Как сделать шейп
Добавил пользователь Alex Обновлено: 16.09.2024
Нурсултан, так он и разобрал 3 простейших примера. Эта надпись у него заняла 20 часов, как он говорит, ну это с поисками движения и заморочками и придумками. Если он в это время ещё и говорить будет, что у него в голове твориться, то к 30му часу он с ума сойдёт.
Ребята, подскажите пжл, я создаю любой шейп и у него. как это сказать. центральная точка создается не в центре шейпа а в центре рабочего пространства. и вообщем как то нифига анимация нормальная не получается. Все относительно центра рабочего пространства. Никак центр не могу поменять (

Иногда, когда вы видите классный дизайн, созданный в Photoshop, вы можете задаться вопросом, какой инструмент использовался для его создания. Вы непременно обнаружите, что дизайн был создан с помощью инструмента Photoshop Custom Shape Tool.
Пользовательские формы, вы думаете? Единственные фигуры, которые вы видели, выглядят как арт-арт. Но этот надежный инструмент может предложить гораздо больше, а его универсальность часто используется недостаточно. Итак, вот руководство для начинающих по использованию Custom Shape Tool в Adobe Photoshop .
Шаг 1: настройте файл Photoshop

Первое, что вам нужно сделать, это настроить ваш документ в Photoshop. Для целей этого урока просто откройте программу и выберите размер Photoshop по умолчанию .

Затем вы захотите добавить базовый цвет на свой фон, чтобы увидеть, как ваша форма взаимодействует с ним (подробнее об этом позже).
Для этого изображения мы решили добавить простой оранжевый градиент. Затем я сделал этот градиент темнее, применив стиль слоя.
Если вы не знаете, как создать градиент, ознакомьтесь с нашим руководством, в котором подробно описано, как создать собственный градиент в Photoshop.
Шаг 2: Изучите свой пользовательский инструмент Shape

Далее вы захотите перейти к своему инструменту Custom Shape Tool . Ваш Custom Shape Tool можно найти на левой панели инструментов.
Вы узнаете Custom Shape Tool по маленькому разбрызгиванию его иконки, почти как лужа. Нажмите на этот значок, чтобы убедиться, что ваш инструмент Custom Shape Tool активен.

После того, как ваш Custom Shape Tool станет активным, вы увидите, что панель инструментов в верхней части рабочего пространства изменится в соответствии с его параметрами.
Самая важная часть Custom Shape Tool — это выбор самой фигуры. Чтобы выбрать фигуру из библиотеки Photoshop, перейдите в меню выбора пользовательской фигуры, которое здесь выделено красным.

Как только вы нажмете на выпадающее меню, вы увидите целый ряд готовых опций. Эти формы варьируются от рамок для картин и вывесок до элементов природы, текстовых пузырей, сердец и квадратов.
Для этого урока мы выберем один из цветов.
Инструменты настройки формы

После того, как я выберу свой стиль формы, мне нужно выбрать цвет для заливки и обводки.
Заполните это цвет, который будет внутри вашей формы. Штрих — это цвет, который будет подчеркивать вашу форму.
Эти два параметра можно найти в верхнем левом углу рабочего пространства. Нажав на каждый соответствующий образец, вы увидите выпадающее меню.

Кроме того, если вам не нравятся эти образцы цветов, вы также можете выбрать собственный цвет из палитры цветов . Он находится в правой части выпадающего меню.
Хотите использовать несколько пользовательских цветов одновременно? Вот как можно создать цветовую палитру в Photoshop .

Мы расскажем об этих настройках позже в этом руководстве, но пока учтите, что они расположены рядом с вашими параметрами Fill и Stroke . Вы также можете настроить ширину и тип линии до того, как начнете рисовать или после того, как закончите.
Шаг 3: нарисуй свою форму

Сначала создайте новый слой для вашей фигуры. Это важно, поскольку позволяет легко редактировать форму и использовать режим наложения, чтобы позже настроить цвет.
Затем убедитесь, что ваш Custom Shape Tool все еще активен. Затем нажмите и перетащите курсор на страницу, чтобы нарисовать свою форму. Вы увидите контур этого синим цветом.

Как только ваша форма станет примерно того размера, который вам нужен, отпустите курсор. Синие линии будут автоматически заполняться цветом, до тех пор, пока вы не установили опцию Fill для красного зачеркивания до того, как начали.
Шаг 4: отрегулируйте свою форму


Чтобы настроить точку привязки, нажмите на одну из белых точек — она снова станет синей, чтобы показать, что она выбрана.

Затем щелкните и перетащите эту опорную точку в новое положение, чтобы настроить свою форму.
Допустим, я хочу сделать лепестки на этом цветке более стройными. Чтобы сделать это, я собираюсь щелкнуть и перетащить эту точку вниз, к центру. Это разрезает лепесток пополам.

Когда точка привязки будет там, где я хочу, я собираюсь отпустить курсор. Цветок автоматически адаптируется к этому новому пути.
Мне нравится, как это выглядит, поэтому я собираюсь взять еще одну опорную точку, затем нажать и перетащить, чтобы создать еще один идентичный лепесток цветка.
Продолжайте делать это, пока все ваши очки не скорректированы.
Шаг 5: Настройте свои опорные точки

Это ваши контрольные точки перетаскивания. Когда вы меняете их, они изменяют форму вашей точки привязки, вместо перемещения из пункта А в пункт Б.
Чтобы настроить эти маркеры, нажмите на точку привязки, которую вы хотите настроить.
Затем нажмите на контрольную точку перетаскивания, которую вы хотите настроить. Это станет синим.
Как только вы нажмете на эту контрольную точку перетаскивания, удерживайте курсор и перемещайте его по странице. Вы заметите индивидуальную кривую фигуры-связанной с этим конкретным якорем точка будет меняться вместе с ним. Все остальные ваши опорные точки останутся прежними.
Если вам не нравится внешний вид этой кривой, вы можете просто перейти в Edit> Undo Drag Control Point . Фотошоп отменит ваши изменения.
Шаг 6: отрегулируйте ход

Теперь, когда вы скорректировали форму своего цветка, пришло время уточнить ход .
Убедитесь, что ваша форма выбрана. Затем перейдите на панель инструментов в верхней части рабочей области и щелкните раскрывающееся меню для размера обводки.
Перетаскивая ползунок назад и вперед по полосе, вы можете сделать свою линию обводки более тонкой или толстой.

Вы также можете изменить тип обводки, щелкнув раскрывающееся меню рядом с ним.
Шаг 7: Сделайте окончательные корректировки

Теперь, когда мы настроили форму, цвет, ширину обводки и тип, пришло время взглянуть на эту пользовательскую форму, чтобы увидеть, довольны ли мы ею.

Вы также можете переместить ваш окончательный дизайн на странице.
Для этого вернитесь на левую панель инструментов. На значке инструмента прямого выбора щелкните маленькую белую стрелку в углу, чтобы открыть раскрывающееся меню. Вместо этого выберите черную стрелку.
Эта черная стрелка является инструментом выбора пути . С активным этим инструментом, нажмите на свою форму, чтобы появились синие линии. Затем нажмите и перетащите свою фигуру вокруг страницы, пока вы не будете довольны ее размещением.
Используйте инструмент Custom Shape Tool для создания чего-то крутого
Есть много других, более мелких настроек, которые вы можете сделать с помощью Photoshop Custom Shape Tool. Однако, зная эти основные шаги, вы сможете настроить даже самые скучные формы Adobe и превратить их во что-то крутое.
Нам понадобится фото какого либо цветка. Макросъемка, то есть сами цветы крупным планом. На таких хорошо тренировать мелкие фотошопские действия. Чем мы и займемся попутно с теми, кто еще только начинает развлекаться шопом. А именно, создадим [b]Рабочий контур, Кисть и Шейп.[/b]
Берем фиалочку, открываем. Вооружаемся инструментом [b]Перо[/b].
И начинаем цветочек обводить. Точек не жалейте, огромной точности не добивайтесь, это потом. Чтобы не попадать наугад, сделайте слой с фигурой прозрачным.
Спросите, почему не лассо или там маска? В конце увидите, что из него можно сделать.
Замкнули контур, а он, разумеется, неточный. Редактируется контур инструментом [b]Стрелка[/b]. У него есть две позиции - режим перемещения контура и режим перемещения точек - он-то нам и нужен.
Вот мы видим, что точек-то пожалели. Зайдите в опции инструмента [b]Перо[/b] и рассмотрите, что нам предлагается. В нем есть режим [b]Добавить опорную точку[/b]. Выберите его, и пока редактируете контур, добавляйте точки в нужных местах.
Вот вы закончили контур редактировать, получился у вас слой с ним, таким красивым.
Мы создали Рабочий контур. Это выделение, информация о котором записана векторным способом. Его можно хранить и использовать для масок, выделения в любой нужный момент и прочего полезного действия. Если теперь в режиме [b]Перо[/b] или [b]Стрелка[/b] кликнуть правой кнопкой внутри контура, вы увидите его опции.
Тут вы найдете интересную опцию - [b]определить произвольную фигуру[/b]. Это так называемый [b]шейп[/b] - фактически, векторная фигура, которая очень легко масштабируется. В ваших инструментах есть иконка инструмента Фигура, а в нем - опция [b]Произвольная фигура[/b]. Если вы сейчас выберете создание шейпа, то он сохранится в тот набор шейпов, который у вас стоит по умолчанию.
Имеет смысл использовать создание шейпов для часто употребляемых объектов - стрелочек, сердечек, кружочков и прочего украшательства, которое часто требуется в разных размерах, чтобы применять к нему потом стили. Вы можете потренироваться и создать себе шейп позже. Просто сохраните psd со слоем контура и фона, и вернитесь к нему после. Мы в данный момент не будем этим заниматься. А выберем [b]Образовать выделенную область. [/b]
И тут без опций не обходится. Убираем растушевку, а сглаживание оставим. Ок.
Вам покажут маленькое меню, где будет указан размер базовой кисти, и предложено выбрать название.
Делаем это и жмем Ок. Кисть сохранится в тот набор, который включен в данный момент. Проверим ее. Создаем новый файл и плюхаем кисточкой. Ура.
В этом уроке Фотошопа рассматриваем, как устанавливать новые фигуры (shapes).
Версия Photoshop: Photoshop CC (2017)
Сложность: Низкая
Дата: 14.12.2011
Обновлено: 27.09.2017

Примечание
После того, как был скачан архив с фигурами, разархивируйте его.
Если архиватора нет, рекомендую бесплатный и мощный – 7-zip.

Разархивируем загруженный файл с фигурами, используя 7-zip.
Теперь доступен файл в нужном формате - .CSH (Custom Shape)
Переходим в Фотошоп.

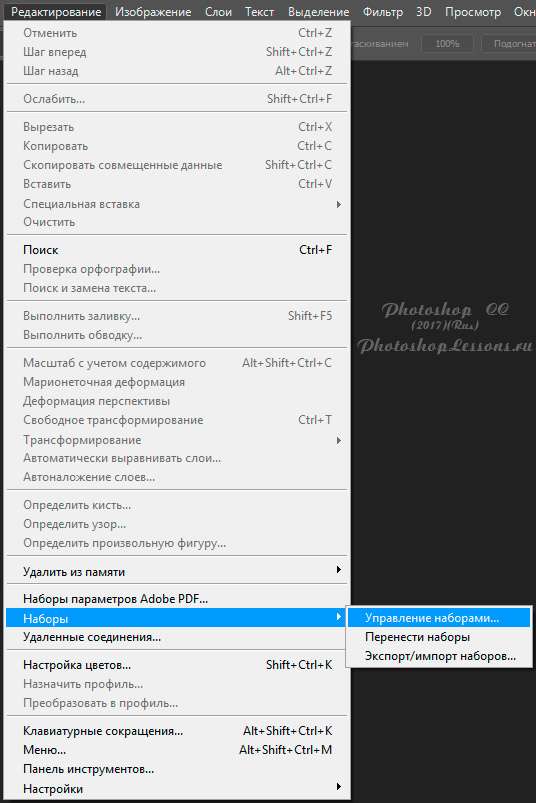
Редактирование - Наборы - Управление наборами (Edit - Presets - Preset Manager) на примере Photoshop CC (2017)(Rus)

Управление наборами - Тип набора: Заказные фигуры - Загрузить, на примере Photoshop CC (2017)(Rus)
Далее указываем путь к файлу с фигурами.
В этом примере папка и файл с фигурами находятся по адресу:

Выбираем через проводник файл с фигурами (расширение .CSH)
После загрузки Фотошоп добавляет фигуры в свой набор.

Новые фигуры в Фотошопе

Финальный результат
Читайте также:

