Как сделать чтобы меню прокручивалось
Добавил пользователь Skiper Обновлено: 04.10.2024
Приправим этот день приятным вкусом гамбургера! Как известно, верстальщики — это особый тип гурманов, который увлеченно прячет вкусняшки в разных частях сверстанной страницы, например, в меню. Вы только посмотрите, как постарался верстальщик, упаковавший такой длинный список пунктов меню в маленький трехэтажный гамбургер. Еще и добавил анимационный спецэффект: начинка из гамбургера высыпается с небольшой задержкой, так что нижний и верхний слои бургера успевают наклониться и образовать крестик!
Предлагаю закодить этот фокус в своем текстовом редакторе! И первым шагом на пути к бургеру будет техническое задание:
Техническое задание:
У нас имеются готовые html и css файлы со стандартным горизонтальным меню в шапке сайта и отличным юзабилити для просмотра страницы на широком экране. В настоящий момент меню выглядит следующим образом:
Текущий HTML-файл:
Текущий CSS-файл:
Шапочка выглядит пустовато: я не стала размещать логотип и другие элементы, чтобы не отвлекаться от работы с меню. Несмотря на это, при сужении экрана пункты меню наползают друг на друга и шапка превращается в хаос. Поэтому нужно для экранов мобильных устройств, то есть для таких гаджетов, у которых ширина менее 768px:
1. Приготовить аппетитный бургер и расположить его в верхней левой части экрана. Бургер должен выглядеть как на изображении ниже:
2. Создать скрипт, реагирующий на клик мыши по иконке бургера. При клике левой кнопки мыши, средний слой должен плавно исчезать, а верхний и нижний слои — менять углы наклона и образовывать крестик.
3. Создать CSS-стили для вертикального меню, которое будет открываться при клике по иконке бургера.
4. Создать анимацию плавного выдвижения вертикального меню из левого края страницы.
В итоге должно получиться адаптивное меню, которое разворачивается в горизонтальную плашку на широких экранах и сворачивается в приятный бургер на экранах мобильных устройств.
Инструменты: HTML, CSS, JQuery
1. Рисуем бургер меню в левом верхнем углу шапки
Над этим блоком мы и поколдуем!
Так как потребность в бургере порождена желанием адаптировать меню к мобильным устройствам, то css-стили для узких экранов шириной менее 768px мы будем записывать внутри медиазапроса: @media(max-width: 767px)
В нашем бургере будет 3 слоя. Средний слой практически готов: его образует пара тегов , размещенных в блоке
. Осталось лишь определить размеры слоя и окрасить его, дабы он стал видимым для пользователей. Верхний и нижний слои мы создадим посредством псевдоэлементов :before и :after. В моем бургере все 3 слоя будут одинаковы на вид, отличать их будет лишь занимаемая позиция. Поэтому я задам общие для этих слоев стили для прорисовки слоев, а ниже добавлю позиционирующие стили для каждого слоя отдельно:
После этого можно сохранить стили и обновить страницу — бургер создан!
Дополнительно для мобильной версии я уменьшила высоту шапки и немного сдвинула вверх контентную часть:
В результате меню приобрело следующий вид:
Хм.. Бургер выглядит хорошо, однако, сползшее вниз меню мешает получить дозу эстетического удовольствия и требует хотя бы временно скрыть горизонтальное меню с виду. Для этого я внесу дополнение в css стили для узких экранов:
Теперь я довольна результатом и предлагаю двигаться дальше:
2. Пишем скрипт анимации бургера при клике мыши.
Пришло время подключить тяжелую артиллерию, а именно: JQuery! Для этого перед закрывающим тегом
Т.е. прокручивая страницу вы увидите, что основная часть сайдбара уйдет вверх, но вот тот виджет, что будет расположен в самом низу, останется в области просмотра как бы далеко вы не продвигались вниз по тексту. Сразу оговорюсь, что размещать контекстную рекламу подобным образом запрещено и за это могут наказать (как выяснилось в комментариях — РСЯ это допускает, а Адсенс запрещает так делать).

Плагин замечательный, но виджеты у меня в теме отключены, поэтому я решил данную задачу с помощью нескольких строк джавскрипт кода, которые нашел на просторах интернета.
В итоге мое верхнее меню зафиксировано в самом верху области просмотра (по сути для этого достаточно было только CSS кода, но мы легких путей не ищем), а нижняя часть сайдбара фиксируется в верхней правой части экрана, когда вы дойдете до нее при прокрутке страницы. Будет ли от этого толк не знаю, но решение действительно простое.
Зачем фиксировать меню и делать плавающий сайдбар
Зачем фиксировать верхнее меню, спросите вы? Ну, в общем-то, это небольшой эксперимент на тему улучшение поведенческих характеристик. Чисто гипотетически можно предположить, что это может вызвать увеличение числа просмотренных страниц и времени проведенного пользователем на сайте.
С другой стороны, излишняя назойливость подобной фиксированной панели может вызвать негативную реакции читателей, поэтому вопрос полезности сего действа остается открытым. Надо будет посмотреть на результат после недельки использования — если меню перестанет быть фиксированным (прибитым к верхнему краю области просмотра), то значит эксперимент не удался. На всякий случай сделаю скриншот, как все это было.

Плавающий же сайдбар в WordPress делают немного по другой причине — привлечь побольше внимания к чему-либо. В принципе, здесь можете вставить и список рубрик, и список популярных или последних постов, что опять же будет пытаться служить задаче улучшения поведенческих. Но чаще всего в такой плавающий блок помещают рекламу (контекстную нельзя, как я уже упоминал), что чисто гипотетически должно повысить доход вебмастера. Посмотрим на результат через неделю.
Итак, начнем с плагина Q2W3 Fixed Widget, который вы можете скачать по приведенной ссылке или же просто набрать его название в админке WordPress (вкладка Плагины — Добавить новый) и установить без всяких лишних манипуляций. Работает он довольно просто и самый наглядный способ это увидеть заключается в просмотре семисекундного ролика:
Как уже упоминал, виджеты в теме оформления я отключил, ибо не было в них особой нужды, а если она все же возникнет, то весь этот функционал можно будет реализовать с помощью функций.
Правда вам еще понадобиться файлик от одноименного плагина simple_recent_comments.zip, который предстоит извлечь из приведенного архива и кинуть в папку с используемой вами темой ( /wp-content/themes/тема )
А так можно вывести в сайдбаре список пяти последних постов, опубликованных у вас на блоге (цифирьку можно менять):
Суть в том, что для использования плагина Q2W3 Fixed Widget мне пришлось бы подключать виджеты. Делать этого не хотелось, тем более что детали уже растаяли в памяти за давностью лет. Да и вообще, использование плагинов и виджетов, как мне кажется, лучше свести к минимуму.
Если с WordPress плагинами на своем блоге мне все же мириться приходится, ибо без некоторых из них работать будет просто не возможно, то с виджетами я решил покончить окончательно и бесповоротно. Поэтому про настройку Q2W3 Fixed Widget можете почитать, например, тут.
Как зафиксировать верхнее меню в WordPress
Я же нашел для себя решение в сети. Для использования данного способа обязательно должна быть подключена библиотека jQuery. Как это сделать, подробно описывал в статье про использования Ajax (Аякс) для подгрузки контента.
Если вы помните, то в статье про оптимизацию скорости загрузки страниц нужно постараться объединить все CSS и JS в один общий (в смысле в два — один для стилей, а другой для скриптов). Вот, собственно, в такой файлик я и добавлял приведенные чуть ниже строчки кода. Хотя можно их добавить и непосредственно в Html код, окружив тегами script. Например, это можно сделать в шаблоне header.php внутри тегов head.
Реализовать фиксацию верхнего меню можно и с помощью чистого CSS — Position fixed нам в помощь. Собственно, здесь тоже используется позиционирование с помощью этого CSS свойства, но так же появляется возможность начать отображать фиксированное меню не сразу, а спустя некоторое время после начала прокрутки (на определенном расстоянии от верха).
В моем случае код фиксации верхнего меню выглядит вот так:
Напоминаю, что вставить этот фрагмент кода можно в:
- Файлик с расширением .js, который живет в папке с используемой вами темой оформления ( /wp-content/themes/тема ). Он вам подойдет только в том случае, если для него в файле header.php прописана строка подгрузки его вместе с вебстраницами вашего сайта, которая может выглядеть так:
- Можно использовать сам файл header.php, заключив данный код между открывающим и закрывающим тегами head и обрамив его в теги script, например, так:
- Можно и в любое другое место прописать этот код в тегах script. Главное, чтобы он подгружался на нужных страницах блога. Например, можно в footer.php перед закрывающим тегом body.
Теперь обратимся непосредственно к этому коду. Получается, что через 10 пикселов от верха относительное позиционирование сменяется фиксированным (см. статью по приведенной чуть выше ссылке). Если необходимо, то в строчке с else в качестве значения для top можно выбрать не ноль, и тогда фиксированное в верхней части меню будет отступать от верхнего края области просмотра на данное значение пикселов (по-моему, это лишнее).
В отличии от оригинального кода мне пришлось еще добавить width: '100%', ибо в противном случае размер меню по ширине уменьшался, что портило всю картину.
Теперь самое главное — этот код у вас работать не будет (скорее всего). Почему? Возможно потому, что у вас используются другие классы или ID для задания положения верхнего меню в CSS коде. Понимаете о чем я? Если нет, то вам следует пробежаться по статье про селекторы класса (class) и Id, да и вообще посмотреть одним глазком на справочник CSS для начинающих.
Смотрите, для наглядности я приведу Html код, с помощью которого формируется верхнее меню в моем шаблоне WordPress блога (живет он у меня в файлике header.php из папки с темой оформления):
У вас, скорее всего, в шаблоне вывод пунктов меню будет задан с помощью, например, вот такой конструкции (функции), но это не суть важно.
Функция wp_list_pages, конечно же, хороша (позволяет настроить сортировку, задать исключения и т.п.), но лучше все же все делать вручную через обычный Html, как и показано выше. ИМХО.
Вот после этого у вас меню должно будет зафиксироваться в верхнем положении при прокрутке страницы на определенное число пикселей. У меня, правда, возникла проблема с тем, что это самое меню не всегда оказывалось поверх тех элементов страницы, над которыми оно проплывало.
Как в WordPress сделать плавающий сайдбар без плагинов
Описанным ниже способом можно заставить плавать (или другими словами, фиксироваться в определенном месте области просмотра) как весь сайдбар, так и его часть. Если эта область у вас совсем небольшая и умещается на одном экране (даже портативного устройства), то можно весь его заставить плавать.
Но чаще всего это будет не так, и плавать можно будет заставить нижнюю часть. Если сайдбар, как в моем случае, представляет из себя нераздельный монолит, то можно будет плавающий блок создать самим, используя заложенные в используемой вами теме оформления принципы и разместить его ниже основного.
Обратите внимание, что вместо .sidebar123 вам нужно подставить свой класс или ID того внешнего контейнера, в котором живет ваш нижний блок сайдбара.

Значение top: '52px' задает отступ уже плавающего блока сайдбара от верхней границы. Значение top меньше 2561 не понял до конца как работает.
Однако, у меня возникала проблема в том случае, если общая высота основного сайдбара была меньше высоты области с контентом. Такая штука вылезала, например, при просмотре архива рубрик:
C точки зрения CSS я понимаю почему так происходит, но вот думать над исправлением было лень. Пришлось просто отказаться от показа этого плавающего блока сайдбара на подобных страницах (он там и не нужен).
Для этого в файл sidebar.php я добавил условие вывода этого блока только в статьях и на главной с помощью условий is_single () и is_home ():
Обратите внимание, что если в коде, заключенном в echo '' , будут встречаться одиночные кавычки, то их нужно будет экранировать, т.е. поставить перед каждой из них обратный слеш (\') без скобок, естественно.
Комментарии и отзывы (33)
Наконец-то НЕ заказная статья)) Спасибо!
Давно хотела это реализовать, но всё руки не доходили. Теперь точно займусь этим.
Мудрено, но за мелочи спасибо. Мне предстоит прикрутить один экземпляр такого чуда на сайт в чистом html без движка. Побробую разобрать именно стилевые решения. Скрипты ужасно не люблю, т.к. не всегда они бывают включены в браузерах. Оформление только с помощью CSS — это красиво 🙂
. не лишнее. Как раз возникало желание удержать сдвинутый вниз до центра экрана блок на месте, т.е. скроллинг блока не буден заметен 🙂
Это интересное решение, спасибо! Я как-раз на одном из сайтов собираюсь переместить меню вверх над шапкой и его фиксация думаю, будет очень удобна, как посетителям, так и мне.
Вообще не очень люблю такие вещи. Но у вас на блоге плавающее верхнее меню смотрится очень даже симпатично. Видимо это по тому что у верхнего меню не большая высота которая не мешает воспринимать контент. А бывает что такого наворотят что читать не удобно. А вообще прикольно. Может еще для joomla напишете решение в будущем.;)
С чего вы взяли, что размещать контекстную рекламу в плавающем сайдбаре запрещено? Запрещается во всплывающих окнах, которые закрывают собой контент. А в данном случае ничего не противоречит правила показа контекстной рекламы. Я встречал много примеров такой рекламы на солидных трастовых зарубежных и отечественных сайтах.
Согласен с Андреем, запрета использования контекста в плавающих блоках боковых колонок нигде не встречал.
Дмитрий удачно получилось — ничего не напрягает назойливостью 🙂
Андрей и Alex: лучше все же будет у техподдержки проконсультироваться — мне кажется, что есть вероятность нарушения. Да, и отписаться не забудьте, ибо всем интересно.
По Яндексу был официальный ответ.
По Гуглу не искал, если кто встретит, отпишитесь, тоже интересно.
Alex: спасибо, значит ошибался относительно РСЯ.
Круто верхнее меню смотрится) Интересно теперь повлияет ли, это, на поведенческие факторы)
Насчет размещения контента в плавающих сайдбарах могу сказать следующее.
Google AdSense — запрещено. Это четко указано в правилах системы. Никакие доводы, что мол встречал подобное на трастовых уважаемых сайтах Вам не помогут. Накажут баном!
Яндекс Директ — разрешено. Сам задавал этот вопрос техподдержке, на что получил положительный ответ.
Да, действительно, показ рекламы Google AdSence в плавающих блоках запрещён. В техподдержке подтвердили.
alexzsoft: спасибо за отзыв. Да, мне тоже интересно — пройдет неделька после праздников и отпишусь (если не забуду).
Сергей и Андрей: спасибо за информацию. Вынес ее в начало публикации, чтобы не вводить пользователей РСЯ в заблуждение.
Могу посоветовать ещё тень снизу панели сделать — обалденный эффект 3D получите. Очень понравилось читателям.
Я так понял, что ссылку на пример дать низя? Тогда верьте наслово. 🙂
так и не понял — зачем использовать скрипт, если зафиксировать меню можно с помощью css ?
Коляныч: ну, скрипт нужен, если Вам надо, чтобы меню не было приклеено вверху всегда, а появлялось спустя какое-то время после прокрутки экрана. А так да, Вы правы.
Цитата: "Значение top Юрий
Здравствуйте Дмитрий, пожалуйста подскажите по какой причине может не работать скрипт фиксации меню, пробовал и вставлять в код, и подключать файл по ссылке, ничего не получатся, нулевой результат? Заранее спасибо буду очень признателен!
Юрий: здравствуйте. Может быть jQuery не подключили?
Большое спасибо за статью!
Внедрил у себя на блоге!
Скажите, пожалуйста, у меня на главной и в рубриках плавающий виджет хоть и устанавливается, но из-за малого количества материалов скрипт никак не дает прокрутить страницу до конца (автоматически и резко прокручивает обратно наверх).
Можно ли сделать условие, чтобы этот виджет в рубриках и на главной выводился, но не прокручивался?
И где его писать?
Дмитрий, делитесь результатами! )
Спасибо что оговорился ) А то был бы бан в адсенсе 🙂 Печалька что он запрещает это 🙁 может есть какой то выход? 🙂 Делать контент во фрейме на высоту экрана !? 🙂
Здравствуйте! а почему вы убрали плавающий сайт бар? У меня такое ощущение что на него поисковики смотрят косо! просто поставил сам его и упала посещалка в двое! Дмитрий, вы не замечали падения посещалки с яндекса из-за сайт-бара?
Супер! Для верхнего меню — лучшее решение!
А как сделать чтобы заголовок не заплывал под прилипающее меню?
Добрый день Дмитрий. Вопрос такого плана.
Скажи, если меню в сайтбаре справа выводить не через виджеты вывода постов и категорий, а списком через html прописать, нагрузка потребляемая сайтом уменьшится?
Сделал ком сайт на бегете, ориентировочная посещалка — 80. 100 уников в сутки. Хочу попробовать удержаться на бесплатном хосте. Там нагрузка 10 CP .

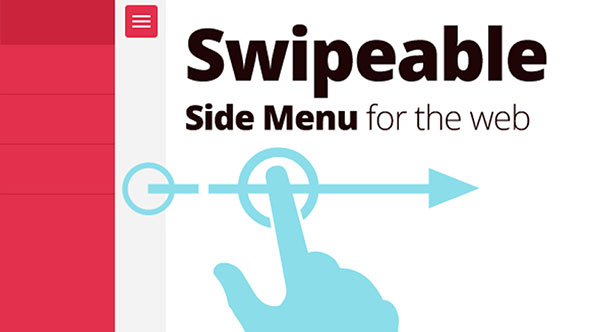
В этом уроке мы расскажем, как создать боковое меню, такое, как у приложений для смартфона, но для веб-сайта. Мы опишем, как шаг за шагом создать меню, пригодное как для компьютеров, так и для смартфонов, начиная от структуры разметки и заканчивая добавлением эффекта вытягивания при открытии и закрытии меню.

Заметьте: для этого урока Вам потребуется библиотека jQuery, так что убедитесь, что последняя библиотека jQuery подключена на Вашей странице.
1. Структура
HTML:
CSS:
Для начала мы создадим структуру для левого бокового меню, которую мы в результате спрячем влево. Мы добавили несколько основных стилей в пример, так что не стесняйтесь изменять вид Вашего бокового меню. Мы также добавили пустой блок под названием main-content . Этот блок будет содержать все элементы, которые Вы хотите показать на этой странице. Мы заполним его в следующем шаге.
2. Создание простого бокового меню
HTML:
CSS:
JS:
Теперь мы спрячем боковое меню влево с помощью свойств position:relative и left: -240px, это значение равняется ширине бокового меню. Мы добавили кнопку и скрипт jQuery, что позволит нам вызвать боковое меню по нажатию, переключая класс open-sidebar для контейнера, в котором находятся боковое меню и блок main-content.
После этого мы просто передвигаем весь контейнер влево на 240px, и это заставит появиться левое боковое меню. Если пользователь снова нажмет на кнопку, скрипт jQuery удалит класс у контейнера, и боковое меню исчезнет. Чтобы анимировать боковое меню так, как будто оно приезжает из левого края экрана, мы добавили переход стиля, чтобы создать такую же функциональность, как у приложений для смартфонов.
Теперь у нас есть простое боковое меню, которое вызывается нажатием кнопки мыши.
3. Делаем меню вытягиваемым
HTML:
CSS:
JS:
Самая сложная часть этого урока — сделать боковое меню вытягиваемым как на браузерах для смартфонов, так и на веб-браузерах для настольных компьютеров. На этом этапе нам нужно подключить хороший плагин, под названием TouchSwipe, созданный Matt Bryson для управления процессом вытягивания меню. Убедитесь, что этот плагин подключен в Вашем HTML файле.
Теперь, когда у нас есть возможность обнаружить жесты вытягивания и перетаскивания на смартфоне, мы воспользуемся этим, чтобы вызвать боковое меню. Ранее мы столкнулись с проблемой, так как мы применили обнаружение действия вытягивания для страницы целиком, то на смартфонах стало невозможно прокручивать страницу при увеличении, потому что открывалось боковое меню.
Так как это неприемлемо, мы добавили пустой блок класса swipe-area, чтобы определить область обнаружения жеста вытягивания. Область определения вытягивания расположена у левого края страницы, так что пользователь сможет вызвать боковое меню вытягиванием направо у левого края экрана. Это решает проблему случайного открытия меню при прокрутке страницы.
В нашем скрипте JS мы определяем действие вытягивания, использую функцию swipe(), выполняемую плагином TouchSwipe. Мы обнаруживаем две части действия вытягивания: движение и направление. Мы просто добавляем класс open-sidebar, чтобы вызвать меню, когда курсор мыши или палец пользователя движется вправо. Мы удаляем этот класс, если курсор мыши или палец пользователя движется в противоположном направлении.
В нашем эксперименте эта функция отлично работает на смартфонах, но не очень хорошо работает в браузерах на настольных компьютерах, так как когда мы двигаем мышку с зажатой кнопкой, браузеры запускают инструмент по выделению текста, который перебивает наше действие по определению вытягивания. Нам это не нужно, поэтому мы возвращаем false после того, как мы добавляем или удаляем класс open-sidebar. И это предотвращает запуск инструмента по выделению текста по умолчанию.
Заключение
И это все! У нас теперь есть вытягиваемое боковое меню, которое работает как в браузерах на настольных компьютерах, так и на смартфонах. Надеемся, что Вам понравился этот урок.
Наверняка вы посещали страницы, которые плавно прокручивают контент при клике на ссылке к соответствующему блоку. Это красиво выглядит на лэндингах (LandingPage, или посадочная страница), в которых пространство страницы разбито на части, или в больших статьях с содержанием. Такая прокрутка называется скроллингом (от англ. scroll).
Однако, это не только красиво, но и достаточно просто с точки зрения реализации.
Прокрутка страницы с помощью CSS
Для того чтобы плавная прокрутка происходила на всей странице, необходимо добавить свойство scroll-behavior: smooth для селектора html .
Если плавная прокрутка необходима в пределах какого-то контейнера, то это свойство назначают для него.
По умолчанию свойство scroll-behavior имеет значение auto , т.е. прокрутка будет обычной, без эффекта плавности.
Посмотрите пример, основанный на css-свойстве (открыть в новой вкладке):
Примечание: в каждом примере есть 5 ссылок вверху для прокрутки к блокам текста и ссылка со стрелкой в правом нижнем углу для возврата наверх страницы. Используйте их для тестов свойств и методов для плавного скроллинга страницы.

Поддержка свойства scroll-behavor браузерами
Поэтому рассмотрим, как сделать плавную прокрутку с помощью jQuery и JavaScript.
Скроллинг с помощью jQuery
Сам код будет небольшим:
Это решение является кроссбраузерным, хотя у него есть один недостаток - если на вашем сайте jQuery не используется для работы с другими объектами/плагинами, то подключать лишние 88кб или порядка 40кб в gzip-сжатом виде не очень интересно ради 10-15 строк кода.
Пример (открыть в новой вкладке):
Плавная прокрутка на JavaScript
Здесь тоже есть 3 решения, каждое из которых использует свой подход к созданию плавности прокрутки с помощью разных JS-методов.
Решение 1. Метод scrollIntoView()
Из документации на MDN узнаем, что
Метод Element.scrollIntoView() прокручивает текущий контейнер родителя элемента, так, чтобы этот элемент, на котором был вызван scrollIntoView() был видим пользователю.
Этот метод имеет параметры, подобные css-свойству scroll-behavior: smooth для прокрутки контента к элементу с нужным id, указанным в виде хэш в ссылке.

Поддержка свойства scrollIntoView браузерами
К сожалению, нужное нам значение свойства behavior: 'smooth' поддерживается не всеми браузерами.
Кроме того, если верхняя панель навигации у нас зафиксирована, т.е. имеет свойство position: fixed , то нужно будет добавить к прокрутке смещение на ее высоту.
Пример прокрутки контента с помощью метода scrollIntoView() (открыть в новой вкладке)).
Решение 2. Используем window.scrollBy() для плавной прокрутки.
Тут все методы и свойства и имеют хорошую поддержку браузерами.
header = document . querySelector ( 'header' ) , //элемент header, который может быть спозиционирован абслютно или фиксированно
Код JavaScript предполагает, что на вашей странице нет абсолютно позиционированной или фиксированной шапки сайта (элемент ), в котором чаще всего размещаются ссылки-якоря на разделы страницы, поэтому переменная offsetTop (смещение сверху) сначала задана как 0.
Примеры и готовые решения для оформления блога и сайта. Разработка и дизайн шаблонов Blogger.
Три лучших способа сделать прокрутку вверх страницы

Чтобы посетитель вашего веб-ресурса каждый раз, дочитав вашу интереснейшую статью до конца, не терзал колесико своей компьютерной мышки, прокручивая страницу вверх к меню, нужно для него сделать на сайте или в блоге кнопку "Вверх", которая будет прокручивать веб-страницу по нажатию. В этой статье я представляю три лучших способа реализации этой задумки.
А именно: описание того как можно сделать кнопку "Вверх" и реализовать простую прокрутку веб-страницы только через HTML и CSS, а также лучшие решения как сделать плавный скроллинг страницы используя jQuery. И конечно, инструкция как это применить.
Итак, начнем с простого.
Кнопка и прокрутка страницы вверх через HTML и CSS.
Тут все очень просто - реализуется такая кнопка по средствам, так называемого "якоря". Действия следующие:
Вверху страницы, в коде сразу после или в блоке с меню, в общем в том месте до которого нужно прокрутить страницу, устанавливаем следующую конструкцию:
Где id - идентификатор ссылки.
Теперь нужно разместить саму ссылку-кнопку при нажатии на которую будет происходить прокрутка страницы к якорю. Её конструкцию можно расположить в любом удобном месте, т.к. положение кнопки определяется через CSS. Код такой:
Или можно использовать готовое изображение кнопки в виде стрелки вверх или еще чего, это уже кому как. Тогда код для кнопки будет таким:
Минус такого подхода к реализации кнопки "Вверх" в том, что она будет видна, и вверху страницы тоже. Ну а плюсы что на неё не влияет включена ли поддержка JavaScript в браузере пользователя, для реализации такой кнопочки не нужно устанавливать ни плагинов, ни скриптов на сайт, которые поедают время и скорость его загрузки.
Скрипт jQuery для плавной прокрутки страницы вверх
Данный вариант не сильно отличается от предыдущего примера на HTML, но он призван упростить две вещи в реализации быстрого скроллинга - избавить от размещения якоря и сделать прокрутку страницы более плавной. Путь внедрения такой:
- Подключаем любую версию jQuery, лучше конечно последнюю.
- Затем добавляем на сайт скрипт представленный ниже:
- Размещаем в шаблоне блок с селектором .backtotop - блок, ссылку, кнопку.
- Задаем для него желаемый вид через CSS. Можно из предыдущего примера, только здесь, для примера, сделаем вариант с изображением:
a.idTop <
position: fixed;
z-index: 9999;
bottom: 0%;
right: 0%;
background: url('. /yuor_image_64x64.jpg') no-repeat;
height: 64px;
width: 64px;
opacity: .6;
color: transparent;
padding: 10px;
margin: 5px 15px 15px 5px;
>
a.idTop:hover <
opacity: 1;
>
Плюсы - легкость скрипта, красота работы, минусы - маленький функционал, а практически его и нет-то. Ведь не всегда требуется прокрутить страницу сайта только вверх, иногда хочется предоставить пользователю возможность вернуться к месту клика по кнопке или к самому низу страницы.
Но самым жизнеспособным и несомненно лучшим выполнением данной задачи, стал jQuery плагин (очень небольшой скрипт), предложенный by Craig Wilson, Ph.Creative еще в далеком 2009 году, который во всю используется и рекламируется по сей день. Представляю его вашему вниманию.
jQuery плагин прокрутки веб-страницы вверх
Вообще, по большому счету, прям-таки плагином этот скрип назвать как-то не особо и получается из-за его совершенно небольшого размера. Но при этом, он обладает всеми необходимым функционалом. Этот скрипт:
- плавно прокручивает страницу вверх;
- кнопка прокрутки не видна вверху страницы, а появляется когда часть уже прокручена и исчезает после возврата к верху;
- имеет маленький размер и работает во всех браузерах.
Итак, HTML код для кнопки:
Размещаем в любом подходящем месте шаблона, в Blogger это можно сделать в гаджете HTML/JavaScript.
Далее добавляем CSS
Кнопка с текстом:
Вот такие три простых решения для того чтобы сделать красивую и удобную кнопку прокрутки страницы.
Читайте также:

