Как сделать цвет шрифта
Добавил пользователь Владимир З. Обновлено: 04.10.2024
Обе эти записи идентичны. Приведу значения некоторых цветов:
Таблица цветов
Ну а теперь от слов к практике?
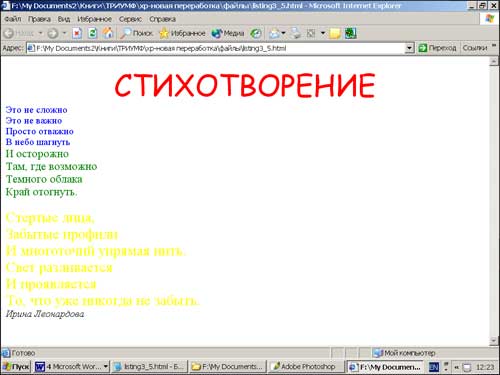
- Заголовок напишем шрифтом Comic Sans MS, дадим крупный размер в 7 пунктов, разместим по центру и зальем красным цветом.
- Каждый куплет стихотворения раскрасим в свой цвет: первый - в синий, второй - в зеленый, ну а третий - в желтый. Причем, цвет первого куплета дадим в простом названии blue, второй и третий - в числовом эквиваленте зеленого и желтого цветов.
- Первый куплет напишем шрифтом Impact
- Размер второго куплета дадим размером в абсолютном размере 4 пункта
- Размер третьего куплета дадим в относительном размере +1 пункт
- Ну и автора задвинем в тег ADDRESS
Задача ясна? Ну тогда поехали! Открываем наш незаменимый шаблон shablon.html и вставляем туда то, что нам надо:
Листинг 10. Стихотворение
Стертые лица,
Забытые профили
И многоточий упрямая нить.
Свет разливается
И проявляется
То, что уже никогда не забыть.
Сохраним наш файл под именем "text4.html" и затем откроем этот файл в окне браузера:

Вот они, цвета радуги!
Прошу прощенья за дизайн. Вряд ли он может выдержать даже самую мягкую критику. Но, согласитесь, зато сразу стало многое понятно. Не только как правильно форматировать текст, но и то, что не нужно смешивать в одном тексте разные стили, размеры и цвета.
Вот и подошел к концу наш очередной урок. Он был не таким уж и легким, согласитесь! Но зато мы теперь знаем самое необходимое, чтобы красиво оформить любой текст.
А в следующем уроке мы научимся работать с фоном. И это будет последнее, что необходимо для нашей первой странички.
Тренировка!
Введите в форму любой текст, необходимые теги, нажмите на "посмотреть" и любуйтесь на свою работу!
HTML шрифты. Работаем со шрифтами в HTML: гарнитура, размер, цвет

HTML шрифты: работаем со шрифтами в HTML
В этой записи мы поговорим о том, что мы можем делать со шрифтами средствами HTML, разберемся с HTML тэгами и атрибутами для изменения параметров шрифта в документе. Попробуем самостоятельно изменить размер, цвет и гарнитуру шрифта при помощи специальных тэгов и HTML атрибутов.
Что может делать HTML со шрифтами?
Давайте сразу скажем, что не стоит путать понятие шрифта и текста, хотя зачастую мы подменяем один термин другим. Чтобы разбираться с тем, что мы можем делать со шрифтами в HTML, давайте дадим определение термину шрифт. Шрифт — графический рисунок начертаний букв и знаков, составляющих единую стилистическую и композиционную систему, набор символов определенного размера и рисунка. В узком типографском смысле шрифтом называется комплект типографских литер, предназначенных для набора текста. Такое определение термину шрифт нам дает Википедия.
Сейчас у нас нет цели глубоко вдаваться в особенности и тонкости создания шрифтов и их назначение, поскольку эти задачи скорее будут интересны больше для дизайнеров и типографов, для целей верстки нам нужно понимать, какие характеристики шрифтов позволяет нам изменять HTML.
В любом HTML документе у шрифта есть три характеристики: гарнитура, цвет и размер. Шрифты в HTML играют очень важную роль. Именно от того, как отображается шрифт в документе зависит его читабельность. На самом деле отображение шрифта на HTML страницах в браузере зависит от операционной системы и, собственно, самого браузера, в котором открыт HTML документ.
Это вызвано тем, что каждая операционная система поддерживает свой собственный набор шрифтов, который любой пользователь может изменять по своему усмотрению. Также любой браузер имеет собственные настройки, в которых указаны шрифты, которые будут использованы по умолчанию. Изменять шрифты в HTML мы можем двумя способами: средствами самого языка HTML и средствами каскадных таблиц стилей.
В данной записи мы поговорим о том, как работать со шрифтами при помощи HTML. На данный момент этот подход считается не совсем правильным из-за того, что есть CSS и именно при помощи CSS консорциум рекомендует оформлять HTML документы. Но знать о том, как можно работать со шрифтами в HTML нужно, поэтому давайте рассмотрим более подробно, что предлагает HTML для изменения: цвета, гарнитуры и размера шрифта
HTML тэги для работы со шрифтами
Сразу отметим, что HTML для работы со шрифтами предлагает нам использовать два тэга: тэг и тэг . Первый HTML тэг считается устаревшим и не рекомендован к использованию, так как в дальнейшем он будет удален из стандарта (уже удален и многие браузеры его не поддерживают). Также тэг относится к одиночным HTML тэгам. Когда браузер встречает он не создает HTML элемент, так как данный тэг служит для изменения характеристик шрифтов всей HTML страницы.
Второй тэг используется для изменения характеристик шрифта на определенном участке HTML документа. Тэг относится к парным HTML тэгам, а элемент FONT относится к строчным HTML элементам.
HTML атрибуты для работы со шрифтами
Оба тэга для работы со шрифтами в HTML имеют одинаковый набор HTML атрибутов: для них доступны все универсальные HTML атрибуты и атрибуты событий. Также у этих тэгов есть три уникальных атрибута:
- Атрибут face. Данный атрибут позволяет изменить гарнитуру шрифта.
- Атрибут color. Изменяет цвет шрифта в HTML документе.
- Атрибут size. Позволяет изменить размер шрифта в документе.
Вот такое вот ограничение в творчестве по работе со шрифтами в HTML. Как мы уже говорили ранее, HTML позволяет изменить три характеристики шрифта: гарнитуру, цвет и размер.
Изменяем размер шрифта в HTML
Давайте попрактикуемся в изменение размеров шрифта в HTML. Отметим, что атрибут size может принимать семь значений в виде целых чисел от ноля до семи. Размер шрифта по умолчанию в HTML для любого браузера равен трем. Шрифт, для которого HTML атрибут size имеет значение равное единицы, является самым маленьким, семерки – самым большим. Давайте посмотрим это всё на примере, откройте любой удобный для вас редактор, например бесплатный редактор с подсветкой синтаксиса Notepad++ и создайте документ с кодом:

Изменить цвет текста можно несколькими способами.
С помощью тега font
Тег font имеет 3 атрибута, которые меняют цвет текста, размер и шрифт. Общая формула выглядит так:
Частные случаи форматирования выглядят таким образом:
- уменьшаем текст уменьшенный текст на 2 единицы
- увеличиваем текст увеличить текст на 2 единицы
- изменяем цвет текста красный текст или
красный текст - изменить размер и цвет текста красный текст
- Изменить шрифт Ваш текст
Для изменения цвета вам пригодится Таблица html кодов цветов
С помощью тега span
Этот способ предпочтителен, так как работает в большинстве случаев и там, где тег font оказывается несостоятельным.
- Вы можете изменить размер текста:
Ваш текст
Ваш текст - Изменяем цвет текста
Ваш текст
Ваш текст - Изменяем шрифт:
Ваш текст
Ваш текст - Изменить одновременно шрифт, цвет и размер текста:
Ваш текст
Ваш текст
- Чтобы подобрать шрифт, воспользуйтесь шрифтами html
- для подбора цвета - таблицей цвета HTML
Через стили CSS
Самый лучший способ задать форматирование текста - применить стили css. Примеры "текстовых" стилей:
Что получим:
Пример изменения цвета теста абзаца в CSS
Пример изменения цвета текста с помощью класса CSS

Если вы сами хотите сделать через теги на подобие FONT, SPAN и DIV, то здесь все очень просто, но в этом случай вам только нужно знать цвета. Вы на самом сайте можете увидеть прописные цвета, как "red, green, blue" но больше всего вам попадется 16-ричном код, который вам представлен ниже. И лучше безусловно его делать на фотошоп, как там вы просто видите курсор и смотрите какой оттенок и код автоматически появляется. Есть и скрипты оттенков, и там можно что то подобрать, но вам виднее будет.
Скрипт для использования в CSS:
Ставим его и настраиваем как вам нужно.

Но также давайте разберем такую ситуацию, что к примеру вам нужно где то в дизайн поставить красную или синее запись и здесь без тега не обойтись.
Здесь вы даже в этом случай можете использовать сам стиль и получиться так.
PS - а так кто в стилях немного понимает, он может просто найти тот кусок, который будет отвечать за гамму. Просто сайт построен на многих оттенках, и у него нет одного главного, под каждую запись идет свой оригинальный. И без всяких стилей вы в ручном режиме можете изменить.
Оформление текста на сайте
Также мы затронем, как можно оформить текст, как вам нужно, а это увеличить и уменьшить, и сделаем его также в ярких и оригинальных тонах, что на сайте безусловно может пригодиться.
Размеры шрифта:

Шрифт размером 13 пунктов
Шрифт размером 15 пунктов
Шрифт размером 9 пикселей
Шрифт размером 12 пикселей
Шрифт размером 15 пикселей
Шрифт 2-го размера (может быть от 1-го до 7-го)
Шрифт 4-го размера
Шрифт на 1 размер больше обычного

Заголовок 2-го уровня
Заголовок 3-го уровня
Заголовок 4-го уровня
Заголовок 5-го уровня
Заголовок 6-го уровня
Оформление текста с помощью шрифтов:

Оформление текста с помощью цвета:

Красный текст
* Можно пользоваться стандартными словесными обозначениями цветов: Red, Green, Blue и т.д.
* У фона тоже можно менять цвет. Обратите внимание, что атрибут style использует синтаксис CSS.
Некоторые предопределённые цвета

Black White Red Green Blue Purple Firebrick Maroon OrangeRed MidnightBlue CornflowerBlue
Cyan Yellow Magenta DarkGreen DarkGoldenrod Gold Orchid BlueViolet Burlywood PeachPuff
Некоторые цвета в шестнадцатиричном коде — интенсивность красного, зелёного и синего (RRGGBB):
Оформление текста с использованием тени/подсветки:
Читайте также:

