Как сделать эффект стекломорфизма в powerpoint
Добавил пользователь Владимир З. Обновлено: 18.09.2024
В предыдущей статье мы говорили о том, как создать презентацию в Power Point, а также кратко описали функции данной программы.
В этой статье мы более детально разберем оформление презентации, а именно: переходы между слайдами и их классификацию. Переходом называется анимированный эффект, применяемый к слайду и его содержимому, при переходе от одного слайда к другому.
Переходы делятся на три категории:
- Простые
- Сложные
- Динамическое содержимое
Далее подробно разберем каждую категорию, и переходы, которые они включают в себя.
Простые переходы

После спада ажиотажа и провала столь пропагандируемого стиля неоморфизма ( Neumorphism ) в 2020 году многие дизайнеры и разработчики ожидали чего-то еще более худшего. Но его создатель Михаил Малевич предложил новый стиль в мире дизайна — Glassmorphism . В этой статье мы рассмотрим, как сделать глассморфизм (или стекломорфизм) с помощью CSS .
Что такое глассморфизм
Glassmorphism — новая тенденция, которая активно набирает популярность на таких сервисах, как Dribbble и Behance .
Его характерными чертами являются:
- прозрачность (эффект матового стекла);
- яркие или пастельные цвета;
- светлые границы элементов.
Как сделать глассморфизм с помощью CSS
Этого эффекта достичь довольно легко. Для этого достаточно всего лишь одного основного свойства — background-filter . Оно позволяет добавлять различные эффекты (например, blur , grayscale или hue ), к области позади элемента. Поскольку оно действует по отношению ко всему, что находится позади элемента его необходимо сделать, по крайней мере, частично прозрачным.
Для создания эффекта стекломорфизма следует использовать backdrop-filter: blur() .
На примере ниже блок имеет простой фон — background: rgba(255, 255, 255, 0.4) . Элемент выше является копией первого, но с дополнительным свойством backdrop-filter: blur(10px) . Это самый простой пример того, как сделать глассморфизм с помощью CSS . Но мы можем пойти еще дальше, добавив border-radius , белый border и немного усилив эффект размытия.
Можно также попробовать добавить внутреннюю границу толщиной 1px с некоторой прозрачностью. Она имитирует край стекла и позволяет элементу на заднем плане выделяться больше.
В каких браузерах можно сделать эффект стекломорфизма
На момент публикации статьи свойство backdrop-filter в соответствии с данными сервиса Can I Use полностью поддерживалось браузерами Chrome , Safari , iOS , Android и Edge (об Internet Explorer речь, конечно же, не идет). В Firefox оно не доступно по умолчанию, но может быть активировано.
Программа для редактирования фотографий позволит вам играть с несколькими фотоэффектами на вашем ПК. Но не всем нужна сложная программа для редактирования фотографий. Для чего-то столь же простого, как создание эффекта прозрачного изображения, вы даже можете использовать MS PowerPoint. Да! Мы покажем вам, как сделать ваши презентации интересными.
Мы покажем вам, как использовать PowerPoint для редактирования фотографий и добавления эффекта прозрачности, не покидая его. Эффект прозрачного изображения позволяет объединить два изображения. В этом случае передний план всегда будет четким и резким, включая фоновое изображение.
Используя этот эффект, вы можете добавить деревья к изображению поля или использовать свое воображение, чтобы создать эти прозрачные постеры с эффектом кино. Возможности безграничны. В этом руководстве мы покажем вам, как создать эффект прозрачного изображения с помощью PowerPoint. Если это вас заинтриговало, позвольте нам проверить само руководство.
Создать эффект прозрачности в PowerPoint
Для начала вам необходимо загрузить на ваш компьютер два разных изображения. Примечательно, что одно будет фоновым изображением, а другое — изображением переднего плана. Это передний план, к которому мы применим эффект прозрачности с помощью MS PowerPoint.
Шаг 1: Откройте MS PowerPoint и используйте пустой шаблон, чтобы начать работу.
Шаг 3: После добавления изображения нужно удалить элементы фона. Это делается только для того, чтобы основная фигура изображения оставалась видимой и удалялась ненужная часть изображения.
Шаг 6: Пришло время добавить вторую картинку. Но есть хитрость. Чтобы настроить прозрачность второго изображения, вам нужно сначала добавить форму.
Шаг 7: Вы можете добавить любую форму, какую захотите. В нашем случае мы будем использовать прямоугольный. Выбрав фигуру, нарисуйте ее поверх шаблона. Это будет выглядеть примерно так, как на изображении ниже.
Шаг 10: Вам необходимо настроить прозрачность изображения в соответствии с вашими предпочтениями. Вы также можете настроить размер переднего или фонового изображения, чтобы оно выглядело красиво.
Вот и все! Вы только что создали эффект прозрачного изображения с помощью MS PowerPoint. Вы также можете изменить изображение, продублировав его и применив к ним различные эффекты. Чтобы создать более резкий эффект прозрачности, вы можете вывести фоновое изображение на передний план. Для получения более четкого фонового изображения вы можете выбрать опцию перемотки изображения назад.
Прозрачность в презентациях
С помощью шагов, упомянутых выше, вы можете легко создать эффект прозрачного изображения с помощью PowerPoint. Хотя в идеале PowerPoint не является программным обеспечением для редактирования фотографий, действительно интересно знать, что вы можете создавать художественные эффекты с помощью этого инструмента. Вы можете попробовать множество фотоэффектов, чтобы ваши презентации выглядели круто и увлекательно.

Вы, наверное, подумаете — ну вот еще один тренд дизайна? Разве они у нас не каждый год появляются или около того?
В прошлом году мы познакомились с нейморфизмом, который до сих пор является довольно спорным трендом, который так и не получил широкого распространения. Реакция была неоднозначной, кому-то это очень понравилось, а кому-то совершенно не понравилось.
Но давайте поговорим немного больше о глассморфизме.
Что такое глассморфизм?
Глассморфизм — это новое направление в дизайне, использующее прозрачный фон и эффект размытости поверх фона для создания эффекта стекла.

Это пример из библиотеки CSS UI, основанной на глассморфизме, называемой ui.glass.
Как видите, эффект используется для карточки, которая содержит пример кода справа, в отличие от другой карточки на заднем плане.
Другим примером является редизайн Facebook Messenger App с использованием глассморфизма для MacOS:

Редизайн был выполнен Mikołaj Gałęziowski на Dribbble.
Глассморфизм также используется такими компаниями как Apple и Microsoft
Это еще одна причина, по которой эта тенденция, вероятно, не просто проходит мимо, а до сих пор здесь, чтобы остаться. С выходом обновления Big Sur для MacOS, это было первое широкомасштабное распространение этого нового дизайнерского тренда крупной компанией.
Microsoft также использует этот стиль в Fluent Design System, но они называют его "акриловым материалом", а не глассморфизмом.
Вот как это выглядит:

Итак, теперь, когда я вкратце познакомил вас с гласcморфизмом, позвольте показать, как можно применить этот эффект, используя только HTML и CSS.
Давайте начнем
Все, что вам действительно нужно для этого учебного пособия - это редактор кода и веб-браузер. Вы также можете написать этот код, используя только редакторы, такие как Codepen.
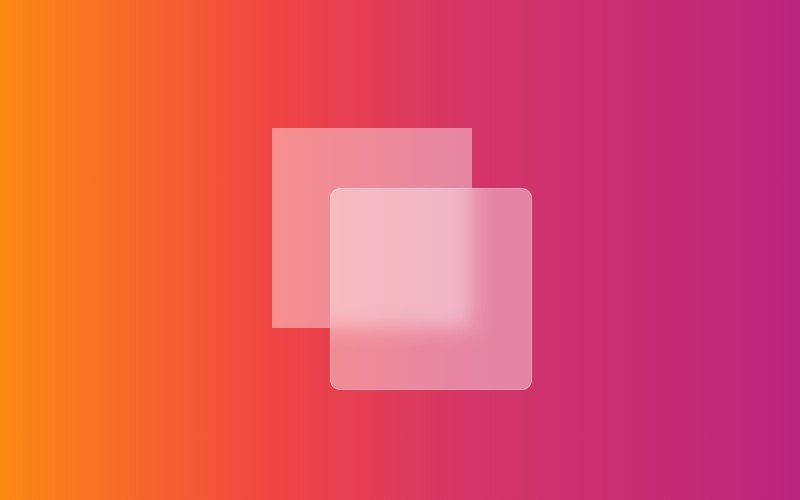
Элемент, который мы собираемся построить, будет выглядеть так:

Начнем с создания HTML-файла со следующим кодом:
Здорово! Теперь давайте также добавим пользовательский стиль шрифта, включая Inter из Google Fonts:
Настройка некоторых основных стилей и фона для тега body :
Хорошо. Далее создадим новый элемент карточки, который мы позже будем использовать для нанесения эффекта глассморфизма:
Конечно, это может быть любой элемент карточки. Вы можете использовать его для ценников, для блогов, профильных карточек, все, что захотите.
Перед тем, как применить эффект стекла, давайте сначала приведем в порядок некоторые интервалы и размеры стилей:
Здорово! Теперь, когда мы заложили основу для эффекта, давайте посмотрим, как мы сможем его применить.
Создание эффекта глассморфизма, используя HTML и CSS
Для применения эффекта нужны только два важных свойства CSS: прозрачный фон и свойства backdrop-filter: blur(10px); . Степень размытости или прозрачности может быть изменена в зависимости от ваших предпочтений.
Добавьте к элементу .card следующие стили:
Но вы, наверное, спрашиваете, где эффект? Вы его еще не видите, потому что за картой нет ни формы, ни изображения. Вот как должна выглядеть карта прямо сейчас:

Давайте добавим изображение сразу после запуска тега body :
Затем примените следующие стили к элементу .shape с помощью CSS:
Потрясающе! Окончательный результат должен выглядеть так:

Если вам нужен код для этого туториала, посмотрите на этот код.
Поддержка браузера
Одним из недостатков нового тренда дизайна является то, что Internet Explorer не поддерживает свойство backdrop-filter , а Firefox отключает его по умолчанию.
В остальном все основные браузеры поддерживают свойства, необходимые для создания эффекта глассморфизма.

Заключение
Я надеюсь, что эта статья была полезной для вас и помогла понять больше о новом направлении дизайна и о том, как можно достичь эффекта глассморфизма.
Мы с моим другом из Themesberg работали над новой библиотекой CSS UI, которая будет использовать новое направление глассморфизма в дизайне, называемое ui.glass. Она будет иметь открытый исходный код под лицензией MIT.
Вы можете подписаться на получение обновлений о ходе работы и получать уведомления о том, когда проект будет запущен. Он будет доступен через NPM, а также CDN.
Спасибо за чтение! Оставьте свои мысли о глассморфизме в разделе комментариев ниже.
Читайте также:

