Как сделать чтобы ка
Обновлено: 05.07.2024
Этот урок посвящен теме как вставить картинку в HTML и какие стили CSS наиболее часто применяются для изображений. Здесь мы рассмотрим все основные вопросы касаемо вставки и отображения картинки в веб-документе. А также рассмотрим причины почему у некоторых пользователей не отображается картинка в HTML.
Содержание:
Как вставить картинку в HTML
В HTML изображения в графическом формате (GIF, JPEG, PNG, APNG, SVG, BMP, ICO) добавляются на веб-страницу с помощью тега через атрибут src, в котором указывается адрес картинки. То есть атрибут src является обязательным для элемента . Без него этот тег не используют.
Ещё одним обязательным атрибутом элемента является alt. Этот атрибут используют на тот случай, если по какой-либо причине, браузер не сможет отобразить картинку. При его использовании, в месте отображения картинки на экран будет выведен указанный вами текст.
В таблице ниже представлены атрибуты тега , которые используются наиболее часто. Но на самом деле их намного больше, ведь для элемента доступны все универсальные атрибуты и события.
Таблица. Основные атрибуты элемента
Здесь w - дескриптор ширины, который представляет собой целое положительное число, за которым следует w.
HTML картинка. Примеры
Как добавить картинку в HTML?
Как уже говорилось, чтобы добавить картинку в HTML нужно использовать тег и его обязательные атрибуты src и alt. Также, поскольку тег – это строчный элемент, то его рекомендуется располагать внутри какого-нибудь блочного элемента. Например,
Как изменить размер картинки в HTML?
Чтобы изменить размер изображения используют атрибуты height (задаёт высоту картинки) и width (задаёт ширину картинки). Эти атрибуты можно указывать как вместе, так и по отдельности.
Если нужно пропорционально сжать картинку, то указывается только один атрибут (height, или width). Если же нужно чётко обозначить и высоту, и ширину картинки, то используют оба атрибута одновременно (height и width).
Как указать путь к файлу изображения в HTML?
Адрес ссылки на файл изображения может быть абсолютным и относительным.
Примеры:
../img/D-Nik-Webmaster.jpg – это относительный путь от документа. Две точки в самом начале означают, что вам нужно подняться на один каталог вверх. Таким образом, если смотреть на наш пример, то нужно подняться на 1 директорию вверх, найти там папку img, а в ней найти файл D-Nik-Webmaster.jpg.
../../D-Nik-Webmaster.jpg – указывает путь к файлу, но только с поднятием на 2 директории вверх.
Как сделать картинку ссылкой в HTML
Для того, чтобы сделать картинку ссылкой в HTML нужно содержимое элемента обрамить в тег .
Картинка CSS. Примеры
Использование CSS (каскадных таблиц стилей) даёт возможность более гибко, более удобно и эффективно, настраивать отображение картинок на веб-странице. Поэтому даже для того, чтобы задать ширину и высоту изображений многие веб-мастера часто используют именно каскадные таблицы стилей.
Давайте рассмотрим несколько самых распространённых примеров оформления изображений на веб-странице с помощью CSS.
Как поставить на фон картинку в HTML?
Чтобы установить изображение в качестве фона нужно задать селектору body свойство background, или background-image.
Как установить размер картинки в CSS
Чтобы задать размер картинки в CSS нужно использовать свойства width (ширина) и height (высота). Например:
- Давайте создадим новый класс imgsize.
- Для элементов этого класса пропишем свойство width равным 350px.
- Присвоим картинке созданный ранее класс imgsize.
Таким образом, ширина картинки будет равна 350px, а высота уменьшится пропорционально. Если нужно установить фиксированную ширину и высоту картинки, то можно добавить свойство height (Например, height:350px).
Как сделать картинку адаптивной
Адаптивность картинки – это возможность изображения одинаково отображаться на разных типах устройств с различными характеристиками. Например, на компьютерах с разным разрешением экрана монитора, ноутбуках с разным разрешением дисплея, планшетах, телефонах и т.д.
Самый простой способ сделать одинаковое отображение картинки на всех устройствах – это использовать следующие правила:
Как разместить текст на картинке
Как выровнять картинку по центру веб-страницы
Способ №1
Самый простой способ выровнять картинку по центру – это присвоить ей класс, сделать картинку блоком и задать ей автоматическое выравнивание с правой и левой части.
Способ №2
Помещаем картинку в блок
, присваиваем класс этому блоку (или параграфу), и устанавливаем правило выравнивание текста по центру.
Как сделать обтекание картинки текстом
Выровнять изображение по левому, или по правому краю веб-страницы (или какого-нибудь блока, контейнера) можно с помощью свойства float.
Таким образом, чтобы сделать обтекание картинки текстом слева или справа нужно прописать следующие правила:
Как выстроить картинки в ряд
Чтобы выстроить картинки по горизонтали в один ряд, нужно поместить их в блок
, присвоить класс этому блоку (или параграфу), и установить следующие правила:
Весь код будет выглядеть так:
Как изменить размер картинки при наведении на неё курсора мыши
Изображение можно масштабировать (изменять его размер), вращать, сдвигать, или наклонять с помощью свойства transform. А для регулирования скорости анимации используется свойство transition.
Например, если нам нужно, чтобы картинка увеличивалась (или уменьшалась) при наведении на неё курсора мыши, то нужно создать класс, присвоить его изображению и прописать следующие правила CSS:
Если нужно увеличить изображение, не увеличивая при этом размеры картинки, то картинку надо поместить в блок
стал размером с изображение; а также задать свойство overflow со значением hidden, чтобы всё пряталось за пределами блока
Почему не отображается картинка в HTML?
Причин почему картинка не отображается на веб-странице может быть несколько:
Под рукой не оказалось необходимых программ для создания фото, но необходимо быстро сделать красивую графику? Вы попали в нужное место - создать фото онлайн бесплатно за считанные минуты и без установки дополнительных программ.
ProGig - это простой в использовании, но достаточно многофункциональный инструмент для создания изображений и фотографий.
Основные функции по созданию фото и изображения:
Создать новое изображение или фотографию:
Создать изображение из пустой страницы.
Чтобы создать новое изображение, необходимо указать размеры будущего холста, введя значения ширины и высоты, или выбрать предустановленные размеры из списка.
Создать изображение на основе фотографии или рисунка.
Холст будет создан на основе выбранной фотографии и ее размеров. Укажите максимальную высоту и ширину для нового изображения. Выбранное фото будет пропорционально уменьшено автоматически. (Не увеличивает размер)
Добавить текст на фото:
Вставить текст на фото и красиво оформить:
Доступно два варианта добавления текста
- Стиль - созданные образцы с форматированием текста.
- Шрифт - не форматированный текст с выбором шрифта.
Вне зависимости от выбранного способа вставки текста, вы можете изменить его свойства:
- Выбрать шрифт
- Выбрать цвет и формат: жирный, курсив, подчеркнутый.
- Выравнивание: по центру, по левому краю, по правому краю, по ширине.
- Интервал: межбуквенный и междустрочный
- Добавить эффекты: заливка, обводка, тень.
Добавить клипарт и фигуры на изображение
Украсить фотографию с помощью установленных коллекций клипарта и фигур.
Библиотеки клипарта и фигур разбиты и структурированы по тематическим категориям.
Фигуры вы можете перекрасить в желаемый цвет. Клипарт представлен в высококачественном разрешении на прозрачном фоне.
Добавить QR-код на фотографию.
Функция наложения QR-кода на изображение позволяет добавить свою визитную карточку в цифровом виде.
Быстрый доступ к информации и распознаванию QR-кода с помощью камеры мобильного телефона может получить любой заинтересованный человек.
QR-код позволяет закодировать следующую информацию: Имя, Примечание (короткий текст), Телефон, E-mail, Сайт.

Установить Цвет фона изображения:
Применим для нового изображения созданного с чистого листа (пустая страница).
- Однотонная заливка
- Градиентная - выбор до 10 цветов с радиальной или линейной заливкой (позволяет создать постепенно изменяющееся наложение нескольких цветов).
Загрузить изображение
Загрузить дополнительные изображения, фото, клипарт. с помощью удобного загрузчика и наложить на создаваемую фотографию. Загружаемые картинки не отправляются на сервер а располагаются исключительно в вашем браузере, при переполнении памяти удалите неиспользуемые изображения.
Цветокоррекция: Яркость, Контраст, Насыщенность, Оттенок, Цветовой баланс
ФотоФильтры: Резкость, Размытие, Шум, Пикселизация, Инвертировать, Черно-Белая, Сепия, Винтаж, Брауни, Кодахром, Техниколор, Полароид, Тиснение.

Казалось бы, статичная фотография, как из неё можно сделать анимацию?
В наш век цифровой магии — это не проблема. Естественно, создать полноценную анимацию из фото или рисунка не получится, но добавить движения можно.
Начнём с основного принципа подобной анимации:
- Сперва отделяем друг от друга и от фона те части картинки, которые мы собрались анимировать (проще всего делать это в фотошопе, копируя на новый слой)
- Затем заполняем с учётом содержимого вырезанные части на предыдущих слоях
- После переносим в программу, в которой будем анимировать
Где анимировать?
Теперь поговорим о прогах, в которых можно будет анимировать это. Их много, но разберём основные:
Photoshop
Переходим во вкладку анимация и перемещаем, искажаем и т.д по списку слои с частями картинки. Не забывайте ставить ключевые кадры. Но в фотошопе это делать достаточно долго.
After Effects
Именно в нём чаще всего и делают подобные анимации. Чуть позже разберём на его примере способы анимации.
Spine и DragonBones
Данные программы всё-таки больше про анимацию нарисованных персонажей, нежели фото.
Основное преимущество в более гибком использовании сетки и костной анимации. По функционалу друг от друга отличаются мало чем. Spine платная, а DragonBones бесплатная.
Как анимировать?
Параллакс
Суть эффекта состоит в том, чтобы передать объём сцены.
Достигается это довольно легко, делаем фон больше, чем наш кадр и при смещении, двигаем задний план и передний с разными скоростями.
Чаще всего сам фон разбивают на несколько частей по мере отдаления их от зрителя и двигают их с разной скоростью (чем дальше, тем медленнее).

Привет. Практически каждый вебмастер для того чтобы его посты выглядели привлекательней и помогали лучше понять суть раскрываемой в нем темы используют различного рода изображения, рисунки или фотографии.
Но речь сегодня пойдет о том, как сделать картинку уникальной, которую все мы привыкли брать из поиска по картинкам от Google и Яндекс.
Не многие задумываются о том, а насколько добытые изображения считаются единственными в своем роде?
Что тут говорить если я сам до недавнего времени считал, если скопировать картинку с какого-либо сайта и поменять ей расширение (формат), плюс изменить название, то поисковики посчитают ее уникальной.
Но не тут- то было, оказывается, алгоритмы поисковиков настолько ушли вперед в плане развития, что они без труда распознают где плагиат, а где оригинал даже если это касается графики.
Будут рассмотрены следующие вопросы:
- Зачем размещать в статьях уникальные изображения;
- Сервис, для проверки графики на уникальность;
- Практические способы по уникализации картинок для поисковика.
Прошу вас отнестись к данной теме серьезно и прочитать ее до конца, ведь если пренебречь казалось бы простыми правилами, то может в скором времени оказаться так, что ваш проект попадет под один из фильтров Яндекса или Google.
Зачем размещать в статьях уникальные изображения
Как я уже и говорил выше, что любой материал, выкладываемый на проекте должен быть уникальным, то есть лично вашим во всех смыслах этого слова.
Если бы я раньше следовал данным правилам, то не загнал бы свой блога под фильтр АГС Яндекса и не тратил 11 месяцев упорного труда на его возвращение в индекс, о чем я рассказывал в этой статье.

Но это, скорее всего, настанет только после тога, как ваш проект станет очень популярным, и его будут посещать тысячи человек в сутки. Вот тогда придется либо платить за такие изображения, либо их снимать со страниц.
Например, у меня ежедневно только с поиска по картинкам от Google переходит около 10 человек, с Яндекс пока человека 3-4, но если учесть тот факт, что я до этой статьи использовал половину всех изображений позаимствованных на других проектах, то получается неплохой результат.
Посмотрим, какие изменения будут в плане увеличения посещаемости, спустя несколько месяцев. Не пропустите выхода моих новых статей, для этого подписывайтесь на обновление страниц блога и будьте в курсе последних событий.
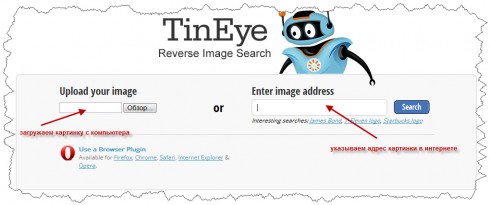
Как проверить картинку на уникальность онлайн сервисом TinEye
Теперь давайте научимся определять, какие картинки на сайте уникальные, а какие нет. В этом нам поможет самый популярный сервис TinEye .

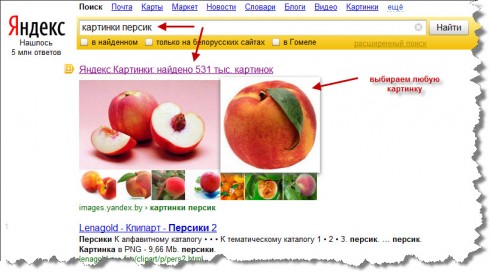
Первая ссылка в выдаче будет вести на Яндекс Картинки, где вы сможете их и выбрать на любой вкус.

Как видно из скриншота, в сети находится уже 74 аналогичных копии, естественно таким неуникальным изображением не стоит украшать статьи проекта.
Далее я покажу комплекс мероприятий, которые позволят добиться того, что сайт TinEye покажет Results равным ноль.
Несколько приемов работы в Фотошопе
Для того чтобы добиться поставленной цели нам потребуется программа для редактирования растровой графики Adobe Photoshop. Можно использовать любую версию, лично мне нравится русский вариант.
Теперь открываем редактируемую картинку в фотошопе и проделаем с ней несколько изменений, в результате которых она превратится из копированной в уникальную.
Проверяем результат полученной работы.
Как видите данное редактирование не особо уникализировало изображение, но в сочетании с другими способами результат будет намного лучше.
Как вы могли заметить, наш персик стал зеркальным. Теперь сохраняем картинку и смотрим результат в TinEye.
Как видите, получилась практически уникальная картинка, всего 1 похожее на нее изображение в сети.
Недостатки данного метода:
— Если на рисунке будут присутствовать буквы, при зеркальном его отображении пропадет читаемость.
— Не получится отредактировать картинки в виде круга или шара.
— Очень большое количество вебмастеров занимаются уникализацией подобным способом.
Полученный результат проверяем на уникальность в онлайн сервисе TinEye.
Как видите, наша картинка стала абсолютно уникальной. Теперь вы ее можете смело вставлять в статьи и получать трафик на свой проект после индексации ее поисковиками.
Заключение
Хочу подвести итог всему выше сказанному. Перед тем, как решите добавить очередную картинку на свой блог, обязательно проверьте ее на уникальность.
Для того чтобы добиться положительного результата достаточно выполнить всего 3 простых шага в любом редакторе графике, например Фотошоп.
— Обрежьте края.
— Сделайте его зеркальным.
— Поверните на угол более 20 градусов.
Использование всех способов одновременно поможет добиться 100% уникальности большинства картинок.
На этом у меня на сегодня все!
Если вы еще знаете несколько способов, о которых я не рассказал, пожалуйста, сообщите о них всем читателям данной статьи в комментариях. Пока!
5.0 Оценок: 2 (Ваша: )
Подборка инструментов для создания изображений
с текстом. Для личных целей и бизнес-задач
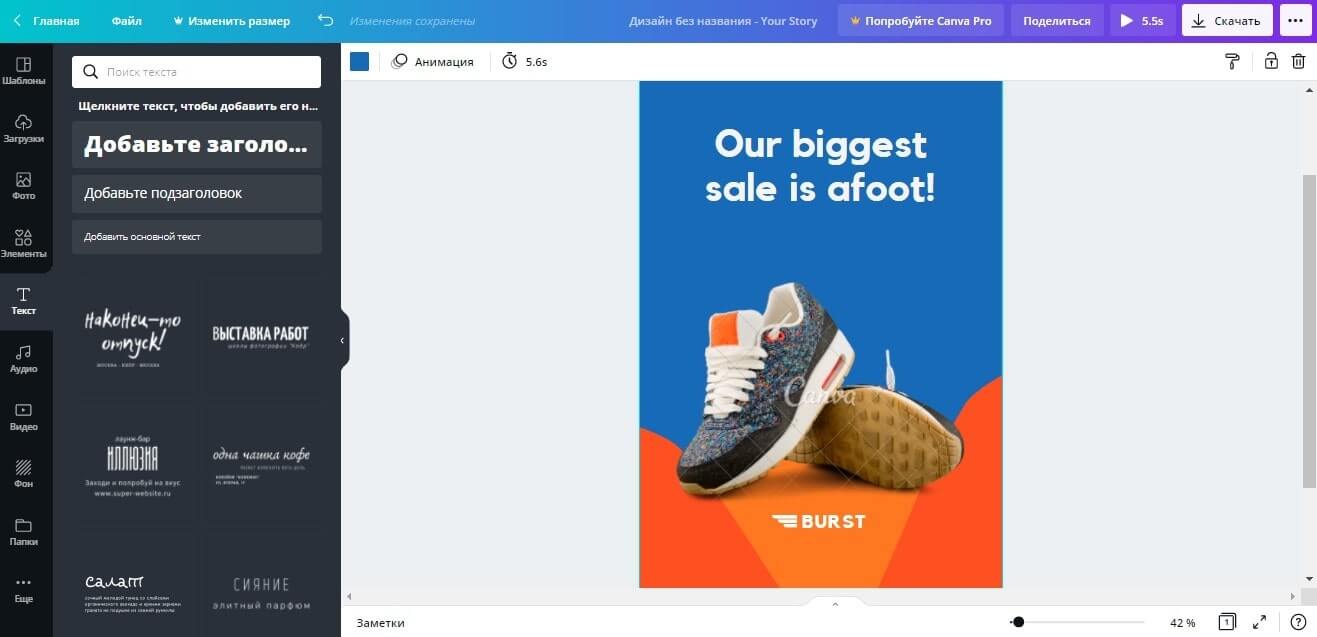
1. Canva
Одно из самых популярных и простых приложений для создания картинок с текстом. Отлично работает на Android и IOS. Чтобы пользоваться Canva на ПК, скачивать ничего не придется. Канва для компьютера работает онлайн и доступна после регистрации.
С ее помощью дизайнеры и маркетологи, SMM-щики и обычные пользователи социальных сетей создают:
- презентации;
- логотипы;
- плакаты; ;
- календари;
- публикации для Instagram.

Выбирайте готовые шаблоны в Canva и редактируйте на свой вкус
Чтобы изменить шрифт текста, нужно выбрать новый в поле слева и перетащить мышью на слайд. Canva сама разместит ваш текст так, чтобы он смотрелся гармонично.
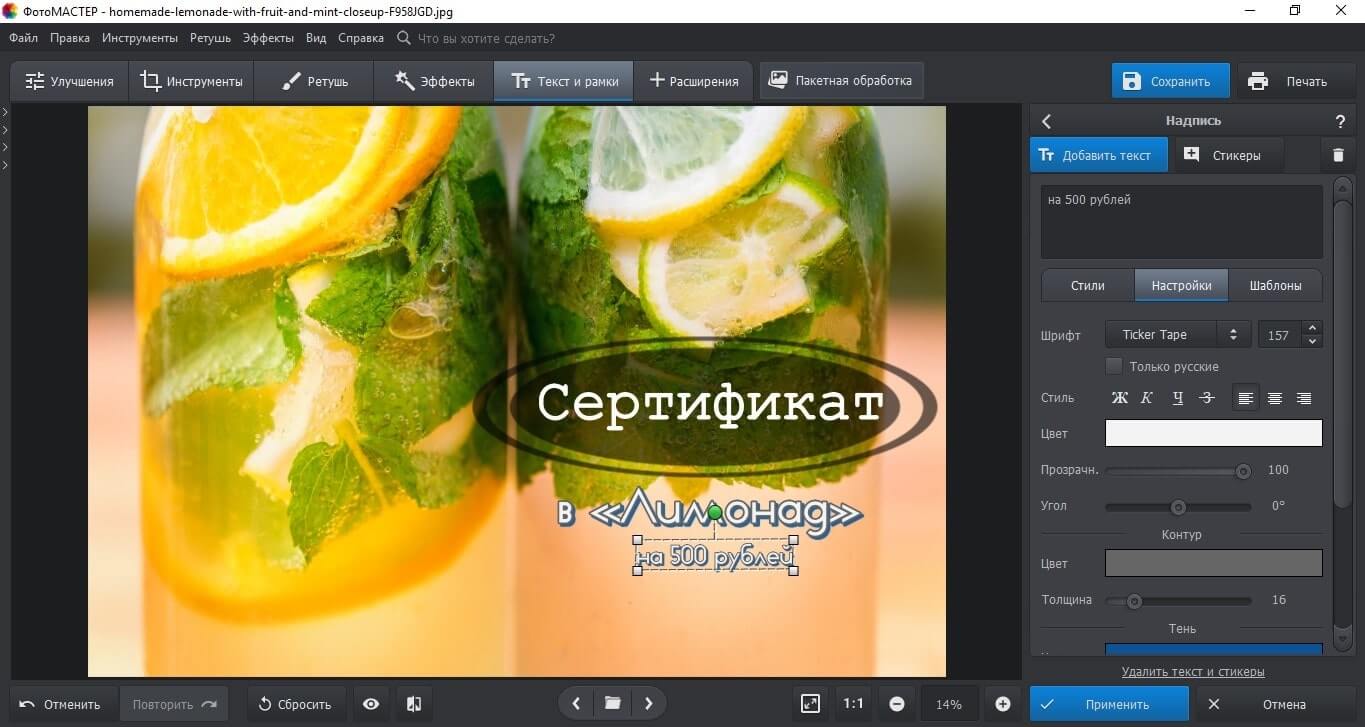
2. ФотоМАСТЕР
Простая и удобная программа для создания картинок с текстом. Подходит для новичков.
В ФотоМАСТЕРЕ можно создавать визитки, сертификаты, пригласительные на торжественные мероприятия и т.д. Используйте линии, фигуры, рамки, чтобы выделить надпись и задать документу вид профессиональной полиграфии.

Создавайте материалы для типографии в ФотоМАСТЕРЕ
ФотоМАСТЕР устанавливается на ПК, работает полностью на русском языке. Кроме наслаивания текста в редакторе можно:
- скрывать изъяны кожи;
- усиливать яркость пейзажа;
- применять фильтры;
- убирать из кадра посторонние объекты.
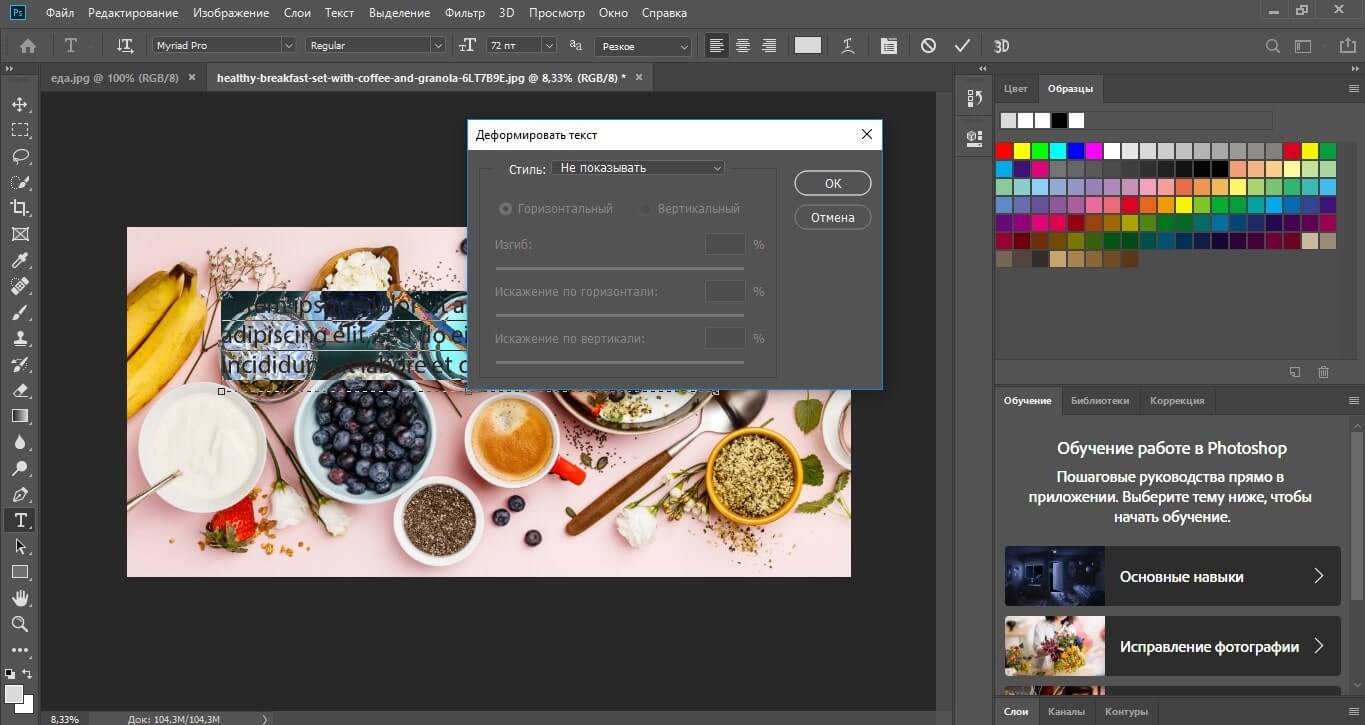
3. Adobe Photoshop
Самая популярная программа для создания красивых надписей среди профессиональных дизайнеров и фотографов, с миллионами шрифтов и группировкой по гарнитурам.

Редактируйте шрифты в Adobe Photoshop на профессиональном уровне
Тексты можно сделать реалистичнее за счет эффекта 3D, кожи, металла, битого стекла, неонового свечения, золотой печати и т.д.
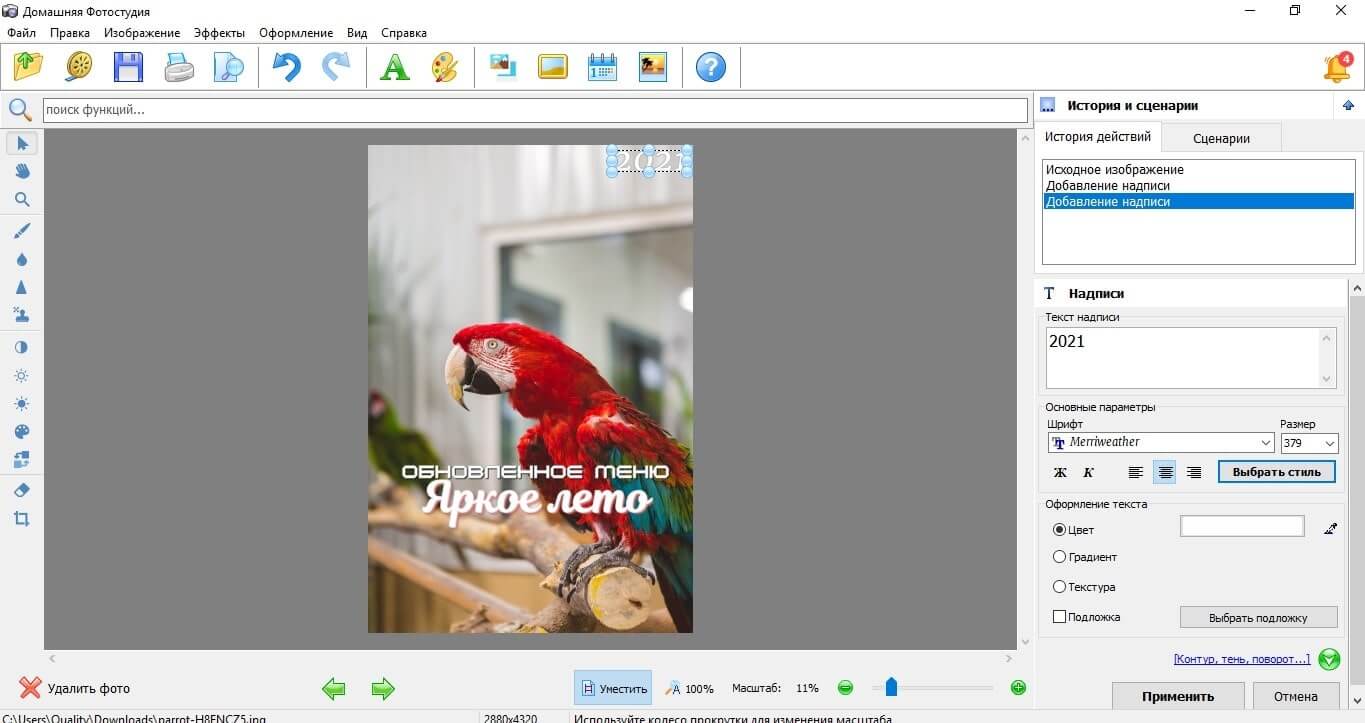
4. Домашняя Фотостудия
Очередной пример простой программы для создания картинок для новичков. С помощью Домашней Фотостудии можно быстро и легко:
- обрабатывать фотографии;
- создавать постеры;
- разрабатывать обложки;
- оформлять календари;
- готовить открытки и другую полиграфию
В Домашней Фотостудии 35 шрифтов: с засечками и без, рукописные и машинные, современные и винтажные, простые и акцидентные. Их можно дополнительно настраивать вручную — менять цвет, текстуру, размер, градиент и подложку.

Создавайте яркие постеры в Домашней Фотостудии — это легко
Для дальнейшей обработки воспользуйтесь любым из 120 фотоэффектов, добавьте рамки и дополнительные слои. А если какие-то детали заднего плана кажутся непривлекательными или мешают восприятию надписи, их с легкостью можно удалить.
5. Snapseed
Пользователи любят его за универсальность установки — Снапсид одинаково хорошо работает на ОС Windows, Mac, Android. Приложение предлагает инструменты для обработки фотографий, помогает создавать оригинальные публикации с надписями.

Используйте Snapseed на компьютере, планшете или смартфоне
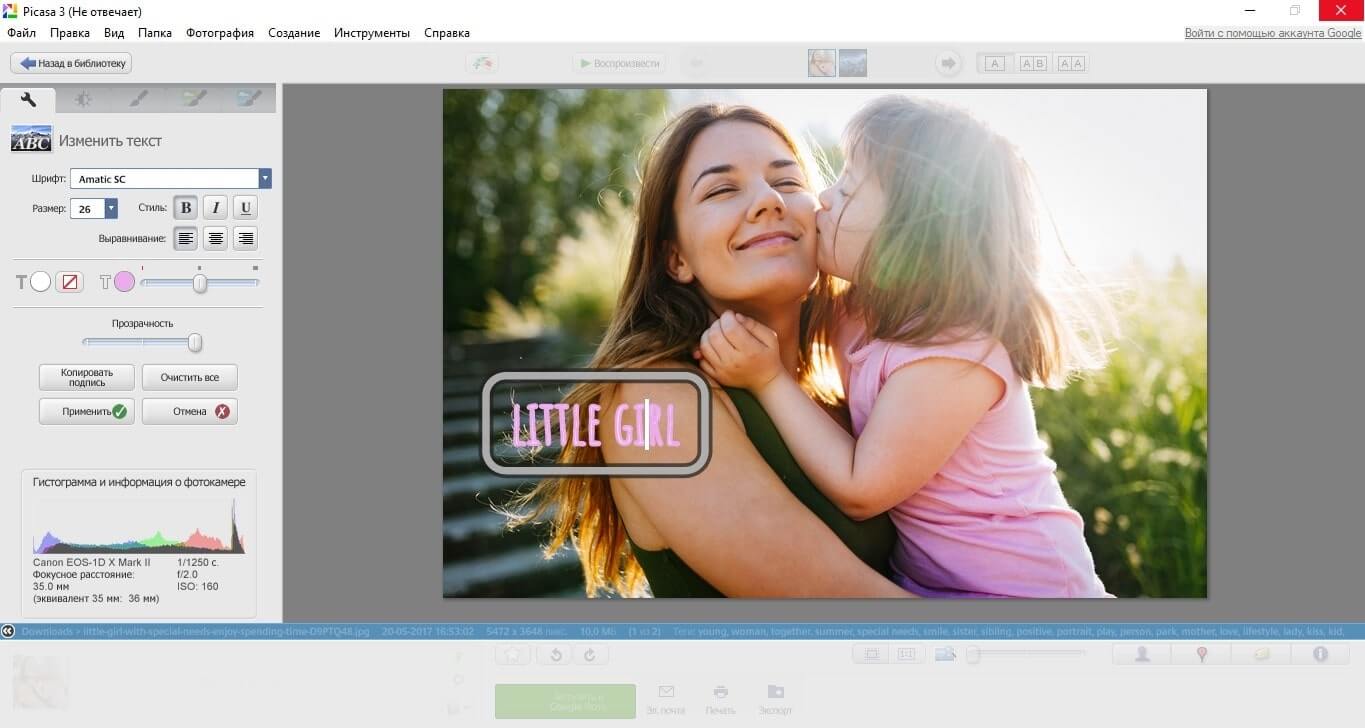
6. Picasa
Хотя Google и перестал работать над Пикасой, ее популярность остается на уровне. Программу все еще можно скачать на сторонних сайтах и установить на компьютер.
В ее редакторе есть набор функций для обработки фото и создания коллажей. Как и в ФотоМАСТЕРЕ, здесь фотографии можно изменять пакетно, наносить на них водяные знаки. Это значительно сокращает время, когда нужно обработать сразу несколько сотен фото.

Найдите фото по ключевому слову в Picasa и добавьте к нему надпись
Умение распознавать лица — визитная карточка Пикасы. Функция группирует фотографии по этому параметру и сама присваивает изображениям ключевые слова.
Добавлять надписи на картинки, менять шрифт, его цвет, размер и прозрачность здесь тоже можно. В приложении получаются красивые открытки, визитные карточки и логотипы.
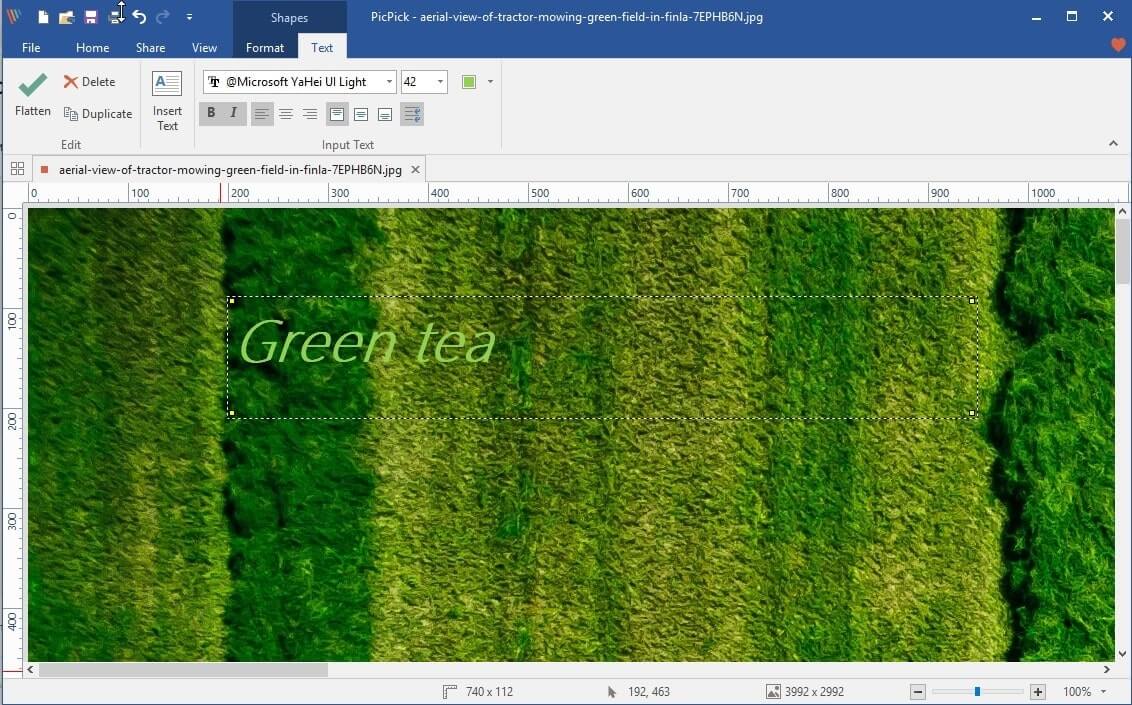
7. PicPick
Это соединение скриншотера и графического редактора. В ПикПик можно накладывать на фотографии фигуры, стрелки, рисовать, применять эффекты и подписывать изображения.

Попробуйте PicPick. Это почти как Paint, только функциональнее
Текстовое поле здесь можно перемещать на любом этапе редактирования, менять шрифт и размер букв. С помощью пипетки пользователь может определить любой оттенок внутри изображения и использовать его как цвет текста.
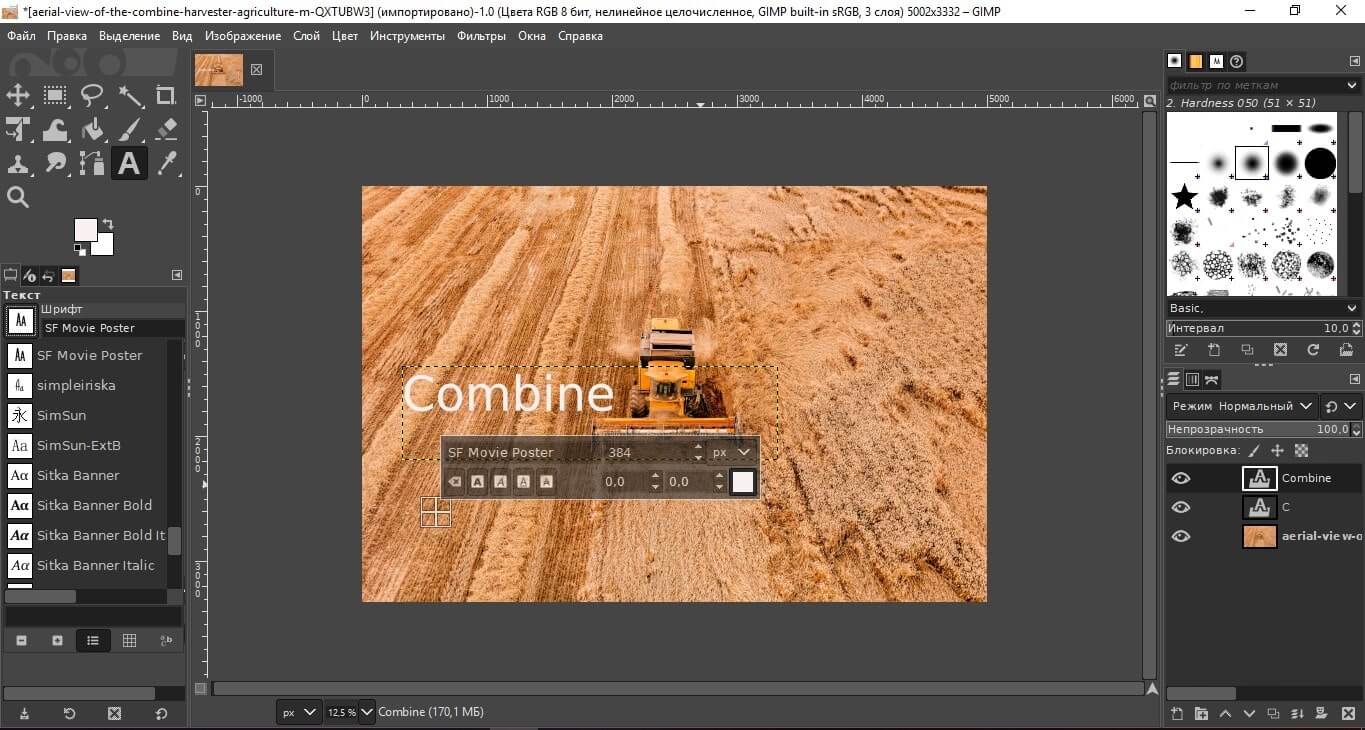
8. GIMP
Функциональный и мощный графический редактор для создания картинок с текстом.

Исправьте ошибки оптики в GIMP и добавьте подходящий текст
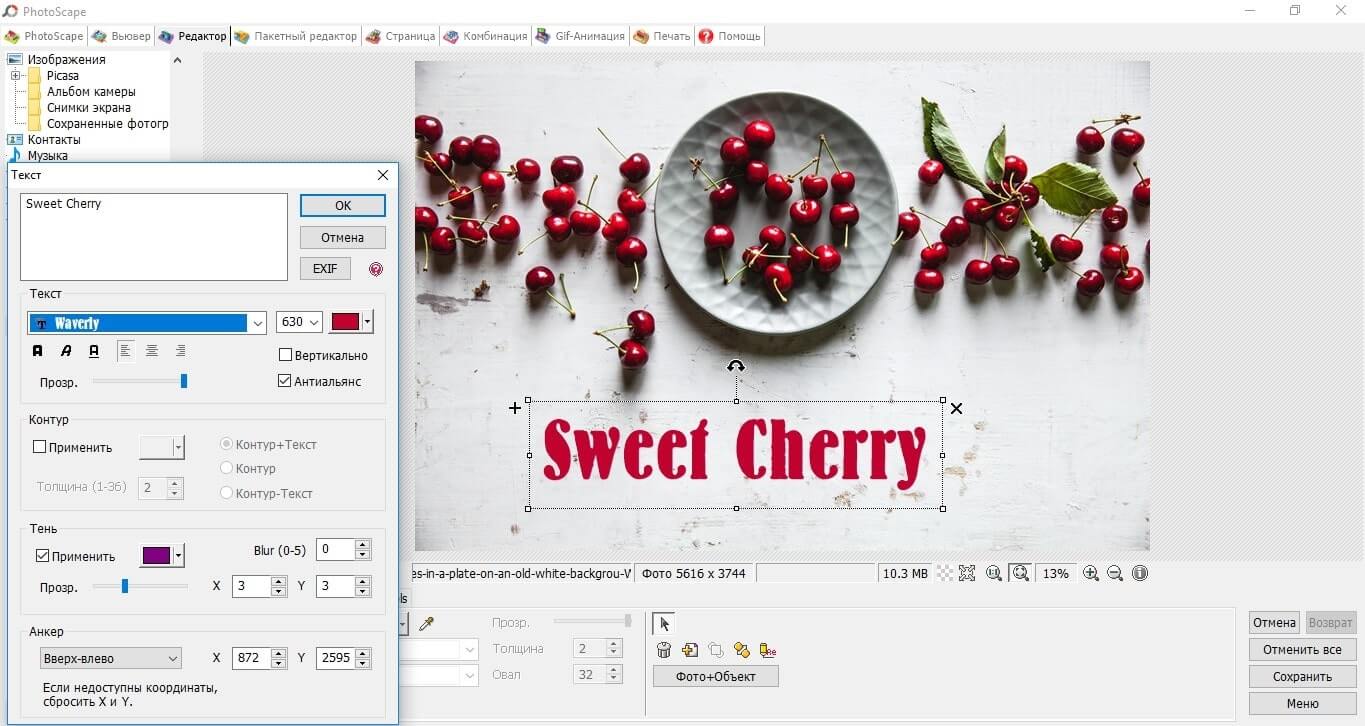
9. Photoscape
Еще одна программа для работы с текстом и изображением. Совместима с ПК и мобильными устройствами. Встроенный графический редактор умеет обрабатывать фотографии комплектом, а значит упрощает работу фотографам, дизайнерам и просто людям, которые не хотят подолгу возиться с кучей снимков.
В Фотоскейп можно собирать коллажи, конвертировать тяжелый RAW в стандартный JPG, создавать GIF-анимацию, скриншоты и накладывать текст.

Подберите оттенок текста в тон изображения в Photoscape
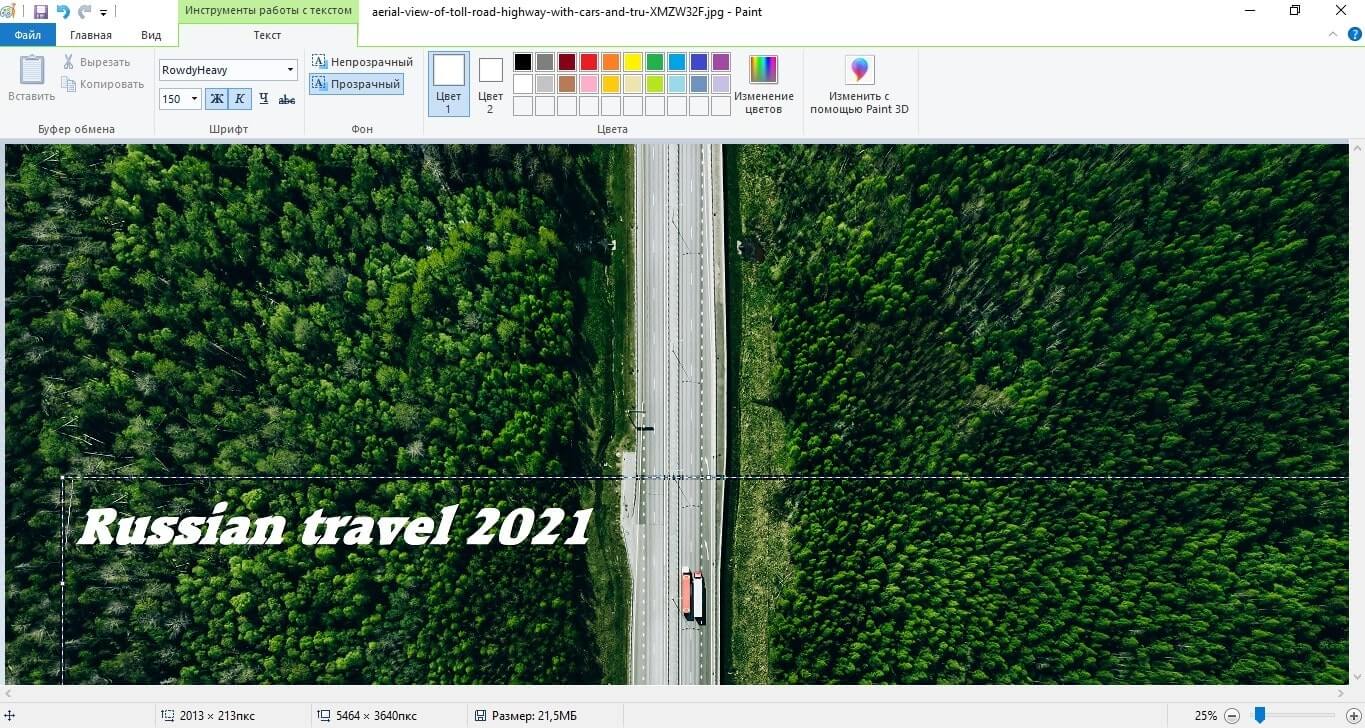
10. Paint
Бесплатная стандартная программа Windows, в которой можно рисовать, строить графики и диаграммы, добавлять надписи к фото. В Пайнт можно изменить цвет текста, добавить тень или градиентность, чтобы цвет каждой буквы мягко сменялся от верха к низу.

Попробуйте добавить надпись к фото в привычном Paint
Выводы
Чтобы добавить текст к фото, определитесь, какого уровня сложности вы хотите от надписи. Если садитесь за обработку впервые и вообще не представляете, как работать в редакторах, пользуйтесь Canva, ФотоМАСТЕРом или Домашней Фотостудией. Для тех, кто хочет пойти дальше и научиться создавать надписи профессионально, подойдет Photoshop.
Читайте также:

