Как сделать чтобы при переходе на страницу
Добавил пользователь Алексей Ф. Обновлено: 04.10.2024
Решил заморочиться на то, чтобы сделать выделение той ссылки, на странице которой мы находимся.
Меньше теории, больше практики.
Есть у нас меню:
В данном случае, при переходе на любую из страниц, меню останется неизменным.
Предположим, у нас есть класс "active"(любители фреймворка "бутстрап" узнают, о чем речь).
Итак, присваивая класс "active" ссылке она изменит свой внешний вид, что даст понять, на какой странице мы находимся.
Есть простой вариант, как это можно сделать.
Добавляем в код шаблона следующий текст:
Как ты уже заметил, мой юный "сайтостроитель", в 3-й строке присутствует название класса, в котором необходимо сделать ссылки активными, при переходе на них.
То есть, нажав на кнопку "Пункт 2", она изменит свое строение на:
Как и любому JS скрипту, требуется подключение библиотеки jQuery
Подключить ее можно следующим образом:
как настроить рекламу так, чтобы кликабельная ссылка вела на страницу Инстаграм

dnative Group Head
Дано: при запуске рекламы через Facebook Ads Manager со ссылкой на Instagram у юзера профиль открывается в браузере.
Проблема: в веб-версии обычный пользователь может быть не залогинен.
Решение: использовать диплинки, которые инициируют запуск Insta-приложения на телефоне пользователя.
Вот такая стройная история транслируется всеми с момента обнаружения проблемы с переходом по ссылке (в том числе и мной).
НО ЭТО МИФ. Реальная ситуация обстоит следующим образом:
Поэтому вся мишура ввиде диплинков нафиг не упала.
Вы можете без проблем вести трафик по Insta-ссылке и люди будут подписываться (если профиль не 💩).
Кроме того, диплинки регулярно падают, банятся из-за чего ваша рекламная кампания просто сливает трафик в пустоту, часто стоят денег.
Да и всплывающие окна могут пугать людей.
Добрый день! Столкнулась сегодня, что ads manager блокирует объявления с url на instagram. Бывало у вас такое?
Тоже словил блок аккаунта. Надеюсь, разбанят.

Alex Man Group Head
Но такие сервисы не бесплатные и стоят нормальных денег. А если бесплатные, то могут быть нестабильными, за них можно получить бан рекламной кампании (потому что домен используют очень много людей и могут использовать не для совсем белых вещей) или уводить часть вашего трафика на нужные им ссылки.
По поводу браузера — вы не правы и вообще какую-то фигню про регистрацию написали 🙂
Если вы запускаете рекламу с кабинета ФБ на свой профиль в Инстаграм, то при клике на такую рекламу будет открываться ВСТРОЕННЫЙ браузер Инстаграм, в котором вы ВСЕГДА БУДЕТЕ ЗАЛОГИНЕНЫ.
Т.е. вам не надо отдельно заходить в какой-то браузер, вы всегда будете залогинены, сможете смотреть посты, ставить лайки и нажать заветную кнопку Подписаться, если аккаунт действительно зацепит. Это даже в какой-то мере сильнее мотивирует подписаться и уже потом открыть профиль из подписок и смотреть его в приложении. Единственный минус — из этого браузера сразу не напишешь в Директ. Т.е. сначала надо будет подписаться, а уже потом через свои подписки зайти и писать в директ. Но как я уже сказал выше, может это и к лучшему — мотивирует подписаться.
Если вам часто приходится работать с объемными документами в текстовом редакторе Microsoft Word, то наличие в них оглавления существенно облегчит работу. Оглавление в ворде можно сделать в виде простого списка, а можно в виде ссылок с переходами на указанные страницы. Понятно, что простой список для больших документов совершенно бесполезен. Поэтому мы будем рассматривать только второй вариант, а именно – оглавление с переходами, которое создается в автоматическом режиме. В качестве примера возьмем текстовый редактор Microsoft Word 2016.
Создаем оглавление в Ворде 2016 автоматически

Такое оглавление можно сделать при создании документа, а можно и уже в готовом. Это, как вам удобнее. Рассмотрим создание оглавления в уже готовом документе.
Определяем стили заголовков
Обычно для разделов используют Заголовок 1, а для подразделов Заголовок 2 и Заголовок 3.
Выделяем заголовок текста и определяем его иерархию. Для главных заголовков устанавливаем стиль Заголовок 1. Для подзаголовков устанавливаем стиль Заголовок 2.


В новом окне меняем шрифт, его размер, написание, цвет, расположение. И сохраняем наши настройки.

После того, как присвоили всем заголовкам свои стили, переходим к созданию оглавления.
Формируем оглавление
Для того, чтобы создать оглавление в автоматическом режиме:

Через несколько секунд у нас появляется оглавление.

Для редактирования оглавления:
и меняем то, что необходимо.
Как пользоваться готовым оглавлением
Каждый пункт оглавления ссылается на соответствующий раздел или подраздел. Для того чтобы быстро перейти к необходимому разделу, необходимо, удерживая клавишу Ctrl, щелкнуть мышью по соответствующему пункту.
Это оглавление так же хорошо будет работать, если сохранить документ в расширении pdf.

Если оглавление не работает, то скорее всего, у вас документ работает в режиме ограниченной функциональности.
В продолжение разговора о гиперссылках сегодня расскажу о том, как создать гиперссылку на новый файл или документ и ответим на частый вопрос пользователей: как сделать гиперссылку в Word на текст или сформулируем иначе, как создать гиперссылку внутри одного документа? А еще предлагаю самый быстрый способ добавления гиперссылки - "одним движением".
Как создать гиперссылку на новый файл?
Из моего опыта я довольно часто встречаю случаи, когда пользователи создают связи между файлами, особенно это практикуется в Excel. Но я не люблю такие связки, поскольку файлы должны находиться в одном определенном месте, обновление связей может усложнять процесс открытия документов и т.д. Об этом можно порассуждать в комментариях, но функционал такой есть и достаточно активно используется. Итак, как же создать гиперссылку на новый файл, документ?
Порядок действий:
1. В окне открытого документа выделяем на странице фрагмент текста, символ или графический объект, к которому будет привязана гиперссылка.
Диплинк — это специальная стандартизированная ссылка, ведущая в приложение. Диплинки часто используют в рекламных кампаниях в Instagram, Вконтакте, Телеграм и другиех источников. Принцип работы прост: такая ссылка отправляет пользователя сразу на аккаунт, минуя переход в браузер, минуя всякого рода ненужные барьеры.
Часто делают диплинки, ведущие сначала на страницу-прокладку с кнопкой.

Однако, чем быстрее клиент попадет непосредственно в само приложение — ваш источник тем больше вероятности того, что он начнет с вами взаимодействие, поэтому можно настроить автопереход.
Автопереход — это функция которая сама перенаправляет посетителя со страницы в приложение или любой другой необходимый источник.
Всегда можно настроить время автоперехода вплоть до миллисекунд.
Многим кажется, что автопереход работает только с диплинками, однако его можно настроить и на мультиссылку и на электронную визитку.

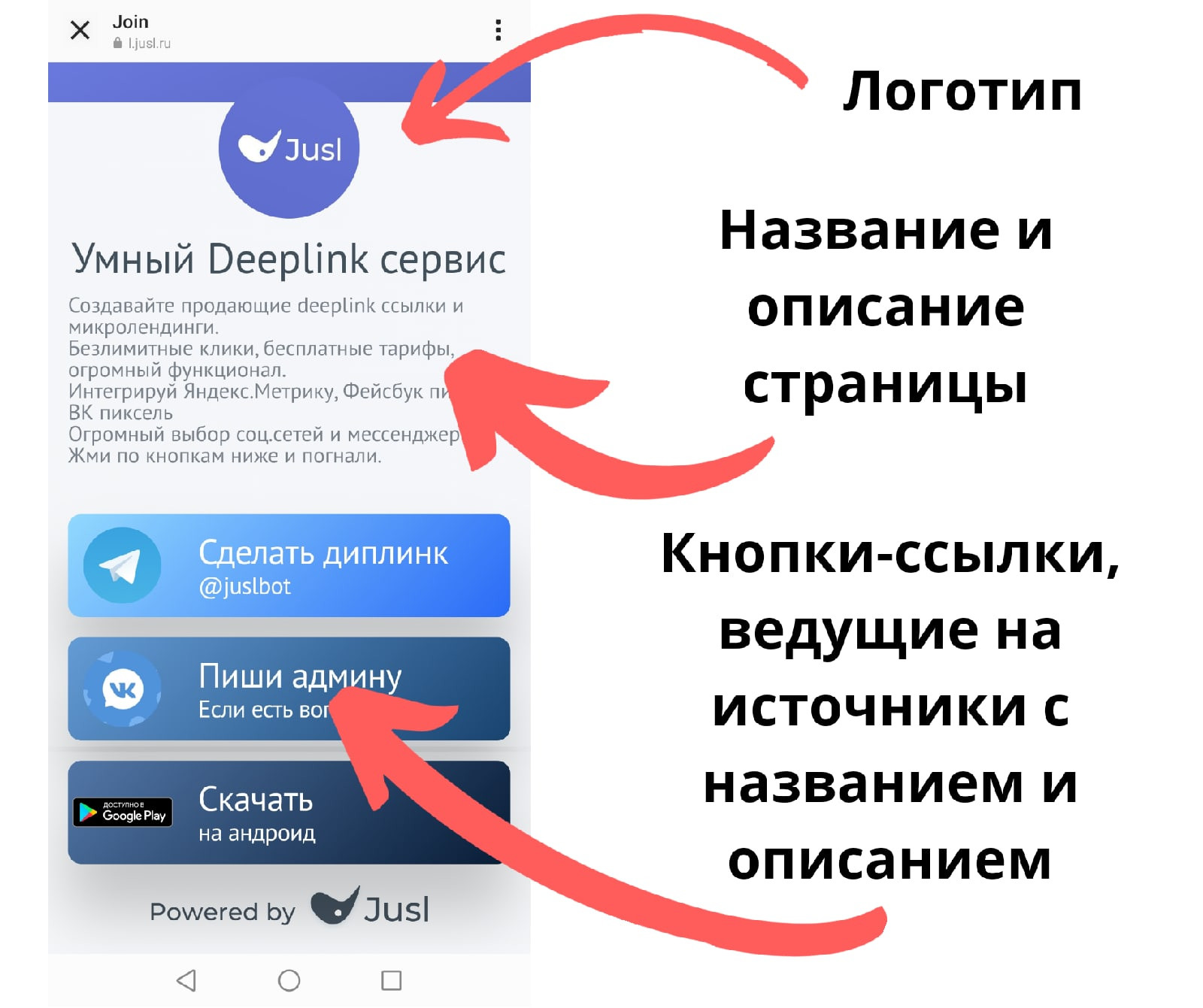
Мультиссылка — это ссылка которая ведет на страницу со множеством кнопок, ведущих в разные источники.
Чтобы автопереход работал через мультиссылку, нужно просто настроить его на один конкретный источник (кнопку), и человек, перешедший по мультиссылке на страницу, через какое-то время (все зависит от настроек) попадет в наиболее важное для вас приложение или источник.

Подключать и настраивать автопереходы на наши страницы мы будем через сервис диплинков и мультссылок Jusl: там есть все типы автопереходов и все возможности настройки в миллисекундах.
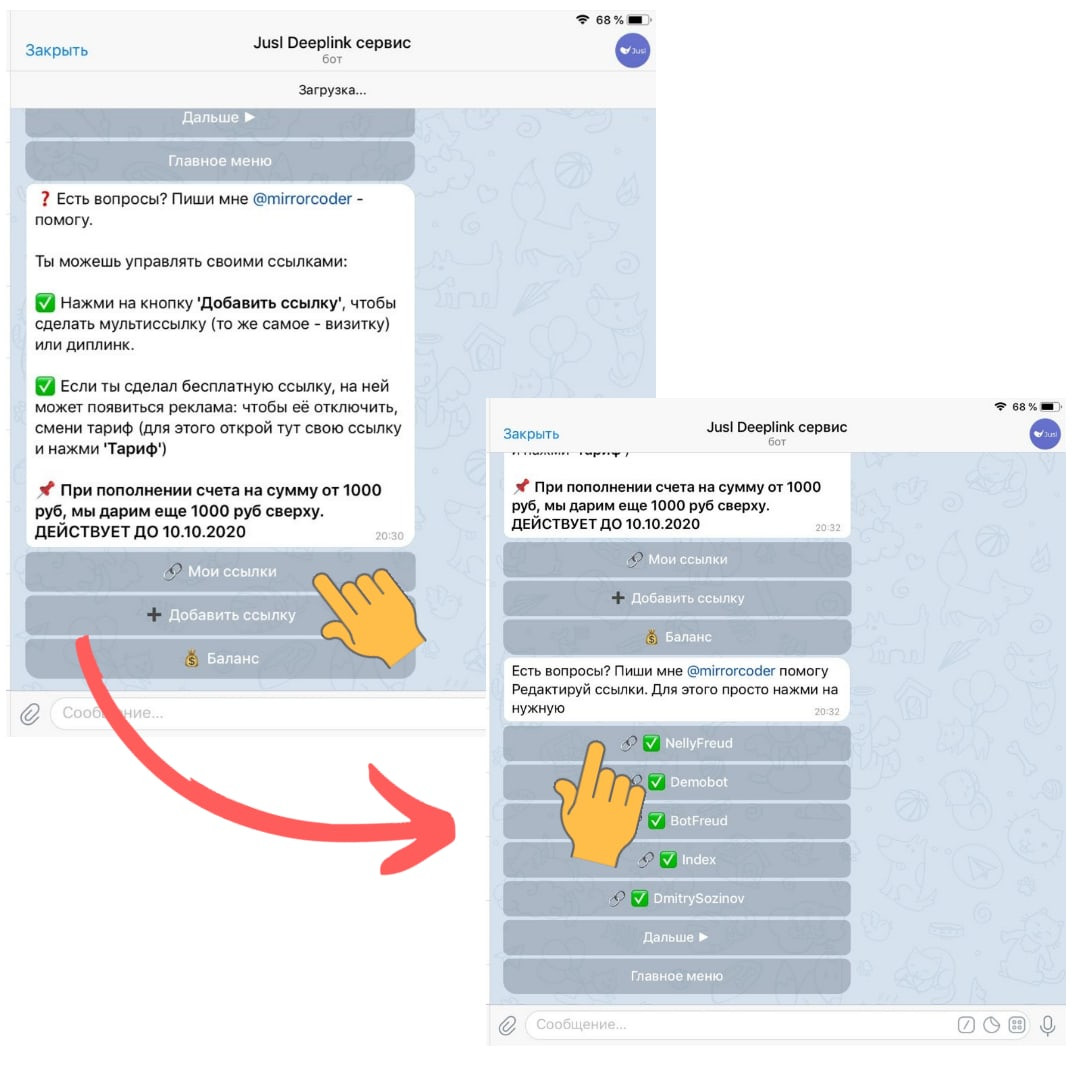
1. И так, сначала делаем диплинк или мультиссылку в JuslBot (как сделать диплинк читайте тут, а как сделать мультиссылку — тут).

2. Открываем в боте наш готовый диплинк или мультиссылку
Теперь у вас есть мультиссылка или диплинк с автопереходом!
Читайте также:

