Как сделать чтобы текстура не тайлилась
Добавил пользователь Alex Обновлено: 05.10.2024
Доброго времени суток, искал как повторить на объекте текстуру, но у меня же не работает, на скрине видно что на долгом кубе текстура смотриться не так как надо, +настройки:
Использование текстуры на объекте
Добрый день. Пробую наложить текстуру специального формата (адаптированную для Illistrator через.
Увеличение текстуры на объекте
Здравствуйте! Помогите, пожалуйста, как сделать чтобы текстура при увеличении объекта или окна не.
Смена текстуры на 3х мерном объекте по таймеру
Добрый день. Столкнулся с проблемой - на 3х мерной фигуре (тор), нужно менять текстуру (т.е.
Как сделать 3D текстуру в Adobe Photoshop? Как правильно кадрировать? Как избежать тайлинга текстуры? Как подготовить текстуру для карты Bump? Ответы на эти вопросы в уроке ниже.

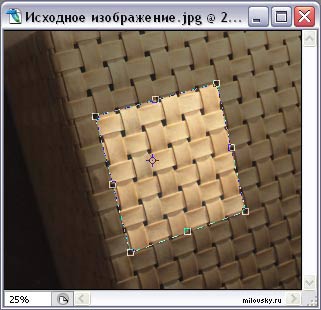
В качестве исходных материалов для растровых 3D-текстур годится практически любое изображение. Причем не страшно даже если плоскость текстуры сильно наклонена или неравномерно освещена. Например, я взял для урока такое изображение плетеной текстуры:
Как видите на картинке заметное перспективное искажение и неравномерность в освещении.
Первым делом нужно кадрировать достаточно однородный фрагмент текстуры. Берем инструмент кадрирования и растягиваем прямоугольник рамки

Для того чтобы убрать перспективные искажения включаем опцию Perspective и выставляем углы рамки по возможности в края прямоугольного фрагмента. Например, здесь я использовал в качестве ориентиров середины черных отверстий в плетенке.
Как я уже говорил, желательно, чтобы текстура для 3D была квадратной, но если у текстуры есть естественный шаг, то квадрат может не получиться - не страшно. Если вам повезет, то кадрированный фрагмент - уже готов для использования. Проверить можно либо в 3ds Max, либо прямо в Adobe Photoshop.
Проверим выбранный кусок в качестве текстуры.
Командой Select > All (или Ctrl+A) выделяем все изображение целиком.
Вызываем в нем команду Edit > Define Pattern, которая определяет изображение как шаблон для заливки.
Теперь создаем новый документ большого размера, скажем 1024х768.
Вызываем команду Edit > Fill и выбираем образец для заливки.
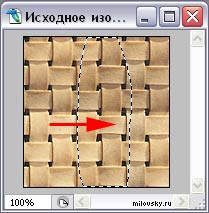
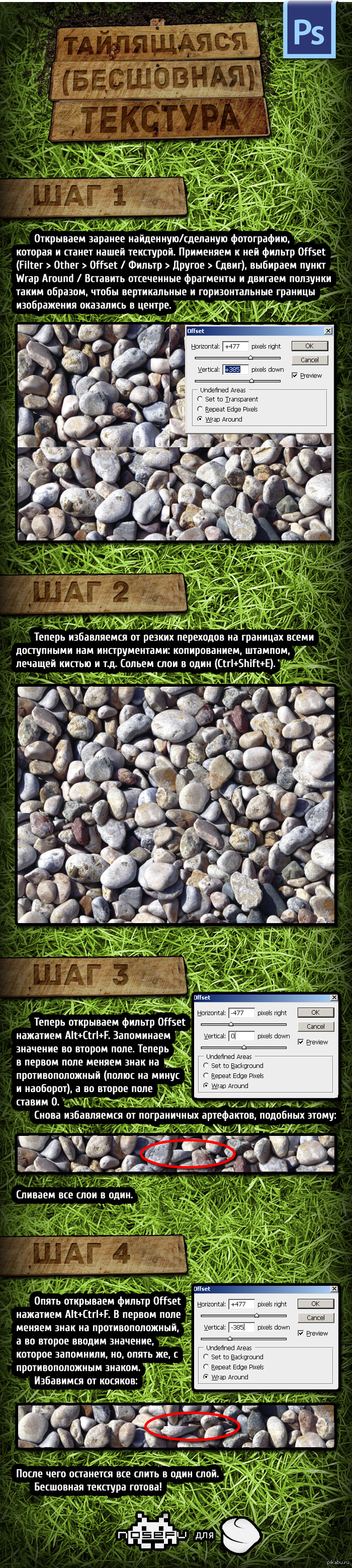
Для начала применим к кадрированному квадратику фильтр Filter > Other > Offset. В поля диалогового окошка вводим примерно половину размера картинки, хотя если просто подергать ползунки, то не составит труда загнать стыки в середину изображения.

Использование штампа для ретуши стыков я уже демонстрировал, на этот раз воспользуемся заплаткой (Patch tool). Выделяем инструментом стык, и перетаскиваем на подходящий участок слева или справа. Аналогично расправляемся с горизонтальным швом. Результат вполне удовлетворителен.
Полученная текстура вполне годится для использования, но при попытке заполнить ею большую площадь появляется неприятный эффект от чередующихся светлых и темных участков. 3D-шники в таких случаях говорят "текстура тайлится" (от англ. texture tiling) - т.е. виден шаг текстуры.
Для устранения неоднородности в освещенности текстуры мы воспользуемся весьма необычным способом. Идея метода в том, что детали текстуры - это высокочастотная составляющая изображения, а освещенность - низкочастотная.
Сначала дублируем слой текстуры и назначаем дубликату режимн наложения Luminosity (Яркость).

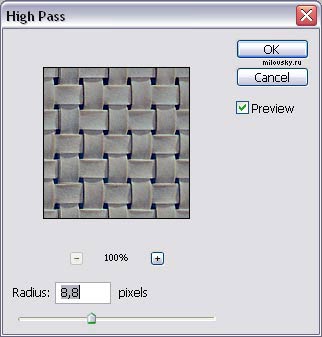
Далее для выделения ВЧ мы применяем к изображению фильтр высокой частоты Filter > Other > High Pass. Радиус фильтрации подбираем наибольший(!), при котором сохраняются детали, но освещенность остается однородной по площади. Результат будет выглядеть ужасно, поскольку контраст значительно уменьшится.
Продолжаем работать с дублированным слоем - осветляем его и увеличиваем контраст (я использовал команду Image > Adjustment > Levels и двигал черный и белый ползунки к середине, а средний влево, чтобы осветлить общий уровень), добиваясь желаемого вида однородной текстуры. Вот что получилось.
Если теперь заполнить текстурой большой фрагмент, то тайлинг почти незаметен. Обычно еще приходится делать небольшую цветовую коррекцию, но это уже частности. Не забудьте сохранить подготовленную плитку текстуры в отдельном растровом файле.
В заключение подготовим текстуру рельефа, так называемую карту бамп (Bump map). Карта Bump используется для создания иллюзии рельефа и значительно улучшает вид 3D-материалов. Изображение для карты Bump должно быть черно-белым и обладать сильным контрастом. Части материала, которым в карте Bump соответствует белый кажутся выступающими, а черным - вдавленными. Чтобы создать такую карту изображение текстуры надо сначала перевести в черно-белый режим Grayscale командой Image > Mode > Grayscale
И значительно поднимаем контраст, я опять-таки использовал команду Image > Adjustment > Levels
Таким образом, в ходе этого урока мы научились делать текстуру для 3ds Max буквально из любого образца фактуры. Слева сама текстура, справа - карта Bump для нее.
Здравствуйте!
Если положить текстуру на какой то объект, а потом например нужно этот объект как то изменить , поскейлить полигоны, потянуть за эджи то на этих полигонах текстура растягивается вместе с этими полигонами. Этот параметр можно как то настроить, что бы на растянутых полигонах текстура не растягивалась, а как бы тайлилась?


@dimsn надо UV развертку делать
как именно ее делать описывать не буду, много уроков есть в интернете

Про развертку понятно
Более простого пути нет?
Вот стенка с материалом
Выдавил с нажатым контролом полигон, появились 4 новых полигона, накидываешь на них материал, а он растянутый
Не ужели не предусмотрено что то вроде обнуления параметров этих новых полигонов, что бы например после того как закончил все эти вытягивания можно было накинуть на весь объект материал ин он одинаково лег на все полигоны,
Как будто взял параметрический объект накрутил его как тебе надо, перевел в полигональный обьект, полигоны у него по размеру разные а UV значения одинаковые и материал ложится одинаково.

@dimsn
попробуй в кубической проекции
@voron163
Благодарю, хотя бы так.
Суть в том что, у меня в сцене комната и я у нее меняю ее отдельные части, добавляю окна, проемы, выемки, меняю их размеры, и нужно что бы потом на это все текстура обоев легла одинаково.
@voron163
Благодарю, хотя бы так.
Суть в том что, у меня в сцене комната и я у нее меняю ее отдельные части, добавляю окна, проемы, выемки, меняю их размеры, и нужно что бы потом на это все текстура обоев легла одинаково.
Или нормальную UV развёртку делать, или как советовал @Voron163 — кубическую проектцию.
По правильному: сначала моделировать (выдавливать и менять размеры), а потом уже делать развертку и текстурировать. Но вариант с кубической проекцией — это быстрая альтернатива. Например для прототипирования или когда большего не нужно.
@aleksei Понятно, Спасибо, Я чего то проекции пощелкал и не заметил что кубическая делает так как мне надо
@dimsn а как именно вам надо?
@voron163
Да это понятно, если бы был какой то сложный обьект который будет центром внимания, то да, к текстурам надо относится тщательнее, но со стенами пока заморачиваться не хочется
@voron163
если бы был какой то сложный обьект который будет центром внимания, то да, к текстурам надо относится тщательнее, но со стенами пока заморачиваться не хочется
Выше дали правильный совет: Кубическая проекция и не нужно заморачиваться.
Если подробнее, то проекция UVW Mapping жёстко завязана на полигоны и геометрию объекта. Кубическая же для указанных выше задач даёт больше свободы и для того, чтобы при любых геометрических манипуляциях текстура стен оставалась неизменной и фиксированной, нужно чтобы центр осей кубической текстуры всегда находился в одной точке. Оно конечно можно после каждой манипуляции параметры текстуры возвращать к дефолтным значениям на вкладке Coordinates (положение, размер, вращение),


но это как бы заморочливо и не совсем удобно. Потому чтобы параметры текстуры оставались фиксированными, редактируемую геометрию нужно поместить в Нулевой объект (то есть сгруппировать), и материал с Кубической проекцией назначить на него.
Вот 3 объекта: можешь менять им размеры, смещать, прорезать окна - текстурирование останется фиксированным
Файл для наглядности: Cubic.zip

А вот ещё вариант, с разными материалами, причём двигать и трансформировать можно всё - текстуры с Кубической проекцией не пострадают
(для удобства для полигонов оконных рам сделал 3 тега Выделения, чтобы эти окна можно было поштучно двигать)
Процесс создания отдельных элементов процедурных текстур в Blender достаточно прост – подбираем нужную формулу, воплощаем ее с помощью математических нодов, и в результате получаем нужный рисунок. Однако созданная подобным образом текстура обладает одним свойством – она не тайлится. И хотя тайлинг – циклическое повторение участка или целой текстуры, по большей части считается вредным, и хорошим тоном в 3D считается не допускать текстурного тайлинга, иногда, например при создании узоров или орнаментов, он бывает необходим.

В отличие от изображений, загружаемых из графических файлов, процедурный рисунок всегда создается в единственном экземпляре. Так происходит потому, что вся математика, образующая собственно процедурное изображение, завязана на исходных данных – координатах, которые начинаются от 0, распространяются до бесконечности и не повторяются. Однако с помощью все той же математики мы сможем решить и эту задачу.
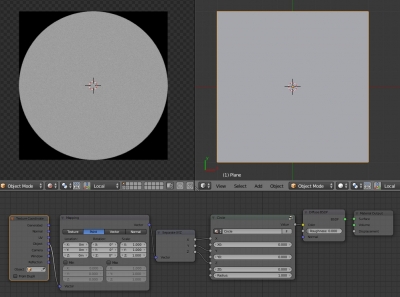
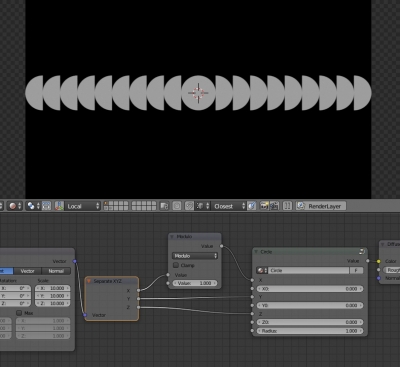
Для примера возьмем текстуру процедурного круга. Создадим экспериментальную сцену с одной плоскостью, на которую назначен материал, генерирующий в ее центре процедурную текстуру круга с радиусом 1.

Для удобства уменьшим общий масштаб текстуры в 10 раз с помощью нода Mapping, установив все три значения Scale равными 10.

Как мы еще раз убедились, круг не тайлится, а остается в единственном экземпляре в центре плоскости. Подумаем, почему так происходит?
Вернемся к исходной формуле, которую мы заложили в основу нашей текстуры:
это функция, зависящая от трех координат X, Y и Z, значения которых начинаются от 0 и постоянно увеличиваются. Все получившиеся значения левой части формулы сравниваются с заданным радиусом. Те, что меньше – используются для отрисовки текстуры, те что больше – отбрасываются.
Мы ограничили радиус круга значением 1. Следовательно координаты X, Y и Z ограничиваются промежутком от -1 до 1.

Давайте мысленно проследим за координатой X начиная от нуля. 0, 0.1, 0.2 … – мы внутри круга, эти координаты используются для расчета. 0.3, 0,4 … 0.9, 1 – мы все еще внутри круга. 1.1 – все, это уже не диапазон круга, мы вышли за его пределы. 1.2, 1.3 … – мы за пределами круга, эти цифры ничего нам не дают. Но…
Что если, на место числа 1.1 мы снова подставим в формулу 0.1? Вместо 1.2 – подставим 0.2? То есть возьмем диапазон нужных для построения круга координат и переставим его на место тех, которые уже не используются?

Результат вычисления формулы снова будет попадать в заданное ограничение радиуса, а значит мы снова получаем рабочую формулу для нового диапазона координат.
Проделать подобный трюк нам поможет математическая операция “остаток от целочисленного деления”, обычно обозначающаяся как “Mod”. Она работает следующим образом: для двух чисел A и B все целые B из A отбрасываются и в результате определяется остаток. Например:

Как видно из таблицы, Mod позволяет нам задать базу равную 1 и получать на промежутке координат кратном этой базе постоянный диапазон значений от 0 до 1.
Реализуем эту возможность при помощи нод.
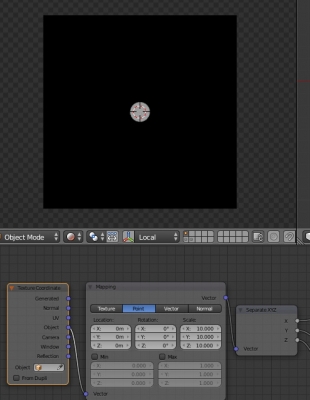
Добавим новый нод Math
shift+a – Convertor – Math
и переключим его в режим Modulo. Вставим его между нодом Separate XYZ и группой нодов, формирующих круг. Соединим выход X нода Separate XYZ с верхним входом нода Modulo. Значение на втором входе нода Modulo установим равным 1. Выход Value соединим со входом X группы круга.

Добавим еще два нода Modulo для координат Y и Z.

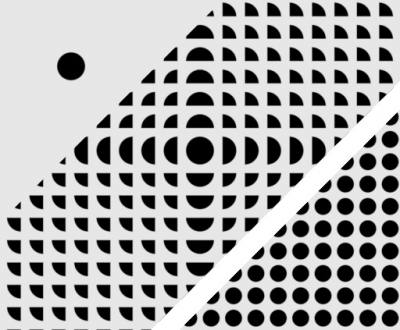
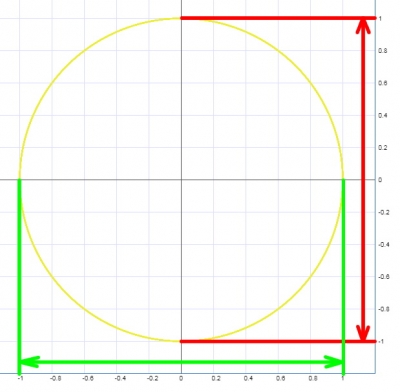
Как мы видим, текстура с кругом затайлилась, но только частично. Это произошло из-за того, что диапазон координат по которым строится круг меняется от -1 до 1, а мы с помощью нода Modulo затайлили диапазон от 0 до 1.
Для того, чтобы ввести полный круг в затайленный диапазон уменьшим его радиус в 2 раза, установив значение Radius = 0.5 и сдвинем его начальную точку на 0.5, назначив значения X0 = 0.5, Y0 = 0.5 и Z0 = 0.5.
Значения диапазона в Modulo и радиуса и начальной точки в группе Circle можно менять для регулировки размеров круга, но проще менять его размер через нод Mapping.
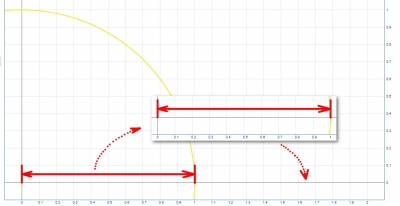
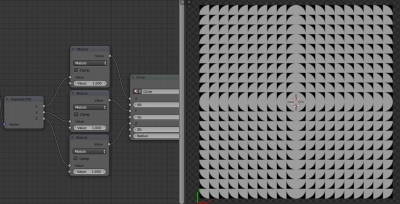
Как мы видим, текстура с кругом тайлится, но только в положительном направлении координатных осей. Для того, чтобы учитывать и отрицательные направления, перед каждым нодом Modulo вставим дополнительный нод Math в режиме Absolute. В этом режиме нод возвращает модуль от значения, поданного на его верхний вход.
Теперь наша процедурная текстура с кругом корректно тайлится по всем направлениям.

NosefU пусть твои посты не дают много плюсов, но я их всех смотрю спасибо за время потраченное для нас!

Я один коалу увидел?

Глассоморфизм в After Effects.Как создать эффект матового стелка
Я покажу как сделать эффект матового стекла в After Effects. Покажу несколько техник, по работе с отражениями и бликами на стекле.
Этот урок будет полезен как новичкам, так и уже опытным пользователям Афтер Эффектс.

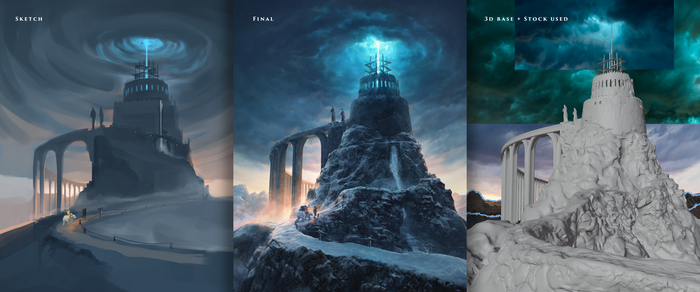
Из скетча в Блендер и Фотошоп / Процесс с комментариями
Новое видео о процессе создания фэнтези арта в Блендере и Фотошопе. В нём я рассказал обо всех важных, интересных и может быть полезных этапах. На работу больше 16 часов. Приятного просмотра!



Кот и магическая бабочка. Видеоурок
Когда-то давно первая версия этого арта очень сильно завирусилась, так что спустя 3 года я решил сделать по ней детальный видеоурок. Приятного просмотра!



Из скетча в фотоарт с Фотошопом и Блендером / Процесс с комментариями
Новое видео, о процессе создания фэнтези концепт арта в Фотошопе и Блендере. В видео я расскажу обо всех важных и интересных этапах. На работу больше 20 часов. Приятного просмотра!



Photoshop. Режимы наложения Subtract (Вычитание) и Divide (Разделение).Вырезание объекта и замена фона, сохраняя тени и блики
Пиридупреждение: ОЧЕНЬ длиннопост.
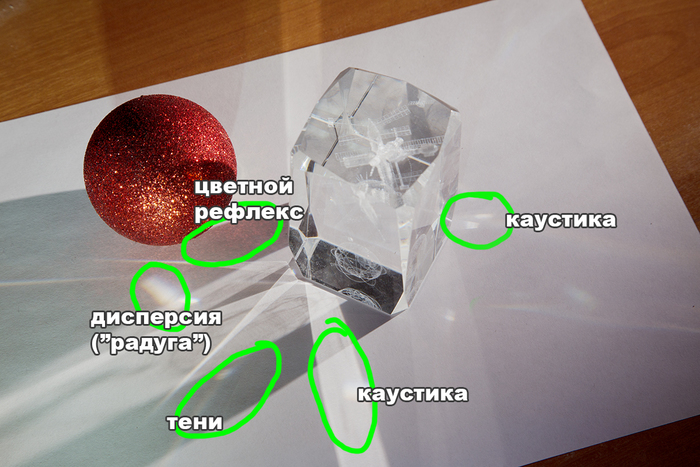
Задача: сфотографировать объекты, а потом заменить поверхность, на которой они стоят. Факторы усложнения: от прозрачных объектов есть не только тени, но и каустика (отражение и преломление света), от цветных объектов цветные рефлексы. Нужно сохранить это всё на новом фоне.

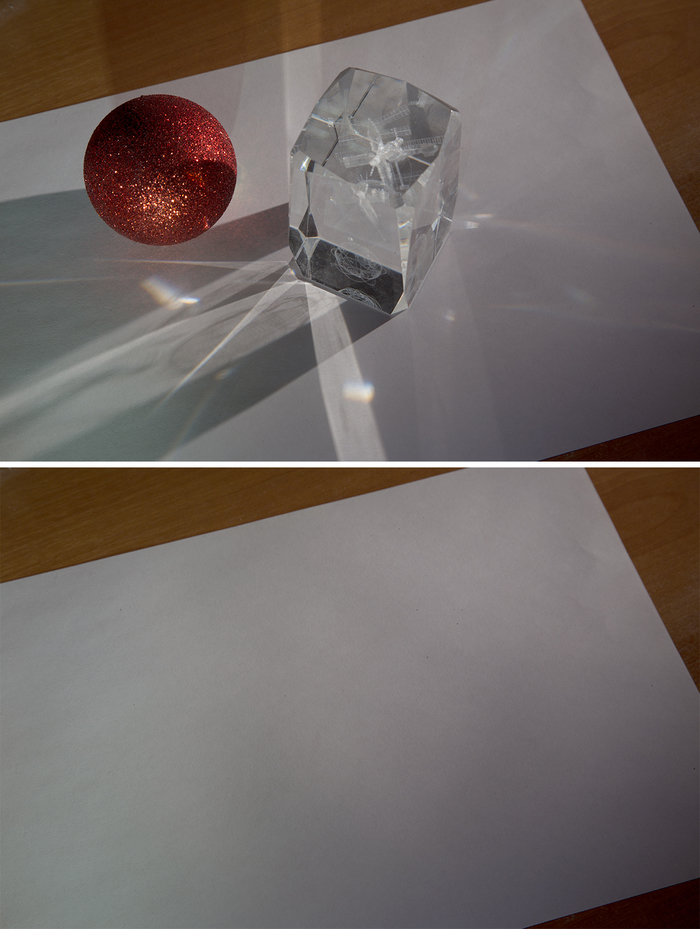
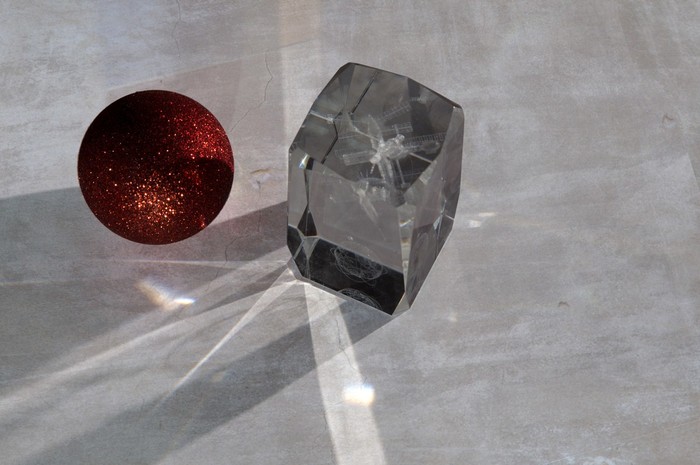
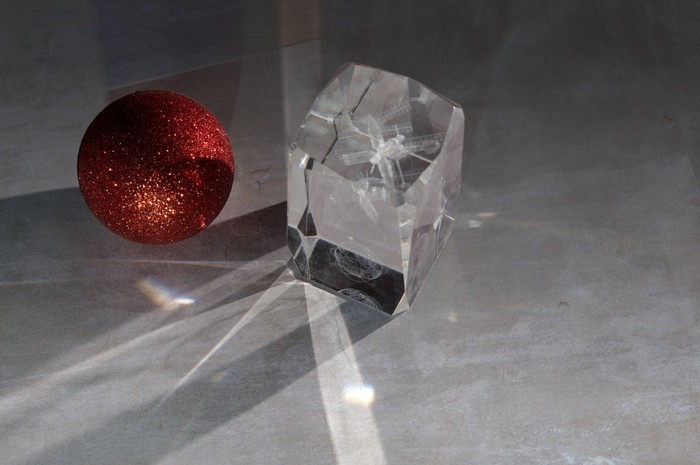
Делаем со штатива две фотографии: с объектами и чистый фон. Фотоаппарат в ручном режиме, чтобы получить ту же яркость, фокус тоже в ручном режиме, чтобы не изменилась точка фокусировки (а она может, если сначала сфокусируется на объекте, а потом на фоне). В общем, тут главное – не менять свет и настройки фотоаппарата.

Хотя, теоретически, если у нас есть картинка того же фона с тем же светом, только без объекта, то в этом случае нам даже без разницы, какой будет изначальный фон, хоть шпонированное ДСП, тени и блики можно вытащить в отдельные слои.
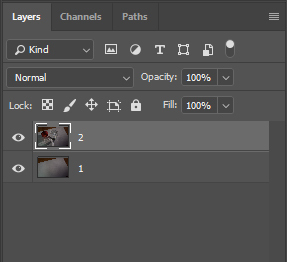
Итак, поставил объект, фотоаппарат в ручном режиме выдержки и диафрагмы, навёл резкость, переставил фокус на ручной. Фотографии с объектом и без объекта должны быть с одинаковыми настройками, включая глубину резкости. Снял с объектом, потом убрал объект и сделал ещё одно фото. Потом эти две картинки вставил в фотошоп как два слоя. Для удобства назвал слои 1 (без объекта) и 2 (с объектом).

Выравнивание слоёв.
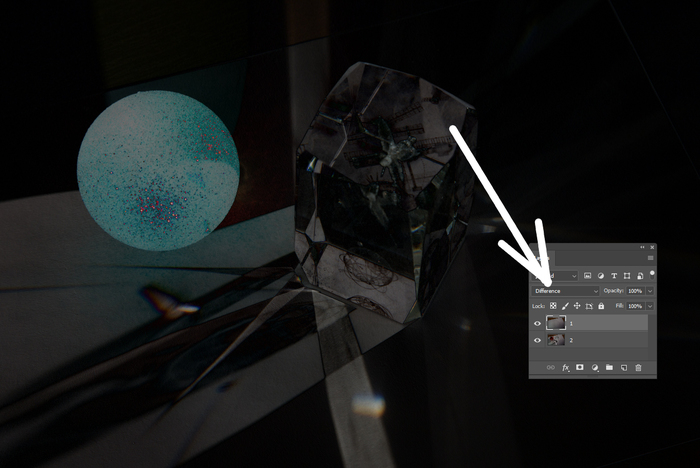
Даже если мы фотографировали со штатива, но пол не бетонный, то сдвиг возможен. Насколько двигается ламинат, можно узнать, если на штатив вместо фотоаппарата поставить лазерный уровень и просто походить вокруг. Глядя на дёргающиеся линии лазера на стенах, начинаешь понимать всю бренность бытия. Ставим верхнему слою режим наложения Difference (Разница). В режиме Difference одинаковые цвета становятся чёрными, так что задача – двигая верхний слой, сделать так, чтобы фон стал максимально чёрным. При этом, если фотоаппарат хоть на несколько миллиметров наклонится вперёд или назад, то придётся ещё и изменять размеры слоя на какие-то доли процента.

Когда добились максимально чёрного фона, режим можно поменять обратно на Normal (Обычный).
Примечание. Способы выравнивания слоёв есть разные (включая автоматическое выравнивание). Например, можно верхнему слою поставить прозрачность 50% и двигать. Я ставил Difference просто потому, что так меньше приглядываться: как картинка почернела, значит, нормально.
Также можно попробовать использовать автоматическое выравнивание Edit/Auto-Align Layers, но мне всё равно пришлось размер слоя подгонять вручную, штатив, видимо, всё-таки вперёд-назад немного качался.
Можно приступать к вырезанию бликов и теней из фона.
Вариант 1. Более простой. Неплохо работает на нейтральном фоне, белом или сером, но вообще можно применять на любом фоне.
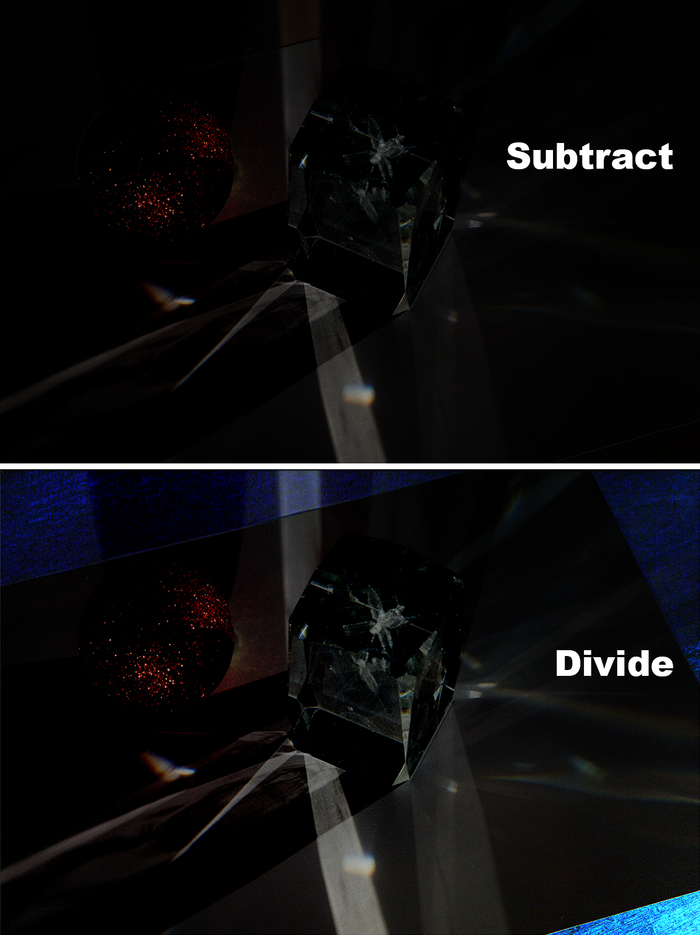
Копируем оба слоя, из них будем доставать блики. Я буду называть их 1 (фон) и 2 (с объектами). Чтобы получить блики, нужно взять картинку с объектом и вычесть значения каналов RBG картинки без объекта. Тогда останутся только те места, которые стали светлее, остальное станет чёрным. То есть, сверху слой 1 без объектов, снизу слой 2 с объектами, у верхнего слоя режим наложения Subtract (Вычитание). Остаются только те места, которые стали светлее от добавления объекта. Удобно то, что если блики цветные, то цвет блика останется.

Потом слои слить. Я назвал слитые слои Lights и пока что спрятал.
Теперь задача – получить слой с тенями. Опять копируем слои 1 и 2. Снизу слой 1 без объектов, сверху слой 2 с объектами, у верхнего слоя режим Subtract (Вычитание). Получаем инвертированные тени.

Сливаем слои, можно для удобства назвать слитый слой Shadows.
Тени оставляем инвертированными, светлые на чёрном фоне.
Объект вырезаем любым методом, который нравится, и переносим на самый верхний слой.
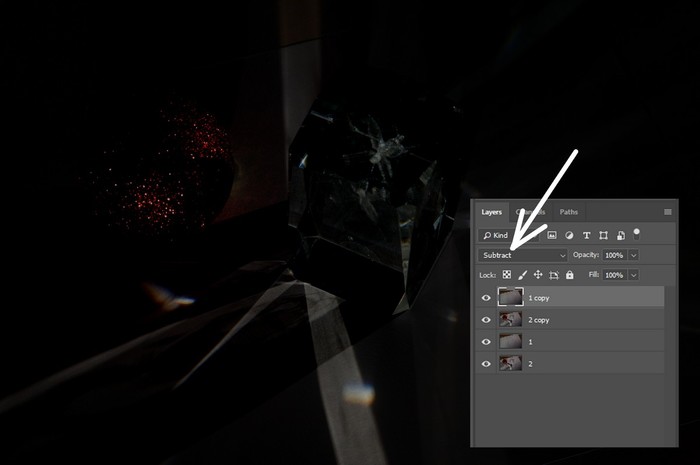
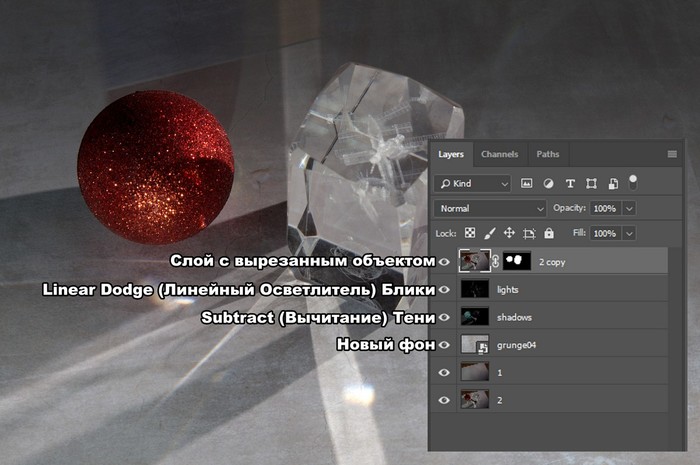
Итак, в верхнем слое у нас объект, под ним два слоя: с бликами (lights), ему ставим режим наложения Linear Dodge (Линейный осветлитель) и инвертированными тенями (shadows) в режиме Subtract (Вычитание).
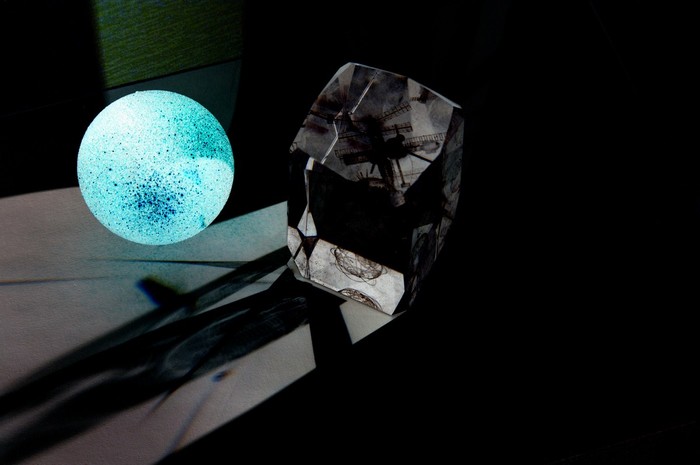
Теперь подо всем этим можно добавить другой фон или просто слой с цветом. Конечно, если просто растянуть текстуру одной яркости, то будет видно, что что-то не так:

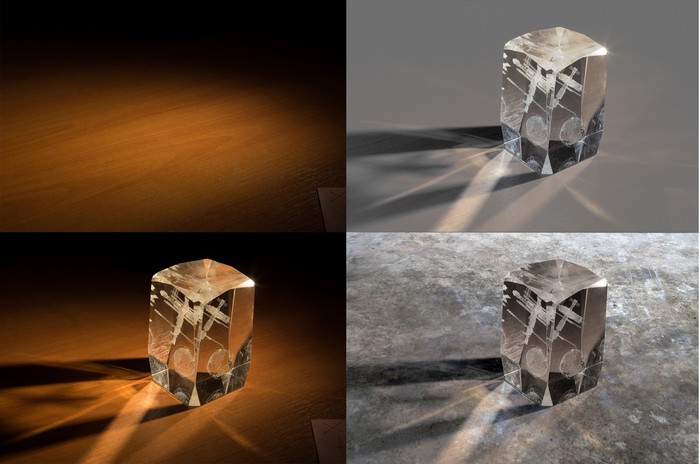
Но если даже на такой фон добавить градиент, а объектам подкрутить яркость, то всё уже не так плохо:

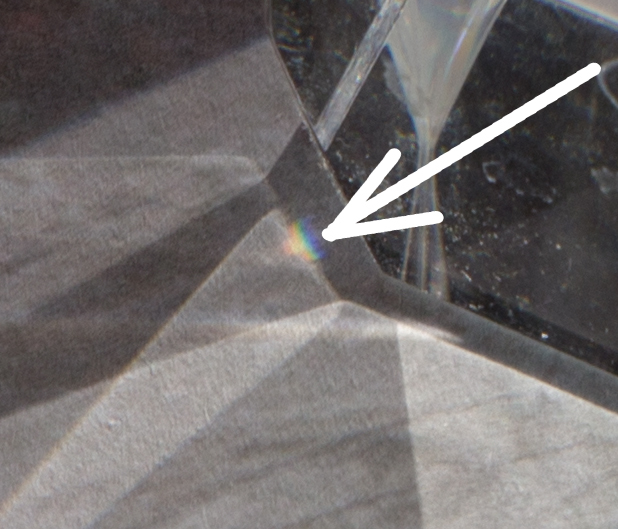
На новом фоне сохраняется даже радужная дисперсия, которую в обычных условиях было бы не так просто перенести:


Один из основных плюсов этого способа – работает на любом фоне. Можно сделать две фотографии на фоне текстуры дерева, повторить действия и получить отдельные тени и блики. Ну, может блики будут с желтовато-оранжевым оттенком, но и их, и объект можно сделать менее жёлтыми через Hue/Saturation (Цветовой Тон/Насыщенность), убрав насыщенность из жёлтого цвета.

Теперь о том, почему это не совсем физически корректный способ, и какие проблемы могут быть у более физически корректного способа.
Вариант 2. Более правильный, режим Divide (Разделение), но чуть сложнее.
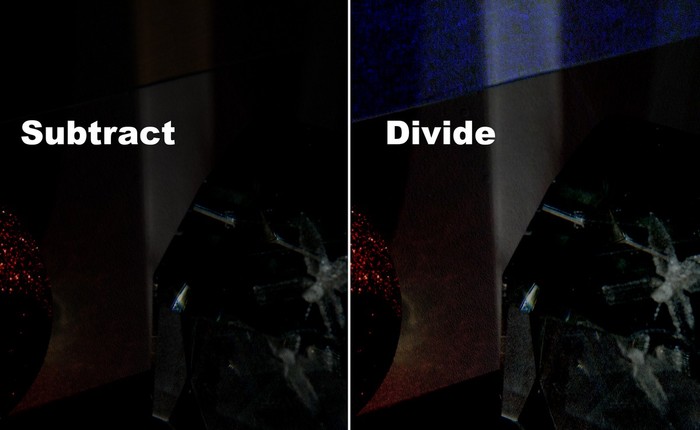
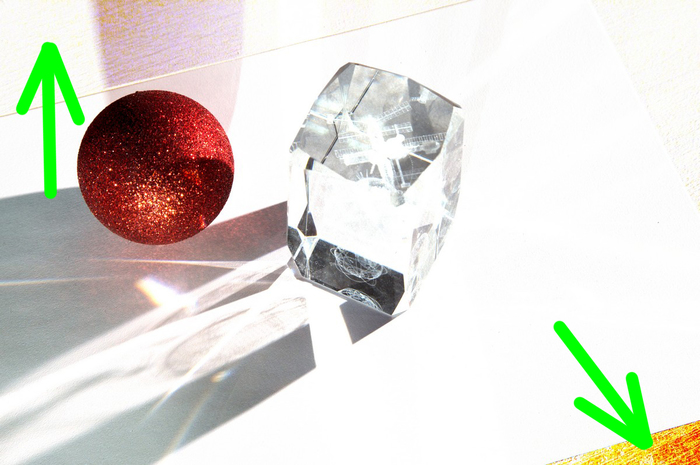
Первый способ неплохо работает, если у нас однородный фон одного цвета. Мы получаем разницу в яркости: НА СКОЛЬКО стало ярче. Но вот если фон не однородный, то проблема, - у светлого фона яркость добавляется быстрее. Допустим, часть фона белая, а часть тёмная, в примере это часть стола, которая за пределами белого листа бумаги. Тогда нам нужно узнать, ВО СКОЛЬКО РАЗ стало ярче. Для начала сравнение результатов, видно, что во втором случае добавление яркости не так сильно зависит от цвета фона:


То есть, по умолчанию этот метод хорошо работает там, где много света и мало шумов, но способы исправления, конечно, есть.
В принципе, мы делаем то же самое, что и в первом варианте, но режим ставим не Subtract (Вычитание), а Divide (Разделение). Этот режим делит значения RGB нижнего слоя на значения RGB верхнего.
Пример: на нижнем фоне яркость серого цвета 0.1 (10%), а на верхнем серый 0.5 (50%), результирующий будет 0.1/0.5=0.2, итоговая яркость серого цвета 20%. Если верхний слой темнее нижнего, то результат всегда белый (при делении на меньшее число мы всегда получаем значение больше 1). Если цвета одинаковые, то итоговый цвет тоже белый, этот эффект мы и будем использовать: там, где блики и тени не добавились, результат будет белый.
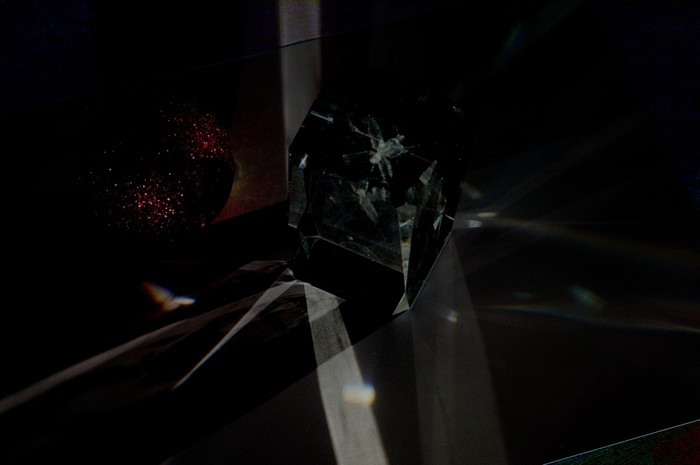
Тени: сверху слой 1 без объектов, снизу слой 2 с объектами, у верхнего слоя режим Divide, получаем тени:

В тенях из-за шума остаются куски, которые должны быть белыми

Примечание. Теория, можно не читать. Если у картинки в целом яркость достаточно высокая, то даже при наличии шумов, поделив одну яркость на другую, мы не сильно отойдём от некоего среднего значения. Например, у нас два почти одинаковых слоя, но есть шум в 0.01 (1%). В нижнем слое серый цвет 0.5, в верхнем из-за шумов 0.51, результат деления 0.98, почти белый. А если у нас в нижнем слое очень темно, например, значение 0.01, а в верхнем из-за шумов 0.02, то итоговое значение 0.5, вместо белого средний серый. То есть, разница в 0.01 при низкой и при высокой яркости в режиме Divide даёт итоговый результат, отличающийся в разы, в первом случае ошибка 2%, во втором 50%.

Сливаем слои, результат инвертируем:

Блики: сверху слой 2 с объектами, снизу слой 1 без объектов, у верхнего слоя режим Divide:

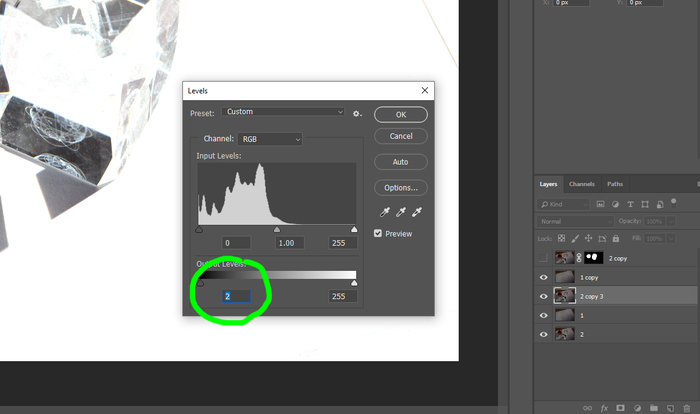
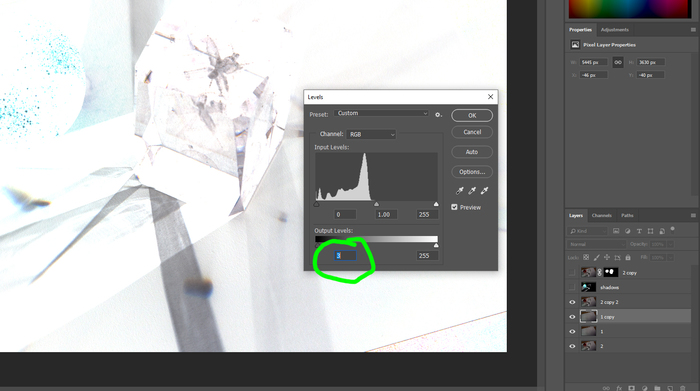
Опять шумы в тенях, которые затемняют углы. К нижнему слою применяем Levels (Уровни), нижний левый Output Levels меняем на 2 или 3 (добавили яркости в самые чёрные части), тёмные углы стали белыми:

Получаются инвертированные блики, после сливания слоёв инвертируем через Image/Adjustment/Invert (Изображение/Коррекция/Инверсия):

Примечание. Осталась белая полоса справа внизу от листа бумаги. Её, видимо, проще кисточкой закрасить, но в примере я оставлю, чтобы было видно, на что она влияет.
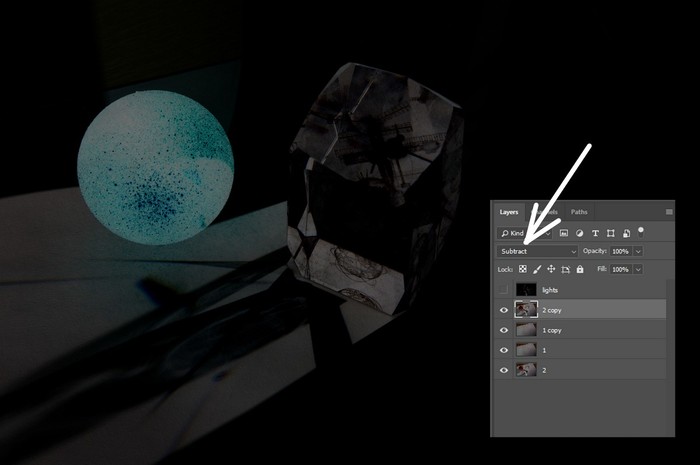
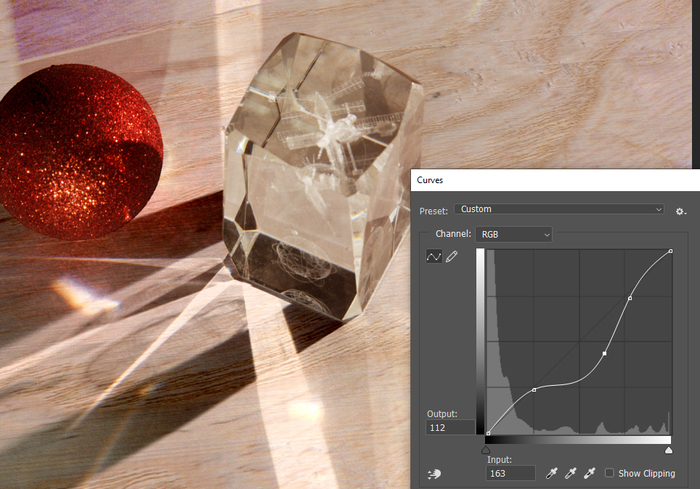
После чего так же блики ставим в режиме Linear Dodge, а тени в Subtract. Фон подкладываем любой:

Яркость бликов теперь не так сильно зависит от цвета первоначального фона, как в первом варианте, от красного шара остаётся красный рефлекс, остаётся радужная дисперсия.

Есть вариант собирать это всё в режиме 32 бита, там пересветы можно убирать корректирующим слоем экспозиции, но в 32 бита своих заморочек хватает, поэтому так.
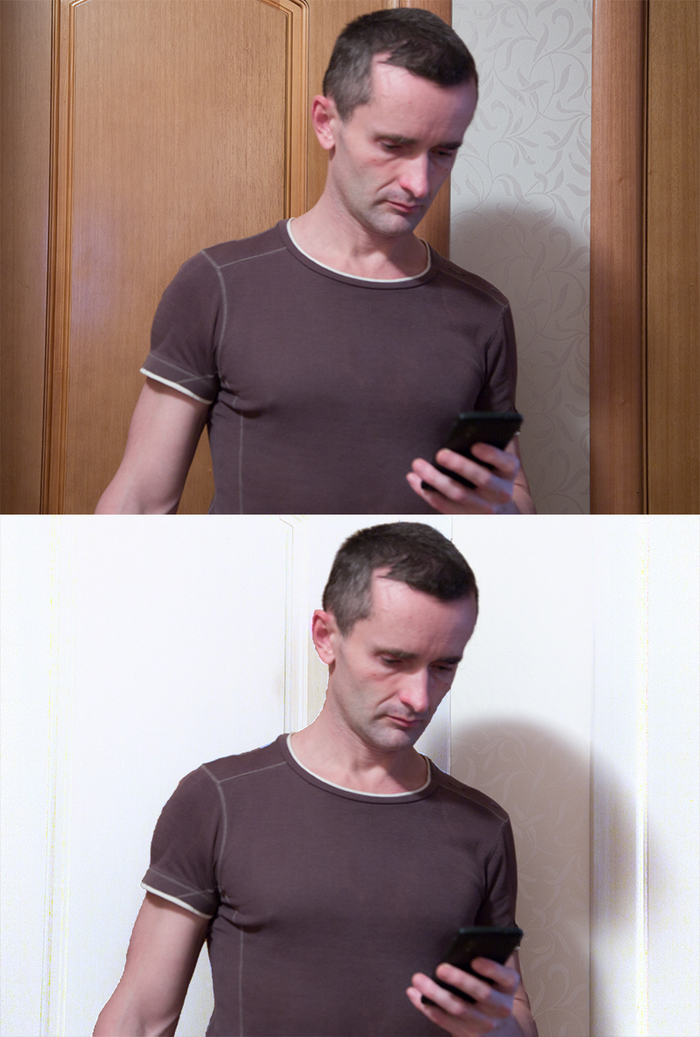
Вывод: если нужно сфотографировать что-то на неоднородном фоне, а потом заменить фон, оставив тени и/или блики, то режимы фотошопа Subtract и Divide могут помочь. Тут неровный фон, поэтому тени не идеальные, с ровным фоном проще (здесь хотел показать тени, а не вырезание фигуры, поэтому с вырезанием фигуры не старался):

Режим Divide (Разделение), поэтому яркость теней не зависит от цвета фона.
Примечание. На телефоне программа удалённого управления фотоаппаратом, потому что техногенный пафос, сразу смотрю, что получается.
Читайте также:

