Как сделать футер и хедер
Обновлено: 07.07.2024
Цитатник веб-разработчиков В тексте курса вы встретите цитаты, высказанные в разное время разработчиками системы и разработчиками проектов на базе Bitrix Framework. Надеемся, что такие неформальные замечания внесут некоторое разнообразие в процесс изучения. Заодно опытные специалисты поделятся и своим опытом.
Имена авторов цитат даются в том написании, в каком авторы зарегистрировали себя на сайте "1С-Битрикс". .
Курс для разработчиков - продолжение линейки учебных курсов по Bitrix Framework. Получение сертификата по курсу рекомендуется после успешной сдачи тестов по всей линейке курсов, так как без понятия о работе Контент-менеджера и Администратора создание успешных сайтов будет затруднено.
Чтобы научиться программировать в Bitrix Framework, нет необходимости изучать всю линейку курсов. Но есть моменты, которые необходимо знать разработчикам о системе, они раскрыты в начальных курсах:
- Интерфейс программы - в главе Элементы управления курса Контент-менеджер.
- Компоненты 2.0 (начальные сведения) в главе Компоненты 2.0 (начальные сведения) курса Контент-менеджер.
- Информационные блоки - в главе Информационные блоки (начальные сведения) курса Контент-менеджер.
- Управление доступом к файлам, элементам контента, модулям и другие права доступа в главе Управление доступом курса Администратор. Базовый.
- Работа с инструментами системы - в главе Работа с инструментами курса Администратор. Базовый.
- Модуль Поиск - в главе Поиск курса Администратор. Базовый.
- Вся информация по администрированию модулей размещена в курсах:
-
- модули "1С-Битрикс: Управление сайтом" - модули "1С-Битрикс: Управление сайтом", связанные с коммерческой деятельностью в Интернете. - модули "1С-Битрикс: Корпоративный портал"
Как построен курс
Общепринятая градация квалификации разработчиков в рамках курса обозначает что:
- Junior сможет создавать простые сайты работая со штатными компонентами и модифицируя их шаблоны.
- Middle разработчик может работать с API Bitrix Framework.
- Senior умеет работать над производительностью и безопасностью сайтов, создавать свои модули и компоненты.
Примечание: Такое построение удобно для пошагового изучения принципов работы Bitrix Framework. По этому же принципу построены и тесты. Но такая структура не очень удобна для использования содержания курса как постоянного источника информации. Что бы переключить курс в режим Справочника, воспользуйтесь переключателем в верхнем правом углу шапки курса.
Начальные требования к подготовке
Для успешного изучения курса и овладения мастерством разработки сайтов на Bitrix Framework необходимо владеть (хотя бы на начальном уровне):
- основами PHP, баз данных;
- основами HTML, CSS.
У нас часто спрашивают, сколько нужно заплатить
Курс полностью бесплатен. Изучение курса, прохождение итоговых тестов и получение сертификатов - ничего из этого оплачивать не нужно.
Ещё у нас есть Академия 1С-Битрикс, где можно обучиться на платной основе на курсах нашей компании либо наших партнёров.
Баллы опыта
В конце каждого урока есть кнопка Прочитано! . При клике на неё в Вашу итоговую таблицу опыта добавляется то количество баллов, которое указано в прочитанном После нажатия кнопки Прочитано! появится
окно подтверждения:

уроке.
Периодически мы заново оцениваем сложность уроков, увеличивая/уменьшая число баллов, поэтому итоговое количество набранных Вами баллов может отличаться от максимально возможного. Не переживайте! Отличный результат - это если общее число набранных Вами баллов отличается от максимального на 1-2%.
Тесты
После изучения курса вам будет предложено пройти тесты на сертификацию. При успешной сдаче последовательности тестов на странице Моё обучение можно просмотреть результат обучения и загрузить сертификат в формате PDF.
Комментарии к статьям
Что дальше?
Одновременно с изучением курса Разработчик Bitrix Framework вам придётся обращаться к информации о других технологиях Bitrix Framework. Эта информация размещена в следующих курсах:
Для преподавания оффлайн
Если данный курс берётся в качестве основы для оффлайного преподавания, то рекомендуемая продолжительность: 5 дней (40 академических часов).
Если нет интернета
iPhone:
FBReader
CoolReader
iBook
Bookmate
Windows:
Calibre
FBReader
Icecream Ebook Reader
Плагины для браузеров:
EpuBReader – для Firefox
Readium – для Google Chrome
iOS
Marvin for iOS
ShortBook
обновляются периодически, поэтому возможно некоторое отставание их от онлайновой версии курса.
Если вы нашли неточность в тексте, непонятное объяснение, пожалуйста, сообщите нам об этом в комментариях.

Шапка и подвал сайта - это те блоки, которые располагаются сверху и снизу на всех страницах сайта.
В этих блоках Вы можете размещать, например, меню, контактную информацию, различные всплывающие формы, блоки аналитики и т.д. То есть то, что должно быть внутри сайта независимо от того, что расположено внутри страницы.
Создадим пустую страницу:

Добавим в ней блок меню:

Получим:

В настройках страницы укажем название "Меню" и в ссылке напишем - header. Сохраним изменения:

После этого страницу необходимо опубликовать, чтобы она стала доступна по ссылке:

Перейдя по полученной ссылке, мы попадем на страницу с меню:
У нас есть две страницы - Главная и Меню.
Зайдем в настройки сайта:

Переходим в раздел "Шапка и подвал" и выберем наше меню из выпадающего списка в качестве шапки сайта:
Хотелось бы обратить Ваше внимание на то, что если Вы вносите изменения в шапке или подвале сайта, Вам необходимо будет опубликовать как шапку/подвал, так и все остальные страницы сайта, иначе изменения на остальных страницах применены не будут.
Таким образом, мы познакомились с тем, как настраивать шапку и подвал в сайте на Тильде, и выяснили, зачем это нужно.
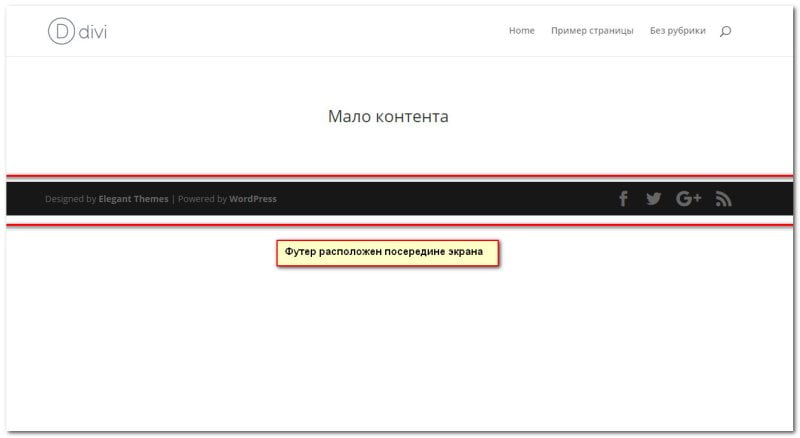
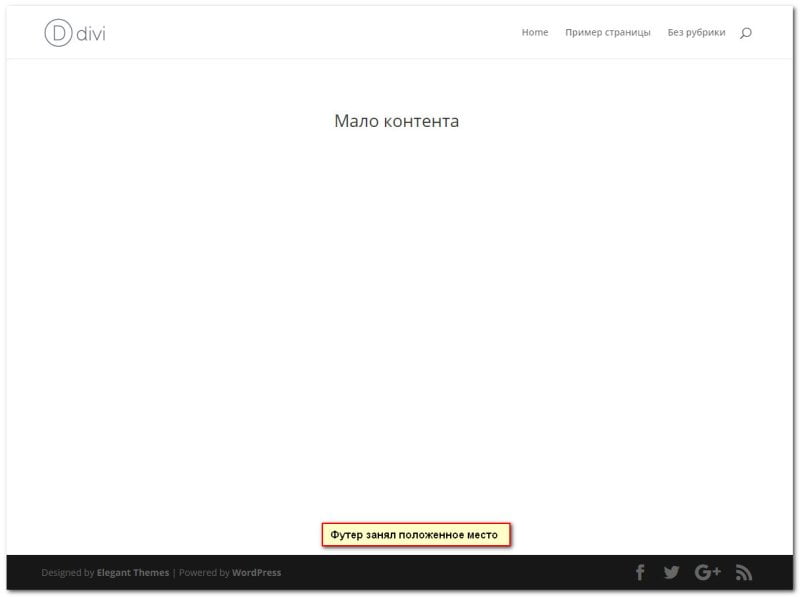
Если контент не достигает всей высоты экрана, нужно чтобы минимальная высота .container занимала свободное место окна браузера. При этом футер должен быть внизу страницы и оставаться видимым.
Футер может менять высоту, но при этом он должен оставаться прижатым к нижнему краю окна браузера.

я так понимаю, что у Вас должен контент постоянно меняться, в зависимости от выбранных вкладок в каком-то меню. Я тоже сталкивался с моментами, когда нужно было, чтоб футер четко был внизу при , практически пустом контенте (даже немного скролил). Я такой момент решал бонально просто: в своем файле css я ставил .content < min-height: 600px; >( ну или 500-700px в зависимости от того какой высоты у Вас хедер, просто просчитываете контент). Я не говорю, что это решение оригинальное, но в своих проектах я его использовал и мне это не доставляло неудобств в дальнейшем.
Для прижатия футера к низу экрана, есть несколько решений. От самого актуального до устаревшего:
1. Решение через Grid Layout для АДАПТИВНОЙ высоты футера
2. Решение через Flexbox для АДАПТИВНОЙ высоты футера
3. Решение через таблицы для АДАПТИВНОЙ высоты футера
4. Решение на нативном JavaScript для АДАПТИВНОЙ высоты футера
5. Решение через calc() для ФИКСИРОВАННОЙ высоты футера
6. Решение через абсолютное позиционирование для ФИКСИРОВАННОЙ высоты футера

Если надо чтобы решение на Flexbox работало в IE, то я у себя в ответе в секции Internet Explorer есть решение.
Также приведенное решение на CSS Grid Layout негибкое (требует фиксированной высоты) и не работает в IE 10/11, что исправлено в моём ответе.
Более универсальное в плане сопровождаемости, так как не требует задания фиксированной высоты и хаков с position: absolute . Если вам требуется также поддерживать IE 10/11, то решение включающее их поддержку находится в секции "Flexbox для Internet Explorer 10/11".
Случай с контентом на всю оставшуюся высоту:
Если надо чтобы был отступ от контента, но контент не занимал всю высоту, то используйте margin-top: auto для footer :
Flexbox для Internet Explorer 10/11
Для того, чтобы описанные выше способы заработали в IE 10/11 нужно помнить о следующих багах браузеров:
min-height не применяется к элементу с display: flex и flex-direction: column в IE 10-11. Используйте height где это возможно.
Chrome, Opera, and Safari не учитывают минимальный размер контента непосредственных детей контейнера c display: flex . Установите flex-shrink в 0 (вместо значения по умолчанию 1 ) чтобы избежать нежелательного "сжатия".
Случай с контентом на всю оставшуюся высоту:
Если надо чтобы был отступ от контента:
Случай с контентом на всю оставшуюся высоту:
Если надо чтобы был отступ от контента, но контент не занимал всю высоту, то используйте align-self: start для footer :
CSS Grid Layout для Internet Explorer 10/11
В Internet Explorer 10/11 реализована устаревшая версия модуля CSS Grid Layout. С практической точки зрения это значит, что реализация этого модуля очень сильно разнится от остальных браузеров, которые поддерживают данный модуль.
Самое главное, о чём нужно помнить, что в IE элементы не располагаются по умолчанию по свободным ячейкам по порядку, а просто кладутся друг на друга в самую первую ячейку. То есть в других браузерах значения по умолчанию grid-row : auto и grid-column: auto , тогда как в IE -ms-grid-row : 1 и -ms-column: 1 , поэтому если номер строки или стоблца элемента не совпадают с 1 , то придётся их прописывать по другому.
Оставльное — более тривиально. Часть свойств не поддерживаются (вроде grid-areas , grid-gap и т.д.), часть называются по другому или требуется другой синтаксис и могут иметь отличные умолчания.
Случай с контентом на всю оставшуюся высоту:
Если надо чтобы был отступ от контента, но контент не занимал всю высоту, то используйте align-self: start и -ms-grid-row-align: start для footer :


Существует несколько способов решения этой проблемы с использованием средств CSS или JavaScript. Рассмотрим пару из них. Способ с использованием CSS выглядит попроще, но метод JavaScript более функционален.
Несколько строчек простого кода CSS заставят подвал страницы быть всегда прижатым к нижнему краю экрана.
Основным недостатком этого способа является то, что остается на своем месте всегда, даже при прокрутке длинных страниц и съедает ценное пространство (особенно на маленьких экранах смартфонов и планшетов). Поэтому, применять это решение можно только на отдельных страницах, контент которых заведомо не будет увеличен в будущем.
И конечно, этот метод совсем не подходит для создания страниц и постов вашими клиентами не обладающими навыками вебразработчика.
Здесь нужно более универсальное решение. И это решение может дать использование JavaScript.
2. Создание Sticky Footer с помощью JS
Скрипт динамически рассчитывает правильное положение футера учитывая значения высот всех составляющих блоков страницы. Теперь, даже если вы залогинились в вордпресс и на станице появился админбар, позиция футера все равно останется правильной.

Теперь нужно добавить этот код на все страницы сайта. В консоли вордпресс переходим в раздел Divi->Theme Option на вкладку Integration. Здесь вставляем скопированный код в поле (good for tracking codes such as google analytics). Предварительно убедитесь что переключатель Enable body code находится в положении Enabled (Включено).
Вставляйте код именно в поле — это важно. Если вы добавите код в секцию , скрипт не будет работать правильно.
Для тех, кто не желает возиться с вставкой кода, автор создал плагин Divi Quasi-Sticky Footer. Его можно скачать отсюда.
Читайте также:

