Как сделать чтобы при нажатии на кнопку появлялся блок в тильде
Добавил пользователь Alex Обновлено: 18.09.2024

Ранее также все решалось, то для этого обязательно подключали javascript, по при обновленном CSS3 все изменилось, и теперь все выстраивается на чистых стилях. Где нужно задать свойство под каждый элемент, которые будут выполнять свой заданный функционал. Плюс эта версия блока отличается от других, что при клике вы можете открыть любой раздел, как и на остальных, но также автоматически закрыть, для удобства все сделано отлично.
Такой блок можно увидеть на страницах, где идет очень много содержание по информации, и подключая развертывание блоков, вы сразу заметите, что место стало намного больше, что для удобства и восприятие нужно создавать все корректно и удобности для пользователя.
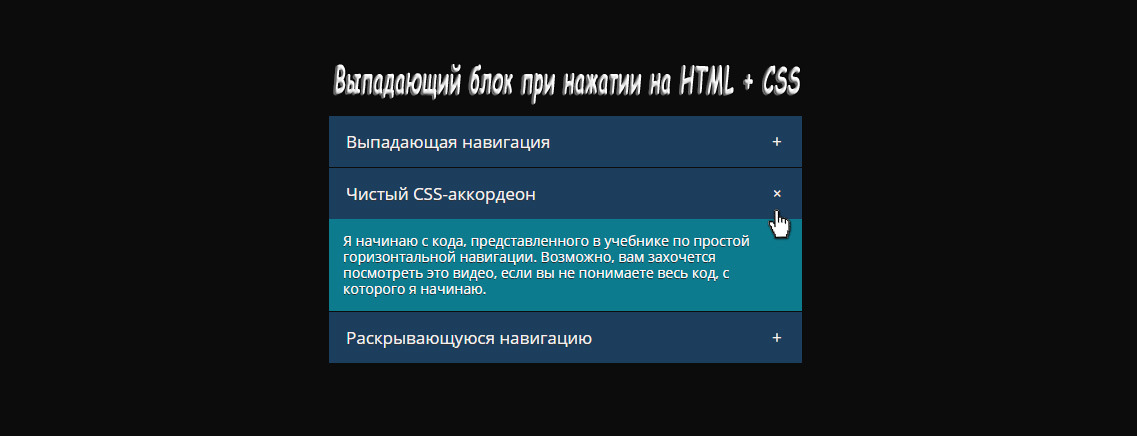
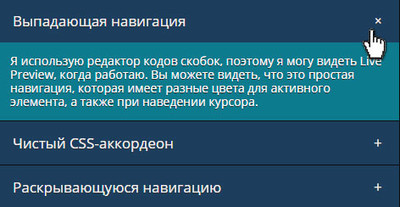
Так выглядит при проверке, где изменена палитра, также добавлены некоторые элементы для редактирование.

Приступаем к установке:
Чистый CSS-аккордеон
Третье описание по материалу
.gaonutosal <
width: 37%;
padding: 0 1em;
>
.pesontedan input <
position: absolute;
opacity: 0;
z-index: -1;
>
/* Icon */
.pesontedan label::after <
position: absolute;
right: 0;
top: 0;
display: block;
width: 3em;
height: 3em;
line-height: 3;
text-align: center;
-webkit-transition: all .40s;
-o-transition: all .40s;
transition: all .40s;
>
.pesontedan input[type=checkbox] + label::after <
content: "+";
>
.pesontedan input[type=radio] + label::after <
content: "\25BC";
>
.pesontedan input[type=checkbox]:checked + label::after <
transform: rotate(315deg);
>
.pesontedan input[type=radio]:checked + label::after <
transform: rotateX(180deg);
>
Сами заголовки идут по вверх, на цветовой гамме, которая задана в стилистике, где можно ее изменить под свой стиль дизайна. Также у вас появится возможность поставить скорость открывание, все отлично настраивается. Если установить больше трех разделов, то получится по виртуальности схоже как на навигацию.
Привет, друзья! Сегодня мы разберем, как показать секцию по клику по кнопке или ссылке в Elementor.
Покажем решение как стандартными средствами Elementor, так и нестандартными, путем использования JavaScript-библиотеки JQuery.
Показываем секцию при нажатии на кнопку, используя JQuery
Итак, для начала добавим в редактор Elementor две секции: одну секцию с кнопкой, по клику на которой будет раскрываться блок, вторую секцию с любым содержимым. Для наглядности закрасим фон второй секции красным цветом.
Кнопке назначим секции опять же, для примера, можете придумать свои имена, лишь бы было понятно вам.


Затем в конец страницы в редакторе добавим html-виджет Elementor. В него мы будем вставлять наш js-скрипт. Пропишем в нем следующий код:
Прокомментируем этот код.
Первой строкой подключим JQuery к странице.
Далее, для id=btn (кнопка) по срабатыванию метода .click, для элемента с id=hide (отображаемая секция), сработает метод .slideToggle со значением (‘slow’).
Результат работы скрипта смотрите ниже:
Показать секцию по клику по кнопке или ссылке Elementor
Если нужно, чтобы изначально блок был открыт, а по клику на кнопке он скрывался, тогда просто уберите из css-свойств второй секции код: selector
Показываем секцию по клику на ссылке, используя JQuery
Итак, ссылка, по сути, это кнопка, только без оформления. JQuery без разницы, по клику на какой элемент срабатывает метод.
Создадим секцию с заголовком, который мы сделаем ссылкой, и секцию, которую будем скрывать по клику по заголовку-ссылке.
Как и в примере с кнопкой выше, присвоим ссылке и блоку, который она будет открывать, уникальные имена:
Далее, чтобы при наведении на заголовок, курсор вел себя как при наведении на ссылку, присвоим ссылке пустой якорь, который никуда не ведет.

Разворачиваемой секции присвоим свойство selector , чтобы она при загрузке страницы была скрыта.
По умолчанию в Elementor нет функционала позволяющего скрывать блоки и показывать их, нажатием на кнопку. В статье расскажу простой способ как сделать, что бы при нажатии на кнопку появлялись скрытые блоки на странице. Сделаем все это без установки дополнительных плагинов на чистом Elementor.
Пример

Случаи, нанесения тяжкого вреда по неосторожности – повод для судебного разбирательства, в котором пострадавшие могут требовать с виновника всех компенсационных выплат.

Без экспертной поддержки подобрать хорошее авто будет сложно, так как за объявлением в сети могут стоять мошенники или на деле окажется, что авто в плачевном состоянии, требует дорогостоящего ремонта.

Специалисты компании проведут независимое оценивание в сжатые сроки, учтут техническое состояние техники и сопутствующие факторы.

Сделаем необходимые проверки при помощи спец. оборудования, составим экспертное заключение и подадим акт о расчете стоимости на руки владельцу.
Назначаем нужные классы
Первым делом назначаем нужные классы для блока, который должен быть скрыт и для элемента, который будет являться тригером, чтобы блок появился.
Названия классов можно задавать любые. Главное правильно вставить их в код, который будет ниже.
Приветствую, друзья! На связи Евгений Тридчиков, и в этом видео мы продолжим знакомство с платформой Тильда. Сейчас создадим новую страницу, изучим редактор и настройки готовых блоков.
Напоминаю, что вам нужно подключить триал период для тарифа Personal, чтобы открыть больше возможностей Тильды. В частности, иметь доступ ко всем готовым блокам.

Перейдем в новый проект и создадим первую страницу. Перед вами появится набор шаблонов, которые разбиты на категории. Напомню, что если с вами поделились уникальным шаблоном, его номер вы можете указать в самом низу списка. В учебных целях нам нужна пустая страница.

Интерфейс редактора Тильда
Мы попадаем в редактор страницы, разберем интерфейс.
- Слева ссылка домой, в аккаунт.
- Правее название проекта и выпадающий список для перемещения по внутренним страницам проекта.
- “Предпросмотр” запускает превью страницы.
- “Опубликовать” – понятно.
- Далее “Настройки” данной страницы (этот пункт мы разбирали в прошлом видео).
- “Помощь” – это ссылка на справку.
- В выпадающем списке “Еще” находятся быстрые ссылки к основным разделам аккаунта.
Обратите внимание на функцию “Карта блоков”. Когда размер страницы увеличивается, то копировать и перемещать блоки стандартными стрелочками становится неудобно. С помощью “Карты блоков” вы можете быстро переместить нужный блок или пачку блоков в рамках страницы.

Как видите, библиотека для вашего удобства разбита на категории. Кроме того, вы можете сделать быстрый переход к нужному блоку с помощью поиска. В самом низу библиотеки находится Нулевой блок, о котором мы поговорим в следующем видео.
Отдельного внимания заслуживает набор виджетов. Как видите, Тильда позаботилась о пользователях и подготовила не только интеграцию с популярными виджетами, но и собственные наработки (плавающие окошки чатов, заказы звонка и другое). Выглядит достойно.
Настройки готового блока
Добавим на страницу произвольный готовый блок. У каждого блока слева располагается панель настроек, а справа быстрые инструменты.
- Инструменты – копировать, удалить, скрыть/отобразить, переместить вверх-вниз.
- Номер блока. Прежде всего вы можете быстро заменить блок на другой из той же категории. При наведении показываются превьюшки. Обратите внимание, что можно сохранить или не сохранить контент при переключении блока.
- “Настройки” – это большой набор опций, который задает общий вид блока. Сюда относится: выравнивание, эффекты, типографика, анимация и прочее. Для вашего удобства настройки разбиты на подразделы.
Думаю, рассматривать каждую опцию бессмысленно. Вам просто нужно самостоятельно прокликать, потому что это дело индивидуальное. Вы убедитесь, что эти настройки достаточно гибкие.
Внимания заслуживают последние опции.

Внизу вы можете поставить галочку, чтобы отключить “ленивую загрузку”. Далее задать диапазон видимости на разных устройствах с помощью ползунка. Как видите, Тильда предлагает пять основных точек адаптации. Блок будет показываться на устройствах, разрешение которых попадает в область между ползунками.
Также вы можете конвертировать данный блок в нулевой. При этом внесенные изменения не сохраняются. То есть сначала вы конвертируете в зеро блок, а потом меняете контент блока, а не наоборот. Конвертация в нулевой блок есть не у всех готовых блоков.
В самом низу настроек вы видите айди блока. Он пригодится вам для продвинутых настроек и взаимодействия с другими блоками.
Вкладка “Контент” отвечает за содержимое блока. Обратите внимание, что Тильда поддерживает загрузку по ссылке, что очень удобно.

Кроме того, редактировать текст вы можете непосредственно кликнув на него. Вверху появится панель редактирования. Однако при совместной работе основные настройки типографики (шрифт, размер, выравнивание и другое) желательно задавать через настройки блока. В процессе работы вы поймете, почему это так.

Чтобы добавить новый блок, нажмите плюсик.
Думаю, делать обзор на каждый тип готового блока из библиотеки не имеет смысла, да и займет пару дней. Чтобы освоиться, вам нужно самостоятельно поковыряться в библиотеке и вы начнете ориентироваться в возможностях готовых блоков.
Смотреть видео
В следующем видео мы рассмотрим то, что вы так ждете – нулевой блок. Если было полезно, расскажите про видео коллегам. С Вами был Евгений Тридчиков, и я желаю Вам великолепного дня!
Приветствую, друзья! На связи Евгений Тридчиков, и в этом видео мы продолжим знакомство с платформой Тильда. Сейчас создадим новую страницу, изучим редактор и настройки готовых блоков. Напоминаю, что вам нужно подключить триал период для тарифа Personal, чтобы открыть больше возможностей Тильды. В частности, иметь доступ ко всем готовым блокам. Перейдем в новый проект и создадим […]
Приветствую, друзья! На связи Евгений Тридчиков, и в этом видео мы продолжим знакомство с платформой Тильда. Сейчас создадим новую страницу, изучим редактор и настройки готовых блоков. Напоминаю, что вам нужно подключить триал период для тарифа Personal, чтобы открыть больше возможностей Тильды. В частности, иметь доступ ко всем готовым блокам. Перейдем в новый проект и создадим […]
Приветствую, друзья! На связи Евгений Тридчиков, и в этом видео мы продолжим знакомство с платформой Тильда. Сейчас создадим новую страницу, изучим редактор и настройки готовых блоков. Напоминаю, что вам нужно подключить триал период для тарифа Personal, чтобы открыть больше возможностей Тильды. В частности, иметь доступ ко всем готовым блокам. Перейдем в новый проект и создадим […]
Приветствую, друзья! На связи Евгений Тридчиков, и в этом видео мы продолжим знакомство с платформой Тильда. Сейчас создадим новую страницу, изучим редактор и настройки готовых блоков. Напоминаю, что вам нужно подключить триал период для тарифа Personal, чтобы открыть больше возможностей Тильды. В частности, иметь доступ ко всем готовым блокам. Перейдем в новый проект и создадим […]
Приветствую, друзья! На связи Евгений Тридчиков, и в этом видео мы продолжим знакомство с платформой Тильда. Сейчас создадим новую страницу, изучим редактор и настройки готовых блоков. Напоминаю, что вам нужно подключить триал период для тарифа Personal, чтобы открыть больше возможностей Тильды. В частности, иметь доступ ко всем готовым блокам. Перейдем в новый проект и создадим […]
Читайте также:

