Как сделать человека в паскале
Добавил пользователь Morpheus Обновлено: 04.10.2024
В этой статье я расскажу вам про основные принципы работы с языком Pascal. Информация, выложенная здесь, проста и понятна для начинающих программистов. После изучения этой статьи вы будете владеть первоначальными знаниями о Pascal, и ваш дальнейший процесс обучения будет проходить намного легче чем мог бы быть.
Pascal – один из самых известных языков программирования. Создан в 1968 – 1969 годах швейцарским ученым Никлаусом Виртом, был назван в честь французского математика и физика Блеза Паскаля, и используется для обучения программированию по сей день.
1. Подготовка к работе
Итак, вы решили научиться программировать и начать с языка наиболее для этого подходящего – Pascal. Для начала работы вы должны приобрести (скачать) компилятор.
2. Начало работы
Что ж, перед нами открыто окно компилятора. Чистый, белый (или синий?) лист. Здесь и будут появляться на свет наши первые программы. Перед началом работы следует запомнить, что язык Pascal – это совокупность трёх составляющих: алфавита, синтаксиса (правил написания объектов языка) и семантики (правил использования этих объектов).
Алфавит Pascal состоит из:
Структура программы выглядит так:
3. Создание первых программ
Откройте окно вашого компилятора, и введите следующие строки:
program Programma1;
begin
end.
program Programma1;
begin
write(' Pascal ');
end.
3.1. Операторы write, writeln, read, readln
Теперь поговорим о вводе данных. Мы уже познакомились с оператором write, но существуют также и другие. Writeln, к примеру, используется для вывода данных с переходом на новую строку. Зачем? Ну, например чтобы дать какой-нибудь переменной значение:
Как вы видите, я вкратце описал каждое действие в фигурных скобках. Это называется комментарий. В дальнейшем я также буду использовать их для объяснений.
В этом примере для присваивания к переменной значения, введенного с клавиатуры используется оператор read. Мы видим, что при выполнении он прочитал строку в переменную А. А другой оператор, readln работает по другому. Используя его, мы можем сразу ввести нужную строку, и она прочитается в переменную:
Теперь, когда вы немного знаете о вводе данных, поговорим о том, какие могут быть данные, и как их обрабатывать.
3.2. Типы данных в Pascal
Пока вы читали эту статью, вы, наверное, уже пару раз натыкались на непонятное вам integer. Внимательно изучив основную структуру программы, вы наверняка поняли, что это тип данных. Но что это означает? Давайте поближе с этим познакомимся.
Исходные данные, которые вводятся с клавиатуры или читаются из файла, находяться в переменных, а они, в свою очередь, хранятся в оперативной памяти. Тип данных определяет, какие именно данные можно хранить, и сколько они займут оперативной памяти. Типы данных бывают целыми и вещественными.
•Целые типы данных (для целых чисел):
— byte
Объем памяти значений этого типа составляет 1 байт. Диапазон значений для данного типа: от 0 до 255.
— word
Значения этого типа занимают уже 2 байта памяти, а диапазон значений уже побольше: от 0 до 65535.
— integer (уже нам знакомый)
Значения также занимают 2 байта памяти, диапазон такого же размера, но включает уже и отрицательные числа: -32786…32787.
— LongInt
Объем памяти, занимаемый значением типа равняется 4 байтам. Диапазон значений же полностью соответствует названию типа данных: от -2147483648 до 2147483647
— ShortInt
Значение типа потребляет 1 байт памяти, диапазон относительно небольшой: -128…127.
•Вещественные типы данных (для чисел с дробной частью):
— Real
Занимаемая значением типа память – 6 байт. Число значащих цифр – 11-12. (значащие цифры – это точные цифры, т.е. не округленные). Диапазон значений типа: от 2.9*10-39 до 1.7*1038.
— Double
Размер значения типа – 8 байт. Число значащих цифр – 15-16. Диапазон: 5.0*10324…1.7*10308.
— Extended
Занимает 10 байт. Число значущих цифр – 19-20. Диапазон: 3.4*10-4932…1.1*104932.
Помимо этих, существуют также символьный тип данных (char) и даже логический тип данных (boolean), переменные которого могут принимать значения только true или false.
Итак, мы уже немало узнали о вводе и выводе данных. Теперь же перейдем к самой сложной части – обработке данных.
3.3. Обработка данных. Математические операции. Условия. Логические операции.
- Сложение (+);
- Вычитание (-);
- Умножение (*);
- Деление (/);
- Целочисленное деление (div) – возвращает целую часть от деления (Пример: 10 div 3 = 3);
- Остаток от деления (mod) – возвращает только остаток от деления (Пример: 5 mod 2 = 1);
abs(x) – возвращает модуль от x;
sin(x) – синус угла x (в радианах);
cos(x) – косинус угла x (в радианах);
int(x) – возвращает целую часть от x;
random(число) – случайное число от 0 до заданного;
sqr(x) – квадрат x;
sqrt(x) – квадратный корень x;
inc(x) – увеличить x на 1;
dec(x) – уменьшить x на 1.
Условия
Условия в Pascal играют очень большую роль, особенно если алгоритм выполнения программы разветвленный. Формулируется условие следующим образом:
if (условие 1) then (действие 1 — основное) else (действие 2 — альтернативное)
(if – если, then – то, else – иначе)
При построении условия пользуются логическими операциями and, not, or, xor:
• and – операнд, объединяющий несколько условий в одно. Действие будет выполняться, только если все перечисленные условия будут верны.
program Usloviya;
var a:integer;
begin
readln(a);
if (2*2=4) and (3+2=5) then a:=a+1 else a:=a-1;
write(a);
end.
На этом примере мы видим, что все условия, перечисленные через and верны, потому выполнялось только первое действие, идущее через than. Если хотя бы одно условие не было верно, тогда выполнилось бы второе действие.
• not – логическое действие с условием из одной части. Если условие неверно, то будет выполняться основное действие (первое), если верно – то альтернативное (второе).
program Usloviya;
var b:integer;
begin
readln (b);
if not 5=4 then b:=b+1 else b:=b-1;
write (b);
end.
Условие 5=4 неверно, следовательно, будет выполняться первое действие.
• or (или) – логический оператор для условия из нескольких частей. Основное действие будет выполняться, если верно хотя бы одно условие.
program Usloviya;
var d:integer;
begin
readln (d);
if (5=4+1) or (5=4) then d:=d+1 else d:=d-1;
write(d);
end.
Одно из условий верно, поэтому программа перейдет к основному действию. Тоже повторится, если верными будут все условия. Если же ни одно условие не будет верно, то выполниться альтернативное действие.
• xor – с этим оператором основное действие выполняется, если верно только одно условие. Если верны несколько условий, или же ни одного, то выполнится альтернативное действие.
program Usloviya;
var n:integer;
begin
readln(n);
if (6=4) xor (3=5-2) then n:=n+1 else n:=n-1;
write (n);
end.
(Примечание: Не стоит забывать что приоритет логических операций выше чем математических, поэтому, если одни совмещаются с другими, то желательно выделять математические операции скобками, чтобы не возникало ошибок при выполнении программы.)
Теперь мы с вами знакомы и с основами обработки данных. Осталось поговорить о некоторых дополнительные процедурах, и функциях для управления программой, которые вам не раз пригодяться при дальнейшем обучении на Pascal.
3.4. Процедуры и функции для управления программой
На данном примере, программа увеличивает на 1 введенное число, пока оно не станет равным пяти. Тут мы и можем проследить действие метки.
•Delay(время) – остановка программы с задержкой, время в кавычках указывается в миллисекундах.
•Readkey – остановка программы до нажатия клавиши, значение функции – код нажатой клавиши.
•Exit – досрочное завершение процедуры.
Следует заметить, что для работы delay, readkey, и exit необходимо подключить модуль crt (uses crt).
Также посмотрите видео: Паскаль с нуля — первая программа.
4. Заключение
Прочитав эту статью, вы получили базовые знания по языку программирования Pascal. В доступных и понятных формулировках здесь были выложены основные понятия, принципы работы с данным языком. Теперь дело переходит к вам в руки. Если вы правильно воспользуетесь этой информацией, и продолжите обучаться языку Pascal, то вскоре сможете владеть им в совершенстве.
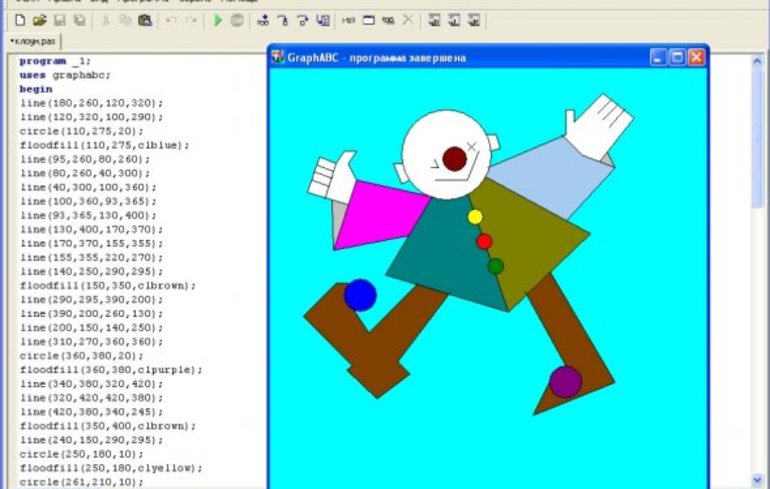
Эта программа на подобие PAINT.
procedure keydown(key: integer);
begin
if key=Vk_up then S:=S+1;
if key=Vk_down then S:=S-1;
if key=Vk_left then A:=A-1;
if key=Vk_right then A:=A+1;
if A=0 then A:=A+1;
if A=11 then A:=A-1;
if S=0 then S:=S+1;
if S=10 then S:=S-1;
end;
procedure MouseDown(x,y,mb: integer);
begin
MoveTo(x,y);
end;
procedure MouseMove(x,y,mb: integer);
begin
if S=1 then begin setbrushcolor(clwhite); circle(7,7,12); setpencolor(clblack); setbrushcolor(clblack); circle(7,7,A); end;
if S=2 then begin setbrushcolor(clwhite); circle(7,7,12); setpencolor(clgreen); setbrushcolor(clgreen); circle(7,7,A); end;
if S=3 then begin setbrushcolor(clwhite); circle(7,7,12); setpencolor(clred); setbrushcolor(clred); circle(7,7,A); end;
if S=4 then begin setbrushcolor(clwhite); circle(7,7,12); setpencolor(clblue); setbrushcolor(clblue); circle(7,7,A); end;
if S=5 then begin setbrushcolor(clwhite); circle(7,7,12); setpencolor(clyellow); setbrushcolor(clyellow); circle(7,7,A); end;
if S=6 then begin setbrushcolor(clwhite); circle(7,7,12); setpencolor(clbrown); setbrushcolor(clbrown); circle(7,7,A); end;
if S=7 then begin setbrushcolor(clwhite); circle(7,7,12); setpencolor(clsilver); setbrushcolor(clsilver); circle(7,7,A); end;
if S=8 then begin setbrushcolor(clwhite); circle(7,7,12); setpencolor(clpurple); setbrushcolor(clpurple); circle(7,7,A); end;
if S=9 then begin setbrushcolor(clwhite); circle(7,7,12); setpencolor(cllime); setbrushcolor(cllime); circle(7,7,A); end;
if mb=1 then circle(X,Y,A);
setbrushcolor(clwhite);
setpencolor(clwhite);
if mb=2 then circle(X,Y,A);
end;
begin
gotoxy(1,2);
write('меняйте цвет стрелками на клавиатуре вверх и вниз. стирать пкм, рисовать лкм.');
gotoxy(5,1);
write('менять размер кисти стрелками влево и вправо.');
Onkeydown:=keyDown;
OnMouseDown:=MouseDown;
OnMouseMove:=MouseMove
end.
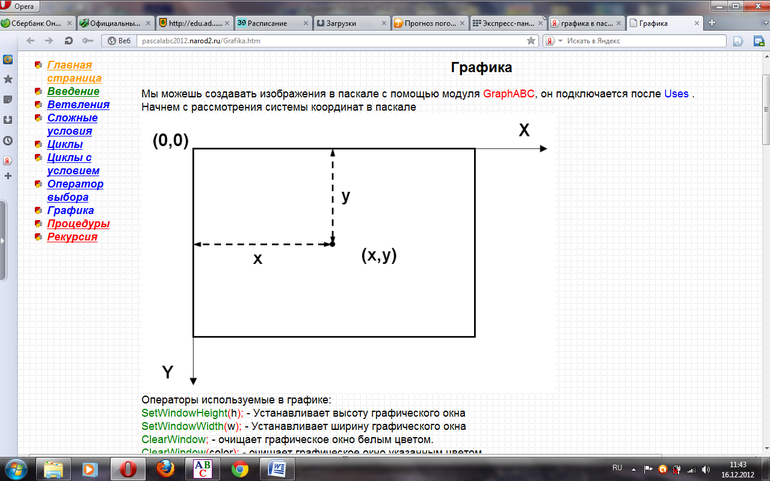
Графика в Паскале не так важна, ведь этот язык обычно используется для написания функциональных приложений. Тем не менее при обучении будет интересно узнать, как рисовать в Паскале. Это особенно важно для школьников старших классов и студентов первых курсов некоторых направлений, ведь многим ученикам проще освоиться в программировании, когда их код управляет операциями, видными визуально.

Изучение графики
Этот язык программирования не очень удобен для создания графических приложений. Есть множество более удобных альтернатив, особенно в плане быстродействия кода. Однако большинство школьников, как и некоторые студенты, начинают изучать программирование именно с Паскаля, а с приближением экзаменов всё больше времени тратится на подготовку, из-за чего изучать сторонний материал не всегда уместно. Научиться работать с графическим интерфейсом будет полезно по таким причинам:

- Легче запомнить синтаксис языка со всеми обозначениями.
- Новый опыт разработки.
- Изучение графических функций в Паскале ABC.
- Визуальное восприятия кода.
- Некоторым такая задача кажется более интересной.
К тому же освоившись с примерами элементарной графики, у многих возникает желание написать игру или приложение для онлайн-рисования. Такая программа будет очень простой, но из-за постоянного обновления функционала начинающий программист будет узнавать о новых возможностях языка. Кому-то это покажется пустой тратой времени, но работа над проектом — на самом деле лучший способ обучения. Особенно хорошо метод работает, когда ученик сам заинтересован в получении какого-либо информационного продукта, а не получает указание от преподавателя.
Замена графики
Чтобы пользоваться минимальными графическими возможностями, достаточно подключить модуль CRT, который отображает отдельное окно консоли на экране. Без его использования код выводится в соответствующем поле интерпретатора, а также недоступны многие полезные команды Pascal ABC.
В таком режиме можно пользоваться псевдографикой — интерфейсом, построенным из различных символов:

- звёздочка;
- точка;
- тире;
- подчёркивание;
- скобки всех разновидностей;
- кавычки;
- решётка;
- восклицательный и вопросительный знаки;
- прямой и обратный слэш;
- двоеточие;
- точка с запятой;
- тильда;
- собака;
- знак доллара.
Так как по умолчанию шрифт консоли таков, что все знаки занимают одинаковую ширину, можно включать любые символы, которые будут достаточно контрастны. Есть несколько вариантов реализации, которые отличаются по сложности кода.
Упрощённый способ
Новичкам лучше начинать с самого простого варианта. Такой код будет плохо оптимизирован, но его проще всего написать. Выполняется это в несколько простых шагов:


- Для начала надо определиться со стандартными размерами окна консоли. Лучше задать это командами setwindowwidth (x) и setwindowheight (x), где в скобках указывается число символов для ширины и высоты соответственно. Однако можно просто настроить окно консоли, щёлкнув по нему правой кнопкой мыши при запуске и перейдя в настройки. Первый вариант гораздо грамотнее и практичнее, ведь приложение будет исправно работать на любой машине с операционной системой Windows.
- Когда ширина и высота настроена, можно переходит к следующему шагу — заготовке изображений. Зная параметры границ, при помощи символов можно составить любое изображение. Хранить такую заготовку лучше в матрице текстовых строк (тип string), где столбец соответствует номеру иллюстрации. Этот параметр следует ограничить количеством изображений, а другой — высотой картинки.
- Для вывода каждого готового изображения нужно использовать команду writeln (x[n, l]), где x это название массива, n — номер изображения, а l — выводимая строка. Это выполняется в цикле любого типа — главное, чтобы число повторений соответствовало количеству строк.
- Алгоритм анимации (с движением) весьма прост. Для очистки экрана надо воспользоваться процедурой clrscr, в неё не нужно передавать какие-либо параметры. Эта команда будет завершающей во внешнем цикле. При следующем исполнении сначала должна быть увеличена переменная l, а лишь затем начать выполняться внутренний цикл.
Ещё один важный момент — необходимость задержки для корректного отображения анимации. Проще всего сделать это, поместив процедуру delay () между окончанием внутреннего цикла и командой очистки экрана. Внутрь этой команде передаётся время задержки в миллисекундах. Если это время должно как-то меняться, то следует выделить для этого отдельную переменную, а также прописать алгоритм изменения.
Это самый лёгкий способ. Его удобно реализовать, на это тратится мало времени, единственная трудность — ручное построение рисунков текстом (при написании программы). А также такой код не всегда будет работать плавно, ведь слишком частая очистка и наполнение консоли заметна визуально из-за мерцания.
Оптимизированный метод
Этот вариант несколько сложнее в реализации, ибо для него не хватит одиночного вложенного цикла. С другой стороны, этот метод не требует обязательной предварительной отрисовки всех изображений. Чтобы адаптироваться к такой технологии, лучше начать с простых фигур:
- квадрат;
- треугольник;
- прямоугольник;
- трапеция;
- окружность.

Для каждой из вариаций лучше прописывать отдельную функцию. Принцип заключается в том, что если курсор стоит на пространстве консоли, занятом другим символом, то старый знак заменится новым при выводе этого символа. Эта реализация требует использования функции setcursorpos (x, y), где x и y — это координаты установки курсора по ширине и высоте соответственно, отсчёт начинается с левого верхнего угла.
Если на экране ещё нет изображения, то этот оператор используется для точечной отрисовки фигур. При этом важно использовать write, а не writeln, чтобы курсор не переходил на новую строку — в этом нет необходимости. Если рисунок уже есть, то ненужные фрагменты можно просто заменить необходимыми знаками, либо стереть вовсе, введя символ пробела. Функции следует отводить не под целые фигуры, а под составляющие их линии и окружности.
Дополнительный вариант

Этот вариант не исключает использования прошлых методик, но больше подходит для оптимизированной реализации. Модуль crt предусматривает заполнение фона консоли различным цветом. Это распространяется не только на заливку всего окна, но также актуально для каждого пространства под символ.
Таким образом, можно нарисовать любую необходимую фигуру или изображение. Единственное отличие от прошлых двух методов — заполнение осуществляется при помощи связки трёх, а не двух команд. Сначала надо установить курсор консоли в требуемое положение, а после этого функцией textbackground (x), где x — это цвет, заданный числом от 0 до 15 или текстовой константой. Можно как печатать пробел, так и любой другой знак. Этот символ возможно также окрасить процедурой textcolor, которая определяет цвет по аналогичному входящему параметру. Ориентироваться по номерам легче, когда открыта таблица цвета в Паскале abc.
Графический модуль
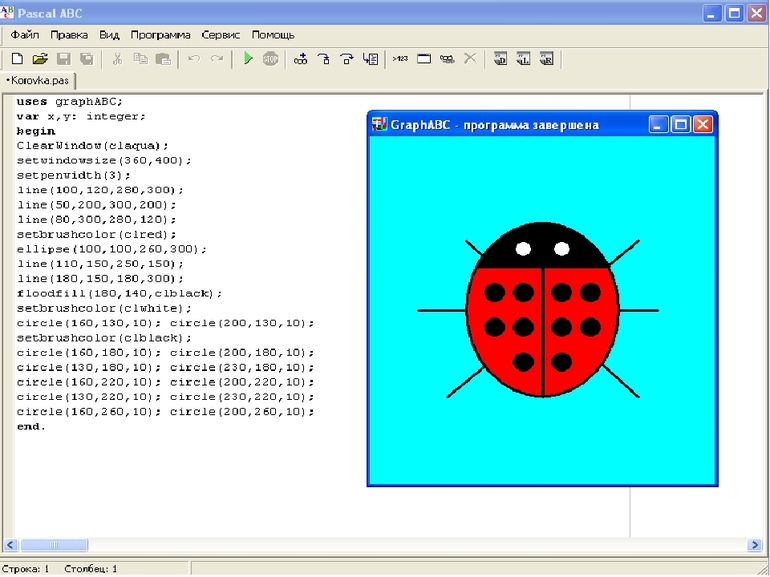
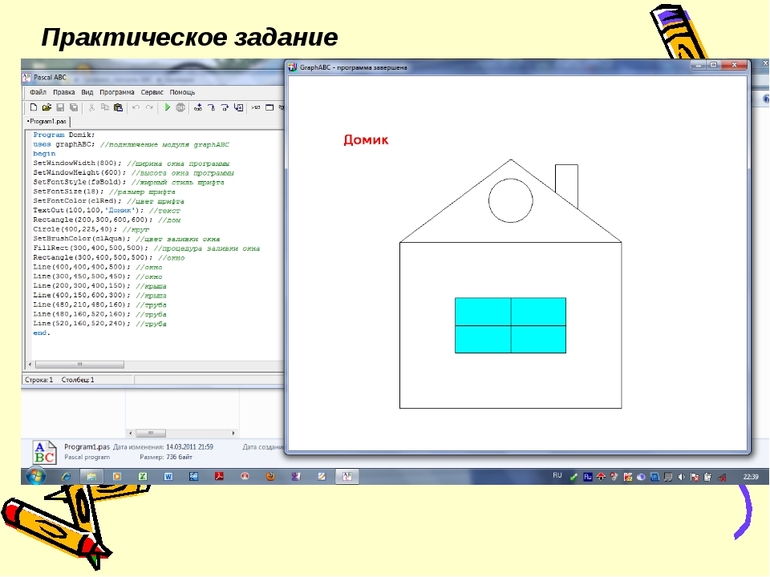
Если воспользоваться специализированным модулем, то будет возможно создавать пиксельные изображения любой сложности. В Пакале АБС он называется GraphABC, входит в список стандартных и подключается аналогично другим.
Предварительная подготовка
Написание программы следует начать с настройки используемого окна. Для этого можно воспользоваться некоторыми из этих процедур:

- SetWindowWidth. Устанавливает ширину, равную полученному параметру.
- SetWindowHeight. Выполняет аналогичные действия для высоты.
- SetWindowIsFixedSize. Принимает переменную логического типа, в случае значения True запрещает пользователю менять параметры ширины и высоты при использовании программы.
- ClearWindow. Заливает окно белым, очищая экран.
- Clear. Выполняет аналогичные действия, но может закрасить выбранным цветом.
- Minimize. Сворачивает приложение.
- Maximize. Разворачивает окно на весь экран.
- Normalize. Приводит окно в положение, актуальное до сворачивания. Восстанавливаются такие параметры, как расположение и размеры.
Когда необходимые настройки прописаны, можно приступить к следующему шагу. Если приложение не предполагает, что шрифт будет меняться, его следует также изменить на первых строках кода. Установить цвет и стиль возможно командами SetFontColor и SetFontStyle соответственно. В некоторых случаях могут пригодиться функции FontColor и FontStyle, которые возвращают используемые значения цвета и стиля.
А также важно заранее научиться работать с цветом в Паскале ABC. Будет полезно знать про:
- RGB. Возвращает значения компонентов из названия.
- ARGB. Работает аналогично RGB, но дополнительно выводит параметр прозрачности.
- clRandom. Позволяет получить заранее неизвестный цвет.
- GetRed. Оценивает красную составляющую переданного цвета.
- GetGreen. Выводит зелёный из полученной переменной.
- GetBlue. Возвращает значение синего.
Эти функции очень практичны, ведь в модуле GraphABC цвет задаётся в формате RGB. А также, в сравнении с методами псевдографики, роль курсора играет кисть, поэтому необходимо уметь изменять её параметры. Существуют SetPenColor, SetPenStyle и SetPenWidth — для установки цвета, стиля и толщины.
Для контроля этих значений можно включать в код PenColor, PenWidth, PenStyle. Координаты отслеживаются с помощью PenX и PenY.
Основные процедуры
Этот модуль предоставляет большое количество функций для рисования примитивов наподобие линий, ломаных, текста, а также окружностей и прямоугольников с последующей заливкой. Самая универсальная команда — PutPixel. Она размещает пиксель выбранного цвета в указанной координате. При помощи этой функции можно нарисовать любое изображение, но гораздо удобнее воспользоваться встроенными процедурами:

- Line. Использует текущий цвет, проводит линию между двумя точками.
- FillCircle. Рисует круг по полученным координатам центра и длине радиуса.
- DrawCircle. Выводит окружность без заполнения.
- DrawEllipse. Выводит контур эллипса, ограниченного прямоугольником с указанными координатами вершин.
- FillEllipse. Рисует также эллипс, но с заливкой.
- DrawRectangle или FillRectangle. Работает с прямоугольником, рисует или заливает его соответственно.
- Arc. Необходим для рисования дуги окружности. Принимает пять параметров, включая координаты центра, радиус и угол поворота ограничивающих лучей.
- DrawPie и FillPie. Работает аналогично Arc, требует тех же переменных на входе, но рисует сектор окружности или его контур.
- TextOut. Выводит текст в прямоугольнике по координатам (значениям x и y соответствует левый верхний угол).
- DrawTextCentered. Похожа на TextOut, но текст размещается по центру.
- FloodFill. Заливка всей однотонной области, на которую указывает точка.
- LineTo. Может принимать как два, так и три параметра. По умолчанию проводит линию от положения кисти до заданной координаты текущим цветом, при дополнении — указанным.
- MoveTo. Ставит кисть на нужное место.
Также может потребоваться GetPixel. Эта функция вернёт цвет пикселя, на который указывает кисть.
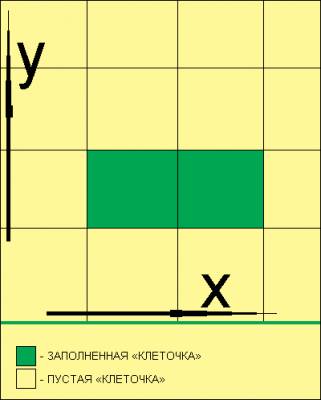
В итоге мы сможем без лишних манипуляций определить, куда игрок может переместиться, а куда нет (см. рис).

3. Переменные и модули.
Для полноценной работы нашей будущей игры нам понадобится подключить всего-ничего один модуль GraphABC, позволяющий отображать графические примитивы на экране.
Далее инициируем необходимые нам переменные (см. листинг 1).
var
s : array [,] of integer;
i,x,y,vspeed : integer;
game_end : boolean;
4. Нажатия клавиш.
Итак, чтобы далее вам не пришлось лазать по своей писанине, чтобы модифицировать код, создадим две отдельные процедуры, отвечающие за манипуляции с положением игрока.
//Обработка нажатий клавиш
procedure KeyPress(key: char); begin
if (key='d') and (s[(x div 8)+1,(y div 8)]=0) then //Если нажата клавиша D…
x:=x+8; //. А также есть свободное место, то передвигаемся на…
//… клеточку вперед (значение x увеличивается на 8)
if (key='a') and (s[(x div 8)-1,(y div 8)]=0) then //см. комментарий выше
x:=x-8;
procedure KeyDown(key: integer); begin
if (key=vk_enter) then game_end:=true; //При нажатии ENTER…
//значение переменной game_end равно true
end;
5. Гравитация.
Неотъемлемой частью платформера является какая никакая, а сила тяжести. Поэтому сейчас мы должны написать отдельную процедуру, которая в дальнейшем поможет игроку встать на ноги в буквальном смысле.
//Гравитация
procedure Gravity(); begin
if s[(x div 8),(y div 8)+vspeed]=0 then y+=vspeed; //Если сверху есть свободная клеточка, то…
//… перемещаемся на vspeed вверх.
if vspeed<>0 then //Если скорость прыжка не равна нулю (в нашем случае: меньше нуля)…
vspeed+=2; //… то помаленьку ее сбавляем.
procedure Draw(); begin
//Рисуем белый прямоугольник…
setbrushcolor(clwhite); //… размером 640 на 480
fillrectangle(0,0,640,480);
setbrushcolor(clblack);//Рисуем черные стены…
fillrectangle(0,192,640,224);//… по координатам…
//… 0 – 640 по X; 192 – 224 по Y
//(ВНИМАНИЕ! Данные манипуляции не делают стены осязаемыми, а всего лишь…
//… создают их графический образ.
setbrushcolor(clred); //Рисуем игрока по координатам…
fillrectangle(x,y,x+8,y+8);//… x и y
7. Тело программы.
Вот мы и добрались, собственно, до самой программы. Тут нам необходимо заполнить массив нужными нам значениями, а также задействовать ранее написанные процедуры.
Begin //начало программы
//Указания значений для переменных
game_end:=false;
x:=0; //Стартовая позиция игрока по X
y:=0; //Стартовая позиция игрока по Y
//Создание массива
s := new integer[200,200];
//Создание платформы, нарисованной в процедуре Draw
for i:=0 to 79 do
s[i,24] := 1;
while game_end=false do begin //Создаем цикл…
//… который прервется, если game_end = false
//Рисование экрана
Draw();
//Гравитация для игрока
Gravity();
OnKeyPress:=KeyPress; //Обработка нажатий…
OnKeyDown:=KeyDown; //… клавиш
sleep(30); //Ждем примерно полсекунды, чтобы игра…
//… работала с нормальной скоростью
end. //конец программы
8. Заключение.
Итого у нас получился незамысловатый платформер с точкой в главной роли. Мы можем передвигаться по горизонтали и прыгать:

0
Объясните каждую букву, я понимаю это как - В массиве x считается целое от 8 и прибовлятся 1
- Вопрос: как это может равняться 0?(у меня выходит всегда 1 как я бы не считал ). | (s[(x div 8)+1,(y div 8)]=0) |.
0
Листинг 2 - что за в масиве 200 на 200?
0
По идее должен быть массив 640/8 на 480/8, т.е. 80х60. Остальные элементы излишни.
В листинге проверяется свободна ли ячейка в массиве, чтобы туда двигаться
1
4
3
4
7
2
Я попробовал скопипастить это в PacalABC, все нарисовалось, ошибок нет, но персонаж не управляемый, не двигается, не прыгает, просто на месте стоит.
3
5
9
Всегда мечтал сделать игру на единственном понятном языке - паскаль. Жаль времени нет выполнять урок, но тыщу плюсов тебе.
8
6
Так говорят те, кто дальше своих конструкторов ничего не видят. Ну или сишники, которых от Pascal выворачивает.
Подробнее смысл кода объясняй. Новичкам может быть непонятно. Вообще, с каждой новой функцией знакомить нужно (если бы новичок их сам знал, он бы без твоей статьи обошёлся бы легко) - какой аргумент что означает, а дальше можно использовать без комментариев. И объяснять, какая переменная для чего будет использоваться в программе. Но и лишних комментариев не нужно, типа этого:
//(ВНИМАНИЕ! Данные манипуляции не делают стены осязаемыми, а всего лишь…
//… создают их графический образ.
Ясно же, что мы просто рисуем прямоугольник, а не создаём готовый игровой объект, типа как в GM/SC.
Вот здесь перемести комментарии на строчку ниже:
//Рисуем белый прямоугольник…
setbrushcolor(clwhite); //… размером 640 на 480
fillrectangle(0,0,640,480);
P.S. У каждого, конечно, свой стиль и привычки, но для языков с паскалеобразным синтаксисом begin по-хорошему должен начинаться с новой строки.
Ну и не нужно ставить так много многоточий в комментариях, они там лишние.
3
Ну вот! Хоть один стоящий комментарий
Я старался написать статью именно на людей, знающих Pascal на базовом уровне, поэтому думаю кто-то да поймет


Разработка компьютерных игр. С чего начать? Это просто! С нуля до разработчика игр: как начать создавать свою игру. Заказать создание игры.
Читайте также:

