Как сделать шейп круглым
Обновлено: 10.07.2024
Авторизуясь в LiveJournal с помощью стороннего сервиса вы принимаете условия Пользовательского соглашения LiveJournal
Как перевести Path в Shape Layer - есть ли такое в Photoshop?
Сейчас последовательность действий выглядит так: рисую path (не важно - рисую, или вставляю контур Path из буфера из Abobe Illustrator), потом вырезаю (Ctrl+X), создаю Shape Layer (с любой фигурой), вставляю (Ctrl+V), удаляю "любую фигуру", удаляю лишний слой. На один-два раза это терпимо. Для большого количества таких действий - это уже кошмар. Есть способ перевести в два клика созданный (вставленный) Path в Shape Layer? Благодарю.
UPD. Лучшее решение от momentextractor : Когда вставите или нарисуете path кликните на solid color в палитре слоёв (центральная иконка внизу палитры, самый верх меню). Указанный path загрузится как векторная маска на корректирующем слое, то же самое, как на рисунке справа.
1. Можно сразу пером рисовать Shape Layer.
2. Если контур нарисован обычным способом - правая кнопка на нем - создать векторную маску create a vector mask, получается вроде тот же Shape Layer.
1. Пером рисовать - знаю, но не удобно, т.к. замазывается )
2. Векторная маска - это немного не то. Я так иногда делаю, на примитивные вещи. На слое нужно подкрашивать, подмазывать, и вся эта мазня выходит за пределы маски. На интерфейсы и иконки этот метод не годится.
когда вы вставляете из Иллюстратора любой обьект
Шоп всегда спрашивает как его поместить
Выбираете Shape Layer и вот ваш Шейп готов


Для просмотра видео нажмите на картинку.
Вы узнаете:
- Как сделать иллюстрацию средствами Photoshop.
- Как устроен инструмент Custom Shape (Произвольная фигура).
- Как повернуть контур на заданное количество градусов.
- Как сместить центр вращения фигуры.
- Как добавить созданную фигуру в библиотеку.
- Как созрать фигуру из объекта на фотографии.
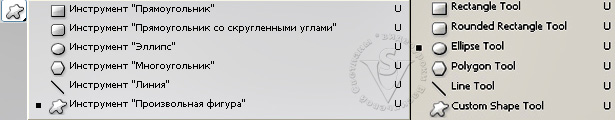
Инструмент Custom Shape (Произвольная фигура)
Этот урок будет посвящён векторной графике. Не используя такие мощные редакторы, как Corel Drew и Illustrator, мы с вами создадим простую иллюстрацию средствами Photoshop. Нам поможет инструмент CustomShape (Произвольная фигура)

Фигуры можно создавать в виде Path (Контуров) на том же слое, в виде векторных фигур Shape (фигура будет расположена на отдельном слое) и растровых фигур на том же слое. Векторные фигуры состоят из геометрических форм, прямых и кривых линий. Растровые фигуры созданы из фотографий и сканированных изображений.
![]()
Так выглядит панель параметров:
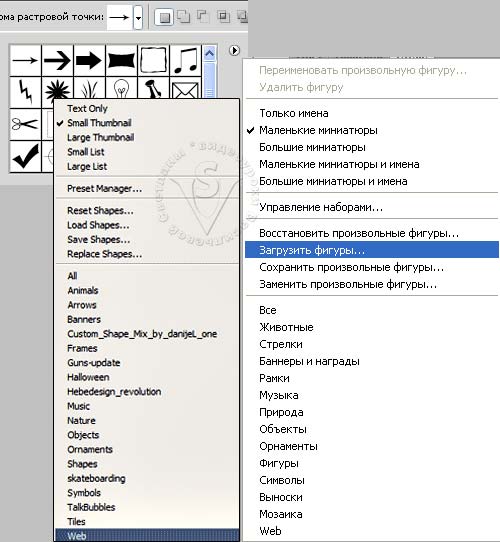
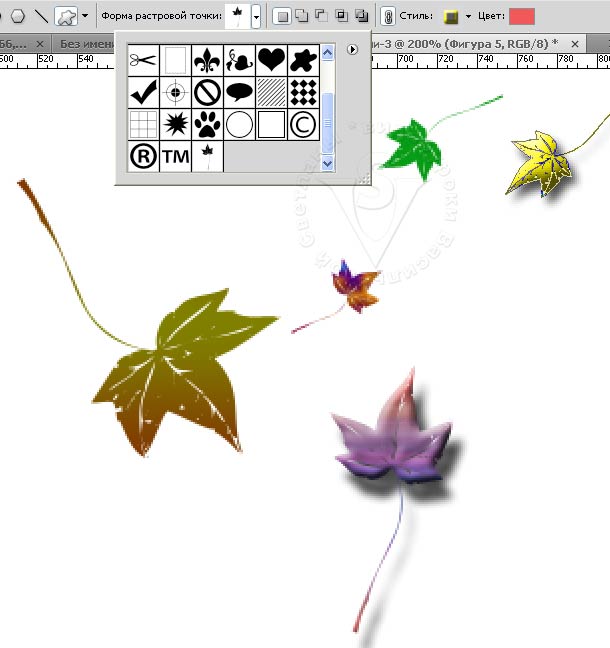
Если нужная фигура отсутствует в палитре, нажмите стрелку в правом верхнем углу палитры, добавьте другую категорию фигур из контекстного меню и, возможно, вы найдете подходящую фигуру в обновленном списке.

Если вы хотите добавить новую библиотеку фигур (их можно купить или скачать бесплатные наборы в интернете), то выберите пункт LoadShape (Загрузить фигуры). Новые наборы фигур следует распаковывать в папку с Photoshop, путь должен быть таким: C:\Program Files\Adobe\Adobe Photoshop CS … \Presets \Custom Shapes.
Создадим новую составную фигуру.

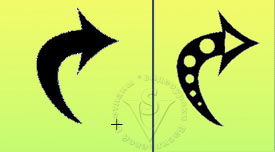
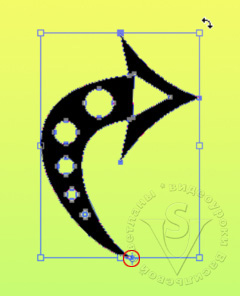
Для начала создайте новый документ формата А4 (210*297). Инструментом градиент от желтого к зеленому проведите линию так, чтобы зеленый оказался в нижней части листа. Выберите инструмент Custom Shapes (Произвольная фигура). Нажмите стрелочку
в правом верхнем углу палитры и добавьте набор фигур Nature (Природа), он нам понадобится чуть позже. Выберите любую фигуру и произвольным образом расположите на листе. Затем выберите поочередно эллипс и многоугольник, и, зажав Alt, вырежьте в фигуре отверстия.

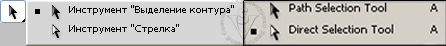
Выберите инструмент PathSelection (Выделение контура). Выделите им фигуру.

Скопируйте контур Ctrl + C. И вставьте Ctrl + V для того, чтобы получить дубликат контура. Выберите инструмент FreeTransform (Свободное трансформирование), сделать это можно при помощи Ctrl + T.
Передвиньте опорную точку из центра ближе к краю фигуры. Это будет новый центр вращения. Наведите курсор на угол и начните вращение контура. В палитре параметров в графе (Угол) введите значение 60 и нажмите Enter два раза.
Повторите эти действия, начиная с (Ctrl + C) еще четыре раза. Должна получиться симметричная фигура:
Добавим к ней еще деталей. В палитре параметров не забудьте отметить режим добавления. Наведите на середину, зажмите Alt + Shift (создание пропорциональной фигуры из центра). Можете еще добавить или вычесть какие-нибудь элементы.
Выберите меню Edit (Редактирование) – Definecustomshape (Определить произвольную фигуру…) и введите имя в диалоговом окне. Новая фигура появится во всплывающей палитре Shape(Фигура) в конце списка. При загрузке новой библиотеки или при восстановлении библиотеки, заданной по умолчанию, фигура будет удалена.
Для сохранения созданной фигуры в новой библиотеке выберите пункт Save Shapes (Сохранить произвольные фигуры) в меню всплывающей палитры.

Продолжение создания иллюстрации в видео уроке, начиная с пятой минуты просмотра. Чтобы закрепить создание фигуры посмотрите видео с самого начала.
Создание фигуры из фотографии.

Что делать, если нужна не какая-нибудь абстрактная фигура, а конкретная, встречающаяся в жизни модель? Например, есть фотография или рисунок, которые вы хотите превратить
в фигуры, но не знаете как. Имейте в виду – более качественная фигура получится из изображений с четким однотонным контуром. Больше всего подходит однотонный рисунок или рисунок имеющий обводку. Идеальный вариант – использовать векторный рисунок. А еще, можно отсканировать объект.
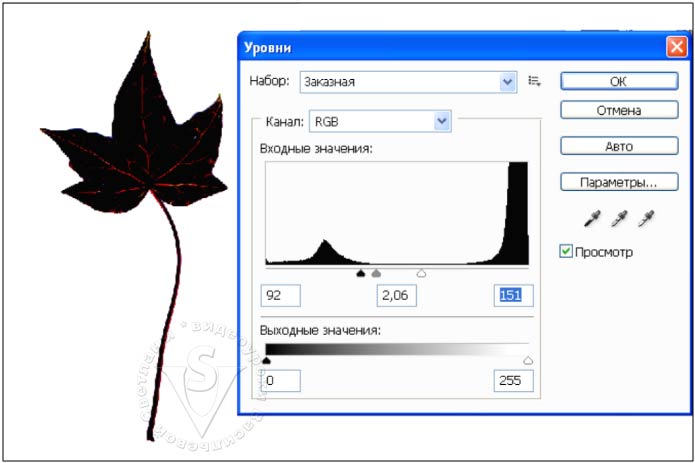
Откройте изображение и примените к нему инструмент Levels (Уровни). Image (Изображение) – Adjustments (Коррекция) – Levels… (Уровни…)

Сдвиньте крайние ползунки, отвечающие за точку белого и черного цвета к центру, и отрегулируйте средний ползунок так, чтобы проступили детали.

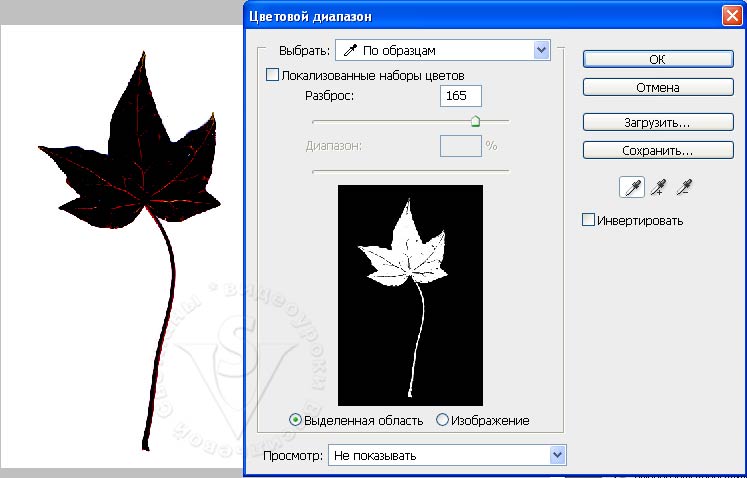
Затем Меню Select (Выделение) – ColorRange (Цветовой диапазон)

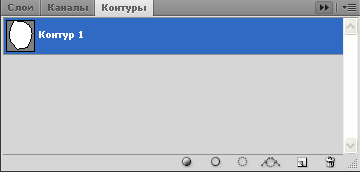
Перейдите на палитру Контуры, щелкните по значку Makeworkpath (Загрузить выделение как контур). Теперь можно создать фигуру уже знакомым вам способом: Выберите меню Edit (Редактирование) – Definecustomshape (Определить произвольную фигуру…)
и введите имя в диалоговом окне. Новая фигура появится в конце списка всплывающей палитры Shape (Фигура).

Меняя цвет и стиль в палитре параметров инструмента, можно добиться интересных эффектов. Еще большего разнообразия можно достичь, используя Blending Options (Параметры наложения) в окне LayerStyle (Стиль слоя).
Вопросы:
(правильный ответ вы можете узнать из викторины в конце видеоурока)
– Edit (Редактирование) – Define custom shape (Определить произвольную фигуру)
– палитра контуры (Загрузить контур как выделение).
– Save Shapes (Сохранить произвольные фигуры) в меню раскрывающейся панели.
Фигуры в VBA Excel создаются методом Shapes.AddShape.
Синтаксис метода AddShape
Shapes — выражение, возвращающее коллекцию фигур на рабочем листе, например: ActiveSheet.Shapes.
Параметры метода AddShape
| Параметр | Описание |
|---|---|
| Type | Константа из коллекции MsoAutoShapeType, определяющая тип создаваемой фигуры. |
| Left | Расстояние от левой границы фигуры до левой границы табличной части рабочего листа в пунктах.. Тип данных — Single. |
| Top | Расстояние от верхней границы фигуры до верхней границы табличной части рабочего листа в пунктах.. Тип данных — Single. |
| Width | Ширина фигуры по внешним границам в пунктах. |
| Height | Высота фигуры по внешним границам в пунктах. |
Все параметры метода Shapes.AddShape являются обязательными.
Константы MsoAutoShapeType
Константы коллекции MsoAutoShapeType, определяющие основные типы создаваемых фигур:
| Константа | Значение | Тип фигуры |
|---|---|---|
| msoShapeRectangle | 1 | Прямоугольник |
| msoShapeParallelogram | 2 | Параллелограмм |
| msoShapeTrapezoid | 3 | Трапеция |
| msoShapeDiamond | 4 | Ромб |
| msoShapeRoundedRectangle | 5 | Прямоугольник: скругленные углы |
| msoShapeOctagon | 6 | Восьмиугольник (октаэдр) |
| msoShapeIsoscelesTriangle | 7 | Равнобедренный треугольник |
| msoShapeRightTriangle | 8 | Прямоугольный треугольник |
| msoShapeOval | 9 | Овал |
| msoShapeHexagon | 10 | Шестиугольник (гексаэдр) |
| msoShapeCross | 11 | Крест |
| msoShapeRegularPentagon | 12 | Пятиугольник (пентаэдр) |
| msoShapeCan | 13 | Цилиндр |
| msoShapeCube | 14 | Куб |
| msoShapeDonut | 18 | Круг: прозрачная заливка (кольцо) |
| msoShapeLightningBolt | 22 | Молния |
| msoShapeSun | 23 | Солнце |
| msoShapeMoon | 24 | Месяц (луна) |
| msoShape5pointStar | 92 | Звезда: 5 точек (пятиконечная) |
| msoShapeCloud | 179 | Облако |
Все доступные константы из коллекции MsoAutoShapeType смотрите на сайте разработчиков.

Вот во флеше если открываешь векторное изображение оно там сразу с точками которые можно двигать ну и т.е создавать шейповую анимацию, в АЕ если открыть векторное изображение, такого нет, оно вроди как векторное (если солнышко нажато) но точек нет. или может есть что то, просто я этого не знаю? копипаст векторов из иллюстратора(пач фил), это как то долго и муторно.
pavelusha
Gold Expert
jolly_rodger
Алхимик
в АЕ если открыть векторное изображение, такого нет, оно вроди как векторное (если солнышко нажато) но точек нет!
как вариант "старый дедовский способ" - в AI выделенный шейп Copy, в АЕ Past, получаеш маску на слое с точками
Читайте также:

