Как сделать цветовую схему
Добавил пользователь Skiper Обновлено: 19.09.2024
Привет! В этой статье расскажем что такое цветовая схема приложения и как подобрать правильную цветовую схему.
В наше время дизайн мобильного приложения очень важен для любого бизнеса, если бизнес должен обеспечить превосходный UX — пользовательский опыт. Согласно исследовательским данным, пользователи тратят 89% времени в смартфонах на мобильные приложения. Это очень много! Более того, больше 50% людей утром после пробуждениясразу начинают пользоваться своими гаджетами. Осознание этой информации во многом повышают важность дизайна в мобильных приложениях.
Обязательная часть дизайна мобильного приложения это его цветовая схема. Нельзя просто так преуменьшать мощь цвета в приложениях. Верная цветовая схема приложения может помочь определить необходимое настроение. Это также помогает пользователям взаимодействовать с UI элементами приложения и вернее понимать основное взаимодействие в приложении.
Когда дизайнер принимает решение о выборе цветовой схемы и основных цветах в приложении у него есть два пути: выбрать одну из классических цветовых схем или нестандартную. Классические цветовые схемы включают аналоговые, монохроматические, триадные, дополнительные и составные цветовые схемы.
В то время как нестандартные цветовые схемы дают большое пространство для творчества экспериментов. Выбрать цветовую схему, эффективно улучшающуюю удобство использования мобильного приложения и достаточно современна — главная задача дизайнера.
Аналоговая цветовая схема приложения
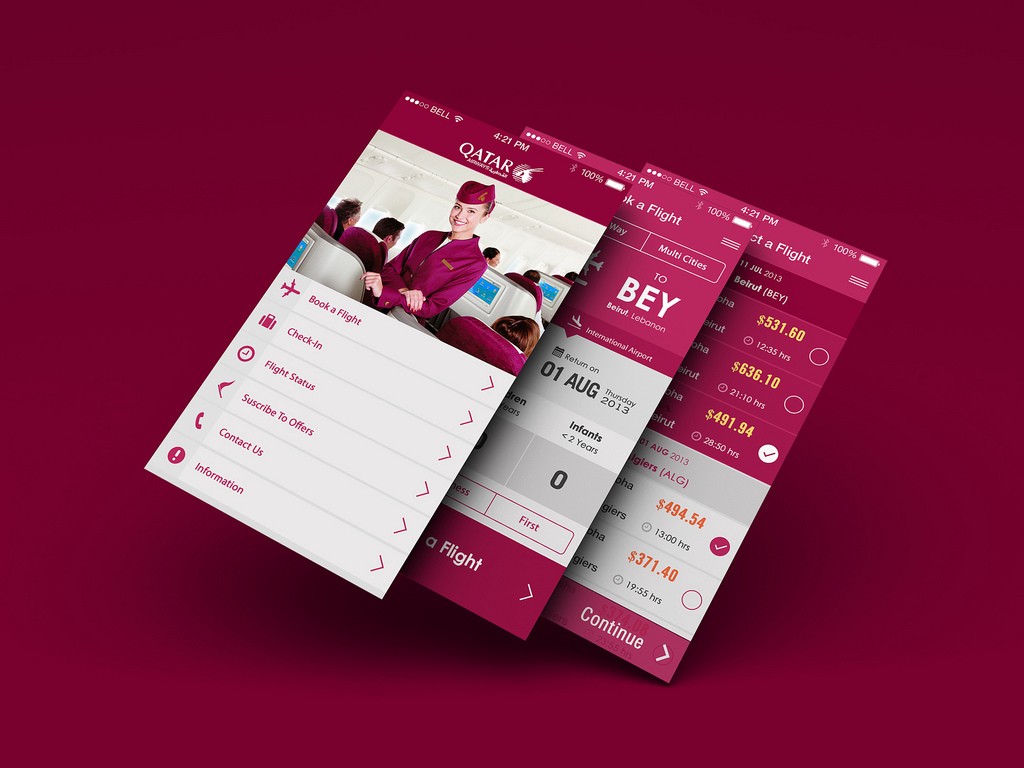
Аналоговая цветовая схема — одна из классических цветовых схем, которую используют дизайнеры. Это сочетание смежных цветов, которые располагаются на цветовом круге по соседству друг с другом . В этой цветовой схеме один цвет преобладает, а другие ее обогащают. Тем не менее, цвета в аналоговой схеме также могут быть использованы равноправно. Аналогичные цвета с легкостью можно встретить в природе, поэтому они очень гармоничны и будут радовать глаз пользователя в мобильном приложении.

Аналоговая цветовая схема приложения
Аналоговая цветовая схема на цветовом круге
Монохромная цветовая схема приложения
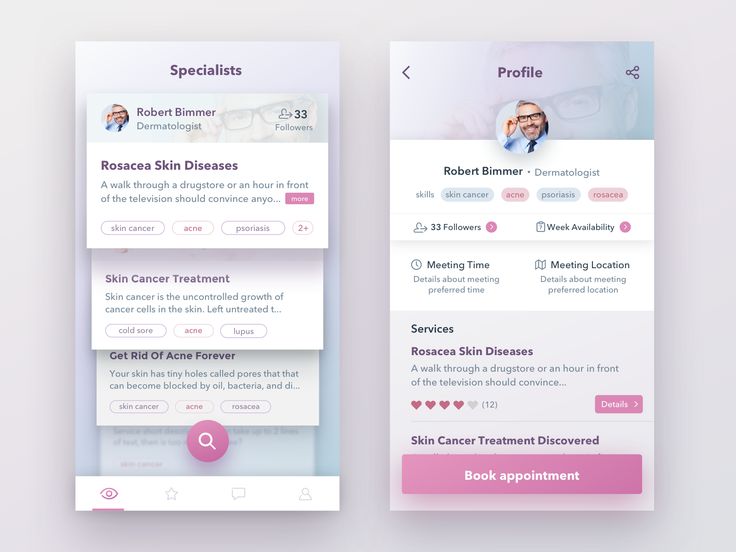
Монохромные цветовые схемы используют какой-либо основной цвет и его более светлые оттенки и тона в качестве дополнительной палитры. Эти схемы создают эффект комфорта для глаз, в особенности если дизайнер использует зеленые или синие цвета. Таким образом чтобы получить более светлый оттенок, дизайнеры дополняют базовый цвет белым цветом,в то время как для создания тона следует добавить черный или серый. При помощи монохромной схемы можно получить простой, но в то же время целостный и элегантный внешний вид мобильного приложения.

Монохромная цветовая схема приложения

Монохромная цветовая схема на цветовом круге
Цветовая схема триада
Цветовая схема триада основана на комбинации трех цветов, которые равноудалены друг от друга на цветовом круге. Наилучшее использование этой цветовой схемы состоит в том, чтобы сделать один цвет основным и использовать его как доминирующий цвет, а два других цвета использовать для акцента. Так гармония в триадной цветовой палитре получается за счет сбалансированного использования всех трех цветов.

Цветовая схема триада

Триада на цветовом круге
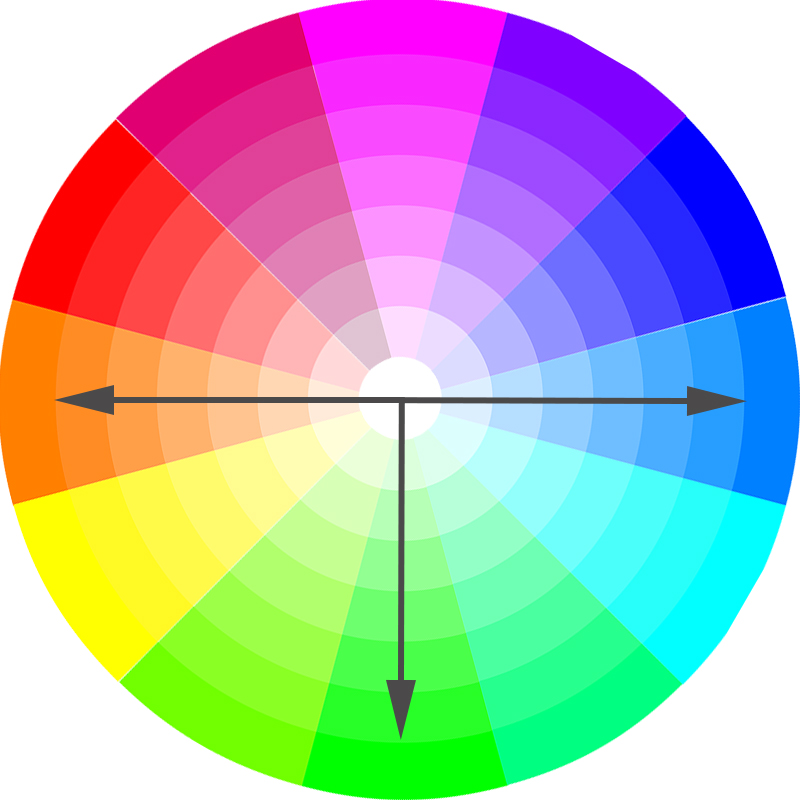
Дополнительная цветовая схема
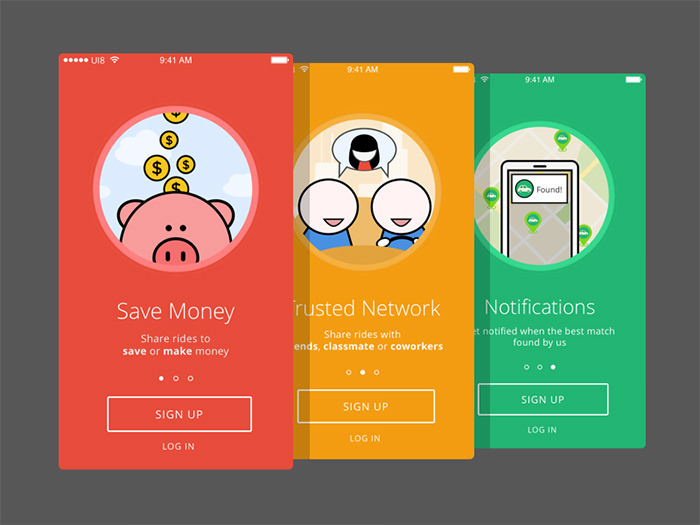
Дополняющие цвета располагаются на противоположных сторонах цветового круга. Примерами дополняющих цветов могут быть желтый и фиолетовый, красный и зеленый, оранжевый и синий. Они сильно контрастируют друг с другом. Дизайнеры используют дополняющие цвета для выделения какого-либо элемента в интерфейсе мобильного приложения.

Дополнительная цветовая схема приложения

Дополнительные цвета на цветовом круге
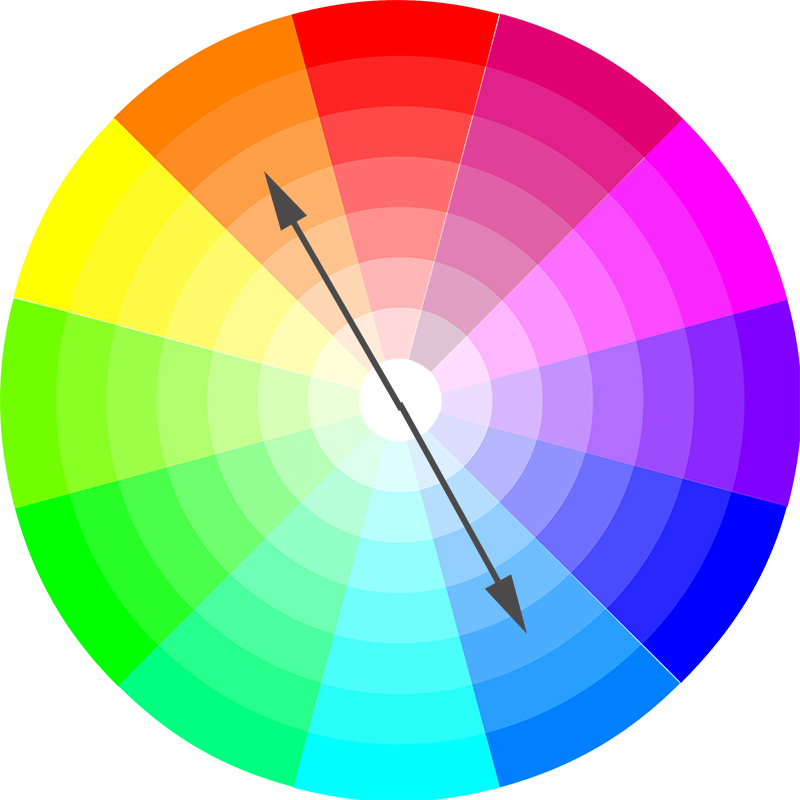
Составная цветовая схема
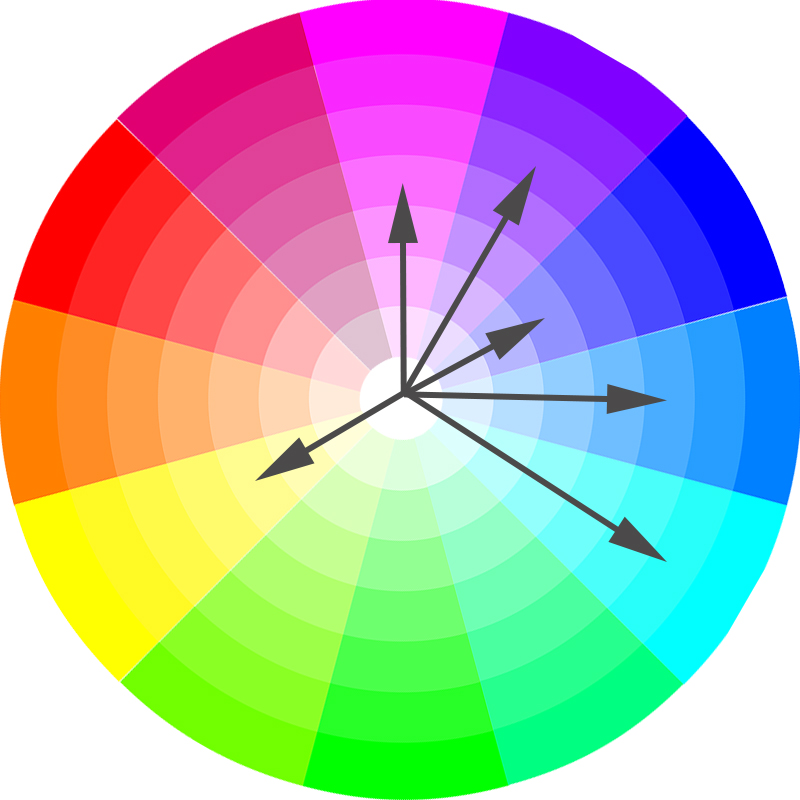
Составную цветовую схему еще называют сплит-комплементарной. В нее входит три цвета — один главный цвет и два аналогичных ему цвета. Эта цветовая схема по уровню контрастности почти такая же, как и дополнительная схема. Несмотря на это она меньше акцентирует внимание, чем дополнительная цветовая схема.

Составная цветовая схема на примере мобильного приложения

Составная цветовая схема на цветовом круге
Цветовые оттенки в мобильном приложении
Чтобы создать оттенок нужно добавить к основному цвету черный цвет. Такая цветовая схема дает возможность приобрести мобильному приложению привлекательный монолитный дизайн. Оттенки достаточно эффективны для выделения важных элементов UI в приложении. Так же они хороши чтобы создать визуальные связи.

Цветовые оттенки в мобильном приложении
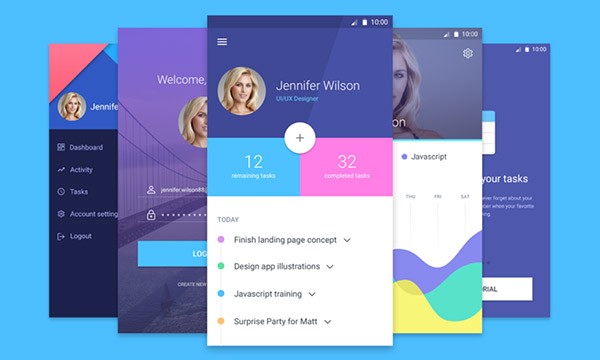
Креативные цветовые схемы
Нестандартные цветовые схемы должны быть аккуратно скомбинированы с учетом лучших сочетаний цветов на цветовом круге. Мы не советуем новичкам сразу выбирать такие цветовые схемы для создания UI мобильного приложения. Сначала нужно иметь опыт работы с традиционными цветовыми схемами, а затем вы можете приступить к более сложным цветовым решениям или создать свою схему. Хотелось добавить что опытные UI-дизайнеры чаще всего используют один два минималистичных основных цвета и его оттенки. Такой подход к цветам позволяет получить быструю визуальную связь с брендом.

Креативная цветовая схема для приложения
Красочные иллюстрации
Использование иллюстраций является сегодня очень популярной практикой в дизайне мобильных приложений. В особенности прием с иллюстрациями эффективен в минималистичных интерфейсах. Так они создают сильный эффект контраста и этим помогают донести послание бренда. Смелые яркие иллюстрации внесут немного жизни и веселья в приложение, поэтому они так легко очаровывают пользователей.

Использование иллюстраций в мобильных приложениях
Цветные градиенты
Одной из главных тенденций в дизайне мобильных приложений последних лет это яркие цветные градиенты. Раньше были популярны только одноцветные градиенты, в то время как сегодня популярность обрели высококонтрастные градиенты. Переходы с оранжевого на красный, с синего на фиолетовый помогают добиться интересных визуальных эффектов. Совет — лучше использовать такие яркие градиенты с минималистичными иконками и изображениями.

Использование цветных градиентов в мобильных приложениях
Чёрный и его оттенки
Тенденция к минимализму неизбежно привела к минимализму в использовании цветов. Черный цвет играет такую же важную роль в дизайне как и маленькое черное платье в гардеробе каждой девушки. Несмотря на то, что черный цвет выбивается из всего дизайна, в комбинации с белым и серым он может создать очень контрастную схему.

Черная цветовая схема для приложения
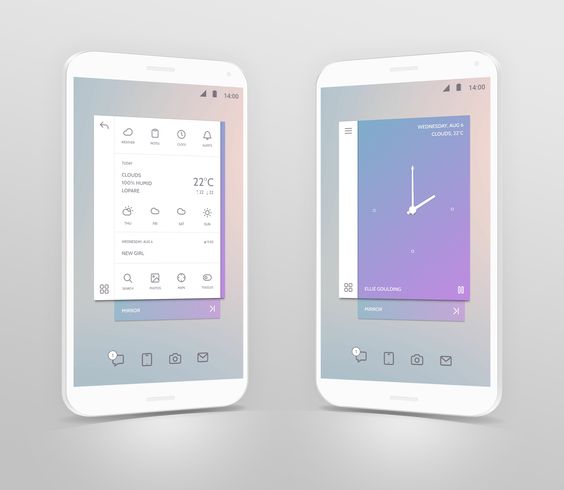
Использование пастельных цветов
Пастельные цвета в дизайне мобильных приложений — еще одна заметная тенденция для дизайнеров. Такие схемы помогают прийти к визуальному балансу в мобильном UI. На пользователей приложение в такой цветовой гамме произведет гармоничное впечатление.

Использование пастельных цветов в дизайне мобильного приложения
Яркие иконки
Также дизайнеры используют яркие и смелые иконки, чтобы обозначать действия и важные элементы в мобильных UI. Яркие иконки могут не только визуально улучшить ваш UI но и помогут пользователям легко понять логику мобильного приложения, его функционал и сценарии использования
Использование иконок в дизайне мобильного приложения
Использование мягких теней
Использование тонких теней на приглушенном или белом фоне является одной из эффективных тенденций в современных мобильных цветовых схемах. Как правило, мягкие, но красочные тени помогают дизайнерам создавать интересные и красивые визуальные эффекты для пользователей.

Мягкие тени в мобильном приложении
Высококонтрастные цвета
Высококонтрастные цветовые схемы стали популярны после выхода в свет Apple iPhone 7. Яркие голубые, бирюзовые, розовые, красные, зеленые цвета — главные составляющие таких цветовых схем.
Полезная статья о создании цветовой палитры для веб-сайта или приложения. 8 советов по созданию качественных цветовых схем.
Вступление
Цвет повсюду. Работа с цветом — это неотъемлемая часть любого дизайн бренда и современный интерфейс стремится к его узнаваемости. Поэтому выбор и использование цветов для достижения бизнес-целей может оказаться тяжелой задачей для любого дизайнера.
Выбор, который делается влияет на внешний вид и на то, как пользователь думает о продукте и бизнесе. Практические советы по созданию качественной качественной цветовой схемы , которые помогут сделать правильный выбор:
1. Нужно сделать выбор. Но выбирать нужно умом.
Определение основных цветов.
Первичный цвет — это первое с чем стоит определиться.
Основной цвет чаще всего отображается на экранах и используется, чтобы указать пользователям на основные действия пользовательского интерфейса (UI). В идеале должно быть от 1 до 3 основных цветов, которые легко ассоциируются с конкретным брендом или продуктом.
Найти свои белые и черные цвета.
Единственное правило здесь — это не использовать абсолютно белый или черный цвет.
Избегайте использование чисто черного ли белого цвета, особенно на больших площадях. Лучше всего использовать ограниченую палитру оттенков серого, которая состоит из нейтральных черных цветов с добавлением белых оттенков, например:

Использование акцентных цветов.
Последовательность — это ключ к успеху. Используйте один и тот же цвет для ссылок и кнопок. Таким образом это помогает пользователям замечать интерактивные элементы и беспрепятственно выполнять действия.
Использование семантических цветов, для выделения важной информации.
Семантические цвета — это цвета, используемые для понимания пользователя информации об успехе, ошибке, предупреждении.
Семантические цвета используют:
2. Правила 60–30–10
Этот метод исходит из основного дизайна, но он идеально подходит для цифровых продуктов. Правило 60% + 30% + 10% работает, потому что оно приносит ощущение баланса и помогает глазу плавно перемещаться от одной области CTA (call to action) к другой, направляя пользователя через интерфейс.
Правило очень простое и звучит так:
60% — пространства предназначено для основного цвета / цвета области;
30% — это вторичный / поддерживающий цвет;
10% — акцент и сопровождающий цвет.
Можно использовать эти пропорции, чтобы найти правильный баланс при подборе и сочетании цветов, не превращая пользовательский интерфейс в красочную смесь.
Считается, что эти пропорции приятны человеческому глазу, потому что они позволяют легко воспринимать дизайн UI и общую композицию экрана.

Бонусный совет:
Также можно применять цвета в другом порядке, и это все равно будет работать.

Знание своей аудитории
Ключ к хорошему UX — понимание своей аудитории.
Цвет играет здесь важную роль, так как выбор влияет на чувства и эмоции пользователя при взаимодействии с продуктом.
Поэтому при выборе цвета важно задать следующие вопросы и ответить на них:
- Кто ваша целевая аудитория?
- Сколько им лет?
- Какая специализация у вашего продукта?
- Какие эмоции вы хотите, чтобы ваш бренд вызвал?
Эти вопросы могут и должны повлиять на выбор, поэтому не стоит терять их, выбирая палитру UI и обсуждая свой выбор с командой.
Использование фотографии, чтобы создать цветовую палитру
Один из очень классных трюков — использовать природу или архитектуру, чтобы вдохновиться и создать уникальную цветовую схему.
В интернете есть множество инструментов, которые помогут в создать цветовую палитру из изображения.
Примеры для использования:
Получайте удовольствие и черпайте вдохновение в вещах, которые вам нравятся.

5. Контраст — ваш друг
Используйте контраст в зависимости от целей.
Если хочется сосредоточить внимание пользователя на конкретном действии, рекомендуется использовать высококонтрастные цвета, чтобы помочь ему найти фокус.
Такие цвета, как синий, зеленый и красный, быстро расскажут о контексте еще до того, как пользователь прочитает текст кнопок.
Контраст помогает пользователям различать различные текстовые и нетекстовые элементы. Более высокий контраст делает изображения удобными для просмотра, а уменьшение контрастности может придать изображениям более ровный оттенок.
Однако при проектировании UI высокий уровень контрастности также может быть вредным, если его применять неосторожно. Если текст слишком сильно контрастирует с фоном, то UI будет труднее просмотреть.
Вот почему всегда полезно провести проверку контрастности с обесцвечиванием, оценить успех контраста или просто протестировать свой дизайн на разных экранах.

6. Следите за доступностью
Дизайнеру, важно заботиться о своих пользователях, особенно при работе с цветом, поскольку не все люди воспринимают его одинаково. Согласно последним исследованиям, около 285 миллионов человек во всем мире страдают нарушениями зрения: слепы или страдают другими нарушениями.
Несколько советов, которые следует учитывать при разработке цифровых продуктов:
- Не полагайтесь исключительно на цвета. Используйте вспомогательный текст и иконки для всех необходимых команд;
- Важно сделать так, чтобы элементы переднего плана выделялись на фоне, так же известно как, Неоморфизм не для всех;
- Противоречивые команды должны быть четко различимы, например (Синий против Красного);
- Всегда предоставляйте допустимый краткое описание для изображений;
- Внедрите навигацию с клавиатуры в продукт.
7. Точно подписывайте цвета.
При использовании цветов в системе дизайна всегда указывайте точное название для каждого цвета. Каждый член вашей команды должен понимать именования без лишней суеты и легко найти к определенный цвет в продукте.

Личные советы
От себя бы я еще добавил пару советов при создании палитры.
1. Тестируйте сразу альтернативную версию темной темы. Вам необязательно ее создавать для всего проекта. Возьмите пару экранов, сделайте темную версию и убедитесь в том, что ваша палитра сбалансирована и отлично работает как в светлом так и в темном варианте.
2. Пытайтесь, по возможности, минимизировать количество оттенков. Чем меньше цветов - тем проще будет при разработке.
3. Используйте OPACITY для оттенков. Вам не обязательно на каждый оттенок создавать отдельный цвет. Если эту функцию может выполнить "прозрачность" - используйте ее. Добавляйте альтернативные варианты цвета с OPACITY в UI Kit, для общего понимания и удобства.
4. Дайте цвету созреть. Иногда, при создании палитры я пару дней даю ей созреть. Я создаю и сохраняю макеты и пару дней подряд открываю их с периодичностью на телефоне. Делаю это в разных сценариях: сразу после пробуждения, на солнце, ночью перед сном. Подобные действия позволяют мне определить, не является ли цвет слишком разрежающим, ярким или наоборот блеклым. Когда, я убеждаюсь в том, что мне цвет нравится во всех сценариях, то продолжаю с ним работать.
8. Инструменты и дополнительные материалы
Инструменты
-
— хороший инструмент для выбора цвета. -AI генератор цветовых палитр — можно найти изображения на основе цвета по вашему выбору. — можно применить цветовые палитры к пользовательскому интерфейсу и измерить уровень доступности любой комбинации цветов. — можно создать цветовую палитру на основе основного цвета.
- Copypalette.app — создание своей палитру, которую можно легко скопировать / вставить ее в Sketch или Figma.
Для вдохновения
Для чтения
Color Theory For Designers — узнайте больше о теории цвета и различных типах цветовых схем.
The Psychology Of Color — узнайте значение каждого цвета.
Заключение
Подводя итог всему сказанному о цветах UI, можно прийти к трем основными принципами с Material design, которые можно использовать в своей работе
Последовательность
Цвет должен применяться во всем пользовательском интерфейсе последовательно и соответствовать бренду, который он представляет.
Определенность
Цвет должен создавать различие между элементами, с достаточным контрастом между ними.
Намеренность
Цвета следует применять целенаправленно, чтобы передать смысл разными способами, например отношениями между элементами и степенями иерархии.

Подобрать цветовую схему — это половина успеха в создании и дизайне сайта. От правильной палитры зависит настроение сайта и то, как его воспринимают пользователи. Вы можете выбрать неон или наоборот, пастельные тона, использовать разные оттенки одного цвета или устроить радугу на главной странице. Главное — найти подходящее сочетание.
Мы собрали 5 генераторов цветовых палитр, которые помогут найти лучшие цвета для вашего сайта.
Color Tool - Material Design
01. Adobe Color: изучите готовые цветовые комбинации или создайте новую.
Если у дизайнера возникает вопрос, как создать цветовую палитру, то первым делом он вспомнит про Adobe Color. Это продвинутый инструмент, любимый профессионалами за обширное комьюнити и возможность делиться палитрами или брать чужие цветовые схемы и настраивать их под себя.
Также обратите внимание на цветовой круг. Здесь вы можете играть с цветами, используя параметры CMYK, RGB, LAB и HSV.
Выберите главный цвет — он будет отмечен перевернутыми белым треугольником — и задайте правило, по которому к нему подберутся остальные цвета.
Типы правил:
Аналогичное — цвета, которые расположены рядом друг с другом на на цветовом круге. Такие цвета хорошо сочетаются друг с другом и создают гармоничную комбинацию.
Монохромное — различные уровни насыщенности и яркости одного цвета. Тоже отлично сочетаются без излишней контрастности.
Триада — цвета, расположенные на одном расстоянии от трех равноудаленных точек цветового круга. Контрастность уже выше, чем у монохромного.
Дополнительное — цвета, которые находятся на цветовом круге диаметрально противоположно друг другу.
Составное — это сочетание дополняющих и аналоговых цветов. Эти цветовые темы обладают такой же сильной контрастностью, что и дополняющие темы, но меньшей интенсивностью.
Тени — используется пять цветов одного оттенка и насыщенности), но с разными значениями яркости.
Настраиваемое — цвета для палитры выбираются вручную.

02. Khroma: бесконечное количество комбинаций и машинное обучение
Продакт-дизайнер Джордж Хастингс создал сервис, который определяет, какие цвета вам нравятся, с помощью машинного обучения, а затем создает персонализированные цветовые палитры.
Для начала, вам потребуется выбрать 50 любимых цветов: так нейронная сеть будет знать, какие из них использовать, а какие игнорировать. Если будете выбирать слишком много похожих вариантов, сервис предложит обратить внимание и на другие, чтобы результаты были точнее.
Как только вы закончите, Khroma предложит уникальный набор цветов конкретно для вас. Сервис показывает цветовые комбинации на пяти различных экранах: шрифт на цветном фоне, блоки цветов, градиент, двухцветные фотографии и схема из 4 цветов.


03. Coolors: п рофессиональный инструмент охотника
Зайдя на сайт, вы получаете случайную схему из 5 цветов. Нажмите пробел, чтобы генерировать рандомные палитры. Если вам понравился один из цветов, нажмите на него, чтобы зафиксировать. Продолжайте нажимать пробел и фиксировать цвета, пока не получите подходящую комбинацию. Теперь наведите курсор на один из цветов, и поменяйте настройки цвета, если необходимо.
Есть еще одна крутая функция этого сервиса, про которую нельзя не рассказать. Вы можете загрузить фотографию, а Coolors разложить ее на цветовую палитру, которую далее можно отредактировать.
Кстати, сервис доступен и на смартфонах.

Material Design — это дизайн система, разработанная Google. Она применяется во всех их продуктах для поддержания единства и согласованности визуального языка.
Как дизайнеры, так и разработчики могут черпать вдохновение из этой системы и адаптировать определенные элементы для использования в своих собственных интерфейсах. Material Design включает в себя множество полезных ресурсов, таких как бесплатный пакет значков и множество общедоступных шрифтов.
Color Tool — лишь небольшая часть этой ошеломляюще богатой базы данных инструментов и информации, которую предоставляет Google Material Design. Этот простой и удобный инструмент является одним из самых профессиональных и тем не менее простых генераторов цветовых схем. Он позволяет проверить, как выбранная цветовая палитра может выглядеть в дизайне пользовательского интерфейса.
В системе Material Design используются только два цвета: основной и дополнительный, а также их светлые и темные варианты. Эта ограниченная палитра обеспечивает гармонию и, несмотря на строгий подход к читаемости и доступности текста, оставляет достаточно простора для творчества.
После того как вы выберете два цвета — основной и дополнительный, сервис предложит несколько вариантов каждого из них. Затем цветовая схема будет применена к в шести разным вариантам пользовательского интерфейса. Таким образом, вы получите представление о том, как выбранная схема будет воплощена в жизни.
Благодаря Color Tool вы можете убедиться, что цветовая тема имеет высокий уровень доступности и будет читаться быстро и легко абсолютно всеми пользователями.
Цвета для веб-дизайна играют огромную роль. Чтобы грамотно подобрать цветовую схему для сайта, существуют специальные сервисы. Уверена, что у каждого веб-дизайнера в закладках есть хотя бы один такой.
Иногда вот сидишь и думаешь, какой оттенок голубого выбрать основным для сайта, чуть светлее или чуть ярче, а может потемнее взять… А к нему еще надо дополнительные подобрать. Можно конечно делать это и на глаз, но лучше воспользоваться одним из специальных сервисов.
Я не буду рассказывать про теорию цвета (это слишком объемная информация), а просто опубликую здесь сервисы, которые есть у меня в закладках и которыми я пользуюсь .
Сервисы подбора цвета для веб-дизайна
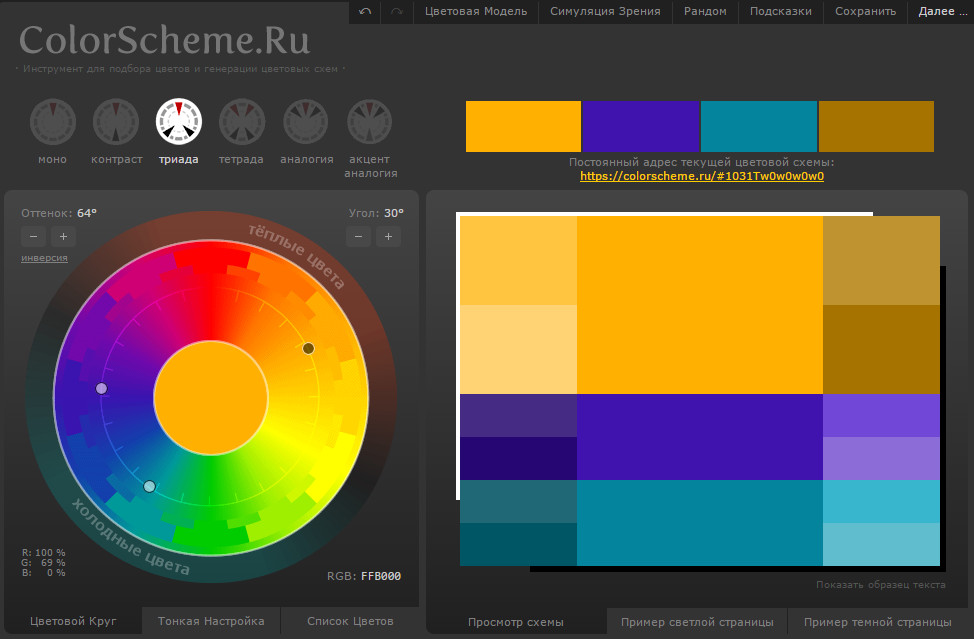
С этим инструментом я дружу уже много лет. Наиболее удобный инструмент для подбора цветов (на мой взгляд). У него много дополнительных возможностей. Например можно посмотреть пример светлой и темной страницы с выбранными цветами.
Есть возможность оценить, как будут видеть вашу цветовую гамму люди с дальтонизмом и другими особенностями зрения. Можно выбрать безопасные веб-цвета.

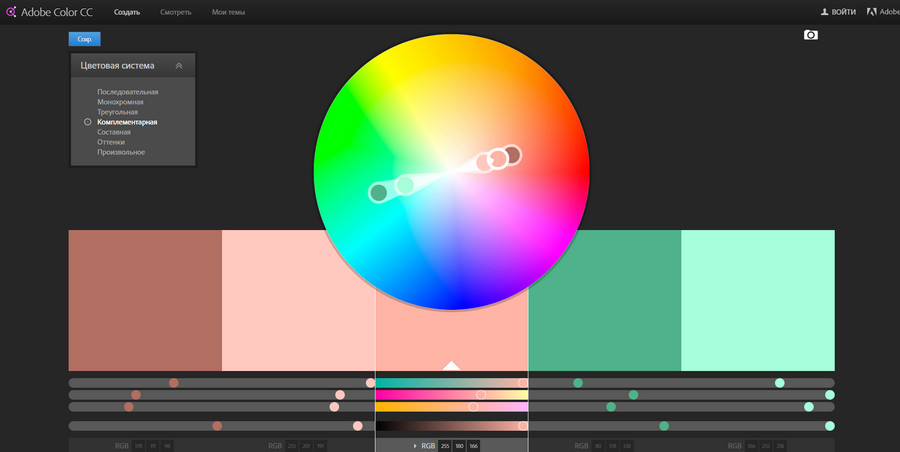
Adobe Kuler второй веб инструмент, который я довольно часто использую. Подбор цветовой схемы происходит практически также, как и на предыдущем сайте, но люблю я его не за это. Кроме того, что вы сами можете создавать цветовые схемы, вы можете посмотреть и использовать схемы, созданные другими людьми.

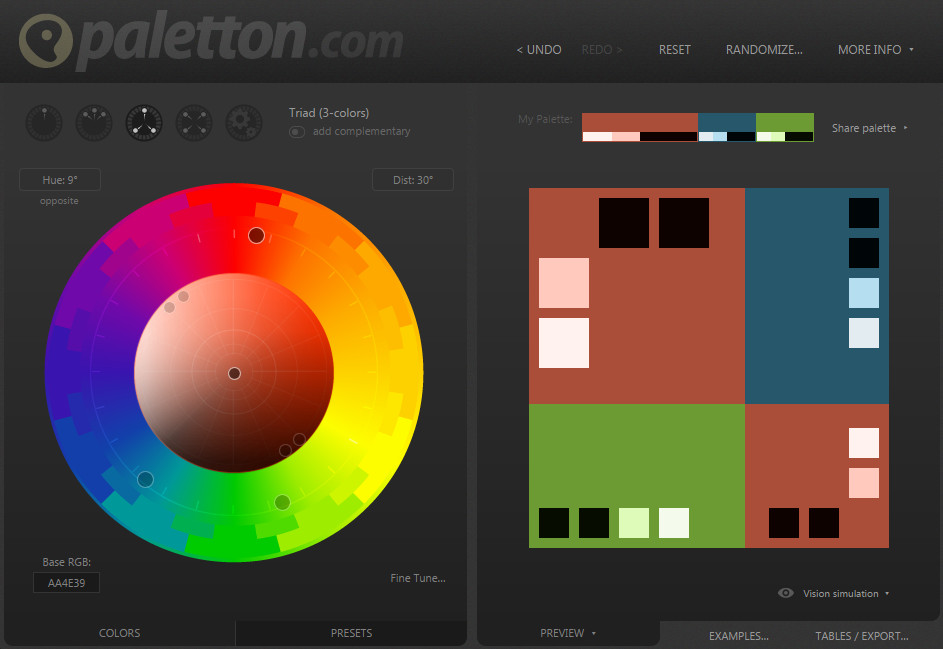
Этот инструмент немного похож на Сolorscheme, но имеет меньше функций, зато есть возможность посмотреть, как будут выглядеть цветовые блоки.
Этим сайтом я практически не пользуюсь, но раз уж он есть у меня в закладках, то решила добавить и его.

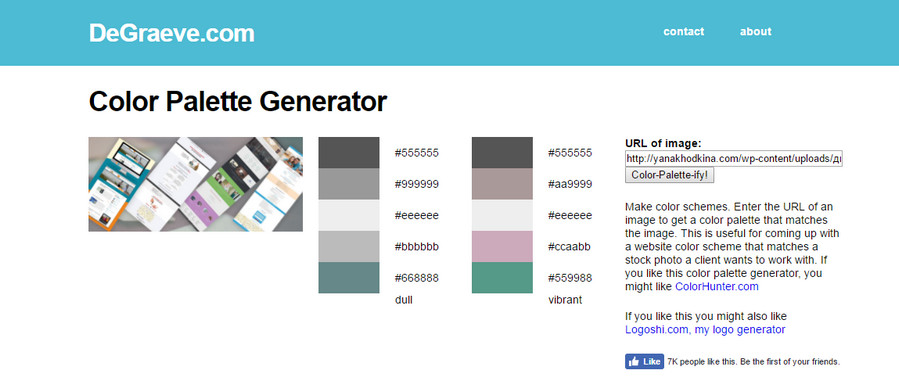
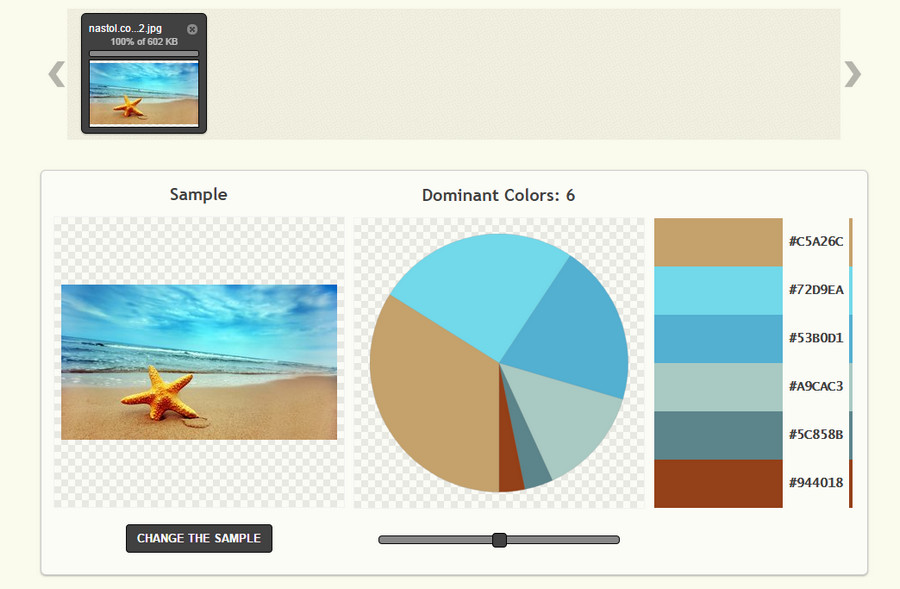
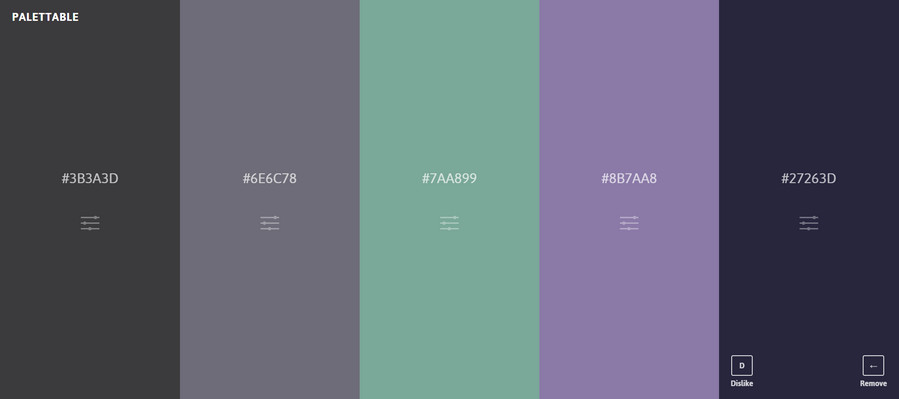
Следующие два сайта генерируют палитру из выбранного вами изображения. It is magic :)
Вы выбираете любую картинку, цвета которой вам нравятся, сервис ее анализирует и выдает вам цветовую палитру. Эти два сайта отличаются лишь тем, как предоставлять им картинку.
На этом сайте необходимо указать ссылку на изображение.

На этот сайт нужно загрузить картинку со своего компьютера.


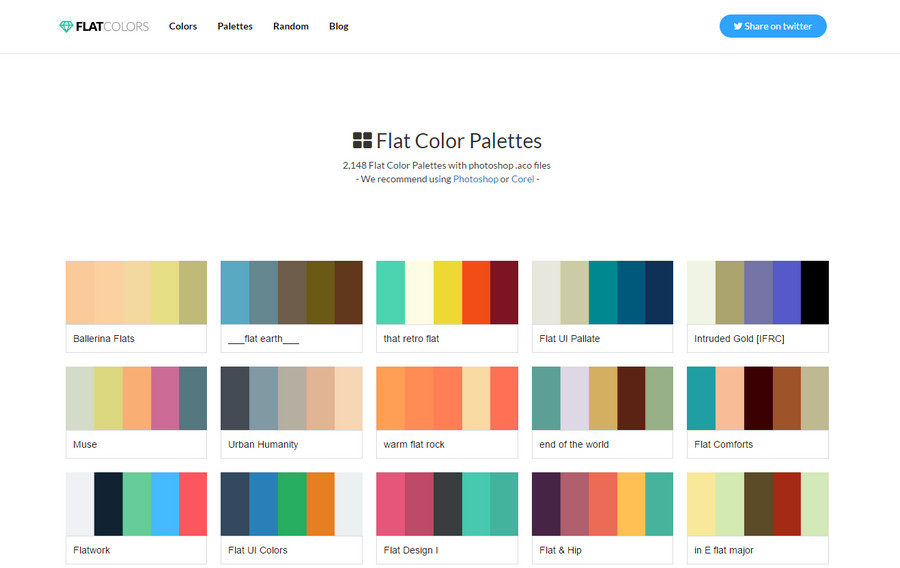
Как видно из названия, здесь можно подобрать цвета для модного сейчас, плоского дизайна. Сайт интересен тем, что выбрав палитру, вы можете скачать ее для программ Corel и Photoshop.

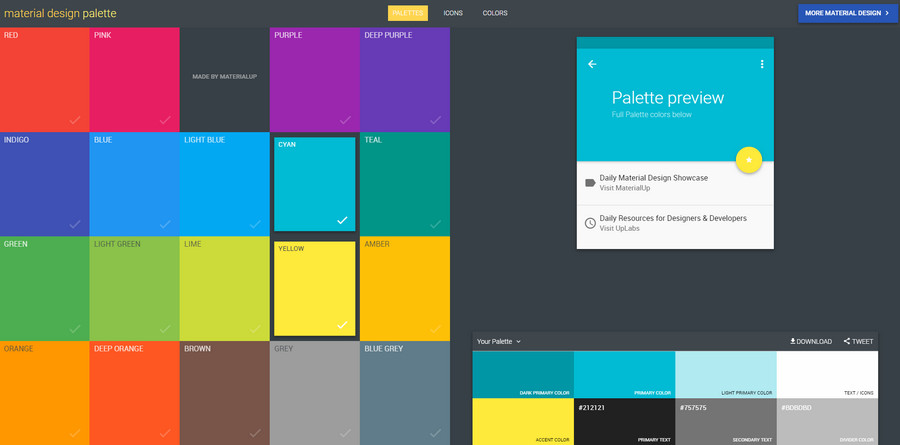
Еще один модный тренд — материал дизайн. Данный сайт помогает подобрать сочетания цветов для UI (user interface). Дополнительно на сайте есть большой набор иконок.

И напоследок снова user interface. Здесь просто набор цветов для UI дизайна. Нажав на любой цвет, можно посмотреть как на определенном фоне будет читаться белый текст.

Вот такие инструменты есть у меня в закладках.
Напишите в комментариях, какими сайтами подбора цвета для веб-дизайна пользуетесь вы?
Нужен сайт с правильными цветами? Пишите, сделаем :)
UX/UI Веб-дизайнер. Занимаюсь дизайном и разработкой сайтов для бизнеса более 6 лет. Связаться со мной можно через страницу Контакты
Читайте также:

