Как сделать эффект появления в after effects
Добавил пользователь Алексей Ф. Обновлено: 19.09.2024
Для создания различных эффектов с частицами в After Effects, существует мощный плагин Trapcode, но данный плагин платный и стоит он не мало, поэтому более подробно мы рассмотрим его как-нибудь в другом, отдельном уроке. А в данном случае мы разберём способ создания эффекта с частицами, при помощи лишь стандартных эффектов и инструментов After Effects. Данный эффект можно использовать для какой-нибудь видео-заставки, слайдшоу, сделать из него гифку, ну думаю вы найдёте куда его можно применить.
1. Создаём новый проект
Для начала создаём новый проект, для этого в верхнем меню выбираем "File" - "New" - "New project". Настройки я оставлю по умолчанию: размер композиции - FullHD, Frame Rate - 25 кадров в секунду, продолжительность - одна минута и цвет фона - чёрный.
2. Пишем текст для дальнейшей анимации
Первым делом пишем текст, на который будем накладывать эффект. Берём инструмент "Текст", устанавливаем нужный шрифт, цвет, размер и печатаем что-нибудь, ну допустим "After Effects".
Теперь нужно сделать дубликат этого слоя. Для этого выделяем слой с текстом, нажимаем комбинацию клавишь "Ctrl+C", то есть копируем его и нажимаем комбинацию "Ctrl+V" -
вставляем копию.

3. Накладываем эффект и настраиваем
Теперь на верхний слой наложим эффект "Parcticle Systems". Для этого открываем панель эффектов и пресетов и ищем в ней данный эффект. Берём его и перетаскиваем на наш верхний слой.
Для того, чтобы убедиться, что эффект подключился к слою, можно просто переместить ползунок по тайм-лайн, в результате должен наблюдасться такой эффект, типа фейерверка.
Он появился в параметрах эффекта и мы просто берём его мышкой и ставим поверх всех других эффектов, перетаскиваем вверх.
Получаем вот такой результат.
Теперь нужно настроить параметры эффекта "Parcticle Systems". Начнём с самого первого "Birth Rate" - это так называемый, уровень рождаемости частиц. По умолчанию его
значение - четыре и если попробовать изменить это значение, то можно увидеть, что изменяется плотность потока частиц. Чем больше значение мы выставим, тем плотнее будет
выглядеть эффект. В данном случае, нам нужен очень плотный поток и мы в ручную укажем значение "25".
Далее идет параметр "longevity" - это время жизни частиц. Если мы его убавим, то соответственно, время жизни частиц уменьшится и они будут пропадать не долетая до конца
экрана. Этот параметр мы выставим примерно на значение 0.5. Затем настраиваем радиус полёта частиц. По оси X выставим единицу, а по оси Y установим где-нибудь двадцать. В результате получается вот такой эффект.
4. Анимируем движение эффекта
Теперь, с помощью параметра "Position", мы сделаем перемещение эффекта частиц слева направо, так как у нас текст будет разлетаться на частици именно в таком направлении.
Устанавливаем на тайм-лайн ползунок на время с которого будет начинаться эффект распада текста, я поставлю на первую секунду и выкручиваем у параметра "position" положение по горизонтали на ноль.
Перемещаем ползунок немного вперёд, допустим эффект будет длиться до 6-й секунды и устанавливаем позицию на 1920, т.е. на всю ширину нашей сцены. Таким образом, у нас получается вот такой эффект.
Если нужно сделать его быстрее или медленнее, просто перемещайте точки дальше друг от друга или наоборот ближе.
Следующим шагом мы верхний слой сделаем источником альфа-наследования нижнего слоя. Говоря простыми словами, верхний слой с эффектом наложем на нижний слой с текстом. Для этого открываем параметр "Particle" и у значения "Sourse alpha inpherit" ставим галочку. Теперь, если проиграть результат, то можно наблюдаем эффект разлетающихся частиц, проходящий по тексту. Цвет частицам сразу зададим белый, так как текст у нас белый.
Сам эффект частиц можно тоже настроить по разному, задать ему разные формы. Сейчас вот у нас просто такие частицы, типа фейерверка. В настройках эффекта можно изменить их на что-нибудь другое, тут есть много вариантов можете сами поэксперементировать. Вот например, звёзды, пузыри и другие. Я же оставлю эффект по умолчанию "Line".
В параметрах "Physics" можно настроить сам процесс полёта частиц, т.е. их анимацию. Вот сейчас стоит значение "Explosive" т.е. взрыв. Можно выставить другой, например вот
"Twirl" и теперь частицы закручиваются.
Ну и еще несколько эффектов анимации тут имеются, под свою задачу можно что-нибудь подобрать. Я оставлю анимацию взрыва, которая была по умолчанию.
Есть еще интересный параметр "Гравитация", с помощью него можно настроить силу притяжения частиц к нижней части экрана, т.е. к земле. Я выставлю этот параметр на -1, чтобы частицы наоборот взлетали при исчезновении, а не падали, как искры от сварки.
Кстати, по поводу цвета, я выставил оба значения белым, но тут можно делать интересные вещи. Первый цвет - это цвет частиц, при их зарождении, а второй при исчезании. Если, к примеру, первый цвет оставить белым, а второй выставить красным, то получится вот такой эффект.
С настройками эффекта мы закончили и теперь остаётся сделать так, чтобы текст исчезал по ходу движения частиц. Для этого в панели эффектов нужно найти эффект "Linear Wipe" и наложить его на наш нижний слой с текстом.
Теперь мы видим, что текст вообще исчез. Перейдём к параметрам этого эффекта, открыв их мы видим, что ключевые точки стоят слишком далеко от нашего эффекта с частицами, да и работают они по умолчанию не так как нам нужно.
Мы их просто удаляем и создаём заново с нужными параметрами. Для того, чтобы это было точно, удерживая "Shift" ведём ползунок к первой точке и он встаёт точно над ней. Теперь ставим первый ключ и настраиваем параметр на 0%.
Затем перемещаем ползунок ко второй точке, удерживая "Shift", ставим второй ключ и выставляем значение параметра на 100%.
5. Накладываем анимированный текст на видео
Ну и теперь можно наложить наш текст с эффектом на видео. Импортируем видео-файл, помещаем его в композицию, ставим слой с видео под слои с текстом и получаем видео-заставку.
С настройками данного эффекта вы конечно можете ещё поэксперементировать, на своё усмотрение.
С августа 2016 года изучаю AE, начала работать в сфере моушен-дизайна, помимо иллюстраций.
Я подготовила урок для блога с простой анимацией фигур и линий. Этот урок предназначен для тех, кто уже более или менее хорошо ориентируется в After Effects, поэтому если вам он покажется сложным, то рекомендую посмотреть базовые уроки в сети. Например этот мини курс: Вводный курс Illustrator + After Effects.
Совсем недавно я закончила и выложила проект с анимированными линиями-выносками (callouts), и в своем уроке я расскажу вам, как я это делала на самом простом примере.
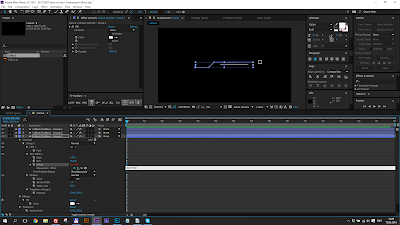
1. Создаем в Adobe Illustrator векторный файл с рисунком. У нас callout. Все линии без заливки, только обводка. Сделайте как на рисунке, чтобы было понятнее выполнять анимацию. Сохраните файл в ai формате.

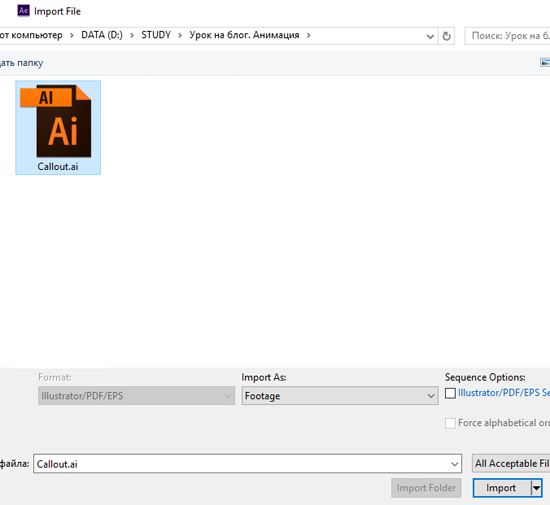
2. Импорт в After Effects. Есть несколько способов. Двойной клик в окошке Project и выбрать файл в выпадающем окне. Либо через проводник - выбрать файл и перетащить мышью в окно Project. Ещё можно в Меню File > импорт > файл, и выбираем наш файл. Обратите внимание! Должно стоять footage в поле Import As и никаких галочек мы не ставим.

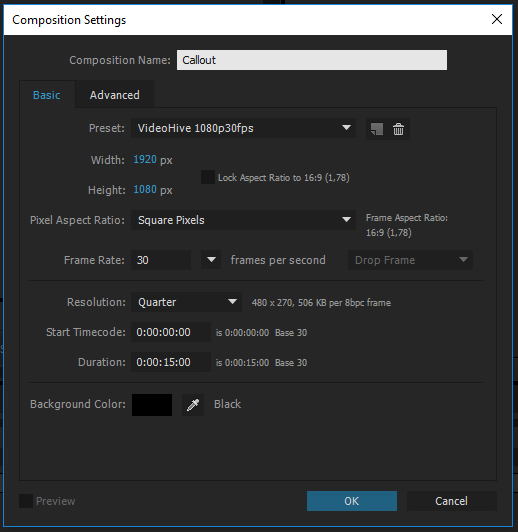
3. Создаем новую композицию в After Effects. CTRL + N или через меню Composition > New Composition. Задаем настройки - пишем название, у нас 30 кадров (frame rate) и 15 секунд (Duration) длительность анимации, задаем также размеры самой композиции 1920x1080. Жмем — OK.

4. Перетаскиваем мышкой импортированный векторный файл с окна Project на time line - нижний раздел рабочей области, где, собственно, мы и будем анимировать наши линии.
5. Выделяем слой с файлом. Идем в меню Effect > Generate > Fill.

Цвет выбираем белый.

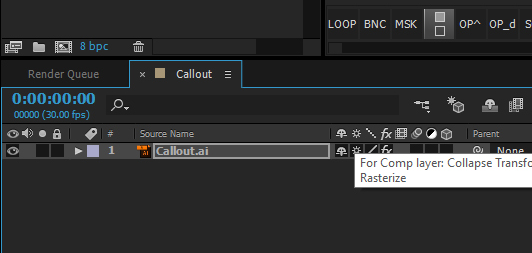
6. Слой выделен. Далее нажимаем на вторую по счету иконку Rasterize рядом с названием слоя (если не видно иконок, то внизу тайм лайна есть Toggle Swiches/Modes - нажмите и вид слоя измениться - появятся справа иконки).

Теперь наши линии хорошо видно. Нужно задать им Scale масштаб. Можно раскрыть слой и в параметрах Transform > Scale ввести значение, я поставила 450 на 450. Или горячая клавиша S - сразу отображает только один масштаб из всех параметров трансформации объекта. Горячие клавиши есть на все функции и это очень удобно. Да, каждый слой или объект можно трансформировать и эти настройки есть в каждом слое.
7. Затем разместим наш callout по центру. Как и в иллюстраторе: сначала стрелочка выделение Selection Tool(V), затем двигаем объект.
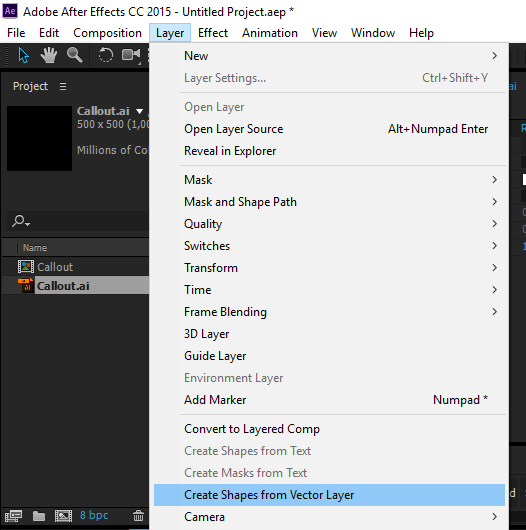
8. Выделяем наш слой, идем в меню Layer > Create Shapes from Vector Layer.

И после этого действия у нас будет уже 2 слоя. Первый наш векторный оригинальный слой мы можем удалить. Выделяем и клавишу DELETE. Не забудем сохранить проект — Ctrl+Shift+S. Совет - периодически нажимайте волшебные Ctrl+S.
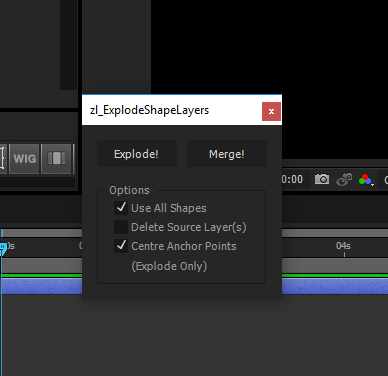
9. Теперь нам нужно разбить один слой на несколько — ведь у нас несколько линий. Можно вручную, но это долго и скучно. Лучше скачать и установить бесплатный скрипт ZI_ExplodeShapesLayers (улучшенная новая версия). Выделяем слой и идем как и в иллюстраторе File > Scripts. Жмем кнопку Explode!

Все слои разбились отдельно и можно опять удалить наш оригинальный слой, он самый нижний получается. А вручную пришлось бы копировать (копирование слоя - CTRL+D) слой столько раз сколько подслоев - линий, затем удалять лишние подслои у нового скопированного слоя и переименовывать.
Подробнее, кто не нашел или не захотел качать скрипт:
У нас 4 подслоя, значит нужно еще 3 копии, делаем их. Затем у первого слоя удаляем 2,3,4 группы. А дальше по аналогии. Затем переименовываем — выделяем слой — ENTER – вводим новое имя - ENTER или в пустое место клик. Должно получиться 4 слоя с отдельными линиями.
10. Можно слои расположить в порядке анимации — сначала кружок, потом линии, потом квадратик. А можно и так оставить, по вашему желанию. Ну, все приготовления закончены. Теперь самое интересное — анимация вектора. Начнем с кружочка — с маркера callout.
11. Анимация круга. Анимируем Scale.
Можно включить соло на слое, тогда будет видно только круг (значок кружочка или точки). Затем проставляем ключи — это и будет наша анимация. Передвигаем индикатор времени (вот эту линию с синим наконечником — Current Time Indicator) на 0 секунд 15 кадров и ставим ключик — щелкаем по секундомеру рядом со Scale, значение оставляем (у меня 450).
Далее у меня в уроке большие скриншоты. Поэтому нажимайте на картинку, чтобы открыть её на весь экран, у кого мелковато видно.

Передвигаем в начало композиции на ноль — и изменяем значение на ноль (сразу вбиваем значение размера и автоматически проставляется новый ключик). Далее продвигаемся на 3 секунды — 450, на 3 секунды 15 кадров — 300, еще через 5 кадров — это будет 3 секунды 20 кадров — 450, и снова повторяем на 6 секундах, 6,15 и 6,20 — ставим те же значения — 450/300/450. Далее так же на 9 и 12 секундах примерно на одном и том же расстоянии. А теперь делаем затухание в конце композиции — 14 секунды 15 кадров — 450, на 15 секундах в самом конце - 0. Затем нажмите F9 – сгладить ключи.

Можно добавить ключик еще одним способом — кликнуть по ромбику рядом с секундомером и затем изменять значение) . Передвигаться по шкале времени можно клавишами PAGE UP и PAGE ON. Аккуратнее двигайте индикатор! Не сдвигайте сам слой! Если что CTRL + Z вам в помощь.
Ну вот теперь наш круг ожил — появляется в начале, плавно мигает в процессе и плавно затухает в конце композиции. Для просмотра нажмите ноль 0 и для окончания просмотра также ноль 0.
12. Анимация главной линии.
Выделяем следующий слой с главной линией. Нажимаем дважды U и раскрывается все содержимое слоя. Используется, когда нужно открыть те подслои, которые были изменены. Очень удобно. Закрыть — еще раз U. В процессе работы сами все поймете. Далее выделяем подслой Group 3 — Add – Trim Path.
Раскрываем параметры Trim Path и задаем значение у END. Я поставила 75%. Этот показатель отвечает за то на сколько процентов будет отображаться в анимации линия: 100 % - полностью, 0% - соответственно линия не будет отображаться. Оптимально — примерно от 50 до 95%. Индикатор стоит в начале композиции. Далее анимируем. Зажимаем ALT и кликаем по секундомеру параметра Offset (прямо под End) и вводим в появившейся строке выражение — time*n (где n – число, обозначающее количество оборотов или скорость движения анимации).

Проиграйте композицию (ноль) и посмотрите что вышло. Можно изменить значение END и сравнить анимацию, выражение при этом изменять не нужно. Таким образом, добейтесь наиболее интересного и оптимального результата. Теперь добавим линии также появление и затухание. Можно это сделать и при помощи прозрачности Opacity. Выделяем слой — жмем клавишу T и на 1 секунде, задаем значение 100, на нуле в начале композиции — 0. Далее двигаемся на 14 секунд — 100 и в конце композиции ставим 0. F9 – сглаживаем. Кстати чтобы выделить все ключи сразу можно выделить их мышкой аккуратно и нажать F9 или же проще всего выделить сам параметр Opacity и все ключики выделятся сразу.
13. Анимация второй линии.
Сейчас научимся с вами работать с настройками самой линии. Сделаем из обычной прямой пунктирную линию и анимируем ее. Дважды U по слою с линией, находим Stroke и раскроем его значения, нажав на стрелочку. Находим параметр Dashes и нажимаем на плюсик + два раза. Появятся значения Dash (количество точек), Gap (расстояние между точками), Offset (анимировать точки). Введем, предположим, значения 5 и 5. Теперь снова ALT + клик по секундомеру у параметра Offset и вводим time*n (у меня значение 35).

Теперь выделим Contens — Add – Trim Path и на 1 секунде на End ключ 100, на нуле 0, на 14 секунде 100 и в конце 0. И выделяем ключики и сглаживаем F9.
14. Анимация квадрата. Вращение.
Выделяем слой с квадратом, горячая клавиша R (rotation). Выделяем rotation и ALT + клик по секундомеру. В строке ввода выражения пишем time*n (у меня значение 250). Можно и с помощью ключиков вручную — в начале ключик с нулевыми начальными значениями и в конце ключик (вводим количество оборотов 0х и градусы +0,0) допустим 8 оборотов и 360 градусов. Выражения значительно облегчают и автоматизируют работу. Ну и по аналогии добавляем прозрачность в начале появления (на 1 секунде 100 и на нуле 0) и в конце затухание ( на 14 секунде 100 и в конце 0) и F9. Или же делаем появление и затухание через Trim Path.
Все! Анимация готова! Наш callout ожил! Теперь сохраняемся. Делаем рендер.
Нажимаем горячие клавиши CTRL + M (или идем в меню).

Нажимаем напротив Output Module прямо на стрелочку и выбираем формат у меня MOV+PNG+ALPHA (или же MOV+PNG). И нажимаем Render, ждем пока идет рендер. Потом смотрим результат. Видео сохранится в ту же папку, где и ваш проект.

Подпишитесь на нашу рассылку, чтобы не пропустить ничего нового:
О больших возможностях видео фотографы слышат годами! Но наша библиотека полна фотографий, а видеоматериалов в ней гораздо меньше. Как сделать видео, если у вас нет времени или опыта съёмки?
С помощью умных проектов After Effects вы легко можете анимировать свои снимки. Это гораздо больше, чем просто слайд-шоу; они часто обеспечивают такую глубину и движение, что выглядят, как настоящее видео.
Все проекты подходят для создания видео из ваших изображений. Давайте посмотрим некоторые из моих любимых projects from VideoHive и то, как ими пользоваться.
Оживите свои фото: 10 проектов для анимации
Попробуйте эти десять удивительных проектов After Effects для анимации из фото:
1. Photo Animator Pro



Photo Animator - один из самых понятных и простых в использовании; можно применить эффекты на воду и ветер, чтобы действительно оживить сцену.
2. Mosaic Photo Animation Pro



Этот удивительный проект позволяет создать подвижную мозаику из отдельных снимков.Идеально подходит для поздравительных видеороликов большой команды.
3. Living Stills - Looping Photo Animator



Livings Stills - впечатляющий проект, который действительно оживляет снимок, анимируя конкретные детали изображения. В сочетании с эффектом масштабирования фотография смотрится как видео.

4. Live Photos 3D



Live Photos 3D привлекает глубиной фокуса. В примере изображения ощущается движение женщины, поскольку эффект глубины заставляет почувствовать, будто она находится на отдельном слое.
5. Blueprint to Photo Reveal



Возьмите одно из своих изображений и преобразуйте его с помощью этого эффекта. Идеально подходит для строительных проектов или демонстрации идеи от концепции до её завершения.
6. Photo Opener - Dynamic Photo



Состоящий из слайд-шоу и анимации, Dynamic Intro придаёт сцене достаточно движения.
7. Wedding Photos



Сфокусированный на свадебных фотографиях, этот проект впечатляет эффектом движения частиц поверх слоя изображения.
8. VoluMax - 3D Photo Animator



VoluMax имеет один из лучших пользовательских интерфейсов в этом обзоре. Благодаря простым в использовании слайдерам и визуализации, может стать хорошим выбором в качестве вашего первого проекта.
9. Photo Motion



Photo Motion - ещё один простой проект, сочетающий текст с движением, в отличие от скучного слайдшоу.
10. Photo Projector Pro



Благодаря отличным инструкциям и интуитивно понятному интерфейсу, Photo Project Pro отлично подходит в качестве вашего первого эксперимента по анимации.
Ещё проекты и инструменты для Adobe After Effects
Раньше я избегал After Effects, потому что думал, что это сложно, что для обучения потребуется слишком много времени. Понимая, что с этой программой можно делать всё, что захочется, было сложно узнать, как это сделать.
Тогда я начал использовать проекты с Envato Market для помощи в обучении. По каждому видео есть свой проект. Посмотрите другие пособия, чтобы стать опытными в After Effects:

Создадим новую композицию размером 1920×1080 px.
Количество кадров по желанию, здесь ставлю 30fps. И время видео ролика 10 секунд.
Дальше загружаем в проект картинку с фоном, на котором будем делать анимацию текста. Картинку скачайте ниже:

Шаг 2 Как создать текстовый слой?

В верхнем меню выбираем Layer / New / Text Layer. На панели слоев появляется красный слой для текста. Курсором нажимаем на место где появится текст и пишем. Я использую заготовленный текст.
“How typing on a manual typewriter
can start the flow of your writing”

Шаг 3 Как сделать эффект печатной машинки?

Справа в меню выбираем строку Effects & Presets и в поиске пишем Typewriter. Находим эффект Typewriter и переносим его на слой с текстом.

Далее заходим в настройки слоя с текстом Text / Animator 1 / Range Selector. Видим, что у строчки Start уже стоят 2 ключа с анимацией от 0 до 100. Собственно эти ключи и анимируют появление текста по буквам. 0 — нет текста, 100 — полное заполнение.
Если разведем ключи дальше друг от друга, то анимация появления букв будет медленнее. Если свести ключи ближе друг к другу, то текст проявится быстро. Таким образом настраивается скорость проявления текста.
Шаг 4 Как сделать появление текста по словам?

В строке Range Selector заходим в настройки Advanced, далее находим строку Based on и меняем в меню с Character на Words. Теперь видим как программа проявляет текст по словам.
Еще один эффект. Ниже находим строку Smoothness и увеличиваем настройки до 100%. Видим что в конце написанной буквы появляется полупрозрачная следующая буква. Сворачиваем настройки используя клавишу U и давайте добавим звук печатной машинки. Звук доступен для скачивания ниже.
Звук печатной машинки
Звук клавиатуры
Как скачать?


Шаг 5 Как добавить звук печатной машинки?

Переносим звуковой файл в проект на область слоев. Ставим в вниз. Заходим в настройки / Audio / Waveform. Видим как появился график аудиозаписи. Находим на графике нужный участок звука, подходящий по длине написания текста. Ставим индикатор Timeline на месте, где будем разрезать дорожку. Нажимаем сочетание клавиш Ctrl + Shift + D. Такой командой программа разделяет выделенные слои (если слои не выделены, разделяет все слои.) Также подгоняем ключи анимации текста под длину звука и смотрим результат.
Продлим звуковую дорожку двигая за правый край. Оставим только маленький фрагмент звука и к нему подтягиваем ключи анимации текста. Таким образом анимация и звук стали короче. Вы можете настраивать звуковую дорожку любой длины используя график Waveform.
Как сделать эффект набора текста на клавиатуре со звуком?

Дублируем текст с анимацией появления используя сочетание клавиш Ctrl + D. Загружаем в проект звук набора текста на клавиатуре. Открываем настройки / Audio / Waveform и находим нужный участок со звуком клавиатуры.
Справа в меню открываем строку Character и меняем шрифт на Open Sans или другой прямой шрифт без засечек. Подстраиваем расположение ключей под картинку звука. Отрезаем лишний звук и смотрим результат.
Как сделать ввод текста с мигающим курсором?

Создадим новый векторный слой. В верхнем меню выбираем Layer / New / Shape Layer. Как переименовать слой? Выделяем векторный слой и нажимаем клавишу Enter для того, чтобы переименовать текст. Подпишем слой “Курсор”. Вверху на панели выбираем цвет заливки черный а фигуру рисунка прямоугольник.
Увеличиваем изображение используя scroll колесико мышки и рисуем фигуру курсора. Размер курсора должен получится по размеру текста. Как сделать центр вращения слоя? Выбираем слой и нажимаем на него правой кнопкой мыши. Выбираем Transform / Center Anchor Point in Layer Content.
Вернемся в настройки текста и отключим полупрозрачное появление следующей буквы (ставим 0%). Теперь текст стал четким и переносим курсор в начало первого слова.
Как сделать ввод текста с мигающим курсором?

Выбираем слой с курсором. Нажимаем клавишу T и открываем анимацию прозрачности. Ставим ключи 100 — 0 — 100 — 0% через небольшие интервалы.
Также вы можете копировать ключи используя клавиши Ctrl + C и Ctrl + V для вставки.

Далее заходим в анимацию позиции используя клавишу P. Выставляем timeline в начало ролика. Нажимаем на часики и ставим первый ключ анимации. На ключ нажимаем правой кнопкой мыши и в всплывающем меню выбираем Toggle Hold Keyframe.


Начинаем сдвигать картинку курсора к концу где появляется следующий текст. Для отступа интервала видео используйте синий индикатор на панели Timeline. После того как поставили ключи позиции подтягиваем край композиции ролика, чтобы убрать лишнее время. Оставшееся время без анимации курсора заполним эффектом мигания курсора. Для этого скопируйте предыдущие ключи.
Вот такая анимация набора текста в стиле печатной машинки со звуками получилась.
Читайте также:

