Как сделать машину в паскале абс
Обновлено: 07.07.2024
В большинстве случаев переменные описываются в блоке begin-end и описание совмещается с инициализацией:
Это решает сразу несколько проблем:
- можно не говорить о типах в первых программах или лишь упоминать их
- невозможно забыть инициализировать переменную
- переменные описываются по мере необходимости близко к месту их использования. Это улучшает читаемость. Проблема старого Паскаля, когда груда переменных описывалась до beginа, отсутствует
При таком способе возникает одна проблема: если надо накопить сумму вещественных, то такой код приведет к ошибке типов:
Для исправления этой ошибки всё равно придётся говорить о типах и инициализировать sum одним из двух способов:
Цикл for var
Переменная - счётчик цикла for всегда должна описываться в заголовке цикла:
Это делает невозможным использование счётчика цикла вне цикла
Цикл loop
Если количество повторений цикла заранее известно, но неважен номер повторения, то используется цикл loop:
Множественное описание переменных с инициализацией
Можно инициализировать сразу несколько переменных в момент описания:
Вывод
Для вывода вместо процедуры Write предпочтительно использовать процедуру Print. В отличие от Write она разделяет элементы вывода пробелами. Например:
Для вывода нескольких значений с пояснениями рекомендуется использовать интерполированные строки:
вместо режущего глаз
Ввод принято осуществлять, используя функции вида ReadInteger, ReadReal и т.д.:
Это позволяет совмещать описание переменной с инициализацией и автовыводом типа. В качестве дополнительных бонусов: можно делать приглашение к вводу как параметр функции ввода и вводить сразу несколько переменных одного типа:
Для ввода с контролем ошибок используется функция TryRead. Она возвращает False если ввод осуществлён неверно (введено не число или число выходит за границы диапазона). Типичный пример её использования:
Тип BigInteger
Для работы с длинными целыми используется тип BigInteger. Например, чтобы вычислить 100!, достаточно написать следующий код:
Константу BigInteger можно также создать, используя суффикс bi - тогда предыдущий код изменится следующим образом:
Некоторые полезные стандартные процедуры, функции и операции
Для обмена значений двух переменных a и b используйте стандартную функцию Swap(a,b) :
Разумеется, первый раз необходимо показать, что обмен значений осуществляется через третью переменную:
Но далее следует использовать Swap.
Минимальное и максимальное среди множества значений можно вычислить, используя стандартные функции Min и Max:
Для возведения в степень используется операция ** :
Возведение в целую степень оптимизировано и работает быстрее стандартной функции Power(a,n) .
Для проверки принадлежности диапазону используется конструкция x in a..b :
Эта операция эффективна и переводится в
Диапазоны также можно использовать для вещественных значений и для символов:
Для проверки принадлежности множеству значений используется либо множество:
Мы рекомендуем второй способ - он существенно более эффективен по скорости и по памяти.
Условная операция
Если переменной необходимо присвоить значение в зависимости от условия, то вместо условного оператора иногда нагляднее использовать условную операцию:
Методы в стандартных типах
Например, чтобы вывести значение переменной базового типа, можно использовать метод Print:
Из других интересных методов для начинающих для целых типов отметим:
Например, в следующей программе вычисляется количество четных двузначных из 10 введённых:
Для вещественных значений полезными являются методы
В частности, удобно использовать цепочечную точечную нотацию:
Для всех числовых типов также определены константы MinValue и MaxValue. Чтобы обратиться к ним, следует использовать имя типа:
Кортежи
Кортежи представляют собой способ объединить несколько значений в одно целое. Значения типа Кортеж записываются в круглых скобках: (1,2,3) или ('Иванов',15) . с помощью кортежей можно выполнять одновременные присваивания нескольким переменным:
Присваивание (a,b) := (b,a) позволяет поменять значения двух переменных.
Использование кортежей даже в начальных задачах крайне многообразно.
Пример 1. Нахождение наибольшего общего делителя
Пример 2. Числа Фибоначчи
©2022 PascalABCNET Team. All rights reserved.
Page last updated: 19.12.2020
Site last generated: Jan 9, 2022
Графика в Паскале не так важна, ведь этот язык обычно используется для написания функциональных приложений. Тем не менее при обучении будет интересно узнать, как рисовать в Паскале. Это особенно важно для школьников старших классов и студентов первых курсов некоторых направлений, ведь многим ученикам проще освоиться в программировании, когда их код управляет операциями, видными визуально.

Изучение графики
Этот язык программирования не очень удобен для создания графических приложений. Есть множество более удобных альтернатив, особенно в плане быстродействия кода. Однако большинство школьников, как и некоторые студенты, начинают изучать программирование именно с Паскаля, а с приближением экзаменов всё больше времени тратится на подготовку, из-за чего изучать сторонний материал не всегда уместно. Научиться работать с графическим интерфейсом будет полезно по таким причинам:

- Легче запомнить синтаксис языка со всеми обозначениями.
- Новый опыт разработки.
- Изучение графических функций в Паскале ABC.
- Визуальное восприятия кода.
- Некоторым такая задача кажется более интересной.
К тому же освоившись с примерами элементарной графики, у многих возникает желание написать игру или приложение для онлайн-рисования. Такая программа будет очень простой, но из-за постоянного обновления функционала начинающий программист будет узнавать о новых возможностях языка. Кому-то это покажется пустой тратой времени, но работа над проектом — на самом деле лучший способ обучения. Особенно хорошо метод работает, когда ученик сам заинтересован в получении какого-либо информационного продукта, а не получает указание от преподавателя.
Замена графики
Чтобы пользоваться минимальными графическими возможностями, достаточно подключить модуль CRT, который отображает отдельное окно консоли на экране. Без его использования код выводится в соответствующем поле интерпретатора, а также недоступны многие полезные команды Pascal ABC.
В таком режиме можно пользоваться псевдографикой — интерфейсом, построенным из различных символов:

- звёздочка;
- точка;
- тире;
- подчёркивание;
- скобки всех разновидностей;
- кавычки;
- решётка;
- восклицательный и вопросительный знаки;
- прямой и обратный слэш;
- двоеточие;
- точка с запятой;
- тильда;
- собака;
- знак доллара.
Так как по умолчанию шрифт консоли таков, что все знаки занимают одинаковую ширину, можно включать любые символы, которые будут достаточно контрастны. Есть несколько вариантов реализации, которые отличаются по сложности кода.
Упрощённый способ
Новичкам лучше начинать с самого простого варианта. Такой код будет плохо оптимизирован, но его проще всего написать. Выполняется это в несколько простых шагов:


- Для начала надо определиться со стандартными размерами окна консоли. Лучше задать это командами setwindowwidth (x) и setwindowheight (x), где в скобках указывается число символов для ширины и высоты соответственно. Однако можно просто настроить окно консоли, щёлкнув по нему правой кнопкой мыши при запуске и перейдя в настройки. Первый вариант гораздо грамотнее и практичнее, ведь приложение будет исправно работать на любой машине с операционной системой Windows.
- Когда ширина и высота настроена, можно переходит к следующему шагу — заготовке изображений. Зная параметры границ, при помощи символов можно составить любое изображение. Хранить такую заготовку лучше в матрице текстовых строк (тип string), где столбец соответствует номеру иллюстрации. Этот параметр следует ограничить количеством изображений, а другой — высотой картинки.
- Для вывода каждого готового изображения нужно использовать команду writeln (x[n, l]), где x это название массива, n — номер изображения, а l — выводимая строка. Это выполняется в цикле любого типа — главное, чтобы число повторений соответствовало количеству строк.
- Алгоритм анимации (с движением) весьма прост. Для очистки экрана надо воспользоваться процедурой clrscr, в неё не нужно передавать какие-либо параметры. Эта команда будет завершающей во внешнем цикле. При следующем исполнении сначала должна быть увеличена переменная l, а лишь затем начать выполняться внутренний цикл.
Ещё один важный момент — необходимость задержки для корректного отображения анимации. Проще всего сделать это, поместив процедуру delay () между окончанием внутреннего цикла и командой очистки экрана. Внутрь этой команде передаётся время задержки в миллисекундах. Если это время должно как-то меняться, то следует выделить для этого отдельную переменную, а также прописать алгоритм изменения.
Это самый лёгкий способ. Его удобно реализовать, на это тратится мало времени, единственная трудность — ручное построение рисунков текстом (при написании программы). А также такой код не всегда будет работать плавно, ведь слишком частая очистка и наполнение консоли заметна визуально из-за мерцания.
Оптимизированный метод
Этот вариант несколько сложнее в реализации, ибо для него не хватит одиночного вложенного цикла. С другой стороны, этот метод не требует обязательной предварительной отрисовки всех изображений. Чтобы адаптироваться к такой технологии, лучше начать с простых фигур:
- квадрат;
- треугольник;
- прямоугольник;
- трапеция;
- окружность.

Для каждой из вариаций лучше прописывать отдельную функцию. Принцип заключается в том, что если курсор стоит на пространстве консоли, занятом другим символом, то старый знак заменится новым при выводе этого символа. Эта реализация требует использования функции setcursorpos (x, y), где x и y — это координаты установки курсора по ширине и высоте соответственно, отсчёт начинается с левого верхнего угла.
Если на экране ещё нет изображения, то этот оператор используется для точечной отрисовки фигур. При этом важно использовать write, а не writeln, чтобы курсор не переходил на новую строку — в этом нет необходимости. Если рисунок уже есть, то ненужные фрагменты можно просто заменить необходимыми знаками, либо стереть вовсе, введя символ пробела. Функции следует отводить не под целые фигуры, а под составляющие их линии и окружности.
Дополнительный вариант

Этот вариант не исключает использования прошлых методик, но больше подходит для оптимизированной реализации. Модуль crt предусматривает заполнение фона консоли различным цветом. Это распространяется не только на заливку всего окна, но также актуально для каждого пространства под символ.
Таким образом, можно нарисовать любую необходимую фигуру или изображение. Единственное отличие от прошлых двух методов — заполнение осуществляется при помощи связки трёх, а не двух команд. Сначала надо установить курсор консоли в требуемое положение, а после этого функцией textbackground (x), где x — это цвет, заданный числом от 0 до 15 или текстовой константой. Можно как печатать пробел, так и любой другой знак. Этот символ возможно также окрасить процедурой textcolor, которая определяет цвет по аналогичному входящему параметру. Ориентироваться по номерам легче, когда открыта таблица цвета в Паскале abc.
Графический модуль
Если воспользоваться специализированным модулем, то будет возможно создавать пиксельные изображения любой сложности. В Пакале АБС он называется GraphABC, входит в список стандартных и подключается аналогично другим.
Предварительная подготовка
Написание программы следует начать с настройки используемого окна. Для этого можно воспользоваться некоторыми из этих процедур:

- SetWindowWidth. Устанавливает ширину, равную полученному параметру.
- SetWindowHeight. Выполняет аналогичные действия для высоты.
- SetWindowIsFixedSize. Принимает переменную логического типа, в случае значения True запрещает пользователю менять параметры ширины и высоты при использовании программы.
- ClearWindow. Заливает окно белым, очищая экран.
- Clear. Выполняет аналогичные действия, но может закрасить выбранным цветом.
- Minimize. Сворачивает приложение.
- Maximize. Разворачивает окно на весь экран.
- Normalize. Приводит окно в положение, актуальное до сворачивания. Восстанавливаются такие параметры, как расположение и размеры.
Когда необходимые настройки прописаны, можно приступить к следующему шагу. Если приложение не предполагает, что шрифт будет меняться, его следует также изменить на первых строках кода. Установить цвет и стиль возможно командами SetFontColor и SetFontStyle соответственно. В некоторых случаях могут пригодиться функции FontColor и FontStyle, которые возвращают используемые значения цвета и стиля.
А также важно заранее научиться работать с цветом в Паскале ABC. Будет полезно знать про:
- RGB. Возвращает значения компонентов из названия.
- ARGB. Работает аналогично RGB, но дополнительно выводит параметр прозрачности.
- clRandom. Позволяет получить заранее неизвестный цвет.
- GetRed. Оценивает красную составляющую переданного цвета.
- GetGreen. Выводит зелёный из полученной переменной.
- GetBlue. Возвращает значение синего.
Эти функции очень практичны, ведь в модуле GraphABC цвет задаётся в формате RGB. А также, в сравнении с методами псевдографики, роль курсора играет кисть, поэтому необходимо уметь изменять её параметры. Существуют SetPenColor, SetPenStyle и SetPenWidth — для установки цвета, стиля и толщины.
Для контроля этих значений можно включать в код PenColor, PenWidth, PenStyle. Координаты отслеживаются с помощью PenX и PenY.
Основные процедуры
Этот модуль предоставляет большое количество функций для рисования примитивов наподобие линий, ломаных, текста, а также окружностей и прямоугольников с последующей заливкой. Самая универсальная команда — PutPixel. Она размещает пиксель выбранного цвета в указанной координате. При помощи этой функции можно нарисовать любое изображение, но гораздо удобнее воспользоваться встроенными процедурами:

- Line. Использует текущий цвет, проводит линию между двумя точками.
- FillCircle. Рисует круг по полученным координатам центра и длине радиуса.
- DrawCircle. Выводит окружность без заполнения.
- DrawEllipse. Выводит контур эллипса, ограниченного прямоугольником с указанными координатами вершин.
- FillEllipse. Рисует также эллипс, но с заливкой.
- DrawRectangle или FillRectangle. Работает с прямоугольником, рисует или заливает его соответственно.
- Arc. Необходим для рисования дуги окружности. Принимает пять параметров, включая координаты центра, радиус и угол поворота ограничивающих лучей.
- DrawPie и FillPie. Работает аналогично Arc, требует тех же переменных на входе, но рисует сектор окружности или его контур.
- TextOut. Выводит текст в прямоугольнике по координатам (значениям x и y соответствует левый верхний угол).
- DrawTextCentered. Похожа на TextOut, но текст размещается по центру.
- FloodFill. Заливка всей однотонной области, на которую указывает точка.
- LineTo. Может принимать как два, так и три параметра. По умолчанию проводит линию от положения кисти до заданной координаты текущим цветом, при дополнении — указанным.
- MoveTo. Ставит кисть на нужное место.
Также может потребоваться GetPixel. Эта функция вернёт цвет пикселя, на который указывает кисть.
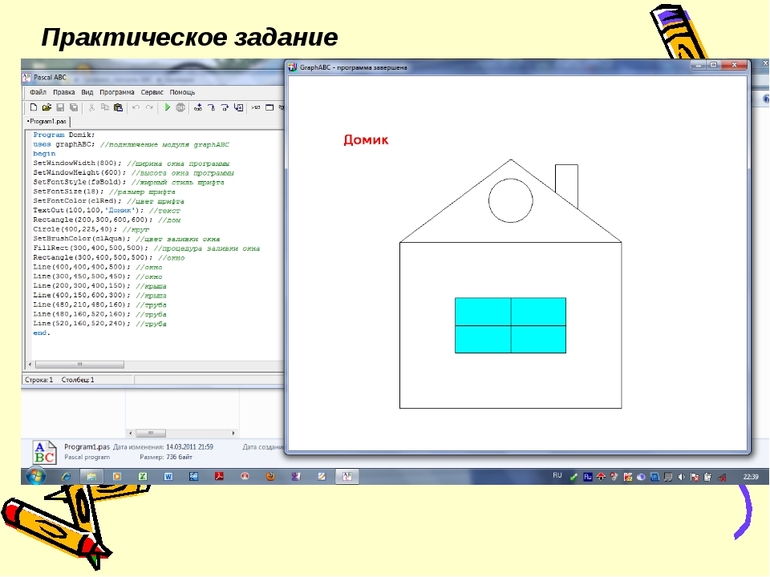
Целью работы является разработка графического проекта в среде программирования PascalАВС.
Перед собой мы ставили следующие задачи:
1)Познакомиться с историей становления языка программирования PascalАВС.
2)Изучить основные понятия графики, функции и процедуры работы с графикой PascalАВС.
3) Освоить навыки создания графических изображений в среде программирования PascalАВС
В настоящее время Pascal — один из наиболее известных языков программирования, который используется для обучения программированию в старших классах и на первых курсах вузов, и является базой для ряда других языков.
Pascal ABC разработан в 2002 году сотрудниками факультета математики, механики и компьютерных наук Южного федерального университета (Ростов-на-Дону, Россия) во главе со Станиславом Станиславовичем Михалковичем. Целью авторов было создание обучающей среды программирования, более современной, чем Borland Pascal и Turbo Pascal, более простой для изучения.
Язык Pascal является традиционным алгоритмическим языком. Правильная программа представляет собой формальную запись средствами языка некого алгоритма. Любая программа состоит из двух основных частей: описание последовательных действий и описание данных, которыми оперируют эти действия. Кроме того программа снабжена заголовком, который задает имя программы и завершается программа символом точки. Описание данных в программе предшествует описанию действий и должно содержать упоминание о всех объектах используемых в программе. Таким образом, общая структура программы выглядит следующим образом:
- заголовок программы;
- раздел описания переменных;
- раздел действий;
- точка.
Множество графических процедур и функций среды программирования Pascal собраны в модуле Graph . Для подключения библиотеки графических функций и процедур необходимо подключить модуль к вашей программе строкой Uses graph.
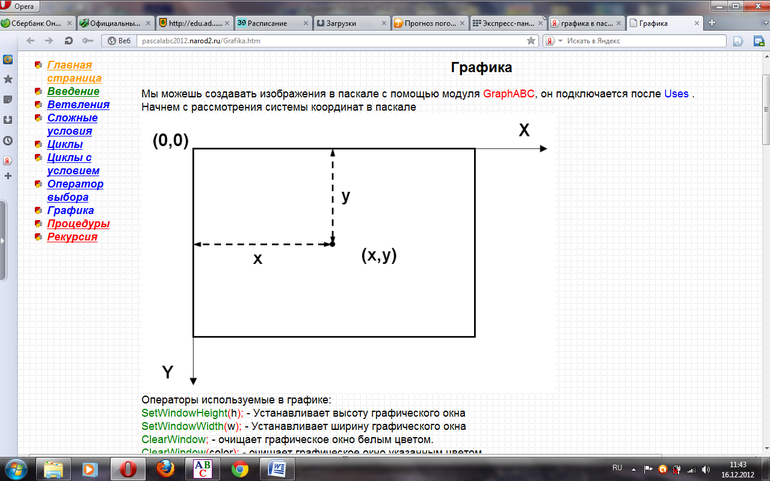
Положение каждой точки изображения задано координатами Х и У. Координаты- целые числа, они задают номера колонки и строки и не зависят от физического размера экрана. Оси координат направлены следующим образом: горизонтальная ось Х направлена слева направо; вертикальная ось У направлена сверху вниз; верхний левый угол имеет координаты(0, 0).
Очевидно, что запись изображения требует хранения информации о положении множества точек, для каждой из которых должен быть задан цвет. Цветное изображение получается смешиванием трех основных цветов – красного, зеленого и синего. Такая модель представления цвета называется моделью RGB ( Red - Green - Blue )
Стандартный модуль GraphABC системы PascalABC содержит типы, константы, переменные, процедуры и функции, позволяющие создавать изображения в специально графическом окне.
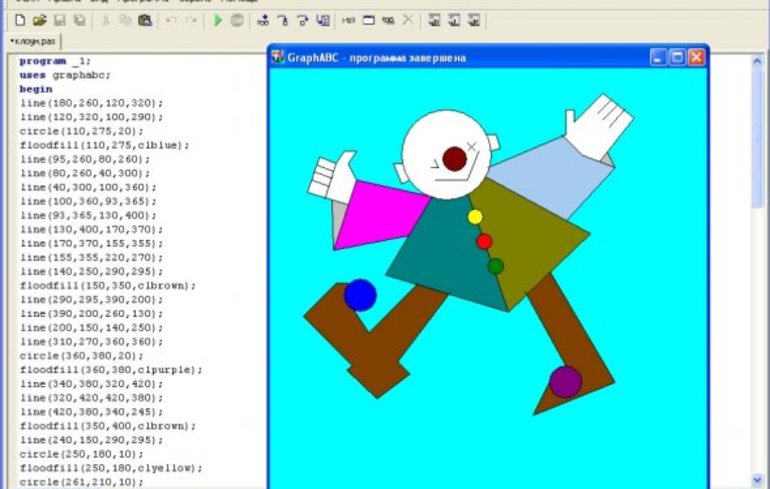
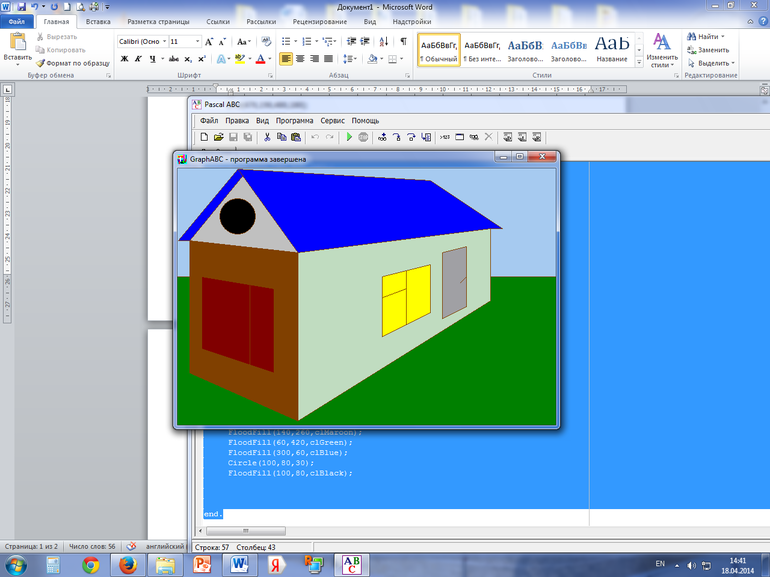
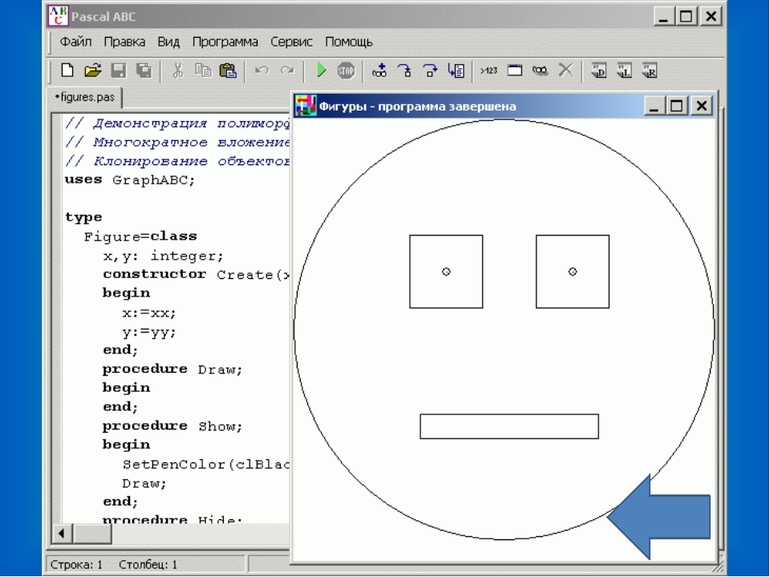
Рассмотрим конкретные примеры программ, в которых реализованы графические возможности системы Паскаль АБЦ .
Задача 1. Нарисовать 4 неподвижные окружности и одну окружность которая будет проходить через остальные окружности и будет менять свой цвет.
program animation ; (заголовок программы, всегда пишется английскими буквами, может содержать цифры, пробел нельзя )
uses GraphABC ; ( подключаем графический модуль)
var i : integer ; ( описание переменной, слово integer показывает,что i – целое число,I – будет отвечать за изменяющуюся координату )
SetWindowSize ( 400 , 400 ); (установим размер окна, в котором появиться изображение)
LockDrawing ; (рисуем картинку в памяти компьютера не выводя промежуточный вариант сразу на экран)
//Движение от первой точки до второй
for i := 100 to 300 do (цикл с параметром)
SetBrushColor ( clWhite ); (установка цвета окружности)
Circle ( 100 , 100 , 20 ); ( окружность (1 и 2 координата центра, 3 радиус)
Circle ( 300 , 100 , 20 );
Circle ( 100 , 300 , 20 );
Circle ( 300 , 300 , 20 );
SetBrushColor ( clBlack ); (установка черного цвета)
Circle ( i , 100 , 20 );
//Движение от второй точки до третьей
for i := 100 to 300 do
Circle ( 100 , 100 , 20 );
Circle ( 300 , 100 , 20 );
Circle ( 100 , 300 , 20 );
Circle ( 300 , 300 , 20 );
Circle ( 300 , i , 20 );
//Движение от третьей точки до четвертой
for i := 300 downto 100 do
Circle ( 100 , 100 , 20 );
Circle ( 300 , 100 , 20 );
Circle ( 100 , 300 , 20 );
Circle ( 300 , 300 , 20 );
Circle ( i , 300 , 20 );
//Движение от четвертой точки до первой
for i := 300 downto 100 do
Circle ( 100 , 100 , 20 );
Circle ( 300 , 100 , 20 );
Circle ( 100 , 300 , 20 );
Circle ( 300 , 300 , 20 );
Circle ( 100 , i , 20 );
RedRaw ; (вызывает перерисовку всей картинки)
Uses GraphAbc; // подключим графическую библиотеку GraphAbc
SetWindowSize(1000,500); //установим размер окна
lockdrawing; (рисуем картинку в памяти компьютера не выводя промежуточный вариант сразу на экран)
repeat ( начинается цикл с постусловием)
clearwindow;( очищает графическое окно белым цветом)
SetPenColor(clRed);( устанавливает цвет пера, задаваемый параметром color.)
SetBrushColor(clRed);( устанавливает цвет кисти, задаваемый параметром color.
Rectangle(x,100,x+300,300);(задаем координаты прямоугольника с изменениями)
Circle(x+100,300,50); задаем координаты прямоугольника с изменениями)
sleep(50); (скорость движения рисунка)
until x>windowwidth (условие завершения анимации)
var xx, i: integer;
procedure Parovoz(x: integer);
line(x+400,300,x+361,329); (чертим линию между точками)
lineto(x+400,300); ( вычерчивает линию от последнего положения указателя до точки с координатами)
floodfill(x+399,303,clSilver); // закрашиваем замкнутую область серебрянным цветом
В этом уроке будет показано, как можно создать анимированное изображение с помощью модуля GraphABC.
В качестве примера создадим движение нескольких (примитивных) фигур по заданной траектории.
Без чего мы обойтись не сможем, не сможем мы обойтись без нескольких инструментов:
Процедура LockDrawing;
Рисование средствами PascalABC происходит очень медленно. Пока оно идет, картинка на экране успевает много раз обновиться. Отсюда мерцание. То есть, мы видим не окончательную картинку, а процесс ее рисования. Окончательную картинку в общем-то не видим — как только она построилась, мы ее тут же стираем и начинаем новый цикл рисования. Для борьбы с этим эффектом придумали двойную буферизацию. Идея в том, чтобы сначала построить картинку в памяти (не выводя на экран), а затем отобразить новый кадр на экране целиком, без промежуточных вариантов, где не хватает половины лучиков. Для этого в начале программы вызываем процедуру LockDrawing.
Процедура ClearWindow (color);
После каждой прохода по циклу очищает графическое окно указанным цветом, который передается в качестве параметра.
После этого все команды рисования будут создавать картинку в памяти (в так называемом вторичном буфере). Непосредственно на экране ничего рисоваться не будет. После того, как очередной кадр анимации полностью отрисован (то есть перед ClearWindow), нужно вызвать процедуру
Redraw;
Эта процедура вызовет перерисовку всей картины.
Нарисуем сначала четыре окружности.
Второй стадией, будет отрисовка пятой окружности и с помощью вышеуказанных процедур и цикла заставим его двигаться по заданной траектории.
Читайте также:

