Как сделать эффект металла
Добавил пользователь Владимир З. Обновлено: 04.10.2024
Дублирование элементов с последующей трансформацией является одним из самых лёгких и быстрых способов создать 3D объекты в программе Adobe Photoshop. В этом уроке я покажу вам создание 3D текста, используя этот метод, а затем мы стилизуем различные слои, чтобы создать металлический ретро текст. Давайте приступим!
Итоговый результат:
Примечание переводчика:
- Для выполнения урока загрузите в Фотошоп набор градиентов Chromes.grd.
- Чтобы загрузить контуры, которые были использованы в уроке, перейдитеРедактирование – Наборы – Управление наборами(Edit > Presets > Preset Manager), и в появившемся окне, в выпадающем менюТип наборов(Preset Type), установите параметрКонтуры(Contours). Далее, щёлкните по маленькой стрелке справа от выпадающего менюТип наборов(Preset Type), а затем в самой нижней части появившегося окна выберите опциюКонтуры(Contours).
1. Создайте задний фон
Шаг 1
Далее, щёлкните + потяните градиент от центра документа в один из углов, чтобы добавить градиент на задний фон. Продублируйте слой с Задним фоном (Background layer).
Шаг 2
Дважды щёлкните по дубликату слоя с Задним фоном (Background layer), чтобы применить следующие стили слоя.
Добавьте стиль слоя Наложение цвета (Color Overlay). Примените следующие настройки для данного стиля слоя:
Шаг 3
Добавьте стиль слоя Наложение градиента (Gradient Overlay). Примените следующие настройки для данного стиля слоя:
- Режим наложения (Blend Mode): Перекрытие (Overlay)
- Стиль (Style): Зеркальный (Reflected)
- Угол (Angle): 45
- Поставьте галочку в окошке Инверсия (Reverse)
- Используйте серебристый градиент Silver 20ss
Шаг 4
Добавьте стиль слоя Наложение узора ( Pattern Overlay). Примените следующие настройки для данного стиля слоя:
- Режим наложения (Blend Mode): Мягкий свет (Soft Light)
- Узор (Pattern): webtreats_grey_leather.jpg
- Масштаб (Scale): 50%
Таким образом, мы применили простую текстуру кожи на задний фон.
2. Создайте текст и смарт объекты
Шаг 1
Шаг 2
Продублируйте слой с текстом, а затем сместите дубликат слоя вниз, расположив ниже оригинального слоя.
Шаг 3
Активируйте режим Свободной трансформации (Free Transform Mode), для этого идём Редактирование – Свободная трансформация (Edit > Free Transform (Ctrl+T)). Один раз щёлкните клавишу со стрелкой вправо и один раз щёлкните по клавише со стрелкой вниз, чтобы сместить дубликат слоя на один пиксель вправо и на один пиксель вниз. В конце, нажмите клавишу (Enter), чтобы применить изменения.
Шаг 4
Шаг 5
Выделите все слои с дубликатами слоёв с текстом, а затем идём Фильтр – Преобразовать для Смарт-фильтров (Filter > Convert for Smart Filters). Переименуйте слой со смарт-объектом в Копия 1 (copy 1) с учётом вашего текста.
Примечание переводчика: у автора текст ‘Hello’, поэтому слой со смарт-объектом будет Hello Копия 1 (Hello copy 1), если у вас текст ‘Привет’, то назовите слой Привет Копия 1 .
Дважды продублируйте слой со смарт-объектом, назовите дубликаты слоёв Копия 2 (copy 2) и Копия 3 (copy 3), а затем уменьшите значение Заливки (Fill) для дубликата слоя Копия 3 (copy 3) до 0.
3. Стилизуем оригинальный слой с текстом
Дважды щёлкните по оригинальному слою с текстом, чтобы применить следующие стили слоя.
Шаг 1
Добавьте стиль слоя Тиснение (Bevel and Emboss). Установите следующие настройки для данного стиля:
- Размер (Size): 3
- Стиль (Style): Внешний скос (Outer Bevel)
- Уберите галочку в окошке Глобальное освещение (Use Global Light)
- Угол (Angle): 77
- Высота (Altitude): 42
- Поставьте галочку в окошке Сглаживание (Anti-aliased)
- Режимподсветки (Highlight Mode): Линейныйсвет (Linear Light)
- Режимтени (Shadow Mode): Непрозрачность (Opacity): 50%
Шаг 2
Добавьте стиль слоя Контур (Contour). Установите следующие настройки для данного стиля:
- Контур (Contour): Gaussian
- Поставьте галочку в окошке Сглаживание (Anti-aliased).
Шаг 3
Добавьте стиль слоя Обводка (Stroke). Примените следующие значения:
- Размер (Size): 1
- Типобводки (Fill Type): Градиент (Gradient)
- Стиль (Style): Линейный (Linear)
- Угол (Angle): -135
- Выберите градиент aluminum 150e
Шаг 4
Добавьте стиль слоя Внутреннее свечение (Inner Glow). Примените следующие значения:
Шаг 5
Добавьте стиль слоя Наложение градиента (Gradient Overlay). Примените следующие значения:
- Режим наложения (Blend Mode): Нормальный (Normal)
- Непрозрачность (Opacity): 100%
- Угол (Angle): 45
- Масштаб (Scale): 150%
- Стиль (Style): Зеркальный (Reflected)
- Выберите градиент aluminum 150e
Шаг 6
Итак, мы стилизовали оригинальный слой с текстом. Что мы сделаем далее, это попробуем использовать различные заливки градиентами, а также применим стили слоя, которые будут совмещаться со слоем с текстом и которые создадут стилизацию к 3D части текста.
4. Примените стилизацию к первому слою с 3D экструзией
Дважды щёлкните по слою со смарт-объектом Копия 2 (copy 2), чтобы применить следующие стили слоя.
Шаг 1
Добавьте стиль слоя Внутренняя Тень (Inner Shadow). Примените следующие значения:
Шаг 2
Добавьте стиль слоя Наложение градиента (Gradient Overlay). Примените следующие значения:
- Угол (Angle): 45
- Масштаб (Scale): 150%
- Стиль (Style): Зеркальный (Reflected)
- Выберите градиент dark chrome
Щёлкните по шкале градиента, чтобы появилось окно редактора градиента.
Шаг 3
Щёлкните по контрольной точке самого светлого оттенка в самом конце шкалы градиента справа, а затем нажмите кнопку (Delete), чтобы удалить данную контрольную точку, т.к. нам не нужен светлый оттенок в данном градиенте.
Шаг 4
Добавьте стиль слоя Тень (Drop Shadow). Примените следующие значения:
- Непрозрачность (Opacity): 60%
- Смещение (Distance): 10
- Размер (Size): 10
Итак, мы стилизовали первый слой 3D экструзии, создающий металлический вид.
5. Примените стилизацию ко второму слою с 3D экструзией
Дважды щёлкните по слою со смарт-объектом Копия 3 (copy 3) , чтобы применить следующие стили слоя.
Шаг 1
Добавьте стиль слоя Тиснение (Bevel and Emboss). Установите следующие настройки для данного стиля:
- Размер (Size): 0
- Поставьте галочку в окошке Сглаживание (Anti-aliased)
- Режимподсветки (Highlight Mode): Яркийсвет (Vivid Light)
- Режимтени (Shadow Mode): Непрозрачность (Opacity): 65%
Шаг 2
Добавьте стиль слоя Контур (Contour). Установите следующие настройки для данного стиля:
- Контур (Contour): Cone
- Поставьте галочку в окошке Сглаживание (Anti-aliased).
Шаг 3
Добавьте стиль слоя Внутреннее свечение (Inner Glow). Примените следующие значения:
Шаг 4
Добавьте стиль слоя Глянец (Satin). Примените следующие значения:
Таким образом, мы усилили эффект 3D части текста.
6. Создайте тень
Шаг 1
Перейдите на слой со смарт-объектом Копия 1 (copy 1), а затем идём Фильтр – Размытие - Размытие в движении (Filter > Blur > Motion Blur). Поменяйте Угол (Angle) на 55, а Смещение (Distance) на 100.
Шаг 2
Поменяйте режим наложения для слоя Копия 1 (copy 1) на Затемнение основы (Color Burn), а также уменьшите Непрозрачность (Opacity) слоя до 25%.
Шаг 3
С помощью инструмента Перемещение (Move Tool), сместите тень так, чтобы она падала от текста вниз.
7. Добавьте виньетку
Шаг 1
Шаг 2
Шаг 3
В заключение, поменяйте режим наложения для корректирующего слоя на Умножение (Multiply).
Поздравляю вас! Мы завершили урок!
В этом уроке мы создали простой задний фон с эффектом кожи, а затем применили к нему стили слоя.
Далее, мы добавили текст, продублировали его, трансформировали дубликат слоя, а также создали ещё пару дубликатов слоя, включая слой с трансформацией, который составил 3D экструзию.
Мы преобразовали слои с 3D экструзией в смарт-объект, продублировали его, а затем стилизовали его вместе с оригинальным слоем с текстом.
Далее, мы использовали множество стилей слоя, включая заливку градиентом, чтобы получить металлический вид в ретро стиле. Мы создали тень с помощью фильтра Размытие в движении (Motion Blur filter), изменив режим наложения слоя с тенью и её расположение.
В заключение, мы добавили корректирующий слой Градиент (Gradient), чтобы добавить эффект виньетки к заключительному результату.
Что делать, Вы хотите создать красивый металлический эффект для текста, но не только создать этот эффект на одном изображении, но и применить его в дальнейшем для других текстов?
Для подобных задач и существуют Photoshop Actions, с помощью которых можно записать действия и моментально повторить их на других работах. Иными словами, мы сможем моментально создать металлический логотип или стальной текст просто одним нажатием кнопки.
Для создания эффекта Вам понадобятся две текстуры. скачать которые, вместе с готовым PSD-файлом Вы сможете по ссылкам внизу страницы.
Вот что получится у нас в итоге:

Шаг 1: Пишем текст
Открываем Photoshop, нажимаем комбинацию клавиш Ctrl+N для создания нового документа, в открывшемся диалоговом окне устанавливаем ширину 600 пикселей, высоту 300 пикселей, и разрешение 72 пикселей/дюйм, цвет — белый.

Шаг 2: Создание новой операции (Photoshop Actions) и начало записи действий
Прежде чем мы пойдём дальше, создадим Photoshop Actions, куда будут записываться все наши действия.
В этом материале я не буду рассказывать, как создавать сами Action, об этом достаточно рассказано на этом сайте, к примеру, о создании Action Вы можете прочесть здесь.
После создания нового Actions запись действий начнётся автоматически (вы увидите красный значок записи в форме круга в нижней части панели действий).
Шаг 3: Добавление стилей слоя
Пройдите по вкладке главного меню Выделение —> Загрузить выделенную область (Select —> Load Selection), после чего загрузится выделенная область текста, затем создайте новый слой (Ctrl+Shift+N) и залейте его белым цветом, затем отключите видимость оригинального текстового слоя. Выделение также можно отключить, нажав Ctrl+D.
Это мы делаем (создаём слои поверх оригинального текста) для того, чтобы сам текст не растрировать, т.е. не превращать в рисунок, и у нас всегда будет возможность для изменения текста, а также подстановки логотипов и изображений.
Продублируйте новый текстовый слой, нажав комбинацию Ctrl+J. В результате панель слоёв у нас выглядит так:


Переходим к верхнему слою с изображением текста. Добавьте к нему четыре стиля слоя (Тиснение, Глянец, Наложение градиента, Тень) со следующими параметрами:

Если даже Вы ошибётесь при вводе параметров, Вы всегда можете посмотреть значения стилей слоёв в готовом файле PSD.
Если Вы всё сделали правильно, то у Вас должно получиться примерно следующее:

Шаг 4: Создание текстуры металла
Мы собираемся придать нашему тексту некоторую текстуру металла, поэтому убедитесь, что у вас выбран верхний слой текста и пройдите по вкладке главного меню Выделение —> Загрузить выделенную область (Select —> Load Selection).
Создайте новый слой (Shift+Ctrl+N) и залейте его белым.
Теперь идем в Фильтр —> Шум —> Добавить шум (Filter —> Noise —> Add Noise)? в открывшемся диалоговом окне задаём следующие значения:

Шаг 5: Завершение металлической текстуры
Отмените выделение, нажав Ctrl+D и перейдите в Фильтр —> Размытие —> Размытие а движении (Filter —> Blur —> Motion Blur), в диалоговом окне задайте следующие значения:

Теперь наш текст должен выглядеть так:

Вот и всё, запись Photossop Action закончено, нажмите на значок квадратика, расположенный слева от кружка.
В продолжении этого урока мы доведём эффект металлического текста до более реалистичного результата.
По ссылкам ниже Вы можете скачать архив, содержащий с готовый файл PSD, выполненный по материалам этого урока, и две текстуры, необходимые в процессе выполнения эффекта металлического текста:
С помощью этой статьи вы научитесь создавать 3D -экструзии из текстового слоя, применять и изменять материалы и текстуры.
Окончательное изображение
Как всегда, это окончательное изображение, которое у нас должно получиться:

Техническая информация
Программное обеспечение: Adobe Photoshop CS6
Ресурсы
- Текстура с трещинами ;
- Текстура металла .
Шаг 1
Запустите Photoshop и с помощью клавиш ( Ctrl + N ) создайте новый документ или перейдите в меню Файл> Новый :


Шаг 2
Теперь введите Metal или любое другое слово, которое вам нравится, в нижней части холста. Enter пока не нажимайте:

Шаг 3
Теперь давайте создадим 3D -экструзию.


Шаг 4
Используйте элементы управления осями для перемещения объекта в центре сцены:

Шаг 5


Шаг 6

Шаг 7
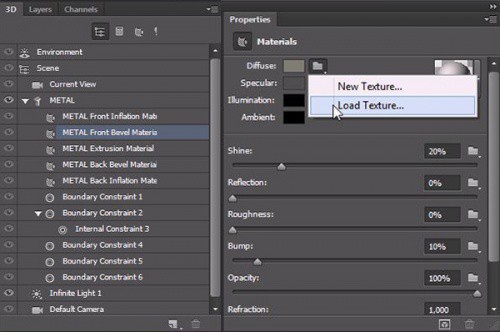
Давайте добавим тексту текстуру.


Шаг 8
Автоматически будет открыто новое пустое окно. Прямо в него вставьте металлическую текстуру, загруженную ранее, и поместите ее как показано на рисунке ниже:


Шаг 9
Нам нужна только верхняя часть изображения, так что обрежьте его:

Шаг 10
Растрируйте этот слой ( клик правой кнопкой мыши> Растрировать слой ). Затем перейдите в Изображение> Коррекция> Обесцветить :

Шаг 11


Шаг 12
Это текстура, которую мы будем использовать для остальных слоев, так что сохраните ее. Как? Перейдите Файл> Сохранить как , введите имя, которое вам нужно. Photoshop по умолчанию устанавливает имя слоя материала в качестве имени файла. Выберите формат ( * .psb ). Я сохранил его на рабочем столе для легкого доступа в последующем. Закройте окно и вернитесь к основному проекту:

Шаг 13

Шаг 14

Шаг 15

Шаг 16

Шаг 17
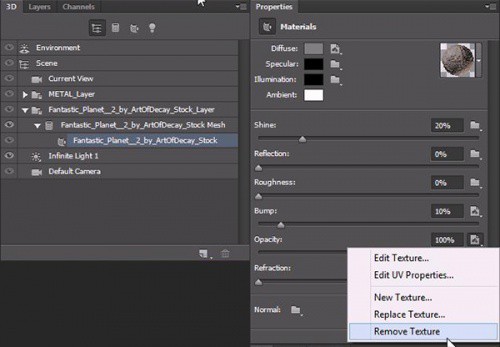
Давайте создадим фон.
Вернитесь в панель слоев, вставьте металлическую текстуру в новый слой поверх остальных слоев и трансформируйте его, чтобы была видна только верхняя часть.




Шаг 18


Шаг 19


Шаг 20

Шаг 21


Шаг 22

Шаг 23


Шаг 24


Шаг 25

Теперь вы должны получить следующий результат:

Шаг 26
Введите следующие значения: U-шкала — 80%, V-шкала — 50%, U-смещение — 28,84% и V-смещение — 8,66%:


Шаг 27
Теперь визуализируйте сцену. Перейдите в 3D> Рендеринг и подождите, пока не будет завершен рендеринг:

Шкатулка с декорированием под металл с патиной
Важно! С помощью подобной обработки можно параллельно скрыть все дефекты поверхности или обновить старые изделия.
Для создания чеканки потребуется любое изделие, например, деревянная доска, а также расходники и другие принадлежности:
- шпаклевка темного цвета (черная, коричневая);
- краски – темно-коричневая, черная, темно-зеленая или бирюзовая;
- краски с оттенком металлика (медь, латунь, золото и т.д.) двух тонов – темного и светлого;
- молд для объемного рисунка;
- акриловый лак на водной основе;
- самозатвердевающая масса или полимерная глина;
- кисточки;
- малый шпатель;
- нож;
- тарелочки одноразовые;
- влажные салфетки.
Лучше всего брать для работы акриловые краски. Гуашь или стандартные строительные колерованные составы подходят хуже, так как после высыхания меняют цвет. Акрил сохраняет оттенок и создает стойкую пленку, которая не растворяется от лака.
На заметку! Для лакировки не стоит приобретать яхтный лак – многие из них дают ненужную желтизну.
Ход работы
Вначале берут темную шпаклевку и тонким слоем намазывают ее на обрабатываемую вещь. Слишком ровно поверхность не разглаживают – чеканка не может выглядеть идеально гладкой.

Нанесение шпатлевки
Чтобы сделать рельефный рисунок, используют молд. Самозатвердевающую массу укладывают в молд, хорошо продавливают до отпечатывания мельчайших деталей, а потом срезают излишки ножом.
Получившуюся заготовку достают из формы и сразу же, пока она не затвердела, вдавливают в шпаклевку. Оставляют изделие сушиться на 12 часов.
После просушивания поверхность, покрытую шпаклевкой, начинают окрашивать. Первым делом наносят слой темно-коричневой краски, дают ей подсохнуть. Если краска немного растрескалась, это не страшно – дефекты все равно заполнятся вторым слоем ЛКМ.
Следующим идет акриловый лак – он закрепит краску и не позволит ей перемешаться с другими оттенками. По мере подсыхания лака делают так:
- Покрывают доску тонким слоем бирюзовой или зеленой краски так, чтобы она проникла в самые мелкие трещинки, дырочки (краску заранее немного разводят водой для удобства размазывания).
- Берут влажные салфетки или обычную мокрую тряпочку и аккуратно стирают краску произвольным образом (оставляют не слишком много зелени, так как она должна имитировать патину).
- Вновь покрывают изделие лаком.
- Разводят капелькой воды черную краску и наносят на всю поверхность доски, после чего вновь вытирают часть ЛКМ салфетками (чернота должна остаться в части щелочек, чтобы дать заготовке затенение).
- После высыхания краски наносят слой акрилового лака.
- Набирают на сухую жесткую кисточку немного краски с оттенком темного металлика, кладут ее почти горизонтально и легкими движениями наносят средство только на выпуклые места.
- Краской с оттенком светлого металлика прокрашивают самые возвышенные участки поверхностными мазками.

Готовая доска смотрится потрясающе и сильно напоминает металлическую поверхность с патиной. Такое изделие станет прекрасным подарком и украшением интерьера.
Для некоторых поделок и моделей требуется металл с рифлением, который можно сделать своими руками, ведь в готовом виде его цена довольно высока. В данном случае краски не потребуются – имитация делается на основе фольги.

Для работы нужны:
От контейнера отрезают кусок фольги необходимого размера, хорошо выравнивают его руками. Кладут фольгу на напильник, с одной стороны плотно прижимают ее.
Берут брусок и ребром проводят по фольге, чтобы получился рельеф. Готовую часть рельефа наклеивают на бумагу при помощи надежного клея. После из уплотненной фольги можно вырезать любую деталь с необычным рифлением и наклеить ее на поделку.
Внешне материал выглядит будто бы сделанным из настоящего рифленого металла. Это дает отличные возможности в творчестве и расширяет простор для дизайнерской фантазии!
Как сделать имитацию металла своими руками: две простейших методики Как сделать имитацию металла своими руками: две простейших методики

В этом уроке по текстовым эффектам в Photoshop мы узнаем, как легко создавать металлический текст , популярный эффект, широко используемый в видеоиграх и постерах фильмов! Может показаться, что нужно выполнить много шагов, но как только вы это сделаете несколько раз, создание эффекта не займет у вас больше нескольких минут от начала до конца. Чтобы создать саму металлическую текстуру и применить ее к тексту, мы будем использовать несколько стилей слоя, несколько фильтров, режимы наложения слоев и обтравочную маску! Я буду использовать Photoshop CS5 для этого урока, но любая последняя версия Photoshop будет работать.
Вот окончательный результат, который мы будем создавать:

Шаг 1: Создайте новый документ
Шаг 2: залейте фон черным
Нажмите букву D на клавиатуре, чтобы быстро сбросить значения цветов переднего плана и фона Photoshop на их значения по умолчанию, при этом цвет переднего плана станет черным . Затем нажмите Alt + Backspace (Win) / Option + Delete (Mac), чтобы быстро заполнить документ текущим цветом переднего плана (черный):
Шаг 3: добавь новый пустой слой
Шаг 4: залейте новый слой светло-серым
Как только вы выберете Цвет, Photoshop откроет палитру цветов, чтобы вы могли выбрать цвет, которым хотите залить слой. Выберите светло-серый. Если вы хотите использовать точный оттенок серого, который я использую, введите 195 для параметров R , G и B :

Нажмите OK, когда вы закончите, чтобы выйти из палитры цветов, затем нажмите OK, чтобы выйти из диалогового окна Fill. Photoshop заполняет слой серым, временно скрывая заполненный черным фоновый слой из вида:
Шаг 5: добавь шум
Когда появится диалоговое окно Add Noise, добавьте много шума к изображению, установив значение Amount около 150% . Убедитесь, что параметры Gaussian и Monochromatic выбраны в нижней части диалогового окна:
Нажмите OK, когда вы закончите, чтобы выйти из диалогового окна. Документ теперь должен быть заполнен шумом:

Шаг 6: примени фильтр Motion Blur
Мы собираемся использовать весь этот шум для создания первой части нашей металлической текстуры. Вернитесь в меню Filter , выберите Blur , а затем выберите Motion Blur :
Когда появится диалоговое окно Motion Blur, установите угол размытия примерно на -10 ° , затем увеличьте расстояние до примерно 200 пикселей :

Нажмите OK, когда вы закончите, чтобы закрыть из диалогового окна. Размытие шума создало эффект матового металла:

Шаг 7: обрезать края
Выбрав инструмент обрезки, щелкните в верхнем левом углу области хорошей текстуры, затем, удерживая нажатой кнопку мыши, перетащите в нижний правый угол области хорошей текстуры. Отпустите кнопку мыши, чтобы просмотреть область, которую вы будете хранить (темная область по краям будет обрезана):
Нажмите Enter (Win) / Return (Mac), чтобы Photoshop обрезал ненужные края. Теперь остается только хорошая текстура:

Шаг 8: добавь свой текст

Когда вы закончите, нажмите на галочку на панели параметров, чтобы принять текст:
Шаг 9: измени размер текста со свободным преобразованием
Это помещает поле Free Transform и обрабатывает текст. Чтобы изменить размер текста, удерживайте клавишу Shift и вытяните любую из четырех угловых ручек (маленькие квадраты). Удерживание клавиши Shift при перетаскивании ограничивает соотношение сторон текста, поэтому вы не искажаете его общую форму. Чтобы переместить текст, щелкните в любом месте внутри ограничительной рамки и просто перетащите его мышью. Когда вы закончите, нажмите Enter (Win) / Return (Mac), чтобы принять изменения и выйти из Free Transform:

Шаг 10: переместите текстовый слой ниже текстурного слоя
Шаг 11: создай обтравочную маску
Нажмите на слой 1 на панели слоев, чтобы выбрать его. Затем перейдите в меню Layer и выберите Create Clipping Mask :
Если мы посмотрим в окно документа, то увидим, что серая текстура теперь появляется только внутри текста:
Шаг 12: добавь скос и выбей стиль слоя
Выберите Bevel and Emboss из появившегося списка стилей слоя:
Еще не закрывайте диалоговое окно Стиль слоя. Нам еще нужно добавить еще один, но ваш текст должен выглядеть примерно так:

Шаг 13: добавь стиль наложения градиента
Нажмите непосредственно на слова Gradient Overlay в левом столбце диалогового окна Layer Style. Вам нужно нажать непосредственно на сами слова, а не только на флажок, чтобы отобразились параметры наложения градиента:
Нажмите на панель предварительного просмотра градиента, только если выбрано что-то отличное от черно-белого градиента.
Затем щелкните миниатюру градиента переднего плана к фону (вверху слева) в редакторе градиентов, чтобы выбрать его:
Нажмите OK, чтобы выйти из диалогового окна Layer Style. Вот эффект с добавленными стилями слоя:

Шаг 14: добавь новый набор слоев в режим наложения
Шаг 15: примени фильтр облаков
Давайте добавим несколько случайных бликов и теней к металлическому эффекту. Для этого мы будем использовать фильтр Photoshop Clouds вместе с режимом наложения Overlay, для которого мы уже установили слой. Перейдите в меню Filter в верхней части экрана, выберите Render , а затем выберите Clouds :

Шаг 16: примени фильтр Gaussian Blur
Облака нужно немного сгладить, чтобы они больше походили на блики и тени. Мы сделаем это, размывая их. Перейдите в меню Filter , выберите Blur , а затем выберите Gaussian Blur :
Когда появится диалоговое окно Gaussian Blur, перетащите ползунок внизу вправо, чтобы увеличить значение радиуса примерно до 10 пикселей :

Вот изображение после размытия облаков:

Шаг 17: добавь новый набор слоев в режим смешивания
Шаг 18: добавь шум
Давайте добавим к нашему металлическому эффекту немного грязи и царапин. Перейдите в меню Filter , выберите Noise , затем выберите Add Noise . Появится диалоговое окно Add Noise с теми же настройками, которые мы использовали ранее. Не нужно их менять, поэтому просто нажмите кнопку ОК, чтобы выйти из диалогового окна. Текст теперь заполнен шумом, и поскольку режим наложения слоя установлен на Умножение, видны только темные пятна шума:

Шаг 19: примени медианный фильтр
Шаг 20: понизь непрозрачность слоя
Если эффект грязи и царапин выглядит слишком темным, уменьшите непрозрачность слоя. Вы найдете опцию непрозрачности в правом верхнем углу панели слоев. Я собираюсь понизить мой примерно до 70%:

Текст остается редактируемым


Куда пойти дальше …
Читайте также:

