Как сделать эффект левитации в after effects
Добавил пользователь Alex Обновлено: 18.09.2024
pavelusha
Gold Expert
То что там сделано является обычным CC Light Sweep. Даже настроек не поменяли никаких. Просто проанимировали параметр центра, передвинув его слева направо.
DeadButHappy
New Member
Спасибо , вроде то что надо.
Хотел заодно еще уточнить.
Как грамотно сделать чтобы короткая композиция с логотипом длинной 2 секунды,
если ее вставить в другую , например 3минуты,
не исчезала после завершения анимации.
Например в логотипе произошла анимация, и он сразу исчезает.
Понятно что можно сделать еще похожый дубликат композиции с логотипом, но без анимации и вставлять его для заполнения оставшегося ролика,
но может есть какое то свойство композиции чтобы она оставалась на последнем кадре?
По логике такое часто нужно и было бы удобно.
pavelusha
Gold Expert
Включить Time remap на слое (меню Layer - Enable time remapping) поставить ключ в нужном месте и растянуть вправо длинну слоя
Плагин Duik - это широкоизвестный бесплатный плагин, с помощью которого можно делать различную персонажную анимацию, в том числе короткометражные мультфильмы, рекламные моушн-ролики, баннеры и многое другое. Персонажная анимация в Duik построена на элементах костей и суставов, т.е. персонажу, не важно человек это, животное, выдуманное существо или даже предмет - создаётся структурный скелет, с помощью которого можно достаточно быстро и реалистично анимировать движения его конечностей и других элементов.
Duik - это достаточно мощный инструмент, с большими возможностями, в данном уроке мы рассмотрим именно основы персонажной 2D анимации, так называемый регит персонажа и его дальнейшая анимация.
1. Установка плагина Duik
Теперь берём архив с плагином, переносим или копируем его в папку "Scripts", расположенную по следующей дирректории. У вас возможно будет немного другая дирректория, главное найти папку с After Effect, в ней отыскать папку "Support Files", в которой будет расположена папка "Scripts". И вот в эту папку "Scripts" и распаковываем архив с плагином.
Только после этого запускаем After Effects и в панели верхнего меню находим пункт "Window", в нём должен появиться новый пункт со скриптом Duik.
Кликаем по нему при первом запуске плагина вам будет предложено выбрать язык, я выбираю английский и нажимаю "Ок". Всё, плагин у нас установлен и теперь вся работа с ним будет происходить с помощью этого окна, которое вызывается через пункт меню "Window".
Если вы будите часто работать с Duik, то это окно можно закрепить где-нибудь в удобном вам месте на панели и сохранить вашу рабочую среду, чтобы каждый раз, при запуске After Effects, не вызывать панель плагина через меню.
Еще раз повторюсь, что Duik - достаточно функциональный плагин, он содержит не только уникальный инструмент для персонажной анимации, но ещё и другие инструменты, упрощающие работу в After Effects, которые напрямую привязаны к функциям программы и с помощью Duik вы можете одним нажатием кнопки сделать определённый набор действий, на которое без данного плагина потратили бы значительное время. Но, в данном уроке мы будем рассматривать только набор основных и на мой взгляд, самых интересных инструментов Duik, котовый в панели плагина называется Rigging.
2. Подготовка персонажа для анимации
Давайте создадим новую композицию, проект и настройки тут выставим следующие: размер оставим Full HD, Frame Rate - 25 кадров в секунду, продолжительность поставим одну минуту, а цвет фона поставим белый.
Теперь для работы нам понадобиться, собственно, сам персонаж. Персонаж должен быть отрисован в векторном формате, чтобы при анимации небыло никаких искажений, думаю, для вас не секрет, что растровые изображения при деформации имеют свойство терять качество, потому что происходит нарушение пиксельной сетки. Вообщем, я подготовил в векторном формате вот такого вот персонажа, которого мы будем анимировать.
Персонажа я рисовал в Adobe Illustrator, After Effects отлично коннектиться как с илюстратором, так и с фотошопом. Как вы можете заметить, персонаж у меня разделён по частям, так сказать расчленён. И каждая часть тела имеет закруглённую форму, чтобы при анимации небыло видно торчащих элементов. Для чего делаются такие закругления, я уже объяснял и показывал на примере в одном из видео по персонажной анимации в фотошоп. В данном случае, персонаж создаётся точно так же, только в векторном формате, в Adobe Illustrator.
В этом видео мы рассмотрим именно основы работы с Duik, при персонажной анимации, поэтому как нарисовать такого персонажа в илюстраторе я как-нибудь объясню в одном из следующих уроков, тема интересная и заслуживает отдельного внимания. Я вам покажу, как можно быстро и легко создавать своих персонажей, при этом не владея художественными навыками.
Все части тела персонажа тут подготовлены к импорту, они все разделены на отдельные папки. В After Effects данные части будут импортированы именно этими папками, т.е. видите здесь, к примеру, рука разделена на три части - это плечо, предплечье и кисть. Эти части руки так и импотрируются в After Effects, они будут отдельными элементами и мы сможем их анимировать. Если же посмотреть на туловище, то тут мы видим папку, в которой имеются такие слои, как тазовая часть, галстук и воротник - всё это в одной папке, поэтому в After Effects туловище импортируется, как одно целое и мы не сможем анимировать отдельно, к примеру галстук. Для того, чтобы анимировать галстук, нам нужно сделать его отдельным слоем, тогда он импортируется отдельным элементом в After Effects.
Смысл я думаю понятен, все части персонажа перед импортом необходимо разместить в отдельные папки и соответствующе их назвать, чтобы при работе не запутаться.
3. Импорт персонажа из Illustrator в After Effects
Итак, импортируем в AfterEffects файл с персонажем формата ai. Кликаем по панели слоёв правой кнопкой мыши и выбираем "import"-"File",
выбираем наш файл с персонажем и в "импортировать как" вместо "Footage" ставим "Composition - Retain Layers Sizes", т.е. мы указываем After Effects о том, что файл с персонажем нужно импортировать именно слоями, а не просто одной картинкой.
Теперь нажимаем "Import" и у нас в After Effects появились все слои - части персонажа, а так же отдельная композиция с ним.
Давайте откроем эту композицию, кликнув по ней два раза левой кнопкой мыши, выделим все части персонажа, удерживая левую кнопку мыши и копируем их, нажав комбинацию клавишь "Ctrl + С".
Перейдем в нашу композицию и вставим сюда скопированные элементы, нажав комбинацию клавишь "Ctrl + V".
Теперь мы видим, что персонаж находится в нашей, созданной композиции и все его части тела расположены слоями. Все части тела подписаны, как и в иллюстраторе и мы можем без труда ориентироваться, какая часть принадлежит какому слою.
Следующим шагом мы должны показать After Effects, что все слои персонажа имеют векторный формат, а не просто растровые картинки. Для этого напротив всех слоёв, вот под пинтограммой нужно поставить метку.
И еще один момент, сейчас у нас все части тела отделены друг от друга и если мы возьмём какую-то его часть и потащим её мышкой, то она просто отделиться от персонажа.
Нужно сделать так, чтобы все элементы были объеденены, для этого мы создадим нулевой объект и привяжем к нему все части персонажа, таким образом, если нужно будет переместить всего персонажа, мы просто будем перемещать нулевой объект.
Кликаем правой кнопкой мыши по панели слоёв и выбираем "New" - Null object".
Поставим этот нулевой объект под персонажа, просто перетащив его мышкой.
Теперь выделяем все слои и с помощью функции привязки, привязываем их к нулевому объекту. Просто наводим курсор на привязку любого слоя и удерживая левую кнопку мыши тащим привязку к нулевому объекту.
Теперь, если мы выделим нулевой объект, то сможем его взять и переместить в любую точку на сцене и персонаж полностью перемещается.
С помощью вот такого нулевого объекта удобно анимировать перемещение персонажа на сцене, т.е. параметру "position" этого нулевого объекта можно задать нужные значения и переместить персонажа, ну естественно, при этом, надо еще сделать анимацию рук и ног. Анимацию перемещения лучше делать на нулевой объект, а не на самого персонажа, потому что у персонажа и так будут задействованы все части тела и чтобы не вешать на него еще и перемещиние делается вот такой вот трюк с нулевым объектом.
4. Регим персонажа в Duik
С импортированием и подготовкой персонажа к анимации мы закончили, теперь переходим к самому интересному, будем регить персонажа с помощью Duik. Для начала необходимо расставить "ancor points", якорные точки всех частей персонажа. Выделяем голову и видим, что по умолчанию якорная точка стоит по центру, нам нужно её переместить к шее, чтобы при анимации головы, если мы такую решим сделать, она у нас была привязана к шее, а не к своему центру.
Для этого выделяем голову, удерживаем клавишу "Y" на клавиатуре и тащим точку к шее. Тоже самое проделываем с остальными элементами.
Выделяем плечо и перетаскиваем точку ближе к туловищу, на место состыковки плеча с телом.
Выделяем предплечье и переставляем точку на локоть. Выделяем кисть и перемещаем анкор поинт на состыковку с предплечьем.
У глаз точки можно оставить по центру, туловищу точку опустим к тазу, а с ногами проделываем то же, что и с руками.
Для чего всё мы это сделали? Смотрите, допустим мы будем сгибать руку в локте, видите сейчас она сгибается именно в локтевом суставе.
Если бы мы оставили якорную точку по середине предплечья, то предплечье бы просто вращалось по центру, а не в районе локтя.
Следующим шагом нам нужно привязать, с помощью функции привязки, все части персонажа друг к другу, согласно иерархии частей тела. Смотрите, что я имею в виду, глаза нужно привязать к голове. Выделяем оба глаза и привязываем их к голове.
Голову, соответственно, нужно привязать к туловищу.
Затем кисть руки привязываем к предплечью, предплечье к плечу и плечо к туловищу. Тоже самое проделываем со второй рукой. Теперь ноги - ступню привязываем к голени, голень к бедру, бедро к туловищу. Так же поступаем и со второй ногой.
Переходим к следующему шагу, мы будем регить в Duik все части тела персонажа и делать это надо по иерархии, как мы делали до этого с привязкой частей к туловищу. Начнём с головы. Выделяем голову, затем удерживая "Shift" выделяем туловище и нажимаем в панели Duik вот на эту функцию "Auto-rig & IK",
плагин автоматически создаёт привязку головы к туловищу, причем по иерархии, он именно голову привязывает к туловищу, а не туловище к голове, как мы ему и показали.
Теперь проделываем тоже самое с руками и ногами персонажа. Выделяем кисть, затем удерживая "Shift", предплечье, потом плечо, туловище выделять не нужно и кликаем опять на авто-регин. Получаем вот такую руку.
Ну и с другой рукой и ногами делаем тоже самое.
В результате мы получаем подвижного персонажа, все его конечности можно двигать мышкой за появившиеся точки и конечности будут вести себя естественно, т.е. сгибаться в суставах.
Если обратить внимание на панель слоёв, то можно увидеть, что тут появились слои этих точек (контролов), которые нам расставил плагин Duik, с помощью этих точек и можно управлять различными частями тела персонажа.
Бывают ситуации, когда необходимо, чтобы конечность персонажа сгибалась в другую сторону, а не в ту, которую ей задал Duik. Чтобы это реализовать нужно в параметрах точки (контрола) этой конечности во вкладке "Effects" найти параметр IK и в нём просто включить "Reverse", который по умолчанию отключен. В результате конечность выгнется в противоположную сторону.
Но, если сейчас подвигать персонажа за туловище, то с ногами то всё в порядке, они сгибаются в коленях, а вот кисти рук остаются на месте, как будто приклеены и выглядят не естественно. Они должны двигаться вместе с туловищем.
Для этого нужно привязать точки рук к самому туловищу. Выделяем точки рук, берем привязку и связываем их с туловищем.
Вот теперь, если подвигать тело, то все будет работать нормально.
5. Анимация персонажа
Персонаж у нас готов и можно его анимировать с помощью вот этих точек и туловища, например, давайте сделаем ему анимацию приседания. Для этого нам понадобиться само туловище. Выделяем туловище, открываем в панели слоёв параметры этого слоя и ищем параметр "position", т.е. позиция.
Ставим на шкале времени контрольную точку, затем переносим ползунок немного вперёд и тянем за туловище вниз, у нас автоматически появляется вторая ключевая точка.
Теперь если проиграть анимацию или просто ползунок подвигать, то мы увидим, что анимация работает. Глаза анимируются также, просто выбираете соответствующий слой и выставляете параметр "position" в нужное положение.
Что касается отдельных частей персонажа, например вот кисти рук сейчас находятся в одном положении, за привязанную точку мы можем двигать самой рукой, сгибать её, но сама кисть не двигается.
Чтобы её можно было анимировать отдельно от всей руки ей нужно задать кастомную точку. Для этого выделяем кисть и в панели Duik кликаем вот на эту функцию,
в результате на кисти появляется точка около запястья. Данную точку мы перемещаем куд-нибудь ближе к пальцам.
После чего выделяем её, ну она у нас уже выделена, и удерживая "Shift" выделяем саму кисть, затем кликаем в панели Duik на авто-риг
и у нас получается на кисти появляется новая точка, с помощью которой можно уже её анимировать отдельно от всей руки персонажа. После этого действия саму кастомную точку можно удалить, чтобы она не мешала, а вот эта точка регулировки движения останется.
И эту точку кисти нужно привязать к точке самой руки.
Вот таким образом можно делать анимацию отдельных частей персонажа, если бы у нас, к примеру, был бы галстук отдельным объектом, то его можно было бы точно так же анимировать.
Ну и теперь, можно делать персонажу какую-нибудь анимацию, допустим движение туловищем, типа танца. Как и в большинстве случаев анимации в After Effects можно воспользоваться параметром позиции. Ставите на шкале времени точку, перемещаете ползунок по тайм-лайну и двигаете часть тела, в результате автоматически ставится вторая точка и получается анимация.
В одном из уроков я показывал, как делается анимация походки персонажа в Photoshop, в After Effect делается всё по тому же принципу, но есть только некоторые нюансы, но об этом уже в другом уроке.
В этом уроке After Effects Tutorial и Element 3D Tutorial научитесь создавать VFX эффекты(визуальные эффекты) в видео. Покажу как загружать 3D модели в Element 3D.Разберем как сделать VFX эффекты для видео - портала, тряски и эффект исчезновения самолета. Сделаем настройки Element 3D в обычном окне программы Adobe After Effects.
Эффекты After Effects :
1:39 - Как загрузить 3D модель в Element 3D
4:25 - Как сделать вспышку
5:42 - Как сделать визуальный эффект портала
7:14 - Как добавить эффект дыма
12:25 - Как создать эффект тряски в After Effects
А модели с blender добавляются?

Глассоморфизм в After Effects.Как создать эффект матового стелка
Я покажу как сделать эффект матового стекла в After Effects. Покажу несколько техник, по работе с отражениями и бликами на стекле.
Этот урок будет полезен как новичкам, так и уже опытным пользователям Афтер Эффектс.
Визуальный обман
Забавно, как благодаря небольшому наклону досок цвет дороги на набережной меняется. По классике, все зависит от точки зрения.
Думаю, помните прикол с кубом и клеточками, где один и тот же цвет кажется то белым, то серым?

Как сделать турбо-тоннель эффект в Unity с помощью Particle System
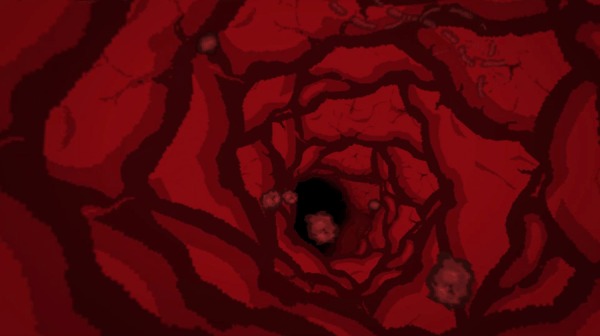
Я не знаю, как назвать такой эффект: дыра, пещера, турбо-тоннель, wormhole или, может, пищевод, но результат выглядит так:

Для реализации этого эффекта подойдёт практически любой игровой движок: мой первый вариант был сделан ещё на флеше. Здесь же расскажу на примере Unity (Version 2019.2.4f1).
ПОШАГОВАЯ РЕАЛИЗАЦИЯ
Создание сцены
Я использовал 2D темплейт при создании проекта, но можно использовать и 3D. В любом случае понадобится ортографическая проекция в настройках камеры и сплошной чёрный фон.

Создание материала
Для Particle System понадобится материал со спрайтом тоннеля. Я нарисовал вот такую картинку, не особо заморачиваясь, так как эффект динамичный и мало кто успеет оценить вашу невероятную детализацию. Но всё, конечно, на ваш вкус. Изначально спрайт был красный, но для динамического цвета стоит перевести его в черно-белый режим.

Закидываем наш спрайт в папку для спрайтов в Assets и создаём новый материал Tunnel Wall (создаём папку Materials, по ней кликаем правой кнопкой мыши → Create → Material). В настройках выбираем шейдер Mobile/Particles/Alpha Blended (в старых версиях Unity Particle/Additive). Затем в Particle Texture кликаем по нашему спрайту тоннеля.

Добавление основной Particle System
Добавляем в сцену пустой объект и называем Tunnel. В него мы будем помещать все необходимые партиклы и контроллеры. Кликаем правой кнопкой мыши и выбираем Effects → Particle System, который назовём Tunnel Wall по аналогии с именем спрайта. Начинается самое интересное! Настройка и эксперименты.
Основная суть данных настроек — это поочерёдное появление стенок тоннеля с последующим увеличением, где каждый последующий партикл находится за предыдущим. За счёт этого и получается эффект движения вперед по тоннелю.
* Material: Tunnel Wall;
* Sort Mode: Oldest in Front;
* Max Particle Size: 5 (для возможности увеличения спрайта на размер больше, чем на пол экрана, где 5 — это разрешение экрана * 5).
Основные (Появляются при клике на хедер настроек, если скрыты)
* Start Lifetime 2.5 (Время жизни партикла, так же определяет скорость увеличения);
* Start Speed: 0 (Скорость не нужна);
* Start Size: 100 (Зависит от размера спрайта, выбираем на глаз, регулируем вместе с Size over Lifetime);
* Start Rotation: от 0 до 360 (Выбираем Random Between Two Constants, крутим партиклы как хотим);
* Start Color: Выбираем на вкус, если спрайт Tunnel Wall чёрно-белый. Осторожно, со слегка оранжевым цветом турбо тоннель рискует превратиться в задний проход;
* Gravity modifier: 0.02 (Партиклы будут слегка падать, задаём немного динамики в движении);
* Simulation Space: World (Мы будем двигать точку создания партиклов, чтобы не перемещалась вся конструкция, ставим World);
* Max Particles: 10 (Смотрим итоговое количество партиклов в панели Particle Effect и устанавливаем столько же).
Emission: Rate over Lifetime: 4 (на вкус)
Shape (форма, которая спавнит партиклы)
* Radius: 0.05 (Чем меньше радиус, тем более ровными получаются стенки. Выбираем на вкус).
Color over Lifetime
* Я выставил такие настройки для плавного появления и менее плавного ухода

Size over Lifetime
* Размер должен увеличиваться примерно по экспоненте, но не с самого нуля

Результат на текущий момент

Другие партиклы
По аналогии я добавил другие частицы в виде клеток и вен. Расписывать подробно не буду, так как работу я проделал примерно аналогичную — настройки отличались лишь слегка. Следует учесть, что частицы должны быть поверх стен. Для этого необходимо задать Order in Layer в Renderer. Ещё я использовал Velocity over Lifetime, с этим тоже можно поиграться. Ну и добавил виньетку. Получилось так:

Немного динамики
Простым перемещением объекта Tunnel мы получим нелинейный тоннель. Добавим компонент Mover к Tunnel и удивимся результату
using UnityEngine;
public class Mover: MonoBehaviour public float rangeX = 2;
float rangeY = 1.5f;
public float timeDelimiterX = 4f;
public float timeDelimiterY = 3f;
void Update() transform.position = new Vector3(
Mathf.SmoothStep(-rangeX, rangeX, Mathf.PingPong(Time.time / timeDelimiterX, 1)),
Mathf.SmoothStep(-rangeY, rangeY, Mathf.PingPong(Time.time / timeDelimiterY, 1)),
0
);
>
>

Так же в коде можно менять каждый из параметров. Цвет, плавное вращение, скорость, да всё что угодно. Вот пример динамического света. Добавляем компонент и прикручиваем наши партиклы к аргументам.
using UnityEngine;
public class Colorizer: MonoBehaviour public ParticleSystem tunnelWall;
public ParticleSystem cellBig;
public ParticleSystem cellSmall;
public ParticleSystem cellVessel;
void Update() Color color = new Color(
Mathf.SmoothStep(1, 0.5f, Mathf.PingPong(Time.time / 10f, 1)),
Mathf.SmoothStep(0, 1, Mathf.PingPong(Time.time / 15f, 1)),
Mathf.SmoothStep(0, 1, Mathf.PingPong(Time.time / 5f, 1))
);
var tunnelWallMainSettings = tunnelWall.main;
tunnelWallMainSettings.startColor = color;
var cellBigMainSettings = cellBig.main;
cellBigMainSettings.startColor = color;
var cellSmallMainSettings = cellSmall.main;
cellSmallMainSettings.startColor = color;
var cellVesselMainSettings = cellVessel.main;
cellVesselMainSettings.startColor = color;
>
>

Весь код и ассеты тут: Github
Возможно есть более простые и качественные способы, как это сделать, но мне очень понравилось то, что получилось, вот и решил поделиться с вами.
Добавляйте игру в вишлисты!

Магия шейдеров 19: ASCII Art Шейдер а-ля Watch dogs от Мэтта Старка
Я возвращаюсь к Магии шейдеров и сегодня хочу, как обычно, не вдаваясь в детали, рассказать как бы я сделал шейдер для такого post-эффекта.
Но, давайте, сначала вспомним: что это за ASCII-арт такой. Как сообщает нам Википедия: ASCII-графика — это форма изобразительного искусства, использующая символы ASCII на моноширинном экране компьютерного терминала или принтера для представления изображений.
🤔 А причем здесь хакеры и Watch dogs? ASCII-арт, помимо демосцены, частенько встречался в .nfo файлах с crack и keygen архивами. В этих nfo-файлах создатели crack'ов и keygen'ов указывали всякую информацию о своей команде, рисовали теги команды или просто какой-то симпатичный арт. Часто можно было увидеть там символьные черепа, монстров и другую симпатичную жуть, которой, наверняка вдохновлялись Ubisoft для создания логотипа группировки DeadSec.
Так как бы я сделал?
Сделаем fullscreen post-эффект: 1) Вычисляем Luminance 2) Сжимаем картинку до размеров нашей ASCII-картинки в символах. Сколько символов мы хотим чтобы у нас было на экране? 3) Делаем 1D LUT-текстуру с, отсортированными по количеству белого, символами 4) В последнем пассе используем картинку из шага 2 и LUT-текстуру из шага 3 чтобы отрисовать символы в экранную текстуру.
Простор для применения
- Можно блендиться между исходной текстурой и полученной в результате такого пост-эффекта, чтобы сделать какой-то красивый fade-эффект.
- Можно затенять пиксели символов, я предполагаю будет гораздо более объемная картинка
С августа 2016 года изучаю AE, начала работать в сфере моушен-дизайна, помимо иллюстраций.
Я подготовила урок для блога с простой анимацией фигур и линий. Этот урок предназначен для тех, кто уже более или менее хорошо ориентируется в After Effects, поэтому если вам он покажется сложным, то рекомендую посмотреть базовые уроки в сети. Например этот мини курс: Вводный курс Illustrator + After Effects.
Совсем недавно я закончила и выложила проект с анимированными линиями-выносками (callouts), и в своем уроке я расскажу вам, как я это делала на самом простом примере.
1. Создаем в Adobe Illustrator векторный файл с рисунком. У нас callout. Все линии без заливки, только обводка. Сделайте как на рисунке, чтобы было понятнее выполнять анимацию. Сохраните файл в ai формате.

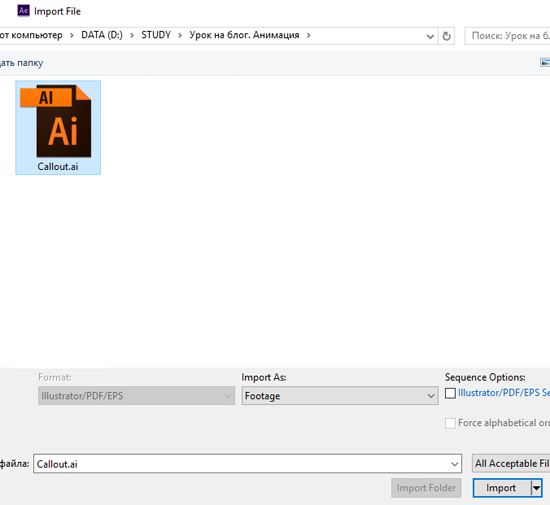
2. Импорт в After Effects. Есть несколько способов. Двойной клик в окошке Project и выбрать файл в выпадающем окне. Либо через проводник - выбрать файл и перетащить мышью в окно Project. Ещё можно в Меню File > импорт > файл, и выбираем наш файл. Обратите внимание! Должно стоять footage в поле Import As и никаких галочек мы не ставим.

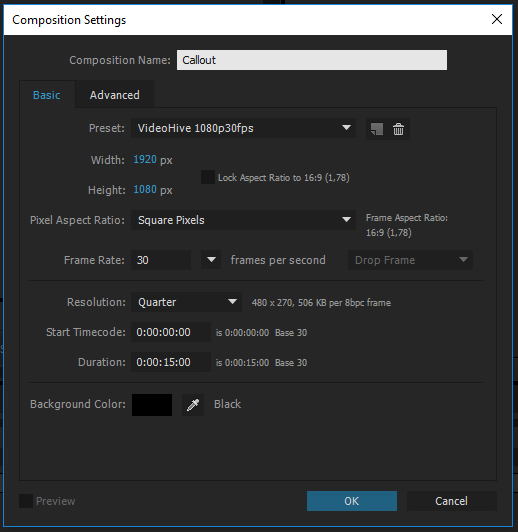
3. Создаем новую композицию в After Effects. CTRL + N или через меню Composition > New Composition. Задаем настройки - пишем название, у нас 30 кадров (frame rate) и 15 секунд (Duration) длительность анимации, задаем также размеры самой композиции 1920x1080. Жмем — OK.

4. Перетаскиваем мышкой импортированный векторный файл с окна Project на time line - нижний раздел рабочей области, где, собственно, мы и будем анимировать наши линии.
5. Выделяем слой с файлом. Идем в меню Effect > Generate > Fill.

Цвет выбираем белый.

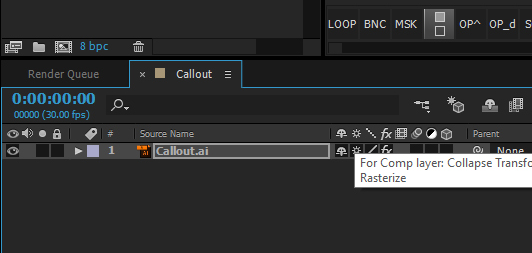
6. Слой выделен. Далее нажимаем на вторую по счету иконку Rasterize рядом с названием слоя (если не видно иконок, то внизу тайм лайна есть Toggle Swiches/Modes - нажмите и вид слоя измениться - появятся справа иконки).

Теперь наши линии хорошо видно. Нужно задать им Scale масштаб. Можно раскрыть слой и в параметрах Transform > Scale ввести значение, я поставила 450 на 450. Или горячая клавиша S - сразу отображает только один масштаб из всех параметров трансформации объекта. Горячие клавиши есть на все функции и это очень удобно. Да, каждый слой или объект можно трансформировать и эти настройки есть в каждом слое.
7. Затем разместим наш callout по центру. Как и в иллюстраторе: сначала стрелочка выделение Selection Tool(V), затем двигаем объект.
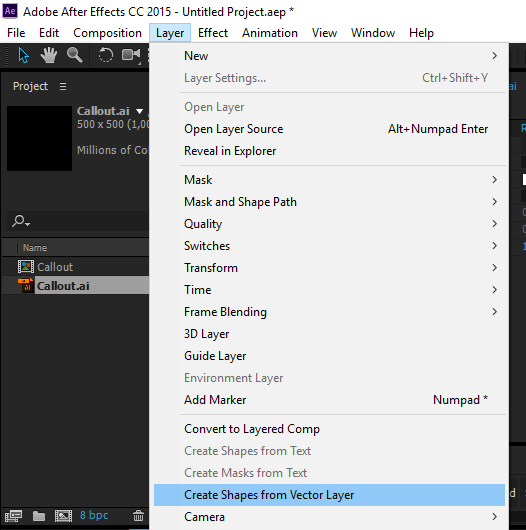
8. Выделяем наш слой, идем в меню Layer > Create Shapes from Vector Layer.

И после этого действия у нас будет уже 2 слоя. Первый наш векторный оригинальный слой мы можем удалить. Выделяем и клавишу DELETE. Не забудем сохранить проект — Ctrl+Shift+S. Совет - периодически нажимайте волшебные Ctrl+S.
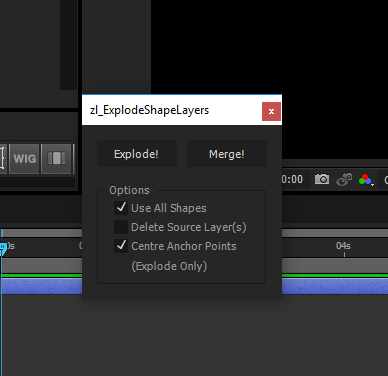
9. Теперь нам нужно разбить один слой на несколько — ведь у нас несколько линий. Можно вручную, но это долго и скучно. Лучше скачать и установить бесплатный скрипт ZI_ExplodeShapesLayers (улучшенная новая версия). Выделяем слой и идем как и в иллюстраторе File > Scripts. Жмем кнопку Explode!

Все слои разбились отдельно и можно опять удалить наш оригинальный слой, он самый нижний получается. А вручную пришлось бы копировать (копирование слоя - CTRL+D) слой столько раз сколько подслоев - линий, затем удалять лишние подслои у нового скопированного слоя и переименовывать.
Подробнее, кто не нашел или не захотел качать скрипт:
У нас 4 подслоя, значит нужно еще 3 копии, делаем их. Затем у первого слоя удаляем 2,3,4 группы. А дальше по аналогии. Затем переименовываем — выделяем слой — ENTER – вводим новое имя - ENTER или в пустое место клик. Должно получиться 4 слоя с отдельными линиями.
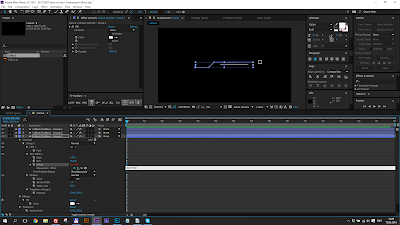
10. Можно слои расположить в порядке анимации — сначала кружок, потом линии, потом квадратик. А можно и так оставить, по вашему желанию. Ну, все приготовления закончены. Теперь самое интересное — анимация вектора. Начнем с кружочка — с маркера callout.
11. Анимация круга. Анимируем Scale.
Можно включить соло на слое, тогда будет видно только круг (значок кружочка или точки). Затем проставляем ключи — это и будет наша анимация. Передвигаем индикатор времени (вот эту линию с синим наконечником — Current Time Indicator) на 0 секунд 15 кадров и ставим ключик — щелкаем по секундомеру рядом со Scale, значение оставляем (у меня 450).
Далее у меня в уроке большие скриншоты. Поэтому нажимайте на картинку, чтобы открыть её на весь экран, у кого мелковато видно.

Передвигаем в начало композиции на ноль — и изменяем значение на ноль (сразу вбиваем значение размера и автоматически проставляется новый ключик). Далее продвигаемся на 3 секунды — 450, на 3 секунды 15 кадров — 300, еще через 5 кадров — это будет 3 секунды 20 кадров — 450, и снова повторяем на 6 секундах, 6,15 и 6,20 — ставим те же значения — 450/300/450. Далее так же на 9 и 12 секундах примерно на одном и том же расстоянии. А теперь делаем затухание в конце композиции — 14 секунды 15 кадров — 450, на 15 секундах в самом конце - 0. Затем нажмите F9 – сгладить ключи.

Можно добавить ключик еще одним способом — кликнуть по ромбику рядом с секундомером и затем изменять значение) . Передвигаться по шкале времени можно клавишами PAGE UP и PAGE ON. Аккуратнее двигайте индикатор! Не сдвигайте сам слой! Если что CTRL + Z вам в помощь.
Ну вот теперь наш круг ожил — появляется в начале, плавно мигает в процессе и плавно затухает в конце композиции. Для просмотра нажмите ноль 0 и для окончания просмотра также ноль 0.
12. Анимация главной линии.
Выделяем следующий слой с главной линией. Нажимаем дважды U и раскрывается все содержимое слоя. Используется, когда нужно открыть те подслои, которые были изменены. Очень удобно. Закрыть — еще раз U. В процессе работы сами все поймете. Далее выделяем подслой Group 3 — Add – Trim Path.
Раскрываем параметры Trim Path и задаем значение у END. Я поставила 75%. Этот показатель отвечает за то на сколько процентов будет отображаться в анимации линия: 100 % - полностью, 0% - соответственно линия не будет отображаться. Оптимально — примерно от 50 до 95%. Индикатор стоит в начале композиции. Далее анимируем. Зажимаем ALT и кликаем по секундомеру параметра Offset (прямо под End) и вводим в появившейся строке выражение — time*n (где n – число, обозначающее количество оборотов или скорость движения анимации).

Проиграйте композицию (ноль) и посмотрите что вышло. Можно изменить значение END и сравнить анимацию, выражение при этом изменять не нужно. Таким образом, добейтесь наиболее интересного и оптимального результата. Теперь добавим линии также появление и затухание. Можно это сделать и при помощи прозрачности Opacity. Выделяем слой — жмем клавишу T и на 1 секунде, задаем значение 100, на нуле в начале композиции — 0. Далее двигаемся на 14 секунд — 100 и в конце композиции ставим 0. F9 – сглаживаем. Кстати чтобы выделить все ключи сразу можно выделить их мышкой аккуратно и нажать F9 или же проще всего выделить сам параметр Opacity и все ключики выделятся сразу.
13. Анимация второй линии.
Сейчас научимся с вами работать с настройками самой линии. Сделаем из обычной прямой пунктирную линию и анимируем ее. Дважды U по слою с линией, находим Stroke и раскроем его значения, нажав на стрелочку. Находим параметр Dashes и нажимаем на плюсик + два раза. Появятся значения Dash (количество точек), Gap (расстояние между точками), Offset (анимировать точки). Введем, предположим, значения 5 и 5. Теперь снова ALT + клик по секундомеру у параметра Offset и вводим time*n (у меня значение 35).

Теперь выделим Contens — Add – Trim Path и на 1 секунде на End ключ 100, на нуле 0, на 14 секунде 100 и в конце 0. И выделяем ключики и сглаживаем F9.
14. Анимация квадрата. Вращение.
Выделяем слой с квадратом, горячая клавиша R (rotation). Выделяем rotation и ALT + клик по секундомеру. В строке ввода выражения пишем time*n (у меня значение 250). Можно и с помощью ключиков вручную — в начале ключик с нулевыми начальными значениями и в конце ключик (вводим количество оборотов 0х и градусы +0,0) допустим 8 оборотов и 360 градусов. Выражения значительно облегчают и автоматизируют работу. Ну и по аналогии добавляем прозрачность в начале появления (на 1 секунде 100 и на нуле 0) и в конце затухание ( на 14 секунде 100 и в конце 0) и F9. Или же делаем появление и затухание через Trim Path.
Все! Анимация готова! Наш callout ожил! Теперь сохраняемся. Делаем рендер.
Нажимаем горячие клавиши CTRL + M (или идем в меню).

Нажимаем напротив Output Module прямо на стрелочку и выбираем формат у меня MOV+PNG+ALPHA (или же MOV+PNG). И нажимаем Render, ждем пока идет рендер. Потом смотрим результат. Видео сохранится в ту же папку, где и ваш проект.

Подпишитесь на нашу рассылку, чтобы не пропустить ничего нового:
Читайте также:

