Как сделать электрические надписи
Добавил пользователь Евгений Кузнецов Обновлено: 04.10.2024
Цветок_Сакура все записи автора Я вообще больше на текстах специализируюсь! Вот вам очень интересный, по моему мнению, урок!

Вот что у нас получается!
- Запись понравилась
- 2 Процитировали
- 0 Сохранили
- 2Добавить в цитатник
- 0Сохранить в ссылки
![]()
![]()
![]()
![]()
![]()
![]()
![]()
а не подскажешь , как сделать текст как золотой с бирллиантами(как у реперов на шее такие штуки висят=))
Donadecasa, ну не совсем таие.. там на них такие стразы огромные. я искала искала .. даже шрифт такой был .. я тут даже объяву вешала.. но мну игнорят=(
![Как создать светящийся текст на CSS]()
Вы можете выбрать легкие успокаивающие цвета и нежно светящиеся элементы, которые дадут пользователю ощущение расслабленности. Сегодняшний урок покажет вам, как самостоятельно создать светящийся текст, где только задействуем только HTML и CSS. Где при установки страница быстро будет загружаться, ведь все исполнено на чистом стиле, что совершенно не влияет на вес анимированного формата, виде логотипа.
Также с простого знака вы можете выстраивать свой стиль, который будет смотреться оригинально, и этим вы делаете свой сайт уникально.
Следуйте инструкциям и посмотрите примеры светящихся текстов.
1. Создать HTML
Создайте тег h1 с классом свечение где пишем текст.
Также можно под h2 или h3, как вам удобнее.
2. Создание CSS
Установите цвет для фона, где используем функцию линейного градиента для фона. Это создает изображение, которое состоит из постепенного перехода между двумя или более цветами вдоль прямой линии.
body <
background: linear-gradient(90deg, rgba(158, 43, 181) 0%, rgba(105, 18, 115) 35%, rgba(43, 5, 58) 100%);
>Это стандартный фон, который выстроен на несколько оттенков цвета.
Теперь нужно создать свечение:
1. Установите размер шрифта текста, цвет и укажите, где текст должен быть расположен со свойством text-align.
2. Мы устанавливаем продолжительность анимации в 1 секунду, что означает, что анимация занимает 1 секунду, чтобы завершить один цикл.Используйте ключевое слово ease-in-out свойства animation-timer-function, которое определяет как, будет развиваться анимация в течение каждого цикла, а не всей анимации. Установите для параметра animation-iteration-count значение бесконечное, чтобы анимация воспроизводилась без остановки.
Укажите направление анимации, установив его чередующимся, чтобы анимация воспроизводилась вперед, затем переворачивалась и повторялась. Здесь нужно задействовать префиксы -webkit- и -moz- vendor со свойством animation нужно создать.
Определите значения свойства text-shadow, где первое значение идет под горизонтальное смещение теней. Второе значение под вертикальное смещение, но, а третий отвечает за радиус размытия, который определяет, насколько велика и насколько размыта тень.
@Keyframes правило полностью поддерживается основными браузерами.
Однако используются некоторые префиксы:
-webkit- Google Chrome 4.0
-moz- Mozilla Firefox 5.0
-webkit- Safari 4.0
-webkit- Opera 15.0
-Опера 12.0Если с теорией все понятно, то нужно переходит к практике, где вашему вниманию предоставлено два совершенно разных по своему дизайну и стилистике варианта, разве их можно аналогично сравнить, то это идет небольшое мигание, что редактируется в прикрепленных стилях.
Вот окончательный код:
![Тень и эффект свечения через CSS для текста]()
Здесь как можно заметить, что создан оттенок цвета под темный фон, где уже самостоятельно все перестроится под основной дизайн. Одно только можно подтвердить, что любая анимация с такими аналогичными эффектами намного ярче смотрится, как раз на темном формате.
Давайте посмотрим на другой пример:
![Создание светящихся ссылок с использованием CSS]()
Вот не сложных 2 варианта, где можно ключевым словам подключить красивое оформление, которое еще будет мигать, что также создается самим веб разработчиков, как следует, это быстрое мигание или с небольшой паузой.
Сегодня в продолжение нашего поста о том, как украсить дом неоновыми надписями, рассказываем, как сделать такой декор своими руками (и порядочно сэкономить!). Тренируемся на самых популярных словах: love и hello.
![]()
HELLO
Проект от автора блога I spy DIY Дженни, гениальный в своей простоте: вместо того, чтобы крепить надпись на жесткую основу, клеим ее на основу из проволоки. Получается невесомый декор, который можно повесить даже на стену с пестрыми обоями.
Вам понадобятся:
- маркер;
- ватман или другой большой лист бумаги;
- стальная проволока;
- кусачки;
- универсальный клей;
- неоновый шнур с питанием от батареек или инвертором для электрической сети;
- зажимы для бумаги.
![]()
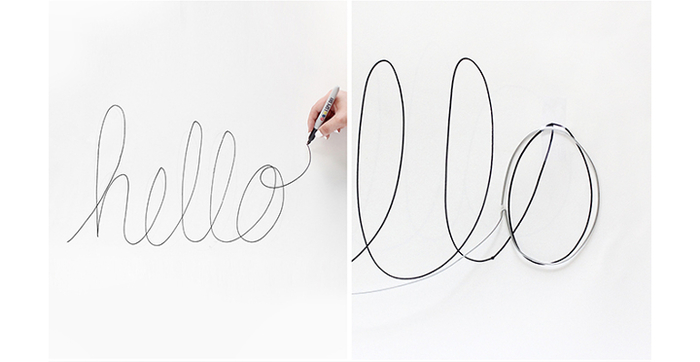
1. Напишите ваше слово, не отрывая маркер от бумаги.
![]()
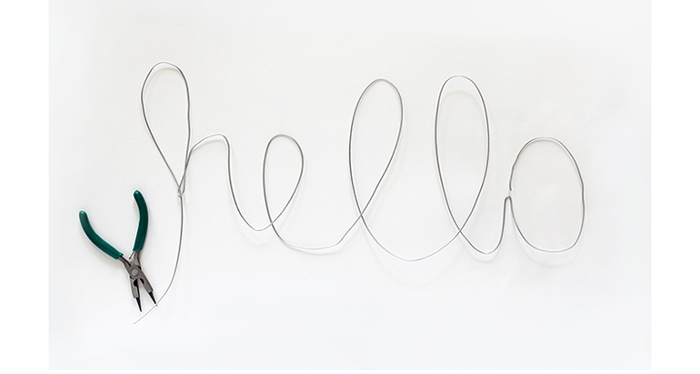
2. Согните проволоку по форме слова, используя надпись как шаблон.
![]()
3. После того как вы согнули проволоку, приклейте к ней неоновый шнур. Начиная с конца шнура, через каждые 5—10 см капайте на него клеем и с помощью зажимов для бумаги фиксируйте место соединения. Оставьте до высыхания.
![]()
4. Поставьте надпись на консоль или повесьте на стену, вставьте в блок питания батарейки, включите. Готово!
![]()
Этот проект, который для портала A practical wedding сделала профессионал в декорировании, основательница агентства Winston and Main Табита, немного сложнее. Здесь нужно будет найти пластиковую или деревянную основу и использовать дрель. Зато этот способ позволяет сделать более сложную надпись или рисунок.
Вам понадобятся:
- полупрозрачный акриловый лист (можно заменить фанерой) 40 х 50 см;
- неоновый шнур — 3 м;
- слово или цитата на ваш выбор;
- маркер для пластиковой доски;
- суперклей;
- малярный скотч;
- клейкая лента на тканевой основе (gaff tape);
- дрель со сверлом диаметром чуть больше, чем толщина провода.
![]()
1. Распечатайте надпись такого размера, чтобы она умещалась на основе.
Совет: Чтобы понять, сколько примерно провода вам понадобится, вы можете сначала купить доску-основу, распечатать выбранную надпись и попробовать выложить ее обычным шнурком.
![]()
3. Прикрепите распечатку к изнанке акрилового листа и переведите надпись на лицевую сторону, используя маркер для пластиковой доски.
![]()
4. Просверлите отверстия такого диаметра, чтобы ваш шнур прошел в них. Диаметр сверла должен быть на 1-1,5 мм больше, чем шнура.
![]()
5. Вытяните шнур через первое отверстие, оставив с изнанки только небольшой хвостик. Зафиксируйте клейкой лентой.
![]()
![]()
6. Теперь просто выкладывайте вашу надпись шнуром, время от времени фиксируя его суперклеем в тех местах, где он естественно прилегает в листу-основе. Клею нужно некоторое время, чтобы застыть, так что можно закрепить шнур малярным скотчем и отвлечься на 10 минут на другие дела.
![]()
7. Когда последняя буква готова, протяните шнур через отверстие на изнанку листа-основы и обрежьте лишнее, оставив небольшой хвостик.
![]()
8. Обмотайте оказавшиеся на изнанке части шнура клейкой лентой (той же, что фиксировали его). Так вы будут уверены, что ничего лишнего сквозь основу просвечивать не будет.
![]()
9. Вставьте батарейки в блок питания и приклейте его к изнанке вашей таблички.
![]()
![]()
4. Выберите инструмент Horizontal Type Tool (выберите любой жирный шрифт) и напечатайте ваш текст.
5. Перейдем в настройки стиля слоя. Примените настройки "Drop Shadow" по умолчанию. Затем перейдите в настройки "Bevel And Emboss" с такими параметрами:
![]()
![]()
![]()
6. Растеризуем текст. Ctrl+ клик на вашем слое текста, чтобы загрузить выделение. Идем в Select > Modify > Expand - 2 px
7. Перейдите в панель Channels (Window > Channels) и шелкните на кнопке "Save Selection As Channel"
8. Снимите выделение с текста (Ctrl+D) и щелкните на кнопке "Create A New Channel" . Затем установите цвета переднего плана на белый, заднего на черный.
9. Идем в Filter > Texture> Stained Glass
"Cell Size"- 16,
"Border Thickness"- 3,
"Light Intensity" - 0.![]()
10. Ctrl+клик на получившемся канале Alpha 2 , затем удерживая Ctrl+Alt+Shift , щелкните на канале Alpha 1 (это создаст выделение на текстовом канале).
11. Сейчас, вернитесь к вашей палитре слоев и создайте новый слой. Возьмите инструмент paint bucket tool и залейте выделение цветом (не важно каким). Понизьте значение "Fill" - 0%.
12. Снимите выделение (Ctrl+D). Перейдите в настройки стиля слоя (двойной клик на слое).
![]()
![]()
13. Filter > Distort > Ripple (Используйте значения, устанавливаемые по умолчанию ).
Нажмите (Ctrl + F), чтобы повторить действие фильтра.Читайте также: