Как сделать чекбокс обязательным для заполнения
Обновлено: 08.07.2024
Типовое решение для запроса о согласии на обработку персональных данных
Типовой код всех форм на сайте выглядит так:
И чтобы соблюдать формальности, то есть получить согласие от посетителя на обработку введенных в форму данных, необходимо добавить обязательный элемент типа checkbox. В HTML5 его код выглядит так:
После этого код типовой формы примет примерно следующий вид:
Параметр required говорит о том, что флажок (чекбокс) является обязательным при заполнении формы. И если посетитель его не отметит, то он не сможет оставить комментарий к статье или написать письмо в форме обратной связи.
Форма комментариев WordPress с запросом на обработку персональных данных
Если ваша тема WordPress использует типовую форму комментирования, а таких сайтов большинство, то флажок согласия с соответствующим текстом можно добавить автоматически. Для этого в файл functions.php вашей темы добавьте следующий код:
Если код выше не поможет, то придется искать код формы комментариев в файлах вашей темы и вставлять запрос о согласии вручную.
Запрос о согласии на обработку персональных данных в форме обратной связи


Полученный код [checkbox* checkbox-953] преобразуем к виду:
То есть дополним текстом о согласии посетителя на обработку введенной личной информации, так же можно добавить ссылку на политику конфиденциальности сайта и прочее.

Имя Чекбокса у вас скорее всего будет другим. При редактировании не забудьте про пробел в двойных кавычках.
На сайте описанная форма обратной связи будет выглядеть примерно так:

Если вы не используете плагины для формы обратной связи, то вам придется найти и вручную отредактировать необходимые PHP файлы по аналогии с формой комментирования.
Нужно ли согласие посетителей на обработку персональных данных для WordPress блогов
Выше я описал как сделать запрос о согласии на обработку персональных данных посетителя сайта в формах комментирования и обратной связи. В этом разделе напишу нужно ли это делать.
Но лично мне в таком определении не хватает конкретики, в частности закон точно не определяет, является ли номер телефона персональными данными. Ведь только по номеру невозможно точно идентифицировать человека. Сам по себе он не персонален, а уже в связке с ФИО владельца и городом проживания относится к ПД.
К чему я это все? С технической точки зрения, те данные, что используют типовые формы WordPress являются обезличенными, и их недостаточно, чтобы однозначно идентифицировать посетителя сайта.
Но все таки я думаю, что есть смысл уведомить посетителя, что в формах на сайте он вводит личные данные. Даже если если вы их никак не обрабатываете и не храните. И об этом вам стоит написать в политике конфиденциальности и отказе от ответственности.
Этот атрибут определяет, помечен ли заранее такой элемент формы, как флажок или переключатель. В случае использования переключателей (radiobutton), может быть отмечен только один элемент группы, для флажков (checkbox) допустимо пометить хоть все элементы.
Синтаксис
Значения
Значение по умолчанию
По умолчанию этот атрибут выключен.
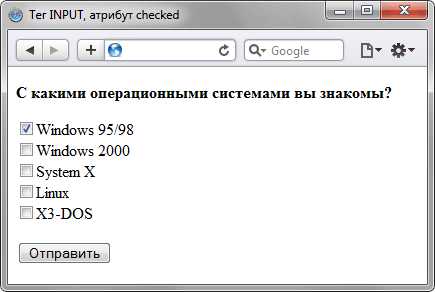
Результат данного примера показан на рис. 1.

Рис. 1. Помеченный флажок в форме
Красивые чекбоксы и радиокнопки на CSS3 без JavaScript / Habr
Благодаря псевдоклассу :checked, появившемуся в CSS3, можно стилизовать формы с чекбоксами и радиокнопками как угодно. В этом топике рассмотрен один очень простой способ, причем без использования JavaScript.
Для начала сделаем простой checkbox:
Теперь необходимо спрятать чекбокс и использовать спрайты для отображения отмеченного чекбокса/радиокнопки:
Осталось только заставить все это работать. По клику должен меняться спрайт с отмеченного на неотмеченный и наоборот:

Поддержка браузерами
Псевдоклассы, в частности используемый :checked, отлично работают в большинстве браузеров, за исключением Internet Explorer 9 (и ниже) и Safari в iOS ниже 6-ой версии. Вот так наша форма отображается в IE:

Чекбоксы HTML.
Мы продолжаем рассматривать элементы формы и сегодня мы рассмотрим еще один вид переключателей в HTML это чекбоксы. Чекбоксы это альтернатива радиокнопкам только чекбоксы позволяют выделить одновременно несколько элементов в противоположность радиокнопкам, где можно выбрать только один элемент.
И так, создадим пару таких чекбоксов, позволяющих пользователю сделать выбор из предложенных вариантов. Для этого создаем отдельный абзац, в котором создадим сами чекбоксы, где и предложим варианты выбора.
Как мы видим, каждый чекбокс мы заключили в тег , чтобы при нажатии на название фрукта чекбокс выделялся автоматически. Как уже заметили у каждого чекбокса свое имя, т.е. у атрибута name свое индивидуальное значение.
Если вы уже сохранили у себя в редакторе код выше и обновили браузер то у Вас должны были появится четыре чекбокса, которые можно выбрать хоть один, хоть все сразу. В данном варианте при загрузке страницы все чекбоксы пустые, однако бывают ситуации, когда нужно по умолчанию выделить один из них.
Для этого используется все тот же атрибут checked, который изначально отмечает выбранный чекбокс.
Вот и все с чекбоксами. Результат смотрите Демо-версии, а мы переходим к следующему элементу формы select.
Меняем оформление input checkbox с помощью CSS

Оформление элементов формы — это старая проблема. Ситуация несомненно улучшается, но финала пока не видно. С появлением псевдо-контейнеров :after и :before стало возможным без дополнительных элементов и скриптов кастомизировать элемент INPUT:CHECKBOX.
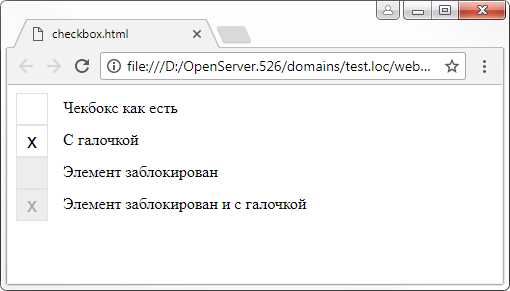
Чекбокс как есть
Чекбокс как есть
В разных браузерах этот элемент будет выглядеть по разному. Chrome, Opera, IE, Yandex и прочие — будут по мере сил и фантазии разработчиков выводить checkbox с собственным оформлением.

Квадрат и галочку нельзя изменить стандартными стилями вроде:
// это работать не будет
Поэтому стоит задача полностью заменить вывод стандартного элемента на свой, и мы сделаем это, используя только CSS.
План действий такой:
- Скрываем вывод чек-бокса;
- Формируем нужный внешний вид чекбокса в псевдо — элементе label:before;
- Дополнительные стили формируют внешний вид текущего статуса.
Важно, чтобы элемент Label был связан с чекбокс (через параметр for), тогда нажатие на метку передаётся на связанный элемент, и все работает как нужно без дополнительных скриптов.
/* прячем input checkbox */
/* стили для метки */
/* формируем внешний вид чекбокса в псевдоэлементе before */
font: 20px/30px Arial;
/* вариации внешнего вида в зав-ти от статуса checkbox */
Теперь внешний вид становится везде одинаковым и выглядит вот так:

Я к примеру использую шрифт awesome, в котором есть литера галочки.
Вот тот же CSS с использованием FontAwesome:
font: 20px/30px FontAwesome;
Так выглядит checkbox с галочкой из набора иконок Awesome.
Исходные чекбоксы в форме выглядят хотя и привычно, но уже несколько старомодно. Порой хочется вместо чекбокса использовать стильную картинку, которая лучше будет вписываться в существующий дизайн. С помощью CSS3 мы можем это сделать без всяких скриптов, при этом учтём и старые версии браузеров, в которых функционал формы должен сохраниться.
Для начала подготовим изображения. Нам потребуется две картинки соответствующие разному статусу чекбокса — когда он включен и выключен (рис. 1).
Рис. 1. Вверху чекбокс выключен, внизу он включен
Желательно объединить две картинки в одну в графическом редакторе, сделать из них так называемый CSS-спрайт. Дело в том, что первая картинка покажется сразу после загрузки, а вторая начнёт загружаться только после щелчка по чекбоксу. Несмотря на малый размер изображений и объём загружаемого файла, на загрузку и отображение картинки в первый раз потребуется какое-то время. Даже когда речь идёт о доли секунды эта задержка заметна визуально. Если же мы объединим рисунки в одно изображение, то оно будет загружаться целиком и показываться без малейшего замедления. Чтобы создать иллюзию того, что у нас одна картинка, а не две, надо ограничить размеры элемента и выводить изображение в виде фона. И в нужный момент просто-напросто смещать фон вверх или вниз.
После того, как спрайт сделан, перейдём к HTML-коду. Он содержит три важных элемента.
Первый это тег , он создаёт вокруг чекбокса невидимую рамку, щелчок внутри которой включает или выключает галочку в чекбоксе. Его наличие позволяет не щёлкать непосредственно по чекбоксу, размеры которого довольно малы, а щёлкать за пределами чекбокса. При этом всё будет работать именно так, как нам и нужно, даже несмотря на то, что по самой галочке мы не попали.
Далее идёт сам чекбокс ( ) со всеми желаемыми параметрами. Здесь никаких ограничений нет, вставляйте в тег любые необходимые атрибуты.
После следует пустой , этот элемент будет выполнять декоративную роль, именно к нему и применяется наш рисунок.
Для начала определим размер отображаемого рисунка. У меня он составляет 32х26 пикселов. Заметьте, здесь речь идёт не о спрайте, где у нас объединено две картинки, а об одном изображении. Эти размеры подставляем в стиль селектора label.
Картинка добавляется как фон, здесь никаких сюрпризов нет, и меняем для разнообразия форму курсора.
Надеюсь, теперь стало понятно такое положение в HTML-коде, как раз для того, чтобы его легко стилизовать с помощью псевдокласса :checked.
Собираем код воедино (пример 1) и тестируем его в браузерах.
Пример 1. Картинка вместо чекбокса
Браузеры
Все современные версии браузеров — Firefox, Chrome, IE9, Opera, Safari показали одинаковый рабочий результат.
Также код не будет работать в IE8, эта версия не понимает :checked. Давайте сделаем поддержку старых версий IE, для чего вернём настройки элементов формы по умолчанию. Для начала к элементам желательно добавить классы и в стилях обращаться именно к ним. Так мы сможем задать стиль любого элемента без обращения к псевдоклассам CSS3.
Чтобы в стилях затронуть версии IE младше 9.0 воспользуемся условными комментариями. В стилях остаётся задать ширину и высоту для label по умолчанию и скрыть span (пример 2).
Пример 2. Стиль для IE8
Данный код надо вставить сразу после закрывающего тега в примере 1. Таким образом мы получим классический вид чекбоксов в IE7-8 и меняющуюся картинку в современных браузерах.
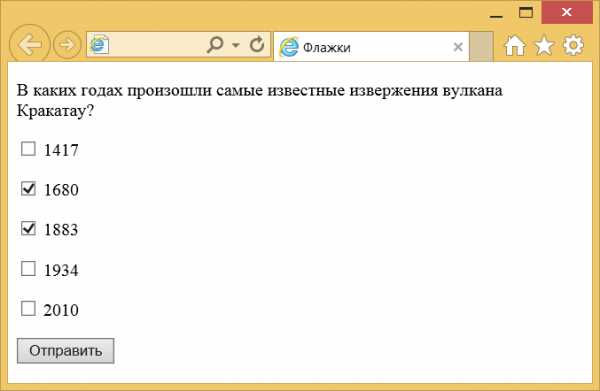
Флажки | WebReference
Флажки (жарг. чекбоксы) используют, когда необходимо выбрать любое количество вариантов из предложенного списка. Если требуется выбор лишь одного варианта, то для этого следует предпочесть переключатели (radiobutton). Флажок создаётся следующим образом.
Атрибуты флажков перечислены в табл. 1.
| Атрибут | Описание |
|---|---|
| checked | Предварительное выделение флажка. |
| name | Имя флажка для его идентификации обработчиком формы. |
| value | Задаёт, какое значение будет отправлено на сервер. |
Использование флажков показано в примере 1.
Пример 1. Создание флажков
В результате получим следующее (рис. 1).

Рис. 1. Вид флажков
Автор и редакторы
Автор: Влад Мержевич
Редакторы: Влад Мержевич
Стилизация checkbox и radio на CSS
Если вам требуется изменить внешний вид checkbox или radio-кнопок без использования JavaScript, то данная статья это то что вам нужно.
Для начала стилизуем checkbox, для этого нам потребуется создать следующую HTML-разметку
Стилизуем checkbox
Все эти элементы должны быть обязательно обернуты в тег label , иначе ничего работать не будет.
Кстати, если вам требуется, чтобы по умолчанию, чекбокс был отмечен, то в нашей HTML разметке, для реального чекбокса задайте атрибут checked
Теперь добавляем CSS стили.
Если вы базово знаете CSS, то разобраться в данных стилях не составит труда.
Но а для тех, кто еще только учится, я постараюсь объяснить, что именно мы делаем данным CSS кодом.
Ввиду того, что наш реальный и кастомный чекбоксы были обернуты в тег label , то теперь если пользователь кликнет по кастомному чекбоксу, тем самым он отмет

Если в форме пользователь вводит какие-либо персональные данные, то он обязан согласиться на обработку этих данных. Для этого вставляем обязательный к заполнению Чекбокс. Если этот чекбокс не выбран, то форма не отправится
1. Встраивание в шаблон .
Этот вариант вернет в место вызова HTML код и добавить обработчик в реестр.
Рекомендуется добавить следующий код в форму перед кнопкой отправки формы:
'Я даю согласие на обработку моих ',
'textLink' => 'персональных данных.'
)
);
?>

Примечание : На месте класс должен быть уникальный класс кнопки отправки формы, которую необходимо заблокировать при неотмеченном чекбоксе.
2.Встраивание в вёрстку плагина.
Этот вариант вызывается в конструкторе и обработчике шорткода плагина, если верстка генерируется шорткодом.
2.1 Добавление обработчика в реестр(вызывается в обработчике шорткода плагина).
В конструкторе плагина добавляем класс в реестр обработчиков:
MG::addAgreementCheckbox('класс', array(), 'addRegistry');
?>
2.2 Вызывается в версте формы плагина(вызывается в обработчике шорткода плагина).
Добавляем к переменной, содержащей верстку:
'Я даю согласие на обработку моих ',
'textLink' => 'персональных данных'
)
);
?>
3. Встраиваем в форму плагина, сгенерированную Javascript“om.
Этот вариант запишет html код в JS переменную и добавит обработчик в реестр (вызывается в конструкторе плагина, если верстка генерируется javascript'ом).
Итак, если форма создаётся в JS, то в конструкторе прописываем:
MG::addAgreementCheckbox(
'класс',
array(
'text' => 'Я даю согласие на обработку моих ',
'textLink' => 'персональных данных.'
),
'addJSVariable',
'имя-JS-переменной'
);
?>
'имя-JS-переменной' — содержит верстку чекбокса для использования внутри JS.
В JS плагина вставить эту переменную в место вертски формы.
Где можно редактировать текст соглашения на обработку пользовательских данных?
Чтобы изменить текст соглашения перейдите Настройки - Шаблон - Шаблоны Блоков - layout_agreement.php
Этот файл есть только в шаблоне mg-default, для всех остальных шаблонов этот файл необходимо скопировать в папку layout вашего шаблона и изменить текст при необходимости.

Последнее время, мне часто задают вопрос о том как организовать на своем сайте чекбокс, галочку, что человек ознакомлен и принимает условия пользовательского соглашения. такой чекбокс ставится под формой комментариев, под любыми другими формами обратной связи и тд. В общим везде, где посетитель сайта вносит свои данные.
Верстая лендинги и создавая новые темы для WordPress, последнее время я часто слышу от заказчиков просьбу добавить такие чекбоксы. Если вы тоже хотите это сделать, то дальше я покажу как именно это все осуществляется.

Перед добавлением чекбоксов согласия, рекомендую создать страницу на вашем сайте и назвать ее - Пользовательское соглашение. Думаю, для вас не проблема создать страницу? 🙂 В ней добавить текст с самим соглашением и сохранить все это. В будущем, во всех чекбоксов, вы разместите ссылку на эту страницу. чтобы посетитель сайта смог ознакомится с текстом на этой странице.
Чекбокс я принимаю условия в форме комментариев
Чтобы добавить чекбокс в форму комментариев, я бы советовал использовать материал из статьи на моем сайте - Ставим Checkbox (флажок) перед отправкой комментариев WordPress. В данной статье описано как добавить чекбокс в форму комментариев WordPress. Только там этот флажок выполняет функцию антиспама. Вам же нужно просто заменить текст чекбокса на - Я принимаю условия пользовательского соглашения и согласен на обработку персональных данных, ну или подобное. При этом, можно слова пользовательского соглашения, сделать ссылкой, которая и будет вести на страницу с этим соглашением. Ну или запускать модальное окно, где будет текст пользовательского соглашения.
Готовый код нужно разместить внутри Вашей темы файл functions.php.
В 6 строке кода есть та самая ссылка на пользовательское соглашение. Укажите в ней правильный путь к вашей странице с пользовательским соглашением.
Так же можете добавить стили классу termsofuse.
Чекбокс я принимаю условия в форме заказа Woocommerce
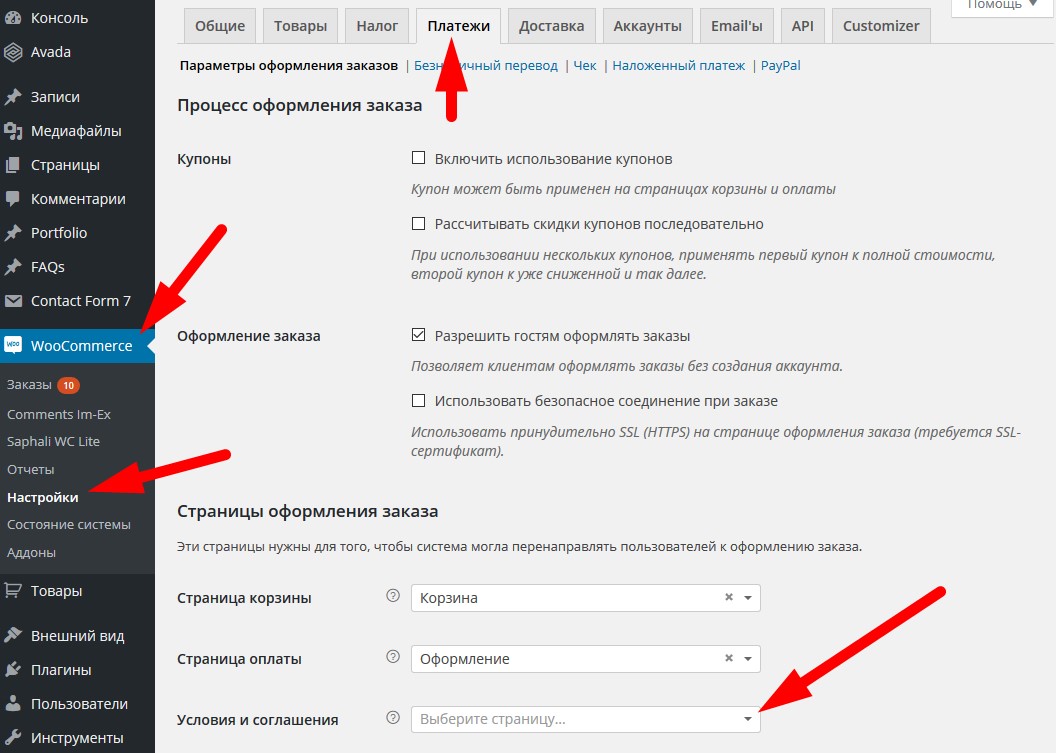
Самый простой способ добавить чекбокс на страницу оформления заказа Woocommerce, воспользоваться встроенным функционалом самого Woocommerce. Для этого, вам нужно перейти в настройки Woocommerce в раздел Платежи. Там в поле - Условия соглашения, нужно выбрать страницу, ту что создали заранее.

Сохраняете изменения и на странице оформления заказа, перед кнопкой заказа, у вас появится вот такая строка

Есть еще второй способ. С помощью плагина - Saphali Woocommerce Russian. Он дает возможность добавлять к форме произвольные поля. С его помощью, можно более точно и продвинуто настроить нужный нам чекбокс. Скачайте и установите этот плагин. Далее переходим на его страницу:
Далее переходите на вкладку Управление полями и в ней опускаетесь вниз блока Реквизиты оплаты, не перестарайтесь, там есть и другие блоки.

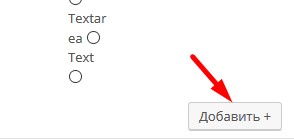
И в самом низу этого блока добавляем поле, нажимая на кнопку Добавить.

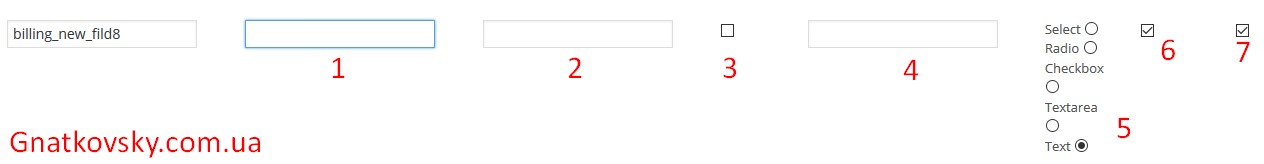
У вас появится строка с полями, которые вы должны заполнить.

Далее подробнее о строках.
- Первое поле - сюда добавляете текст,ссылку на пользовательское соглашение.
- Второе поле - можно не заполнять, это ответ, что придет вам на почту, вам не нужно знать что человек согласился, потому, что он будет вынужден согласится, чтобы продолжить оформление.
- Третье поле чекбокс - это, очистка поля после отправки. То бишь будет ли сниматься флажок. Тут как хотите, я бы рекомендовал поставить.
- Четвертое поле - класс нашего будущего чекбокса. Можете добавить сюда любой класс, чтобы потом в стилях задать нужные параметры.
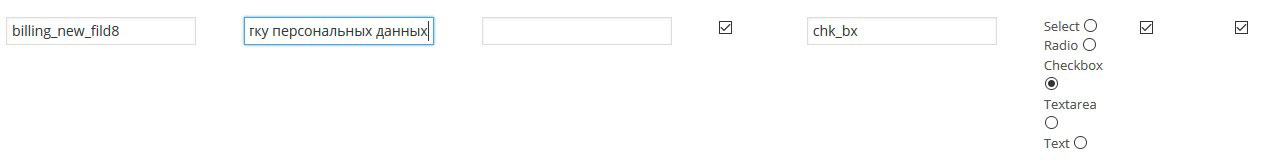
- Пятое поле - выбор типа поля, выбираете пункт Chekbox.
- Шестое поле, чекбокс - обязательность поля. Тоже отмечаете, чтобы без согласия данные не передавались. Думаю, это понятно.
- Седьмое поле, чекбокс - публикация поля. тоже ставите флажок, иначе все это не появится на странице оформления заказа.
Когда вы заполните, у вас получится что-то подобное:

Далее сохраняете и переходите на страницу оформления заказа, где появится примерно такая строка с чекбоксом, текстом и ссылкой на Пользовательское соглашение:
![]()
Какой из способов выбирать решать вам. Я на обслуживаемых сайтах пользуюсь вторым.
Чекбокс я принимаю условия в формах Contact Form 7
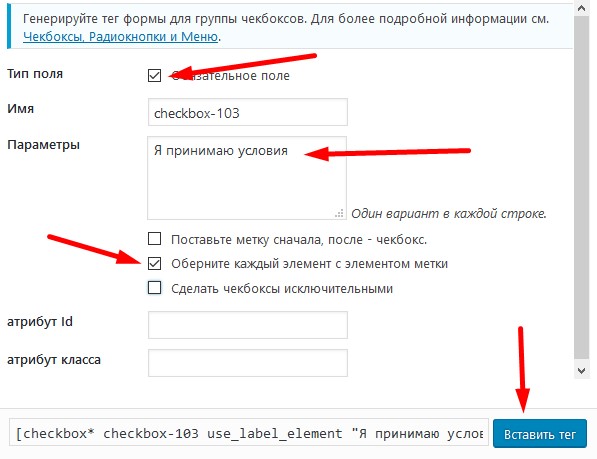
Тут все просто, открываете формы, что добавлены на вашем сайте с помощью Contact Form 7, добавляем в настройках чекбокс и делаем его обязательным, также в параметрах пишем текст, например Я ПРИНИМАЮ УСЛОВИЯ, и ставим флажок на втором пункте.

В итоге наш текст из чекбокса и эта ссылка станут одной логической строкой - Я принимаю условия пользовательского соглашения.

Так повторяете во всех формах и результат будет радовать вас.
Чекбокс я принимаю условия в самописных формах
Тут точной инструкции нет, потому как каждая самописная форма уникальна. Покажу примерно, но для точного и правильного внедрения, вам понадобятся навыки верстки, чтобы понимать, что и как поменять.
Дальше, можете добавить стили, в соответствии со своей формой. Так же, можно добавить проверку поля на обязательность, но это уже потребует от вас определенных навыков.
Надеюсь, вам будет полезен данный материал, чтобы вы смогли добавить Chekbox - я принимаю условия, на свой сайт WordPress.
На этом все, спасибо за внимание. 🙂
Если Вам был полезным мой труд, можете финансово поддержать сайт или отключить блокировщик рекламы, что займет 2 минуты :)
Читайте также:

