Как сделать эффект матового стекла для инстаграмма
Добавил пользователь Владимир З. Обновлено: 17.09.2024
На видео 2 туториала:
• для видео, эффект реализован в платной подписке редактора inshot. Одинаково подходит для ios и android.
На некоторых андроидах может отсутствовать кнопка pip (слой) или маска. В этом случае блюр накладываем в иншоте, сохраняем видео. Далее открываем видеоредактор cupcat (бесплатный) и доделываем по той же схеме:
- основное видео
- слоем заблюреный слой
- маска
- музыка (по желанию)
Если иншот не куплен, можно воспользоваться пробным периодом 7 дней. Для этого оформите годовую подписку по условиям приложения и отмените ее на 6й день пользования, что бы не списалась оплата за год. Срок триального периода может меняться, проверяйте.
• для фото (на 1мин 28сек), используется приложение picsart (для ios и android). Эффект реализуется бесплатно, всю рекламу закрываем.
Создать эффект матового стекла можно, даже если на компьютере нет Photoshop, используя только стандартные средства PowerPoint. Для примера оформим такой слайд:

1. Добавим картинку на слайд и продублируем этот слайд
Я буду использовать эту картинку:

Копируем фотографию и добавляем на слайд (CTRL+C и CTRL+V тоже работают). Так как другой информации на слайде не будет, мастшабируем фото на весь слайд.
Если не знаете, как отмасштабировать фото — посмотрите шаг 3.2. Фотография масштабируется также, как фигура прямоугольника.
Понадобятся две копии картинки, поэтому создаем дубль слайда: щелкните по слайду в области эскизов (это левая часть окна PowerPoint) и наберите с клавиатуры CTRL+D.


3. Оформим эффект матового стекла
Добавим поверх забллюренной фотографии светло-серый прямоугольник, растянем его на весь слайд, и сделаем прозрачным на 55%.


Теперь щелкните по прямоугольнику, наведите мышкой на его нижний правый угол, и зажав кнопку мыши растяните до нижней и правой границ слайда (при пересечении границ появятся направляющие):







Растягивая мышкой черный уголок в области обрезки, измените область, которую хотите обрезать (работает также, как и при изменение размеров фигуры). Чтобы круг снова не стал овалом, зажмите клавишу SHIFT — это позволит пропорционально увеличить (или уменьшить) размеры.

Сфокусируем обрезку на нефтяной вышке. У меня получилось так:


5. Добавим плашку с названием
Осталось добавить плашку с названием слайда. Я добавила оранжевый прямоугольник с прозрачностью 30% и растянула его по ширине слайда.
Делается также, как с серым прямоугольником на шагах 3.1-3.3

Раз уж я в своей работе перешла на Фигму, то буду иногда публиковать небольшие уроки по ней здесь в блоге. Думаю, многим будет интересно. Без воды, простые понятные руководства. И начну с простого урока, как легко создать эффект стекла в Фигме.
Эффект стекла в Фигме
(Все картинки в статье кликабельны)
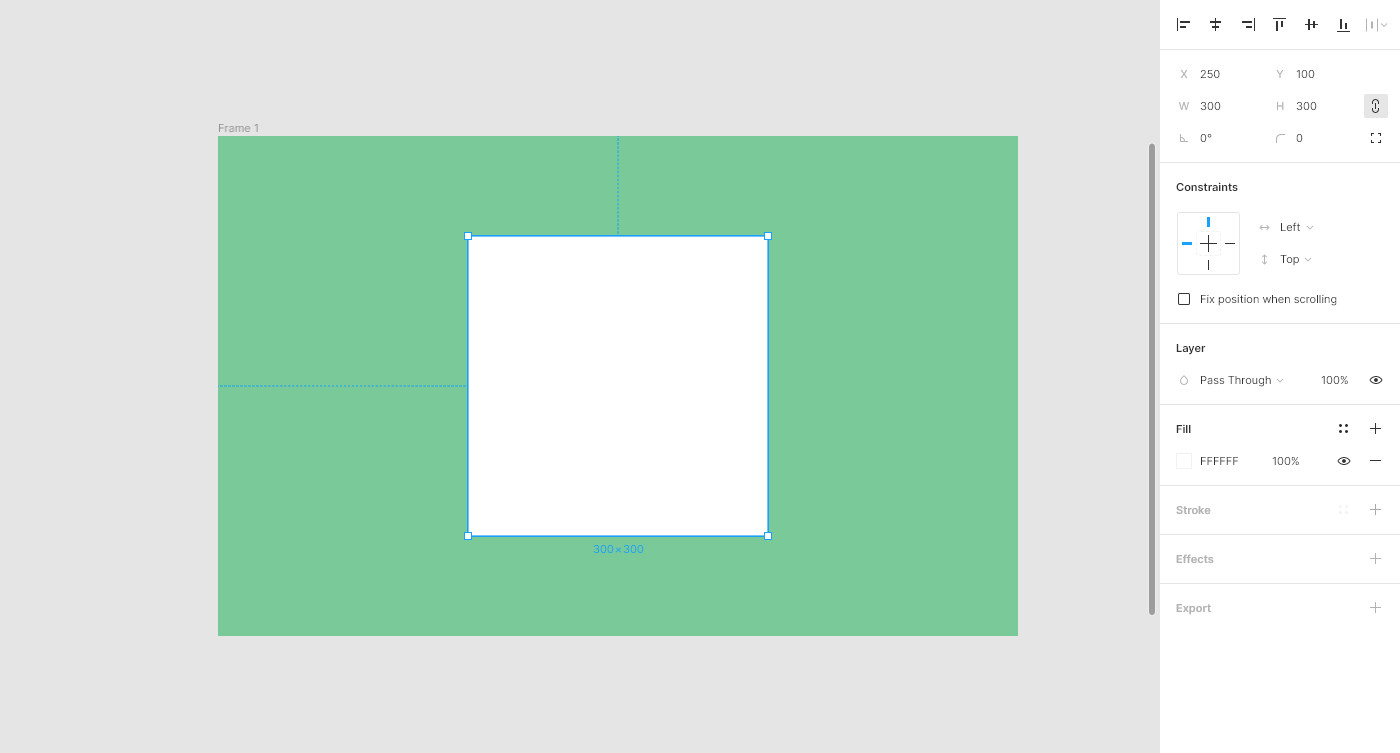
Для начала создадим фрейм, допустим 800х500 пикселей и зальем его каким-нибудь цветом. Например зеленым.

Теперь внутри фрейма создадим прямоугольник или квадрат. Из него мы будем делать наше прозрачное стекло.
Я создам квадрат 300х300px белого цвета.

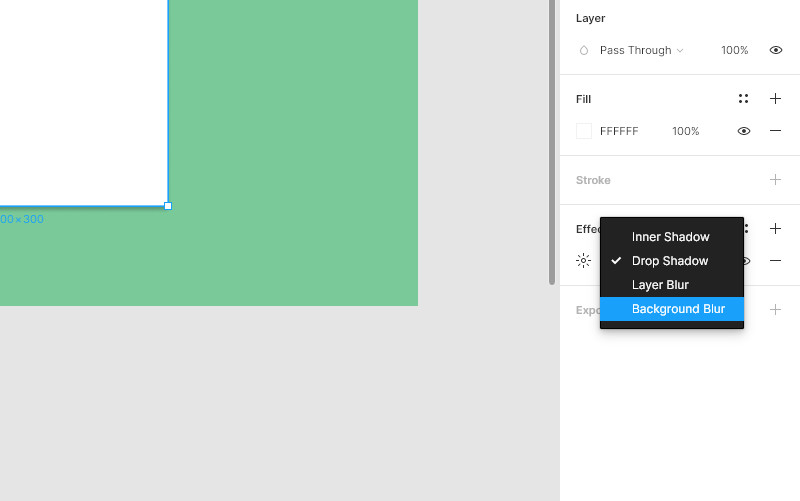
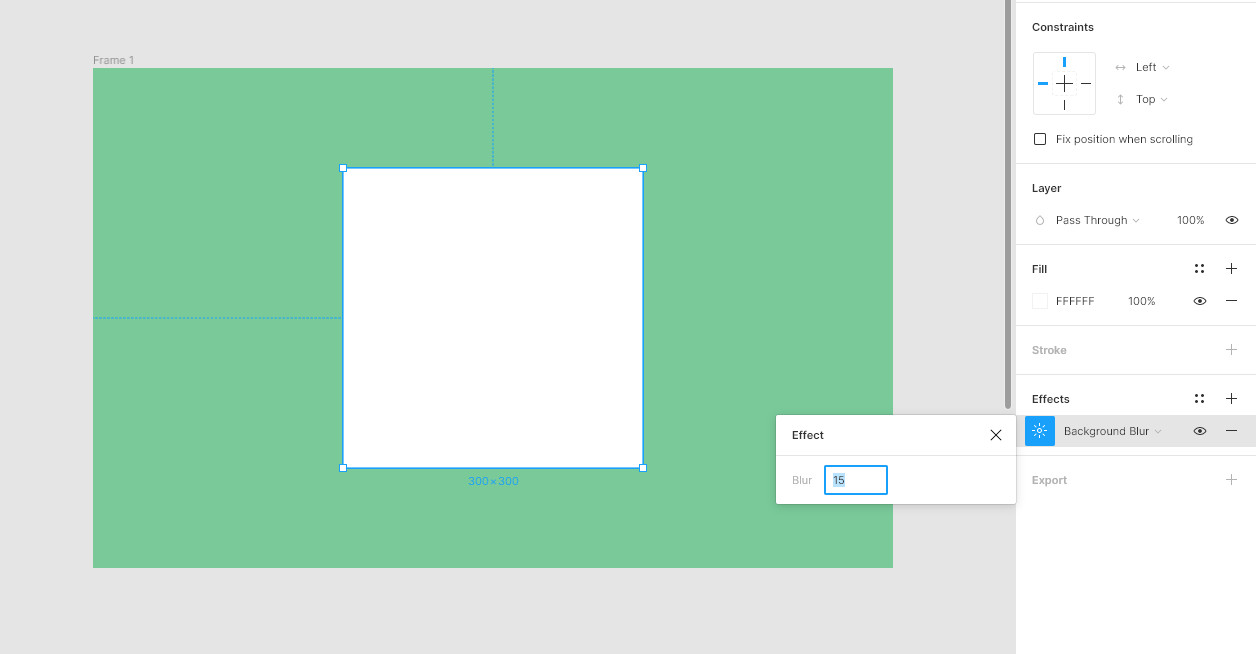
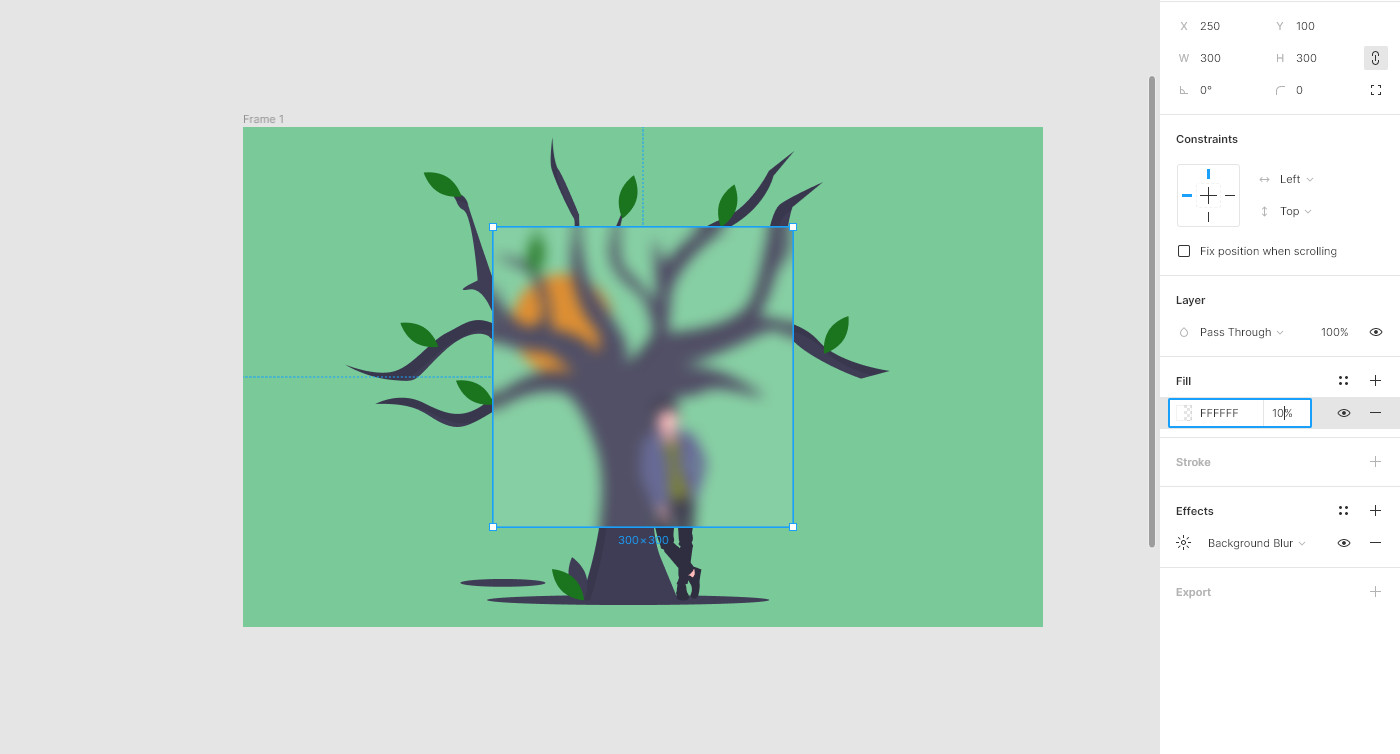
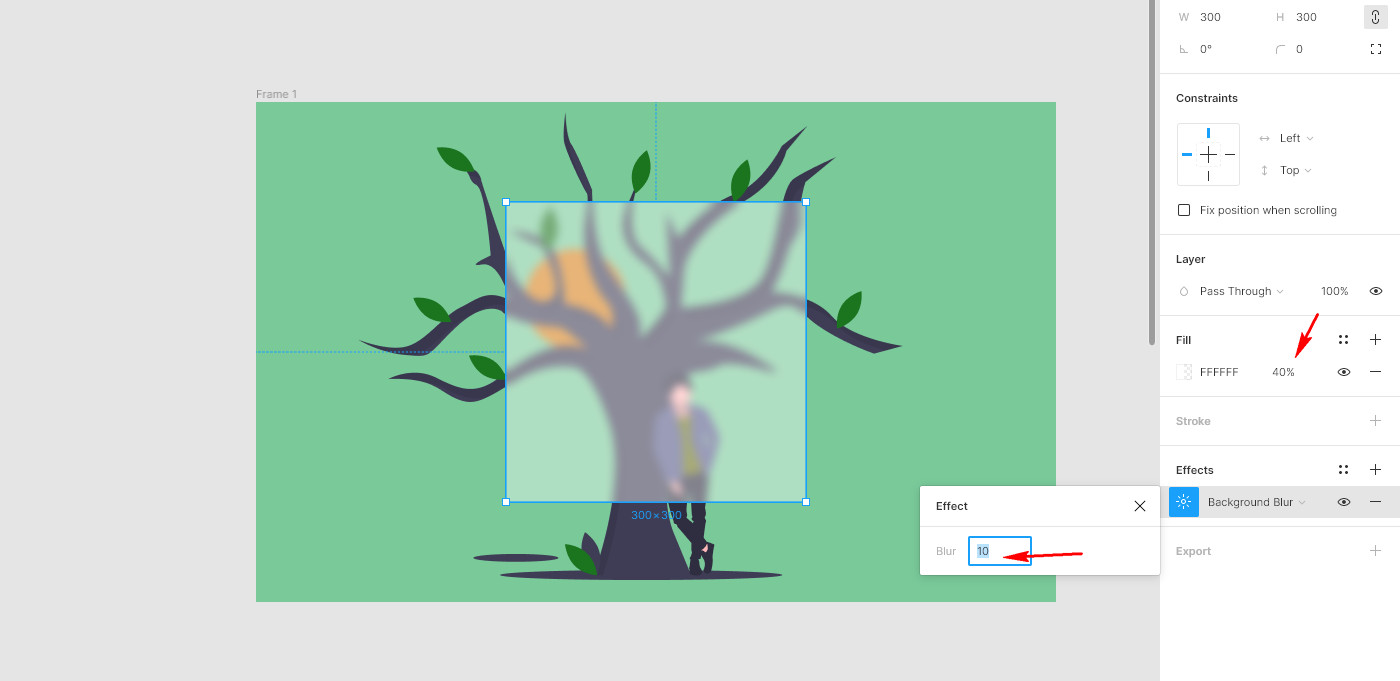
Добавим для этого слоя эффект Backgound Blur (размытие заднего фона).


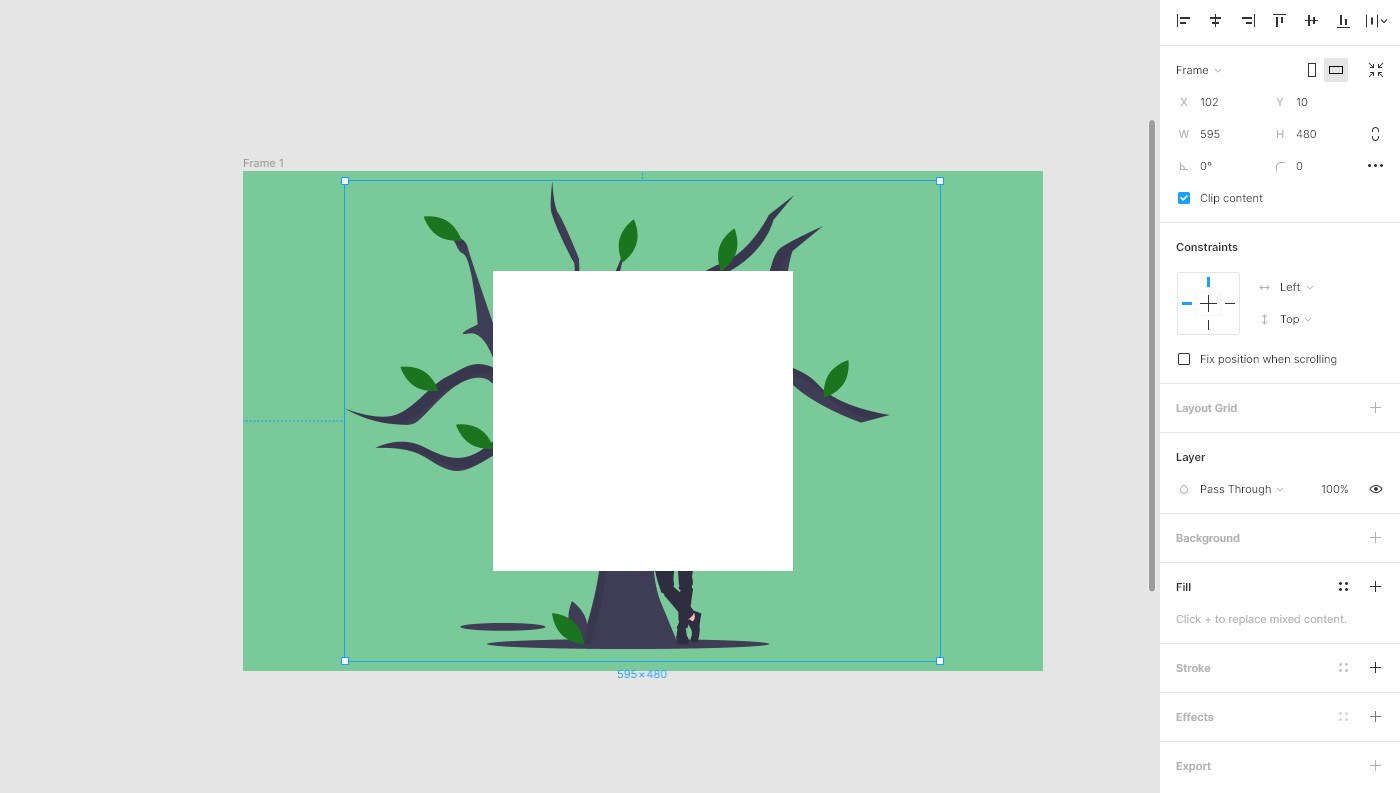
Все почти готово. Для наглядности, давайте добавим на задний фон какую-нибудь картинку или текст, чтобы эффект был более заметен.
Я добавлю мужичка под деревом на закате. Закат пока не видно )) Но это пока…

А теперь самое интересное. Чтобы появился эффект матового или полупрозрачного стекла, в Фигме достаточно изменить прозрачность заливки цвета слоя.
Выделяем наш квадрат и Fill (заливку) уменьшим со 100% до 10%

Главное не перепутать заливку с прозрачностью слоя. Если вы уменьшите процент в поле Layer, то такого эффекта не получится.
Теперь можно поиграться с параметрами чтобы сделать стекло более матовым или наоборот…

Дополнительные улучшения
Еще можем добавить немного реалистичности и объема. Скруглим углы у нашего квадрата. Я поставлю радиус 9.
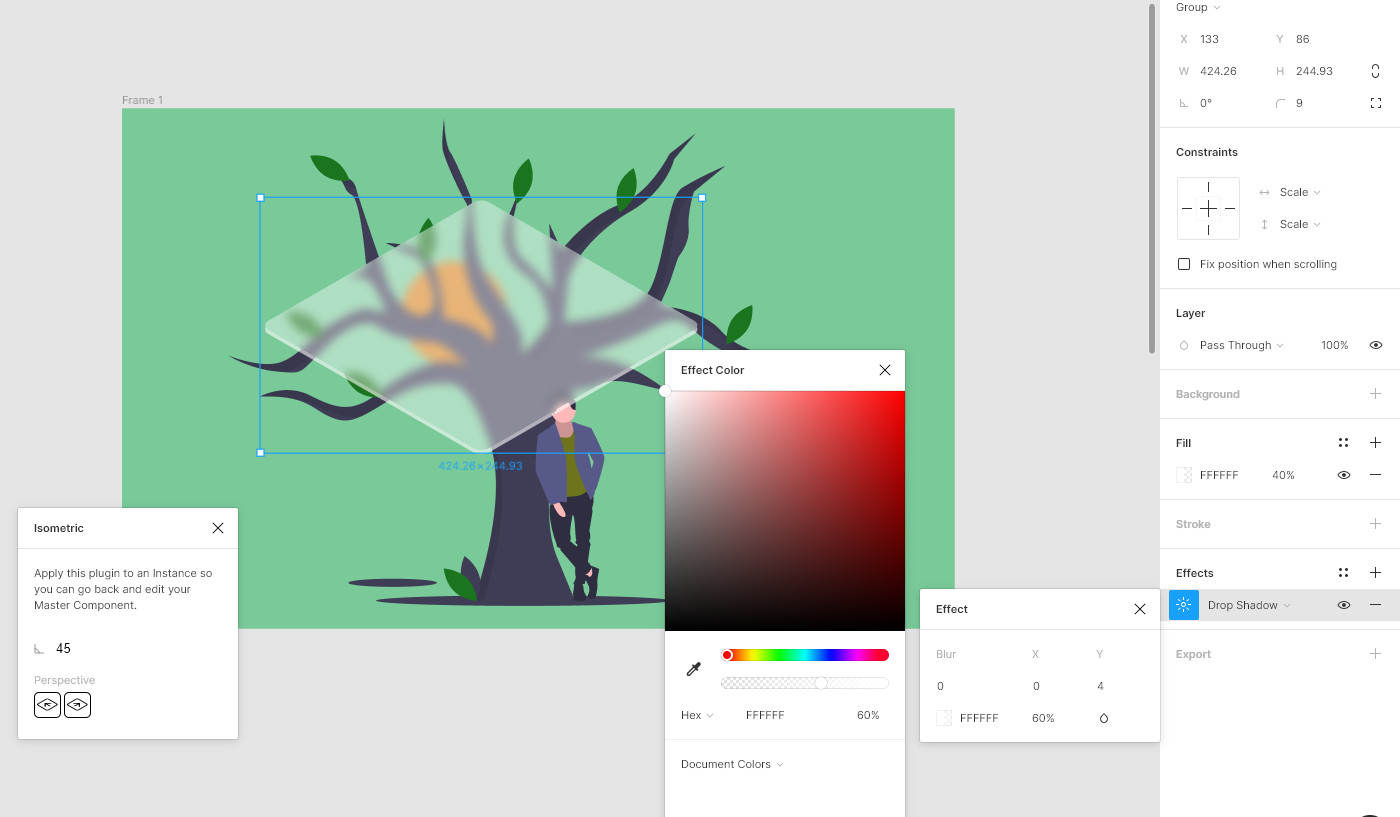
Затем воспользуемся плагином Isometric. Уверена, что вы умеете искать и устанавливать плагины, поэтому этот момент объяснять не буду.
Запускаем плагин, выделяем наш квадрат и жмем любую из кнопок в окошке плагина.

Изометрия есть. Теперь сделаем наше стеклышко чуть толще. Для этого выбираем группу, в которой лежит наш изометрический квадрат и добавим этой группе пару эффектов.
Первый эффект вот с такими параметрами. Стекло приобретет объем.

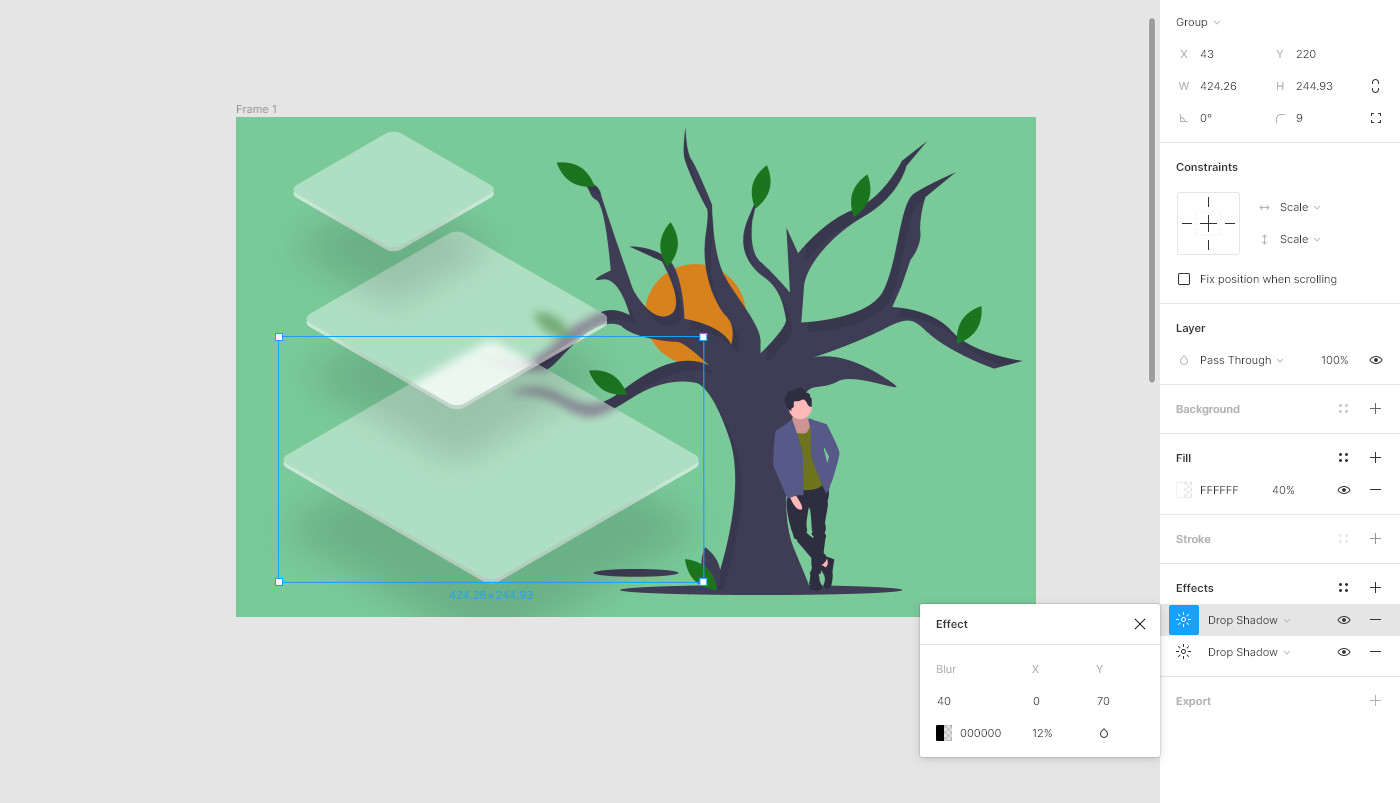
Снова в эффектах нажимаем плюсик и добавим эффект падающей тени. Здесь уже цвет тени и ее размытие подбирайте на ваше усмотрение. Все зависит от вашего фона и задумки.
У меня в этот раз без особой идеи получилось вот так:

Главное, чтобы вам было понятно, как это работает. Если понравился урок, дайте знать в комментариях. В ближайшее время хочу рассказать, как создавать изометрию в Фигме самостоятельно без плагинов.
UX/UI Веб-дизайнер. Занимаюсь дизайном и разработкой сайтов для бизнеса более 6 лет. Связаться со мной можно через страницу Контакты
как сделать эффект размытия фона или эффект матового стекла как в iOS? я понимаю, что можно добавить фильтр на картинку.. но как мне добавить этот фильтр на отдельный слой и наложить этот слой поверх n'ое количество картинок??
1 ответ 1
Используйте filter: blur(5px); , ниже пример.
применяйте класс к любому нужному слою, как видите у меня в коде внутри слоя находится изображение и их может быть несколько, как слоёв так и изображений внутри слоя
Всё ещё ищете ответ? Посмотрите другие вопросы с метками css веб-дизайн или задайте свой вопрос.
Связанные
Похожие
Для подписки на ленту скопируйте и вставьте эту ссылку в вашу программу для чтения RSS.
дизайн сайта / логотип © 2022 Stack Exchange Inc; материалы пользователей предоставляются на условиях лицензии cc by-sa. rev 2022.1.25.41260
Одним из первых вариантов использования полупрозрачных цветов было создание с их помощью фона поверх фотографий или других насыщенных деталями подложек, для того чтобы уменьшить контраст и улучшить читабельность текста. Результат получается довольно впечатляющим, но текст все равно бывает сложно прочитать, особенно если используются очень слабонасыщенные цвета и/или шумные подложки. Например, взгляните на рисунок на котором у главного элемента имеется полупрозрачный
белый фон.
Разметка выглядит так:
HTML

Как вы видите, текст прочитать очень сложно, так как изображение яркое и содержит множество деталей, а фоновый цвет непрозрачен только на 25%. Разумеется, мы могли бы улучшить читабельность, увеличив параметр альфа-канала в определении фонового цвета, но тогда эффект будет не таким интересным.
В традиционном печатном дизайне эту проблему часто решают путем размывания фрагмента фотографии, находящегося прямо под текстовым контейнером. Размытые фоны не такие шумные, и, следовательно, текст поверх них читается намного проще.
Поскольку эффект размытия дорогостоящ в терминах вычислительных ресурсов, в прошлом эту технику невозможно было использовать на веб-сайтах и в дизайне пользовательских интерфейсов.
Однако графические процессоры непрерывно совершенствуются, а аппаратное ускорение становится доступным все в большем количестве разнообразных сценариев, поэтому сегодня мы сталкиваемся с эффектом размытия в оформлении интерфейсов довольно часто.
За последние несколько лет нам довелось повстречать эту технику в новых версиях как Microsoft Windows, так и Apple iOS и Mac OS X.

Увеличение значения альфа-канала для фонового цвета решает проблему читабельности, но дизайн при этом теряет изюминку

В последние годы полупрозрачные пользовательские интерфейсы с размытой подложкой встречаются все чаще, так как нагрузка на системные ресурсы, которую оказывает эффект размытия, перестала быть чрезмерно дорогой (слева — фрагмент интерфейса из Apple iOS 8.1; справа — фрагмент интерфейса из Apple OS X Yosemite).
В CSS у нас также есть возможность размывать элементы. Для этого используется фильтр blur() , по сути, представляющий собой аппаратно ускоренную версию соответствующего примитива фильтрации из SVG, который всегда был доступен в этом формате для размывания SVG-элементов.
Однако если мы напрямую применим фильтр blur() в нашем примере, то размытию подвергнется весь элемент, что сделает его еще менее читабельным. Существует ли способ применить эффект размытия только к подложке элемента (то есть к части фона, находящейся позади нашего элемента)?

Решение

Сейчас псевдоэлемент закрывает собой текст

Мы исправили проблему с затуханием размытия по краям, но теперь размывается часть изображения за пределами элемента. Будьте осторожны, используя отрицательные значения z-index для перемещения дочернего элемента под родительским: если этот ро дительский элемент вложен в другие элементы, для которых определены фоны, то они также окажутся поверх нашего дочернего элемента.

С помощью z-index: -1; мы поставили псевдоэлемент позади его родительского элемента

Размытие псевдоэлемента работает почти идеально, но все же эффект ослабевает по краям, делая иллюзию матированного стекла менее достоверно.

Красный (red) фон помогает разобраться в происходящем
Мы почти достигли цели. Эффект размытия превосходно смотрится в центре, но чем ближе к краям, тем размытие слабее. Так происходит потому, что размывающий фильтр уменьшает область, покрытую сплошным цветом, на значение, равное радиусу размытия. Снова применив красный ( red ) фон к нашему псевдоэлементу, мы сразу же поймем, в чем причина. Чтобы обойти это ограничение, сделаем псевдоэлемент по меньшей мере на 20px (радиус размытия) больше габаритных размеров его контейнера.

Обратите внимание, насколько более читабельной стала наша страница и как элегантно она теперь смотрится. Вопрос только в том, можно ли считать резервное решение для данного эффекта изящным выходом из ситуации. Если фильтры не поддерживаются, то мы получаем результат, который видели в начале. Для того чтобы сделать резервное решение более читабельным, можно увеличить степень непрозрачности фонового цвета.
Если вы нашли ошибку, пожалуйста, выделите фрагмент текста и нажмите Ctrl+Enter.
Читайте также:

