Как сделать шестеренку в фигме
Добавил пользователь Валентин П. Обновлено: 16.09.2024
Как добавить привязку к существующей векторной форме в Figma? Возможно ли это, как в эскизе? Есть ли сочетание клавиш?
Убедитесь, что на холсте ничего не выбрано, а выбранным инструментом является инструмент перемещения (ярлык: V ).
Сделайте двойной щелчок по существующей векторной форме, чтобы перейти в режим векторного редактора.
Наведите указатель мыши на путь векторной формы, где вы хотите добавить опорную точку, пока рядом с курсором не появится знак + .
Затем нажмите на пути, чтобы добавить новую точку привязки.
Нажмите ESC , чтобы прервать рисование линии от добавляемой точки привязки.
Теперь вы можете переключиться обратно на инструмент перемещения ( V ), чтобы выбрать и преобразовать опорную точку.
Figma – это бесплатный графический онлайн-редактор, популярный среди дизайнеров и создателей контента. В нем есть встроенные инструменты для создания базовых вариантов градиента, а для более сложных вариантов оформления есть бесплатные плагины.
Для примера создадим новый фрейм: жмем кнопку с решеткой или букву F и растягиваем фрейм до нужной величины (как альтернатива – выбираем необходимый размер фрейма в боковом меню).
Для управления цветовым фоном любого объекта необходимо кликнуть на него, тогда в боковом меню появится строка Fill. Она содержит информацию о текущем цвете фона и его прозрачности. Чтобы изменить фон, необходимо щелкнуть на иконку цвета.
- Solid – сплошная заливка;
- Linear – линейный градиент;
- Radial – радиальный градиент;
- Angular – угловой градиент;
- Diamond – градиент в виде кристалла;
- Image – вставка картинки.
По сплошной заливке и вставке картинки и так всё понятно. Рассмотрим каждый вариант по созданию градиента.
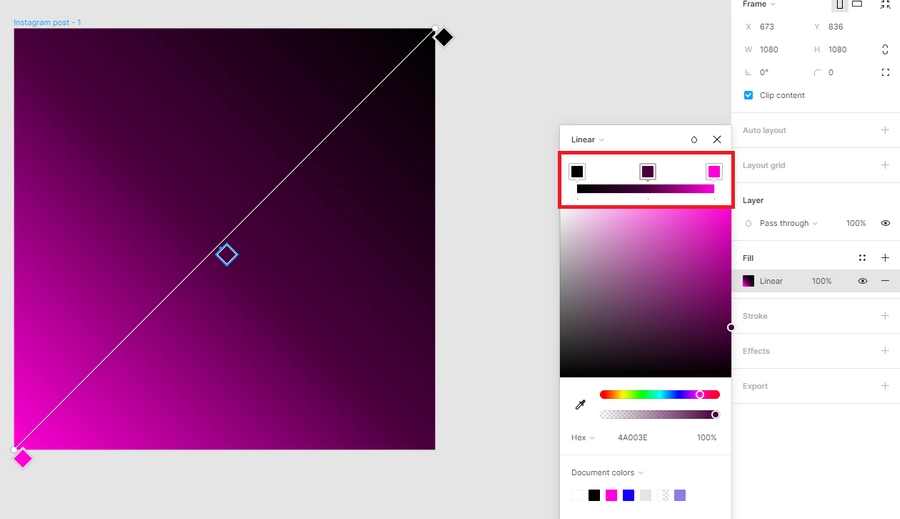
Линейный градиент
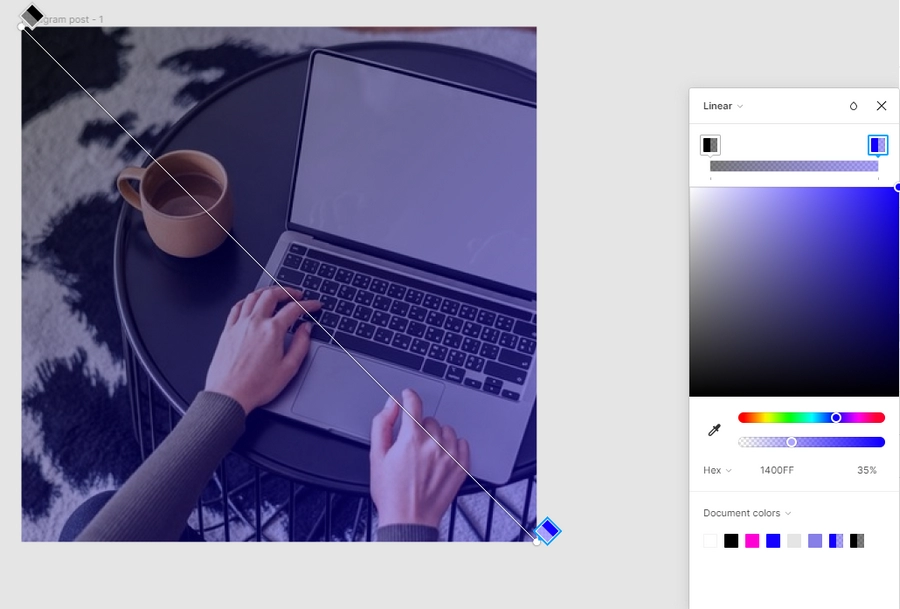
Выбираем в списке Linear – линейный градиент. На объекте появляются две точки, которые можно перемещать для создания более плавного или резкого перехода. Можно выбрать любое нужное количество цветов для градиента. Для добавления еще одного цвета просто щелкаем на градиентной линии. Чем больше точек, тем более плавным будет переход.

Здесь же можно управлять прозрачностью цвета, двигая ползунок в разные стороны.
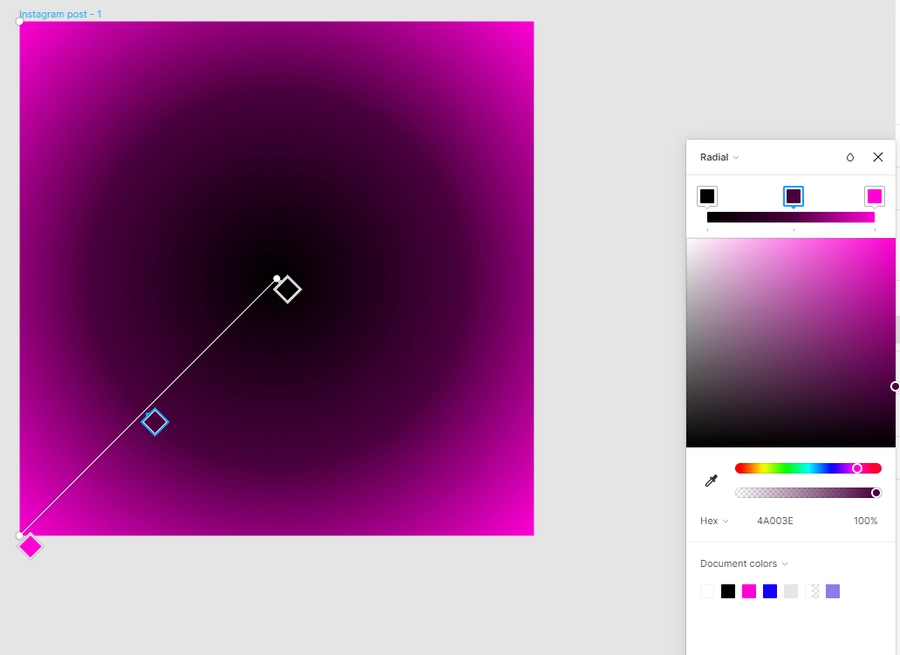
Радиальный (круговой) градиент
Не меняя оттенки, посмотрим, как будет выглядеть градиент Radial из списка.

Ползунки на объекте можно двигать и получать разнообразный эффект — цвет распыляется, как вам угодно.
Угловой градиент
Градиент Angular создает острый угол, вокруг которого образуется градиент. С помощью круга в центре можно управлять расположением угла и цветов вокруг него.
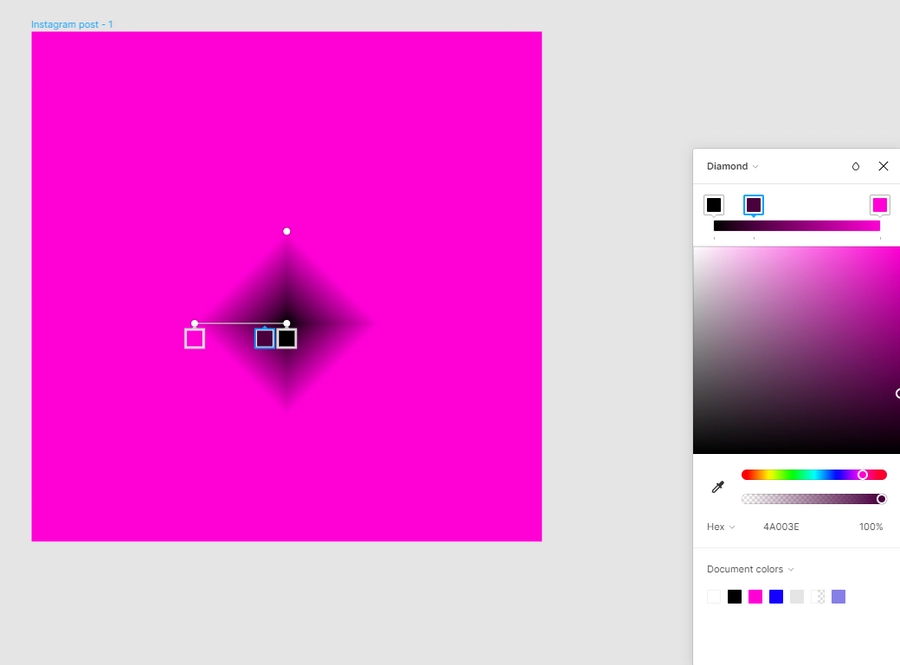
Градиент в виде кристалла
Diamond создает в центре распыление одного из выбранных цветов в виде кристалла. С помощью направляющих внутри него можно изменять его размеры.

Как добавить градиент на фото
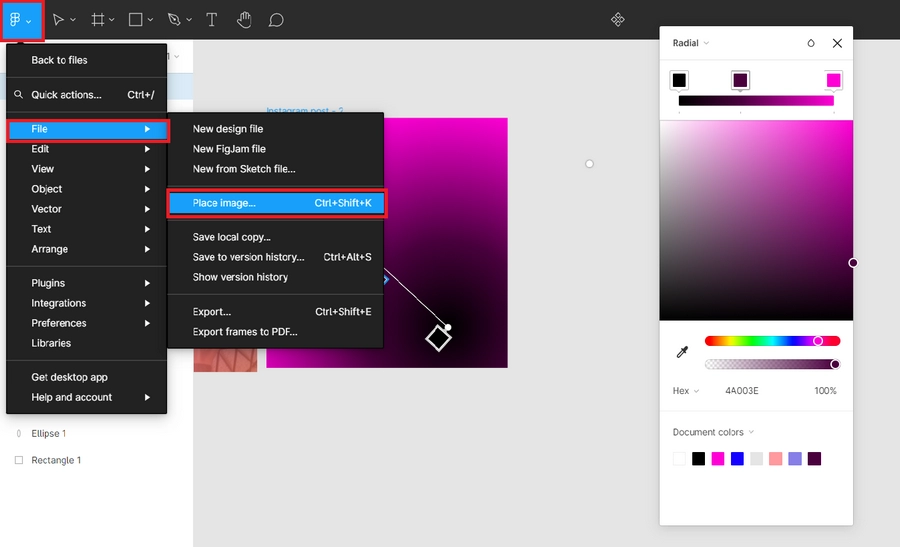
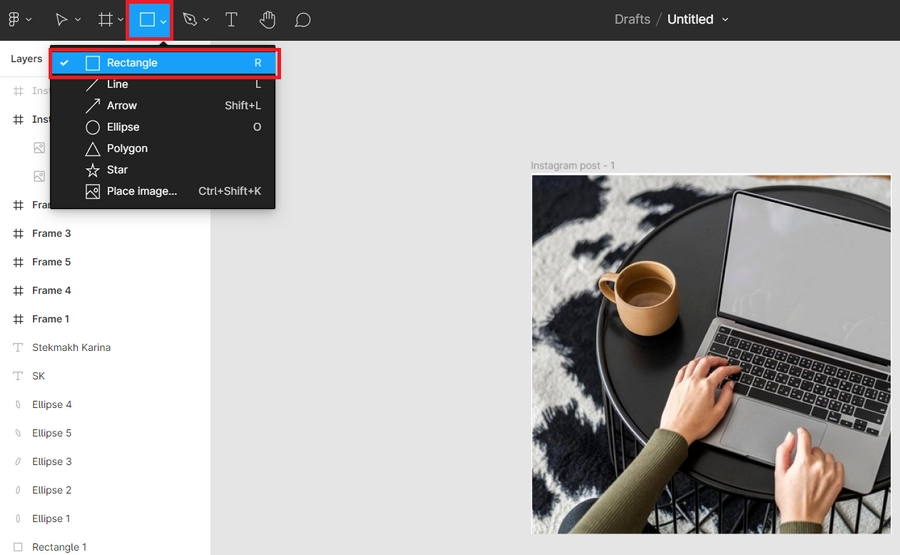
Градиент можно добавить на фото, чтобы оно смотрелось интереснее. Такой эффект используют, например, при создании баннеров. Для этого сначала создаем фрейм, как описано выше, затем добавляем нужное изображение в рабочую область. Это можно сделать по крайней мере тремя способами:


Выбрав Rectangle, мы добавляем его на наш фрейм. Можно сделать эту фигуру любых размеров, растянув его затем до размеров фрейма.
У созданной фигуры меняем описанным уже способом заливку с Solid на любой из понравившихся градиентов. Стандартное решение у дизайнеров и создателей контента – вариант Linear. Он подходит практически для любых макетов. Выбираем у него цвета, их прозрачность и направления градиента, как нам покажется нужным.

Ниже слева располагаются основные цвета градиента — по одному на каждый угол.
При перетаскивании Mesh points создаются более сложные направления цветов в градиенте (по сравнению с возможностями встроенных инструментов).
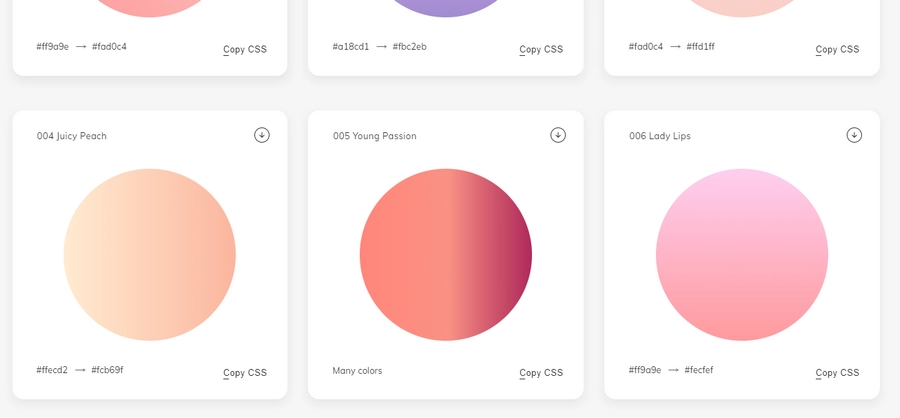
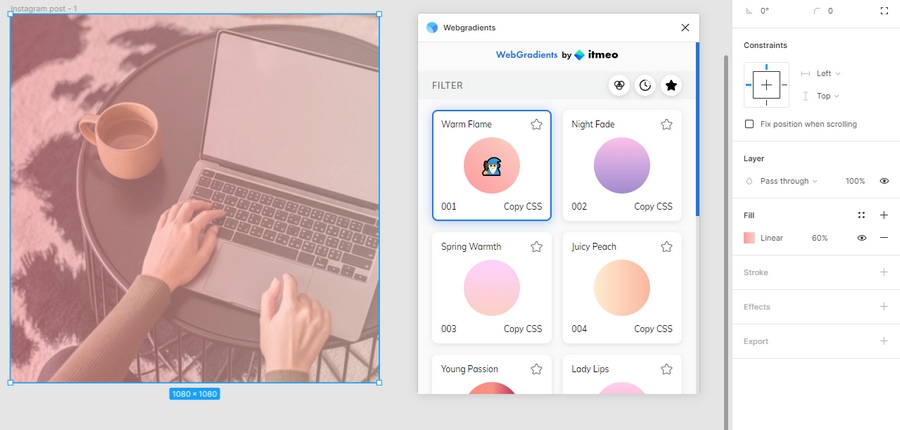
Webgradients для подбора идеальных сочетаний цветов градиента

У этого сервиса есть также специальный плагин для Фигмы. После установки кликните на понравившийся вам градиент в появившемся окошке, и он тут же применится к активному объекту. Подправим прозрачность, и наша картинка обладает новым цветовым решением.

На протяжении многих лет Sketch и Adobe были де-факто предпочтительными приложениями дизайнеров пользовательского интерфейса и пользовательского интерфейса. Но в последние несколько лет мы увидели, что на рынке появляется много новых претендентов. Среди них Figma выделяется по нескольким причинам. Компания недавно добавлен долгожданный плагин чтобы упростить жизнь своим пользователям. Мы выбрали одни из лучших плагинов Figma из списка ниже.
Работа дизайнера может быть утомительной без поддержки плагинов. Плагины Figma не всегда использовались. Кроме того, Figma работает с любой операционной системой, в которой работает веб-браузер, например Mac, Windows, ПК и т. Д.
Горячей темой Figma сейчас является поддержка бесплатных и премиальных плагинов, которые оказывают столь необходимую помощь в течение долгих часов разработки пользовательского интерфейса.
1. Unsplash
Это самоочевидно. Вместо того, чтобы тратить часы на поиск высококачественных бесплатных изображений в Интернете, вы можете выбрать плагин Unsplash для Figma и начать использовать изображения-макеты прямо с главного экрана Figma. Неудивительно, что у Unsplash такое большое количество загрузок в магазине плагинов.
2. Ролик с контентом
Большинство дизайнеров полагаются на Lorem Ipsum для генерации случайного текста для использования в макетах пользовательского интерфейса. Content Reel выводит опыт на новый уровень. Он позволяет генерировать случайный контент, такой как имя пользователя, даты, адрес, валюта, аватары, значки, изображения и т. Д., И он намного более полезен и эффективен, чем Lorem Ipsum.
3. Каркас
Мы знаем, что рынок полон каркасных решений, таких как Balsamiq, но если вы хотите быстро создать прототип в Figma, то плагин Wireframe вам просто необходим.
Каркас имеет список предварительно разработанных каркасов (шаблонов) для Интернета и мобильных устройств, разделенных на категории, которые можно добавить непосредственно на страницу Figma, щелкнув рамку. Все файлы являются компонентами Figma (SVG) и легко редактируются. Благодаря этому вы можете легко управлять всеми действиями по созданию каркасов и прототипов.
4. Иконизировать
Каждому дизайнеру нужны иконки для работы с UI-проектом. Вместо того, чтобы бесконечно искать их в Интернете, вы можете выбрать сторонний плагин, такой как Iconify, для реализации различных типов значков в проекте.
Iconify позволяет импортировать значки Material Design, FontAwesome, Jam Icons, EmojiOne, Twitter Emoji и многие другие значки (более 60 наборов значков, содержащих более 50 000 значков) документ Figma в виде векторных фигур.
5. Палитра изображений
6. Сюжет
Дизайнеры любят иллюстрации, не так ли? При разработке страницы приветствия для веб-сайта или приложения вам в основном потребуется использовать иллюстрацию, чтобы повлиять на нее.
Если вам нужна красивая иллюстрация, сделанная на заказ, вы можете импортировать и редактировать ее в соответствии с вашими потребностями с помощью плагина Stories by Freepik. Есть более 1000 бесплатных иллюстраций, которые могут вас побаловать.
7. Создатель логотипа
Ваш клиент просит создать собственный логотип, а вы не знаете, с чего начать? Плагин Logo Creator для Figma позволяет выбрать лучший логотип или создать его, используя разные компоненты. Вы можете создать красивый логотип, выбрав различные формы или лучший логотип из готовых коллекций из 300+ логотипов.
8. Графики
Добавление простых необработанных данных в ваш дизайн может сделать его мягким. Вы можете использовать диаграмму, чтобы сделать общий дизайн более привлекательным. Для этого мы рекомендуем Charts для плагина Figma.
Диаграммы позволяют создавать диаграммы, которые можно добавлять и редактировать в документе Figma. Выберите линейную, площадь, круговую, кольцевую, точечную или гистограмму. Каждая диаграмма имеет свой собственный набор конфигураций, таких как несколько точек, максимальные и минимальные значения.
9. Фигмодзи
Фигмоджи — забавный персонаж. Если ваша работа связана с эмодзи во время дизайнерских проектов, Figmoji — идеальный плагин для вас. Одним щелчком мыши вы можете внедрить смайлики прямо в свой проект пользовательского интерфейса. Как и ожидалось, плагин добавляет смайлики в формате SVG, поэтому у вас есть вся гибкость для их редактирования.
10. Map Maker
Часто дизайнерам приходится добавлять карту в свой дизайн. Затем они переходят к картам Google и извлекают данные вручную. Плагин Map Maker для Figma избавит нас от лишних хлопот. Map Maker позволяет быстро создавать индивидуальные карты. В настоящее время он поддерживает Google Maps и Mapbox.
11. Супер аккуратный
Выравнивание необходимо в каждом дизайнерском проекте. Абсолютно следует избегать простого перекоса. Super Tidy для Figma позволяет легко выравнивать, переименовывать и переупорядочивать кадры в зависимости от их положения на холсте. Super Tidy также переименовывает ваши рамки и меняет их порядок в списке слоев по их положению на холсте.
12. Вектор
Плагин Vectary 3D для Figma добавляет недостающее третье измерение в ваши 2D-проекты. Поместите свой дизайн Figma в предопределенный 3D-макет или свой собственный 3D-элемент. Установите желаемую перспективу в 3D и одним щелчком поместите результат в сцену. Это незаменимый плагин, особенно если вы хотите произвести впечатление на клиентов.
13. Предварительный просмотр шрифта
Грамотно созданная типографика в дизайне интерфейса делает его привлекательным для многих. Текстовый тип может создавать или разрушать интерфейс. Использование одной и той же типографики может навредить вашему дизайну. Вы можете использовать предварительный просмотр шрифта, чтобы избежать этого. Используя этот плагин, вы можете предварительно просмотреть свой текст в более чем 1000 стилях типографики.
Используйте Figma как профессионал
Плагины для программного обеспечения для дизайна пользовательского интерфейса похожи на расширения для браузера. Используя правильный набор плагинов, вы можете значительно улучшить свой рабочий процесс и производительность с Figma. Просмотрите список выше и сообщите нам, какие плагины вы установили, в комментариях ниже.
При разработке узлов для ЧПУ станков или для Arduino проектов, часто нужно сделать шестерни или реечную передачу. Рисовать их с нуля достаточно долго, и при этом для каждого проекта нужно рисовать свой вариант. Недавно открыл для себя расширение для программы Inkscape, которое позволяет создать не только зубчатое колесо, но и реечную передачу.
Создаём зубчатое колесо в Inkscape.

Для версии 0.92.5 данное расширение можно найти тут.

Возможности одинаковы в обеих версиях программы. Но в версии 1.0 столкнулся с небольшим глюком. Возможно, это проблема из-за моей операционной системы Windows. Поэтому инструкцию сделал для версии 0.92.5. В принципе отличия не большие, так что можете пробовать и в версии 1.0.
Настраиваем первое зубчатое колесо:
- Количество зубцов: 36.
- Circular pitch (шаг): 4.0
- Pressure angle (Угол давления): 20
- Диаметр центрального отверстия: 0
- Единицы измерения: mm.

Центральное отверстие пока не рисуем, оно нам помешает при отрисовки сегментов внутри колеса. Рисуем круг 34 мм. И размещаем по центру шестерни.

Рисуем 2 прямоугольника шириной 8 мм. Один горизонтально, второй вертикально.

Затем из окружности вырезаем вертикальный прямоугольник.

Аналогично вычитаем горизонтальный прямоугольник.

По центру зубчатого колеса рисуем круг диаметром 14 мм. И вырезаем его из 4 сегментов, чтобы острые углы стали скругленными.

По центру рисуем круг диаметром 8,2 мм. Чтобы вошла шпилька 8 мм.

Другие способы группировки элементов могут привести к такому результату, при создании 3D модели в программе Autodesk Fusion 360. Если вы делаете эскиз для фрезеровки или лазерной резки, работайте как вам привычнее.
Создаем вторую шестерню.
Задаем параметры второго зубчатого колеса.

Рисуем окружность 5.1 мм. И прямоугольник по ширине 3.1 мм. Применяем пересечение для обоих элементов. После чего получим посадочное гнездо для шагового двигателя.

В итоге получаем вот такие шестерни.

Создаем реечную передачу в программе Inkscape.
С реечной передачей у меня возникли сомнения, при использовании тех же параметров, что и для шестерни, получается рейка с другим шагом. Опытным путем сделал шаг в 2 раза больше. Вот такие параметры для реечной передачи я использовал.

Задаём параметры:
- Rack Length (Длина рейки): 140
- Tooth Spacing (Расстояние между зубьями): 8
- Contact Angle (Угол давления): 32

Угол давления сделал побольше. После распечатки понял, что можно оставить 20.

Получаем вот такой зигзаг. Дорисовывать рейку в Inkscape гораздо сложнее, чем в Fusion 360. Если вам нужно фрезеровать, придется дорисовывать. Но на мой взгляд, сделать это в иллюстраторе проще. Это мое мнение.

Создаем 3D модель шестерни в программе Fusion 360.
Сейчас можно создать 3D модель для печати, на основании полученного эскиза. Для этого в программе Fusion 360 нажимаем на Sketch.

Выбираем плоскость, на которой будем создавать эскиз.


Нажимаем на кнопку загрузить с компьютера.

Выбираем файл, созданный в программе Inkscape.

Внимание, важный момент. При загрузке создастся эскиз, но гораздо меньше. Необходимо рассчитать коэффициент увеличения. Иначе вы получите вот такой результат, оранжевые детали сделаны без коэффициента увеличения.


Затем выделяем деталь и нажимаем кнопку экстрадировать. Выдавливаем деталь на 5 мм.

Вторую шестерёнку выдавливаем по аналогии.

Реечная передача в программе Fusion 360.
Если вы помните, мы не дорисовали реечную передачу в программе Inkscape. Поэтому нам нужно нарисовать её, для этого выбираем прямоугольник.

И рисуем по длине нашей рейки, нужной высоты.

Удаляем сторону прямоугольника, где у нас нарисованы зубцы рейки.

Затем экстрадируем полученную деталь.

В итоге получаем вот такой результат.

Как видим, все детали соединены точно так же, как и мы их нарисовали в программе Inkscape.
Печатаем зубчатое колесо и реечную передачу на 3D принтере.
Открываем программу Cura. Добавляем детали для печати.

Первый результат без коэффициента увеличения получился следующим.

После расчета коэффициент, получил более приемлемый результат. Все размеры подходят, но такое ощущение, что допуски сделал маленькие или всё-таки не совсем точно происходит увеличение. Так как отверстие под шпильку делал 8,2 мм, но шпилька очень плотно заходит в отверстие.

Несмотря на это все собирается и работает как нужно. Эксперимент считаю удачным, в дальнейшем, для своих новых Arduino проектов буду делать зубчатые колеса и реечную передачу данным способом.
Понравился статья Зубчатое колесо (шестерня) в Inkscape, для фрезеровки или печати на 3D принтере? Не забудь поделиться с друзьями в соц. сетях.
А также подписаться на наш канал на YouTube, вступить в группу Вконтакте, в группу на Facebook.
Читайте также:

