Как сделать эскиз страницы
Добавил пользователь Евгений Кузнецов Обновлено: 18.09.2024
Одна из распространенных проблем пользователей Windows 10 - не показываются миниатюры изображений (фото и картинок), а также видео в папках проводника, или же вместо них показываются черные квадраты.
Включение показа миниатюр (эскизов) вместо значков в настройках
В большинстве случаев, для того чтобы включить отображение картинок вместо иконок в папках, достаточно просто изменить соответствующие настройки в Windows 10 (они присутствуют в двух местах). Сделать это просто. Примечание: если какие-то из указанных ниже опций оказались недоступны или не меняются, обратите внимание на последний раздел этого руководства.
Для начала проверьте, включен ли показ миниатюр в параметрах проводника.

Также настройки отображения эскизов картинок присутствуют в параметрах быстродействия системы. Добраться до них можно следующим образом.

Примените сделанные настройки и проверьте, была ли решена проблема с отображением миниатюр.
Сброс кэша эскизов в Windows 10
Этот способ может помочь, если вместо миниатюр в проводнике стали отображаться черные квадраты или что-то еще, не типичное. Здесь можно попробовать сначала удалить кэш эскизов с тем, чтобы Windows 10 создала его заново.
Для очистки эскизов выполните следующие действия:

После этого можете проверить, стали ли отображаться миниатюры (они будут созданы заново).
Дополнительные способы включить показ миниатюр
И на всякий случай еще два способа включить отображение миниатюр в проводнике - с помощью редактора реестра и редактора локальной групповой политики Windows 10. По сути, это один способ, только разные его реализации.
Для включения миниатюр в редакторе реестра, проделайте следующее:
- Откройте редактор реестра: Win+R и ввести regedit
- Зайдите в раздел (папки слева) HKEY_CURRENT_USER\ SOFTWARE\ Microsoft\ Windows\ CurrentVersion\ Policies\ Explorer
- Если в правой части вы увидите значение с именем DisableThumbnails , кликните по нему дважды и установите значение 0 (ноль), чтобы включить показ иконок.
- Если такого значение нет, можно его создать (правый клик в пустой области справа - создать - DWORD32, даже для систем x64) и установить для него значение 0.
- Повторите шаги 2-4 для раздела HKEY_LOCAL_MACHINE\ SOFTWARE\ Microsoft\ Windows\ CurrentVersion\ Policies\ Explorer
Закройте редактор реестра. Изменения должны вступить в силу сразу после изменений, но если этого не произошло - попробуйте перезапустить explorer.exe или перезагрузить компьютер.
То же самое с помощью редактора локальной групповой политики (доступно только в Windows 10 Pro и выше):

После этого изображения предварительного просмотра в проводнике должны будут показываться.
Ну а если ни один из описанных вариантов не сработал или же проблема со значками отличается от описанной - задавайте вопросы, постараюсь помочь.
Впрочем, такое творится не только в одной директории, а по всему диску! Поскольку ситуация является не безвыходной и решается всего за менее чем минуту, больше всего я задумался о ее происхождении. Соответственно, первым делом я не только вернул нормальный вид файлов, (как я это сделал, я опишу далее), но и проверил компьютер на ошибки и вирусы . Откат системы делать не стал, поскольку решил, что если данная проблема была вызвана случайно, — обычный человеческий фактор, то страшного ничего нет. А если будут обнаружены вирусы и серьезные сбои, тогда прибегну к восстановлению.
Благо все обошлось, — антивирус не обнаружил вредного ПО, а тест показал, что система в порядке.
Почему не отображается эскиз картинки


Как еще можно включить отображение картинок


Картинки отображаются, но только иконка той программы, которая используется для просмотра изображений, а ведь на много удобнее видеть эскизы фотографий. Эскизы – это уменьшенные изображения, то есть вы можете сразу из списка выбрать нужную вам фотографию, даже не открывая при этом картинку в специальной программе.
Эта проблема может возникнуть из-за изменений в реестре и неверных настроек отображения в папках. Другой причиной может быть то, что вы вместе с каким-либо приложением установили стороннюю программу, для просмотра изображений, которая в свою очередь, может не поддерживать вид в эскизах. Такая ситуация встречается не часто, так как встроенная утилита обладает достаточным функционалом, в связи с чем разрабатывать велосипед по новой смысла нет. Так что же делать, если в папках не отображаются картинки?
Сначала стоит рассмотреть более простой вариант решения задачи, обычно его достаточно, если у вас не было в использовании сомнительных приложений или всевозможных кряков.
Отображение изображений в эскизах с помощью проводника

Подобные процедуры нужно произвести и в других версиях Windows не описанных в этом методе.
SmartScreen - что это? Изменение настроек и отключение SmartScreen
В том случае, если у вас не стоит в этом пункте галочка, установите её, примените изменения, а потом снова снимите.
Такой вариант также способен помочь, но если всё же у вас не получается восстановить правильное отображение картинок, вам придется воспользоваться вторым способом, который требует использования редактора реестра.
Восстановление эскизного вида изображений с использованием реестра
Вообще большинство сбоев в системе отображения на прямую связано с изменениями в реестре. В нём хранятся практически все переменные, используемые Windows для персонализации системы, в том случае, если у вас что-то отображается, а не должно или наоборот – это вина настройки реестра. К сожалению, в автоматическом режиме, благодаря программам, данная проблема не решается, из-за того что данные настройки являются персональными опциями, которые каждый пользователь волен устанавливать по своему желанию.

Обычно этого достаточно для восстановления нужного вида изображений, но бывают случаи, когда настройки сбрасываются снова.
Причины, по которым настройки снова сбрасываются: первая – зараженность системы вирусами, обычно проявляется как симптом болезни, потому что изменение отображения эскизов не является целью вирусов.
Чтобы решить такую проблему, воспользуйтесь антивирусными программами и снова проделайте манипуляции с реестром. Другая причина, тоже заключается в программах, только не вредоносных. Для решения вам следует отключить не нужные приложения. В случае сохранения проблемы, установите программу, которая стала причиной этому и настройте её правильно.
Как отключить не нужные приложения при автозапуске?
1 способ
- Откройте строку выполнить и введите msconfig;
- Снимите галочку с приложений, которые вы бы не хотели видеть при загрузке компьютера. Также такое действие положительно скажется на быстродействии системы и на скорости загрузки Windows.
Рабочий стол Windows исчез, что делать?
2 способ
Проблема может быть вызвана тем, что у вас включен режим максимального быстродействия, обычно используется компьютерами со слабыми характеристиками, в котором также нет функции отображения фото в эскизах. Он, помимо других настроек, которые убирают красивый вид в пользу максимальной скорости, также убирает и отображение эскизов, что может в разы сократить время загрузки папки, которая содержит много изображений.
Чтобы отключить отображение эскизов страниц для улучшения быстродействия компьютера, снимите галочки с пунктов, описанных в предыдущих шагах.

Янв 22, 2021 · 9 мин читать

Создание прототипов — международный стандарт, как в сайтах, так и интерфейсах. В этой статье собрала, на мой взгляд, все ключевые моменты, которые требуется учесть при создании хорошего прототипа сайта.
Вас еще может заинтересовать отдельная статья про создание прототипов интерфейсов — добавляйте в закладки.
Содержание:
Что такое прототип сайта
Прототип сайта — это, простыми словами, чертеж или модель будущего сайта. Прототип помогает конкретизировать представления заказчика и определить требования к тому, каким должен быть результат.
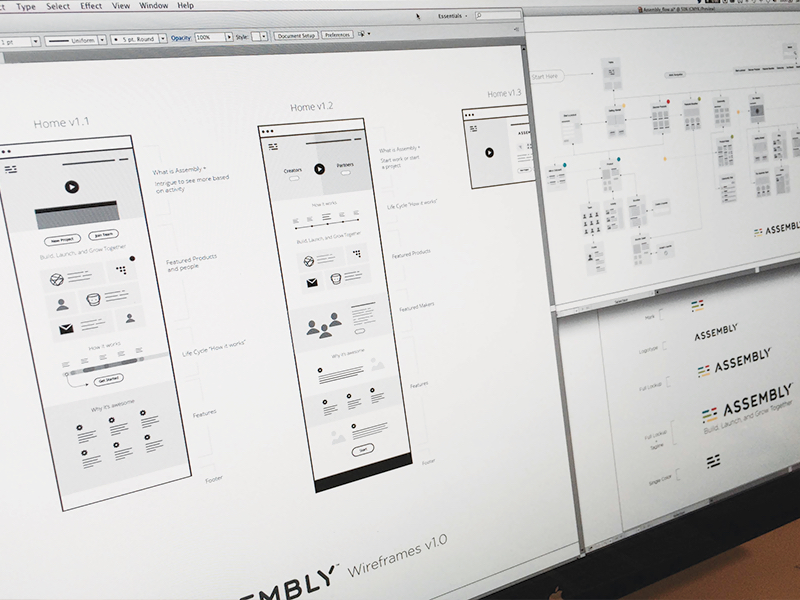
Прототипы отличаются по уровню визуальной детализации и объему интерактивных элементов. Прототип может быть просто наброском (скетчем или эскизом) на листе бумаги или проработанной кликабельной многостраничной структурой.
Пример современного прототипа сайта в InVision Studio:
InVision Studio — новый мощный инструмент для продуктового дизайна (UX/UI) на Windows/macOS. InVision идеальна, когда требуется проработать уникальную концепцию приложения или сайта с учетом всех нюансов поведения 👇
Для чего нужен прототип сайта заказчику
Строить сайт — как строить дом. Представьте, что вы строитель домов на заказ. Вы берете мечты людей о доме и воплощаете их в реальность. Ваши клиенты уже видели дома, которые вы построили, и не могут дождаться, когда вы возьметесь за их собственный дом.
Вот вы уже добрались до обсуждения бюджета, уже становится ясно, что клиенты долго копили на свой дом. Вы чувствуете их волнение, когда они рассказывают обо всех деталях, которые им нужны в своем доме. И вот вы начинаете спрашивать их о цветах красок, светильниках, стиле картин… Но на старте это не главное!
Главное — ни в коем случае не выходить на стройплощадку, не заливать фундамент и не давать старт возведению стен, пока заказчик не утвердит чертежи и план дома — именно эти два фактора во многом определяют масштаб проекта (бюджет и сроки).
Начните с чертежей и плана дома (карта сайта и прототип), утвердите месторасположение, дизайн-проект, график работ и ресурсы и согласуйте с клиентом — таких же целей и помогает достичь прототип.
Чем прототип помогает в проектах:
- увидеть, все ли учли в проекте, чтобы утвердить сроки и бюджет;
- скорректировать и уточнить пожелания к результату;
- спланировать дальнейшее развитие сайта.
Прототип — международный стандарт работы, он (как чертежи и план дома) помогает воплотить желания в чувственном виде (увидеть, потрогать) за минимум времени и получить оценку финансовых затрат и сроков на создание сайта.
Задачи, которые решает прототип сайта для команды разработчиков
Прототип помогает собрать максимальное количество пожеланий от клиента, зафиксировать требования к сайту, устранить противоречия в команде, спланировать работу и гарантировать исполнение обещаний.
Виды и примеры прототипов сайта — способ вырастить сайт постепенно
Перед тем, как открыть Figma или Photoshop, вам нужен одобренный клиентом план действий. Для этого как раз хороши прототипы с разной степенью проработки.
1. Эскиз на бумаге (скетч) — хорош для поиска конструкции
Эскиз — это схематичная разметка блоков, из которых состоит сайт. Создать такой прототип можно на бумаге ручкой/карандашом или в онлайн-инструменте (например, в Balsamiq). На данном этапе очень важно поработать руками.
Чем хорош: такой уровень детализации хорош для поиска компоновок и согласования крупным планом разделов сайта (карта сайта). Он не сковывает лишними деталями и помогает разместить ценную информацию.
Пример наброска информационной архитектуры (IA)
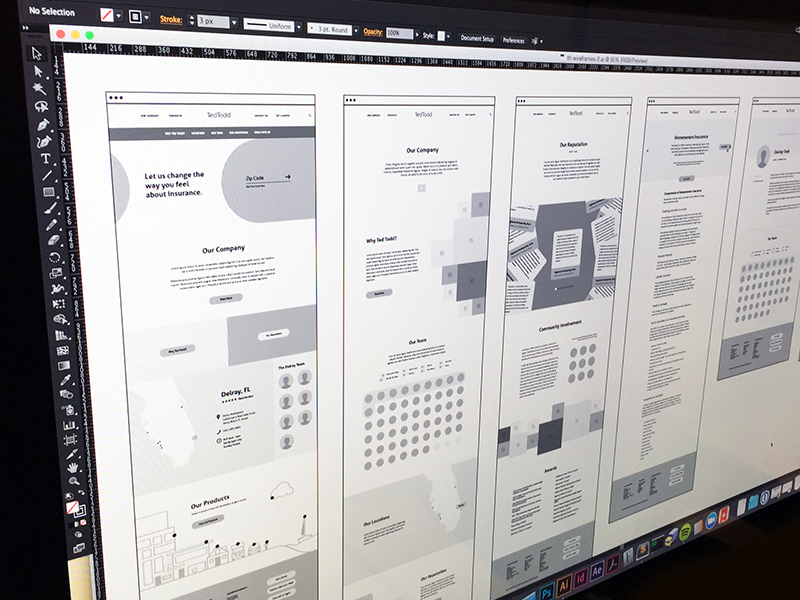
2. Статичный прототип с низкой детализацией (LoFi Wireframe) — превращаем идею в документ для согласования объема работ
Этот этап помогает проработать детали: отточить размеры объектов и пропорции и делать все заметки читабельными для всех участников и клиента.
Чем хорош: превращает свободный скетч в строгий документ с разметкой блоков, который каждый участник команды может изучить и предложить идеи по развитию. Поможет оценить объем работ и согласовать каркас сайта со всеми участниками.

Пример LoFi Wireframe.
3. Статичный прототип с высокой детализацией (HiFi) — фаза активной работы с содержанием (текст, иллюстрации, фото)
Функциональное рабочее решение: тексты настоящие, образы поддерживают историю, страницы можно изучать с ноутбука, планшета и телефона. Сайт, как презентация, сообщает ценную информацию аудитории. Работа над эмоцией с помощью цвета, шрифтов и графики вынесена на следующий этап.
Бонус: помогает организовать командную работу копирайтера, иллюстратора, фотографа и дизайнера по всему фронту страниц многостраничного сайта. Особенно полезен, когда каждый из участников ведет несколько проектов одновременно.

Пример HiFi Wireframe.
4. Интерактивный прототип с высокой детализацией (Interactive Hi-Fi)
Помогает проработать все поведенческие моменты на сайте: эффекты, анимации, поведение всех элементов при взаимодействии и на различных устройствах.
Чем хорош: когда ставки высоки, помогает снять все вопросы перед запуском веб-разработки и упрощает тестирование и приемку сайта.
5. HTML-прототип в Webflow или Tilda
Альтернативный подход к созданию прототипов. HTML-прототипы ценят клиенты, которые нацелены на быстрый запуск, рост и доработку проекта прямо на живом. Такой прототип естестественным образом превращается в полноценный сайт.
Чем хорош: идеален для малого бизнеса и стартапов, позволяет запуститься с минимальными затратами и дорабатывать сайт на ходу.
Как создать прототип сайта — пошаговая инструкция по созданию прототипа
Пользовательский интерфейс — это все, что помогает людям управлять устройствами и программами с помощью.
Здесь я собрала ключевые шаги как ориентир. Каждый шаг достоин отдельной статьи. Используйте их как ориентир в ваших проектах.
Шаг 1. Скетч сайта (Sketching Low-Fi Wireframes)
Проекты по веб-дизайну начинаются с зарисовок идей. Такие скетчи — часть творческого поиска. Цель зарисовок не в том, чтобы они были блестяще точными, а в том, чтобы прочувствовать пространство и спланировать расположение объектов. Карандаш в руке дает фантастическую скорость и свободу в поиске решения.
Совет по созданию: используйте заметки на полях, чтобы зафиксировать, о чем будет блок страницы. Чем больше полотно, тем крупнее берите пишущий инструмент. Если вы делаете наброски в тетрадке, карандаш отлично подойдет. Взяли целый блокнот? Переключитесь на маркер. Подошли к доске? Берите маркеры с самым толстым наконечником. Так вы не увязнете в лишних деталях. Помните, что цель состоит в том, чтобы получить общее представление.

Скетчинг и разметка информационной архитектуры страницы.
Шаг 2. Цифруем скетч и добавляем деталей (High Fidelity Wireframe)
После того как вы создали несколько скетчей и отсекли неподходящие, вы можете взять те, что годятся, и довести до готовности — вывести на уровень высокоточных прототипов в оттенках серого. Неважно, используете вы Figma или Sketch. Цель состоит в том, чтобы лучше структурировать Lo-Fi эскизы. Начертите сетку, начните добавлять изображения, заголовки и текст.
Совет по созданию: применяйте тональную шкалу. Тональная шкалаперебралась в Дизайн сайтов и интерфейсов из классического рисунка.
Классические макеты (wireframes) тоже создают в черно-белом цвете или оттенках светлого и темного. Такой подход помогает настроиться на выращивание дизайна слой за слоем: поиск композиции и проработка визуальных весов, затем заливка контента, добавление минимальных цветов и затем глубокая стилизация.
Дополнительно:
Шаг 3. Прорабатываем стиль и образы с учетом метафоры и ценностей бренда (High Fidelity Wireframe)
Как только макеты одобрены, они переходят на этапвизуального дизайна. К моменту начала визуализации макет и структура уже утверждены. Клиент уже знает, чего ожидать, а вы добавляете последние штрихи.
Совет по созданию: при создании стиля опирайтесь на метафору и ценности бренда — именно эта пара помогает добиться выразительной подачи, выделиться на фоне конкурентов и создать запоминающееся графическое решение.

Стилизуем прототип фирменным стилем.
Типовые элементы — Wireframe-Kit для прототипирования
Wireframe kit — это готовый набор упрощенных графических элементов для прототипирования сайта или интерфейса.
На практике применяют два подхода: развивают свой с нуля или дорабатывают существующий. Вайрфрейм-кит годится как база на старте. Свежий кит дает насмотренность по актуальному ассортименту элементов интерфейсов и демонстрирует их в работе — экономит время на старте с нуля. В процессе работы над проектами дизайнер набирает собственную библиотеку таких элементов интерфейса, она помогает шустрее стартовать в прототипировании и искать подходящие решения.
Развиваем свой Wireframe Kit с нуля. Текст рисуем прямыми линиями, заголовок делаем толще, чем текст. Картинку показываем как прямоугольник с набросками содержания из простых форм.
Рекомендация по созданию прототипов
Принципы фундаментальные. В них вы найдете концепцию Jobs-to-be-Done, элементы атомарного дизайна, фундамент для дизайн-системы, связь с психологией восприятия.
Вывод и рекомендация
Прототип крайне полезен на практике. С ним вы уверены, что создаете то, что действительно полезно клиентам. Если вам требуется больше практики в создании прототипов, вы можете попробовать себя в роли веб-дизайнера (UX/UI) можете на платформе Breezzly. Здесь вас встретят дизайн-проекты во всех популярных инструментах (Figma, InVision Studio, Principle) и на всех видах популярных у клиентов проектов.
Здравствуйте. Есть у меня кучка файлов pdf и можно было находить нужный только по эскизу файла, т.е. там видно было первый лист pdf документа, но в один не знаю какой момент все файлы стали просто значками. Долго ковырялся и ничего не смог сделать и т.к. уже пора было переустановить windows, переустановил - не помогло. Программу для pdf изначально ставил Adobe Reader 11, потом Adobe Reader DC - тоже нет изменений.
Можно ли как-то восстановить эти эскизы или может есть какой-то другой способ быстро находить нужный файл по первой странице в какой-то проге, где были бы видны сразу все файлы в папке, типо ACDSee для картинок?
Как включить отображение расширений у файлов
Здравствуйте. Такой вопрос. После переустановки системы пропали все расширения у файлов (точка с.
Отображение PDF файлов
Подскажите как и в чём отобразить PDF файл?

Хранение и отображение *.pdf файлов из базы mysql
Всем привет. Ребята, такое дело, есть приложение на delphi 7.0, с базой mysql, помогите реализовать.
Offline отображение Doc, XLS, PDF файлов
Подскажите плугин для WordPress, чтобы можно было показывать ан страничке xls, doc и pdf документы.
CoD - MW2, Ну и что это?
Это относится к значкам папок. И к эскизам PDF это не имеет ни малейшего отношения.
igrok-vip, если я правильно понял, и нужны эскизы именно pdf-файлов, то попробуйте проделать следующую процедуру:
Пуск -> Программы по умолчанию -> Сопоставление типов файлов. выберите pdf и нажмите "Изменить программу". В окне выбора сопоставьте с вашим Adobe Reader и нажмите Ок.
Далее откройте Adobe Reader. Затем меню Файл -> Открыть и поставьте в этом окне режим отображения "Крупные значки". Открываете проводник и там же ставите режим отображения "Крупные значки"

Добрый день, форумчане! Подскажите плиз, как сделать эскизы страниц в открытых папках, как раньше было в xp.
Очень нужно из за этого на одном компе стоит xp, на нем и работаю , на ноутбуке стоит 7-ка, не могу привыкнуть.
Специфика работы требует быстрой ориентации именно по изображениям.
Где только не искал, но возможно тема с топиком поможет. Прикрепляю изображение, нужно именно так.
boris9598, В меню папки вкладка "Вид", там меняете на большие или обычные значки.
В меню папки вкладка "Вид", там меняете на большие или обычные значки.

В том все и дело пробовал, но там папки не так отображаются, то есть они как бы открыты а в них рисунки, но нужно что бы было эскизами страниц.
Вот еще один скрин уже с 7-ки, там папка с лева.
Если сравнить оба скриншота, то в первом случае, в папках видать изображения для беглого просмотра,
в вот в 7-ке, видать просто что они есть, но разобрать что либо сложно.
Уже думал прогу установить Classic Shell, да вот не уверен что она поможет в моем случае.
Читайте также:

