она является относительной величиной, так как ее размер зависит от текущего разрешения экрана и размера самого монитора.
- % — Проценты. Высчитывается в процентах, где за 100% берется значение родительского тега, а если оно не указано, то значение в браузере по умолчанию. Это тоже относительная величина, ведь размер шрифта родителя может быть абсолютно разный, да и размер шрифта в браузере пользователи могут свободно менять.
Чтобы указать размер шрифта используется атрибут style и его можно указать внутри любого тега . Общий синтаксис такой:
Как и в случае с именами шрифтов, чтобы изменить размер шрифта на всей странице — достаточно указать атрибут style в теге . А если необходимо изменить шрифт для фрагмента текста, то заключите его в тег и примените атрибут к нему.
Пример изменения размера шрифтов
Результат в браузере
Этот размер шрифта составляет 90% от размера в браузере по умолчанию.
Этот размер составляет 90% уже от размера в BODY.
Размер шрифта заголовка составляет 120% от размера в BODY.
Это опять 90% от размера в браузере по умолчанию. Размер этого шрифта 15 пунктов.
Размер шрифта зависит не только от его явного указания, но и от его имени (гарнитуры) — разные шрифты могут иметь совершенно разные высоту и ширину букв, а также межбуквенное расстояние.
Еще немного об атрибуте style
Самое время раскрыть вам еще один секрет этого чудесного атрибута, но опять сначала задам вам вопрос. Как бы вы поступили, если бы вам надо было установить для всего параграфа имя шрифта Arial с размером в 80%? А я вам скажу, вы бы написали что-то подобное:
Или вообще вот так.
Я прав? Ну что ж, если первые два варианта в принципе верны, то последний вообще с ошибкой, так как, если помните, в одном теге не может быть двух одинаковых атрибутов. А теперь пора вспомнить, что style — не просто атрибут, а атрибут относящийся к CSS. Посмотрите-ка на это:
Так, этот урок вышел очень насыщенным, поэтому сделайте домашнее задание и немного отдохните.
В нашей системе у вас есть возможность верстать текст на страницах при помощи основных HTML-тегов.
Внимание! Данная возможность в нашей системе не предоставляет возможности вставлять активное содержимое на страницу и менять ее дизайн и может быть использована только для оформления контента.
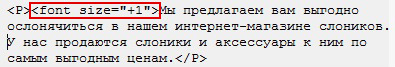
HTML-теги. Изменение размера шрифта. Шаг 1
HTML-теги. Изменение размера шрифта. Шаг 2
Найдите слово/словосочетание/предложение/абзац, для которого вы хотите изменить размер.
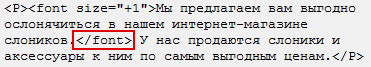
HTML-теги. Изменение размера шрифта. Шаг 3
Внимание! Увеличение размера идет на один размерный шаг, чтобы сильнее увеличить размер, используйте несколько тегов.

HTML-теги. Изменение размера шрифта. Шаг 4

HTML-теги. Изменение размера шрифта. Шаг 5

HTML-теги. Изменение размера шрифта
Если все действия были выполнены верно, то шрифт в выбранном отрезке текста будет увеличен.

В help приведены самые необходимые на наш взгляд варианты использования HTML-тегов. Но вы также можете использовать для оформления контента на сайте многие другие теги по аналогии с вышеописанными.
Читайте также:

