Как сделать шахматную доску в кореле
Обновлено: 06.07.2024
Добрый день всем! Обращаюсь за помощью как полный профан в Кореле.
В документе .cdr имеется 78 страниц, на каждой из которых несколько черно-белых шахматных досок. Командой Find & Replace можно на одной странице выделить все белые клеточки шахматных досок, например, как кривые с 4 углами белого цвета, и перекрасить их, к примеру, в желтый цвет.
Встаёт вопрос: какими средствами можно эту команду "найти и заменить" применить сразу ко всем 78 страницам? Обязательно ли для этого писать макрос или существует какое-нибудь диалоговое окно, в котором есть галочка "применить ко всем страницам документа" или "искать во всем документе"?
wOxxOm
Участник
Ответ: Перекрашивание клеток в шахматной доске
2. для создания новых объектов с последующей перекраской полезно пользоваться Styles - назначить белой клеточке новый стиль "Клетка1" и раскопировать именно эту клетку с назначенным стилем - ну а потом просто менять свойства стиля
karagota
Участник
Ответ: Перекрашивание клеток в шахматной доске
Спасибо за ссылку на макрос, он прокатит для изменения цвета черных клеток шахматной доски. Для белых клеток, к сожалению, этот макрос использовать не удастся, т.к. кроме клеток, есть еще и белые фигуры. Создавать объекты мне, к счастью, не требуется, все уже создано. Нужно только их перекрасить. Проблема в том, что не хочется все 78 страниц перекрашивать вручную, а команда поиска ищет объекты только в пределах одной страницы
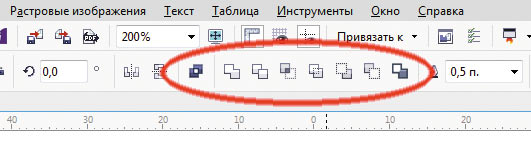
Рассмотрим элементарный пример. Если выделить несколько векторных объектов одновременно, станут доступны несколько вариантов преобразования. Осуществить их можно, выбрав нужный вариант в соответствующем разделе меню (Объект -> Формирование) либо нажав одну из пиктограмм на панели свойств (рис. 1).

Рис. 1. Группа пиктограмм для комбинирования выделенных объектов (обведена красным)

Рис. 2. Пиктограмма объединения выделенных объектов

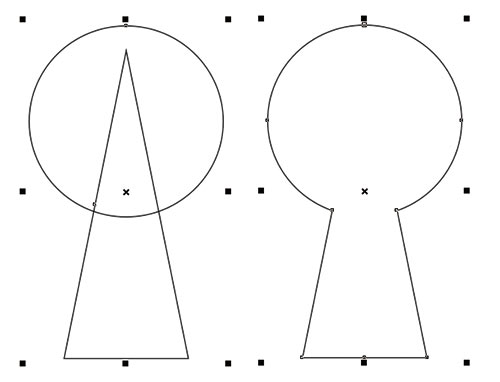
Рис. 3. Объединение окружности и треугольника (слева) в один объект

Рис. 4. Создание объекта (справа закрашен черным) из пересекающихся частей
трех окружностей

Рис. 5. Пиктограмма создания фигуры из пересекающихся частей
выделенных объектов

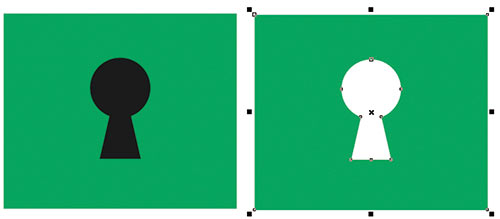
Рис. 6. Создание отверстия в объекте

Рис. 8. Подложив вниз объект с текстурной заливкой, вы можете убедиться, что в прямоугольнике действительно имеется отверстие
Рис. 9. Эскиз минутной стрелки
Освоить эти и некоторые другие приемы на практике вы сможете в ходе выполнения работы, описанной далее.
Подготовительный этап
Поскольку в процессе выполнения этого задания предстоит работать исключительно с формой объектов и кривых, то удобнее переключиться в каркасный режим отображения. Для этого выберите в меню Вид -> Каркас.
Рис. 10. Курсор расположен над пиктограммой начала координат

Рис. 11. Установка начала координат
в центре окружности
Создание стрелки
Инструментом Прямоугольник (F6), создайте прямоугольник шириной 5 и высотой 8 мм. Установите начальную точку этого объекта по центру и задайте для нее следующие координаты: x=0, y=12 мм (рис. 12).

Рис. 12. Размещение прямоугольника

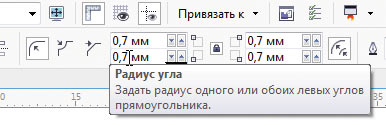
Рис. 13. Поля ввода значений радиусов скругления углов на панели свойств

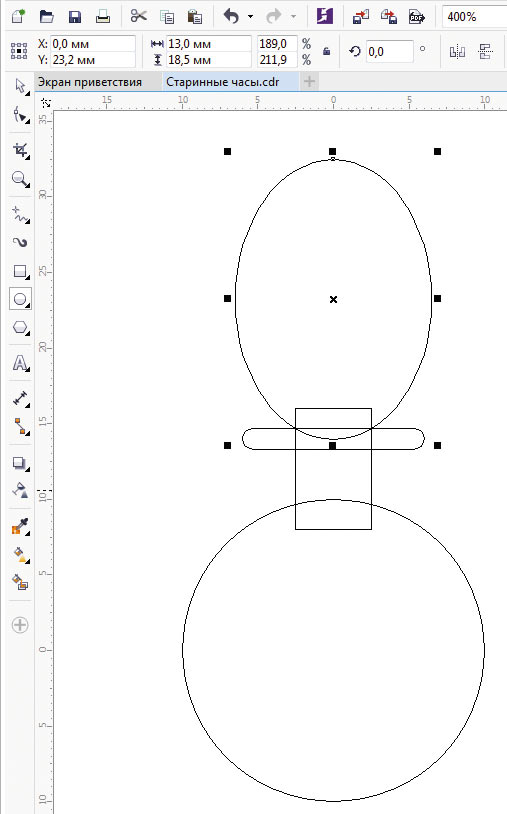
Рис. 14. Размещение эллипса
При помощи инструмента Эллипс (F7) создайте эллипс шириной 13 и высотой 18,5 мм. Задайте для центра этого объекта координаты x=0, y=23,2 мм (рис. 14).
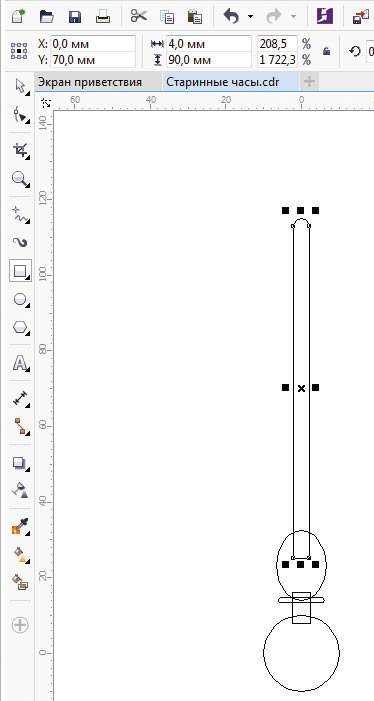
Воспользовавшись инструментом Прямоугольник (F6), создайте прямоугольник шириной 4 и высотой 90 мм. Скруглите оба верхних угла этого объекта, выбрав режим по умолчанию и радиус 2 мм. Задайте для центра этого объекта координаты x=0, y=70 мм (рис. 15).

Рис. 15. Размещение прямоугольника

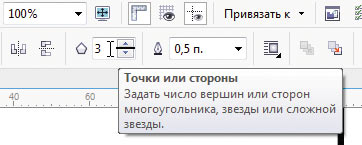
Рис. 16. Поле ввода количества вершин (сторон) многоугольника на панели свойств

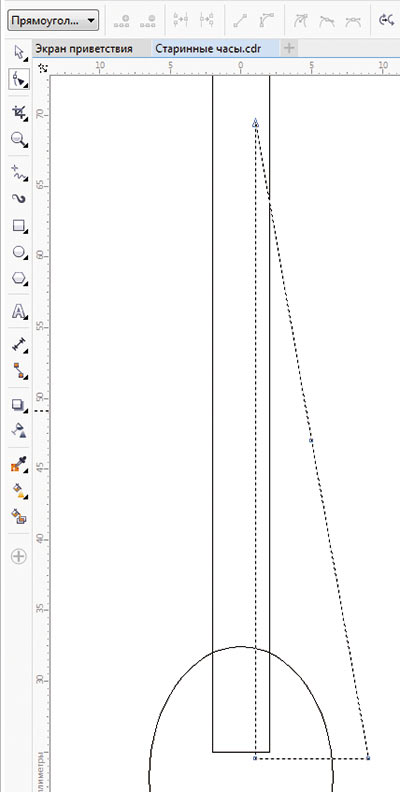
Рис. 17. Размещение треугольника

Рис. 19. Исходный равнобедренный треугольник преобразован в прямоугольный

Рис. 20. Перемещение узловой точки
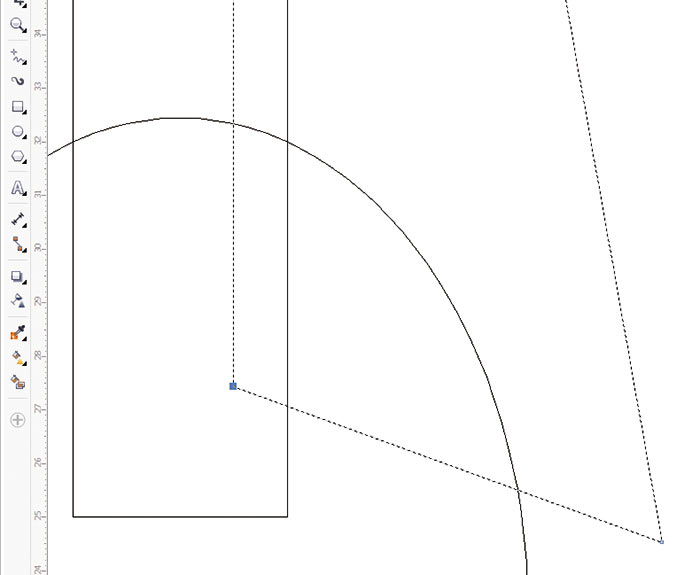
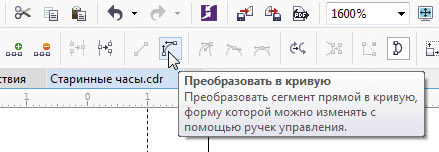
Выделите узловую точку, расположенную в вершине прямого угла, и переместите ее вверх, как показано на рис. 20. Во избежание смещения по горизонтальной оси в процессе выполнения этого действия удерживайте нажатой клавишу Ctrl. Преобразуйте прилегающий к этой точке отрезок в кривую, нажав соответствующую пиктограмму на панели свойств (рис. 21). Перемещая касательные, измените форму кривой, как показано на рис. 22.

Рис. 21. Пиктограмма преобразования прямого отрезка в кривую на панели свойств

Рис. 22. Изменение формы отрезка в основании треугольника

Рис. 23. Перемещение верхней узловой точки

Рис. 24. Изменение формы правой стороны треугольника

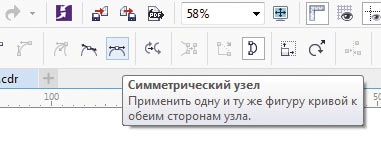
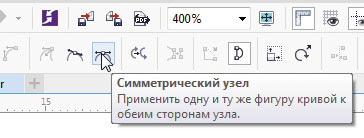
Рис. 25. Пиктограмма включения режима симметричного перемещения касательных

Рис. 27. Перемещение зеркально отраженной копии
Рис. 28. Кривая, полученная в результате объединения ранее созданных объектов

Рис. 29. Размещение эллипса
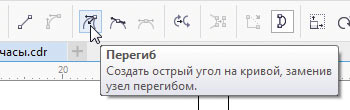
Рис. 30. Выделение узловой точки с левой стороны эллипса

Рис. 31. Пиктограмма выбора режима Перегиб на панели свойств
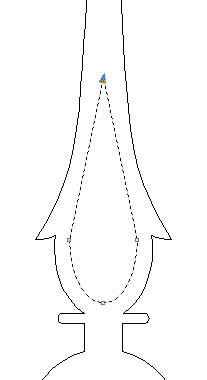
Рис. 33. Верхние сегменты кривой преобразованы в прямые

Рис. 34. Перемещение верхней узловой точки
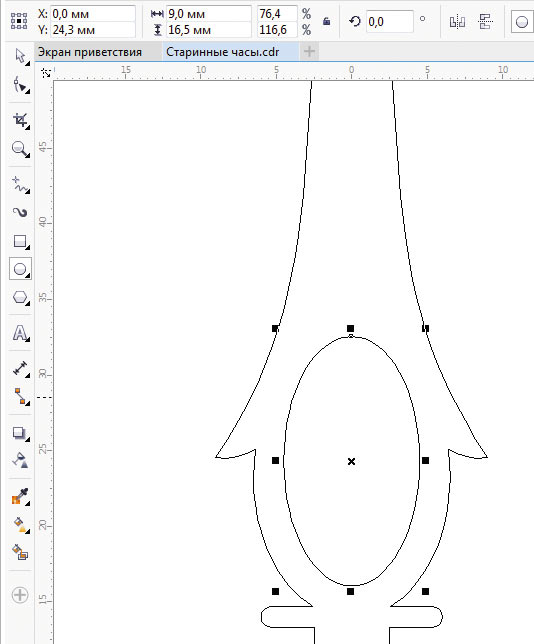
Теперь в нижней части полученного объекта необходимо сделать фигурный вырез. При помощи инструмента Эллипс (F7) создайте эллипс шириной 9 и высотой 16,5 мм. Задайте для центра этого объекта координаты x=0, y=24,3 мм (рис. 29). Преобразуйте эллипс в кривую, нажав CtrlQ. Переключитесь на инструмент Форма (F10). Выделите узловую точку, расположенную с левой стороны фигуры (рис. 30) и выберите для нее режим Перегиб, нажав на одноименную пиктограмму на панели свойств (рис. 31).
Аналогичным образом измените режим узловой точки, находящейся с правой стороны объекта.

Рис. 35. Создание заготовки для наконечника стрелки

Рис. 36. Перемещение верхней узловой точки

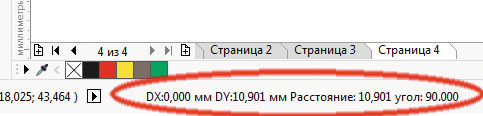
Рис. 37. В процессе перемещения узловой точки в строке состояния отображается информация о ее смещении относительно начального положения

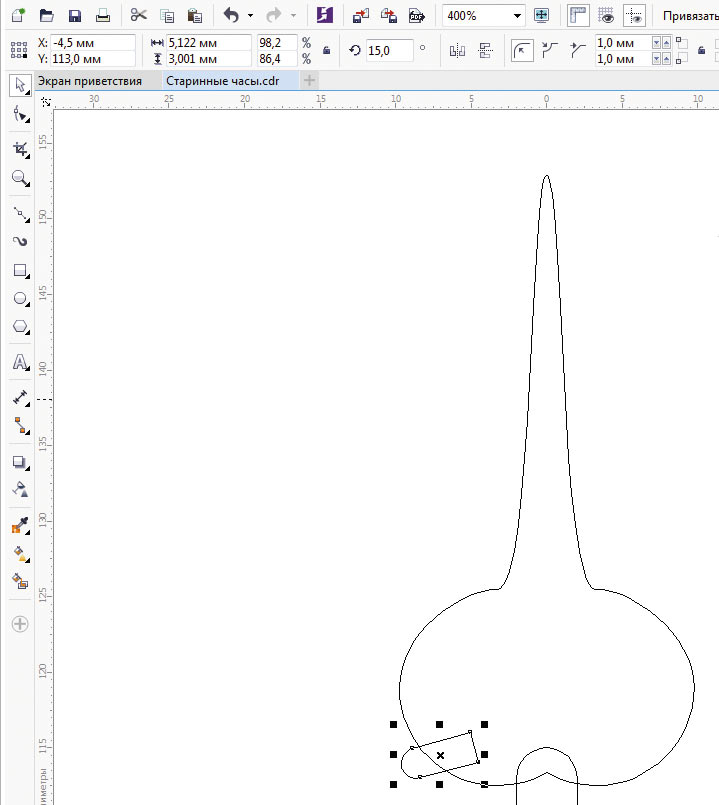
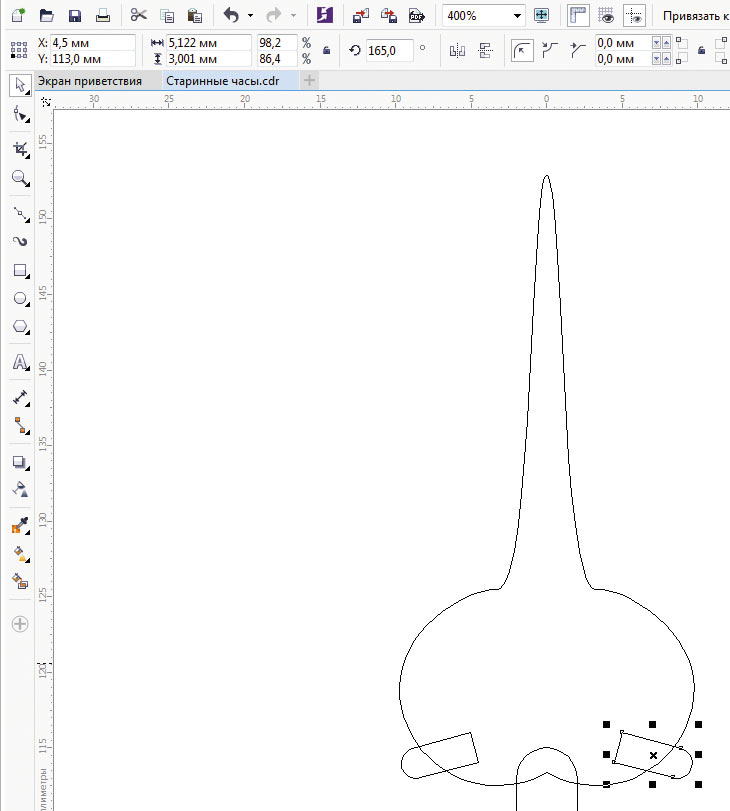
При помощи инструмента Прямоугольник (F6) создайте прямоугольник шириной 5 и высотой 2 мм. Скруглите оба левых угла, выбрав режим по умолчанию и радиус 1 мм. Поверните получившуюся фигуру на 15° против часовой стрелки. Установите начальную точку этого объекта в правом нижнем углу и задайте для нее координаты x=–4,5, y=113 мм (рис. 39).

Рис. 39. Вспомогательный объект для создания выступа в нижней части наконечника

Рис. 40. Размещение зеркально отраженной копии

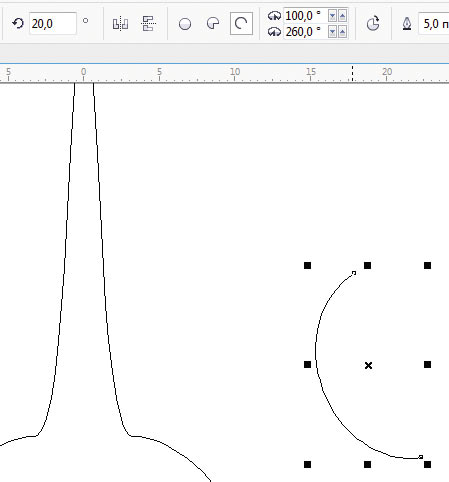
Рис. 42. Создание дуги с нужными параметрами
При помощи инструмента Эллипс (F7) создайте эллипс шириной 4,3 и высотой 5,3 мм. Поверните эту фигуру на 30° против часовой стрелки и расположите около объекта, ранее созданного из абриса дуги, как показано на рис. 44. Переключитесь на инструмент выбора, выделите оба этих объекта и объедините их в один.
Переключитесь на инструмент выбора. Установите начальную точку модифицированного объекта по центру и задайте для нее координаты x=5,5, y=130 мм.
Создайте копию выделенного объекта и отразите ее по горизонтали. Задайте для центра этого объекта координаты x=–5,5, y=130 мм. При необходимости подкорректируйте положение этой пары объектов, чтобы они располагались, как показано на рис. 46.

Рис. 44. Расположение эллипса относительно объекта, созданного из абриса дуги

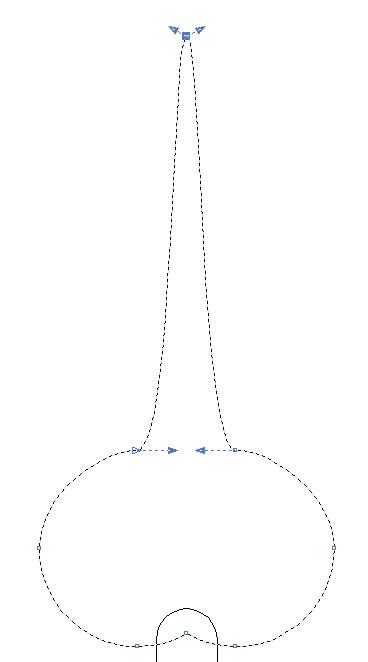
Рис. 45. Изменение формы нижней части кривой при помощи касательных

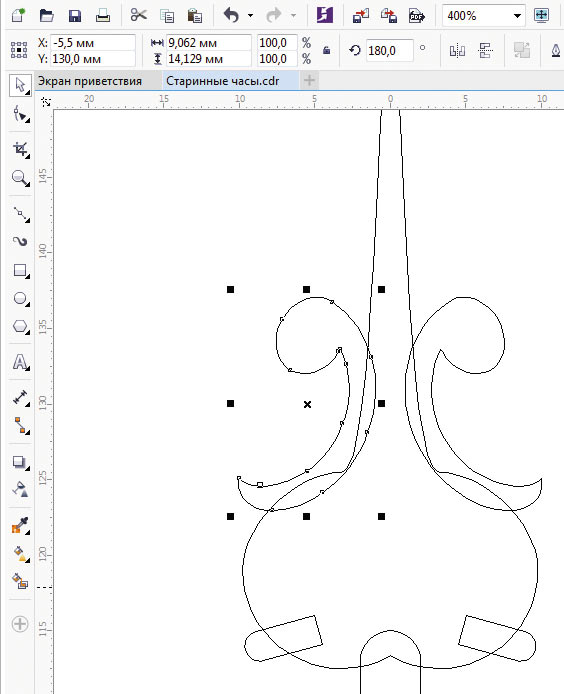
Рис. 46. Расположение модифицированного объекта и его зеркально отраженной копии относительно заготовки наконечника

Рис. 47. В результате объединения исходных объектов создан контур наконечника

Рис. 48. Размещение заготовки для отверстия в наконечнике

Рис. 49. Перемещение узловой точки
Выделите группу исходных объектов для создания наконечника и объедините их в один (рис. 47).
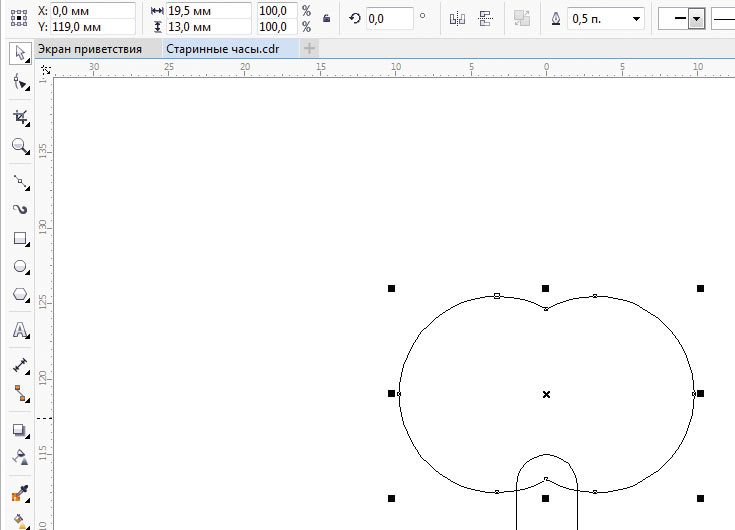
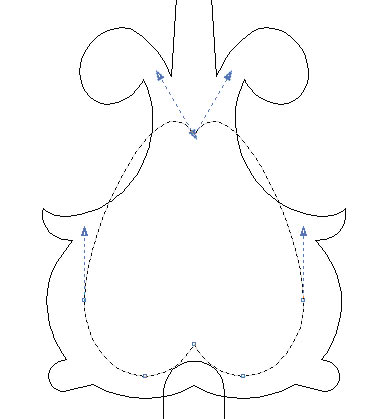
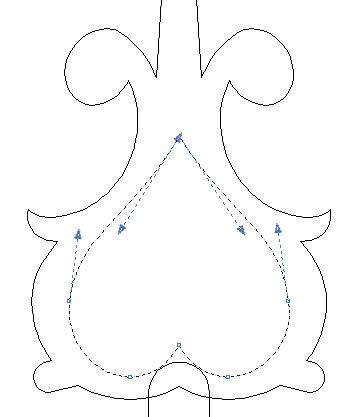
Выберите инструмент Форма (F10), выделите две верхние узловые точки полученного объекта и удалите их. Удерживая нажатой клавишу Ctrl, переместите узловую точку, расположенную в месте сопряжения верхних сегментов исходных эллипсов, вверх примерно на 8 мм (рис. 49). Перемещая касательные, измените форму кривой, как показано на рис. 50.

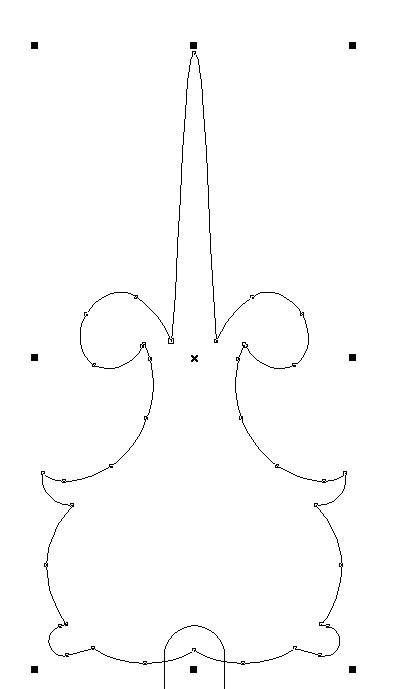
Рис. 50. Изменение формы кривой при помощи касательных

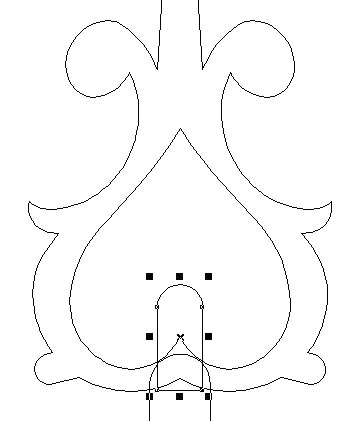
Рис. 51. Размещение вспомогательного объекта

Рис. 52. Создание отверстия в наконечнике
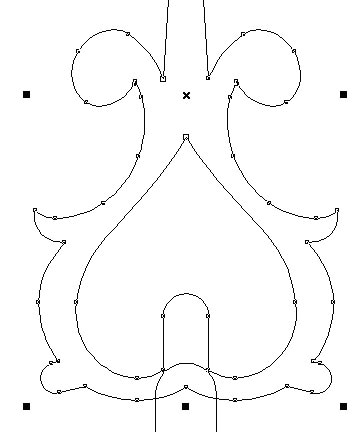
Рис. 53. Готовое изображение стрелки
Выделите стрелку и готовый наконечник, а затем объедините их в один объект. Чтобы оценить результат, переключитесь в расширенный режим отображения, выбрав в меню Вид -> Расширенный. Выберите для готового объекта однородную заливку черного цвета и режим без абриса (рис. 53).
Итак, мы рассмотрели процесс создания векторного изображения весьма замысловатой формы на основе эскиза. Выполнение этого задания позволит освоить и закрепить на практике приемы построения векторных объектов сложной формы путем комбинирования простых фигур, а также технику работы с узловыми точками и касательными при помощи инструмента Форма.

Примерно год назад я писал статью о настройках пересечения векторных элементов в Фотошопе — Add, Subtract, Intersect и Exclude. В конце статьи я привел пример использования редкой настройки Exclude. Сегодня этот краткий пример, по проcьбе посетителей сайта, превратился в настоящий отдельный урок. В этом уроке мы сделаем шахматную доску в Фотошопе. Работать будем исключительно векторными инструментами Фотошопа. Не обойдется и без смарт слоев, и конечно стили. Пока ваял доску, промахнулся с количеством полей. Получилось 7 с одной стороны и 8 с другой. Переделывать не стал.
Урок потребует от вас массы навыков. Он однозначно не для новичков. Вам понадобятся базовые знания работы со слоями, векторными масками, цветокорректирующими слоями, смарт слоями, стилями слоя и режимами наложений. В конце урока, как обычно, можно скачать PSD файл.
Рисуем шахматную доску
Для начала я выбрал инструмент Rectangle Tool и рисуем простой векторный прямоугольник. Всего одну полоску. Конечно, в режиме Shape Layer. Когда полоска готова, переключаемся на инструмент Path Selection Tool и удерживая ALT дублируем полоску в рамках одной маски.

Стараться ровнее, прямее не нужно. Выделите все 4 полоски инструментом Path Selection Tool. На панели настроек воспользуйтесь опциями выравнивания, и выровняйте полоски по горизонтали и по расстоянию между ними.

Теперь зажмите ALT и продублируйте все полоски ещё раз. Edit > Free Transform и разверните новые полоски по горизонтали.

Если необходимо, протяните полоски дальше. Вертикальные полоски при необходимости тоже надо выделить и ужать через Free Transform. Затем выделите ряд полосок по вертикали, или по горизонтали инструментом Path Selection Tool и переключите режим пересечения на Exclude.

Мой следующих шаг, белая подкладка под шахматную клетку. Обычный прямоугольник инструментом Rectangle Tool. К серой клетке я применил стиль слоя Layer > Layer Style > Inner Glow, внутреннее свечение. Только вместо свечения я выбрал тень, черный цвет, режим наложения Multiply. Еле заметный эффект с очень небольшим параметром невидимости.

Теперь рисуем окантовку для доски. Я нарисовал большой прямоугольник, а затем вырезал в нем дыру прямоугольником поменьше, применив режим Subtract. И опять, стиль слоя Inner Shadow.

Теперь, когда все слои включены, я взял инструмент Line Tool и нарисовал рамку, вокруг шахматной доски. Толщина линии 3px. Чтобы линия рисовалась на одной маске, нужно выделить маску и следить за режимом прибавления Add to Shape Area (+). Он должен быть включен.

Осталось добавить немного световых эффектов. Для световых эффектов я добавлю градиентный слоя заливки Layer > New Fill Layer > Gradient

Осталось применить правильный режим наложения и немного прозрачности.

Пожалуй доска приобрела нужный мне вид. Теперь я столкнулся со следующей дилеммой. Я хотел бы сохранить все эти чудесные слои в их неизменном виде. Но в дальнейшей работе они напрямую уже не понадобятся. Слои нужно будет слить в один, далее, доска будет работать вместе. Она будет деформироваться, масштабироваться и так далее. Все правильно. Делаем смарт слой. Выделяем все слои и Layer > Smart Objects > Create Smart Object

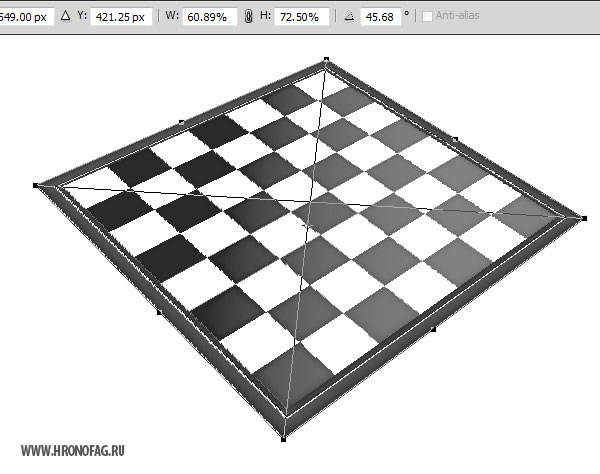
Теперь мне понадобится рабочая область побольше. Я увеличу её инструментом Crop Tool. К смарт шахматной доске я применю Free Transform и деформирую её. Чтобы применить свободное трансформирование и разворачивать углы объекта в любую сторону нажимайте CTRL. Очевидным плюсом Смарт Слоя является так же то, что его координаты записываются и сохраняются, чего не скажешь о трансформировании обычного слоя.

Применительно к доске я применил стиль слоя тени Drop Shadow, легкую еле заметную тень. На этом оставим доску в покое и перейдем к остальной части дизайна. Выбираем инструмент Pen Tool и просто дорисовываем области.

На этом форму доски можно считать законченной. Переходим к световым эффектам.
Чтобы доска выглядела эффектнее, неплохо было вы нарисовать несколько бликов, теней. В общем немного усложнить световое пространство, в котором находится доска. Я создам очень особенный слой градиент Layer > New Fill Layer > Gradient прямо поверх доски?

Теперь я встрою его внутрь доски при помощи Layer > Create Clipping Mask и применю режим наложения Color Burn. А затем понижу невидимость Opacity до 20%

Для боковых часте шахматной доски я создам градиентные слои с градиентом от белого к невидимому. Для градиента я применю векторную маску. Чтобы применить её, выберите обычный Pen Tool, нарисуйте нужный вам контур в режиме Path, а затем при выделенном слое Градиента Layer > Vector Mask > Current Path

Создаем шахматную фигуру
Что за доска без шахматной фигуры? Не сложную шахматную фигуру можно создать через простые эффекты Иллюстратора. В Иллюстраторе имеется несколько 3D эффектов, которые нам как раз подходят. Один из них называется Revolve. Его смысл в то, что он берет простой половинчатый контур и раскручивает его в 3D оси. Получается реалистичная фигура, которую можно двигать в 3D пространстве.
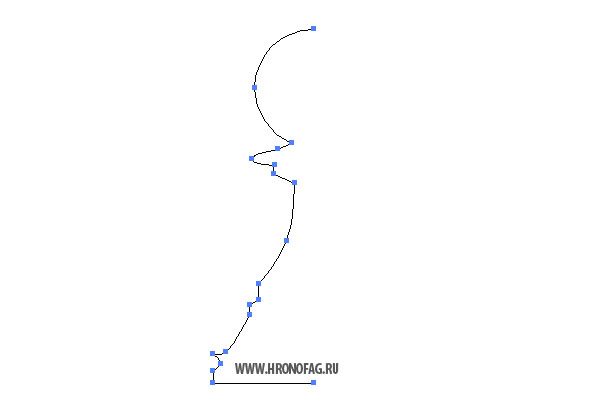
Я открыл Иллюстратор и нарисовал инструментом Pen Tool вот такой контур. Ладно, на самом деле я не мог бы точно нарисовать обычным Pen Tool такой ровный контур. Я нарисовал окружность инструментом Ellipce Tool. Тело фигуры нарисовано инструментом Pen Tool. Затем я слил 2 фигуры панелью Pathfinder и разрезал фигуру пополам. Убрав лишнее я оставил только контур.

Далее применяем фильтр Effects > 3D > Revolve

Нажимаем OK и получаем отличную управляемую в 3D пространстве фигуру. Управляемая она потому, что в живой эффект Иллюстратора можно всегда зайти с целью поменять настройки.


Вас наверное удивило то, как ровно фигура пешки встала на доску? Это, конечно, потому что я методом тыка подобрал правильное положение. Чтобы зайти в настройки пешки кликните дважды по иконке смарт слоя. Откроется Иллюстратор, а там ваша пешка. Просто внесите изменения и нажмите Save. Для красоты я расставил несколько пешек, продублировав слой несколько раз.

Создаем тень для пешки
Чтобы сделать тень для пешки я поступлю следующим образом. Я, конечно, даже здесь не люблю что-то там размазывать и растрировать. Ведь доступ в настройки рулит. Форма тени у нас уже есть. Это сама пешка. Я продублировал пешку, и немного деформировал её при помощи Free Transform. Затем я применил стиль слоя Color Overlay. Он заливает область слоя однородным цветом. В нашем случае черным.

Тень почти готова. Осталось размыть. Поэтому я и сохранил смарт слой. Открываем Filter > Blur > Box Blur Размывам тень на свой вкус. Осталось применить режим наложения Multiply, он идеален для тени и понизить невидимость. Таким же образом я сделал тень всем пешкам. Точнее я просто продублировал уже готовую тень и немного трансформировал её в сторону уменьшения к каждой фигуре пешки.

Цветокоррекция пешки
Для цветокоррекции пешек я создал два специальных слоя цветокоррекции для каждой из пешек. Слои цветокоррекции делаются через меню Layer > New Adjustiment Layer > выбрать нужный слой. Слоем Hue / Saturation я контролирую цвет пешки. Галочка Colorize окрашивает пешку в указанный мною цвет. Серый в моем случае. Значение Hue задает синеватый оттенок. Значение Saturation задает степень насыщенности синего. А Lightness контролирует степень света.
Второй слой Levels создает контрастность. В случае белых пешек этот слой осветляет цвет.

Задний фон для шахматной доски
Для заднего фона я создал заливочный слой Layer > New Fill Layer > Solid Color и применил к нему несколько стилей слоя. Я применил радиальный градиент, от белого к серому. Легкую текстуру Pattern и совсем немного Satin с режимом наложения Lighten. Подробные настройки можно будет раскрутить в файле исходнике.

Моей последней цветокоррекцией для этой работы будет слой цветокоррекции Layer > New Adjustiments Layer > Gradient Map.
Иногда, когда я рисую, мне кажется, будто я медиум, находящийся во власти существ, порождённых моим же воображением. Рыбы становятся птицами. День ночью. Из хаоса рождается жизнь, она замирает в мёртвых городах, трансформируется в шахматную партию и рассыпается в пыль. Мозаика оживает и превращается в ящериц, они движутся, живут и вновь уходят в орнамент.
Мауриц Корнелис Эшер

Правильные тесселяции состоят из фигур в виде правильных многоугольников, при совмещении которых все углы одинаковые. Существует всего три многоугольника, пригодных для использования в тесселяциях, — квадрат, правильные треугольник и шестиугольник.
Теперь и начинающий дизайнер, на пару с компьютером, может стать Эшером, правда, славы его уже не добьётся. Хотя кто знает, какие таланты могут открыться среди мастеров компьютерной графики…

Сам себе Эшер
Для создания тесселяций нужно только знать несколько простых приёмов. Берём правильный треугольник, квадрат и, конечно, правильный шестиугольник. Правильные — потому что они сами воплощение симметрии.
Те самые правильные фигуры, используемые в тесселяциях
С помощью векторных редакторов можно получить удивительные мозаики. Создадим алгоритм создания тесселяций на базе произвольных кривых. Все наши новые объекты легко могут быть вписаны в те же правильные многоугольники.
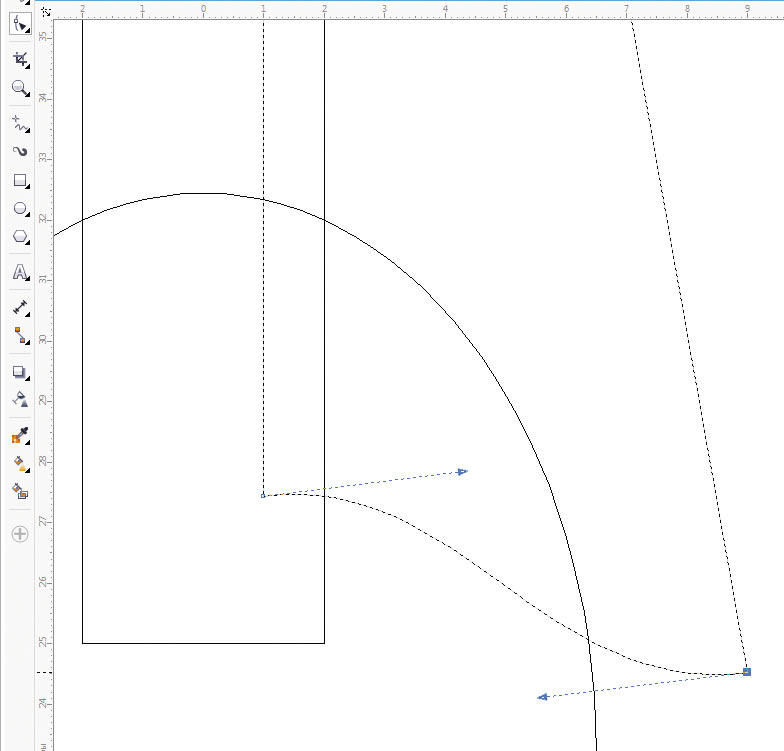
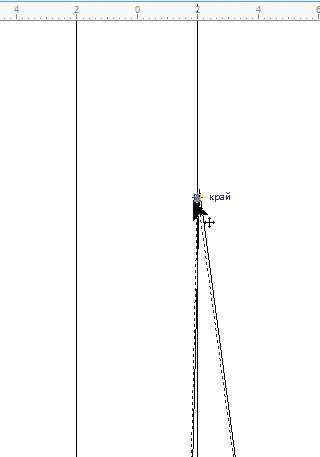
Рисуем в CorelDRAW произвольную кривую. Открываем докер преобразований. Перемещаем центр вращения кривой в её начало и поворачиваем с дублированием объекта на угол 90º. Чем точнее будет установлена точка центра вращения объекта, тем правильнее будет выглядеть мозаика.


Варианты мозаик, построенных на различных базовых кривых
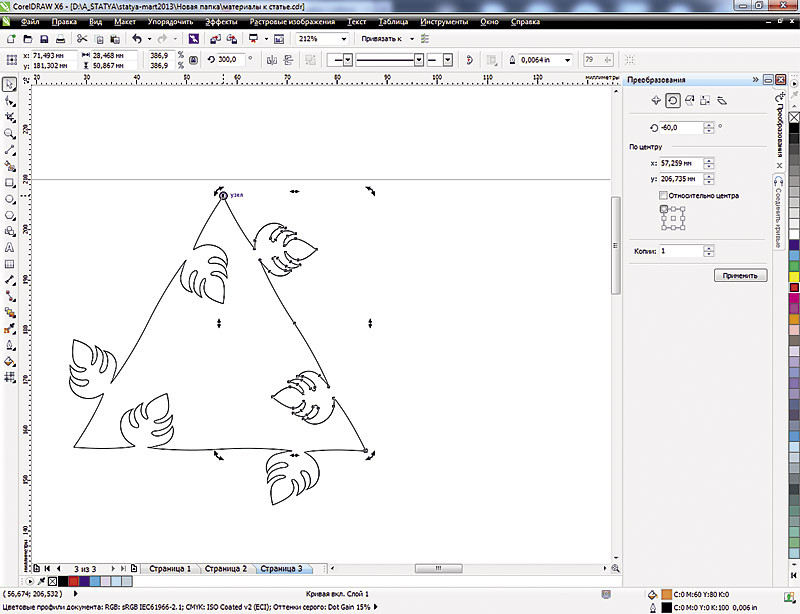
Усложним задачу, но не для себя, и даже не для CorelDRAW, а только для геометрии. Делаем мозаику на базе треугольников и шестиугольников. И сталкиваемся с одной особенностью. В мозаике из множества объектов нельзя использовать произвольные кривые. Базовая кривая тут обязательно должна состоять из двух симметричных частей. Один отрезок кривой может содержать выступающие элементы, а другой — элементы выреза. Только тогда фрагменты мозаики будут прилегать друг к другу без зазоров и наложений. Для треугольников базовую кривую надо дублировать с поворотом на -60º.

Вращение симметричного отрезка кривой для получения правильного треугольника


Теперь у нас есть блок мозаики из треугольников
Примеры мозаик на базе треугольников
Аналогично строятся мозаики на базе шестиугольников, только угол поворота каждой базовой кривой 120º. На тот же угол поворачиваются все последующие элементы. Для точного соединения деталей мозаики базовая кривая должна содержать выступы и впадины, которые и соединяются в процессе составления узора.

Примеры мозаики на базе шестиугольников
Мозаика составлена, оживляем её. Использовать можно все эффекты из CorelDRAW, применимые к векторным объектам и их группам: оболочку, искажение, вытягивание, художественное оформление, скос, рельеф, линзу… Подойдут различные заливки и абрисы. А можно взять произвольное фотоизображение либо векторную картинку, поместить в PowerClip и имитировать эффект рассыпавшейся мозаики.






А так можно создать анимированный баннер в Photoshop
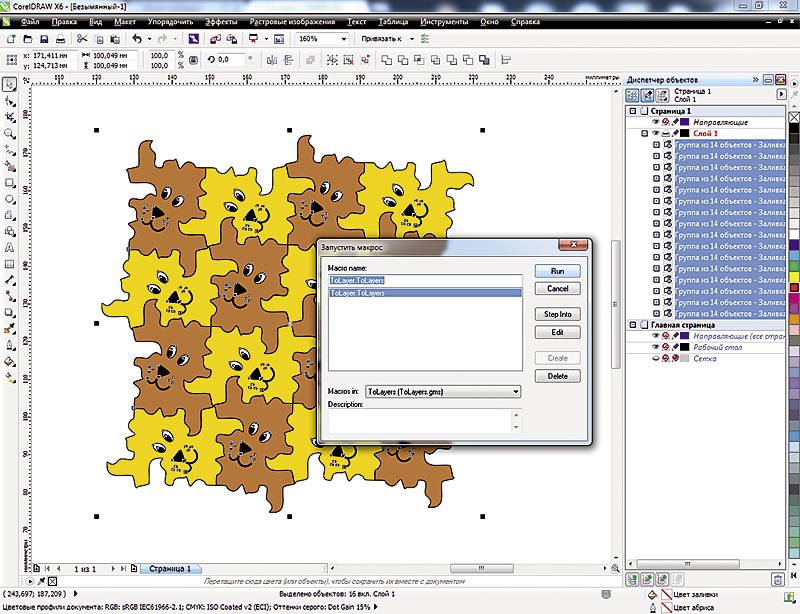
Вернёмся в Corel PHOTO-PAINT и откроем ранее экспортированный файл мозаики. Все фрагменты распределены по слоям. Можно применить к одному из них любой эффект, например из группы трёхмерных эффектов или текстур, и повторить эффект для всех видимых объектов. Вид мозаики изменится.



Создание анимации последовательным объединением активного слоя с фоном

Импорт послойного изображения в Adobe Flash

Слои мозаики в Adobe Flash
В любом редакторе, работающем с векторными объектами, можно быстро трансформировать объекты. Алгоритм создания тесселяций легко использовать в Adobe Illustrator и Adobe Flash Professional. Начинающим пользователям Flash достаточно также импортировать многослойную мозаику в формате *.psd и разместить в Adobe Flash, распределив элементы по ключевым кадрам либо по слоям.
Современные графические редакторы позволяют легко и просто создавать анимированные баннеры, флэш-игрушки, рекламные клипы, глубоко проникающие в сознание покупателей.
Теперь произведения компьютерной графики, как и картины великих художников и фильмы великих режиссёров, наполнятся жизнью, движением, смыслом. Главное — делать всё с душой, тогда каждый дизайнер может стать анимационным Феллини.
Читайте также:

