Как сделать черно белое изображение в крита
Обновлено: 08.07.2024
В монохромном режиме проще контролировать тон, который является одним из важнейших аспектов в рисовании. Тон отвечает за соотношение света и тени и показывает, какие участки являются светлыми, а какие — темными. За счет этого зритель считывает форму объекта, понимает, как расположены источники освещения и насколько интенсивный свет они дают. Именно благодаря грамотной работе с тоном предметы, изображенные на плоском листе бумаги, кажутся объемными.
Сочетание разных по тону участков передает объем предмета. Автор: Matt Fussel
Тон позволяет оценить расстояние до объектов — чем дальше объект находится от зрителя, тем он светлее. Автор: MH C
Именно поэтому многие художники предпочитают вынести работу с тоном в отдельный этап — чтобы минимизировать ошибки. Ведь если сразу работать в цвете, нужно одновременно следить и за тоном, и цветом. В этом случае легче допустить ошибку: потерять плановость, сделать тени и освещенные участки слишком светлыми или слишком темными, утратить центр фокуса в картине. Разделение задачи на этапы помогает этого избежать.
Как покрасить черно-белый рисунок
Сперва расскажем о том, что у нас уже должно быть готово перед нанесением цвета.
Предстартовая подготовка
После того, как мы определились с идеей рисунка и сделали скетч, нужно очистить его от всего лишнего, чтобы получить чистовой лайн-арт. После этого дублируем слой с эскизом и заливаем фигуру серым цветом. Затем можно приступать к созданию объема, обозначая освещенные и затененные участки. Важно помнить, что помимо основного источника освещения есть еще и рассеянный свет, который дает окружение, например — небо.
Черно-белый рисунок - стартовый этап перед нанесением цвета. Автор:Marc Brunet.
Способ 1: красим рисунок с помощью режимов наложения
Суть этого метода покраски заключается в комбинации разных режимов наложения для получения желаемого результата. Здесь нет единственно верного варианта, поскольку каждый художник комбинирует режимы по-своему. Посмотрим, как красят свои рисунки профессионалы арт-индустрии.
Метод Марко Буччи
Марко — известный художник-иллюстратор из Канады, работавший с Walt Disney Publishing Worldwide, LEGO, Hasbro, LucasArts и не только. В настоящее время ведет Youtube-канал и занимается преподаванием.
Шаг 1. Наносим основные цвета
Шаг 2. Правим тон
На этом слое Марко добавляет отраженный свет на челюсть и слегка осветляет верхнюю часть груди. Здесь же он углубляет тени в волосах и добавляет насыщенность на освещенных прядях.
Шаг 3. Работаем над тенями
Шаг 4. Приглушаем цвет
Марко вернулся ко второму шагу, и осветлил задний план, чтобы усилить контраст с лицом и волосами. Автор: Marco Bucci.
После этого группируем все слои с цветом и создаем слой-маску — кнопка находится в нижней части меню слоев:
Затем пройдемся по портрету текстурной черной кистью, чтобы немного приглушить краски. В одном из своих видео Марко объяснял, что цвета с меньшей насыщенностью лучше взаимодействуют между собой и смотрятся более гармонично.
С помощью маски слоя приглушена общая гамма портрета. Нейтральные, сероватые оттенки холодных и теплых цветов добавлены на отдельных слоях, созданных ранее. Автор: Marco Bucci.
Шаг 5. Завершающие штрихи
Пришло время для финальной отрисовки рисунка. Делать это лучше на слое с нормальным режимом наложения, который всегда дает предсказуемый результат.
Дублируем все наши слои, включая черно-белый рисунок. Оригинал сгруппируем и скроем, а дубликаты — объединим в один слой. Здесь мы и будем полировать работу.
Главная задача на этом этапе — объединить тон и цвет таким образом, чтобы рисунок не выглядел как черно-белая картинка, которую залили краской. Для этого нужно создать плавные переходы между используемыми цветами и тоном. Марко с помощью кистей разной формы и жесткости объединяет (волосы и голову) и разделяет (волосы и задник) разные участки портрета.
Дорабатывать рисунок желательно на одном слое, чтобы работа смотрелась цельной. На этом этапе мы сглаживаем переходы между цветами, а также яснее прорисовываем рельеф лица с помощью света и тени. Автор: Marco Bucci.
Через осветление с помощью автотона и слоя-маски можно также разнообразить используемую палитру цветов. Автор: Marco Bucci.
После этого вновь объединим слои для завершающих штрихов — уточним форму волос и расставим блики.
Видео-версия урока от Марко Буччи — здесь.
Подведем итог — краткий пайплайн по методу Буччи:
Альтернативные способы покраса с помощью режимов наложения
В то время, как некоторые художники предпочитают сначала довести ч/б рисунок до идеала, Атей Гайлан начинает добавлять цвета уже на упрощенный ч/б эскиз. Краткий алгоритм его работы такой:
- Сперва в ч/б набрасываем большие блоки форм, не заботясь о деталях.
- В режиме Color добавляем плоские базовые цвета.
- В режиме Overlay углубляем и затемняем цвет и тон там, где необходимо.
- В режиме Multiply рисуем тени или места с темными элементами.
- В режиме Color dodge — яркий свет или яркие акценты.
- Завершаем работу в режиме Normal.
Совет от Атея: есть такая ловушка — когда начинаешь красить черно-белый арт, очень легко получить ненасыщенные цвета. Кажется, что арт более насыщенный, чем он есть на самом деле: это потому, что начинаешь совсем без цвета, а потом медленно его добавляешь. Чтобы решить эту проблему, добавьте небольшой квадратик действительно яркого цвета в угол работы для сравнения. Это даст глазам что-то, с чем можно сравнивать.
Подробнее о его методе можно прочитать здесь или посмотреть видео:
О его методе можно прочитать здесь.
Вариант использования режимов наложения для покраса рисунка. Автор: Justin Gerard.
Дейв Греко делит работу с цветом на два этапа:
1. С помощью режимов наложения наносим базовые цвета:
Подробнее в видео:
Способ 2: красим рисунок с помощью карты градиента
Что такое карта градиента?
Перед нами появляется окно, в котором можно выбрать один из готовых градиентов или создать собственный:
Карта градиента устанавливает цвета и оттенки в соответствии с тоном слоя, который находится под ней.
Благодаря серому градиенту и залитой цветом области мы видим, как распределяются цвета на холсте и на шкале в окне слева. В левой части градиента цвета соответствуют темным тонам, в центре — средним, а в правой части — светлым.
Суть работы карт градиента легче ухватить, если самостоятельно поэкспериментировать с настройками. Автор: Anritco.
Этот способ покраса хорош тем, что позволяет достичь плавных переходов между цветами. Благодаря этому картинка выглядит естественной и органичной. Основная сложность состоит в том, чтобы подобрать подходящие цвета для разных участков градиента.
Карты градиента дают нам богатую палитру оттенков, которую легко контролировать и изменять. Эта функция особенно полезна в коммерческом рисунке. Если клиент или арт-директор захочет изменить палитру готовой работы, то с помощью карты градиента можно быстро внести правки.
Метод Марка Брюне
Марк в прошлом работал старшим художником в Blizzard, а потом перешел в свободное плавание, став фрилансером и преподавателем. Он также ведет Youtube-канал.
Шаг 1. Разделяем на зоны
Итак, у нас есть готовый ч/б рисунок, где лайнарт и тон находятся на отдельных слоях. Перед началом работы с цветом Марк советует заранее определить, из каких элементов состоит персонаж и поделить его на цветовые зоны. Формировать зоны лучше всего по материалу, из которого они состоят. Например, мы будем использовать отдельные цвета для кожи, волос, ткани, металла и т.д.
Для того скроем слой с тоном и зальем нужные нам области плоским цветом на слое с лайн-артом. Неважно, какой цвет мы используем сейчас — это нужно для того, чтобы мы не путались в элементах персонажа и могли легко выбрать нужный участок с помощью инструментов фотошопа.
Сперва стоит разделить персонажа на отдельные элементы и залить их плоским цветом. Автор: Marc Brunet.
Шаг 2. Окрашиваем каждую область
На слое с плоскими цветами мы выбираем элемент, над которым собираемся поработать, с помощью волшебной палочки или быстрого выделения. После этого переходим на слой с тоном, делаем его видимым и применяем карту градиента. Наша дальнейшая задача — подобрать подходящие цвета.
Применяем карту градиента к каждому элементу персонажа. Помните о теплохолодности; используйте в градиенте разные цвета, а не только оттенки одного и того же цвета. Автор: Marc Brunet.
Эта же процедура повторяется для каждого последующего элемента — выбираем нужную область и применяем к ней карту градиента.
Марк отмечает, что в карте градиента не стоит использовать более пяти ползунков. По его мнению такой вариант самый сбалансированный. Если взять больше — получится мешанина, если взять меньше — то получится растяжка с грязными, сероватыми оттенками, а сама палитра будет выглядеть скупо и не интересно.
Шаг 3. Отрисовка деталей
Чтобы не запутаться в слоях и градиентах, давайте им названия в соответствии с окрашиваемым элементом.
Видео-версия урока от Марка Брюне — здесь.
Подводим итоги — краткий пайплайн по методу Брюне
- Делаем ч/б рисунок. Важно, чтобы лайн-арт и тон были на отдельных слоях.
- Думаем, как мы хотим окрасить рисунок, и заливаем его отдельные элементы плоским цветом на слое с лайн-артом. При этом слой с тоном можно скрыть, чтобы он не мешал подбирать цвет.
- Выбираем каждый элемент с помощью лассо, делаем слой с тоном видимым и применяем к нему карту градиента. Таким же образом окрашиваем каждый элемент.
- Мелкие детали и финальную отрисовку делаем на отдельном слое.
Альтернативные варианты и полезные материалы
- Определяем, какую часть персонажа собираемся покрасить.
- Накладываем подходящий градиент и инвертируем маску (Ctrl+I).
- Белой кистью рисуем по маске слоя, тем самым делая цвет под маской (как раз тот, который мы наложили с помощью карты градиента) видимым.
- Для дальнейшей отрисовки персонажа используем режимы наложения.
Также Артур поделился готовыми картами, которые вы можете скачать и протестировать на своем рисунке.
- цветовой баланс;
- кривые;
- микширование каналов;
- выборочная коррекция цвета.
Суть работы с перечисленными слоями заключается в том, чтобы установить основные цвета в нужной пропорции. Такой метод больше подойдет для покраса рисунков в мультяшной стилистике. Художница Генис Чан подробно рассказала об этих методах:
Подводные камни рисования через ч/б
Расскажем о том, с какими сложностями можно столкнуться, если включить в свой пайплайн монохромный этап
Недостаточная проработка тона
От того, насколько хорошо вы потрудились при работе с тоном, зависит результат всех последующих этапов. При этом неважно, какому методу покраса вы будете следовать. Всегда нужно помнить о нюансах в передаче тона.
К примеру, нарисуем простенький ч/б портрет, а потом наложим на него слой с цветом кожи и добавим красного на нос и щеки. Мы увидим, что красный будет выглядеть слишком насыщенным, хотя лицо мы нарисовали однотонным.
Цвета могут быть одинаковыми по тону, но различаться по насыщенности. Автор урока: Sinix Design
Попробуем действовать иначе и начнем с красок. Так мы сразу видим, как себя ведет цвет и понимаем, что красный нужно приглушить до бордового, чтобы лицо выглядело более естественно. В ч/б варианте будет видно, что щеки, нос и уши — места, где много капилляров — будут темнее, чем основной тон кожи.
Чтобы не упустить детали работы с тоном, полезно перевести референсы в ч/б и посмотреть рисунки художников-графиков. Автор урока: Sinix Design
Потеря целостности при работе с цветом
Марко Буччи, чей урок по покрасу через слои наложения мы разбирали выше, сам предпочитает работать сразу в цвете. Почему? Во-первых потому, что так веселее!
Вторая же причина заслуживает более глубокого разбора. Суть работы через ч/б заключается в том, что мы сначала искусственно отделяем цвет от рисунка, а потом пытаемся присоединить его обратно.
Марко считает, что лучший способ сохранить целостность картины — не разделять процесс ее создания на части, а работать сразу с цветом. Краски на палитре должны стать неотъемлемой частью задумки и присутствовать в том или ином виде на каждой части полотна. По его мнению, так проще и быстрее получить живописную картину.
Кроме того, есть способы проверять тон во время работы с цветом — например, переводить картинку в ч\б. Подробнее об этом и других приемах работы с иллюстрацией читайте в нашей статьей.
Девушка в платье справа стала основой для цветовой палитры всего рисунка. Автор: Marco Bucci.
Даже если вам показалось, что рисование через монохром имеет больше недостатков, чем достоинств, попробуйте один из приведенных здесь пайплайнов. Ведь чем больше художник знает, тем легче ему справляться с задачами.
Krita – одна из лучших программ с открытым исходным кодом, и хотя многие путают ее с альтернативой PhotoShop, она больше похожа на такие приложения, как Painter. Он специализируется на эскизах и рисунках, предлагает инструменты, адаптированные к этим потребностям, при этом особое внимание уделяется созданию, а не манипуляции с графикой.
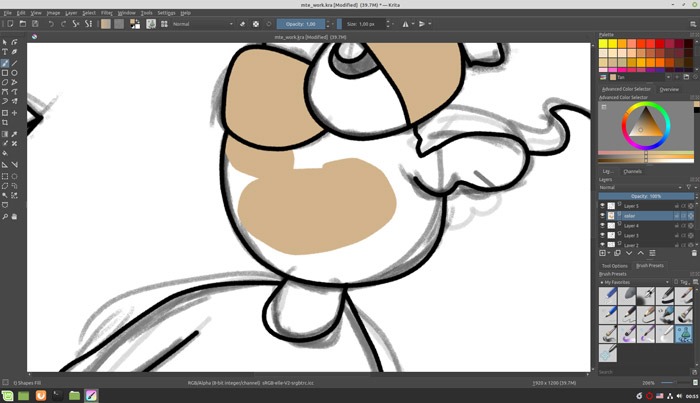
Этот урок будет служить введением в скетч и использованием Krita для этой цели. Следите, если вы хотите создавать свои собственные цифровые эскизы или, в конечном итоге, веб-комиксы и графические романы.
Note Хотя вы можете использовать мышь для этого, рисовать анатомически проще с помощью пера. Для этого урока мы используем старый и дешевый Wacom Bamboo Tablet,
Установка
Krita достаточно популярна, чтобы быть включенной в качестве одного из инструментов редактирования графики по умолчанию во многих дистрибутивах Linux.

Если Krita отсутствует в используемом вами дистрибутиве и поддерживает Ubuntu, пожалуйста, принесите его с:
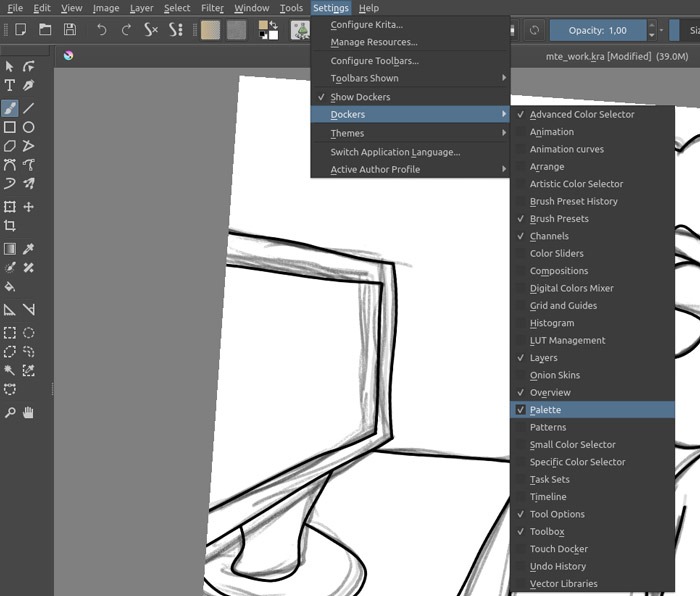
Начальная настройка


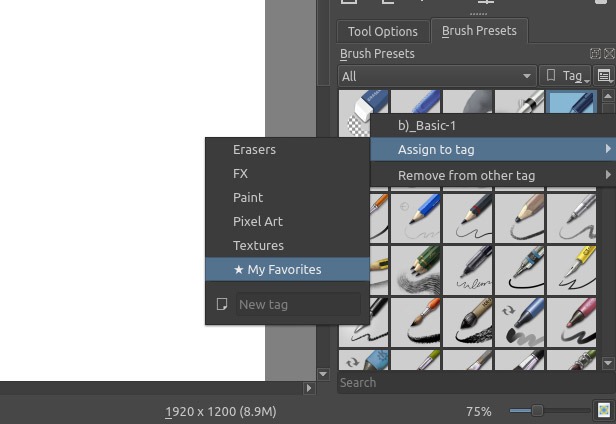
- б) _Basic-1 (Теги: чернила, цифровые, эскиз, Krita_4_Default_Resources)
- c) _Pencil-1_Hard (Теги: Sketch, Krita_4_Default_Resources)
- c) _Pencil-3_Large_4B (Теги: Sketch, Krita_4_Default_Resources)
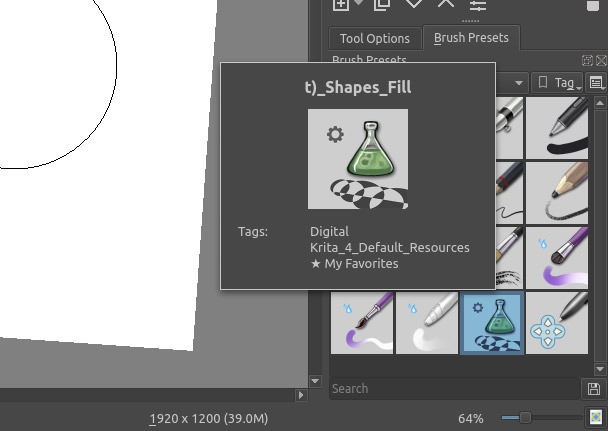
- t) _Shapes_Fill (Теги: Digital, Krita_4_Default_Resources)

Linux хорош в распознавании и настройке планшетов сегодня, особенно от Wacom. Если вам нужна помощь, чтобы ваш планшетный компьютер Wacom работал на Ubuntu или в совместимом дистрибутиве, Смотри сюда,
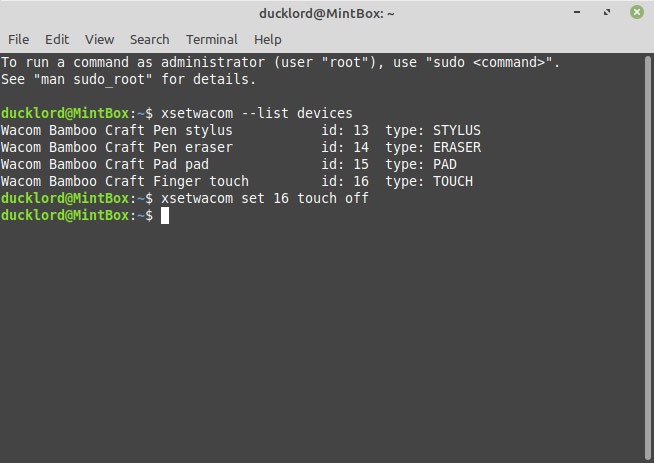
Наличие нескольких точек входа может нанести ущерб при рисовании, поэтому отключите касание, сначала проверив, какие устройства обнаруживаются с помощью:


Написать и повторить
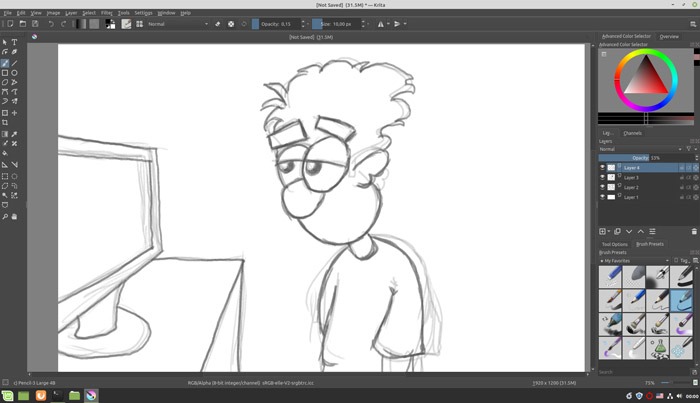
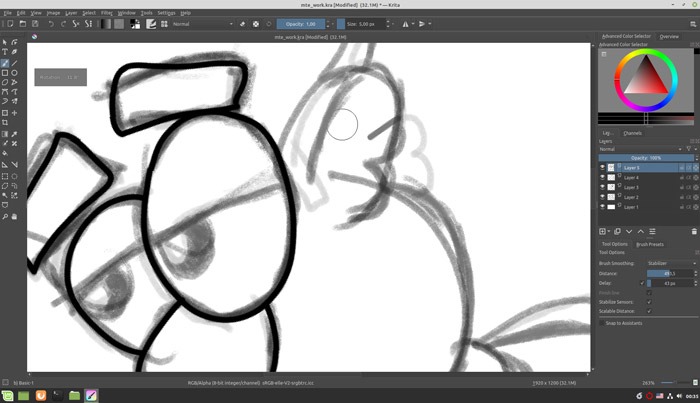
Выберите кисть и один из стилей карандаша, которые вы добавили в список избранных.


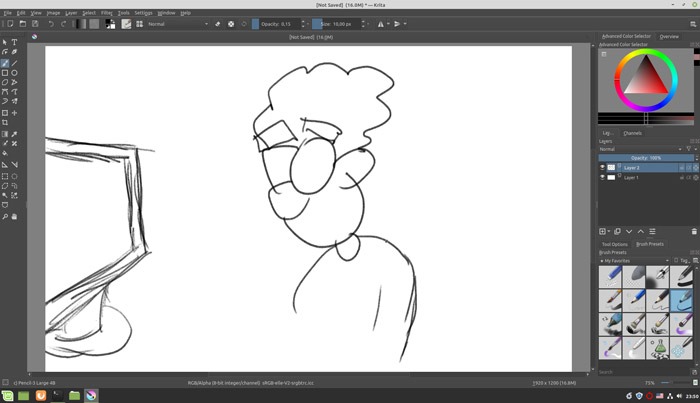
Когда у вас будет готов набросок, подготовьтесь к его выбрасыванию – это был только ваш первый набросок.

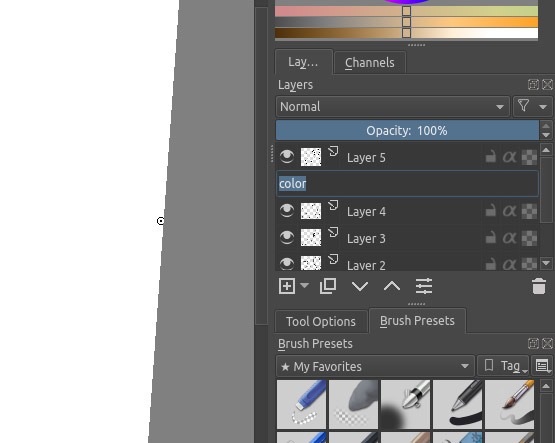
Каждый набросок эскиза удобно размещать на отдельном слое. Таким образом, если что-то не работает или вы хотите попробовать альтернативные снимки, вы можете удалить или скрыть слой и поэкспериментировать с новым.


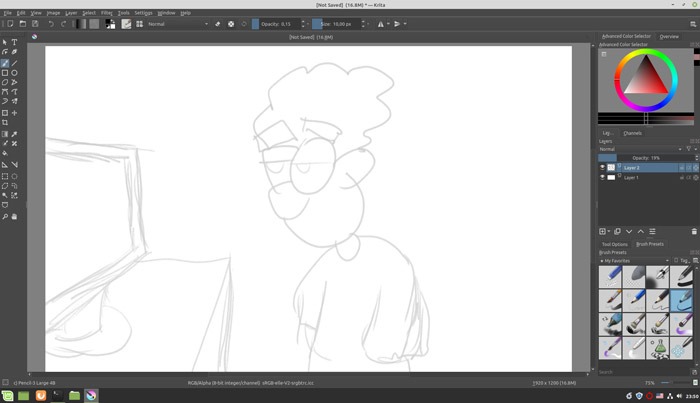
После этого промыть и повторить. Уменьшите непрозрачность всего слоя, создайте новый слой Paint, добавьте детали, повторите, улучшите.
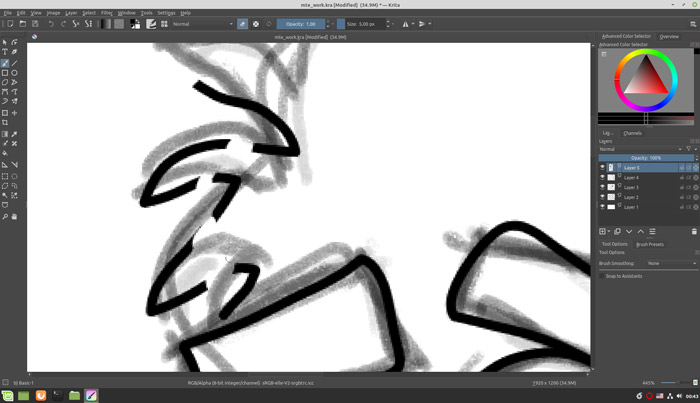
Чернила окончательный эскиз

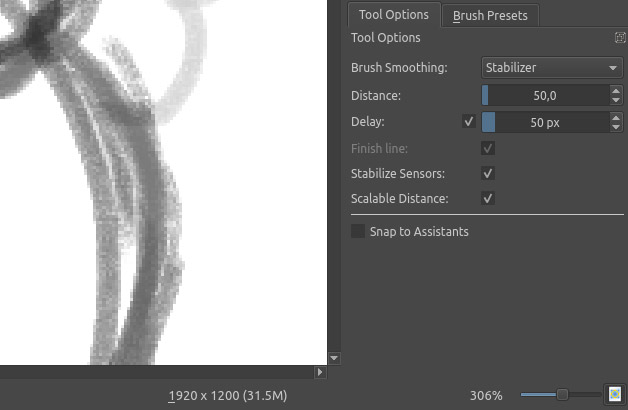
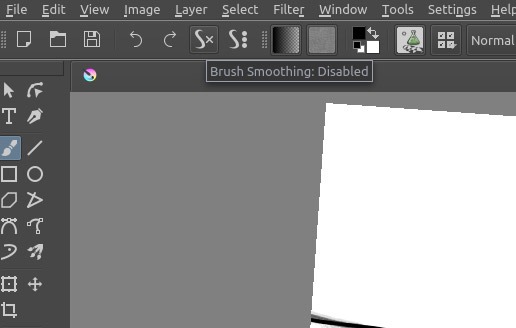
Чернила требуют постоянных линий. Разработчики Krita признают, что не все из нас имеют сверхстабильные руки, и предлагают помощь в виде функции стабилизатора. Чтобы не искать его постоянно в подменю, добавьте его на главную панель инструментов Krita.




Значение расстояния определяет, как долго должен перемещаться указатель, прежде чем Krita ответит на ввод. Чем выше значение, тем больше задержка, тем больше сглаживание.



Note Инструмент ластик всегда работает как обратный выбранному, поэтому он имеет некоторые общие свойства. Если ваш активный инструмент имеет низкую непрозрачность, ластику также потребуется больше ударов по чему-либо, чтобы полностью стереть его.
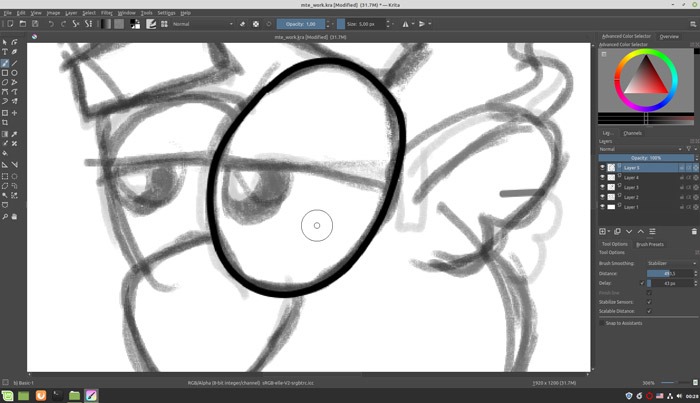
Krita позволяет вручную вращать холст под любым углом. Это помогает с нашей ограниченной биологией: наши руки имеют ограниченный диапазон движений, и некоторые движения чувствуют себя более комфортно, более естественно, чем другие.

Вы можете вращать холст, удерживая Shift + Space и перетаскивая карандашом или мышью на холсте. Точно так же, удерживая Ctrl + Пробел и перетаскивая стилус или мышь, вы можете свободно увеличивать или уменьшать масштаб.
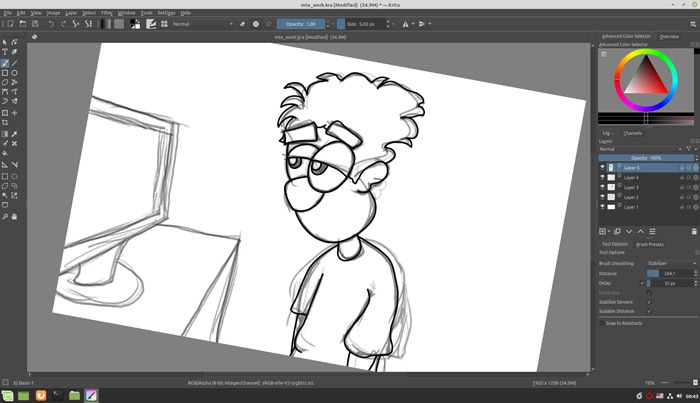
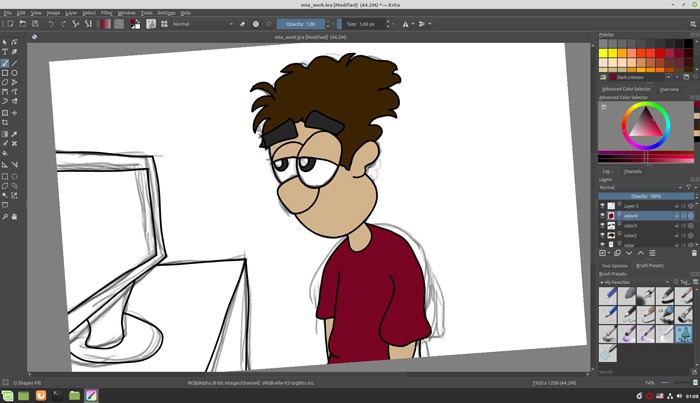
Используйте все, что мы видели до сих пор, чтобы закончить рисование вашего эскиза.
Окраска и затенение




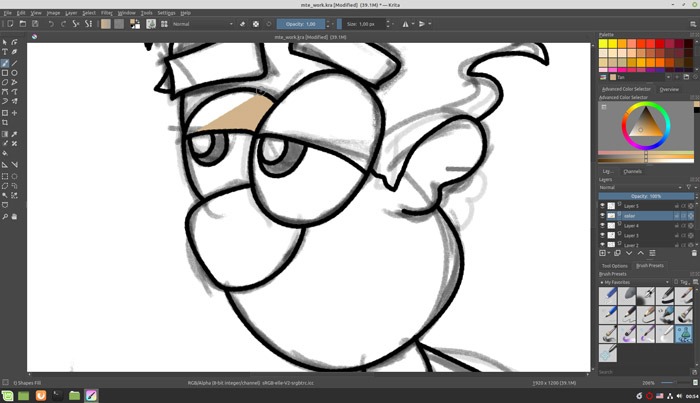
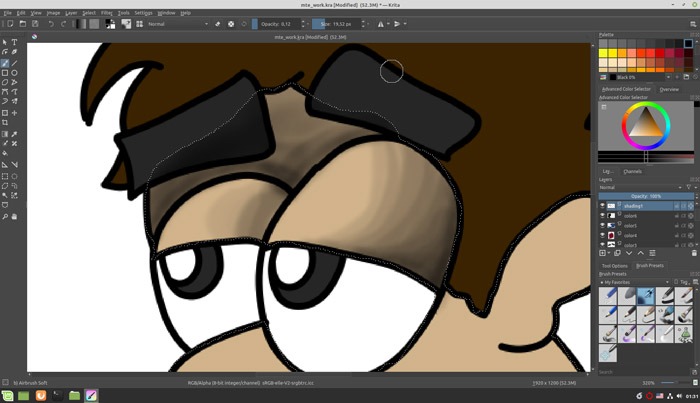
Выберите цвет, который вы хотели бы использовать на части вашего эскиза.



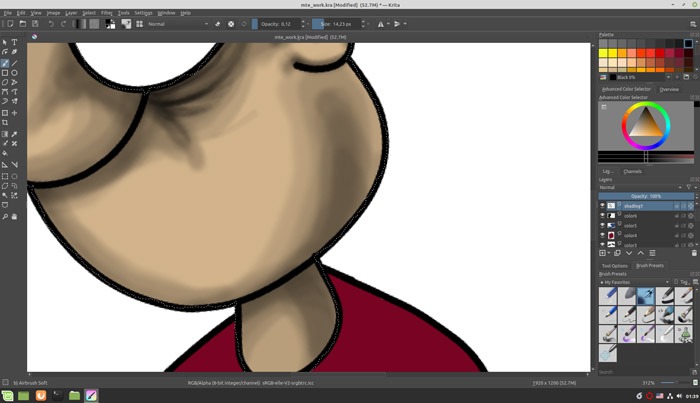
Последняя часть эскиза – это затенение и освещение, не обязательно в таком порядке. Делая некоторые части нашего дизайна темнее или светлее, мы можем создать впечатление объема в 2D-пространстве, которое занимают наши эскизы.


Окончательные корректировки и договоренности

Чтобы решить первую проблему, мы создаем новый слой ниже всех других слоев, но выше фонового слоя. Мы используем инструмент Shape Fill, чтобы заполнить область глаз светло-серым цветом.


Хотя это был независимый набросок, именно так создаются комиксы и графические романы: с терпением, постоянными итерациями и экспериментами. Панель за панелью, кто знает, может через два года вы станете следующим Фрэнком Миллером!

В версии Krita 2.9 мы избавились от Выделяющей кисти. Для этого было несколько причин: это была не настоящая кисть, у нее не было чувствительности к нажиму, с ее помощью сложно было увеличивать или уменьшать выделение. В замен ее в Krita 2.9 мы реализовали гораздо более мощную систему: возможность рисовать прямо на Маске выделения (Selection Mask). В этой статье мы хотели бы рассказать, как работает эта новая возможность.
Что имеется в виду: маска — это тип черно-белого изображения, используемого, чтобы определить и выбрать участки изображения. Примером может служить Маска прозрачности (Transparency Mask), контролирующая непрозрачность изображения.
Другим типом масок, с которыми работает Krita, являются маски-фильтры, где черно-белое изображение используется для определения того, к каким частям изображения, расположенного под маской, применяется фильтр.
И, наконец, Маски выделения. Если вы не знакомы с масками выделения, можете попробовать создать маску, выбрав область и щелкнув правой кнопкой мыши по слою, чтобы создать Локальное выделение (Local Selection). Таким образом создается локальная выделяющая маска. Эта функция подобна выделяющим слоям в Manga Studio или пользовательским каналам в Gimp и Photoshop.
Рисование белым цветом по маске увеличивает выделение, рисование черным уменьшает. Раньше такой подход работал только с Локальным выделением. Теперь же, если выбрать Выделение -> Показать глобальную маску выделения, появится глобальное выделение в виде отдельной маски повех остальных слоев. Она будет видна, если какой-то участок уже выделен. Когда на изображении есть какое-то выделение, на маске можно рисовать черным или белым, чтобы увеличить или уменьшить интересующую область.

Более того, выделяющая маска чувствительна к нажиму, Вы можете использовать инструменты создания геометрии, смешивания и размытия!
Это означает, что Krita может выделять области, например, только на 50%. Чтобы увидеть это, можно переключить режим визуализации выделения со стандартных “марширующих муравьев” на новый режим “Маска”.

Чтобы настроить цвет и прозрачность маски, откройте Настройки -> Настроить Krita -> Дисплей.

Выделение теперь отображется радужнным градиентом. Некоторые части изображения полупрозрачны, так как выделение также полупрозрачно.
Как вы можете заметить, эти две функции гораздо более мощные, чем старая Выделяющая кисть. Мы надеемся, вы понимаете, почему мы решили избавиться от Выделяющей кисти, и будете с удовольствием пользоваться новой маской глобального выделения!

Недавно меня спросили о процессе преобразования изображения в черно-белое, а именно, как можно узнать, что изображение подходит для этого. Так что в этой статье я собираюсь рассказать о том, как правильно конвертировать изображение в черно-белое и как это сделать в Photoshop без потери качества.
Когда лучше переводить изображение в черно-белый
Есть три идеи, которые приходят мне на ум, когда я пытаюсь оценить, должен ли я перевести свое изображение в черно-белое (здесь и далее буду называть сокращенно ЧБ):
Просто совет: если вы прищурите глаза, глядя на изображение, вы увидите меньше цветов и более расширенный диапазон. Это может помочь получить представление, действительно ли ваше изображение имеет подходящий динамический диапазон.
Как преобразовать цветное изображение в черно-белое
Ладно, давайте теперь поговорим о том, как перевести изображение в ЧБ, потому что есть два пути: правильный и неправильный. Вы, конечно, можете получить такой же результат, но если вы делаете это неправильно, вы в действительности будете терять качество (технически, вы приносите в жертву байты информации). В этой статье я буду говорить об использовании Adobe Photoshop. Есть и другие программы для конвертации, которые вы можете купить, но с точки зрения целесообразности, зачем платить дополнительно, когда вы очень легко можете сделать это в Photoshop.
Шаг 1
Если вы нашли изображение, которое вы хотите перевести в ЧБ, то первым шагом будет открытие изображения в Photoshop. В моем примере я использую один из моих свадебных снимков, которые вы можете посмотреть на моем сайте. Он был снят во время первого танца, и я просто очень люблю эту фотографию в ЧБ варианте.

Шаг 2
Не делайте этого!
Короче говоря, вы в самом деле изменяете цветовой профиль, это означает, что вы теряете пиксельную информацию в цветах. Но вы ведь не хотите этого, вы хотите сохранить как можно больше информации в изображении, насколько это возможно.
То, что вы хотите сделать, делается с использованием настроек черно-белого. Вы можете получить доступ к ним либо из верхнего меню Изображение > Режим > Черно-белый (Image > Adjustments > Black&White) или в боковой панели справа нажмите на кнопку настроек (как показано на рисунке), а затем нажмите на ЧБ значок, который обозначен черным прямоугольником, разделенным на черное и белое по диагонали.

Шаг 3
Как только вы нажмете эту пиктограмму, вы увидите настройки значений каждого цвета (см. рисунок). Обратите внимание, что Photoshop сохранил всю информацию о цветах в изображении, просто отображает его как ЧБ, но вся ваша информация о цветах сохранена.
Это также дает вам больший контроль по изменению ЧБ, так как вы можете настроить его по каждому цвету отдельно. Но имейте в виду, что вы не должны выходить за пределы допустимых значений цветов слишком далеко, иначе вы начнете видеть неровности и рваные полоски в градиентных областях, таких как небо. Вы увидите это при просмотре изображения немедленно, если начнете слишком сильно двигать ползунки, так что сразу поймете, о чем я сейчас говорю.

Шаг 4
После этого вы можете использовать другие корректирующие слои (которые действуют как умные слои, если вы понимаете, что это значит, и что является очень хорошим решением), чтобы настроить изображение так, как вам нужно: экспозиция, контраст, уровни, кривые, фильтры и т.д.
Шаг 5
После того как вы провели все редактирующие действия, которые посчитали нужными, надо надеяться, что вы получили изображение, которым вы в результате остались довольны. Теперь от вас потребуется только сохранить его в соответствии с вашими нуждами и в зависимости от желаемого результата.
Мне нужно заполнить выделение или слой чистым белым. Я не мог понять, как я это сделаю. Это относительно легко сделать с помощью эффектов слоя в Photoshop. Но нет никаких эффектов слоя.
1 ответ
Инструмент заливки

Заполните непрерывную область цвета цветом или заполните выделение. Нажав в любом месте на экране с помощью инструмента заливки, эта область будет заполнена цветом переднего плана. Вы можете выбрать цвет переднего плана на панели Advanced Color Selector.
Параметры инструмента "Заливка"
Щелкните значок инструмента заливки заливки в наборе инструментов Krita, чтобы отобразить панель "Параметры заливки" в правом верхнем углу окна Krita.

порог
⠀⠀⠀ Определяет, когда инструмент заливки видит другой цвет в качестве границы.
Вырастить / уменьшить выбор
Value Это значение увеличивает / уменьшает форму за пределы ее первоначального размера.
Радиус оперения
Value Это значение добавит мягкую рамку к заполненной форме.
Заполните весь выбор
⠀⠀⠀ Активация этого приведет к тому, что форма заполняет весь активный выбор независимо от порога.
Ограничить текущий слой
This Используйте эту опцию, чтобы заполнить весь выбор цветом переднего плана.
⠀⠀⠀ При активации этого параметра инструмент заливки не учитывает другие слои.
Использовать шаблон
⠀⠀⠀ Если этот флажок установлен, активный шаблон будет использован.
Читайте также:

