Как сделать цветок в inkscape
Добавил пользователь Владимир З. Обновлено: 05.10.2024
В данном разделе учебника изложены основы работы с Inkscape. Если документ открыт из программы Inkscape, Через меню Справка , то это обычный документ Inkscape: который можно просматривать, редактировать, копировать и сохранять.
Урок охватывает приёмы ориентирования на холсте и работу с документами. Он даёт начальное представление о рисующих фигуры инструментах, о выделении, о редактировании и группировке фигур, об установке параметров заливки и обводки, выравнивании и распределении объектов. Более сложные темы смотрите из меню Справка .
Перемещение по холсту
Есть множество способов перемещаться по холсту. Попробуйте Ctrl + стрелка для перемещения с помощью клавиатуры (например, для прокрутки документа вниз). Также можно передвигаться по холсту, нажав на среднюю клавишу мыши, или при помощи полос прокрутки (нажмите Ctrl + B чтобы показать или спрятать их). Для вертикального перемещения так же работает колесо прокрутки . Для горизонтального перемещения удерживайте Shift при прокрутке колеса мыши.
Изменение масштаба
Проще всего изменять масштаб клавишами - или + (или = ). Также можно использовать следующие варианты сочетания клавиш: Ctrl + средняя клавиша мыши или Ctrl + правая кнопка мыши — для увеличения, Shift + средняя , Shift + правая или колесо мыши с нажатым Ctrl — для уменьшения. На нижней панели, справа, можно задать значение (указано в процентах). Набрав нужное, нажмите Enter . В программе имеется Инструмент масштабирования (среди инструментов слева) можно увеличивать только необходимую выделенную область.
Inkscape хранит историю масштабов, которые Вы использовали рабочей сессии. Для возврата к предыдущему состоянию, нажмите ` , для перехода к следующему состоянию Shift + ` .
Инструменты Inkscape
Большинство действий доступны с клавиатуры. Все сочетания клавиш в меню Справка ⇒ Использование клавиатуры и мыши .
Работа с документами
Для создания нового пустого документа используйте Файл ⇒ Создать либо Ctrl + N . Для создания нового документа из шаблонов Inkscape используйте Файл ⇒ Создать по шаблону… или Ctrl + Alt + N .
Чтобы открыть документ SVG, используйте Файл ⇒ Открыть ( Ctrl + O ). Чтобы сохранить Файл ⇒ Сохранить ( Ctrl + S ),или Файл ⇒ Сохранить как… ( Shift + Ctrl + S ) чтобы сохранить под новым именем. (Хотя в Inkscape есть функция автосохранения, всё же стоит сохранять документ как можно чаще.)
Inkscape использует формат SVG (Scalable Vector Graphics — Масштабируемая векторная графика) для своих файлов. SVG является открытым стандартом и широко используется в графических пакетах. Формат SVG использует язык разметки XML, поэтому файлы в этом формате могут редактироваться любым текстовым или XML-редактором (отдельно от Inkscape). Помимо SVG, в Inkscape можно работать и с другими форматами. Перечень поддерживаемых форматов файлов можно найти в диалоговых окнах Сохранить и Импортировать .
Для каждого документа Inkscape открывает новое окно. Вы можете переключаться между ними с помощю менеджера окон (например, Alt + Tab ), либо с помощью сочетания клавиш Inkscape — Ctrl + Tab циклически переключая документы. Для практики попробуйте создать несколько новых документов и переключайтесь между ними. Примечание: Inkscape относится к этим окнам как к вкладкам в браузере, это значит, что Ctrl + Tab работает только для документов, запущенных в одном процессе. Если вы откроете несколько документов через файловый менеджер или запустите несколько копий Inkscape, то переключение работать не будет.
Создание фигур
Самое время для фигур! Выберите голубой прямоугольник на панели слева (или нажмите F4 ). Наведите курсор мыши на документ (здесь или в новом созданном окне), нажмите левую клавишу мыши и переместите её курсор в сторону — вы получите прямоугольник:
Как видите, по умолчанию прямоугольник залит синим цветом, имеет чёрную обводку и частично прозрачен. Ниже вы увидите, какими способами можно изменять эти параметры. Другими инструментами вы также можете создавать овалы, звезды и спирали:
Рассмотренные инструменты называются инструментами фигур . Каждая созданная фигура имеет один или несколько ручек управления . Попробуйте перемещать их в пределах документа и обратите внимание на изменение фигуры (белые точки видны только тогда, когда выбран один из четырёх инструментов: синий квадрат, коричневый круг, жёлтая звёздочка или спираль). У панели Параметры инструментов свой способ изменения фигур. Управляющие элементы в ней влияют на выбранные в настоящий момент объекты (т.е. те, ручки которые видны), а также определяют параметры новых фигур.
Для отмены последненго действия, нажмите Ctrl + Z . (При необходтмости можно вернуть отмененное действие, нажав Shift + Ctrl + Z ).
Перемещение, изменение размера и вращение
Наиболее используемый инструмент в Inkscape — Выделитель . Выбрать его можно щелчком по чёрной стрелке или нажать s либо F1 или Пробел . Этим инструментом вы можете выбрать любой объект на холсте. Щёлкните мышью по прямоугольнику, изображённому ниже.
Вокруг объекта вы увидите восемь стрелок. Теперь вы можете:
Передвигать объект (с нажатым Ctrl перемещения ограничиваются двумя осями: горизонтальной и вертикальной).
Менять размер объекта, потянув за любую из стрелок (меняя размер с нажатым Ctrl , вы сохраните пропорции оригинала).
Щёлкните мышью по прямоугольнику ещё раз — направление стрелок изменится. Теперь вы можете:
Поворачивать объект, потянув за угловые стрелки (с нажатым Ctrl объект будет поворачиваться шагами по 15 градусов; сместив крестик в центре фигуры, Вы сместите центр вращения).
Перекашивать (наклонять) объект, двигая неугловые стрелки (с нажатым Ctrl перекашивание будет производиться с шагом в 15 градусов).
Изменение формы при помощи клавиш
Одна из особенностей Inkscape, отличающая его от большинства векторных редакторов — удобное управление с клавиатуры. Трудно найти команду или действие, которые было бы невозможно выполнить с клавиатуры, и изменение формы объектов — не исключение.
Вы можете использовать клавиатуру для перемещения объектов – стрелки , изменения размера – и > и вращения – [ и ] ). По умолчанию шаг перемещения и смены размера равен двум пикселям. С нажатой клавишей Shift это значение увеличивается в 10 раз ( 20 пикселей). Ctrl + > и Ctrl + увеличивают или уменьшают объект на 200% или 50% от оригинала соответственно. С нажатой клавишей Ctrl вращение будет выполняться с шагом в 90 градусов вместо 15.
Наиболее полезны пиксельные манипуляции , производимые с нажатой клавишей Alt и клавишами изменения форм. Например, Alt + стрелки будут двигать выбранное на 1 пиксел данного масштаба (т.е. на 1 пиксель экрана). Это означает, что при нажатой клавише Alt , при увеличенном масштабе объекты перемещаются с большой точностью, и наоборот при уменьшении масштаба - точность перемещения снижается. Используя разный масштаб, можно изменять уровень точности, требуемый для выполнения текущей задачи.
Схожим образом Alt + > и Alt + изменяют размер на один пиксель, а Alt + [ и Alt + ] вращают объект так, что самая дальняя точка от ценра смещается на один пиксель.
Примечание: у пользователей Linux могут не работать Alt + стрелки и некоторые другие комбинации клавиш, если оконный менеджер перехватывает эти клавишные события прежде, чем они достигнут Inkscape (например: смена рабочего пространства). Обычно проблема решается настройкой оконного менеджера.
Выделение нескольких объектов
Вы можете выбрать любое количество объектов одновременно, нажав Shift + клик на желаемых объектах. Также можно выбрать объекты рамкой выделения — так называемым пунктирным выделением (рамка выделения появляется тогда, когда выделение начинается с пустого места, а с нажатой клавишей Shift рамка выделения появится и над объектом). Практикуйтесь в выделении на этих трёх фигурах:
Каждый выделенный объект отображается с пунктирной рамкой вокруг него. Благодаря этой рамке просто определить, какой объект выделен, а какой нет. Например, если выбрать оба эллипса и прямоугольник под ними, то без пунктирной рамки будет сложно понять, выделены эллипсы или нет.
Shift + клик на выделенном объекте исключает его из общего выделения. Попробуйте для практики выбрать три объекта сверху, а после этого, используя Shift + клик , исключите эллипсы, оставив выделенным только прямоугольник.
Нажатие Esc сбросит все выделения. Ctrl + A выделяет все объекты в пределах активного слоя (если вы не создавали слоёв, то это равносильно выделению всех объектов документа). Сочетание клавиш Ctrl + A можно изменить в настройках.
Группировка
Несколько объектов могут быть объединены в группу . При перемещении и трансформации группа ведёт себя также как и обычный объект. Как следует из иллюстрации ниже, три объекта слева независимы, в то время как правые объекты сгруппированы. Попробуйте перетащить сгруппированные объекты.
Для создания группы нужно выбрать один или более объектов и нажать Ctrl + G . Для разгруппировки нужно нажать Ctrl + U предварительно выбрав группу. Эти действия также доступны с помощью правого клика и меню Объект в панели меню. Сами по себе группы могут быть сгруппированы как одиночные объекты. Подобная поэтапная группировка может быть сколько угодно сложной. При этом следует помнить, что Ctrl + U разгруппирует только последнюю группировку. Нужно нажать Ctrl + U несколько раз, если хотите полностью разгруппировать сложносгруппированные группы (либо использовать Расширения ⇒ Расстановка ⇒ Разгруппировать до конца (Deep Ungroup) ).
Очень удобно то, что не нужно разбивать группу для редактирования отдельных объектов. Выполнив Ctrl + клик по объекту, Вы его выберете и сможете редактировать. Таким же образом работает комбинация Shift + Ctrl + click , позволяющая редактировать несколько объектов независимо от группы.
Для входа в группу, нужно навести курсор на неё и нажать двойной клик , при этом можно редактировать каждый объект в группе без разгруппировки. Для выхода из группы нажмите двойной клик на пустой области холста.
Попробуйте трансформировать или переместить отдельные объекты из предыдущего примера (правая верхняя картинка) без разгруппировки, затем выберите всю группу обычным образом и убедитесь, что объекты остались сгруппированными.
Заливка и обводка
Самый простой способ закрасить объект каким-либо цветом или изменить цвет его заливки – это выбрать объект, а затем нажать на образец в палитре под холстом.
И, наконец, вместо сплошной окраски можно использовать Градиенты для заливки и/или обводки:
Дублирование, выравнивание, распределение
Одним из наиболее распространённых действий является дублирование объекта ( Ctrl + D ). Дублирование размещает дубликат над оригиналом и делает его выделенным, и Вы можете переместить его в сторону при помощи мыши или клавиш стрелки . Попробуйте построить линию из копий этого квадрата:
Z-порядок
Практикуйтесь в использовании этих команд, развернув Z-порядок нижестоящих объектов так, чтобы крайний левый эллипс оказался вверху, а крайний правый — в самом низу:
Очень полезная клавиша для выделений объектов — Tab . Если ничего не выбрано, данная клавиша выделяет самый нижний объект по оси Z; при других условиях она выбирает объект, находящийся над выбранным объектом (объектами) на оси Z. Shift + Tab работает наоборот, переключая от верхнего к нижнему, так как при создании объекта он добавляется вверх Z-уровня. И если нет выделения, нажатие Shift + Tab выберет последний созданный объект. Опробуйте использование Tab и Shift + Tab на стопке эллипсов вверху.
Выделение объектов под объектами и перемещение выделенного
Что Вы будете делать, если нужный объект закрыт другим объектом? Вы можете видеть нижний объект, если верхний (частично) прозрачен, но щёлкнув мышью по нужному, сделаете выделенным верхний объект, а не тот, что нужен.
В такой ситуации может помочь комбинация Alt + клик . Для начала щёлкните мышью по объекту, зажимая при этом Alt . В результате будет выбран тот объект, что сверху, как и при обычном выделении. Но при повторном нажатии Alt + клик в этом же месте выделенным станет нижний объект, ещё нажатие — и выделение сместится на объект уровнем ниже и т.д. Таким образом, несколько нажатий Alt + клик на стопке объектов будут перемещать выделение от верхнего объекта к нижнему на оси Z. Добравшись до самого нижнего объекта, нажатие Alt + клик выберет самый верхний объект.
[ Alt + клик может не работать в Linux, если оконный менеджер зарезервировал эти события для собственных надобностей. Попробуйте изменить настройки оконного менеджера, или заставьте его использовать клавишу Meta (она же клавиша Windows ), для того, чтобы Inkscape и другие приложения могли свободно использовать Alt .]
Это хорошо, но что Вы теперь будете делать с выделенным объектом, находящимся под объектом? Вы можете менять его форму и передвигать за управляющие ручки, но при попытке перемещения самого объекта ваше выделение сбросится и выделенным станет объект, находящийся выше (таким образом работает система щелчок-и-перемещение — сначала она выбирает объект (верхний) под курсором, а потом уже даёт возможность его перемещать). Чтобы назначить Inkscape перемещать то, что выбрано сейчас, не выбирая ничего другого, используйте Alt + перемещение . Эта комбинация будет перемещать нужное выделение вне зависимости от того места, где движется курсор мыши.
Практикуйте Alt + клик и Alt + перемещение на двух коричневых фигурах под зелёным прозрачным прямоугольником:
Выбор схожих объектов
Inkscape может выбирать другие объекты, похожие на выбранный в данный момент объект. Например, если Вы хотите выделить все синие квадраты на рисунке ниже, сначала выберите один из них затем откройте меню Правка ⇒ Выбрать одинаковые ⇒ Цвет заливки ( правый клик на холсте). Теперь все объекты с синим цветом заливки выделены.
Заключение
Translators: Yura aka Xxaxx — 2005; Alexandre Prokoudine — 2008; Evgeniya Sinichenkova — 2012; Ilya Sergeev — 2020
Векторная графика с каждым годом ставится всё более популярной и востребованной на рынке. Правда, продвинутые редакторы (к примеру, продукция от компании Adobe) стоит немалых денег. Один из наиболее удачных векторных редакторов, который можно скачать абсолютно бесплатно, — Inkscape. Давайте познакомимся с ним поближе.

Что это такое
Inkscape – это бесплатный векторный редактор, многофункциональный инструмент для создания и работы с художественной и технической графикой.
Разработка программы началась ещё в 2003 году, она пришла на смену устаревшему редактору Sodipodi. Сегодня Инскейп часто сравнивают с известными Adobe Illustrator и Corel Draw, однако ранее именно эта программа была лидером в своей области.
Чаще всего Inkscape используется для:
- высококачественной печати и создания плакатов, визиток, логотипов;
- создания технических иллюстраций;
- веб-графики (например, прорисовка баннеров, пиктограмм для приложений и кнопок сайтов), также используется в графике для игр.

Возможность масштабировать изображение без потери в качестве — особенность векторной графики, которую многие дизайнеры применяют в работе.
Являясь кроссплатформенным редактором, Inkscape имеет открытый исходный код, позволяющий любому пользователю внести необходимые коррективы в работу программы.
Особенность Inkscape – использование открытого формата Scalable Vector Graphics. Несмотря на то, что работа в программе происходит исключительно в SVG, Инскейп поддерживает десятки других форматов: PDF, AI, JPEG, PNG, GIF и другие.
SVG основан на языке разметки XML. Это позволяет разработчикам дополнительно писать расширения, тем самым значительно увеличивая функционал.
Программа работает на Windows (версии 7, 8.1, 10), MacOS (32-х или 64-х бит) и Linux.
Как скачать и установить программный продукт
- CPU (процессор): от 1.5 GHz;
- графический адаптер: любой 3D с 64 Mb VRAM;
- оперативная память: больше 512 Мб;
- свободной памяти: 250 Мб;
- контроллер: мышка/планшет.
Также понадобятся монитор с разрешением 1024х768 и доступ в интернет.
Как пользоваться Inkscape
Редактор имеет внушительный набор инструментов, позволяющий создавать изображения любой сложности, но начинающий дизайнер может столкнуться с некоторыми трудностями. Отсутствие знаний о базовых приёмах ограничивает творческий поток и усложняет процесс пользования программой.

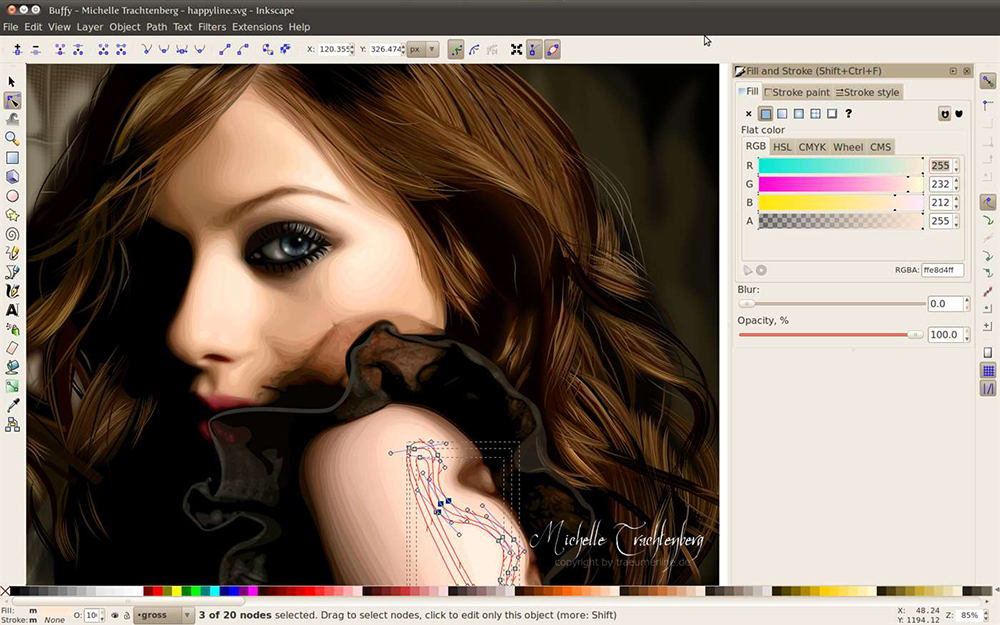
Интерфейс Inkscape
Рассмотрим подробнее интерфейс программы. При открытии Inkscape мы видим холст и множество инструментов. Выделяют 5 основных областей:
- Главное меню содержит все основные функции (редактирование, работу с текстом, фильтрами и так далее).
- Панель инструментов вмещает значки-иконки некоторых команд редактора, таким образом, упрощая работу с инструментами.
- Свойства инструментов – здесь можно менять стандартные параметры инструмента.
- Панель параметров прилипания и панель команд позволяют выбрать, нужно ли примыкать один объект к другому автоматически.
- Образцы цветов и панель состояния помогают ориентировать фигуры в цвете, заливке или обводке. Панель состояния позволяет регулировать масштаб, приближая и отдаляя рабочую область.
Работа с текстом
Inkscape неплохо работает с текстами:
Для добавления новых шрифтов перейдите в папку с установленной программой, откройте 51-local.conf в любом текстовом редакторе, \etc\fonts\conf.d directory, добавьте строчку с адресом необходимого набора шрифтов C:\Users\пользователь\AppData\Roaming\Monotype\skyfonts-Google> и сохраните.
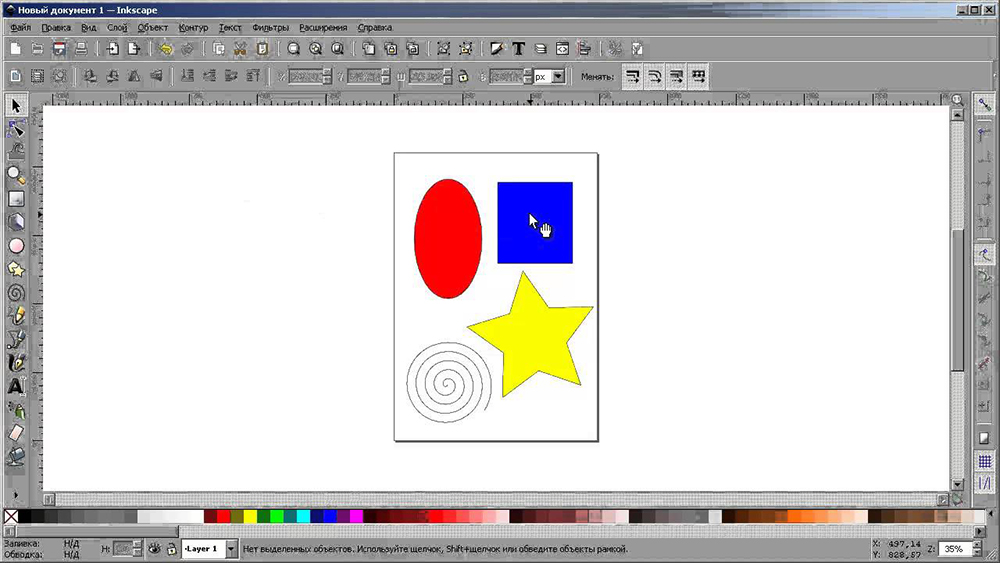
Создание фигур
К инструментам фигур относятся прямоугольник, эллипс, звезда, спираль и другие.
Давайте попробуем начать, к примеру, кликаем на инструмент прямоугольник в левом меню, нажимаем на холст, и на холсте появились прямоугольники определённого оттенка (в зависимости от установлено цвета). Если у вас получились просто белые фигуры, нужно поменять цвета и прозрачность.

Точно так же можно нарисовать круг, эллипс, спираль и другие объекты, которые можно легко найти на боковой левой панели.
Действия над фигурами подразумевают:
- перемещение;
- поворот;
- наклон.
При создании графического изображения иногда возникает потребность использовать лишь часть рисунка. Сделать это можно таким образом:
В результате получаем выделенный участок изображения.
Работа с растровыми изображениями
Группировка объектов
Сохранение результата не отличается от любых других редакторов. Единственное, что важно не забыть, указать формат, в котором нужно экспортировать файл.
Inkscape – мощный инструмент, предлагающий значительный набор инструментов для векторной графики. Интуитивно понятный интерфейс, множество необходимых функций и постоянные обновления от разработчиков. А что вы думаете о данном редакторе? Возникали ли трудности в работе с программой? Делитесь своими мыслями в комментариях.
Каждому любителю живописи, очень полезно иметь под рукой функциональный графический редактор, способный работать с векторной и растровой графикой. Благо, в наше время, существует огромное множество программ для рисования, способных заменить собой целые художественные мастерские. Давайте же познакомимся поближе с одним из лучших представителей данной группы. Представляем вашему вниманию графический редактор Inkscape!
Главными плюсами Inkscape, является его несомненная компактность, высокая функциональность и широкие возможности для работы с векторной графикой. При этом программа имеет открытую лицензию и является абсолютно бесплатной. Очень выгодно уметь пользоваться таким чудесным инструментом.
Правда от одного из плюсов, вытекает логичный минус, доставляющий некоторые неудобства новичкам. Функционал программы очень обширен, и первое время работа в Inkscape бывает не очень продуктивной, по причине отсутствия знаний и навыков. Чтобы скорее преодолеть этап безграмотности и скорее приступить к уверенной практике, рекомендуем ознакомиться со следующими видеороликами.
Уроки Inkscape для начинающих
Полезный сборник инструкций по рисованию различных изображений в редакторе. Автор детальным образом посвящает зрителей в процесс своей работы, объясняя применение каждого инструмента и функции. По завершению просмотра видеоуроков и закреплению полученных знаний на практике, вы поймете, как пользоваться Inkscape на уровне уверенного пользователя и сможете изобразить на холсте любую свою задумку.
Обучающие курсы AutoCAD Расширенный видеокурс по системе AutoCAD. Включает в себя базовые знания для абсолютных новичков и более углубленные лекции для опытных пользователей. Откройте себя для обучения, и ваша работа выйдет на новый уровень эффективности и удобства.
Учимся делать игры в 3D Rad Пошаговое видео-руководство для начинающих игроделов. Позволит увидеть своими глазами процесс создания компьютерных игр и на наглядном примере освоить работу этого замечательного движка.
Уроки GIMP (Демонстрация возможностей) Обзор функций бесплатного графического редактора GIMP. В статью добавлены отборные видеоролики, в которых наглядно демонстрируются удивительные возможности данной программы. А для самых зеленых художников, мы предоставили обучающий курс, который познакомит новичков с базовыми возможностями редактора.
Inkscape Графические редакторы, Программы для рисования, Векторные редакторы
CorelDRAW X7 Графические редакторы, Программы для рисования, Векторные редакторы
Pencil2D Графические редакторы, Программы для рисования, Векторные редакторы
GIMP Графические редакторы, Фоторедакторы, Программы для рисования

Видеоуроки посвящены бесплатному редактору векторной графики Inkscape. Подборка уроков рисования предназначена для новичков.
Основные инструменты и панели
Интерфейс Inkscape
Рисование простых фигур
Создание логотипа
Перо и кривые Безье
Векторизация растровых изображений
Портрет
Читайте также:

