Как сделать эффект вышивки в иллюстраторе
Добавил пользователь Евгений Кузнецов Обновлено: 05.10.2024

Тем не менее, в этом уроке я покажу вам четыре способа создания завитков.
Путём их комбинирования вы научитесь нескольким мощным техническим приёмам, которые позволят вам легко создавать множество различных стилей завитков и потрясающих векторных брызг.
Способ первый - Дуга, Круг и Перо.

Возьмём инструмент Arc Tool (Дуга)(\) и нарисуем собственно дугу.
Вы можете менять её свойства, удерживая кнопку мыши и нажимая клавиши перемещения курсора "стрелка вверх" и "стрелка вниз", чтобы изменить кривизну арки, SPACE /"пробел", чтобы передвигать её в процесе рисования, и ALT, чтобы менять точку вершины.
Затем нарисуйте круг с помощью инструмента Ellipse Tool (Овал) (L).
После того, как вы создадите дугу, идите в меню Object - Path - Outline Stroke (Объект - Путь - Обводка).
Линия дуги будет преобразована в объект, к которому примените инструмент Direct Selection Tool (Прямое выделение)(A).

Способ второй - Перетекание.
Создайте два круга, один из которых будет начальной, а другой - конечной точкой нашего завитка.
Затем возьмите инструмент Blend Tool(Перетекание) (W) и кликните на маленьком кружочке, затем на большом.
Двойной клик на иконке иструмента
откроет окно параметров перетекания (Blend Options), где вы должны изменить настройки для функций Spacing (Интервалы) - выберите вариант Specified Distance (Расстояние) в 1 pt и Оrientation (Ориентации) - используйте Align to Path (Выровнять по пути).
Путь, вдоль которого будут размещены объекты перетекания, называется направляющей.
По умолчанию это прямая линия.
- Чтобы подкорректировать форму направляющей перетекания, переместите якорную точку и часть сегмента направляющей с помощью инструмента
Direct Selection Tool (Прямое выделение)(A).
- Чтобы сделать направляющей перетекания другой объект, нарисуйте объект, который будет использоваться, как новая направляющая.
Выделите будущую и нынешнюю направляющие перетекания и идите в меню Object - Blend - Replace Spine (Объект - Перетекание - Заменить направляющую).
- Чтобы изменить порядок расположения элементов перетекания вдоль направляющей, выделите объекты перетекания и идите в меню Object - Blend - Reverse Spine (Объект - Перетекание - Обратить направляющую).
Вы можете пробовать разные стили перетекания, например, добавить чёрную обводку с более светлым цветом заливки.

Способ третий - Спираль.

Возьмите инструмент Spiral Tool
и создайте соответствующий объект.
Вы можете менять форму спирали, удерживая кнопку мыши и нажимая клавиши CMD/CTRL, ALT, SPACE /"пробел", "стрелка вверх" и "стрелка вниз".
Вы можете зайти в меню Object - Path - Offset Path (Объект - Путь - Сместить контур) и, выставив значение смещения в 3 pt, получить равномерно закрученную спираль.
Но если вы хотите сделать её начальную точку меньше, чем конечная, и наоборот, то можете использовать спираль как направляющую для Blend (Перетекания).

Способ четвёртый - Закручивание.

Создайте круг с помощью инструмента Ellipse Tool (Овал) (L), потом возьмите инструмент Twirl Tool (Закручивание) (SHIFT+R) и двойным кликом по иконке инструмента откройте окно настроек.
Снимите галочку в окошке функции Simplify (Упростить) и выставьте значение 10 для функции Detail (Детали).
Затем центр инструмента установите точно над краем круга, нажмите и удерживайте кнопку мыши, чтобы создать спираль.

Смешанная техника.
Создайте первый завиток способом № 1.
Используйте длинную линию и круг на конце.
Дублируйте завиток и измените его размер.
Повторите этот шаг, чтобы создать ещё один объект.
У вас должно получиться три завитка.
Создайте спираль, используя способы № 3 и № 4.
Вы также можете сделать это с помощью перетекания.
Создайте ещё один завиток (прим. - в форме брызги), на этот раз нарисовав круг или что-нибудь наподобие.
Дублируйте новый завиток, измените его размер, сделав его немного меньше первого, как показано на рисунке ниже.
Дублируйте завиток снова и идите в меню Object - Transform -Reflect (Объект - Трансформация - Отражение).
Измените цвет на жёлтый.
Создайте спираль, подобно той, что показана на рисунке ниже (4-ым способом), затем дублируйте её, измените размер и поместите над первой спиралью.
Продолжайте добавлять завитки.
Теперь мы создадим эффект объёма с помощью инструмента Mesh Tool (Заливка по сетке) (U).
Этот инструмент позволит нам применить многоцветный градиент к одному объекту.
Выделите объект, затем возьмите инструмент Mesh Tool (Заливка по сетке) (U) и кликните в той точке, где бы вы хотели добавить новый цвет.
Таким образом в наших завитках можно создать области подсветки и тени.
Повторите этот процесс для других завитков.


С помощью инструмента Pen Tool (Перо) (P) создайте две линии, повторяющие форму "хвоста" одного из завитков в форме брызги.
Затем примените Blend Tool (Перетекание) (W) с количеством промежуточных шагов (Specified Steps) 5.
Далее дублируйте и измените форму полученного перетекания, чтобы наложить его на "хвост" другого такого же завитка.


Добавьте ещё больше разных форм и примените к ним Mesh Tool (Заливку по сетке) (U).
Дублируйте жёлтый завиток и сделайте его размер гораздо большим, как показано на картинке ниже.

Раскрасьте завиток с помощью градиента из розового к синему.
Затем идите в меню Effect - Stylize - Inner Glow (Эффекты - Стилизация - Внешнее свечение).
Используйте настройки: режим наложения (Осветление), Opacity (Непрозрачность) 75%, Blur (Размытие) 5 pt и Center (Из центра).

А для этих полосок, украшающих спираль, мы создадим кисть.
В Illustrator это сделать довольно просто.
Создайте прямоугольник (прим. - вертикальный) и перетащите его в палитру кистей.
Затем в открывшемся окошке выберите вариант New Pattern Brush (Новая текстурная кисть).
Используйте картинку ниже в качестве образца.
После этого создайте спираль, точно такой же формы, как та, к которой вы хотите добавить полосы, и примените новосозданную кисть.

Выделите спираль без обводки кистью и копируйте её (CTRL+С).
Затем выделите спираль с обводкой и идите в палитру Transparency (Прозрачность).
Дважды кликните на области рядом с иконкой объекта, чтобы создать новое чёрное окошко просмотра.
Выберите его и вставьте скопированную спираль (CTRL+V).
Это создаст маску обрезания.
Только следите за тем, чтобы вставленный объект был выровнен точно по оригиналу.
Выглядит сложно, но это проще, чем объяснять словами.


Используйте инструмент Blend Tool (Перетекание) (W), чтобы добавить больше элементов и деталей к создаваемой форме.

Создайте больше завитков, используя описанные ранее техники, меняя размеры и цвета.
После чего сгруппируйте все завитки (CTRL+G).
Результат, полученный в Illustrator.

Шаг 17. (Photoshop)
Создайте новый документ и поместите в него изображение.
Я использовал фото с sxc.hu и размер для документа 440 на 900 pxl.


Дублируйте слой, идите в меню Edit - Transform - Flip Vertical (Редактирование - Трансформация - Отразить по вертикали).
Уменьшите размер слоя так, как показано на картинке ниже.
Затем выделите оба слоя и сгруппируйте их в новый Smart Objects (Специальный объект).
Назовите его "Завитки".

Дублируйте "Завитки" и переименуйте в "Свечение завитков".
Затем идите в меню Filter - Blur - Gaussian Blur (Фильтр - Размытие - Размытие по Гауссу) с радиусом размытия 3 pxl.
Поместите этот слой позади "Завитков" и измените режим наложения слоя на Hard Light (Жёсткий свет).

Дублируйте "Завитки" снова, идите в меню Edit - Transform -Flip Horizontal (Редактирование - Трансформация - Отразить по горизонтали), измените размер слоя и разместите так, как показано на картинке ниже.
Затем снова идите в меню Filter - Blur - Gaussian Blur (Фильтр - Размытие - Размытие по Гауссу), так же выставив значение размытия 3 pxl, но на этот раз режим наложения слоя не меняйте.

Дублируйте слой "Завитки" ещё раз и теперь разверните его так, как показано на картинке ниже.
Затем снова идите в меню Filter - Blur - Gaussian Blur (Фильтр - Размытие - Размытие по Гауссу), в данном случае выставив радиус размытия 5,5 pxl
и уменьшите Оpacity (Непрозрачность) слоя до 70%.
Сложность урока: Легкий

Всегда хотели создать узор в клетку, но никогда не знали, с чего точно начать?
Творческое путешествие в Illustrator, иногда может оказаться сложной задачей, особенно если вы планируете создать цельный рисунок.
Этот урок ответит на вопросы:
- как создать узор
- как создать повторяющийся узор
- как сделать бесшовный узор
- как сделать узор в клетку
Как и в случае с любым новым проектом, мы начнем с создания нового документа. Идем в меню File — New (Файл — Новый) или нажимаем Ctrl+N на клавиатуре.
В открывшемся окне New Document (Создать документ) в шаблонах выбираем Web (Для интернета), убедившись, что для ширины и высоты нашей монтажной области установлены значения 400 пикселей, а затем просто нажимаем OK.

Шаг 2

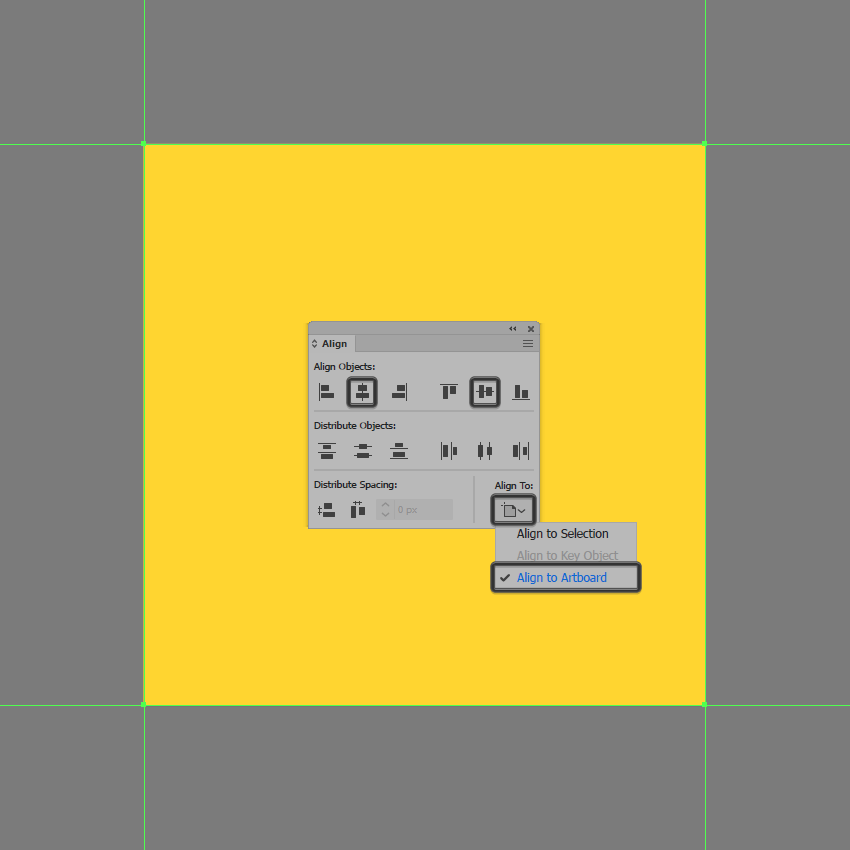
Шаг 3
Теперь создаем квадрат меньшего размера 32 x 32 пикселей, который мы выравниваем по центру монтажной области, а затем превращаем его в направляющие. Щелкаем правой кнопкой мыши и используем опцию Make Guides (Создать направляющие), блокируем их (правый клик — Lock Guides (Закрепить направляющие)).

Шаг 4

Шаг 5

Шаг 6
Настраиваем фигуру, выбираем ее верхние опорные точки с помощью инструмента Direct Selection Tool (A) (Прямое Выделение), а затем сдвигаем их наружу на 8 пикселей с помощью клавиш со стрелками.

Шаг 7
Добавляем оставшиеся линии. Создаем копию — кликаем и перетаскиваем, размещаем ее на расстоянии 4 пикселя от оригинала, а затем просто дублируем действие (Ctrl+D), пока не доходим до другого конца монтажной области.
Затем выделяем и группируем все линии вместе с помощью сочетания клавиш Ctrl+G, снижаем их уровень непрозрачности до 64%.

Шаг 8
Поскольку мы почти закончили работу с более светлыми формами, то можем создать копию — кликаем мышкой и перетаскиваем, выравниваем копию по нижнему краю нашей направляющей.

Шаг 9

Шаг 10
Добавляем внешние более темные формы, используя две копии только что созданного прямоугольника, и увеличив непрозрачность до 64%.

Шаг 11
После завершения работы над горизонтальным участком нашего дизайна, мы можем быстро добавить вертикальный. Создаем его копию (Ctrl+C — Ctrl+F) и поворачиваем (R) на угол 90 °, не забываем выделить и переместить все более темные формы на передний план (right click — Arrange — Bring to Front) (правый клик — Монтаж — На передний план), чтобы они в конечном итоге правильно перекрывались.

Шаг 12
Поскольку мы практически закончили работу с плиткой, теперь можем выбрать (Ctrl+A) и сгруппировать (Ctrl+G) все ее формы вместе, а затем замаскировать их, используя копию фона.
Для этого сначала переместите копию фона на передний план, а после выбираем ее и сгруппированные фигуры просто щелкните правой кнопкой мыши и выбираем Make Clipping Mask (Создать обтравочную маску).

Шаг 13
Все, что нам нужно сделать, чтобы превратить наш дизайн в шаблон, — это перейти в Object — Pattern — Make (Объект — Узор — Создать), откроется окно Pattern Options (Параметры узора).
Здесь мы даем нашему новому шаблону собственное имя, устанавливаем Tile Type (Тип фрагмента) на Grid (Сетка), включаем параметр Size Tile to Art (Установить размер фрагмента по размеру иллюстрации), остальные параметры оставляем как они есть.
Нажимаем Done (Готово) — теперь узор добавлен на нашу панель Swatches (Образцы).

Шаг 14
Чтобы использовать его, нам нужно выбрать инструмент Rectangle Tool (M) (Прямоугольник), а затем назначить новый узор в качестве заливки, мы можем кликать и перетаскивать, пока не получим желаемую форму и размер.

Надеюсь, что вам понравился урок и, самое главное, удалось узнать что-то новое и полезное в процессе!
Один хорошо выполненный рисунок может заменить многословное объяснение, как технологически обработана деталь изделия.
Например, если Вы рисуете изделие с разрезом, то целесообразно нарисовать эту деталь с изнаночной стороны. Желательно проставить размеры всех припусков на швы, угол наклона, расстояние от края до строчки и т. д. Чем больше информации на рисунке, тем меньше придется объяснять и тем больше вероятность, что на выходе будет получено именно такое изделие, как запланировано.
В этом блоге я расскажу, как нарисовать обработку срезов оверлоком, используя инструменты Adobe Illustrator CC. Ниже изображен фрагмент изделия с изнаночной стороны. Копии линий срезов, которые должны быть обработаны оверлоком, расположены на небольшом расстоянии от этих срезов.

Создадим кисть для имитации строчки оверлок. Для этого выберите инструмент "Многоугольник" в панели "Инструменты".

Кликните на странице. В диалоговом окне задайте такие же параметры, как на рисунке ниже.

Поверните треугольник на 180°.

Тащите виджет углов по направлению к центру треугольника инструментом "Выделение", пока радиус не станет примерно равным 4мм (Р: 4,09 мм - на рисунке).

Разрежьте полученную фигуру инструментом "Ножницы" в точках, указанных на рисунке. Удалите ненужную часть фигуры. Притащите вертикальную и горизонтальную направляющие, расположив их так, как показано на рисунке.

Создайте зеркальную копию данной линии по вертикали. Подвиньте копию линии так, чтобы две линии соприкасались в нижней точке.

Поверните копию линии горизонтально. При желании можно объединить две линии в одну.
Добавьте две короткие горизонтальные линии для имитации стежков, как показано на рисунке.

Уменьшите толщину линии до 0,25 pt и при помощи инструмента "Выделение" и клавиши Shift уменьшите саму линию до нужных размеров.

Создайте новую "Узорчатую кисть" и попробуйте применить ее к какой-нибудь линии.

Примените кисть - оверлок к линиям – копиям срезов.

Вот такая у нас получилась строчка оверлок. Применять эту кисть теперь можно многократно, изменяя ее размер при необходимости в палитре "Обводка".
Аналогично можно создать любые кисти для имитации обработки припусков на швы.
Этот урок был создан по мотивам моего путешествия в штат Калифорния, США. Я старалась создать значок в винтажном стиле, который можно нарисовать в программе Adobe illustrator. После нескольких часов экспериментов с различными очертаниями, я получила довольно красивый результат, который представлен в данном уроке.

Шаг 1
Откройте программу Adobe Illustrator и создайте новый документ. Затем с помощью инструмента Звезда (Star Tool) нарисуйте красную звезду.

Шаг 2
Откройте Эффект (Effest) — > Стилизовать (Styliяe) -> Закругление Углов (Round Corner). Используйте значение радиуса 1,885 мм.

Шаг 3
Дублируйте звезду с закругленными углами и затем поверните ее как показано на рисунке ниже. Также измените цвет на голубой.

Шаг 4
Выберите голубую звезду с закругленными углами и затем откройте Окно (Window) -> Прозрачность (Transparency). Используйте режим Усиление (Multiply). Области, где голубой находится поверх красного станут серыми.
Шаг 5
Для надписи я использовала шрифт Carnivalee Freakshow для слов “Калифорния”, “2011” и “Я здесь был”. Для слова “Сан Франциско” я использовала шрифт Birch Std. Также я нарисовала несколько серых линий, используя инструмент Прямоугольник (Rectangle Tool (M)).

Шаг 6
Теперь с помощью инструмента Эллипс (Ellipse Tool (L)) нарисуем эллипс, как показано на рисунке. Затем с помощью опции Символ (Type), которая есть для инструмента Контур (Path Tool) добавила слова “Всемирный Дикий Запад Интернета”.

Шаг 7
Также вы можете редактировать текст по контуру дважды кликнув на иконку инструмента. Затем откройте Символ (Type) из опций Контура (Path Options). Я использовала эффект радуги (Effect -> Rainbow), Основание (Baseline) для выравнивания в контуре (Align to Path) и 36 пунктов для Расстояния (Spacing).

Шаг 8
Проделайте то же, но теперь текст должен проходить по верхней части контура, и напишите слово: ABDUZEEDO.

Шаг 9
Скопируйте все объекты в Иллюстраторе и затем откройте Photoshop и создайте новый документ. Я использовала размер 2560×1440 пикселей, и вставила векторы из Adobe Illustrator.

Шаг 10

Шаг 11
Используя инструмент Волшебная Палочка (Magic Wand Tool (W)) выберите область текстуры, как показано на рисунке ниже. Затем выберите векторный слой и откройте Слой (Layer) -> Маска (Mask) -> Удалить Выделение (Hide Selection). Таким способом вы создадите милый значок в старом винтажном стиле, как и предполагалось при разработке дизайна.

Заключение
Для того, чтобы создать милый винтажный эффект с помощью программы Photoshop, нужно всего лишь использовать маски и текстуры. Однако наиболее важная вещь этого дизайна была создана в программе Adobe Illustrator, возможности которой позволяют изменять параметры надписи и остальных элементов, чтобы создать красивую композицию. Таким образом, наш совет – следуйте вдохновению и пытайтесь узнать как можно больше дизайнерских приемов, чтобы ваша творческая работа была достаточно легкой.
Читайте также:


