Как сделать чайку в иллюстраторе
Добавил пользователь Евгений Кузнецов Обновлено: 16.09.2024
Всем привет! Здесь будет большая списка моих уроков по иллюстратору, которые есть в открытом доступе.
Если вдруг какая-то ссылка не работает или ведёт не туда, то кричите "Ахтунг" в комментариях - поправлю.
Список будет дополняться по мере вылупляемости новых уроков. Так что заходите, если что :)
Тут картинка по самому свежему уроку
Уроки Adobe Illustrator для начинающих:
Урок Adobe Illustrator: пять секретов векторных орнаментов
Пять приёмов по работе с векторными орнаментами в Adobe Illustrator, которые построены на обводках.
Урок Adobe Illustrator: Как сделать бесшовный паттерн для микростоков с помощью скриптов и символов
Как сделать бесшовный паттерн в иллюстраторе с помощью скриптов Magic Pattern Light и Super Magic Eraser.
Урок Adobe Illustrator: Работа с несколькими монтажными областями
Как работать с несколькими артбордами в иллюстраторе, быстро сохранить серию иллюстраций в отдельные файлы. Например EPS-10 и JPEG для стоков.
Урок Adobe Illustrator: как сделать автотрейс растрового изображения
Тут просто разбирается процесс автотрейса в иллюстраторе на конкретном примере.
Урок Adobe Illustrator: как нарисовать фон из треугольников.
Собираем фон из треугольников. Используем полезные скрипты Vary Hues для автоматической раскраски и Magic Eraser для автоматической обрезки.
Как нарисовать забавного робота в Adobe Illustrator.
Делаем в иллюстраторе контурный рисунок с помощью Blob Brush Tool на основе наброска на бумаге. Закрашиваем быстрой заливкой Live Paint Bucket.
Урок Adobe Illustrator: как нарисовать фон на Хэллоуин в ретро стиле.
Делаем Хэллоуиновский фончик. В работе используем кисти и пару хитрых приёмов.
Урок Adobe Illustrator: как сделать анимацию прелоадера в стиле Pixel Art
Да, в иллюстраторе можно делать Flash анимацию. Попробуйте, очень забавно получается.
Как в Adobe Illustrator нарисовать облака с помощью кистей Scatter Brush
Генерируем облака через объектную кисть. С помощью такой облачной кисти можно очень быстро рисовать самые разные облака. Довольно удобно.
Как нарисовать самолет в Adobe Illustrator
Забавный и простой урок. Делаем в иллюстраторе самолётик из автофигур с помощью свободного искажения.
Как нарисовать 3D чашку в Adobe Illustrator
Так точно, делаем 3D чашку в иллюстраторе. Не 3D Max конечно, но тоже прикольно получается.
Как нарисовать сердце в Adobe Illustrator
Это не тот способ, где берётся два круга и ромб. Тут достаточно просто двух кругов и немного магии.
Как нарисовать зимний фон из снежинок в Adobe Illustrator
Собираем снежинки через вращение, а потом разбрасываем в фон через символы.
Как нарисовать абстрактный цветочный фон в Adobe Illustrator
Урок для тех, кто хочет попрактиковать Art Brush в иллюстраторе.
Уроки Adobe Illustrator: рисуем бесшовную текстуру
Несколько способов, как сделать бесшовный паттерн в иллюстраторе.
Уроки Adobe Illustrator: рисуем звездное небо!
Супер ретро урок :) Наверное самый первый, который я сделал ещё в далёком 2010 году. Написан на Adobe Illustrator 10. Да, такого динозавра ещё надо было отыскать. Используются техники, которые уже давно не применяются в дизайне для стоков, так как разрешили EPS-10 с прозрачностями.
Уроки Adobe Illustrator для продвинутых:
Урок Adobe Illustrator: Четыре способа как сделать размытый векторный фон
Эпический урок про то, как сделать в иллюстраторе векторный размытый фон и захватить мир.
Урок Adobe Illustrator: Как сохранять бесшовные паттерны для микростоков
Рассказываю и показываю, все способы, которые я знаю, для сохранения бесшовных паттернов для стоков.
Урок Adobe Illustrator: Как нарисовать инфографику для микростоков
На примере робота пылесоса делаем инфографику в иллюстраторе. От разработки идеи до готового дизайна.
Урок Adobe Illustrator: Как можно ускорить работу в иллюстраторе благодаря вызову скриптов через панель Actions
Способ местами глючный, но оказывается можно запихнуть скрипты в панель Actions, хоть по одному, хоть пачкой, да ещё и стандартных операций добавить. Потом вызывать всё это через горячие клавиши и чувствовать себя богом векторной графики.
Уроки Adobe Illustrator: Как нарисовать сову в стиле Flat для микростоков
Отличный урок для отработки практики во Flat. От построение форм до работы с цветом, плюс аккуратная косая тень без блендов. Осторожно, сова в процессе начинает непотребно себя вести.
Уроки Adobe Illustrator: как нарисовать бесшовную разноцветную мозаику для микростоков
Прикольная разноцветная мозаика. Несколько хитрых приёмов, чтобы сделать подобную работу легко и быстро.
Урок Adobe Illustrator: как нарисовать дрона из фильма Oblivion
Очень меня впечатлил Oblivion (2013). Поэтому в этом уроке мы будем делать дрона в иллюстраторе в стиле Flat Design.
Урок Adobe Illustrator: как нарисовать портрет оборотня в стиле поп арт
Вот хотел сделать полезный урок по иллюстратору. Но мнение о нём расходятся. Пару человек стали рыдать и пугаться того, что нарисовано. Один сказал, что это откровенное Г. Но так или иначе, он появился на свет, так что будет теперь жить страшненьким.
Урок Adobe Illustrator: как сделать flash анимацию в иллюстраторе
К этому уроку стоит приступать, только если вы успешно выполнили урок по анимации из раздела для начинающих. Тоже делаем анимированную флешку в иллюстраторе, но работа более кропотливая и объёмная.
Урок Adobe Illustrator: как нарисовать виниловую пластинку
Ретро винил через конический градиент. Конический градиент через градиент по контуру.
Как создавать спирографы в Adobe Illustrator с помощью Action ProSpirograph
В 2013 году, когда я создал ProSpirograph, даже не предполагал, во что это всё может превратиться.
Как нарисовать танцующий город в Adobe Illustrator
Дома пляшут, город танцует, настроение поднимается. Очень хороший и позитивный урок.
Видео уроки Adobe Illustrator:
Курс начинающего микростокера. Запись каста №1.
Запись первого каста по курсу для начинающих стокеров. Все касты уже состоялись. На данный момент по курсу доступно заочное обучение. Подробности тут: Курс начинающего микростокера. Запишись на заочное обучение - получи доступ к закрытому блогу.
Как подготовить векторную иллюстрацию для микростоков.
Пошагово показан процесс подготовки вектора для стоков под весёлую музычку из Teenage Mutant Ninja Turtles III - The Manhattan Project.
Семь прикольных штук из простых фигур в Adobe Illustrator
Ещё один урок под музычку. Делаем сердечко, ромашку, почтовую марку, мышку, текстуру и снег с помощью простых приёмов в иллюстраторе.
Видео урок Adobe Illustrator: Как обрезать векторную иллюстрацию.
Ролик по скрипту Super Magic Eraser, который обрезает векторную иллюстрацию по краям рабочей области автоматически.
Видео урок Adobe Illustrator: Как делать паттерны с помощью скрипта Magic Pattern Light.
Ролик по скрипту Magic Pattern Light, который делает бесшовные паттерны в иллюстраторе автоматически.
Видео урок Adobe Illustrator: Как рисовать при помощи графического планшета.
На простом примере разбираются основы рисования на графическом планшете. Например, с какой стороны планшета рисовать и так далее :)
Видео урок Adobe Illustrator: Что такое Actions и как они работают
Запись онлайн каста по Actions, из которого вы многое узнаете про сценарии в иллюстраторе.
Видео урок: Экспорт векторной иллюстрации через Photoshop
Коротенькое видео о том, как экспортить вектор через Adobe Photoshop.
Видео урок Adobe Illustrtator: вычищаем перегруженные контуры
Избавляемся от многоточия в векторах без использования дополнительных плагинов и скриптов.
Видео урок Adobe Illustrtator: основы работы с градиентом
Один из самых первых моих видео уроков. Я типа волнуюсь и всё такое, но вроде получилось ничего так.
Уроки Adobe Illustrtator на английском языке:
Create a Quick and Easy Tranquil Sky in Adobe Illustrator
Генерим небо через Scatter Brush, добавляем реализма с помощью режимов наложения, и чайки ещё есть прикольные.
Quick Tip: How to Illustrate a Valentine's Card with Cloudy Text Effect
Опять небо, опять облака. Но в этот раз всё намного интереснее.
Quick Tip: How to Create Sketchy Weather Icons in Illustrator
Иконки прогноза погоды с интересным скетчевым эффектом.
Create a Cheeky Zombie with Basic Shapes and the Shape Builder Tool
Очень забавный и клёвый урок про зомбака маньяка. Но у кого-то из редакторов DesignTuts+ сорвало крышу, и они прикопались, что зомби должен быть обязательно зелёным. На тот момент урок был сдан, а зомби я сделал мертвенно фиолетового цвета. И если вы посмотрите, они перекрасили скриншоты сами, в фотошопе соответсвенно. Получилась какая-то жесть радиоактивная.
Quick Tip: How to Illustrate a Retro Speech Bubble with the Spiral Tool
Очень интересный урок, описывающий создание ретро облачка для текста в иллюстраторе. Много полезных приёмов и фишек, а в конце бесплатное пиво.
How to Illustrate a Cute Basketball Player With Simple Shapes
Мой самый первый урок для DesignTuts+, который сорвал большой куш, получил много похвалы, и был стырен с переводом на самые разные сайты по дизайну.
В сегодняшнем уроке по работе в Adobe Illustrator мы научимся распределять разные векторные объекты вдоль окружности. Это довольно типичная задача, давайте вспомним циферблат часов или знаки зодиака. Эта техника была разработана моим другом Игорем Черницыным
Шаг 1
Имеется несколько объектов, которые необходимо распределить по окружности.

Сохраним каждый объект как новый символ в панеле Symbols.


Шаг 2
Удалим все объекты кроме одного из текущего документа.

Перемещаем объект в сторону, удерживая клавиши Shift + Option / Alt, что приведет к его дублированию.

Шаг 3
Выделяем оба объекта, затем переходим Object > Bland > Make или используем комбинацию горячих клавиш Cmd / Ctrl + Opt / Alt + B. Это приведет к созданию бленд объекта.

Шаг 4
При помощи Ellipse Tool (L) создадим окружность, вдоль которой будут распределены наши объекты.

Выделяем бленд объект и окружность, затем переходим Object > Bland > Replace Spine.

Шаг 5
Для того чтобы объект распределился по всей окружности берем Scissors Tool (C) и разрезаем окружность в точке A.

Вы также можете расположить объекты так, чтобы они поворачивались относительно пути. Для этого переходим Object > Blend > Blend Options… и выбираем Align to Path. Здесь вы также должны указать количество Specified Steps, которое будет соответствовать количеству объектов + 1

Переходим Object > Bland > Expand.

Шаг 6
Теперь нам нужно только заменить символы. Выделяем любой из символов на рабочей зоне, затем выделяем символ, которым хотим его заменить в панеле Symbols.

Выбираем Replace Symbol в сплывающем меню панели Symbols.


Таким образом, вы можете заменить все символы. Здесь хочу заметить, что в точке A находится два символа, один из которых должен быть удален.

Используя технику, описанную в этом уроке, вы также можете распределять растровые объекты вдоль окружности. Перед сохранением в панеле Symbols такие объекты должны быть обязательно Embed.
Инструмент Path (Путь) окажется самым сложным инструментом для изучения в Illustrator. Обычно на изучение уходят недели, и новички часто путаются, пытаясь понять, как же он работает. Поэтому не сдавайтесь и практикуйтесь каждый день и скоро вы сможете нарисовать фигуру любой сложности.
Новое в рубрике:
Рисуем Прямые Линии
Выберите инструмент Pen(Перо) и кликните одиножды, чтобы добавить первую ключевую точку. Переместите мышку в следующую позицию и кликните снова, чтобы создать вторую точку. Две точки соединятся друг с другом. Продолжайте делать так, пока у вас не получится фигура формы W как на рисунке. Чтобы нарисовать новую линию, кликните по инструменту Selection (Выделение) (иконка черная стрелочка), затем снова кликните по инструменту Pen (Перо).
Closing a Path
Чтобы закрыть путь, кликните по начальной точке.
Рисуем Волнистую Линию
Кликните по линии и протяните, чтобы сделать линию изгибистой.
Меняем Направления Путей
Кликните и протяните, чтобы создать изгибистую линию. Не отпуская мышку, зажмите Alt/Option и протяните вверх, чтобы поменять направление пути.
Рисуем Круговой Путь
Кликните и протяните, чтобы создать изгибистую линию. Продолжайте создавать ключевые точки, в конце кликните по начальной точке, чтобы закрыть путь.
Добавляем Ключевые Точки
Используя инструмент Pen (Перо), поместите указатель в место, где вы хотите добавить точку. Появится знак плюса рядом указателем, кликните по линии, чтобы создать новую ключевую точку.
Удаляем Ключевые Точки
Чтобы удалить точку, подведите инструмент Pen (Перо) близко к ней. Рядом с указателем появится знак минуса. Кликните по точке, чтобы удалить ее.
Конвертируем Ключевые точки
Чтобы конвертировать волнистую ключевую точку в угловатую, поместите инструмент Pen (Перо) рядом с ней и зажмите Alt/Option. Инструмент Pen (Перо) поменяется на стрелку. Кликните по волнистой точке, чтобы превратить ее в угловатую. Кликните и протяните точку снова, чтобы конвертировать ее назад в волнистую.
Перемещение ключевых точек
Выберите инструмент Direct Selection (Прямое выделение) и кликните по ключевой точке, которую хотите переместить. Кликните и протяните, чтобы изменить ее позицию
Изменяем Направление Ключевых Точек
При помощи инструмента Pen (Перо) можно легко менять направления ключевых точек. Зажмите Ctrl/Command, чтобы сменить инструмент Pen (Перо) на инструмент Direction Selection (Прямое выделение). Выделите ключевую точку, которую вы хотите редактировать. Появится манипулятор точки. Теперь отпустите Ctrl/Command и зажмите Alt/Option, чтобы сменить его на инструмент Convert Anchor (Конвертор точки). Кликните и протяните, чтобы изменить направление.
Рисуем Старый Ключ
После изучение основ работы инструмента Pen (Перо), применим наши знания на практике, нарисовав форму старого ключа. Для правильных углов, зажмите Shift, перед тем, как добавлять ключевые точки, чтобы придерживаться 90 градусов.
Финальная Иллюстрация
Вот финальная иллюстрация.
Приемы Использования Инструмента Pen
Используйте ключевых точек столько, сколько их нужно минимально для создания формы Ставьте ключевые точки там, где присутствует изменение направления линии/изгиба Используйте горячие клавиши Alt/Option или Ctrl/Command для быстрой смены инструментов редактирования Зажимайте shift, чтобы заблокировать путь во время добавления новых ключевых точек при 45-градусном возрастании
Дополнительные Упражнения С Инструментом Pen
Я включил еще несколько упражнений по использованию инструмента Pen (Перо). Сохраните их себе на рабочий стол и поместите в illustrator, нажав File>Place. Выберите изображение и убедитесь, что пункт Template отмечен. Теперь картинка будет сохранена как шаблон. Можно начинать упражняться и не сдавайтесь!
Мы обнаружили, что в наших статьях незаслуженно обошли стороной Adobe Illustrator. Видимо потому, что рассказываем об этом на базовом курс по этой программе. Срочно восполняем этот пробел! Эта заметка будет посвящена теме создания стрелок.
Действительно, стрелки — нужная штука: часто используется, дает простор для дизайнерских экспериментов, и вообще без них никуда. Но оказывается, что не все знают, как это сделать в Illustrator, и просто ищут их в сети или (о ужас!) покупают на стоках. А тем не менее, делать стрелки проще простого.
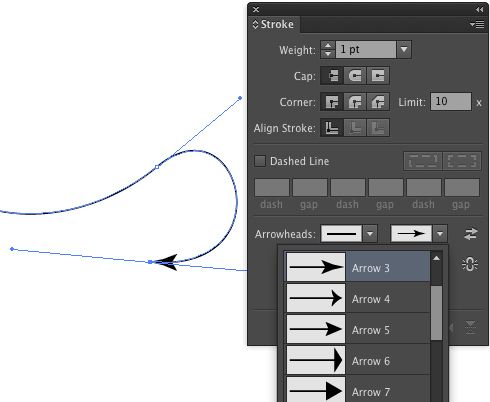
Для сначала — способ лежащий на поверхности. Начиная с версии CS5, в палитру Stroke были введены опции управления торцами линий, что позволяет легко создавать самые разнообразные стрелки (в более ранних версиях этого можно было добиться лишь через эффект Add Arrowhead).

В палитре Stroke (ее нужно полностью раскрыть, чтобы появился блок, отвечающий за работу со стрелками) можно выбрать форму наконечника для обоих сторон линии: Start — для начала и End — для конца.
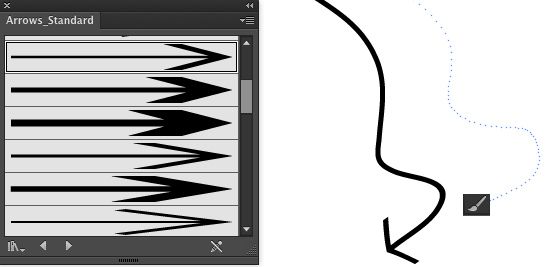
Другой способ создания стрелок — это использование кистей. В меню палитры Brushes есть несколько наборов стрелок разной формы. Чтобы ими воспользоваться, необходимо обратиться к команде Open Brush Library и в списке выбрать Arrows> Arrows Standart.

Создать при помощи кисти стрелку можно двумя способами: выделить линию и применить к ней выбранную кисть или нарисовать стрелку прямо инструментом Brush. Изменять размер таких стрелок можно, меняя толщину обводки. Например, установка в палитре Stroke значения толщины линии в 2 pt будет означать увеличение стрелки в 2 раза, а при значении 0,5 pt она, наоборот, станет вдвое меньше.
Но, разумеется, самые лучшие стрелки — это стрелки, созданные своими руками. Нет ничего проще — нарисуйте стрелку и сохраните ее как Art Brush. Теперь ее можно будет использовать, как сказано выше — как настройку для инструмента Brush или как настройку линии. Особенное удовольствие при работе с кистями-стрелками открывается при использовании опции Stretch Between Guides. Эта опция из настроек кисти позволяет оставлять без изменения кончик стрелы (или оба конца, при желании) при любом изгибе самой стрелки. Посмотрим, как это делается.
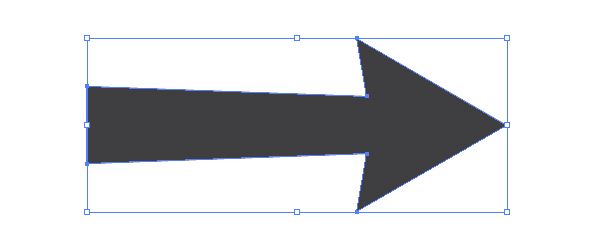
Для начала создадим заготовку стрелки:

Перетащим эту заготовку непосредственно в панель Brushes. В появившемся окне выберем тип кисти — Art Brush:
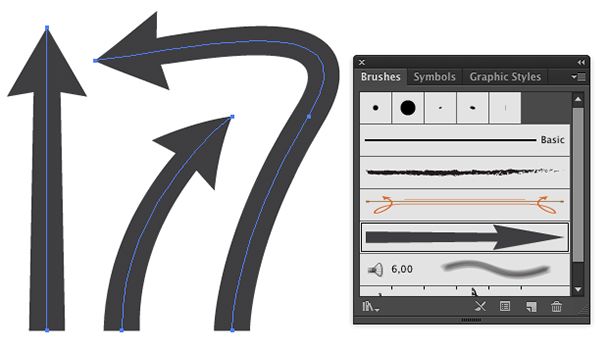
Теперь перейдем к настройкам этой новой кисти и укажем, какая ее часть будет меняться, а какая — нет. Это можно сделать, задав соответствующие значения в настройках Stretch Between Guides или сдвинув в нужное положение пунктирные линии непосредственно на изображении кисти:

Теперь наши стрелки будут сохранять размеры своих кончиков, как бы мы их ни изгибали:
Конечно, эту опцию можно использовать не только для стрелок, включайте фантазию! Грибы, цветы, карандаши, кисточки, и так далее, и тому подобное — у всех этих предметов есть что-то, что должно растягиваться, а что-то, что не должно, следовательно, вы можете смело использовать при их создании кисти с настроенной опцией Stretch Between Guides.
Красивых вам стрелок!

Что есть "усы"?))
"Манипуляторы"?
У опорной точки справа-сверху (ну, та, которая точно в ж. )) ) наверняка есть доступный второй манипулятор.
"Белая стрелка" - Direct Selection Tool (Инструмент "Прямое выделение", или клавиша "A") - выделить только одну точку справа/сверху - и он появится (как вариант - щелкнуть им на нижнюю часть контура между двумя точками при снятом выделении) .
Вообще, для редактирования манипуляторов и опорных точек есть два инструмента - помянутая белая стрелочка и "галочка" в группе "Перо": Инструмент "Перо" (Преобразовать опорную точку) , оно же Convert Anchor Point Tool, оно же (Shift + C).
Читайте также:

