Как сделать цветовую палитру онлайн
Обновлено: 08.07.2024
На Logowiks собрано все необходимое для создания логотипа, сайта: советы, сервисы, видео, инструкции, бесплатные шрифты.
Рубрики
Выбор цветов для проекта будь-то сайт или логотип – задача не из простых. Необходимо много навыков и умений, однако различные онлайн-сервисы могут значительно облегчить деятельность. Мы собрали 25 лучших инструментов для работы с цветом , которые обязательно помогут сделать ваш проект ярким и запоминающимся!
1. Adobe Color CC
Сервис подбора цветов от Adobe позволяет создать свою палитру при помощи цветового колеса. Значительно упрощает задачу возможность выбрать одну из семи цветовых систем, благодаря чему большая часть схемы создается автоматически. Кроме того, вы можете просмотреть ранее созданные палитры и отобрать наиболее популярные за тот или иной промежуток времени.
2. ColourCode
Онлайн-инструмент, позволяющий создать палитру как вручную, так и при помощи цветовых систем, для которых достаточно выбрать лишь базовый цвет. Набор можно сохранить в трех форматах.
3. Colrd
Галерея готовых палитр, градиентов, а также картинок с соответствующими им цветовыми схемами.
4. 0 to 255
Данный сервис позволяет просмотреть все оттенки того или иного цвета, выбрать необходимый, а затем в один клик скопировать его HEX-код.
5. ColourLovers
6. ColoRotate
Особенностью сервиса является то, что для создания палитры используется не совсем обычное цветовое колесо. Каждый из цветов является точкой на трехмерном конусе, которая выбирается в зависимости от оттенка. Как и на многих ресурсах, здесь можно найти и готовые палитры, но и их можно редактировать на свое усмотрение.
7. Web Colour Data
Если вы нашли веб-сайт, цветовое оформление которого вам понравилось, при помощи онлайн-сервиса Web Colour Data можно составить цветовую палитру: достаточно просто ввести адрес. Узнать можно не только цветовое наполнение, но и процентное соотношение каждого из цветов. Для примера на главной странице представлены палитры известных сайтов (Google, Pinterest, WordPress и др.).
8. Cohensive Colors
Интересный ресурс, который позволяет любую цветовую схему сделать гармоничнее. Для начала можно создать свою палитру либо выбрать случайную, взятую с сайта Colourlovers. Затем на нее накладывается один цвет и регулируется яркость – готово!
9. Designspiration
Большая галерея картинок с соответствующими им цветовыми палитрами. Доступен поиск по цветам, также есть возможность отсортировать фото по популярности.
10. LolColors
Небольшой, но достаточно креативный сайт, на котором можно найти 65 различных палитр, состоящих из четырех цветов. Любой посетитель может отметить понравившиеся цветовые наборы, а также найти наиболее популярные из них.
11.ColorScheme
Один из немногих русскоязычных ресурсов для работы с цветом. Доступно шесть различных цветовых систем, позволяющих сгенерировать четырехцветную палитру. Также у пользователя есть возможность увидеть пример веб-страницы, оформленной исходя из созданной цветовой схемы.
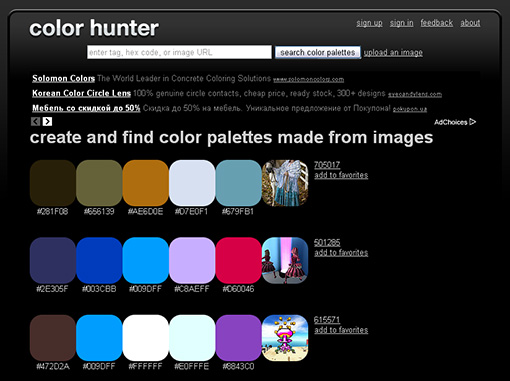
12. Color Hunter
Заняться самой настоящей охотой за цветом можно на сайте Color Hunter. Сервис достаточно простой: доступен поиск по тегам или HEX-коду, а также есть возможность загрузить изображение и “разложить” его на цвета.
13. Logomak
Ресурс, который идеально подойдет тем, кто никак не может определиться с цветами для своего логотипа . Что интересно, палитру можно подобрать в зависимости от сферы бизнеса. Сервис предлагает сразу несколько вариантов на выбор, и для каждого цвета подбирает сразу несколько палитр. В качестве приятного бонуса можно найти целый ряд уже созданных ранее логотипов. Для вдохновения – самое дело!
14. ColorHexa
Сервис не самый простой, но весьма полезный. На ColorHexa есть множество информации по любому цвету: палитры, оттенки, тона, альтернативные варианты и коды в различных цветовых моделях. Отыскать все это просто: достаточно всего лишь ввести в поисковой строке нужный HEX- или RGB-код, либо английское название цвета.
15. Color-Hex
Этот ресурс во многом схож с предыдущим. На Color-Hex также можно найти множество данных о каждом из цветов, будь то возможные палитры и тона или коды. Правда, цветовых наборов здесь можно найти несколько меньше, чем на ColorHexa, зато для разработчкиов здесь можно найти больше информации.
16. Coolors
Благодаря удобному интерфейсу и большому количеству настроек Coolors можно назвать одним из лучших инструментов для создания цветовой палитры. Есть возможность выбора цветов из загруженного изображения, готовую палитру можно сохранить в нескольких форматах. Если же создать ничего не получилось, можно позаимствовать: на сайте также имеется своя галерея палитр.
17. HTML Color Codes
Популярный сервис, название которого далеко не полностью характеризует его возможности. Здесь можно не только найти код цвета в различных цветовых моделях, но и создать палитру, а также прочесть множество статей. Полезных таблиц на HTML Color Codes также предостаточно, так что полезность данного ресурса трудно переоценить.
18. Material Palette
Простой и удобный генератор цветовых схем для материального дизайна. Для создания палитры достаточно двух кликов, а сохранить набор можно в одном из 7 форматов.
19. Material UI Colors
Инструмент для выбора цвета в стиле Material Design . Возможность в один клик копировать HEX- или RGB-код можно назвать одним из преимуществ сервиса.
20. ColorHunt
Галерея готовых палитр, которая постоянно пополняется. Каждый пользователь может отметить наиболее понравившиеся цветовые наборы, благодаря чему легко заметить наиболее популярные из них.
21. Colorful Gradients
Коллекция градиентов, цветовых кругов и двухцветных палитр.
22. Brand Colors
Когда для создания фирменного стиля не хватает фантазии, всегда можно найти удачные примеры, ведь различных брендов нынче множество. Цвета многих из них собраны на сайте Brand Colors, так что за вдохновением далеко идти не нужно.
23. Sip
Приложение, которым пользуются даже в таких известных компаниях как Amazon, Twitter и Pinterest, наверняка станет неплохим подспорьем при создании палитры. Правда, некоторые барьеры есть: доступен данный инструмент только на Mac или iPhone.
24. Colorfavs
Отличный инструмент для создания палитр из фото. При этом картинки загружать необязательно: достаточно добавить адрес изображения. Своя коллекция палитр на сайте также есть.
25. ColorDrop
Простая и удобная галерея палитр и цветов от датского дизайнера Тристана Уайта.
Использовать абсолютно все из вышеперечисленных сервисов необязательно: достаточно выбрать наиболее подходящие и составить свой инструментарий, с которым вы подойдете к охоте за цветом во всеоружии!

Такой вычислительный и научный подход к выбору идеальной цветовой гаммы крайне соблазнителен, но не очень полезен.
Ну, если не хотите, чтобы сайт выглядел так:

Вы ничего не сделаете с пятью шестнадцатеричными кодами. Чтобы построить что-то реальное, требуется гораздо более полная палитра.

Хорошую цветовую палитру можно разбить на три категории.
Серые
Текст, фон, панели, элементы формы — почти всё это существует в сером интерфейсе.

И вам понадобится больше серых цветов, чем вы думаете. Кажется, что три или четыре оттенка — это много, но очень скоро вы захотите что-то немного темнее, чем оттенок № 2, но немного светлее, чем оттенок № 3.
На практике желательно выбрать 8−10 оттенков (подробнее об этом позже). Это не так много, чтобы высматривать разницу между оттенками № 77 и № 78, но вполне достаточное количество.

Истинный чёрный, как правило, выглядит неестественно, поэтому начните с очень тёмного серого и постепенно переходите к белому.
Основные цвета
Как и с серой палитрой, нужно выбрать палитру (5−10) более светлых и более тёмных оттенков.

Самые светлые оттенки могут быть полезны в качестве тонированного фона для таких вещей, как оповещения, а более тёмные отлично подходят для текста.
Акцентные цвета
Помимо основных, каждому сайту нужно несколько акцентных цветов для общения с пользователем.
Так, для выделения новой функции можно выбрать привлекательный цвет, например, жёлтый, розовый или сине-зелёный:

Ещё могут понадобиться цвета, чтобы подчеркнуть разные семантические состояния, например, красный для подтверждения деструктивных действий:

… жёлтый для предупреждений:

… или зелёный, чтобы подчеркнуть положительный тренд:

И несколько оттенков этих цветов, хотя их следует очень экономно использовать в UI.
Если вы создаёте дизайн, в котором цвет помогает различить или классифицировать похожие элементы (например, линии на графиках, события в календаре или теги в проекте), то может потребоваться ещё больше акцентных цветов.
В целом, для сложного UI нередко требуется до десяти разных цветов с 5−10 оттенками каждый.
Когда требуется чуть более светлый или тёмный оттенок, не нужно использовать функции препроцессора CSS вроде lighten или darken. Так у вас в итоге появится 35 немного разных синих, которые все выглядят одинаково.
Вместо этого определите фиксированный набор оттенков, из которых будете выбирать.

Как же составить такую палитру?
Начните с базового цвета, на котором основаны светлые и тёмные оттенки.
Нет реального научного способа, но для основных и акцентных цветов хорошее эмпирическое правило — выбрать оттенок, который хорошо подходит для фона кнопки.

Затем выберите самый тёмный и самый светлый оттенки. Это тоже не научный подход, но он помогает представить, где будут использоваться цвета, и выбирать их в соответствии с этим контекстом.
Самый тёмный оттенок обычно оставляют для текста, а самый светлый — для фона элемента. Простое оповещение — хороший пример, где сочетаются эти оттенки.

Начните с цвета, который соответствует тону основного цвета, а затем меняйте насыщенность и яркость, пока не будете удовлетворены.
Если вы определились с базовым, тёмным и светлым оттенками, то осталось лишь заполнить пробелы между ними.
Для большинства проектов понадобится не менее пяти оттенков на цвет, а лучше ближе к десяти, чтобы не чувствовать стеснения.
Девять — отличное число, потому что оно хорошо делится, что немного упрощает заполнение пробелов. Давайте назовём самый темный оттенок 900, базовый 500, а самый светлый 100.
Начните с выбора оттенков 700 и 300, которые прямо посредине двух интервалов: они станут идеальным компромиссом между оттенками с обеих сторон.

Это создаёт еще четыре прмежутка в шкале (800, 600, 400 и 200), которые заполняются тем же способом.

В конечном итоге вы получите довольно сбалансированный набор цветов, вполне достаточный для реализации ваших дизайнерских идей.
С серыми оттенками базовый цвет не так важен, но в остальном процесс такой же. Начните с краёв и заполните пробелы, пока не получите нужную палитру.

Самый тёмный оттенок выберите по цвету самого тёмного текста в проекте, а самый светлый — тот, что хорошо работает в качестве светлого, почти белого фона.
Как бы ни хотелось, но при выборе идеальной цветовой палитры нельзя полагаться только на математику.
Систематический подход, подобный вышеописанному, отлично подходит для начала, но не бойтесь изменять его при необходимости.
Как только вы действительно начнёте использовать свои цвета в проекте, почти неизбежно вы захотите чуть изменить насыщенность какого-то оттенка или сделать пару оттенков светлее или темнее. Доверяй своим глазам, а не цифрам.
Просто старайтесь не добавлять слишком часто новые оттенки, когда это необязательно. Если не ограничивать палитру, то можете вообще остаться без цветовой системы.

При создании веб-дизайна, пожалуй, самое важное-умение правильно подобрать цвета. Сделать это бывает непросто и иногда требуется много времени, поэтому сегодня мы приготовили небольшую подборку ресурсов, которая облегчит эту задачу.
Немного теории

Цвета для веб делаются при помощи сочетаний красных, зелёных и синих оттенков, этот способ сочетания цветов называется RGB (Red Green Blue).
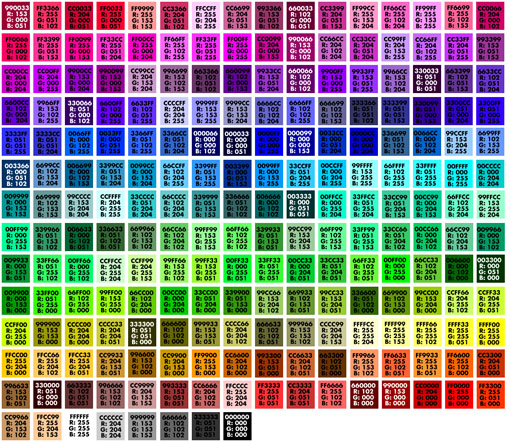
Каждый цвет представлен целым числом от 0 до 255, и у каждого цвета есть значение для красного, зеленого и синего. Черный, например, не имеет никакого тона, и в RGB он обозначается как 0, 0, 0. Первая цифра всегда означает значение красного цвета, вторая-зелёного и третья-синего.
Создаём палитру
Иногда создание палитры кажется легче, чем это есть на самом деле. Некоторые опытные дизайнеры могут создавать палитру с нуля; другие черпают вдохновение с других сайтов или внешних источников (рассматривая цвета на упаковке с чипсами в хозяйственном магазине или находя нужные решения в природе).
Палитры разрабатываются различными способами, всё зависит от мыслительного процесса дизайнера. У некоторых так намётан глаз, что они могут сочетать цвета на лету, просматривая цветную книгу или глядя на фотографию. Создавая палитру, удостоверьтесь, что сделали цветовые комбинации для каждого элемента Вашего веб-сайта.
![]()
Полезные ресурсы
Необязательно изобретать велосипед. Есть множество бесплатных онлайн-инструментов, которые позволяют пользователям создавать, загружать и импортировать цветовые палитры в течение нескольких минут. Палитры могут быть созданы на основе одного цвета или при помощи использования фотографии или другого изображения. Вот несколько простых сервисов для этой цели.
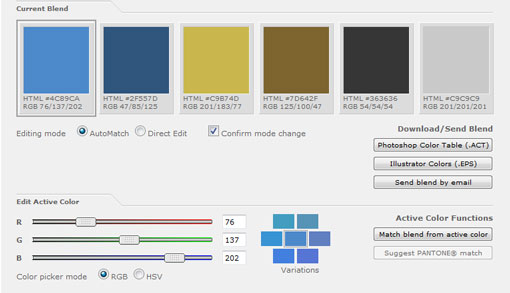
ColorBlender


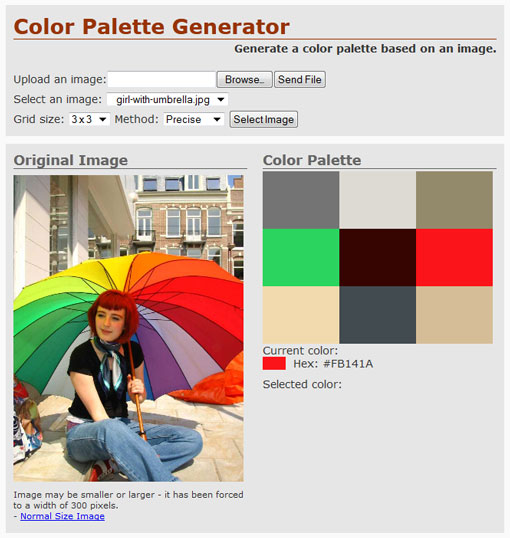
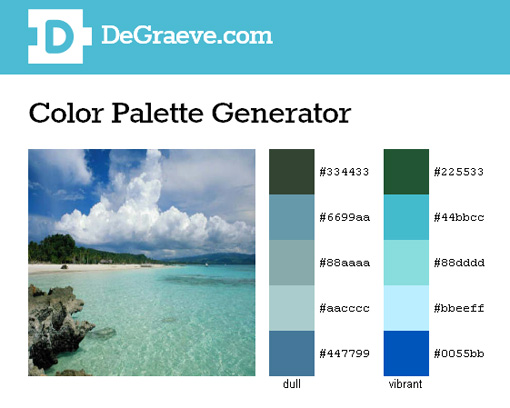
Color Palette Generator

Color Palette Generator — автоматизированная версия cоздания цветов из фотографии или изображения. Пользователи могут выбрать одно из изображений или загрузить их собственное, чтобы получить цветовую палитру с девятью цветами.
Color Scheme Designer

Color Scheme Designer — цветовой круг онлайн. Есть возможность предварительного просмотра сайта с подобраными цветами в светлом и в тёмном решении. Можно экспортировать полученый результат в HTML, XML, в текстовый вариант и сохранять палитры для Фотошопа. Каждый цвет представлен в RGB и HEX.
Color Hunter


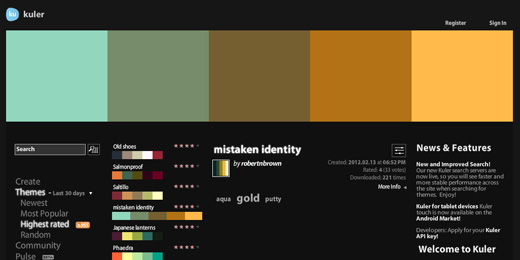
Kuler

Kuler — пожалуй, самый популярный инстумент для создания палитр. Есть множество цветовых решений, можно создавать палитры из изображений.
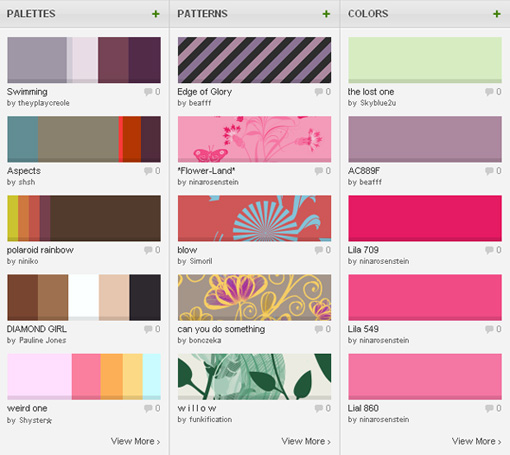
Colourlovers

Colourlovers — сообщество людей, которые любят экспериментировать с цветом. Здесь вы найдёте и сможете сами создавать палитры, заливки, и даже формы.
Цвет — один из самых важных инструментов дизайна из имеющихся в вашем распоряжении. Но как создать идеальную для вашей творческой работы цветовую гамму?
Приложения, которые мы сегодня рассмотрим, могут помочь вам подобрать идеальную палитру, способную добавить в ваш проект новые нотки, изменив его до неузнаваемости. И главное, все эти приложения абсолютно бесплатны.
Color Hunter

Это браузерный инструмент, который позволяет создавать цветовые палитры на основе заданного изображения. Просто загрузите какое-либо изображение, и вы получите палитру, основанную на содержащихся в нём цветах.
ColorExplorer

Это бесплатный онлайн-набор инструментов для разработки цветовых палитр и работы с ними. Это приложение разработано для профессиональных дизайнеров, тем не менее все его функции бесплатны.
К числу имеющихся в ColorExplorer функций относятся: подбор цвета; просмотр популярных цветовых библиотек (RAL, TOYO и др.); экспорт палитры для использования в таких программах, как Photoshop, Illustrator и InDesign; анализ цветовой палитры; импорт из изображений и текстовых файлов.
Paletton

Paletton (ранее известный как Color Scheme Designer) представляет собой дизайнерский инструмент для создания цветовых комбинаций, которые хорошо сочетаются друг с другом. Вы задаёте основной цвет, а Paletton генерирует оттенки, которые будут его дополнять.
Таким образом, веб-приложение поможет вам создать цветовую палитру для вашего дизайна на основе одного из пяти стилей, которые здесь называются Mono, Complement, Triad, Tetrad и Free style.
COPASO

Это расширенный генератор цветовой палитры от творческого сообщества COLOURlovers (у них также имеется альтернативный вариант попроще). Универсальный интерфейс COPASO позволяет создавать цветовую схему одним из трёх способов: выбрав цвета, загрузив изображения или введя значения CMYK или HEX.
Вы можете сохранять и публиковать свои цветовые палитры. Кроме того, имеется возможность добавлять к ним заметки, что очень удобно.
ColorZilla

Это расширение для браузеров Chrome и Firefox, помогающее дизайнерам решать базовые и расширенные задачи, связанные с цветом. С ColorZilla вы можете считать цвет из любой точки браузера, настроить этот цвет и вставить в другую программу.
Вы также можете анализировать страницу, просматривать её цветовую палитру и создавать расширенные CSS-градиенты.
Coolors

Это веб-приложение, которое предлагает довольно необычный способ подбора цветовой схемы. Каждый раз, когда вы нажимаете клавишу пробела, генерируется новая палитра, и вы продолжаете до тех пор, пока не найдёте то, что вам подходит. Кроме того, вы можете просматривать различные палитры, которые понравились другим пользователям.
Color Hunt

Подобно Coolers.co, описанному выше, Color Hunt предлагает тщательно отобранную и ежедневно обновляемую коллекцию красивых цветов. Добавьте расширение Color Hunt в свой Chrome-браузер, и вы будете получать новую цветовую палитру при каждом обновлении окна браузера.
Palette Cam

Это бесплатное приложение для iOS-устройств, которое позволяет любому пользователю создавать цветовую палитру на основе фотографии или изображения, хранящегося на его устройстве (можно импортировать изображение или сделать фотографию прямо из приложения). Цвета регистрируются простым нажатием на разные части изображения.
Как только будет найдена подходящая цветовая палитра, её вместе с изображением можно сохранить на устройстве (или поделиться ею с другими пользователями через социальные сети и электронную почту).
Color Grab

Это невероятное Android-приложение для творческих людей, делающее почти всё, что связано с цветом. Например, оно может определять цвета на фотографиях и изображениях, отображать их цветовые значения в 17 форматах — от RGB и HEX до Web-Safe и YIQ, и т.д.
Что действительно отличает Color Grab от других приложений, так это его дополнительные функции, которые позволяют регулировать уровни белого, смешивать цвета для создания новых, а также создавать собственную палитру. Приложение полностью бесплатно и не содержит рекламы.
Color Viewfinder

Это чрезвычайно удобное приложение для тех, кому нужно быстро создать цветовые палитры. Это бесплатное iOS-приложение автоматически генерирует цветовую палитру на основе любой фотографии, которая есть на вашем устройстве. Созданная палитра может быть отредактирована, а окончательный выбор цветов отображается рядом с исходной фотографией и их цветовыми HEX-кодами.
ColorSnap Visualizer

Приложение ColorSnap Visualizer является официальным продуктом компании Sherwin-Williams, а это означает, что главная его цель — побудить вас купить краску этой марки. Это, конечно, необязательно, и приложение можно использовать для ваших личных экспериментов и вдохновения.
Color Converter

Это бесплатное Android-приложение, которое просто необходимо графическим дизайнерам, желающим знать точные значения цвета, используемого в том или ином проекте. Пользователи могут использовать встроенную палитру цветов для выбора тонов, а отдельные значения могут быть преобразованы одним нажатием кнопки.
Данное приложение представляет значения цвета в RGB, CMYK, HEX и HSV (HSL), что отличает Color Converter от многих других приложений, которые обычно ограничиваются только RGB и HEX.
Adobe Capture CC

Бесплатные приложения Adobe Capture CC для iOS и Android, как и многие другие подобные приложения, могут создавать цветовые палитры на основе импортированного изображения или фотографии, сделанной с помощью камеры вашего устройства. Что отличает Adobe Capture CC от аналогов, так это его многочисленные дополнительные функции, которые делают его универсальным приложением для создания и редактирования цвета и изображений.
Adobe Capture CC может создавать цифровые кисти, визуализировать узоры, сделанные на основе фотографий, и даже редактировать изображения для последующего использования в трёхмерных произведениях искусства. Все ваши творения синхронизируются с Adobe Creative Cloud и могут использоваться в других программах Adobe, таких как Photoshop, Premiere Pro, Illustrator и InDesign.
Читайте также:

