Как сделать эскиз в иллюстраторе
Добавил пользователь Дмитрий К. Обновлено: 18.09.2024

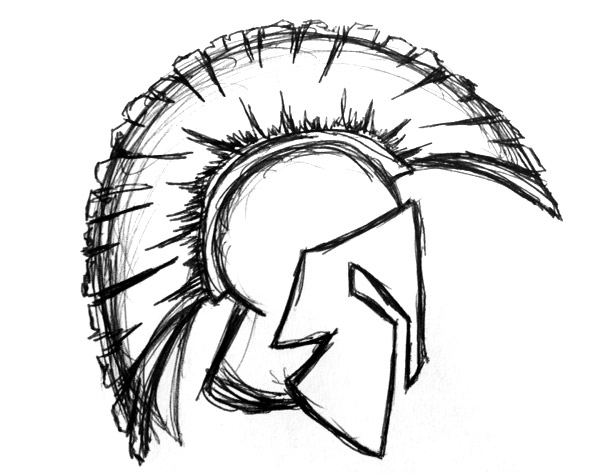
Для примера возьмем спартанский шлем, который я недавно нарисовал.

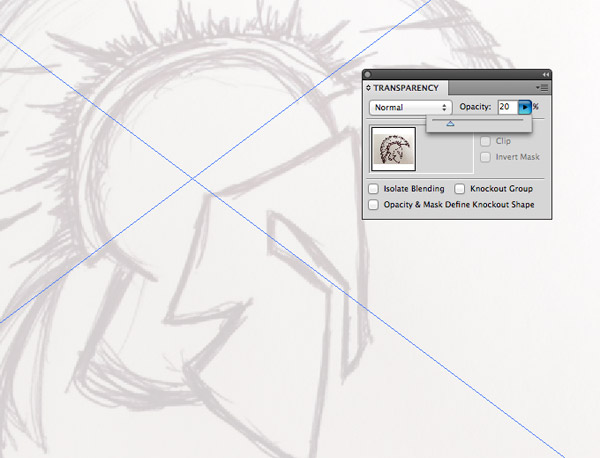
Откройте AdobeIllustrator , затем File>Place, выберите ваш отсканированный набросок.Снизьте Opacity (Прозрачность) примерно к 20% затем нажмите Ctrl+2, чтобы заблокировать слой, дабы случайно не задеть его в процессе работы.

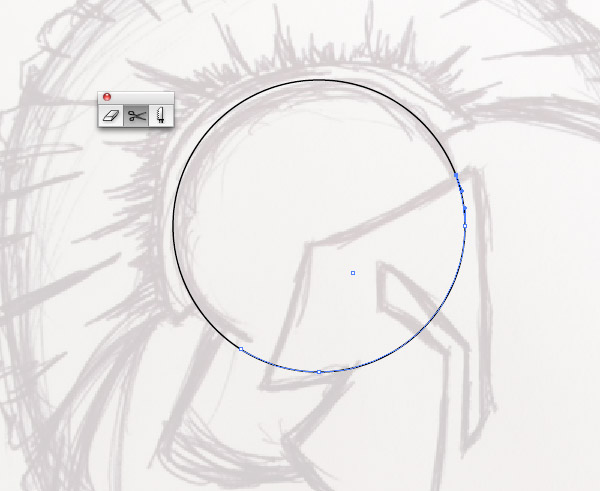
Мы начнем обводить набросок с помощью геометрических форм. В случае с данным эскизом спартанского шлема круг идеально подойдет, но он нам не нужен весь. С помощью ножниц можно убрать лишние элементы.

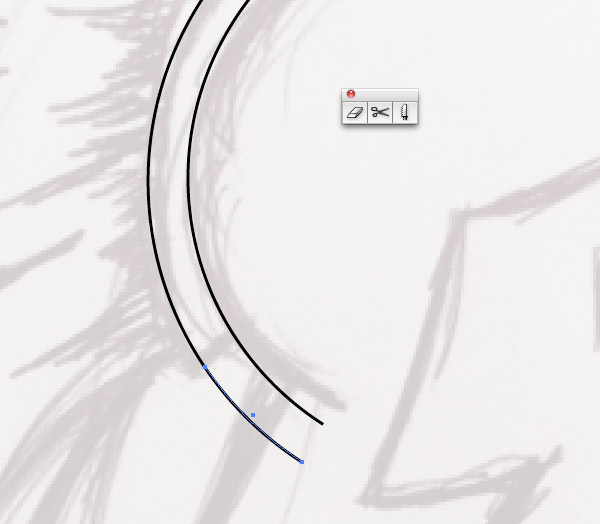
Скопируйте (Ctrl+C) и Вставьте ( Ctrl+F) копию круга, затем зажмите ALT и Shift, одновременно увеличивая линию. С помощью ножниц обрежьте края, где надо, чтобы линии соответствовали наброску.

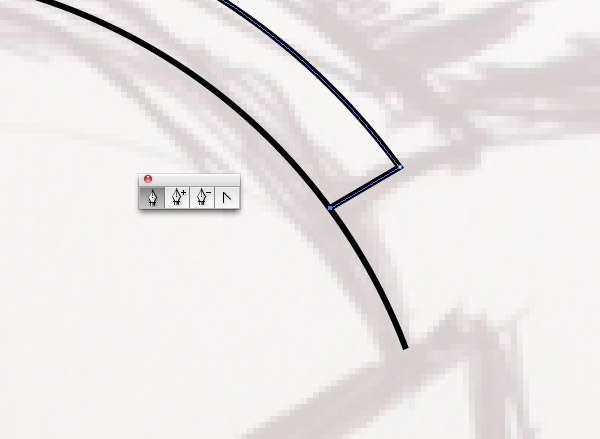
Можно использовать Pen tool (Перо), чтобы дорисовать линию. Кликните на конечную точку в уголке, где вы видите контур линии и добавьте еще точку, чтобы соединить линейные объекты.


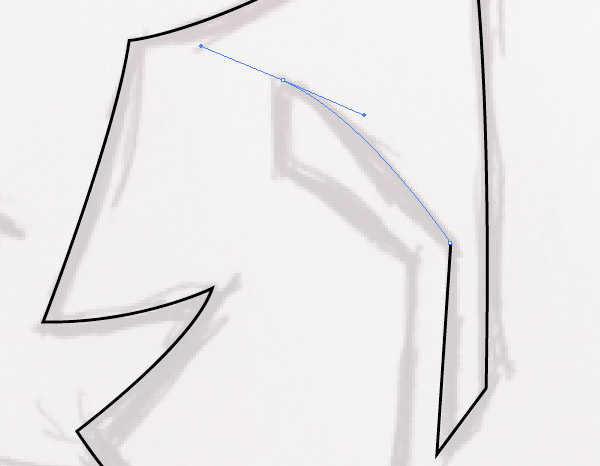
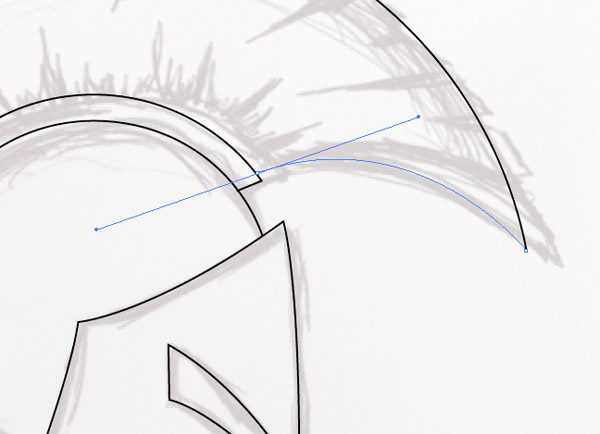
Продолжайте обводить набросок линиями. Некоторые будут идеально соответствовать наброску, а некоторые линии нужно будет поправлять, чтобы они совпадали с остальными.

Нажмите Ctrl+Alt+2, чтобы разблокировать изображение наброска, затем сдвиньте его в сторону. Вы увидите чистый вариант вашего наброска, он выглядит аккуратно, но скучновато!
СОЗДАЕМ ЕСТЕСТВЕННЫЕ ЛИНИИ
Ключом к созданию естественных цифровых иллюстраций является маскировка! Нужно изменить толщину линий так, чтобы казалось, что они нарисованы с помощью настоящей кисти. Для этого есть много методов, например, использовать векторные кисти, но следующий метод – мой любимый.

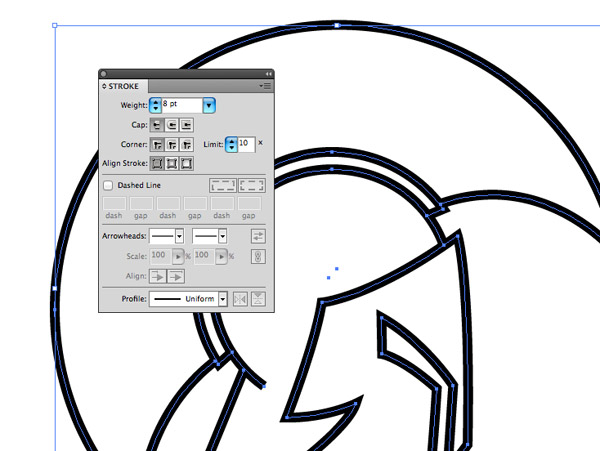
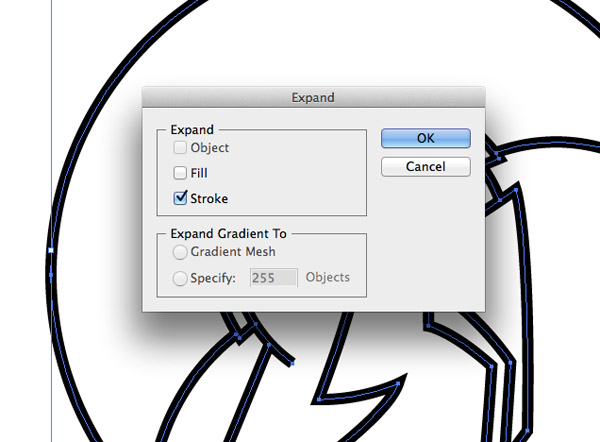
Выделите все контуры, из которых состоит рисунок, и увеличьте толщину линии. Это увеличит ее размер.



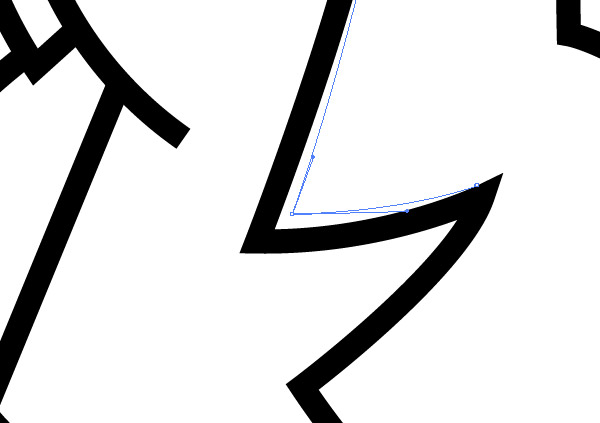
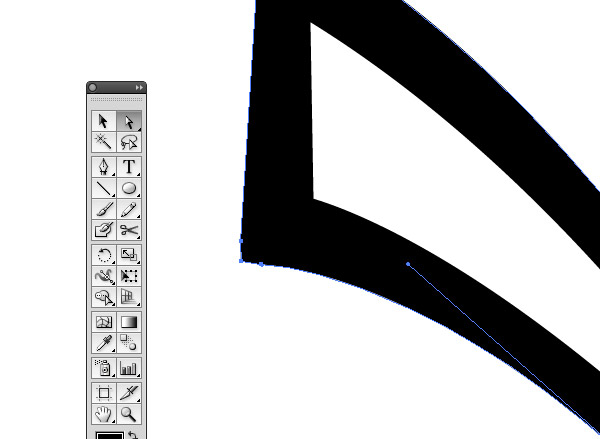
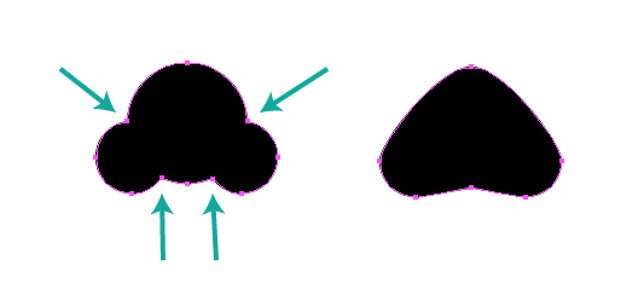
Иногда в процессе расширения создаются области с множеством точек. Поправьте все точки в уголках линий, чтобы контур был ровным и гладким.

Этот простой метод действительно меняет векторный рисунок. Линии становятся более динамичными, в отличие от равномерных контуров.

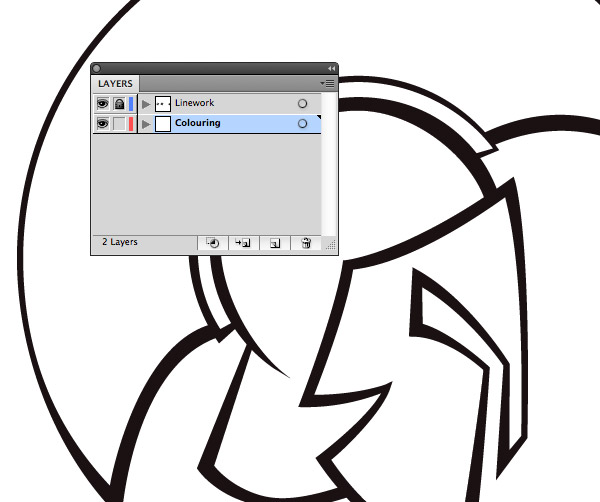
Создайте новый слой под слоем с рисунком и заблокируйте его, нажав на изображение замочка.

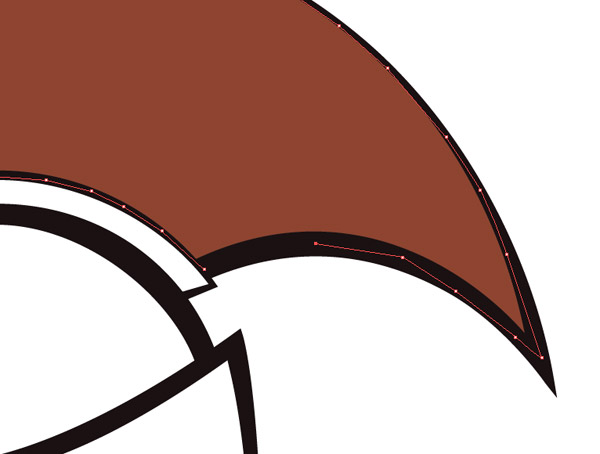
Выберите понравившийся цвет и начните обводить нужную область, использую Pen tool (Перо). Контур может быть рваным, но он будет закрыт слоем сверху, просто не выходите при обводке за черные линии.

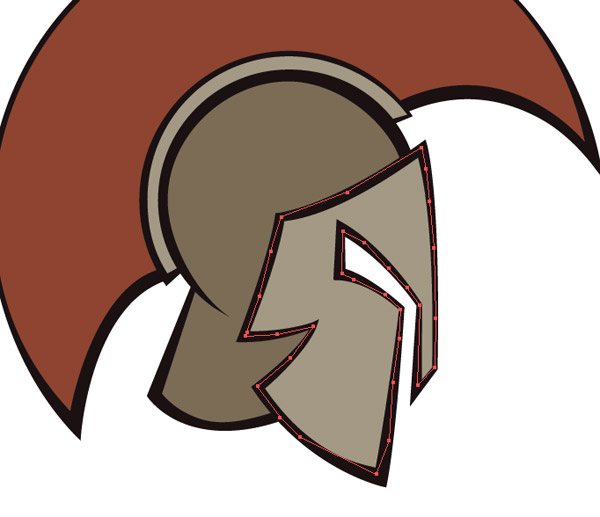
Обведите оставшиеся элементы рисунка и залейте нужным вам цветом. Теперь рисунок раскрашен, но он все еще выглядит немного плоско и скучно…
Тени! Вот что может оживить ваш рисунок! Даже если вы подзабыли правила из уроков изо, добавление случайных света и тени могут преобразить вашу работу.

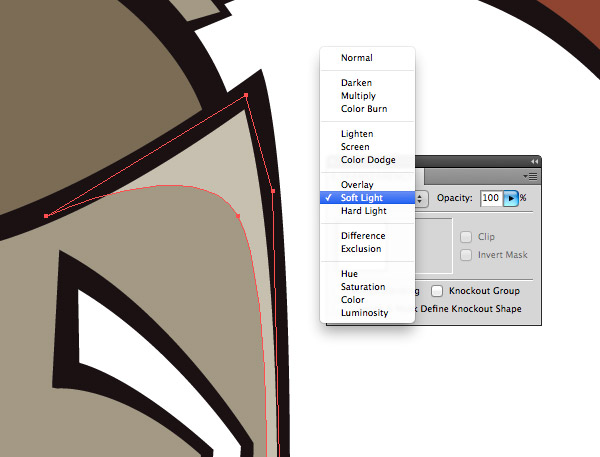
Начнем с освещения. Используйте Pen tool (Перо) и выберите белый цвет заливки. Обводите место, куда будет падать свет, на черных линиях как вам удобно, но на цветной области делайте гладкий контур, чтобы получилась аккуратная форма светового блика.

Поставьте Blending mode (режим смешивания) на Soft Light, тогда белый цвет станет чуть светлее основного.

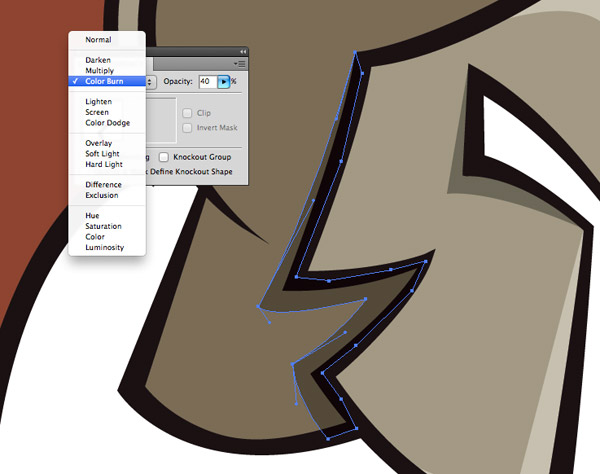
Нарисуйте несколько теней в противоположных от световых бликов областях, используйте черный цвет заливки и поставьте Color Burn в Transparency settings (Настройки прозрачности) на 40%.

Самое замечательное в методе с применением режимов Screen/Color Burn это то, что области, залитые белым или черным, автоматически станут светлее или темнее основного цвета, независимо от того, где на рисунке они применены.

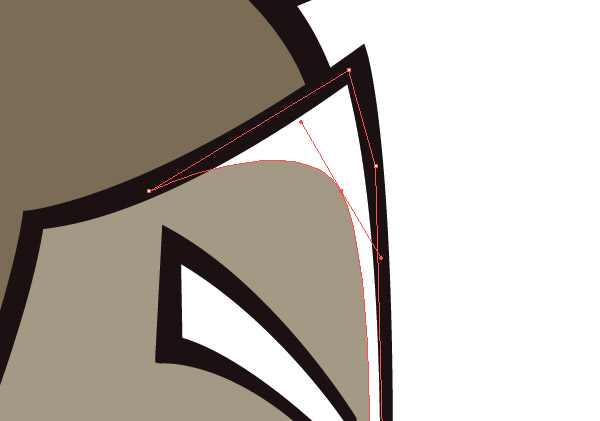
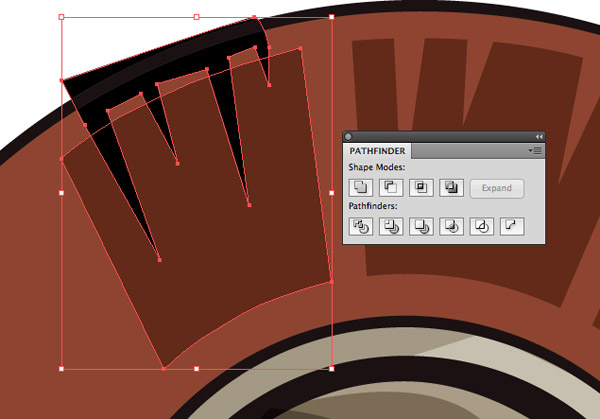
Рисунок спартанского шлема почти закончен, осталось добавить пару деталей на плюмаж с помощью простых геометрических форм. В данном случае, я использовал Pathfinder tool.

Все вышеперечисленные методы вместе действительно могут оживить ваш набросок! Самое главное – помнить о толщине линии и светотени. Без этих дополнений, рисунок выглядит плоско и безжизненно.

А с помощью Фотошопа вы можете добавить текстуру и сделать рисунок еще круче!

Создать векторный контур в Illustrator — очень кропотливая работа, которая требует определенных навыков и аккуратности. В этом уроке мы расскажем вам, как сделать чистый векторный контур быстро, используя простые методы.
Инструменты настройки для создания векторной структуры в Adobe Illustrator
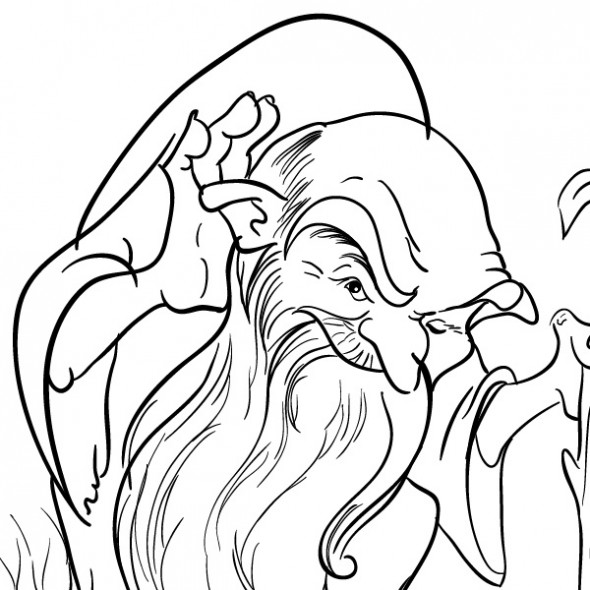
В этом уроке мы будем использовать эскиз гоблина, который был любезно предоставлен Викторией Васильевой .

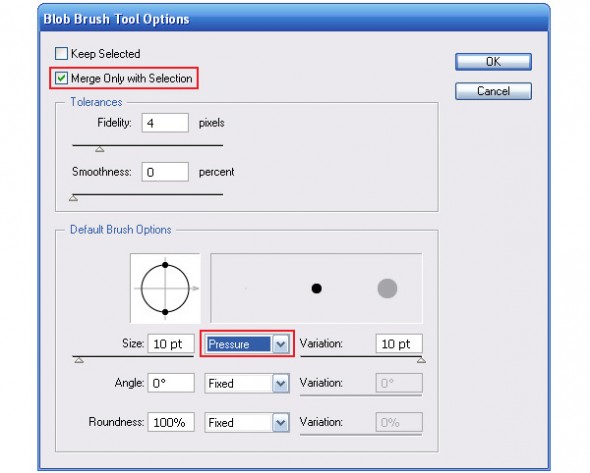
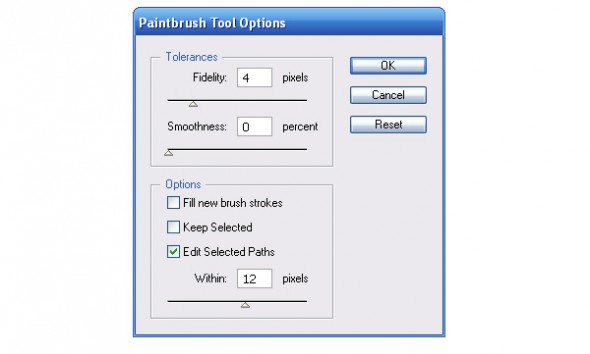
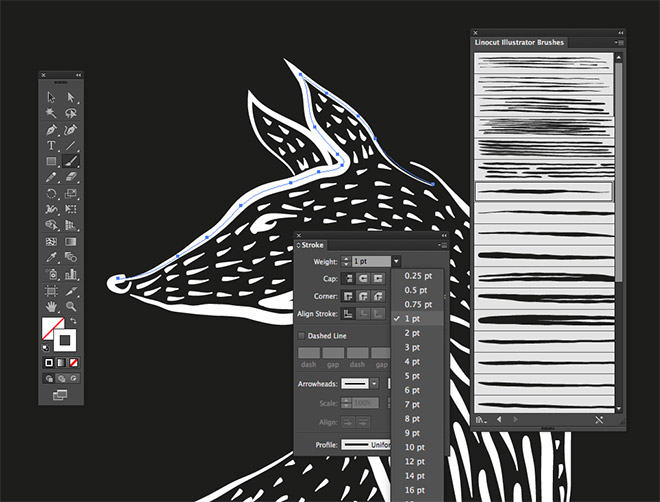
Технически, есть несколько способов создания векторных контуров в Adobe Illustrator. Вы можете использовать графический планшет. Сегодня мы будем использовать инструмент "Кисть-клякса" (Blob Brush (Shift + B)) или инструмент "Кисть" Paintbrush Tool (B). Параметры указаны на рисунке ниже.



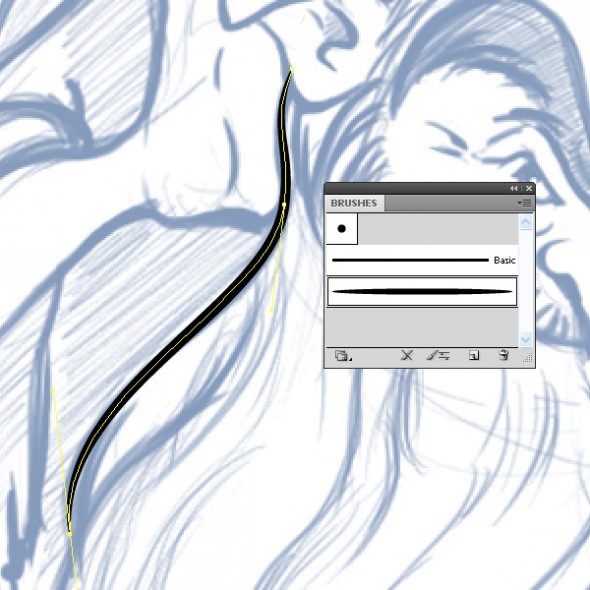
Итак, возьмите перо и начните создавать векторный контур на основе эскиза, уменьшите непрозрачность эскиза для более удобной работы. Нам не нужно, чтобы линии выходили за пределы. Все ненужные мелочи будут удалены позже.

Я дам вам несколько советов, которые помогут вам контролировать толщину и точность вектора. Для уменьшения / увеличения диаметра кисти используйте клавишу [" / "]"" . Чтобы открыть кисть диалоговом окне, нажмите Enter и введите нужное значение. Чем выше значение, тем более гладким будет векторный контур, низкое значения сделает его более точным. Лучше увеличить значение для длинных контуров и уменьшить для коротких.
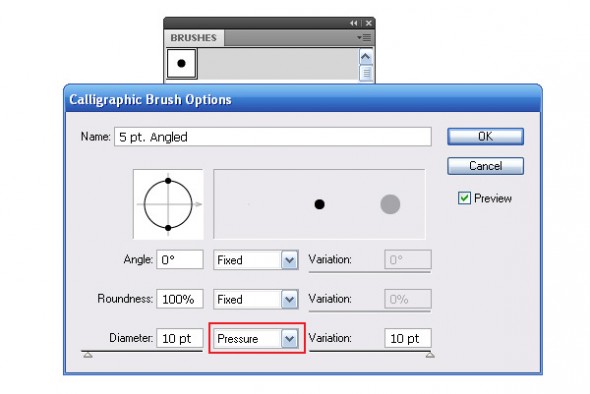
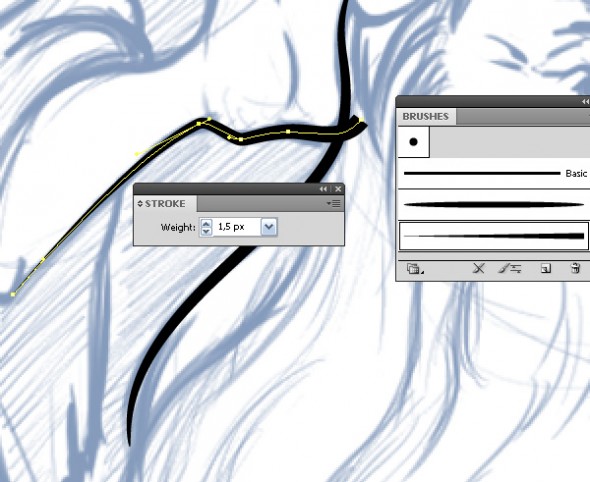
Вы можете создавать векторные контуры без графического планшета. В этом случае используйте инструмент "Перо" (Pen Tool (P)) и объектную кисть (Art Brush) эллиптической и треугольной формы.


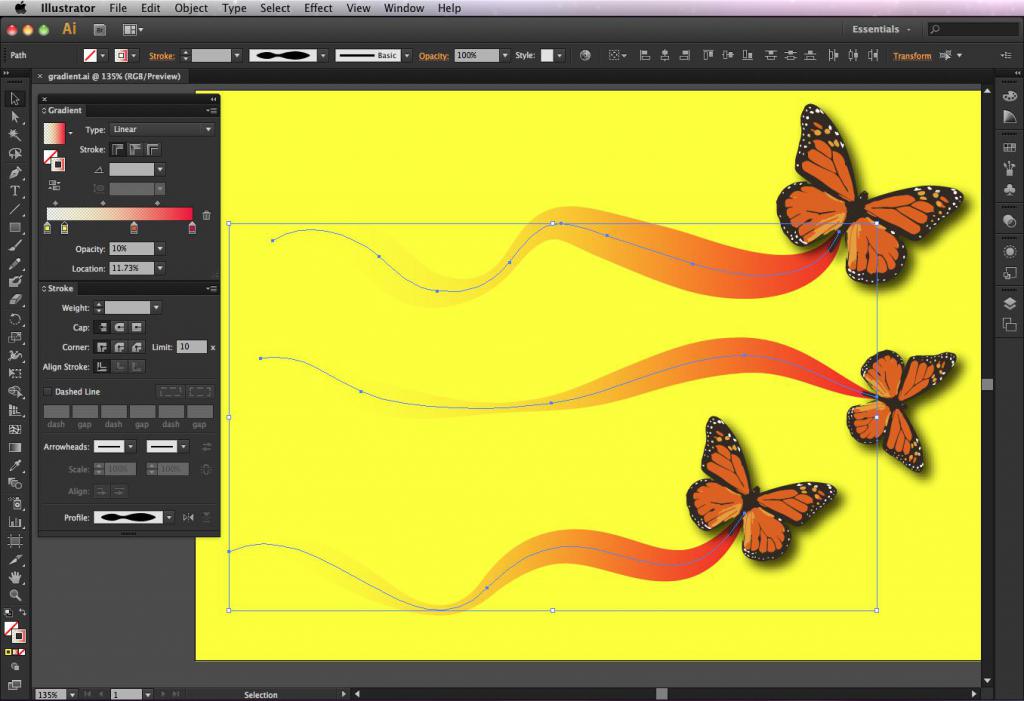
Используйте панель контуров (Stroke) для управления шириной линии.
Вы также можете использовать Variable Width Profile в панелb Stroke (Adobe Illustrator CS5 и CS6).
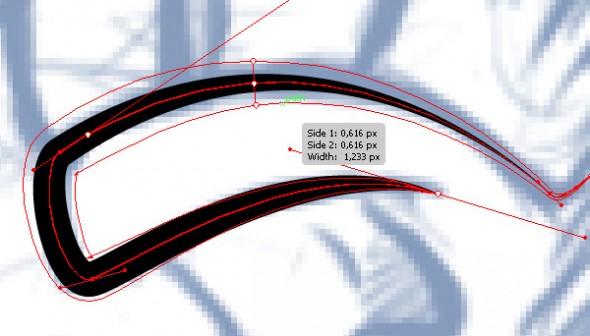
В этом случае, контролируйте ширину контуров при помощи Width Tool (Shift + W)

Таким образом, можно быстро и удобно создавать векторные контуры для вашего персонажа.

Очистка векторных контуров в Adobe Illustrator
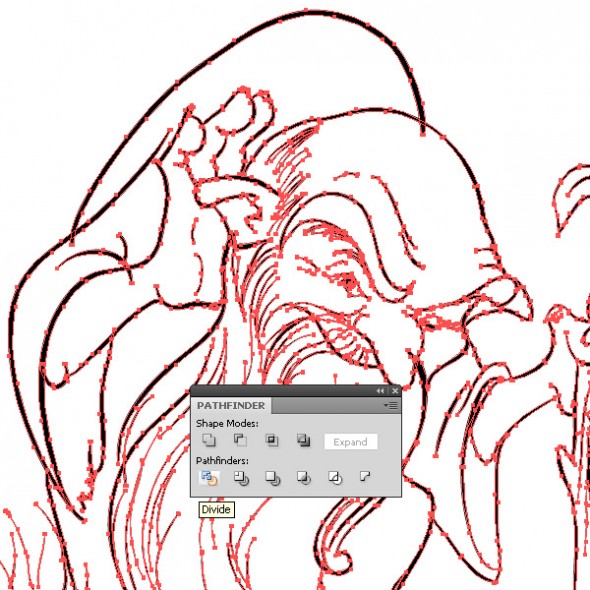
Теперь, давайте сделаем структуру наших контуров более аккуратной и уберем все ненужное. Выделите весь контур, затем перейдите в Object> Expand Appearance. Не делайте этого, если вы использовали инструмент "Кисть-клякса" (Blob Brush (Shift + B)).


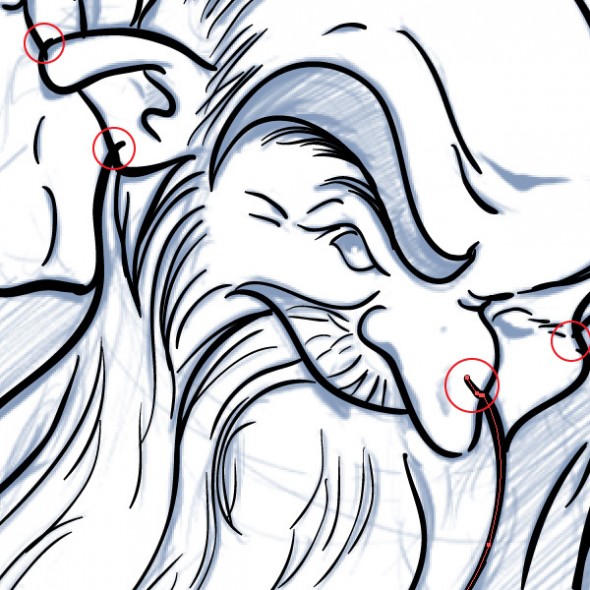
В результате, вектор план был разрезан на куски на пересечении линий.

Остается только выбрать и удалить ненужные части. Для этого вы можете использовать инструмент "Прямое Выделение" (Direct Selection Tool (A)) и инструмент "Лассо" (Lasso Tool (Q)) .

Adobe Illustrator — это графический редактор, предназначенный для создания векторных изображений. С его помощью рисуют иллюстрации, делают схемы, логотипы, графики и многое другое. И хотя эта программа на первый взгляд кажется сложной, изучив основы, вы поймете, как легко и приятно с ней работать.
Начало работы в программе
Рисовать в Adobe Illustrator можно как с помощью графического планшета, так и при помощи мышки. Также существует версия этой программы для iPad и iPhone.

Работа с инструментами в Adobe Illustrator
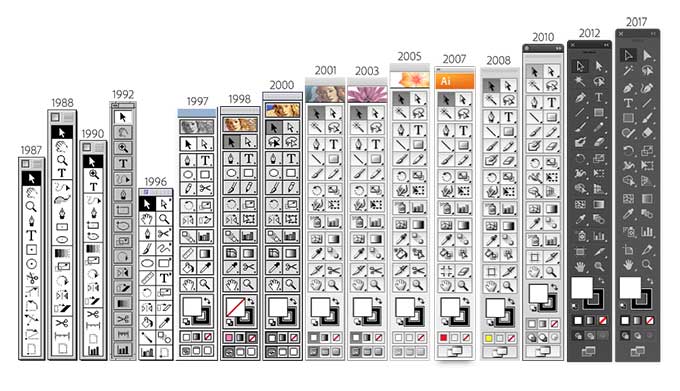
При запуске программы, по умолчанию панель инструментов находится слева на экране. По желанию ее можно переместить в любое другое удобное для вас место.
Если внизу под иконкой инструмента есть небольшой треугольник, то его можно развернуть и открыть доступ к дополнительным инструментам. Также можно настроить параметры некоторых инструментов. Чтобы вызвать контекстное меню для настройки инструмента, дважды щелкните по нему на панели.

О кистях
В Adobe Illustrator есть пять типов кистей:

Отпустив кнопку мыши или оторвав стилус от экрана, вы нарисуете незамкнутый контур. Для создания замкнутого контура зажмите Alt в процессе рисования и отпустите левую клавишу мыши, когда захотите замкнуть нарисованную фигуру.
Переместите курсор (не заживая кнопку мыши) в конец отрезка и поставьте еще одну точку. Если зажать Shift, то линии будут ограничены углом, кратным 45°.
Продолжайте создавать опорные точки, чтобы получить нужное количество отрезков. Точка, которую вы добавите последней будет выделена и иметь вид закрашенного квадрата. Не выделенные точки выглядят как пустые квадраты.
Для замыкания контура поместите курсор на первую сделанную точку и щелкните по ней левой кнопкой мыши. Если вы не хотите замыкать контур нажмите на клавишу Ctrl, а потом на пустое место, подальше от нарисованной фигуры.

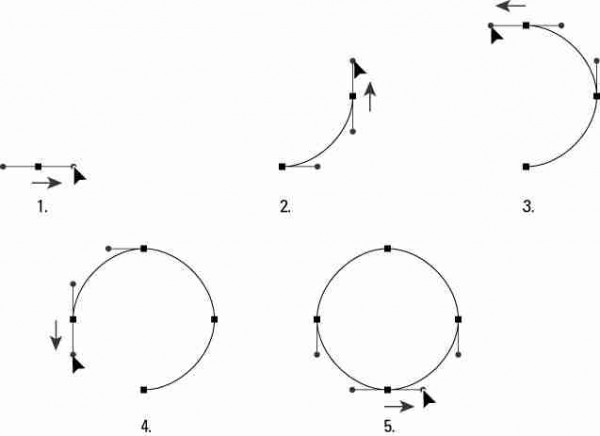
Рисование кривых линий пером
Чтобы нарисовать пером кривую линию, поместите курсор на рабочее пространство и зажмите левую клавишу мыши. Вы поставите первую опорную точку и на месте курсора появится стрелка. Перетаскивайте указатель инструмента пока не получите желаемый изгиб. Если зажать Shift, инструмент будет двигаться под углом кратным 45°.
Переместите курсор в конец будущей линии и перетяните стрелку в направлении противоположном тому, которое было сделано в первой точке. Так вы получите изгиб в форме буквы C. Чтобы получить изгиб в виде S, перетащите стрелку в том же направлении, что и в предыдущей точке.
Завершить работу с изгибом можно теми же способами, что и при работе с прямыми линиям. Нажмите клавишу Ctrl и щелкните по пустому месту на рабочем пространстве, чтобы получить незамкнутый контур, или нажмите на первую сделанную точку для получения замкнутого контура.

Такой способ подойдет тем, кто только начинает осваивать программу. Для него понадобится какой-либо рисунок в цифровом формате. Его вы можете сделать сами или найти картинку из интернета.
Завершив обрисовывать самые крупные элементы изображения, можно начинать их закрашивать и дорисовывать мелкие детали. Вот как это сделать:
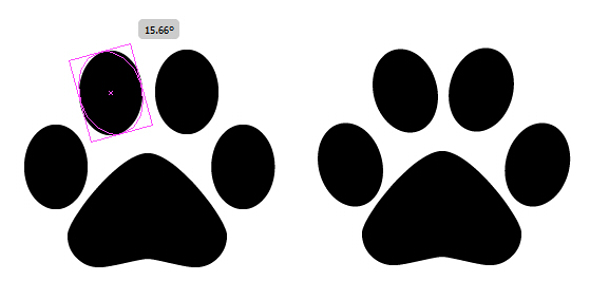
Рисуем отпечатки лап


Создаем кисть из отпечатков
Советы
Чтобы облегчить работу с Adobe Illustrator, есть несколько полезных советов и уловок:

Если вы никогда не работали в Illustrator и не знаете, с чего начать — эта статья для вас.
Программу устанавливайте на английском языке. Рекомендуем так сделать всем новичкам, так вы избежите трудностей в изучении Illustrator, а также других проблем в работе программы.
Изучите Adobe Illustrator за час
Всем новичкам рекомендуем начать изучение Illustrator с этого видео.
За час автор познакомит вас с Adobe Illustrator и вы научитесь пользоваться его базовыми инструментами и командами. В ходе урока вы вместе с автором создадите современную иллюстрацию по готовому эскизу.
Для чего нужен Illustrator?
Adobe Illustrator - это программа для работы с векторной графикой.
Для чего нужна векторная графика? Её используют для создания иллюстраций и логотипов, иконок и баннеров, она применяется в разработке фирменных стилей и печатной продукции.
Почему стоит выбрать Illustrator? Он хорошо дружит с другими программами Adobe. Например, вы можете легко переносить иллюстрации в InDesign для вёрстки книг. Или сможете перенести логотип в Photoshop для создания презентации, все изменения файлов будут синхронизироваться, что очень удобно.

Мини-курсы Adobe Illustrator на русском
Если вы желаете самостоятельно изучить иллюстратор, уроки для начинающих можно найти на YouTube, он полон обучающих видео для художников самого разного уровня.
Ниже есть ссылки на бесплатные мини-курсы и полезные плейлисты с уроками по Illustrator для начинающих.
В ходе изучения этого мини-курса вы познакомитесь с Adobe Illustrator, изучите его интерфейс и необходимые инструменты для создания иллюстраций.
Всего в курсе 6 уроков длительностью по 10 минут, материал подаётся грамотно и потому очень легко усваивается, рекомендуем всем новичкам:
2. Фишки и лайфхаки Illustrator
Отличные уроки по фишкам Adobe Illustrator для новичков. Автор в 6 уроках по 10 минут расскажет про интересные техники работы и полезнейшие инструменты программы:
3. Базовый курс с канала Atlantis
Хороший мини-курс из 5 уроков по 10 минут, подойдёт абсолютно каждому. Автор познакомит вас с интерфейсом программы, научит настраивать его и покажет полезные фишки Illustrator:
Уроки Illustrator для начинающих на русском
Когда познакомитесь с основными инструментами Adobe Illustrator — изучите интересные техники и приёмы работы в нём и больше практикуйтесь.
Уроки с крутыми идеями и техниками вы найдёте на YouTube каналах по ссылкам ниже.
Канал Atlantis
На этом канале есть классные уроки по векторным иллюстрациям.
Автор покажет вам, как рисовать в иллюстраторе пейзажи в современном стиле. Уроки подойдут начинающему, в ходе их изучения вы создадите несколько эффектных иллюстраций.
Канал Виталия Менчуковского
Быстрые уроки по самым различным техникам и композициям в Illustrator. Есть много классных идей, уроки по 5 минут, классный способ изучить рисование в иллюстраторе:
Уроки по Illustrator на английском
Обучающего материала на русском по Adobe Illustrator более, чем достаточно. Но не стоит обходить стороной и англоязычные ресурсы, мы оставили пару ссылок на классные каналы ниже.
Серия уроков Make it Now
Гениально простые минутные уроки Illustrator от Adobe. Они минималистично оформлены, на экране — только самое главное.
Здесь вы изучите 11 интересных техник, которые могут пригодиться вам в создании собственных крутых иллюстраций:
Канал Satori Graphics
В этом плейлисте есть много уроков по Illustrator, в которых вы узнаете как нарисовать в иллюстраторе текст и эффектно оформить его. Также автор делится полезными фишками программы и даёт отличные советы по дизайну:
Канал Nobu Design
Плейлист с 90+ уроков, в которых автор показывает, как сделать в иллюстраторе крутые паттерны и оформление текста.
Уроки наполнены ценной информацией для новичков и длятся не более 10 минут:
Нужна помощь в изучении Adobe Illustrator?
По итогам обучения вы нарисуете 25 иллюстраций для своего портфолио, а также научитесь организовывать рабочий процесс и вести крупные проекты.
Желаю вам интересного изучения этой крутой программы, творческих успехов и вдохновения!
Adobe Illustrator — многофункциональная программа с массой инструментов для создания и редактирования векторной графики. Одного и того же результата здесь можно добиться несколькими способами, и не всегда тот, который вам уже известен, самый простой. Именно поэтому никогда нельзя переставать учиться чему-то новому и повышать свой уровень!
Уроки из этой подборки расширят ваши познания в векторной графике и вдохновят на использование новых фишек и приемов. А на десерт — разбор нескольких крутых работ, созданных в Adobe Illustrator.
![]()
Для тех, кто только начинает осваивать Adobe Illustrator, специальный гид по основным инструментам ресурса: часть 1, часть 2, часть 3.
А теперь перейдем к самим урокам.
1. Надписи
Уникальная надпись пригодится везде: в логотипе, открытке, оформлении обложки книги, упаковки или сайта.
![]()
![]()
![]()
![]()
![]()
![]()
2. Паттерны
Паттерн легко можно нарисовать с помощью специальных кистей Art Brush. Мы же научим вас создавать более сложные и интересные узоры.
![]()
![]()
![]()
![]()
![]()
![]()
А Анна Волкова делится со всеми некоторыми секретами создания векторных орнаментов. Советуем посмотреть.
3. Инфографика
Если не хотите использовать шаблоны, которые предлагают многочисленные инструменты по созданию инфографики, создавайте свои. Adobe Illustrator подходит как никто другой.
Ресурс tutsplus предлагает несколько отличных уроков по созданию инфографики в Adobe Illustrator.
![]()
Если хотите еще, то вот интересный урок по 3D инфографике, несложная инфографика от designmodo и подробный видеоурок.
4. Эффекты
Добавление различных эффектов к фотографиям, пожалуй, любимое занятие не только профессиональных фотографов, но и обычных пользователей. Вот несколько уроков по созданию ярких эффектов.
![]()
Для начала можете ознакомиться со списком основных эффектов и уроков по ним.
Более сложные эффекты: 53 отличных дополнения к вашим изображениям.
Посмотрите еще, как можно украсить изображение полутонами и радужным эффектом.
5. Полигональная графика
Полигоны смотрятся круто. Тем более они очень популярны в цифровой графике. А Adobe Illustrator — один из основных инструментов по созданию полигонов.
![]()
6. Разное
Добавить текстуру к изображению.
![]()
![]()
![]()
Изображение в стиле поп-арт.
![]()
Сделать домашнюю страницу сайта со всеми иконками и кнопками.
![]()
![]()
![]()
Несложная карта своими руками.
![]()
![]()
![]()
Примеры крутых изображений, созданных в Adobe Illustrator, с пошаговым объяснением
Давайте отдельно посмотрим на различные крутые изображения и уроки по ним, созданные в Adobe Illustrator.
7. Дома и здания
![]()
![]()
![]()
![]()
![]()
![]()
8. Природа
![]()
![]()
![]()
![]()
9. Персонажи
Богиня Мертвых (по мотивам Дня Мертвых в Мексике).
![]()
![]()
![]()
![]()
10. Предметы
![]()
![]()
![]()
![]()
Манекен.
Уверены, что после просмотра такого большого количества хороших подробных уроков в Adobe Illustrator вам захотелось что-нибудь нарисовать. Можете заодно посмотреть и векторы на PressFoto. Наши авторы — большие профессионалы.
Читайте также:

