Как сделать чтобы div растягивался по содержимому
Добавил пользователь Владимир З. Обновлено: 16.09.2024

Для примера, чтобы блоки были одной высоты, я использую три способа, с помощью которых можно легко сделать и выровнять div по высоте. Первые два способа для этой цели исключительно используют css, а в третьем подключим скрипт js.
А во-втором примере помимо этого, можно будет подогнать содержимое блока в подходящее для вас место.
1 способ выравнивания div по высоте с помощью height.
Мы сделаем непосредственно каждому блоку div одинаковую высоту с помощью CSS свойства height .
И для начала мы зададим каждому блоку свой класс и пропишем для них необходимые свойства для выравнивания div между собой по высоте.
Вот, что у нас получилось.
В этом примере для визуального отображения я с помощью свойств: border задал блокам рамку, box-shadow - сделал css тень для блока ( более красивый вид ), display - прописал inline-block , то есть сделал блоки в один ряд, width - задал ширину, и последнее с помощью height выровнял и сделал блоки div по высоте.
Минус этого варианта : количество букв и слов ( мой пример ) в каждом блоке может быть не одинаковым и поэтому текст в блоке может выходить за его пределы ( за рамку ), что будет отображаться не красиво. Да и при различных разрешениях экрана может присутствовать данный негатив.
Для избежания этого я прописал в CSS свойство overflow-y со значением auto , где выступающий за пределы текст просто будет обрезаться, и в итоге образовалась вертикальная прокрутка.
Этот вариант в основном используют в том случае, когда в блоках div прописывается примерно одинаковая медийно и текстовая информация.
Что бы избежать подобных ситуаций, необходимо воспользоваться вторым или третьим вариантом.
Выравнивание высоты div при помощи Flex
Flex буквально недавно внедрился в css и показал отличные результаты для правильной постановки блоков и его содержимого по позициям.
Задайте необходимую позицию блока DIV и его содержимому, и после скопируйте полученный код в Результат CSS и HTML .

Height и width — размеры области с контентом в CSS
Для этого в языке стилевой разметки CSS предусмотрены правила описывающие ширину (width) и высоту (height) этой самой области. Ширина будет определяться размером контейнера, т.е. того пространства, в котором стоят Html элементы. Как только мы ее изменяем, то содержимое подстраивается под эту ширину. А вот ее высота зависит от его содержания.
Т.е., добавив немного содержимого, вы тем самым увеличите высоту контейнера с ним, а если уменьшите размер контента, то, соответственно, уменьшится высота. Ширина же области с содержимым будет целиком и полностью зависеть от широты контейнера, в котором контент заключен. Отсюда делаем вывод, что ширина содержимого является внешним фактором, а вот его высота — внутренним.
Правила, которые регулируют данные размеры, называются width и height. Напомню, что они не обрезают изображение физически, поэтому предварительно нужно будет уменьшить размер фотографий (сжать их) и уже только потом загружать на сайт. У этих правил по умолчанию используется значение Auto (самостоятельный расчет — отдается на усмотрение браузера).
Т.о. абсолютно для всех тэгов, если значения width и height не заданы в явном виде, они будут рассчитываться браузером автоматически, начиная с самого внешнего элемента.
Ну, а кроме Auto значениями для них могут служить величины в размерах используемых в CSS или же проценты (про особенности использования процентов читайте чуть ниже):

Самым внешним элементом является тег Html, для которого допустимая ширина контента равна области просмотра (размеру видимой части экрана). Дальше браузер будет рассчитывать width для тэга body и так далее, вплоть до нужного нам элемента. В итоге получается, что ширина элемента будет подстраиваться под доступную ему (не занятую другими элементами) область и занимать ее целиком.
По этой самой причине все блочные элементы (читайте про них подробнее в статье про CSS правило display block), для которых не задано в явном виде значение width, будут стараться занять все доступное им место по ширине, а при изменении области просмотра (например, уменьшения окна браузера) горизонтальные размеры блочных элементов тоже будет изменяться соответствующим образом.
Кстати говоря, имеет смысл задавать height и width только для блочных тегов, ибо для строк их задание никакого смысла не имеет и браузером этот код отрабатываться не будет.
Но в то же время, если мы жестко зададим width для блочного элемента (например, абзаца заключенного в контейнер DIV), а широту внешнего контейнера не будем явно указывать (браузер тогда будет для него использовать умолчательное значение Auto), то при уменьшении области просмотра (окна обозревателя) может получиться так, что абзац вылезет за размеры контейнера Div, в котором он был заключен:

Это лишний раз подтверждает, что широта области контента является внешней величиной, никак не связанной с размером контейнера, в котором это самое содержимое заключено (запросто может вылезать за его пределы). А вот с высотой, которая задается через height, такой фокус уже не пройдет. Если мы увеличим высоту параграфа, то автоматически увеличится и высота контейнера Div, в котором он заключен.
Но кроме всего вышеописанного возможен такой вариант, что вы зададите жестко область с содержимым (например, width и height для параграфа), но содержимое при этом в эти размеры не впишется (текста в параграфе, допустим, окажется больше). Вот как раз для разруливания похожих ситуаций и было придумано CSS правило overflow.
Overflow — скрытие (hidden, visible) или прокрутка (scroll, auto)
Давайте для наглядности рассмотрим два абзаца идущих друг за другом в Html коде. Для наглядности подсветим области, отведенные под низ, разным цветом с помощью background:

Т.к. width и height для этих параграфов не заданы, то по умолчанию браузер сам рассчитывает их исходя из своего собственного понимания значения Auto. В результате абзацы занимают по ширине все доступное им место, а по высоте соответствуют высоте заключенного в них контента.
Давайте теперь внесем первое изменение и зададим жестко широту первого абзаца (width:50px):

В общем-то произошло ожидаемое — размер по горизонтали уменьшился до заданной в width:50px величины, ну, а высота параграфа по-прежнему формируется благодаря height:auto (умолчательному значению). В результате она стала такой, чтобы вместить в себя весь текст.
Но давайте теперь ограничим и высоту контейнера с помощью height:15px.

В результате мы получили, что текст в наш маленький контейнер абзаца уже не влазит и поэтому он благополучно наехал на область своего соседа. Вот именно для управления поведением контента в подобных ситуациях и служит правило overflow.
У Overflow имеется несколько допустимых значений, но по умолчанию используется visible (показывать):

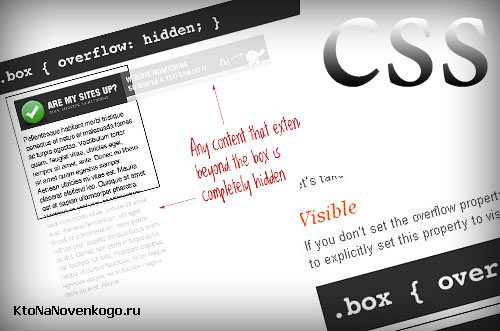
Именно поэтому в нашем последнем примере текст верхнего абзаца наехал на нижний (по умолчанию использовалось overflow:visible — показывать содержимое не уместившийся в контейнер). Мы могли бы использовать другую крайность — overflow:hidden. Тогда бы все, что не поместилось внутри контейнера, не показывалось бы на вебстранице:

Другие два значения этого CSS свойства позволяют скролить не уместившееся в контейнер содержимое (что-то похожее мы уже наблюдали, когда изучали атрибуты Html тега Frame). Итак, scroll отобразит полосы прокрутки по вертикали и горизонтали даже в том случае, если содержание благополучно умещается в отведенном для него контейнере:

Но гораздо более логичным будет использование значения Auto для Overflow, если вам необходимо сделать полосы прокрутки. В этом случае браузер сам будет рассчитывать, когда нужно их отображать и по каким именно осям.
Например, в случае использования overflow:auto мы получим возможность прокрутки только по той оси, где содержимое не умещается в границах контейнера:

Резюмируя можно сказать, что Overflow позволяет довольно гибко настроить варианты показа контента в том случае, когда он вылазит за пределы своего контейнера. У вас будет возможность выехавший контент показывать (visible), не показывать (обрезать — hidden), либо делать обязательную прокрутку (scroll) или же прокрутку по необходимости (auto).
Есть еще варианты написания этого правила относящиеся к CSS3, но которые поддерживаются всеми браузерами, а значит их можно будет смело использовать. Я говорю про варианты overflow-x и overflow-y, которые позволяют задавать или не задавать прокрутку по отдельным осям (x — горизонтальная, y — вертикальная).
Если вам, например, нужно сделать так, чтобы по горизонтали прокрутка не появлялась никогда, а по вертикали появлялась бы только по необходимости (если контент не умещается), то для Html элемента нужно будет прописать overflow-x:hidden и overflow-y:auto. Все, задача будет решена, ибо данный финт ушами поддерживается всеми браузерами.
Height и width в процентах — зачем нужен doctype
Теперь давайте поговорим о том, от чего считается ширина заданная в процентах. Помните, в начале статьи я обещал на этом еще заострить наше внимание. Ну, собственно, CSS правило width здесь не является исключением и точно так же, как и padding и margin, считается в процентах от горизонтального размера контейнера с контентом.
Несколько запутаннее обстоит дело с высотой области контента заданной в процентах. Было бы логично предположить, что аналогично — от высоты контейнера. Но тут мы с вами начинаем сталкиваться с дуализмом (двумя моделями поведения) — как делали раньше и как делают сейчас по принятым стандартам. В связи с этим следует еще раз затронуть тему режимов отображения и рассмотренную нами ранее декларацию doctype.
Исторически так сложилось, что после принятия стандартов оставалось все равно большое количество документов, сформированных по старым правилам чистого языка Html и с ними нужно было что-то делать. В то же время стандарт языка Html тоже развивался (выделился язык стилевой разметки и устарели некоторые теги и атрибуты), поэтому понадобилось каким-то образом показать браузеру, по каким именно стандартам нужно будет ему разбирать данный код.
Для того, чтобы отделить документы новые (которые учитывали все появившиеся стандарты) и старые (не учитывающие зачастую ничего, кроме чистого Html), компанией Мелкософт было предложено использовать небольшую фишечку из только что появившегося тогда языка XML. Фишечка эта была служебной и называется сейчас декларация doctype.
Выглядеть она может по-разному (читайте об этом подробнее в упомянутой чуть выше статье), но завсегда будет работать такой вариант:
Таким образом браузер получил маркер того, по каким стандартам ему разбирать документ. Если декларация doctype проставлена, тогда он переходит в режим соответствия стандартам (standarts mode). Если же в коде документа на его первой строчке doctype обозреватель не обнаружит (или она будет написана не правильно, что идентично ее отсутствию), то тогда он переходит в так называемый режим уловок (quirks mode).
Документ, в котором отсутствует doctype, в браузере будет отображаться таким образом, как будто бы он очень старый (старинный). Если в этот же документ добавить декларацию, то обозреватель уже сбросит свой налет старины и начнет работать с кодом документа по всем принятым сейчас стандартам.
Вот только понятие старины очень разное. Какая, например, старина может быть у популярного сейчас обозревателя Google Chrome, который появился-то только в 2008 году? У IE, естественно, история есть и довольно богатая. Поэтому все браузеры любой версии будут отображать документ без декларации (в режиме quirks mode или уловок) точно так же, как это бы делал старинный IE 5.5, ибо именно эта версия считается базовой.
Почему я так долго говорил про режимы отображения браузеров? А потому, что для этих двух режимов задание высоты (height) области контента в процентах очень сильно отличается по отношению к расчету этой самой высоты.
Задание высоты (в процентах) области с контентом в режиме следования стандартов (standarts mode — когда прописан правильный doctype в начале документа) будет вообще не возможно, если не будет где-либо задана высота для контейнера, в который заключено это содержимое (заданная вами в процентах высота будет игнорироваться).

Если декларацию doctype из кода документа убрать, то мы увидим следующую картину:

Для режима следования стандартам (в начале документа прописана декларация) необходимо предварительно задать высоту контейнера (в нашем случае для Div контейнером будет служить тег Body) и только тогда браузер правильно отработает height:100%:

В итоге получились два совершенно разных подхода при задании высоты области контента в процентах, поэтому во избежании проблем советую вам в обязательном порядке указывать правильную декларацию doctype в начале всех ваших документов (вебстраниц). Есть и еще один пример, когда разница между режимом следования стандартам и режимом уловок будет колоссальной.
Если вы зададите для какого-либо Html элемента height и width для области контента, а также укажите для этого тега внутренние отступы (padding) и ширину рамки (border), то в режиме уловок (quirks mode — без прописанной декларации) в разных браузерах это все может быть истолковано по-разному.
В старом браузере IE 5.5 внутренние отступы и ширина рамки будут отсчитывать внутрь от заданных через height и width размеров. Т.е. общий размер элемента будет соответствовать тому, что задано в этих CSS свойствах (это устаревшая схема, которая сейчас не используется).
В остальных же современных браузерах отступы padding и ширина рамки border будут прибавляться к тем размерам, что были заданы в height и width. Т.е. в этом случае (режим уловок без doctype) изначально заданные размеры области контента будут расширены на величину внутренних отступов и рамки.
Ну, а если в документе прописать директиву, то абсолютно во всех современных и старых браузерах этих проблем с двойственностью подхода уже можно будет запросто избежать. В этом случае и в IE 5.5 величина внутренних отступов и ширина рамки будет суммироваться с размерами области контента, как этого и требуют современные стандарты CSS. Поэтому во избежании всегда прописывайте doctype.
Комментарии и отзывы (5)
Здравствуйте! Очень нравится ваш блог, надеюсь Вы мне поможете. Проблема такая,понравилась тема установил, а в ней закодированный код в фунциях темы в подвале,а проблема в том, что эти ссылки появляются не в подвале ,а сбоку от сайта.В браузере, когда заходишь на сайт, снизу появляется ползунок и сайт можно бпердвинуть вправо код такой
Clearfix хак популярный способ правильного отображения плавающих блоков, позволяющий не прибегать к помощи таблиц при верстке. Необходимость в нем возникает когда вы начинаете замечать, что высота родительского блока DIV не соответствует содержимому наследников. К примеру вы задумали такую организацию блоков у себя на сайте (для наглядности родительский блок выделен желтым цветом, а дочерние — зеленым и красным):

Для чего написали такую HTML страницу:
и к ней соответствующий CSS файл стилей:
Однако в реальности вы получите такую картинку:

Родительский DIV не обнимает дочерние. То есть не растягивается по высоте входящих в него блоков. И никакой ошибки тут нет, просто в верстке используют плавающие блоки (свойство FLOAT). Плавающие элементы вырываются из текущего потока и создают в родительском контексте между собой собственный. При этом для внешнего потока они не будут иметь размеров. И чтобы родительский DIV учитывал их размер и растягивался по их содержимому необходима небольшая хитрость.
Два способа как растянуть размер родительского DIV по содержимому входящих в него блоков
Раньше я использовал такой дополнительный блок перед закрывающим тегом родительского DIV:
После чего внешний вид страницы соответствовал задуманному:

Второй способ как заставить родительский div растягиваться по высоте дочернего
А родительскому блоку добавить соответствующий класс:
Внешний вид страницы так же будет соответствовать задуманной верстке:

Оба способа хорошо работают. И позволяют решить проблему плавающих блоков, чтобы родительский DIV растягивался по высоте содержимого дочерних.
Благодарности
При написании статьи были использованы следующие источники:
О преимуществах div’ной верстки перед табличной — никому наверное рассказывать не надо. Все это уже давно поняли и перешли на них с таблиц. Ну а те кто не перешел — вскоре поймут свои ошибки и это сделают. Но как и в любом занятии — тут также есть свои подводные камни. То дивы ведут себя не так как надо, то не получается сверстать какую нибудь определенную структуру, преград много, а верстальщик всегда один…
Данный пост предназначен скорее для начинающих, но вдруг и профи найдут тут что-то интересненькое. Так что давайте приступим уже к делу!
Об этом стоит всегда помнить
Существует один подход в верстке, которого нужно придерживаться как можно чаще и вернее. Это минерализация дерева DOM. Имеет это несколько вполне обоснованных преимуществ: упрощает сам процесс верстки, сводит количество потенциальных ошибок к минимуму, улучшает прозрачность кода. Об этом надо помнить всегда, и в моменте планирования структуры обращать на это особо много внимания.

Основные принципы таковы: для отступов используем только padding и margin (в зависимости от потребности) — делать отдельный 20 пиксельный div вовсе не обязательно, ограничиваем вложенность до минимума, не переусердствуем с position:relative и последующими смещениями блока (при неправильном использовании может привести к получасовой правке целого кода), активно пользуемся z-index для достижения нужного эффекта.
— Как выставлять div’ы друг за другом? А для этого используется свойство — float: left (или right, в зависимости от потребности), чтобы следующий div после таких поочередных стоял под ними, задаем ему свойство clear (например clear:left).
— Как выровнять div по центру? Одно из решений выглядит следующим способом — задаем margin-left и margin-right как auto (или еще проще — margin:0 auto;)
— Как позиционировать элементы находящиеся в div по вертикали? Зависит от элемента, например для текста хватит всего лишь указания vertical-align:middle, а для картинки нужно прописать line-height:Npx.
— Смещать блок при помощи margin или position:relative в связке со смещениями по горизонтали и вертикали? Конечно же в данных случаях надо использовать margin. Правда как и везде — все зависит от конкретного случая, но в основном следует пользоваться все таки margin.
— Как растянуть div по содержимому блока? Для этого надо прописать height: auto;
— Как растянуть div по высоте родителя, который в свою очередь растягивается по высоте содержимого div’a находящегося внутри него, рядом с первым div’ом? Div’у с контентом задаем height: auto, двум остальным дивам height: 100% и display: table;
— Как сделать div невидимым? При помощи манипуляций свойством display. Для невидимости выставляем его на none.
— Как сделать прокрутку контента в div со статической высотой? Прописываем в свойствах overflow:scroll.
Вот и все, что нужно знать чтобы безболезненно верстать на div’ах. На самом деле. Ну если всплывут еще какие нибудь вопросы, тогда тут сразу же появятся и ответы! А вообще-то тут нечего боятся — пол часа тренировок и вы уже профи! Так что отставляйте эти устаревшие table — и переходите на новую ступень эволюции!
Данная статья не подлежит комментированию, поскольку её автор ещё не является полноправным участником сообщества. Вы сможете связаться с автором только после того, как он получит приглашение от кого-либо из участников сообщества. До этого момента его username будет скрыт псевдонимом.
тема избитая, но все же, есть такой код
до добавления doctype, растягивание работало отлично, но поняв что без него я не обойдусь пришлось его добавить и тут начались проблемы с растягиванием, сначала не мог растянуть блоки по высоте окна, помог пост из хабра и стили стали такими думаю принцип понятен.
но теперь появилась новая проблема и блоки перестали растягиваться в зависимости от содержимого,
у меня уже мозг плывет, не могу понять как это сделать, помогите пожалуйста.

Мы регулярно выпускаем такие полезные статьи. Подпишитесь на наш Телеграм-канал, чтобы получать оповещения о новых публикациях.
Задача
Растянуть div по вертикали на 100% относительно родительского блока или экрана. Резиновая высота div.
Решение
Ваш div займет 100% по вертикали только в том случае, если высота родительского блока задана 100%. Так что последовательно прописываем высоту 100% у всех блоков по иерархии, включая body и html.
Пока мы не проставим высоту 100% всем блокам, в который вложен целевой div, ничего не выйдет. Как только пропишем, все встанет как надо.
Резиновый по вертикали сайт
Таким же образом мы можем задать высоту внутреннего div не 100%, а меньше, тем самым обеспечив сохранение пропорций верстки на разных экранах по вертикали.
В IE такой баг, что если блок с "Текст 2" открывается, он переходит на новую строку (под Текст 1) (как и нужно), но тег содержит иконку. Формально она должна стоять от "Текст 1" на 10 пх правей. Но при открытие блока "Текст 2" иконка переходит на ту-же линию, что и блок
такой вид получается (нормальный, не как в IE):
Но только с капчей пробелма((

Вот такой деффект:
И прилагающие к ним стили:
box-shadow: 1px 1px 5px rgba(0,0,0,.19);
border-radius: 3px;
.InfoHidden:after <
background: url('../images/blue.jpg') no-repeat;
display: block;
content: "";
position: absolute;
left: 16px;
bottom: 100%;
width: 16px;
height: 9px;
>
.Group <
position: relative;
display: inline-block;
line-height: 18px;
vertical-align: middle;
margin-bottom: 10px;
width: 100%;
>
Спасибо за ссылки посмотрел.
Такой вопрос, какая разница будет между:
Просто с width: 100%; что с ним, что без него, эффект одинаковый и на телефоне, и в IE и в Opera. div растягивается по макс. родительского элемента.
с display: inline-block; тоже толку нету. что inline-block что block, все
если в моем случае (для такого вида, как на скринах) указывать для div лучше display: block?
Читайте также:

