Как сделать чтобы кнопка работала
Обновлено: 06.07.2024
Используйте свойство background-color для изменения цвета фона кнопки:
Пример
Размеры кнопок
Используйте свойство font-size для изменения размера шрифта кнопки:
Пример
Используйте свойство padding для изменения заполнения кнопки:
10px 24px 12px 28px 14px 40px 32px 16px 16px
Пример
Закругленные кнопки
Используйте свойство border-radius для добавления скругленных углов к кнопке:
Пример
Цветные границы кнопок
Используйте свойство border , чтобы добавить цветную рамку к кнопке:
Пример
Наведите кнопки
Используйте селектор :hover для изменения стиля кнопки при наведении на нее указателя мыши.
Пример
.button <
-webkit-transition-duration: 0.4s; /* Safari */
transition-duration: 0.4s;
>
Кнопки теней
Use the box-shadow property to add shadows to a button:
Пример
.button1 <
box-shadow: 0 8px 16px 0 rgba(0,0,0,0.2), 0 6px 20px 0 rgba(0,0,0,0.19);
>
.button2:hover box-shadow: 0 12px 16px 0 rgba(0,0,0,0.24), 0 17px 50px 0 rgba(0,0,0,0.19);
>
Отключенные кнопки
Используйте свойство opacity для добавления прозрачности к кнопке (создает "отключенный" вид).
Совет: Вы также можете добавить свойство cursor со значением "not-allowed", которое будет отображать "нет парковки знак" при наведении указателя мыши на кнопку:
Пример
Ширина кнопки
По умолчанию размер кнопки определяется по ее текстовому содержимому (так же широко, как и ее содержимое). Используйте свойство width для изменения ширины кнопки:
Пример
Группы кнопок
Удалите поля и добавьте float:left к каждой кнопке, чтобы создать группу кнопок:
Пример
Группа кнопок на границе
Используйте свойство border для создания группы кнопок с рамками:
Пример
Вертикальная группа кнопок
Используйте display:block вместо float:left для группирования кнопок ниже друг друга, вместо того, чтобы бок о бок:
Пример
Кнопка на картинке

Button
Тег в HTML используется для создания кликабельной кнопки.
Кнопка, созданная с помощью тега button , может быть одного из трех типов: submit - кнопка отправки формы, reset - кнопка сброса данных в полях формы, button - кликабельная кнопка, действие по которой определяется скриптом.
HTML кнопка не является ссылкой. Для создания ссылки в виде кнопки используйте тег , стилизованный с помощью таблиц стилей CSS.
Контентом кнопки может быть как текст, так и другие HTML теги, например, используя тег внутри кнопки, можно сделать кнопку-картинку.
Кнопка , как и тег , может быть использована как кнопка отправки HTML форм. Для этого кнопка должна иметь тип submit, находиться внутри HTML кода формы
HTML код примера
Кнопки button и input в чем отличие?
Как тег , так и тег позволяют создавать кликабельные кнопки типа button, submit и reset.
Разница между кнопкой, созданной с помощью тега и кнопкой, созданной тегом input в механизме наполнения кнопки контентом. Внутри тега кнопки button вы можете размещать HTML теги, тем самым расширяется возможность по созданию визуальной составляющей кнопки. В случае с input , придется ограничиться использованием текста через атрибут value или использовать изображение в input с атрибутом type="image" . Возможности использовать HTML теги внутри в кнопке input нет.
Браузеры могут по разному устанавливать тип кнопки по умолчанию, поэтому, для обеспечения кроссбраузерности, стоит всегда использовать атрибут type .
Поддержка браузерами
| Тег | |||||
| button > | Да | Да | Да | Да | Да |
Атрибуты тега button
Логический атрибут. Если указан, при загрузке документа фокус будет переведен на кнопку.
Логический атрибут. Если указан, делает кнопку неактивной (на кнопку нельзя будет нажать).
Указывает на форму, к которой относится кнопка. Используется, если кнопка применяется для отправки или очистки формы и при этом находится вне HTML кода формы.

Боковая панель клавиатуры с цифрами — удобная в использовании вещь. Ведь клавиши на ней расположены в привычном порядке, как на калькуляторе. Иной раз бывает очень удобно быстренько что-нибудь подсчитать. Если же эти клавиши отказывают или ломаются, приходится тратить много времени на набор чисел с помощью основной клавиатуры. Что же делать в таком случае? И как можно включить набор, если боковой панели справа у вас вовсе нет? Давайте узнаем!
Как включить боковые цифры на клавиатуре справа
Любая клавиатура состоит из нескольких блоков. Так, можно выделить:
- Буквенный блок;
- Блок функциональных клавиш (F1, F4 и т. д.);
- Блок дополнительной цифровой клавиатуры.
Кроме того, разумеется, есть клавиши действий (Shift, Ctrl).

Боковые цифры на клавиатуре
В этой статье мы рассмотрим конкретно дополнительную цифровую клавиатуру. На некоторых компьютерах и ноутбуках она выделена в отдельный сектор, на других находится в непосредственной близости к буквенной, а на третьих вовсе отсутствует. При этом последний вариант характерен только для ноутбуков.
На компьютере
Клавиатура для персональных компьютеров обычно больше, чем для ноутбуков. Соответственно, свободное место производители распределяют таким образом, чтобы пользователю было максимально комфортно работать со всеми клавишами. Поэтому цифровую клавиатуру часто выделяют в отдельный сектор.

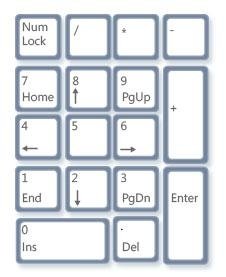
Клавиатура для персонального компьютера
На фото все клавиши дополнительной клавиатуры (справа) выделены в отдельную группу. В левом верхнем углу этой группы находится кнопка NumLock (для разных моделей расположение может отличаться). Ее нажатие включает цифровую клавиатуру.

Включить цифровую клавиатуру
При выключенном NumLock клавиши будут вести себя иначе. Так, под цифрами 8, 4, 6 и 2 нарисованы стрелки. Значит, эти клавиши будут работать как обычные кнопки направления (которые находятся слева от цифрового блока).

Клавиши с цифрами 8, 6, 4, 2 работают как кнопки направления при выключенном NumLock

Итак, включение/выключение NumLock приводит не к полному отключению боковой клавиатуры, а к смене предназначения некоторых клавиш.
Видео: использование дополнительной кнопок
На ноутбуке
На ноутбуках цифровая клавиатура обычно расположена ближе к буквенному блоку. Это позволяет производителям сэкономить на размерах всего устройства.

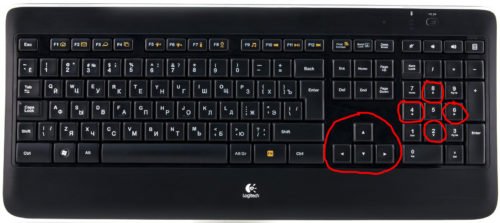
Цифровая клавиатура на ноутбуке расположена ближе к буквенной
В остальном же включение/отключение цифровых клавиш делается точно так же, как и на компьютерной клавиатуре. Но бывает так, что боковой панели цифровых клавиш на ноутбуке нет.

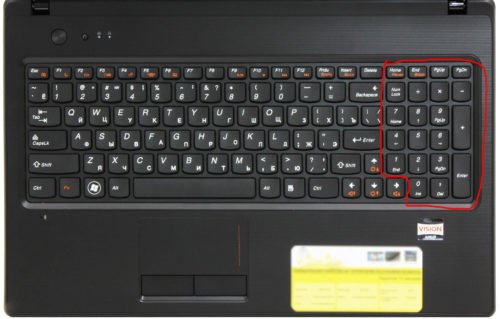
Клавиатура без цифровой панели сбоку
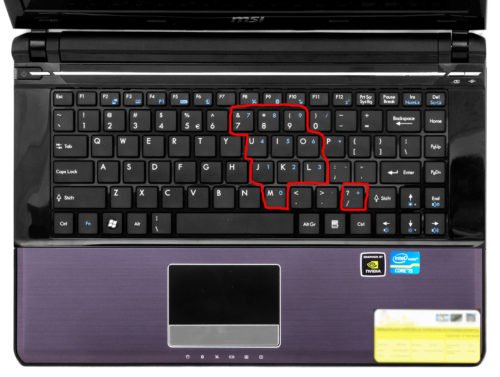
В этом случае разработчики расположили цифровые клавиши несколько по-другому. Они находятся на буквенных как дополнительные.

Клавиши цифровой клавиатуры расположены на буквенных
Причем клавиши цифр могут быть нанесены и на другие кнопки. Это зависит от издателя.
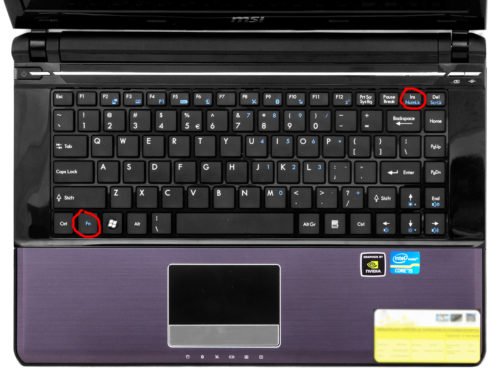
Чтобы переключить клавиатуру в режим использования дополнительных цифровых кнопок, нужно нажать некую комбинацию клавиш. На разных ноутбуках она может отличаться. Например, в нашем случае нужно одновременно нажать клавиши Fn и Ins (так как синим цветом на кнопке Ins написано NumLock).

Нажмите одновременно клавиши Fn и Ins (NumLock) для включения цифровой клавиатуры
В целом это действие ничем не отличается от обычного нажатия NumLock на компьютере. Только в нашем случае при выключенном NumLock клавиши будут печатать буквы, а при включенном — соответствующие цифры и математические знаки.
Как отключить
Отключение цифровых клавиш на боковой клавиатуре справа (или на буквенной для некоторых ноутбуков) производится точно так же, как и включение. Опишем необходимые действия коротко:
- Если у вас есть боковая клавиатура, нажатие клавиши NumLock отключит ее (точнее, переключит на другую функциональность, как мы указывали выше).
- Если у вас боковой клавиатуры нет, найдите цифры на клавишах букв. Для того чтобы отключить эти цифры (переключить их на буквы) нужно нажать сочетание клавиш, которое для разных моделей ноутбуков может отличаться. Обычно это кнопка Fn+[какая-либо функциональная клавиша].
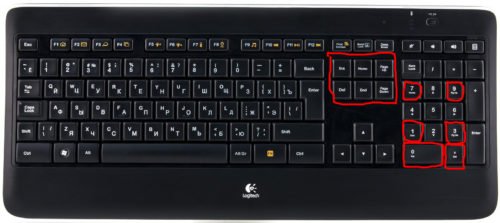
Фотогалерея: разные сочетания клавиш на разных клавиатурах ноутбуков без боковой панели
Нажмите Fn+F11 Нажмите Fn+Insert(Num) Нажмите Fn+Num(Scr)
Возможные проблемы и их решение
Вполне может быть, что включение/выключение боковой клавиатуры никак не влияет на ее работу: вы нажимаете NumLock, а вводить цифры все равно не получается. Или может не работать одна конкретная кнопка. Рассмотрим каждую проблему отдельно и попробуем найти оптимальные решения.
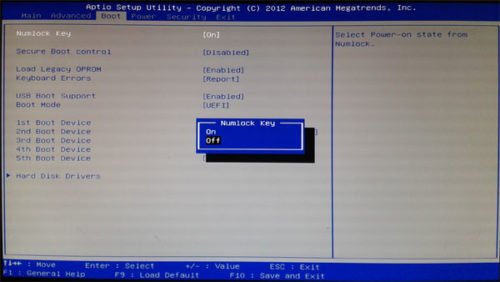
Боковая клавиатура с цифрами не работает после включения компьютера
Если вы хотите, чтобы боковая панель с цифровыми клавишами работала сразу после включения операционной системы, нужно поменять соответствующую настройку в BIOS. Первым делом перезагрузите (включите) компьютер и нажмите кнопку входа в меню BIOS. Это может быть кнопка Del, F12 или любая другая, в зависимости от модели компьютера (ноутбука). Узнать какую клавишу необходимо нажать можно на экране, который появляется сразу после включения устройства.
Кнопка входа в меню BIOS

При следующем включении компьютера боковая клавиатура будет работать сразу.
Боковые цифры справа не работают
Если боковая цифровая клавиатура не работает при нажатии NumLock (или другой функциональной клавиши), проблема именно в этой клавише. Вероятно, отошел контакт или клавиатура засорилась. Так или иначе, понадобится помощь специалиста.
Прежде чем обращаться в сервисный центр, есть смысл проверить, действительно ли что-то не так с той или иной кнопкой. Сделать это можно при помощи экранной клавиатуры.



Видео: что делать, если клавиатура не работает вовсе
Набираются буквы вместо цифр

Видео: программная настройка переферии в Windows
Печатаются не те буквы
Данная проблема одинаково часто встречается как на компьютерах, так и на ноутбуках. Причиной такого поведения клавиатуры чаще всего является неисправность, связанная с засорением.

Клавиатура печатает не те буквы из-за механической неисправности
Так, несколько датчиков нажатия клавиш могли слипнуться или вовсе выйти из строя после того, как на клавиатуру пролили какую-то жидкость. Заметим, что если ваша клавиатура печатает не те буквы, причина такая же. В любом случае нужно обратиться к специалисту. Вполне может быть, что отремонтировать устройство не получится вовсе. Тогда придется покупать новое.
Если вы нечаянно разлили какую-либо жидкость на клавиатуру, лучше сразу несите ее в сервисный центр. Даже если она работает сейчас, неисправность может проявиться и через недели, а то и месяцы.
Всегда следите за чистотой компьютера или ноутбука. Протирайте экран и клавиатуру сухой тряпкой или специальными влажными салфетками. Это поможет сберечь исправность устройства сейчас и сэкономить деньги на ремонте в будущем.
Специфика работы с игровыми периферийными устройствами
Игровая клавиатура, разумеется, стоит дороже (иногда намного) обычной. Дело здесь не только в бренде, но и в функциональности.

Игровая клавиатура — мощное оборудование
Клавиатуры для геймеров имеют повышенную отзывчивость клавиш, которую даже можно настраивать. Кроме того, существуют специальные драйвера для управления столь тонким профессиональным оборудованием. В таких программах можно настроить разные сочетания клавиш на одну кнопку (макросы). Это часто бывает необходимо игрокам в шутеры или стратегии, когда все нужно делать максимально быстро.

Настройка игровой клавиатуры в драйвере
С помощью макросов вы также можете назначить некоторые буквенные клавиши на ввод цифр. Это может пригодиться для разных случаев. Например, если вам нужно быстро менять оружие в игре, или если боковые клавиши справа сломались.
Покупка дополнительной клавиатуры
Если на вашем ноутбуке нет боковой клавиатуры с цифрами, и пользоваться буквенными клавишами вам неудобно, есть смысл приобрести дополнительную клавиатуру.

Дополнительная клавиатура подключается через USB-кабель
Вы можете подключить это небольшое устройство к ноутбуку через USB-кабель. Удобство пользования такой клавиатурой заключается в том, что ее можно разместить где угодно, даже взять в руки, будто это привычный калькулятор. Кроме того, вы можете отключать ее за ненадобности. Это удобно при использовании ноутбука в дороге.
Также существуют специальные дополнительные клавиатуры для геймеров. Но в этом случае они обычно предназначены для иных функций, нежели для ввода цифр. Настройка этих функций производится в драйвере.

Любая проблема с боковой клавиатурой обычно кроется во включении/выключении некоторых функций. Если же ничего из предложенного в статье вам не помогло, значит, что-то не так с механической частью устройства. В этом случае вы можете только отнести его в ремонт. В любом случае старайтесь с трепетом относиться к клавиатуре. Регулярная чистка поможет предотвратить целый ряд проблем, вплоть до поломки устройства.
Замечательная коллекция кнопок на CSS и HTML с валидным и качественным кодом для современного сайта, чтобы оформить меню, ссылки, вход в профиль, кнопки добавить комментарии (купить, открыть, или пройти на страницу), изменить дизайн перехода на предыдущую страницу, табы и т.д.
Дополнительно рекомендуем обзор с 26 простыми кнопками CSS, HTML, только чистый код (без JS) можно посмотреть, опробовать, по-нажимать и увидеть наглядный результат.
Как сделать кнопку на CSS
Если кому интересно читаем тут описание, из каких элементов и тегов состоит кнопка для сайта или пропускаем смотрим примеры ниже.
Самый простой способ изменить цвет, шрифт, размер, тень, градиент и другие стили кнопки HTML не нарушая целостности кода, воспользоваться супер инструментов вашего браузере. Подойдет для этих целей Мозила, Опера, Гугл Хром, Яндекс.Браузер и другие программы в которых встроен инструмент "Веб-разработка".
Как пользоваться инструментом "Веб-разработка Firefox Mozilla" подробно инструкция в картинках.
Простая HTML кнопка для сайта может содержать значение input, при создание кнопки с тегом button по своему действию напоминает результат, получаемый с помощью тега input (с атрибутом type="button | reset | submit"). Функционально и внешне они относительно одинаковы. Внутри тега button каждый вебмастер может добавить отформатированный текст, или подходящее изображение. Различаются эти элементы и кнопки с применением тега input (c атрибутом type = "button") несколькими параметрами.
Главным отличием тега button, это расширенные возможности по созданию кнопок HTML. Например, вы можете размещать любые элементы HTML и изображения. Применив стили, можно изменить внешний вид кнопки, шрифт, цвета фона, градиент, размеры и другие параметры.
Когда применяется тег button?
- тег button в качестве открывающегося и закрывающегося значения, может включать дочерние теги,
- если текст на кнопке один, то применяется значение value, а при нажатие на копку может передаваться другой.
Как изменить вид кнопки при наведении, сделать эффект нажатия? Динамические эффекты вы сможете реализовать с помощью псевдоклассов:
:hover — при наведении. С появлением сенсорных экранов необходимость в :hover отпала. Для остальных же нужно как минимум изменение вида курсора мышки, чтобы дать понять, что элемент не является декорацией.
:active — в момент нажатия кнопки. Когда на странице тут же что-то явно происходит, например, переход по ссылке, загрузка модального окна, появляется значок обработки формы, то :active можно опустить.
:focus — пока кнопка в фокусе, то есть когда пользователь нажал на кнопку, но ещё не щёлкнул курсором мышки в другое место окна браузера. Без :focus невозможно объединить visibility: hidden; и transition. Если слишком быстро убрать мышку, то элемент повиснет в "половинном" состоянии, например, ссылка будет прозрачна, но по ней можно делать переход.
Сложнее всего сделать и продумать вид, задать параметры, понять, как должны изменяться эффекты во время нажатия кнопки, не нарушая целостность дизайна или вёрстки страницы. Чаще всего самый простой внешний вид, выглядит более стильно, чем навороченная с крутыми элементами и цветом кнопка. Большая коллекция кнопки CSS / HTML
Читайте также:

