Как сделать хлебные крошки на сайте html
Добавил пользователь Владимир З. Обновлено: 18.09.2024
Хлебные крошки — это способ навигации, который показывает ваше текущее расположение на сайте и путь, по которому к нему можно попасть, начиная с главной страницы.
В этом уроке расскажу, как сделать правильные хлебные крошки на сайте WordPress без плагинов.
Понятно, что не спешите сохранять файл (особенно не на тестовом сайте), ведь этой функции у вас сейчас нет и вы столкнётесь с ошибкой 500.
Функция хлебных крошек
Теперь распишем саму функцию, сразу говорю, готовьтесь, что будет много кода.
Дело в том, что я выкладываю полностью законченный и 100% рабочий вариант. Здесь учтены все типы страниц, которые только могут быть на WordPress: посты, страницы, вложенные страницы(поддерживается любое количество уровней вложенности), рубрики, подрубрики (неограниченное количество вложений), теги, архивы, страницы поиска, страницы с записями какого-либо одного автора.
Давайте сначала начнём с относительно несложного варианта хлебных крошек, и чуть ниже в этом же уроке я вам расскажу, как их модифицировать под какую-то свою определённую задачу. Для начала добавьте этот код functions.php :
- 4 – при помощи get_query_var() мы определяем, находимся ли мы на странице постраничной навигации, знаю, что это можно сделать при помощи is_paged(), но нам же ведь ещё и номер страницы понадобится.
- 6 – разделитесь между ссылками в хлебных я решил записать в переменную, вы можете использовать что угодно, например стрелки → → , запись его в переменную позволит нам быстро его поменять, если захотим.
- 9 – функция, а точнее условный тег is_front_page() возвращает true , если мы находимся на главной странице, вне зависимости от того, какую роль она выполняет.
- 12 , 19 – функция site_url() динамически возвращает ссылку на главную страницу сайта. , is_page(), is_category(), is_tag(), is_day(), is_month(), is_year(), is_author(), is_404() – различные условные теги, позволяющие легко определить, на каком типе страницы мы в данный момент находимся.
- 25 – я использовал функцию the_category() для вывода списка рубрик для текущей записи через запятую. Обратите внимание, что эта функция не распределяет рубрики в зависимости от их иерархии. О том, как вывести их с соблюдением порядка иерархии, читайте ниже.
- 25 , 29 – функция the_title() отлично подходит для того, чтобы вывести заголовок текущей записи, страницы или записи произвольного типа. и single_tag_title() – для вывода название текущей рубрики или метки соответственно.
Как в хлебные крошки добавить родительские страницы?
Это можно хорошо наблюдать в метабоксе Атрибуты страницы:

Если вы планируете отображать в своих хлебных крошках родительские страницы тоже, то вам нужно немного модифицировать соответствующие строчки в коде выше:
То есть вставляете этот код на 27-й строчке ничего не удаляя из первоначального кода.
Как в хлебных крошках вывести родительские рубрики WordPress с учётом иерархии?
В архивах рубрик
Тут ситуация похожа на ситуацию со страницами, но проще, так как существует функция get_category_parents().
На страницах записей
Как я уже написал выше, наша функция the_category() не справляется с тем, чтобы вывести рубрики с учетом их иерархичности. Давайте попробуем разобраться, что с этим можно поделать.
Тут есть некоторые тонкости, но смотрите, есть очень классный способ, как можно это всё разрулить!
Прежде всего, обратите внимание, как вы добавляете пост в категории. Нам подходит:


После этого можно спокойно использовать функцию get_category_parents():
Произвольными типы постов и их таксономии в хлебных крошках с учётом иерархии
На самом деле тут всё максимально похоже на код, который мы использовали для рубрик/меток и записей/страниц.

В современном мире хлебные крошки превратились в один из самых влиятельных факторов в работе пользователей, а также в поисковых системах и рейтинге вашего сайта.
Хлебные крошки помогают пользователям определить свое текущее местоположение и помогают легко находить другие разделы веб-сайта.
также помогают поисковым системам, таким как Google, идентифицировать страницы вашего веб-сайта и лучше отображать их на странице результатов.
В этой статье мы поговорим о хлебных крошках и о том, почему они полезны для SEO.
Что такое

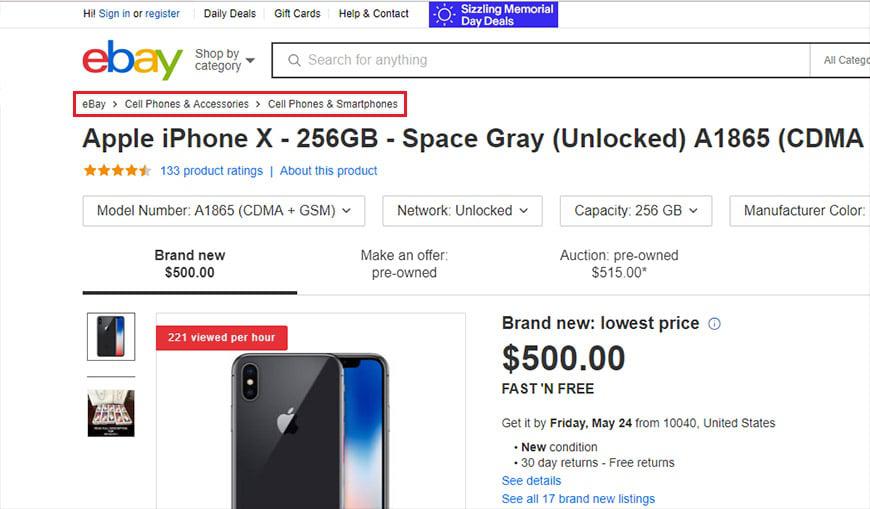
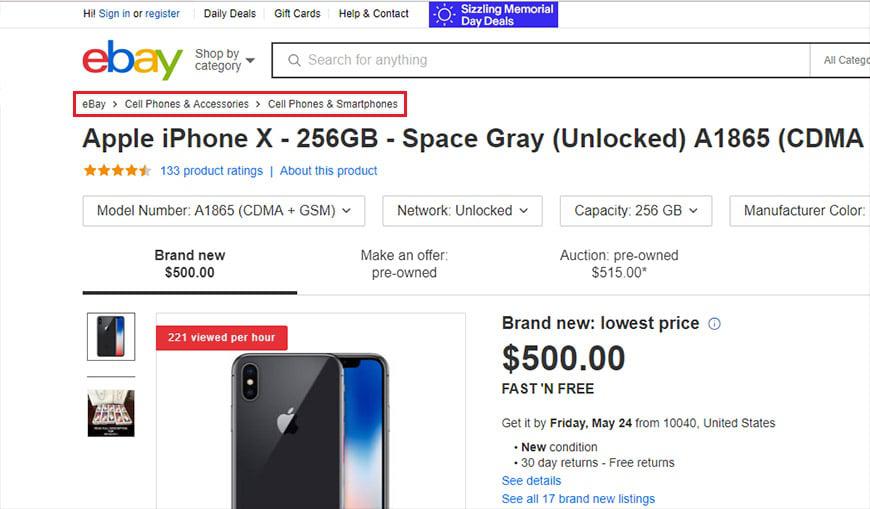
Хлебные крошки на eBay
Мы в Better Studios используем ту же структуру, и если вы посмотрите на нижнюю часть этой статьи, вы увидите, что в нашем шаблоне используется хлебная крошка.
Виды хлебных крошек
На веб-сайтах используются четыре навигационных крошки, мы обсудим их один за другим ниже.
На основе расположения
Этот тип хлебных крошек определяет текущее местоположение пользователя на веб-сайте и находит страницу в древовидной структуре веб-сайта. Последний пример был такого рода.
Этот тип хлебных крошек очень полезен для веб-сайтов с большим количеством контента и слоев и может помочь пользователю ориентироваться в различных категориях продуктов и контента.
На основе атрибутов
Этот тип хлебных крошек обычно используется для веб-сайтов покупок, которые не показывают ваше текущее местоположение на веб-сайте. Он скорее используется для фильтрации продуктов и отображения активных фильтров, а при необходимости – для возврата к предыдущим фильтрам.
Например, если в магазине есть мобильный телефон определенной модели, структура может быть следующей:
На основе истории
Этот вид хлебных крошек отображает маршрут, который вы прошли с момента посещения веб-сайта, и вы можете вернуться к предыдущим страницам в любое время. Например:
Обычно этот вид хлебных крошек не очень популярен, потому что его можно заменить одной простой кнопкой возврата. Дизайнеры UI и UX также предпочитают простой способ.
На основе пути
Этот тип хлебных крошек представляет собой комбинацию на основе истории и других хлебных крошек, имеющую следующую структуру:
Почему используются хлебные крошки?
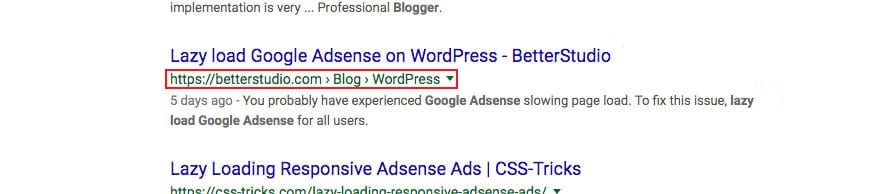
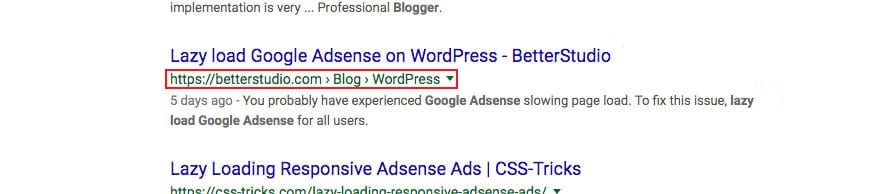
Как мы указывали в начале этой статьи, хлебные крошки теперь рассматриваются как один из факторов ранжирования вашего веб-сайта и помогают поисковым системам, таким как Google, лучше обнаруживать ваши страницы. На изображении ниже вы увидите, как Google использует хлебную крошку для отображения URL-адреса страницы:

Помимо улучшения результатов поиска в Google, хлебные крошки также улучшают UX вашего сайта. Пользователи могут легко получить доступ к другим разделам вашего веб-сайта, а также легко определить свое текущее местоположение на веб-сайте. Это также помогает снизить показатель отказов вашего веб-сайта и заставляет посетителей оставаться на нем дольше и просматривать другой ваш контент.
Как добавить Breadcrumb в WordPress?
Добавить хлебную крошку в WordPress – простая задача, и есть несколько способов сделать это. Если вы недавно добавили тему Publisher на свой веб-сайт WordPress, наряду с некоторыми бесплатными функциями и плагинами, мы добавили в тему цепочку навигации, и ею можно легко управлять в настройках вашей темы.
Но если вы не используете Publisher и ваша текущая тема не поддерживает хлебные крошки, вы можете просто добавить хлебные крошки на свой сайт WordPress, добавив плагин Yoast SEO. Мы объясним это ниже.
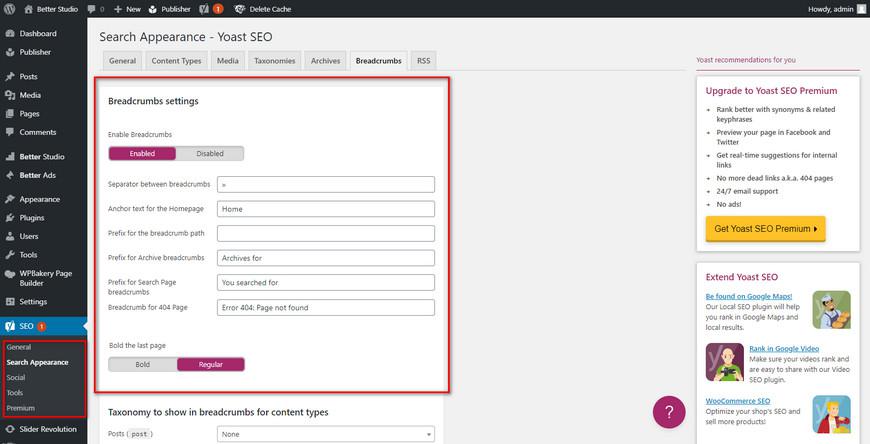
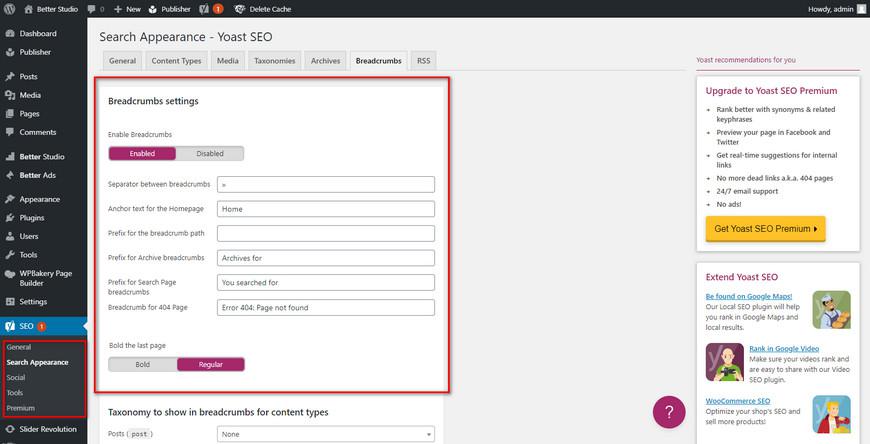
Добавление Breadcrumb с помощью плагина Yoast SEO
Во-первых, вам нужно добавить фрагмент кода в файл single.php или page.php. Их можно найти в папках ваших шаблонов. Но это зависит от используемого вами шаблона.
Вы также можете добавить код в конец header.php. Но мы не рекомендуем вам добавлять его в functions.php, потому что это может вызвать проблемы в долгосрочной перспективе.

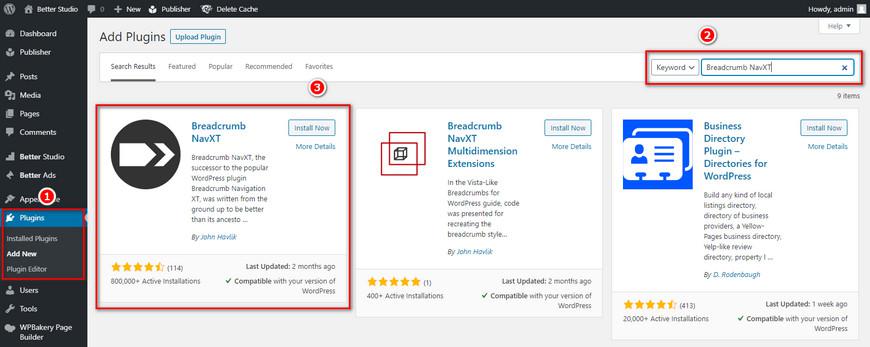
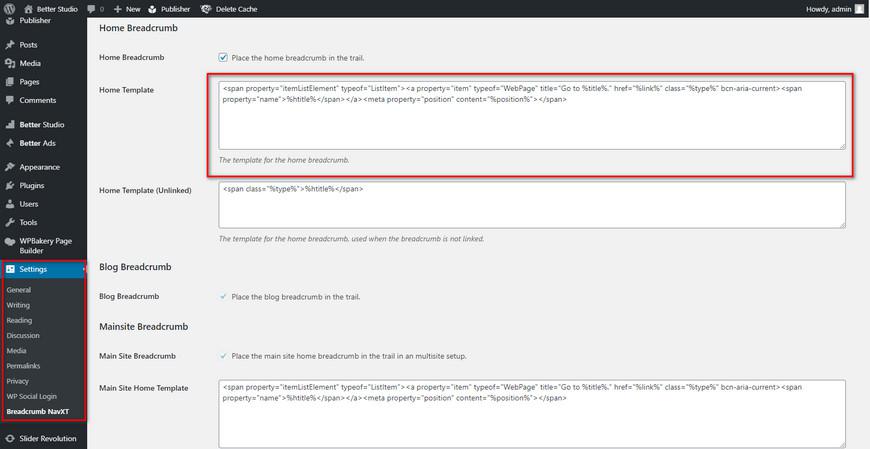
Добавление Breadcrumb через плагин Breadcrumb NavXT
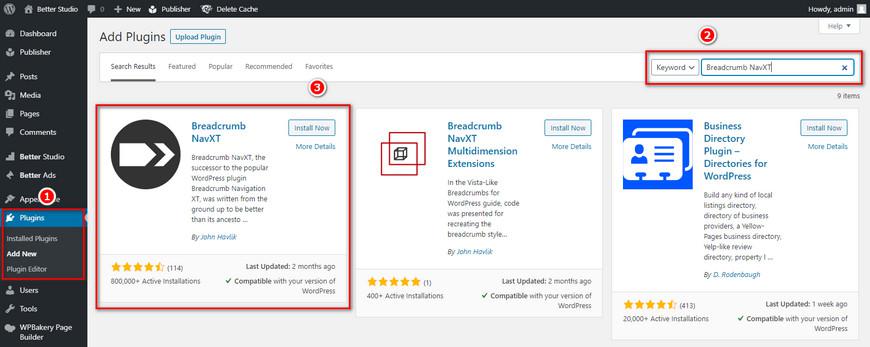
Еще один полезный плагин, который вы можете добавить на свой сайт, – это Breadcrumb NavXT. Для начала вам необходимо найти, установить и активировать плагин.

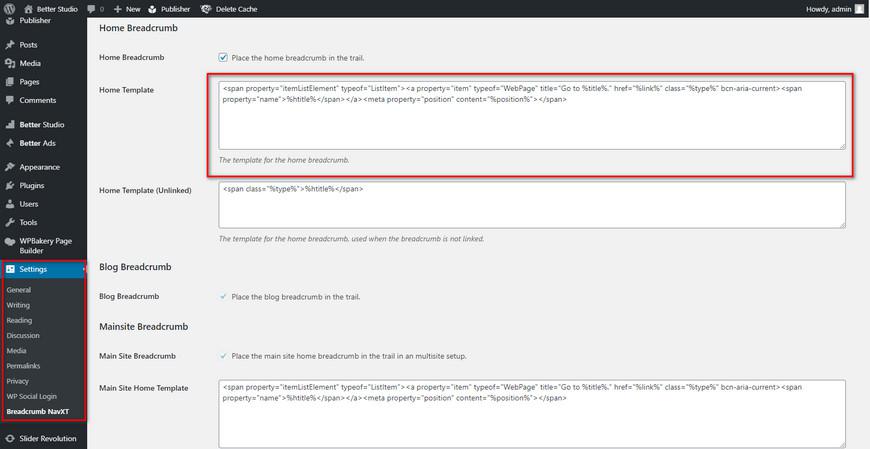
После активации вы сможете увидеть плагин на своей панели инструментов, открыть его настройки навигации и добавить или удалить любые изменения, которые вы хотите. Как и в случае с плагином Yoast SEO, чтобы полностью активировать хлебные крошки, вам нужно будет добавить фрагмент кода на нужные страницы вашего шаблона.

Способы, которые мы упомянули выше, специально предназначены для WordPress. Если вы используете другую CMS, вам нужно будет связаться с ее администрацией, чтобы помочь включить навигационную цепочку для вашего сайта.
Если вы используете другие веб-приложения, такие как Joomla и Drupal, у них тоже есть плагины для хлебных крошек. Вы можете просто установить и активировать конкретный плагин на своем веб-сайте и включить навигационную цепочку.
Но если вы используете частную CMS и она не поддерживает какие-либо плагины, вам нужно будет добавить ее вручную. Вы можете легко найти руководство в разделе разработчиков Google.

Что такое хлебные крошки
Хлебные крошки (ХК) — это последовательные ссылки, показывающие структуру вложенности текущей страницы относительно всего сайта. Этот навигационный элемент обычно располагается в верхней части страницы перед основным контентом.

Пример хлебных крошек
Зачем нужно размечать хлебные крошки
Хлебные крошки улучшают юзабилити, помогая пользователю понять иерархию сайта, а также положительно влияют на SEO-показатели за счет качественной перелинковки страниц.
- Itemscope и itemtype показывают объект и его тип, а также наличие разметки Shema.org;
- http://schema.org/BreadcrumbList указывает на то, что это хлебные крошки;
- ItemListElement показывает, что описываемый элемент относится к определенной иерархии;
- Itemprop="item" определяет ссылку элемента;
- Itemprop="name" — название элемента.
- Itemprop="position" — порядковый номер элемента в общей иерархии крошек.
Как проверить правильность разметки
Для проверки валидности кода микроразметки у Google есть специальный инструмент . Его можно использовать как для проверки фрагмента кода, так и для разметки на уже существующей странице сайта по ее URL.

Проверка микроразметки по фрагменту кода

Проверка микроразметки по URL

Отчет о проверке валидатором микроразметки

В современном мире хлебные крошки превратились в один из самых влиятельных факторов в работе пользователей, а также в поисковых системах и рейтинге вашего сайта.
Хлебные крошки помогают пользователям определить свое текущее местоположение и помогают легко находить другие разделы веб-сайта.
также помогают поисковым системам, таким как Google, идентифицировать страницы вашего веб-сайта и лучше отображать их на странице результатов.
В этой статье мы поговорим о хлебных крошках и о том, почему они полезны для SEO.
Что такое

Хлебные крошки на eBay
Мы в Better Studios используем ту же структуру, и если вы посмотрите на нижнюю часть этой статьи, вы увидите, что в нашем шаблоне используется хлебная крошка.
Виды хлебных крошек
На веб-сайтах используются четыре навигационных крошки, мы обсудим их один за другим ниже.
На основе расположения
Этот тип хлебных крошек определяет текущее местоположение пользователя на веб-сайте и находит страницу в древовидной структуре веб-сайта. Последний пример был такого рода.
Этот тип хлебных крошек очень полезен для веб-сайтов с большим количеством контента и слоев и может помочь пользователю ориентироваться в различных категориях продуктов и контента.
На основе атрибутов
Этот тип хлебных крошек обычно используется для веб-сайтов покупок, которые не показывают ваше текущее местоположение на веб-сайте. Он скорее используется для фильтрации продуктов и отображения активных фильтров, а при необходимости – для возврата к предыдущим фильтрам.
Например, если в магазине есть мобильный телефон определенной модели, структура может быть следующей:
На основе истории
Этот вид хлебных крошек отображает маршрут, который вы прошли с момента посещения веб-сайта, и вы можете вернуться к предыдущим страницам в любое время. Например:
Обычно этот вид хлебных крошек не очень популярен, потому что его можно заменить одной простой кнопкой возврата. Дизайнеры UI и UX также предпочитают простой способ.
На основе пути
Этот тип хлебных крошек представляет собой комбинацию на основе истории и других хлебных крошек, имеющую следующую структуру:
Почему используются хлебные крошки?
Как мы указывали в начале этой статьи, хлебные крошки теперь рассматриваются как один из факторов ранжирования вашего веб-сайта и помогают поисковым системам, таким как Google, лучше обнаруживать ваши страницы. На изображении ниже вы увидите, как Google использует хлебную крошку для отображения URL-адреса страницы:

Помимо улучшения результатов поиска в Google, хлебные крошки также улучшают UX вашего сайта. Пользователи могут легко получить доступ к другим разделам вашего веб-сайта, а также легко определить свое текущее местоположение на веб-сайте. Это также помогает снизить показатель отказов вашего веб-сайта и заставляет посетителей оставаться на нем дольше и просматривать другой ваш контент.
Как добавить Breadcrumb в WordPress?
Добавить хлебную крошку в WordPress – простая задача, и есть несколько способов сделать это. Если вы недавно добавили тему Publisher на свой веб-сайт WordPress, наряду с некоторыми бесплатными функциями и плагинами, мы добавили в тему цепочку навигации, и ею можно легко управлять в настройках вашей темы.
Но если вы не используете Publisher и ваша текущая тема не поддерживает хлебные крошки, вы можете просто добавить хлебные крошки на свой сайт WordPress, добавив плагин Yoast SEO. Мы объясним это ниже.
Добавление Breadcrumb с помощью плагина Yoast SEO
Во-первых, вам нужно добавить фрагмент кода в файл single.php или page.php. Их можно найти в папках ваших шаблонов. Но это зависит от используемого вами шаблона.
Вы также можете добавить код в конец header.php. Но мы не рекомендуем вам добавлять его в functions.php, потому что это может вызвать проблемы в долгосрочной перспективе.

Добавление Breadcrumb через плагин Breadcrumb NavXT
Еще один полезный плагин, который вы можете добавить на свой сайт, – это Breadcrumb NavXT. Для начала вам необходимо найти, установить и активировать плагин.

После активации вы сможете увидеть плагин на своей панели инструментов, открыть его настройки навигации и добавить или удалить любые изменения, которые вы хотите. Как и в случае с плагином Yoast SEO, чтобы полностью активировать хлебные крошки, вам нужно будет добавить фрагмент кода на нужные страницы вашего шаблона.

Способы, которые мы упомянули выше, специально предназначены для WordPress. Если вы используете другую CMS, вам нужно будет связаться с ее администрацией, чтобы помочь включить навигационную цепочку для вашего сайта.
Если вы используете другие веб-приложения, такие как Joomla и Drupal, у них тоже есть плагины для хлебных крошек. Вы можете просто установить и активировать конкретный плагин на своем веб-сайте и включить навигационную цепочку.
Но если вы используете частную CMS и она не поддерживает какие-либо плагины, вам нужно будет добавить ее вручную. Вы можете легко найти руководство в разделе разработчиков Google.
Читайте также:

