Как сделать шапку для promodj
Добавил пользователь Евгений Кузнецов Обновлено: 18.09.2024
Но как сделать шапку для ютуба без привлечения сторонних специалистов, дизайнера, а главное – бесплатно? На помощь нам приходит онлайн-сервис Canva.
Размеры и формат шапки
Шапка канала – это горизонтальное изображение-баннер вверху страницы, где находится аватар. Разрешение должно быть максимум 2560 х 1440 пикселей или кратно меньше. Но старайтесь делать в самом высоком разрешении, чтобы картинка смотрелась качественно даже на широкоформатных плазменных телевизорах. Важно знать, что шапка на разных устройствах отображается по-разному!
Поэтому, размещайте все важные объекты и лого в безопасной зоне 1546 х 423 пикселя.
Размеры отображения шапки на разных устройствах:
Как сделать на компьютере
Canva (Пошаговая инструкция)
Этот онлайн-сервис крайне удобен и прост в применении, также там имеются сотни готовых шаблонов, которые можно взять за основу.
Итак, вот как сделать красивую и уникальную шапку для канала YouTube всего за 5 минут:
- Просто нажмите на понравившийся шаблон, и он автоматически перенесется на панель редактирования.
- Нажимайте на тексты в шаблоне и редактируйте заголовки и подзаголовки по своему усмотрению. В панели, которая появилась над изображением, доступны все ключевые инструменты редактирования. Изменяйте шрифт, цвет текста, жирность, курсив, размер шрифта, ориентацию, интервалы и прозрачность.

Photoshop
Огромное преимущество онлайн-сервисов в том, что они намного доступнее, а главное – абсолютно бесплатны, в отличие от программ пакета Adobe.
Для тех, кто все-таки хочет создать шапку для своего ютуба в Фотошопе, крайне рекомендую эти три урока:
Урок 1
Урок 2
Урок 3
Как сделать на телефоне (Пошаговая инструкция)
А как же сделать шапку на ютуб на обычном телефоне? Этот способ еще проще и быстрее с помощью онлайн-сервиса Canva.
Canva
- Canva просит у нас регистрацию. Можно ввести свой электронный адрес, либо войти через Фэйсбук или Гугл аккаунт.
- При нажатии на элементы шаблона вы можете настраивать размер, шрифт, размер, ориентацию, цвет заголовка.
- Также, если нажать знак + в правом нижнем углу, то появится меню с расширенными опциями и инструментами редактирования макета. Здесь вы можете выбрать новый текст, добавить свои изображения, оригинальные наклейки и иллюстрации.
- После того, как вы добавили картинки, фото и сделали заголовок, можно сохранять баннер шапки. Он автоматически сохранится на мобильное устройство в оптимальном размере и формате, достаточно нажать на значок скачивания в правом верхнем углу.
Советы и хорошие примеры шапок
Перед тем, как вы приступите к созданию своей шапки для ютуба, дам вам несколько дельных советов:
Пример шапки многомиллионного блогера-психолога:
Вот отличный пример персонального брендирования:
Отлично, когда шапка профиля не только заявляет о тематике блога, но и не нагружает и не напрягает, а, наоборот, создает позитивное восприятие с помощью светлых тонов и ярких цветов.
Вот прекрасный пример канала для фотографов и видеографов, когда вроде бы сложную узкопрофильную тематику можно преподнести с помощью грамотного визуала как легкую и непринужденную:
Ну, и наконец, можно ничего не писать, а запомниться своим подписчикам с помощью кислотного креатива, вызывающих провокативных цветовых решений и знаков.
Где еще можно сделать шапку
Этот сайт позволяет бесплатно, без специальных навыков по дизайну собрать и создать свою авторскую шапку для ютуба в онлайн-конструкторе за несколько минут. Так же, как Канва, он требует аутентификацию и интуитивно понятен в интерфейсе. У него тоже есть коллекция шаблонов и готовых изображений.
Заключение
Теперь вы знаете, как сделать шапку для ютуба бесплатно и без программ с помощью простых и понятных онлайн-сервисов. А освоив такой инструмент единожды, вы сможете в любой момент изменить баннер или информацию на нем. Удачи!
В статье мы рассмотрим то, какой должна быть шапка для канала, пример готового PSD шаблона, как поменять её на ютубе.
Требования к шапке.
Перед началом разработки шапки необходимо учесть, то как изображение будет отображаться на различных устройствах. Для более привлекательного вида видеохостинг ввел свои размеры и видимые зоны.
Начнем с основных требований:
- Рекомендуемый минимальный размер картинки: не менее 2048 x 1152 пикселей. Пропорции: 16:9
- Рекомендуемый размер шапки ютуб: 2560 x 1440 пикселей.
- Видимые зоны:
- 1235 x 338 пикселей (мобильные устройства). Именно эта часть будет видна на всех устройствах.
- 2560 x 423 пикселей (компьютер).
- 2560 x 1440 пикселей (телевизор).
Получается, максимальное разрешение картинки — 2560 x 1440 пикселей. Данный размер необходим для корректного отображения как на мобильных устройствах, так и на телевизоре.
При загрузке шапки на YouTube, можно будет увидеть как она будет отображаться на различных устройствах.
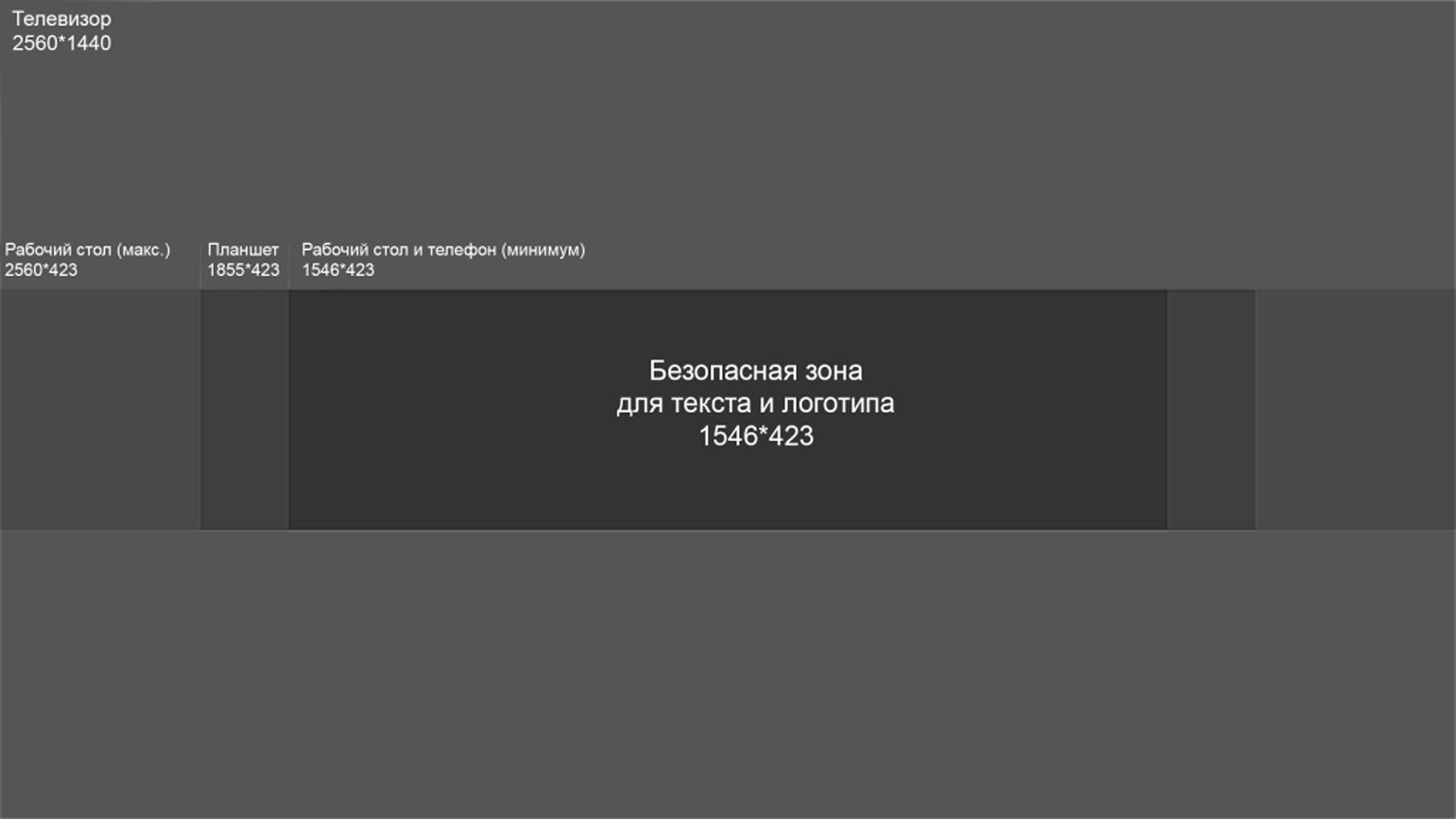
![Шапка YouTube_ безопасные зоны отображения]()
Всю необходимую информацию надо располагать в видимой зоне для всех устройств — 1235 x 338 пикселей. Так мы не потеряем часть баннера при просмотре канала с портативного устройства.
Что можно поместить на обложку?
Кроме основного логотипа и названия на баннере можно разместить полезную информацию:
- Даты выхода роликов. Можно указать дни недели или целый календарь с датами выхода видео.
- Акции, анонсы мероприятий и т. д.
- Награды, сертификаты и т. д. Поэтому при необходимости похвастаться вашими достижениями, почему бы не упомянуть об этом.
- Ссылки на сторонние сайты и соц. сети. Можно увеличить число посещений на сайте или количество подписчиков в социальных сетях.
- Призывы к действию (подписаться, перейти по ссылкам). YouTube позволяет добавлять сторонние ссылки в шапку. Можно их выделить и тем самым привлечь внимание пользователей.
- Способы обратной связи
И конечно же рекомендуется придерживаться общего стиля оформления: шрифты и цветовая гамма шапки должны быть едины. Особенно, если у вас имеется собственный стиль, что поможет увеличить узнаваемость бренда.
Где можно создать баннер.
Исходя из всего вышеописанного, нам необходимо сделать картинку размером 2560 x 1440 пикселей, не превышающий размер файла в 6 мб и с нашими пожеланиями.
Вариантов у нас большое множество:
- Для создания шапки можете использовать любой графический редактор (Photoshop, GIMP, Pixlr).
- При помощи специальных онлайн-сервисов (Canva, Snappa и т. д.).
У сервисов есть свои ограничения, по сравнению с функционалом того же Photoshop, но безусловно больше выбор готовых шаблонов.
Как сделать шапку для Ютуба?
Создание обложки канала в Photoshop.
Если вы обладаете навыками работы в Photoshop, то для вас подойдёт вариант с готовым шаблоном шапки для YouTube в формате PSD. Выглядит он так:
![Шаблон для шапки YouTube]()
Готовый пример такого шаблона можете скачать или начать редактировать по ссылкам ниже.
Полоски — это те самые видимые зоны. Разметка для удобства понимания какая область будет отображаться на различных устройствах. При необходимости разметку можно спрятать сочетанием клавиш ctrl + H.
Вам остаётся только открыть данный шаблон в Photoshop и просто отредактировать его под свои нужды.
Создание обложки канала в онлайн сервисах.
Можно взять готовые шаблоны с нашего сайта и воспользоваться онлайн редактором. Для этого необходимо перейти по ссылке: Готовые шаблоны/шапки YouTube. Выбрать интересующий вас шаблон. На странице найти кнопку Онлайн Редактор PSD. Вас перекинет на новую вкладку и откроется онлайн редактор с функциями Photoshop. При этом в него сразу будет добавлен выбранный шаблон и необходимые шрифты.
![Онлайн редактор PSD шаблонов шапок]()
Есть множество других онлайн-сервисов для создания обложки YouTube. Но в большинстве случаев они имеют урезанный функционал. Не всегда есть возможность добавить кастомные шрифты, а в бесплатных версиях добавляют свои водяные знаки. Зачастую такие сервисы предоставляют однотипные шаблоны, которые уже не будут уникальными.
На мой взгляд, одними из наиболее удобных и понятных онлайн-сервисов являются: Snappa, Fotor, Canva.
![Шаблон шапки Youtube создание в canva]()
Далее переходим в интерфейс и начинаем создавать нашу шапку. Тут можно поменять фон, текст и прочее. Так же есть возможность загрузить собственные картинки.
![Шаблон шапки Youtube создание в canva редактирование]()
Немного о минусах создания шапки в Canva:
- Присутствуют водяные знаки.
- Ограничен выбор шрифтов.
- Нельзя использовать шаблоны с сеткой и готовые PSD файлы.
- Шаблоны не всегда оптимизированы под все устройства.
- Большинство фоновых изображений платные.
Так же является бесплатным сервисом с шаблонами, почти копия Canva. Минусы те же, плюс для скачивания потребуется регистрация.
![Создание шаблона шапки Youtube в fotor]()
Большинство шаблонов адаптированы под ТВ и выходят за зоны отображения, так что придется по выбирать подходящий шаблон.
На мой взгляд, это самый удобный сервис по сравнению с другими. Для начала работы необходимо будет зарегистрироваться. Ищем шапки и баннеры для YouTube.
![Создание шапки для YouTube в Snappa]()
Будет предложено выбрать понравившейся шаблон, либо создать его с нуля. Из плюсов, нам сразу покажут сетку, наподобие нашего шаблона с зонами под разные устройства.
![Создание шапки для YouTube в Snappa редактируем шаблон]()
Добавляем нужные изображения и текст. В итоге получаем готовую шапку.
Как установить шапку на канал Ютуб?
И так, вы успешно справились со всеми сложностями и сделали свою обложку, или скачали готовую шапку с нашего сайта. Теперь осталось её установить на ваш канал.
Шаг 1. Заходим на свой канал. Сделать это можно кликнув на ваш логотип и выбрать пункт Мой канал.
![Шапка ютуба_ выбор_канала]()
Шаг 2. Выбираем пункт Настроить вид канала
![Настроить вид канала]()
На открывшейся странице выбираем вкладку Брендинг и нажимаем кнопку Загрузить в пункте Изображение баннера.
![YouTube установка шапки на канал]()
Шаг 3. Выбираем изображение и не забываем нажимать кнопку Опубликовать.
![Шаг 1 Устанавливаем шапку - опубликовать]()
Наслаждаемся красивой обложкой.
Не получается сделать красиво?
Если у вас возникают проблемы с созданием шапки, попробуйте обратиться к дизайнерам. Есть множество различных бирж фриланса. Цены у всех разные, примерная стоимость выйдет от 400 до 2000 рублей, всё зависит от сложности и потребностей.
![Cоздание шапки для Ютуба]()
Шапка для канала на Ютубе привлекает подписчиков.
Adobe Photoshop CC
Универсальный фоторедактор предназначен для работы с растровыми картинками. Здесь есть все средства, помогающие делать качественные изображения, оформлять каналы в социальных сетях. Опция записи экшнов избавляет от траты времени на выполнение монотонных действий. Гибкие настройки повышают качество редактирования.
Недостатком считаю сложность интерфейса, на освоение которого потребуется несколько дней.
![GIMP]()
GIMP содержит обширный набор эффектов, фонов.
Paint
Для создания шапки используют усовершенствованную версию графического редактора, встраиваемого в ОС Windows. Она обладает расширенным набором функций. Интерфейс достаточно прост, в нем может разобраться даже новичок. Для обработки используются снимки, хранящиеся на жестком диске, делаемые камерой или загружаемые через сканер.
Программа устанавливается бесплатно, что считается главным ее преимуществом.
CorelDraw
Это популярное средство редактирования векторных чертежей, позволяющее вносить изменения и в растровые картинки. Пользователи выбирают его из-за богатого набора функций, простоты применения. Работать с CorelDraw несколько сложнее, чем с Paint.
![CorelDraw]()
CorelDraw редактирует растровые картинки.
Сервисы для создания шапки YouTube-канала
Такие инструменты не требуют установки. Чтобы начать работу, достаточно перейти на сайт.
Canva
Для создания обложек предусмотрены:
Служба поддержки срабатывает оперативно. Для использования готовых шаблонов придется регистрироваться.
Преимуществами Canva считаются:
- нестандартный дизайн шапок;
- возможность изменения цветов, эффектов, шрифтов;
- увеличение количества шаблонов при покупке подписки.
iKomee
Англоязычный инструмент применяется для разработки рекламных баннеров, заставок, обложек. Сложная информация на сайте предоставляется графически, что упрощает пользование. Можно накладывать слои или тексты, однако за часть опций придется платить.
Photovisi
Сервис понравится блогерам, ведущим игровые каналы. Отсутствие шаблонов здесь компенсируется расширенным набором функций для редактирования. Инструменты предназначены для фотографий. Здесь можно создавать сложные коллажи необходимого для YouTube размера. Однако Photovisi не подойдет людям, не желающим оформлять шапку канала фотографиями.
![Photovisi]()
Photovisi позволяет создавать сложные коллажи.
Fotor
Этот сервис часто используется профессионалами. Сайт содержит не только стоковые картинки, но и необходимый для изменения объектов набор опций. Здесь можно реализовывать творческие фантазии. Например, создавать интересные рисованные баннеры. Однако часть опций сложна для новичков.
Обзор
Вам также может понравиться
![Read more about the article Пошаговая инструкция обновления видеохостинга YouTube на Smart-TV Филипс и других моделях]()
Пошаговая инструкция обновления видеохостинга YouTube на Smart-TV Филипс и других моделях
Как выбрать микрофон для YouTube: технические характеристики и качественные модели
Ролики для Youtube без авторских прав — где бесплатно взять и скачать видео
Выбор приставки для Youtube на телевизоре — назначение и обзор популярных моделейТВ-приставок с Ютубом
Как сделать пользователя модератором на Youtube — описание статуса, назначение до и во время трансляции
Площадки для стримов, кроме Youtube и Twich — сравнение и особенности в 2022 году
![Шаблон шапки для ютуб серого цвета с белыми линями и текстом разметки.]()
Заготовка - шаблон шапки для ютуб в псд формате. Исходник дизайнеру для создания картинки в программе Adobe Photoshop.
Тип и формат: шаблоны шапок для ютуба psd.
Размер: 2560 х 1440 пикселей.
Код изображения: s132.
Раздел: для оформления канала или прямой трансляции.
Автор: SY.![]()
От автора: приветствуем вас на нашем блоге о сайтостроении. У любого сайта есть то, чем он обычно запоминается и выделяется среди остальных. Обычно это именно шапка сайта. CSS позволяет сделать ее такой, как вам нужно.
Шапка сайта – какой она бывает
Поразительно, как много может зависеть сегодня от одного только дизайна веб-ресурса. Но что особенно сильно отделяет веб-ресурс от других? Как правило, это именно шапка сайта с фирменным логотипом и уникальным оформлением. Обычно именно по ней люди запоминают какой-то интернет-проект. Это очень хорошо запоминается в памяти людей.
Например, если вы видите белую букву “В” на синем фоне, то наверняка сразу делаете вывод – это иконка социальной сети Вконтакте. А изображение почтового голубя у всех сразу же ассоциируется с Twitter. Все это стало возможным потому, что в шапках у этих сайтов были именно такие изображения и они очень хорошо запомнились людям.
Так, это было немного размышлений, теперь давайте перейдем непосредственно к технической части.
Как в CSS можно оформить шапку сайта?
Вообще шапки бывают разными. По ширине их можно разделить на две группы: выровненные по центру и те, что на всю ширину веб-страницы.
![]()
Практический курс по верстке адаптивного сайта с нуля!
Изучите курс и узнайте, как верстать современные сайты на HTML5 и CSS3
Раньше шапку делали также, как и любой другой блок – обычному тегу div давали нужный идентификатор, после чего в него попадало все нужное содержимое, а потом все это оформлялось. Сегодня же уже принято верстать по-другому. Специально для создания шапки сайта в HTML5 появился парный тег – header. Его использование приветствуется, это позволяет браузерам понимать, что это за часть шаблона и за что она отвечает. Кстати, если вы хотите изучить основы HTML5, то вам прямая дорога в наш премиум-раздел, где вы можете посмотреть уроки по этой технологии.
Поэтому, для создания простейшей шапки достаточно написать в html вот такой код:
Техника, которую мы собираемся вам показать, основана на мощном режиме вёрстки Flexbox, который делает всю грязную работу за вас. Мы используем всего несколько свойств CSS для создания шапки, которая выровнена соответственно и выглядит хорошо для всех размеров экрана, при этом код остаётся чистым и потребует меньше ручной работы.
Техника
В нашем демонстрационном примере мы построили шапку, которая разделена на три части с типичным для шапки содержимым внутри:
- Левая часть — логотип компании.
- Средняя часть — разные ссылки.
- Правая часть — кнопка.
Ниже вы можете ознакомиться с упрощённой версией кода.
В первой вкладке располагается HTML, в котором мы группируем части через отдельные теги
В другой вкладке находится CSS, который буквально парой строк выполняет всю работу по нахождению нужных мест для каждой части.
Полная адаптивность
Трюк со space-between всегда будет следить за выравниванием, даже когда меняется размер экрана. Однако когда область просмотра становится слишком маленькой для горизонтальной шапки, мы можем сделать её вертикальной, изменив свойство flex-direction в медиа-запросе.
Выводы
Подведём итог нашего краткого руководства! Надеемся, что вы сочли его полезным и сразу начнёте его применять. В настоящее время Flexbox довольно хорошо поддерживается браузерами, так что если ваши пользователи не предпочитают IE, то эта техника может применяться без всякого вреда.
Чтобы узнать больше о Flexbox и об используемых нами свойствах CSS, ознакомьтесь со следующими ссылками:
Привет, друзья! Сегодня я хочу рассказать о том, как сделать шапку сайта. Она являет собой визуальный элемент, придающий проекту индивидуальность, уникальность. Придает ресурс узнаваемость и свой стиль. Чтобы сделать ее, не требуются какие-то особые, специализированные знания, навыки и умения программирования. Существует два способа, позволяющих достичь цели. И каждый из них простой.
![]()
Как сделать шапку сайта: вводная информация
![]()
Начнем с общей информации о данном графическом и визуальном элементе. Он обладает несколькими неоспоримыми преимуществами:
- формирует узнаваемость сайта;
- позволяет размещать логотипы, официальную символику;
- указывает на тематичность ресурса – пользователь с первого взгляда понимает, о чем идет речь;
- делает проект более красивым, ярким;
- добавляет солидности.
Кстати! У сайта еще нет собственного логотипа? Его также можно сделать самостоятельно всего за 5 минут. В этом вам поможет наш проект.
Что должен/может включать в себя верхний блок любой площадки:
- логотип – яркий, заметный;
- слоган;
- номер телефона, адрес электронной почты или другие контакты;
- меню.
Конечно, в нем не обязательно должны присутствовать все указанные выше элементы. Главная задача – формировать узнаваемость и привлекательность проекта. Шапка должна максимально гармонично сочетаться с основным оформлением сайта.
Как сделать шапку сайта: два способа достижения цели
![]()
1. Сделать шапку для сайта онлайн
Наиболее простой метод. Не требующий каких-либо навыков, профессиональных умений. Есть целый ряд площадок, на которых создаются шапки для сайтов. В них – наборы шаблонов. Некоторые сервисы позволяют вносить изменения в шаблоны. Другие – нет. Среди подобных проектов есть, как бесплатные, так и платные.
Сделать шапку для сайта онлайн очень просто. Только достичь оригинальности удается не всегда. Ведь работа предполагает использование шаблонов.
2. Adobe Photoshop
Популярный графический редактор. У него безграничные возможности. Работая в нем, вы сможете создать действительно уникальную обложку, точно соответствующую тематике вашего проекта:
- нужного размера;
- соответствующего цвета и оттенка;
- с нужным текстом и т.д..
Photoshop являет собой действительно идеальный инструмент для создания шапок и прочих визуальных элементов.
Промежуточный итог
Сделать графический элемент – половина дела. Необходимо еще правильно разместить его на страницах сайта. Сначала нужно поместить готовую картинку в папку IMAGES. Она находится в каталоге административной панели. После чего можно приступать к размещению изображения на страницах.
Как сделать шапку сайта CSS: помещаем изображение на сайт
![]()
Вот пример кода:
width: 1420px; — ширина
height: 300px; — высота
margin-bottom: 30px; — отступ снизу
После этого остается вставить только саму шапку:
background-image: url(images/i8.jpg) — картинка
Как сделать шапку сайта html
![]()
Начинаю рассказывать, как сделать описание сайта и заголовок. Для этого нужно использовать тег body блок div с идентификатором >
Теперь я знаю, как сделать шапку сайта
Если нужно изменить внешний вид самого заголовка и текста описания, оформить их, потребуется использование вот такого кода:
font: 50px Times New Roman; — шрифт
margin-left: 500px; — отступ слева
width: 400px; — ширина
font-style: italic; — курсив
margin: 90px 0 0 40px; — расположение
И еще один вариант
![]()
Расскажу про еще один способ. Суть его состоит в том, чтобы вставить адрес, по которому находится подготовленная шапка, в блок
![]()
Обратите внимание! Вот как может выглядеть адрес картинки: .
font: 50px Times New Roman;
Обратите внимание! Размеры в px приведены в качестве примера. Не нужно принимать их за истину! Размеры на своем сайте устанавливайте самостоятельно!
Шапка сайта для WordPress
![]()
И завершаю статью рассказом о том, как сделать шапку сайта для CMS WordPress. Хотя платформа подразумевает установку уже готовой темы, в которой шапка создана и установлена по умолчанию. Поэтому данная информация будет полезна тем, кто захотел изменить шапку и поставить свою, индивидуальную.
Для этого необходимо пройти по следующему пути:
Как сделать шапку сайта: личный совет
![]()
Теперь вы знаете не только, как сделать шапку сайта, но и как установить ее на свой проект. Как можете сделать вывод из всего описанного выше, никаких сложностей быть не должно.
Если вас интересуют прочие секреты, как работать с платформой WordPress, читайте мой блог. В нем много полезного по этой теме.
Читайте также:














.jpg)