Как сделать чтобы margin схлопывались
Добавил пользователь Алексей Ф. Обновлено: 05.10.2024
Сейчас мы с вами будем разбираться со свойствами margin и padding, которые задают отступы между элементами сайта. Давайте посмотрим, в чем между ними разница и как эти свойства применяются на практике.
Блок . Свойство margin
Итак, свойство margin задает отступ снаружи от границы элемента.
Давайте посмотрим, как это выглядит на практике.
Для начала приведу вам два вложенных друг в друга блока без margin (они слипнутся и мы увидим двойную границу):
Так код будет выглядеть в браузере:
А теперь давайте зададим margin в 30px внутреннему блоку:
Так код будет выглядеть в браузере:
Для определенной стороны
Отступ margin можно также задавать для определенных сторон. Для этого существуют следующие свойства: свойство margin-left для левого отступа, margin-right для правого, margin-top для верхнего и margin-bottom для нижнего.
Давайте поставим левый отступ в 30px с помощью margin-left:
Так код будет выглядеть в браузере:
А теперь верхний отступ в 30px с помощью margin-top:
Так код будет выглядеть в браузере:
А сейчас одновременно правый отступ 30px с помощью margin-right и нижний отступ 10px с помощью margin-bottom
Так код будет выглядеть в браузере:
Блок . Альтернативный вариант для разных сторон
Подобно другим свойствам CSS, свойство margin может принимать не только одно значения, но и два, три или четыре. В этом случае разные значения задают отступы для разных сторон.
Четыре значения
Давайте посмотрим на примере, как работает margin, когда ему задано четыре значения. Пусть у нас сделано так: margin: 10px 20px 30px 40px. В этом случае 10px это отступ сверху, 20px - справа, 30px - снизу, 40px - слева. То есть мы начинаем сверху и идем по часовой стрелке: верх-право-низ-лево.
Этому правилу следует подавляющее большинство CSS свойств (кроме border-radius, у него все начинается с верхнего левого угла и тоже идет по часовой стрелке, то есть, в принципе, и тут все похоже).
Так код будет выглядеть в браузере:
Два значения
Если передать свойству margin два значения, то первое будет задавать отступ одновременно сверху и снизу, а второе - одновременно и справа, и слева.
Давайте посмотрим пример:
Так код будет выглядеть в браузере:
Три значения
Ну, и наконец, если передать свойству margin три значения, то первое будет задавать отступ сверху, третье - отступ снизу, а второе - одновременно отступ слева и справа.
Давайте посмотрим пример:
Так код будет выглядеть в браузере:
Значение auto
Свойство margin применяется не только для задания отступов, но и для центрирования блочных элементов. Для этого правый и левый margin следует задать в значение auto.
В примере ниже внутренний блок станет по центру:
Так код будет выглядеть в браузере:
Имейте ввиду, что таким образом можно центрировать только блочные элементы (для строчных используйте text-align), только по горизонтали и только, если им задана ширина.
Давайте перепишем пример в сокращенной форме через одно свойство-сокращение margin (первое значение будет задавать верх-низ, а втрое - право-лево):
Так код будет выглядеть в браузере:
Если нам нужны разные верхний и нижний отступ margin, то можно передать три значения: первое задаст верхний отступ, третье - нижний, а второе задаст значение auto для правого и левого отступов:
Так код будет выглядеть в браузере:
В принципе, можно написать и четыре значения таким образом: margin: 30px auto 10px auto, но с тремя значениями писать все-таки меньше (зато сложнее понять).
Блок . Свойство padding
Мы с вами разобрали свойство margin, которое делает отступ наружу от границы. Существует также очень похожее свойство padding, которое делает отступ вовнутрь от границы.
Работает оно по такому же принципу - есть свойства padding-left, padding-right, padding-top и padding-bottom, которые задают отступ для разных сторон. Также для свойства padding можно задавать 1, 2, 3 или 4 значения по такому же принципу, как и в margin.
Единственное отличие - это то, что значения auto для свойства padding не существует.
Давайте теперь посмотрим на примерах, как работает свойство padding. Для начала приведу блок без отступов (у него текст прилип к границам):
Так код будет выглядеть в браузере:
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Aenean a dapibus magna, ac interdum nisl. Suspendisse eget fringilla nibh, eu commodo arcu. Donec lacinia tempor velit sed tincidunt. Aliquam porttitor nulla purus, vel vulputate ipsum faucibus sed. Phasellus sodales, lorem vel cursus vehicula, ante purus lacinia dui, interdum fringilla massa eros ut dui.
А теперь зададим padding в 30px для всех сторон:
Так код будет выглядеть в браузере:
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Aenean a dapibus magna, ac interdum nisl. Suspendisse eget fringilla nibh, eu commodo arcu. Donec lacinia tempor velit sed tincidunt. Aliquam porttitor nulla purus, vel vulputate ipsum faucibus sed. Phasellus sodales, lorem vel cursus vehicula, ante purus lacinia dui, interdum fringilla massa eros ut dui.
Свойство padding для определенной стороны
Давайте зададим отступы, используя padding-left, padding-right, padding-top и padding-bottom:
Так код будет выглядеть в браузере:
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Aenean a dapibus magna, ac interdum nisl. Suspendisse eget fringilla nibh, eu commodo arcu. Donec lacinia tempor velit sed tincidunt. Aliquam porttitor nulla purus, vel vulputate ipsum faucibus sed. Phasellus sodales, lorem vel cursus vehicula, ante purus lacinia dui, interdum fringilla massa eros ut dui.
Блок . Свойство padding для разных сторон
Следующие примеры показывают, как работает padding, если передать ему два, три или четыре параметра. В этих случаях он работает аналогично свойству margin, поэтому комментариев к примерам я не буду делать, просто изучите их:
Четыре значения
Так код будет выглядеть в браузере:
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Aenean a dapibus magna, ac interdum nisl. Suspendisse eget fringilla nibh, eu commodo arcu. Donec lacinia tempor velit sed tincidunt. Aliquam porttitor nulla purus, vel vulputate ipsum faucibus sed. Phasellus sodales, lorem vel cursus vehicula, ante purus lacinia dui, interdum fringilla massa eros ut dui.
Два значения
Так код будет выглядеть в браузере:
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Aenean a dapibus magna, ac interdum nisl. Suspendisse eget fringilla nibh, eu commodo arcu. Donec lacinia tempor velit sed tincidunt. Aliquam porttitor nulla purus, vel vulputate ipsum faucibus sed. Phasellus sodales, lorem vel cursus vehicula, ante purus lacinia dui, interdum fringilla massa eros ut dui.
Три значения
Так код будет выглядеть в браузере:
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Aenean a dapibus magna, ac interdum nisl. Suspendisse eget fringilla nibh, eu commodo arcu. Donec lacinia tempor velit sed tincidunt. Aliquam porttitor nulla purus, vel vulputate ipsum faucibus sed. Phasellus sodales, lorem vel cursus vehicula, ante purus lacinia dui, interdum fringilla massa eros ut dui.
Блок . Расширение элемента
По умолчанию добавление padding расширяет элемент: если мы задали ширину width 100px и padding-left в 20px, то реальная ширина элемента будет 120px. А если мы зададим еще и border-left в 10px, то реальная ширина элемента станет 130px. То есть и padding, и border расширяют блок (и по ширине, и по высоте).
В следующем примере оба блока имеют одинаковую высоту и ширину, однако у второго блока padding задан, а у первого - нет. Посмотрите, как отличаются их размеры:
А сейчас оба блока имеют одинаковую высоту и ширину, однако у второго блока задана граница в 20px, а у первого - нет. Посмотрите, как отличаются их размеры:
Блок . Свойства outline и box-sizing
Изучите внимательно эти свойства по ссылкам, в дальнейшем они вам пригодятся.
Блок . Работа с маркерами списков
Мы с вами еще в начале книги разбирались со списками ul и ol и вы наверняка помните о том, что список ul имеет маркеры в виде точек, а ol - в виде цифр. Однако, вид этих маркеров можно сменить или даже убрать их совсем.
Например, для списка ul можно сделать маркеры в виде квадратов или кружков, а для списка ol - нумерацию не только в виде цифр, а в виде латинских или греческих букв.
Делается это с помощью свойства list-style-type. Давайте посмотрим, какие значения оно может принимать для списка ul:
Значение square
Значение square позволяет сделать маркеры в виде квадратиков:
Так код будет выглядеть в браузере:
- Первый пункт.
- Второй пункт.
- Третий пункт.
- Четвертый пункт.
- Пятый пункт.
Значение circle
Значение circle позволяет сделать маркеры в виде кружков:
Так код будет выглядеть в браузере:
- Первый пункт.
- Второй пункт.
- Третий пункт.
- Четвертый пункт.
- Пятый пункт.
Значение disc
Значение disc делает маркеры в виде закрашенных кружков (это значение по умолчанию):
Так код будет выглядеть в браузере:
- Первый пункт.
- Второй пункт.
- Третий пункт.
- Четвертый пункт.
- Пятый пункт.
Значение none
Значение none убирает маркеры совсем:
Так код будет выглядеть в браузере:
- Первый пункт.
- Второй пункт.
- Третий пункт.
- Четвертый пункт.
- Пятый пункт.
Значения для списка ol
Для списка ol дело обстоит аналогичным образом, только там применяются свои значения. Давайте, например, вместо обычных цифр сделаем римские:
Так код будет выглядеть в браузере:
- Первый пункт.
- Второй пункт.
- Третий пункт.
- Четвертый пункт.
- Пятый пункт.
А теперь сделаем нумерацию не числами, а маленькими латинскими буквами:
Так код будет выглядеть в браузере:
- Первый пункт.
- Второй пункт.
- Третий пункт.
- Четвертый пункт.
- Пятый пункт.
Весь список возможных значений для ol очень большой и я не буду приводить его здесь. Смотрите его в справочнике CSS для свойства list-style-type.
Блок . Маркер в виде картинки
Можно также задавать свои маркеры. Для этого необходимо иметь картинку, которую вы бы хотели сделать для маркеров списка, и подключить ее с помощью свойства list-style-image: url("путь к картинке").
Так код будет выглядеть в браузере:
- Первый пункт.
- Второй пункт.
- Третий пункт.
- Четвертый пункт.
- Пятый пункт.
Блок . Позиция маркеров списков
По умолчанию маркеры списка не входят в сам список .
Чтобы понять, что имеется ввиду, давайте разберем следующий пример. В данном случае тегу ul обнулен padding и, казалось бы, маркеры списка должны прижиматься к границе блока, но они вылазят наружу! Это говорит о том, что не они реагируют на padding, а текст списка:
Так код будет выглядеть в браузере:
- Первый пункт.
- Второй пункт.
- Третий пункт.
- Четвертый пункт.
- Пятый пункт.
Такое поведение можно поменять, если воспользоваться свойством list-style-position, которое принимает два значения: outside (то, что мы видим по умолчанию) и значение inside, которое делает так, что маркеры оказываются внутри списка:
Так код будет выглядеть в браузере:
- Первый пункт.
- Второй пункт.
- Третий пункт.
- Четвертый пункт.
- Пятый пункт.
Блок . Свойство list-style
Существует также свойство-сокращение list-style, которое позволяет одновременно задать тип маркера, его позицию и картинку.
Блок . Ограничение высоты и ширины
Блок . Свойство display
Посмотрите видео по работе со свойством display. Это нужно сделать обязательно, иначе вы не сможете решать практические задачи.
Блок . Свойство float
Посмотрите видео по работе со свойством float. Это нужно сделать обязательно, иначе вы не сможете решать практические задачи.
Свойство CSS margin определяет внешние отступы блока, создавая пространство вокруг элемента.
Поля задаются с использованием любых единиц измерения CSS, процентов или ключевого слова auto и могут иметь отрицательные значения. Например:
margin – это сокращенное свойство, которое принимает до четырех значений. Порядок следования отступов в перечислении такой: верх, право, низ, лево. Легко запомнить: начинаем сверху и движемся по часовой стрелке.
Если установлено менее четырех значений, предполагается, что отсутствующие значения основаны на тех, которые определены. Например, следующие два набора правил дадут одинаковые результаты:
Таким образом, если определено только одно значение, для всех четырех полей будет установлено одно и то же значение. Если объявлено три значения, это будет margin: [верх] [слева и справа] [низ]; .
Любое из отдельных полей может быть объявлено отдельной инструкцией, и в этом случае вы определяете только одно значение для каждого свойства:
Центрирование и auto
Каждое из свойств margin также может принимать значение auto . Значение auto в основном указывает браузеру определить поле за вас. В большинстве случаев значение auto будет эквивалентно значению 0 (которое является значением по умолчанию для каждого отступа). Тем не менее auto удобен для горизонтального центрирования:
Ниже показан пример такого центрирования.
В этом примере для центрирования блока по горизонтали в пределах доступного пространства выполняются две вещи:
- элементу задается ширина;
- Левое и правое поля устанавливаются в auto .
Без указанной ширины значения auto не имело бы никакого эффекта.
Также следует отметить, что auto полезен только для горизонтального центрирования, а его использование для верхнего и нижнего полей не центрирует элемент по вертикали, что может сбить с толку новичков.
Схлопывание margin
Вертикальные поля элементов, которые соприкасаются друг с другом, сжимаются, образуя одно поле, равное большему из смежных полей. Этого не происходит с горизонтальными полями (слева и справа), а только с вертикальными (сверху и снизу).
Для иллюстрации возьмем следующий HTML-код:
И следующий CSS:
В этом примере для элемента h2 задано нижнее поле в 20 пикселей. Элемент абзаца, который следует сразу за ним, имеет верхнее поле, равное 10 пикселям.
Казалось бы, что величина вертикального поля между h2 и абзацем будет в общей сложности 30 пикселей (20 пикселей + 10 пикселей). Но из-за коллапса полей фактически она окажется всего 20 пикселей. Это показано на примере ниже:
Хотя сворачивание полей может показаться, на первый взгляд, не интуитивным, на самом деле оно полезно по нескольким причинам. Это предотвращает добавление дополнительных, обычно нежелательных вертикальных полей.
Кроме того, это позволяет использовать более последовательный подход к объявлению универсальных полей для элементов страницы. Например, заголовки обычно имеют вертикальные поля, как и абзацы. Если бы поля не сжимались, заголовки, следующие за абзацами (или наоборот), часто требовали бы изменения полей применительно к одному из элементов, чтобы добиться равных отступов по вертикали.
Схлопывание полей также применяется к вложенным элементам. Посмотрите следующий пример:
Здесь абзац имеет верхнее поле в 30 пикселей, который вложен в элемент div с верхним полем 40 пикселей. Кроме того, у заголовка h2 нижнее поле 20 пикселей.
Опять же, здравый смысл подсказывает, что общее пространство вертикальных полей здесь будет составлять 90 пикселей (20 + 40 + 30), но вместо этого все поля сворачиваются в одно поле в 40 пикселей (самое большое из трех). Это полезно в большинстве случаев, поскольку нет необходимости переопределять какие-либо из верхних полей, чтобы убрать лишнее вертикальное пространство.
Отрицательные отступы
В то время как положительное значение поля отталкивает другие элементы, отрицательное значение будет либо тянуть сам элемент в этом направлении, либо притягивать к нему другие элементы.
Вот пример контейнера div , внутри которого находится заголовок h2 . Для контейнера установлены внутренние отступы padding , одинаковые со всех сторон. Для h2 установлено отрицательное значение для верхнего поля margin-top: -1em; , которое нейтрализует верхний внутренний отступ padding .
При верстке постоянно появляется необходимость задать отступ для элементов, поэтому без знания таких свойств как margin и padding, ты не сможешь правильно сверстать страницу.
Оба свойства задают отступ между элементами, но использовать их нужно в разных случаях. Например, если необходимо установить отступ между соседними элементами, то лучше подойдет margin.

А когда внутри одного элемента нужно отодвинуть его содержимое, то — padding .

Существует несколько способов задать значения. Например, если требуется отступ со всех сторон, то нужно использовать следующую схему:
где: Ов – значение отступа сверху, Оп – значение отступа справа, Он – значение отступа снизу, Ол – значение отступа слева.
Для практики зададим внешний отступ для дочернего блока, и внутренний для родительского. Значение будут следующие: сверху — 10px, справа – 15px, снизу – 20px, слева – 25px.
Еще существуют более краткие способы записи значений. Например, если необходимо задать одинаковое значение отступа справа и слева, то достаточно сделать так:
В результате получим отступ слева и справа по 15px. Но что делать если значение сверху и снизу, а также справа и слева одинаковые? Для такого случая существует следующая форма записи:
В итоге у блоков будет отступы сверху и снизу в 10px, а справа и слева по 15px. А что если со всех сторон одинаковый отступ? И на этот случай есть следующее решение:
Таким способом браузер добавит элементам отступ в 10px со всех сторон.
Все ранее приведенные примеры являются кратким синтаксисом для свойств margin и padding. Но также существует полный синтаксис, когда значение указывает через следующие свойства:
где: margin-top / padding-top – это отступ сверху, margin-right / padding-right – это отступ справа, margin-bottom / padding-bottom – это отступ снизу, margin-left / padding-left – это отступ слева.
И здесь можно задуматься над тем, что не понятно в каких ситуациях использовать краткий синтаксис, а в каких — полный. Я рекомендую тебе поступать так. Если тебе нужно указать 1 или 2 отступа, то использую полный синтаксис, если же 3 или 4, то краткий.
Схлопывание внешние отступов (Margin Collapsing)
Для того, чтобы ты лучше понял особенности свойств сделаем парочку экспериментов. Начнем с того, что попробуем задать внешние отступы по вертикали для блочных элементов:
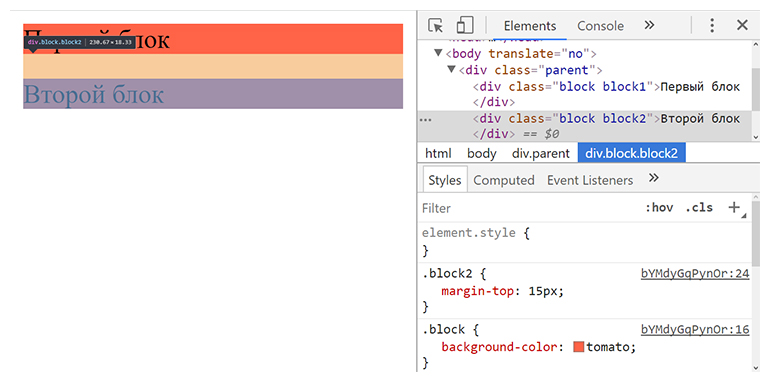
Когда я начинал изучать верстку, то думал, что расстояние между блоками суммируется, и соответственно в примере отступ будет равен 25px. Но а теперь посмотри на следующее изображение:

15px! Дело в том, что браузер не суммирует значения, а выбирает наибольшее из них. Эта особенность реализации отступов поломала не мало умов начинающих верстальщиков. Она даже имеет свое отдельное название "Margin Collapsing" или по-русски "Схлопывание внешних отступов".
Так что запомни, что не нужно одновременно задавать margin-bottom и margin-top для соседних блочных элементов. Лучше выбрать какое-то одно значение.
Вертикальный margin для строчного элемента
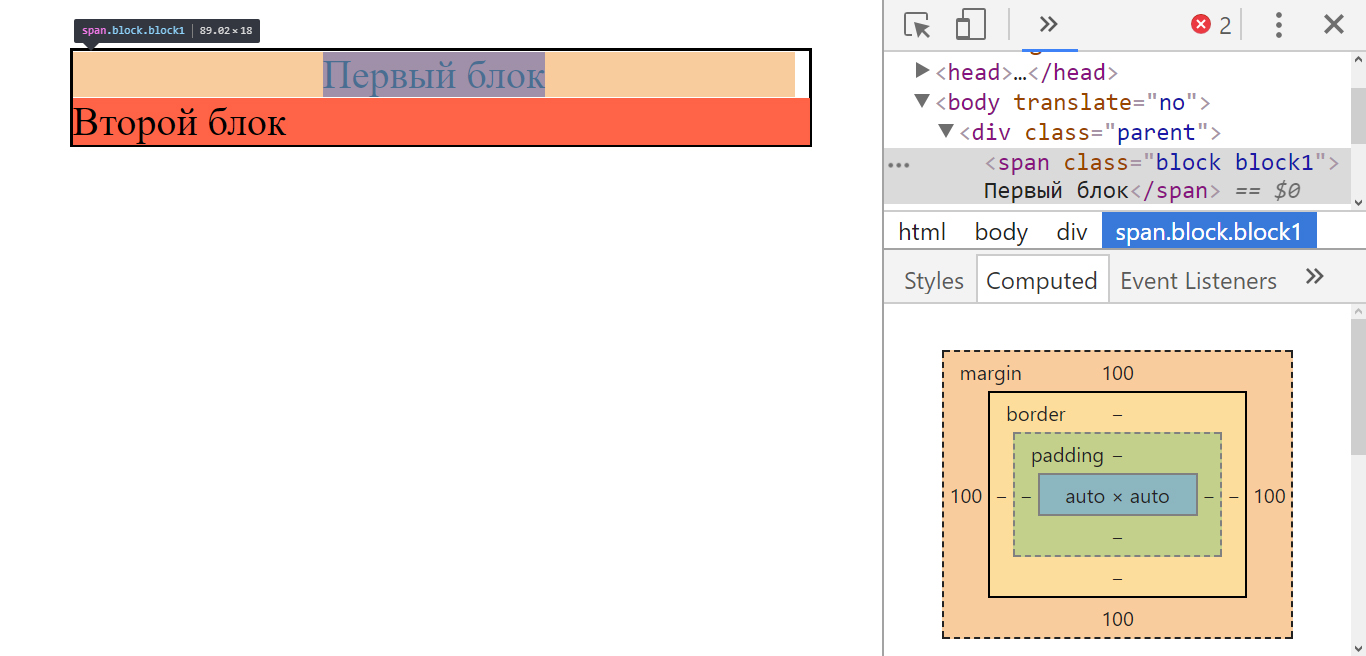
В следующем эксперименте мы рассмотрим, как можно использовать внешний отступ для строчных элементов.

Как видишь, отступ по вертикали, который мы задали для строчного элемента попросту отсутствует. Хотя, если посмотреть блочную модель, то он там присутствует. Мистика?
Возможно, но в ней есть своя логика. По сути строчные элементы являются обычным текстом, а для него же нельзя задать отступ по вертикали. Так что, учти этот момент. Для строчных элементов не надо задавать вертикальные внешние отступы. Они просто не сработают.
Выпадающий margin
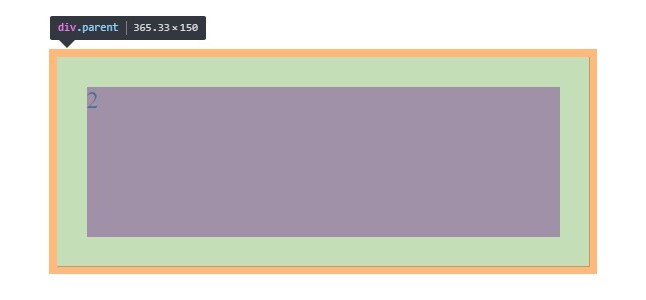
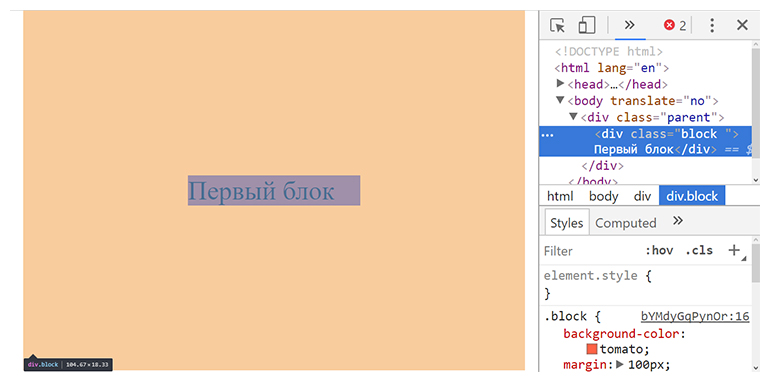
Часто начинающие верстальщики из-за отсутствия опыта совершают одну ошибку. Они задают вертикальный margin дочерним элементам. Теперь посмотрим к чему это приводит.


Как видно по изображениям margin, который мы задали для дочернего элемента выходит за пределы родительского блока. Именно такое поведение чаще всего является неожиданным.
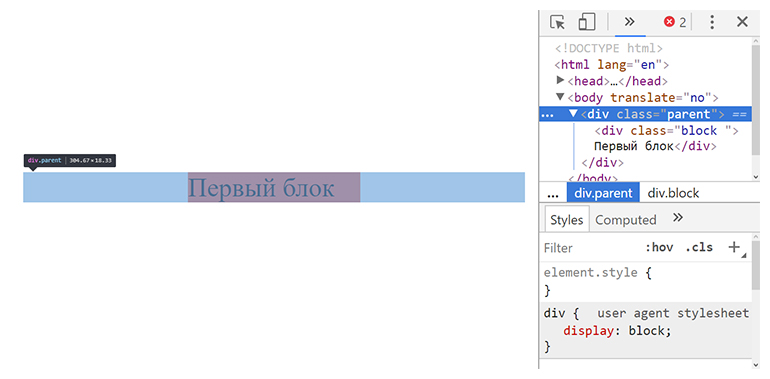
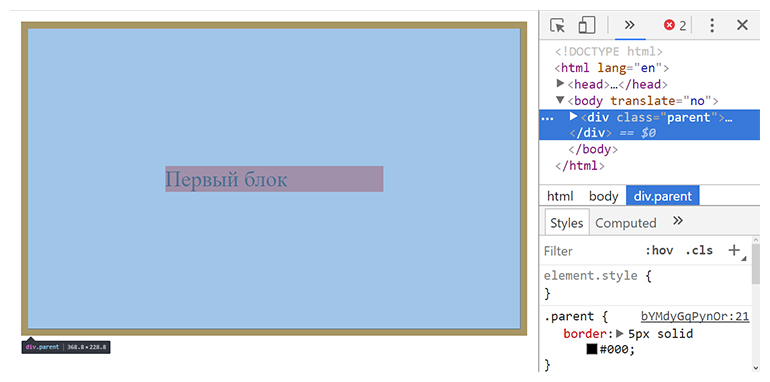
Но это еще пол-беды. Давай попробуем по очереди задать padding и border для родительского блока.


Как видишь теперь margin не выходит за пределы родителя. Но такое поведение может очень легко сломать верстку. Поэтому не надо использовать внешние отступы для того, чтобы отодвинуть содержимое блока от его границ. Для этого есть padding!



Частная коллекция качественных материалов для тех, кто делает сайты
Бесплатные уроки CSS для начинающих
Вдобавок к текстовым урокам по каскадным таблицам стилей, в данном разделе также представлены полезные уроки CSS для начинающих. Все материалы изложены в максимально простой и понятной форме, поэтому даже абсолютный новичок сможет быстро освоить все премудрости создания красивого оформления сайтов.
Сейчас мы с вами будем разбираться со свойствами margin и padding, которые задают отступы между элементами сайта. Давайте посмотрим, в чем между ними разница и как эти свойства применяются на практике.
Блок . Свойство margin
Итак, свойство margin задает отступ снаружи от границы элемента.
Давайте посмотрим, как это выглядит на практике.
Для начала приведу вам два вложенных друг в друга блока без margin (они слипнутся и мы увидим двойную границу):
Так код будет выглядеть в браузере:
А теперь давайте зададим margin в 30px внутреннему блоку:
Так код будет выглядеть в браузере:
Для определенной стороны
Отступ margin можно также задавать для определенных сторон. Для этого существуют следующие свойства: свойство margin-left для левого отступа, margin-right для правого, margin-top для верхнего и margin-bottom для нижнего.
Давайте поставим левый отступ в 30px с помощью margin-left:
Так код будет выглядеть в браузере:
А теперь верхний отступ в 30px с помощью margin-top:
Так код будет выглядеть в браузере:
А сейчас одновременно правый отступ 30px с помощью margin-right и нижний отступ 10px с помощью margin-bottom
Так код будет выглядеть в браузере:
Блок . Альтернативный вариант для разных сторон
Подобно другим свойствам CSS, свойство margin может принимать не только одно значения, но и два, три или четыре. В этом случае разные значения задают отступы для разных сторон.
Четыре значения
Давайте посмотрим на примере, как работает margin, когда ему задано четыре значения. Пусть у нас сделано так: margin: 10px 20px 30px 40px. В этом случае 10px это отступ сверху, 20px - справа, 30px - снизу, 40px - слева. То есть мы начинаем сверху и идем по часовой стрелке: верх-право-низ-лево.
Этому правилу следует подавляющее большинство CSS свойств (кроме border-radius, у него все начинается с верхнего левого угла и тоже идет по часовой стрелке, то есть, в принципе, и тут все похоже).
Так код будет выглядеть в браузере:
Два значения
Если передать свойству margin два значения, то первое будет задавать отступ одновременно сверху и снизу, а второе - одновременно и справа, и слева.
Давайте посмотрим пример:
Так код будет выглядеть в браузере:
Три значения
Ну, и наконец, если передать свойству margin три значения, то первое будет задавать отступ сверху, третье - отступ снизу, а второе - одновременно отступ слева и справа.
Давайте посмотрим пример:
Так код будет выглядеть в браузере:
Значение auto
Свойство margin применяется не только для задания отступов, но и для центрирования блочных элементов. Для этого правый и левый margin следует задать в значение auto.
В примере ниже внутренний блок станет по центру:
Так код будет выглядеть в браузере:
Имейте ввиду, что таким образом можно центрировать только блочные элементы (для строчных используйте text-align), только по горизонтали и только, если им задана ширина.
Давайте перепишем пример в сокращенной форме через одно свойство-сокращение margin (первое значение будет задавать верх-низ, а втрое - право-лево):
Так код будет выглядеть в браузере:
Если нам нужны разные верхний и нижний отступ margin, то можно передать три значения: первое задаст верхний отступ, третье - нижний, а второе задаст значение auto для правого и левого отступов:
Так код будет выглядеть в браузере:
В принципе, можно написать и четыре значения таким образом: margin: 30px auto 10px auto, но с тремя значениями писать все-таки меньше (зато сложнее понять).
Блок . Свойство padding
Мы с вами разобрали свойство margin, которое делает отступ наружу от границы. Существует также очень похожее свойство padding, которое делает отступ вовнутрь от границы.
Работает оно по такому же принципу - есть свойства padding-left, padding-right, padding-top и padding-bottom, которые задают отступ для разных сторон. Также для свойства padding можно задавать 1, 2, 3 или 4 значения по такому же принципу, как и в margin.
Единственное отличие - это то, что значения auto для свойства padding не существует.
Давайте теперь посмотрим на примерах, как работает свойство padding. Для начала приведу блок без отступов (у него текст прилип к границам):
Так код будет выглядеть в браузере:
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Aenean a dapibus magna, ac interdum nisl. Suspendisse eget fringilla nibh, eu commodo arcu. Donec lacinia tempor velit sed tincidunt. Aliquam porttitor nulla purus, vel vulputate ipsum faucibus sed. Phasellus sodales, lorem vel cursus vehicula, ante purus lacinia dui, interdum fringilla massa eros ut dui.
А теперь зададим padding в 30px для всех сторон:
Так код будет выглядеть в браузере:
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Aenean a dapibus magna, ac interdum nisl. Suspendisse eget fringilla nibh, eu commodo arcu. Donec lacinia tempor velit sed tincidunt. Aliquam porttitor nulla purus, vel vulputate ipsum faucibus sed. Phasellus sodales, lorem vel cursus vehicula, ante purus lacinia dui, interdum fringilla massa eros ut dui.
Свойство padding для определенной стороны
Давайте зададим отступы, используя padding-left, padding-right, padding-top и padding-bottom:
Так код будет выглядеть в браузере:
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Aenean a dapibus magna, ac interdum nisl. Suspendisse eget fringilla nibh, eu commodo arcu. Donec lacinia tempor velit sed tincidunt. Aliquam porttitor nulla purus, vel vulputate ipsum faucibus sed. Phasellus sodales, lorem vel cursus vehicula, ante purus lacinia dui, interdum fringilla massa eros ut dui.
Блок . Свойство padding для разных сторон
Следующие примеры показывают, как работает padding, если передать ему два, три или четыре параметра. В этих случаях он работает аналогично свойству margin, поэтому комментариев к примерам я не буду делать, просто изучите их:
Четыре значения
Так код будет выглядеть в браузере:
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Aenean a dapibus magna, ac interdum nisl. Suspendisse eget fringilla nibh, eu commodo arcu. Donec lacinia tempor velit sed tincidunt. Aliquam porttitor nulla purus, vel vulputate ipsum faucibus sed. Phasellus sodales, lorem vel cursus vehicula, ante purus lacinia dui, interdum fringilla massa eros ut dui.
Два значения
Так код будет выглядеть в браузере:
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Aenean a dapibus magna, ac interdum nisl. Suspendisse eget fringilla nibh, eu commodo arcu. Donec lacinia tempor velit sed tincidunt. Aliquam porttitor nulla purus, vel vulputate ipsum faucibus sed. Phasellus sodales, lorem vel cursus vehicula, ante purus lacinia dui, interdum fringilla massa eros ut dui.
Три значения
Так код будет выглядеть в браузере:
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Aenean a dapibus magna, ac interdum nisl. Suspendisse eget fringilla nibh, eu commodo arcu. Donec lacinia tempor velit sed tincidunt. Aliquam porttitor nulla purus, vel vulputate ipsum faucibus sed. Phasellus sodales, lorem vel cursus vehicula, ante purus lacinia dui, interdum fringilla massa eros ut dui.
Блок . Расширение элемента
По умолчанию добавление padding расширяет элемент: если мы задали ширину width 100px и padding-left в 20px, то реальная ширина элемента будет 120px. А если мы зададим еще и border-left в 10px, то реальная ширина элемента станет 130px. То есть и padding, и border расширяют блок (и по ширине, и по высоте).
В следующем примере оба блока имеют одинаковую высоту и ширину, однако у второго блока padding задан, а у первого - нет. Посмотрите, как отличаются их размеры:
А сейчас оба блока имеют одинаковую высоту и ширину, однако у второго блока задана граница в 20px, а у первого - нет. Посмотрите, как отличаются их размеры:
Блок . Свойства outline и box-sizing
Изучите внимательно эти свойства по ссылкам, в дальнейшем они вам пригодятся.
Блок . Работа с маркерами списков
Мы с вами еще в начале книги разбирались со списками ul и ol и вы наверняка помните о том, что список ul имеет маркеры в виде точек, а ol - в виде цифр. Однако, вид этих маркеров можно сменить или даже убрать их совсем.
Например, для списка ul можно сделать маркеры в виде квадратов или кружков, а для списка ol - нумерацию не только в виде цифр, а в виде латинских или греческих букв.
Делается это с помощью свойства list-style-type. Давайте посмотрим, какие значения оно может принимать для списка ul:
Значение square
Значение square позволяет сделать маркеры в виде квадратиков:
Так код будет выглядеть в браузере:
- Первый пункт.
- Второй пункт.
- Третий пункт.
- Четвертый пункт.
- Пятый пункт.
Значение circle
Значение circle позволяет сделать маркеры в виде кружков:
Так код будет выглядеть в браузере:
- Первый пункт.
- Второй пункт.
- Третий пункт.
- Четвертый пункт.
- Пятый пункт.
Значение disc
Значение disc делает маркеры в виде закрашенных кружков (это значение по умолчанию):
Так код будет выглядеть в браузере:
- Первый пункт.
- Второй пункт.
- Третий пункт.
- Четвертый пункт.
- Пятый пункт.
Значение none
Значение none убирает маркеры совсем:
Так код будет выглядеть в браузере:
- Первый пункт.
- Второй пункт.
- Третий пункт.
- Четвертый пункт.
- Пятый пункт.
Значения для списка ol
Для списка ol дело обстоит аналогичным образом, только там применяются свои значения. Давайте, например, вместо обычных цифр сделаем римские:
Так код будет выглядеть в браузере:
- Первый пункт.
- Второй пункт.
- Третий пункт.
- Четвертый пункт.
- Пятый пункт.
А теперь сделаем нумерацию не числами, а маленькими латинскими буквами:
Так код будет выглядеть в браузере:
- Первый пункт.
- Второй пункт.
- Третий пункт.
- Четвертый пункт.
- Пятый пункт.
Весь список возможных значений для ol очень большой и я не буду приводить его здесь. Смотрите его в справочнике CSS для свойства list-style-type.
Блок . Маркер в виде картинки
Можно также задавать свои маркеры. Для этого необходимо иметь картинку, которую вы бы хотели сделать для маркеров списка, и подключить ее с помощью свойства list-style-image: url("путь к картинке").
Так код будет выглядеть в браузере:
- Первый пункт.
- Второй пункт.
- Третий пункт.
- Четвертый пункт.
- Пятый пункт.
Блок . Позиция маркеров списков
По умолчанию маркеры списка не входят в сам список .
Чтобы понять, что имеется ввиду, давайте разберем следующий пример. В данном случае тегу ul обнулен padding и, казалось бы, маркеры списка должны прижиматься к границе блока, но они вылазят наружу! Это говорит о том, что не они реагируют на padding, а текст списка:
Так код будет выглядеть в браузере:
- Первый пункт.
- Второй пункт.
- Третий пункт.
- Четвертый пункт.
- Пятый пункт.
Такое поведение можно поменять, если воспользоваться свойством list-style-position, которое принимает два значения: outside (то, что мы видим по умолчанию) и значение inside, которое делает так, что маркеры оказываются внутри списка:
Так код будет выглядеть в браузере:
- Первый пункт.
- Второй пункт.
- Третий пункт.
- Четвертый пункт.
- Пятый пункт.
Блок . Свойство list-style
Существует также свойство-сокращение list-style, которое позволяет одновременно задать тип маркера, его позицию и картинку.
Блок . Ограничение высоты и ширины
Блок . Свойство display
Посмотрите видео по работе со свойством display. Это нужно сделать обязательно, иначе вы не сможете решать практические задачи.
Блок . Свойство float
Посмотрите видео по работе со свойством float. Это нужно сделать обязательно, иначе вы не сможете решать практические задачи.
Читайте также:

