Как сделать хлебные крошки в wordpress
Добавил пользователь Владимир З. Обновлено: 05.10.2024
Хлебные крошки (от англ. Breadcrumbs) – это элемент навигации по сайту, который представляет собой цепочку ссылок – путь от главной страницы сайта до той, на которой в данный момент находится пользователь. Хлебные крошки являются удобной функцией, которая позволяет посетителю лучше ориентироваться на сайте. Кроме того, Breadcrumbs полезны для SEO, так как предоставляют возможность дополнительной локальной перелинковки.
Как добавить хлебные крошки на сайт?
По умолчанию, WordPress не предоставляет никаких возможностей для установки на сайт хлебных крошек, так как этим обычно занимаются темы. Так, именно в темах часто реализован этот функционал. Но так как не у всех них присутствует такая возможность, то установку Breadcrumbs также обеспечивают и некоторые плагины. Рассмотрим наиболее популярные из них.
Если Вы используете тему Root , то в ней уже встроены хлебные крошки. Для их активации необходимо в админ-панели перейти Внешний вид -> Настроить -> Блоки и расположение -> Хлебные крошки, где отметить пункт Да, выводить.
Активировать промокод на 15%
Плагин Yoast SEO
Для вывода Breadcrumbs плагин предлагает вставить следующий код в том месте Вашей темы, где должна располагаться эта цепочка.

Наиболее подходящим для вывода крошек является место сразу под меню. Обычно для этого используется файл header.php. Покажем вывод цепочки на примере стандартной темы
Теперь, перейдя на какую-либо страницу, увидим нужную нам цепочку ссылок.
Плагин Breadcrumb NavXT
Еще одним решением, обеспечивающим вывод хлебных крошек на сайте, является бесплатный плагин
Нажмите, пожалуйста, на одну из кнопок, чтобы узнать понравилась статья или нет.

Как добавить хлебные крошки WordPress с помощью Breadcrumb NavXT Plugin

Для большинства сайтов подойдут настройки по умолчанию. Но при необходимости вы можете внести изменения в настройки параметров.
Отображение Breadcrumb NavXT на вашем сайте
Как добавить хлебные крошки WordPress с помощью Yoast SEO Plugin

Вывод хлебных крошек с помощью плагина Yoast SEO
Вставьте этот код в header.php своей темы в конце файла:

Навигация по статье:
Что это такое?
Чаще всего данные элементы используют на сайтах со сложной структурой, где необходимо упростить путь для посетителей сайта.
Наличие хлебных крошек на сайте позволяет:
- Во-первых, улучшить перелинковку страниц сайта, что положительно сказывается на индексации сайта поисковыми системами.
- Во-вторых, упростить пользователям передвижение по разделам сайта. В любой момент посетитель сайта может вернуться в предыдущий раздел или подраздел.
Для их реализации можно воспользоваться специальным плагином или создать хлебные крошки wordpress без использования плагина.
Для создания этих элементов существует плагин Breadcrumb NavXT.
Устанавливается он также как и все остальные:

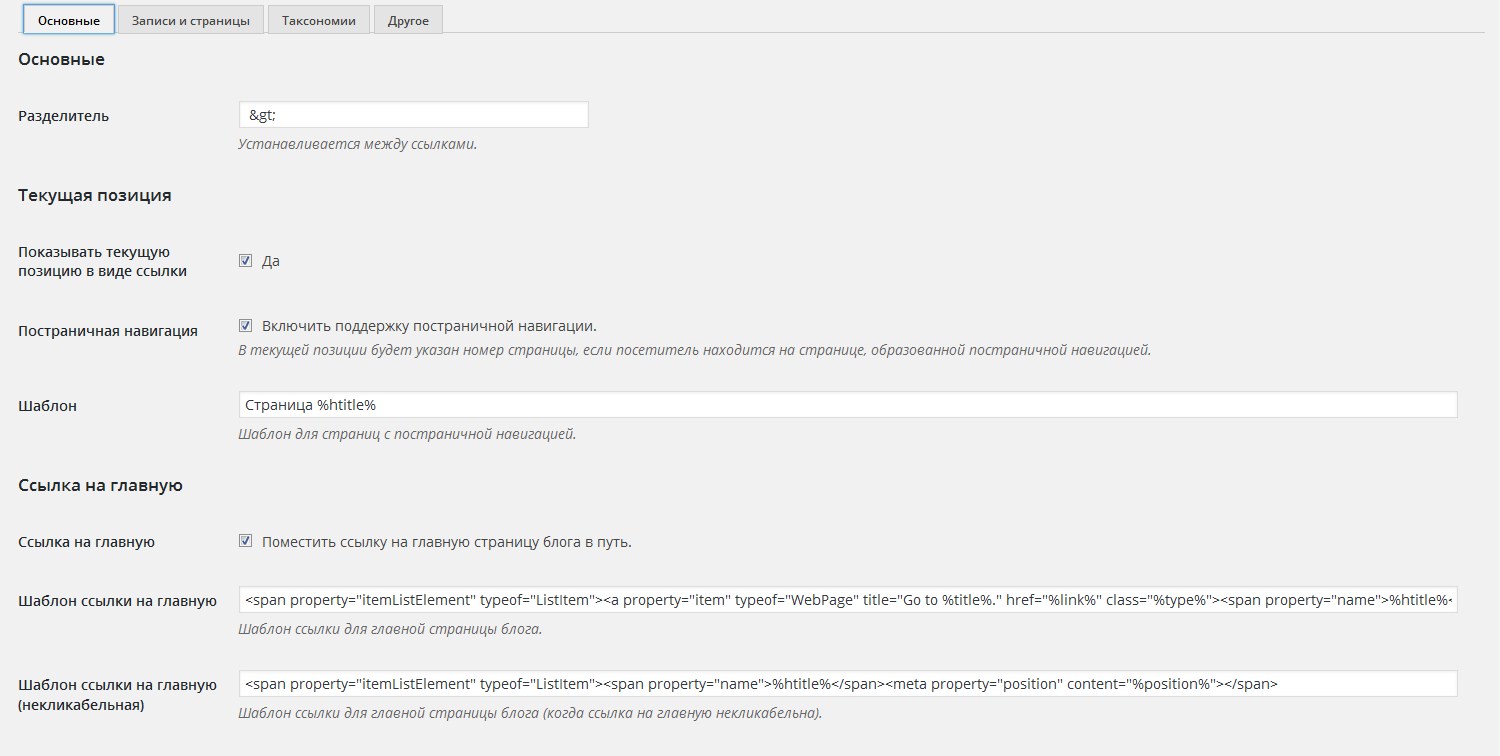
При этом указатель должен задаваться в специальной кодировке.
Что бы не тратили время в поисках кодировок тех или иных символов я предлагаю вам таблицу, с наиболее распространёнными, которые можно использовать для этой цели.
Вот примеры некоторых указателей в закодированном виде:
После того как вы внесёте все настройки будьте готовы к тому, что долгожданных хлебных крошек на своём сайте вы сразу не увидите.
Для того чтобы они появились нужно добавить в шаблон вашей темы специальный код.
Хотели бы вы вывести хлебные крошки на своем WordPress? Иерархическая навигация — это дополнительная система навигации, которая сообщает пользователю о том, где именно на данный момент он находится на сайте относительно главной страницы. В сегодняшней статье мы покажем вам как вывести ссылки иерархической навигации (хлебные крошки) в WordPress.
![breadcrumb-example[1]](https://wpincode.com/wp-content/uploads/2016/02/breadcrumb-example1.jpg)
Что такое хлебные крошки и зачем они вам нужны?
Хлебные крошки — это термин для описания иерархической системы навигации меню, представленная в виде цепочки ссылок. Ее часто используют как вспомогательную навигацию, которая позволяет пользователям перемещаться вверх и вниз по иерархии ссылок.
Хлебные крошки отличаются от стандартной системы навигации меню в WordPress.
Основной задачей хлебных крошек является помощь пользователям в навигации по сайту. Они помогают пользователям понять в каком месте (разделе) сайта они находятся. Они также помогают поисковым системам понять иерархию ссылок на веб-странице.
Поисковые системы вроде Google уже начали отображать хлебные крошки под названием сайта в результатах поиска. Это позволит вашему сайту стать более заметным в поисковой выдаче и повысит ваш процент кликабельности. Подробнее об этом можно прочитать в официальной справке Google, потому как всё не так просто, как может показаться на первый взгляд. Не всегда Google может принять решение о том, что нужно отобразить крошки в выдаче именно для вашего сайта.
![breadcrumbs-seo[1]](https://wpincode.com/wp-content/uploads/2016/02/breadcrumbs-seo1.jpg)
Давайте теперь посмотрим как же добавить хлебные крошки в WordPress.
Добавляем хлебные крошки с помощью плагина Breadcrumb NavXT
Это, по сути, самый простой способ добавления хлебных крошек на WordPress сайт. Он очень гибкий, простой в использовании, и содержит такое количество опций, что вы дажене сможете себе представить.
![breadcrumbnavxt-settings[1]](https://wpincode.com/wp-content/uploads/2016/02/breadcrumbnavxt-settings1.jpg)
Настройки по-умолчанию должны сработать для большинства сайтов. Однако, вы можете вносить свои изменения для кастомизации на своё усмотрение.
Вкладка post types под настройками плагина позволит вам настроить ссылки хлебных крошек для записей, страниц и любых произвольных типов записей.
Вы можете выбрать как вы хотите отображать иерархию записей. По-умолчанию плагин будет использовать Название сайта > Рубрика > Заголовок записи. Вы можете заменить рубрики на теги, даты или родительские записи.
Вкладка taxonomies и authors содержат схожие шаблоны для ваших ссылок хлебных крошек.
Не забудьте нажать на кнопку сохранения изменений как только закончите настройку.
Читайте также:

