Как сделать чтобы блок при наведении менял цвет
Обновлено: 03.07.2024
Очень часто на сайтах вы могли встречать изменение оформления ссылок или кнопок при наведении. Реализовать задачу позволяет специальный псевдокласс :hover в CSS. Сегодня рассмотрим некоторые приемы верстки позволяющие сделать эту фишку, а ниже опубликуем список наиболее интересных из них (с краткими описаниями/пояснениеми). Все варианты разделим на:
Данные группы весьма условны, т.к. многие примеры пересекаются и являются универсальными, то есть могут встречаться при оформлении разных объектов.
Hover эффект в CSS стилях добавляется справа от элемента следующим образом:
Чаще всего механизм применяется именно для ссылок дабы изменить их цвет или добавить/убрать подчеркивание. Однако он может быть задан и другим блокам, кнопкам, текстам или использоваться при создании горизонтального выпадающего меню.
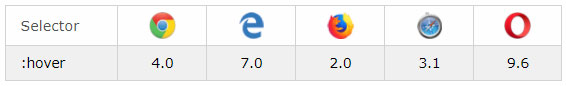
Современные браузеры одинаково корректно воспринимают CSS hover эффект при наведении, хотя в старых версиях IE 6 и ниже он срабатывает исключительно для линков. Плюс в некоторых источниках говорилось, что этому браузеру обязательно нужно указывать в коде .

Кстати, при задании стилей ссылок также дополнительно могут использоваться селекторы :link — для не посещенных еще страниц, :visited — тех, где вы уже были + :active определяет активный сейчас адрес. Важно размещать hover эффект в CSS после :link и :visited, если они существуют.
Перейдем от теории к практике. Ниже представлен список полезных материалов и сниппетов — переходите по ссылкам дабы просмотреть исходники.
Hover эффекты кнопок и ссылок
Как мы уже говорили выше, это самая популярная категория объектов на сайте, где встречается подобный прием. Вот вам несколько вариантов по теме.
Простые примеры для кнопок

В данной статье приведены 8 базовых способов как можно оригинальным образом обыграть динамические hover эффект при наведении: добавление иконки, создания прозрачного фона, 3D преобразование, наклон и т.п. Все коды достаточно простые, вот один из них:
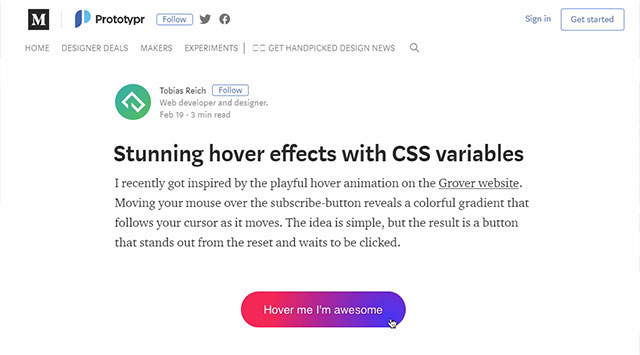
Необычный градиентный в кнопке

Здесь при наведении появляется яркий цветной градиент, который следует за передвижением курсора. В реализации используются CSS переменные, а также скрипт определения позиции мышки. Результат выглядит это достаточно оригинально. Описание метода ищите тут.
Sullivan Buttons
Фишка в том, что при наведении на разные кнопки кроме изменения цвета фона запускается также небольшая анимация с иконками (причем у каждой своя).
CSS Icons on Hover
Подборка из 5ти простых вариантов реализации задачи. Во всех случаях задействованы дополнительные иконки, которые появляются справа/слева от текста либо заменяют его.
Button Hover Effects
По сравнению с прошлым примером эти 12 функций срабатывания выглядят куда интереснее: как визуально, так и в плане кода. Не обошлось без JS.
Nav Hovers
Несколько фишек, которые позволяют сделать более необычные подчеркивания ссылок на CSS нежели с базовым свойством text-decoration. Фон кнопки дополнительно заполняется разными визуальными эффектами.
Info on Hover
Функциональность всплывающих подсказок сейчас поддерживается во всех браузерах, но вы можете доработать ее под свои нужды. В текущем примере срабатывание псевдокласса происходит для тега dfn, смотрится стильно. Код достаточно компактный HTML + CSS.
Mana Button
Один из самых оригинальных вариантов hover эффекта в блоках — при наведении выполняется словно заполнение его жидкостью. В реализации используется CSS, HTML и SVG. В определенной тематике сайтов данный сниппет однозначно будет находкой.
Hover эффекты для изображений
15 базовых приемов
Не смотря на то, что статья была опубликована достаточно давно методы корректно работают и сейчас. Здесь, наверное, собраны все возможные типовые преобразования для графики: несколько видов зума, повороты, размытие, ч/б, прозрачность, фильтры, сияние и др. Очень полезный материал.
Красивые hover эффекты изображений

Barberpole Hover Animation
Не сложная на первый взгляд анимация, которая в итоге смотрится очень классно и нестандартно.
CSS hover эффекты с определением направления

Во многих сложных решениях Javascript и jQuery для hover эффектов позволяют значительно разнообразить и улучшить результат.
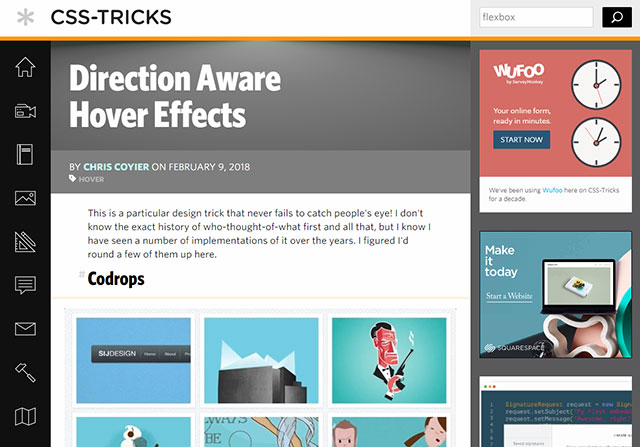
Direction Aware Hover Goodness
Direction Aware Tiles using clip-path Pure CSS
Остальные фишки ищите в оригинальной статье.
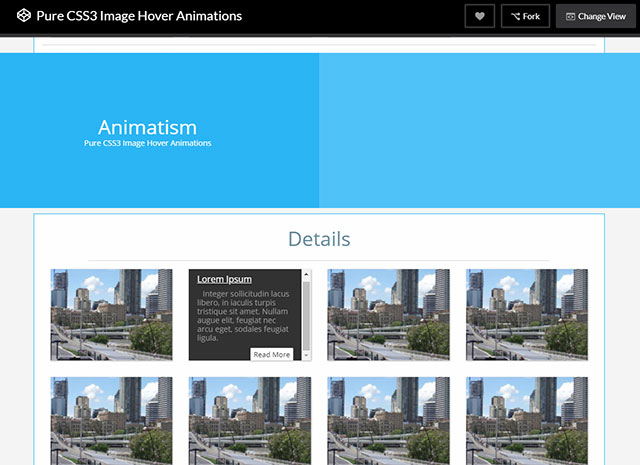
Animatism

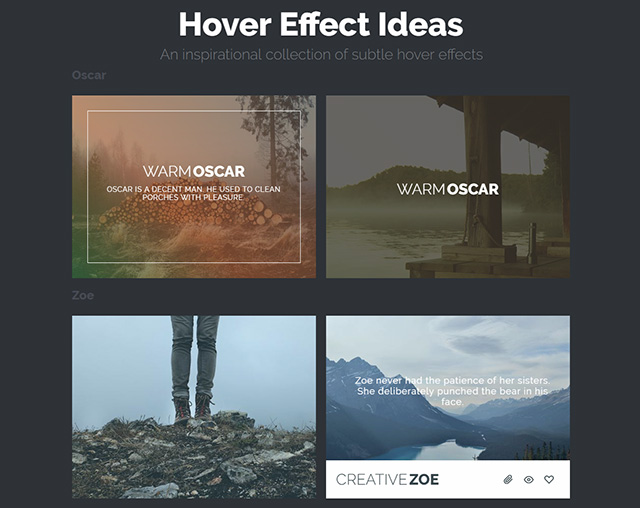
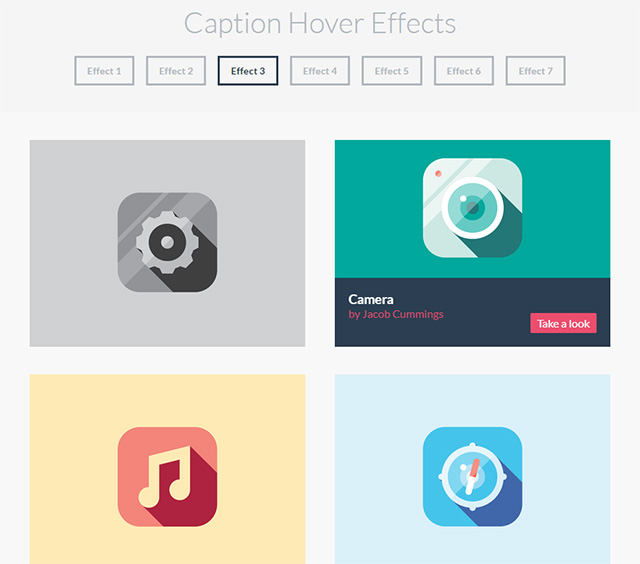
Caption Hover Effects

По ссылке находится 7 CSS3 hover эффектов заголовков — когда при наведении на изображение, пользователь увидит информационный блок с тайтлом, кратким описанием и ссылкой для перехода. Нельзя сказать, что примеры очень оригинальные, но они однозначно помогут разнообразить статичный контентный проект.
CSS Hover библиотеки
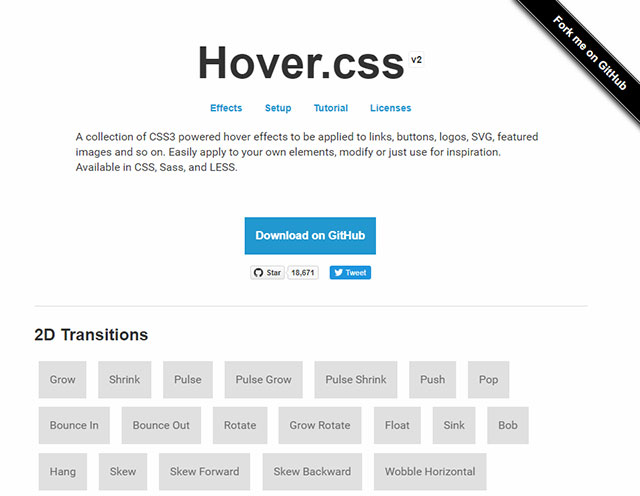
Hover.css

Проект под незамысловатым названием Hover.css содержит коллекцию CSS3 эффектов для ссылок, кнопок, блоков и т.п. Можете использовать готовый код и/или добавлять в него свои модификации. Здесь много интересного: 2D/3D преобразования, работа с фоном и рамками, тени, иконки. Решение доступно в CSS, LESS и Sass форматах.
Imagehover.css

Еще одна библиотека задающая hover эффекты картинкам — в бесплатной версии найдете 44 варианта преобразований (премиальный набор содержит их в 5 раз больше). Тут также поддерживаются LESS и SCSS, весит это дело лишь 19кб. На сайте имеется страница с демонстрацией всех работающих примеров. Предлагается много уникальных фишек, которые не встречались выше.
iHover

Итого. Надеемся эти css hover эффекты при наведении на картинки, блоки, ссылки и другие элементы страницы помогли вам разобраться в данной теме. Самые удачные, на ваш, взгляд решения можете внедрить в своих сайтах — будь то подключение полноценной библиотеки или просто интеграция небольшого варианта кода.
Если знаете еще какие-то интересные фишки и сниппеты, присылайте URL’ы на них в комментариях. И мы в будущем дополним статью.
Доброго времени суток.
Как реализовать на css, чтобы при наведении мышью на блок div менял цвет.
Заранее спасибо.
Изменение цвета ячейки при наведении в динамической таблице
В общем, ничего обыкновенного: изменение цвета ячейки при наведении на неё. В интернете нашёл кучу.
Изменение цвета при наведении
Чтобы при наведении на ячейки слева менялся цвет ячейки справа. html код написал а вот остальное.
При наведении мыши изменение цвета текста и смещение
Задание: В документе представлен текст синим цветом. При наведении на нее мыши этот текст меняет.
Изменение цвета рамки картинки-гиперссылки при наведении курсора.
Изменение цвета рамки картинки-гиперссылки при наведении курсора.Никак не могу этого.
Непосредственно на div - не знаю.
А вот если через тег какой-нибудь, например так:
Уже неоднократно мы делали акцент на важности взаимодействия пользователя с сайтом. Кроме правильного расположения блоков, кнопок и продуманного пользовательского пути есть еще много фишек. И одна из них – ховер-эффект.

Ховер-эффект – это когда при наведении мышки на объект он реагирует: меняется цвет кнопки, появляется подсветка, картинка немного движется или увеличивается, всплывает информационная надпись, изменяется цвет ссылки и т.д. Вариантов ховера очень много, они зависят от фантазии и мастерства разработчика.

Зачем это нужно
Ховер-эффект – вещь достаточно простая, но именно такие мелочи и делают сайт живым и привлекательным. Это очень полезное внедрение, которое помогает пользователю сориентироваться. Ведь если при наведении мышки элемент откликается, то становится ясно, что ты на верном пути. Если это кнопка, то эффект дает понять, что ты по ней попал и можно нажимать. Если это таблица, то в ней могут подсвечиваться столбцы для более удобного просмотра.
Еще один плюс ховер-эффекта – это возможность не перенасыщать сайт информацией, сделать его лаконичным, но информативным. Например, тебе нужно сделать страницу с рекламой аренды офисных помещений. Ты размещаешь там схематичное изображение здания. При наведении мышкой на этажи, они подсвечиваются, показывая более подробную планировку. Там же может появляться информация о площади, цене и прочие подробности. И вот, твоя страница выглядит аккуратно, там нет ничего лишнего. Посетитель читает только те сведения, которые ему интересны, не перегружая мозг лишней информацией. Удобно, стильно, наглядно.

Как использовать ховер
Необязательно делать эффекты наведения функциональными. Это также игровые моменты и пасхалки, которые добавляют сайту динамики и помогают завоевать внимание и доверие пользователя.
Согласись, достаточно весело залипать на сайте с картинками котиков, если они следят глазами за твоим курсором. Сделай что-то оригинальное, это понравится твоей аудитории и заказчику. Сайты с ховером всегда конвертят лучше, чем без него – сделай два идентичных варианта с ховер-эффектами и без них, проведи АВ-тесты и убедись самостоятельно в этом.
Здесь также важно придерживаться принципа умеренности – слишком много анимации, агрессивные эффекты и резкие переходы будут раздражать. Используй плавность, ненавязчивость. Если это цвет, то не слишком кричащий, если движение, то с небольшой амплитудой.

Рассмотрим 10 самых распространенных и простых в реализации ховер-эффектов.

Как научиться
Стандартные ховер-эффекты делаются при помощи внедрения переходов через CSS3. Элемент трансформируется в переходах, с помощью которых меняется его стиль. Задается параметр изменений при наведении курсора. Для мобильных устройств нужно отдельное ПО для реализации этой функции, если вместо курсора там используется сенсор.
Мы задали цвет фона и текста, радиусы закругления, размер шрифта, отступы. Для анимации используем transition: all 500ms ease, которое означает, что в нужный момент будут анимированы все свойства в течение 500 миллисекунд.
Горизонтальная заполнение
Полупрозрачный фоновый цвет постепенно заполняет кнопку при наведении. Обычно заполнение происходит с какой-то одной стороны и переход длится до тех пор, пока вся кнопка не будет заполнена.
Данный контент абсолютно спозиционирован и расположен в верхнем левом углу кнопки. Зададим ширину равную 0px, потому что именно этот параметр мы будем анимировать. Чтобы анимировать его, мы просто изменим его ширину:
Вертикальное заполнение
Если анимировать высоту, то заполнение произойдёт сверху.
Инвертирование цвета
Инвертируем цвет внутри кнопки и добавляем границу:
Пунктирная граница
Добавим границу у кнопки и инвертируем цвета:
Появление значка
При наведении значок плавно появиться слева от текста.
Подключим шрифт со значками Font Awesome.
Увеличим внутренний отступ, чтобы для значка было место, и добавим свойство overflow со значением hidden:
Далее добавляем значок из шрифта Font Awesome в псевдо-элемент before и размещаем его за пределами кнопки:
Осталось установить свойство left:
Эффект подпрыгивания
Для данной анимации установим несколько ключевых кадров (keyframes):
Подключаем созданную анимацию:
Искажение
В CSS3 появилась возможность использовать искажения:
3D-поворот
Зададим для свойства transform-style значение preserve-3d, чтобы все дочерние элементы кнопки находились в 3D-пространстве:
Установим правила для псевдо-элемента after:
Правила добавлены сверху, перед кнопкой, и выставлены такие же параметры width и border-radius, как и у самой кнопки. Что касается свойств трансформации, то в качестве опорной точки, относительно которой будет происходить трансформация, установлен нижний левый угол элемента и указано вращение по оси X со значением 90 градусов, чтобы элемент казался плоским. Сейчас осталось только создать анимацию при наведении:
Чтобы активировать данный эффект, переместим опорную точку трансформации в центр, а также повернём сам элемент, чтобы реализовать трансформацию.
Читайте также:

