Как сделать кликабельным номер телефона на сайте вордпресс
Обновлено: 04.07.2024
Казалось бы, такой очевидный вопрос, на который ответ больше чем ясен. Но это только на первый взгляд: везде есть свои подводные камни. К примеру, для мессенджеров ссылка формируется немного иначе, к ссылке на звонок с телефона приписывается приставка tel и так дальше.
С этого небольшого обзора узнаем, как сделать ссылку на телефон кликабельной (активной), также сделаем активную ссылку на почту и на все популярные мессенджеры: Viber, Skype, WhatsApp, Telegram, ICQ. Разберем каждую в отдельности, а в конце все объединим в один блок и сделаем оформление, чтоб все красиво было.
Активная ссылка телефона на сайте
Для того чтобы на сайте номер телефона при нажатии срабатывал как активный вызов, нужно в атрибуте href прописать значение tel . Ну не совсем сразу будет идти вызов, а появится окно с запросом, каким приложением открыть tel . По сути, это обычный тег ссылки, а значит, вместо текста или самого номера, может быть, картинка, иконка и прочие.
Активная ссылка для отправки писем по email
Здесь аналогичная ситуация, то есть все остается как есть, но в атрибуте ссылки прописываем немного другое значение. При нажатии на такую ссылку откроется модельное окно, в котором вас попросят выбрать приложение для открытия ссылки mailto .
Плюс ко всему к ссылке емейл можно задать параметры, а именно, тему письма, текст письма. Таким образом, будет автоматически заполнено поле формы.
Активная ссылка на Viber на сайт
Теперь начнем работу с самыми популярными приложениями для общения, связи или, другими словами, мессенджерами. Для Viber есть разный формат ссылок для разных устройств. То есть для ПК один вид, для телефонов другой. Это очень неудобно. Но есть универсальная ссылка, которая будет работать на всех устройствах. Только помните, что на устройстве должно быть установлено приложение Viber, иначе при нажатии на такую ссылку ничего не будет происходить.
Активная ссылка на WhatsApp на сайт
Активная ссылка на Telegram на сайт
Активная ссылка на Skype на сайт
Ссылка для Скайпа похожа на другие мессенджеры, только со своими приставками. Для примера приведу два варианта: ссылка на звонок и ссылка на чат. Они чаще всего используются на сайте. Ещё можно делать ссылки на конференции, на мультичат и т.д. Но это немного не то, что нужно для связи.
Активная ссылка на ICQ на сайт
Для сервиса ICQ также есть ссылка, при нажатии на которую будет добавлять контакт в ваш список контактов. Это мессенджер уже стал не столь популярным, но все им еще многие пользуются. Скорей всего те, кто к нему привык.
Активные кнопки на мессенджеры

Как говорилось в начале обзора, объединяем все ссылки в один блок в виде веб-кнопок. В качестве иконок использовался шрифт Font Awesome.
Одним из важных элементов на корпоративном сайте является тот, который отображает контактные данные. Если вы хотите, чтобы клиенты с вами связывались, вам нужно показать все каналы связи на видном месте.
В этой статье мы расскажем о плагине, который помогает вывести контакты в WordPress в удобное, видное место, например, в шапку сайта. Этот плагин создаёт элемент, который имеет большое количество настроек и опций, и даёт возможность легко подогнать его под свои нужды.

Как вывести контакты в WordPress
Плагин, о котором пойдёт речь, выводит фиксированный элемент (который будет всегда на экране, независимо от прокрутки страницы) в виде полосы, колонтитула в шапке/подвале сайта. И на этом элементе отображаются те или иные каналы связи. Название этому плагину Speed Contact Bar. И судя по имени, разработчики заявили, что он способен быстро создать ленту контактов в WordPress, то есть просто в обращении.
Ниже идут опции, которые позволяют указать ссылки на аккаунты в различных социальных сетях. А ещё ниже настройки внешнего вида колонтитула, в котором находятся контакты в WordPress. Рассмотрим некоторые опции:
- Maximal viewport width to hide the bar. Можно выбрать степень прокрутки страницы, после которой колонтитул с контактами пропадёт. Также есть возможность сделать, чтоб он никогда не пропадал.
- Position of the bar. Появление контактов в шапке или в подвале страницы.
- Transparent background. Включает прозрачность фона.
- Background Color. Задаёт цвет фона в контактах в WordPress.
- Show shadow. Отображает тень колонтитула.
- Keep headline in mobile devices. Включите эту опцию, чтобы контакты отображались на мобильных устройствах.
У плагина есть множество других опций, так как он позволяет очень гибко настраивать элемент с контактами. Мы не стали рассказывать обо всех, вы сможете познакомиться с ними на практике, и изучить экспериментальным путём.


Количество пользователей, использующих для серфинга мобильные устройства, неуклонно растет и уже в некоторых нишах превышает общее число десктопных юзеров. В связи с чем владельцы коммерческих порталов сталкиваются с необходимостью сделать телефон кликабельным на сайте, что позволяет при нажатии на номер сразу перейти к осуществлению звонка. Особенно актуально эта необходимость возникает у владельцев продающих и коммерческих ресурсов. Так как клиенты не располагают временем и желанием копировать или переписывать цифровую комбинацию, предпочитая покинуть веб-страницу и осуществить заказ или заявку у конкурентов.
Многие мобильные браузеры поддерживают автоматическое определение комбинаций телефонов, что позволяет при клике переходить непосредственно к звонку, но в связи с тем, что написание номеров бывает разным, далеко не все адаптируется софтом. Также и последние темы WordPress для корпоративных порталов уже содержат блоки с автоматическим определением и приданием цифровым комбинациям статуса кликабельного номера телефона. Но что делать тем, у кого рукописный сайт, другая CMS или шаблон Вордпресс, не поддерживающий адаптацию? Давайте разберемся.
Первый способ, как сделать ссылку на телефон на сайте
Или: Свяжитесь с нами (текст может быть каким угодно).
То есть в атрибуте “href” должен быть указан параметр “tel” и номер телефона в нужном формате, либо побуждающая к действию фраза. Данная строка кода может размещаться в хедере, футере, виджетах, отдельных блоках страницы. Атрибут “tel” дает понять браузеру, что содержимое контейнера является ничем иным, как телефонным номером. Также, при необходимости можно использовать следующие параметры:
Данный способ решит проблему при использовании юзером мобильного браузера, однако при работе с десктопа ссылка при клике будет перезагружать страницу либо выводить ошибку, в зависимости от версии программы. Потому можно воспользоваться тегом “callto”, который перенаправит пользователя на установления соединения в Skype.
Выглядеть это будет следующим образом: Свяжитесь с нами. Это позволит сделать активным телефон на сайте независимо от браузера и устройства юзера.
Второй способ сделать телефон кликабельным
Данный метод подразумевает работу на информационной странице какого-либо движка. Мы возьмем в качестве примера Joomla.


Способ третий
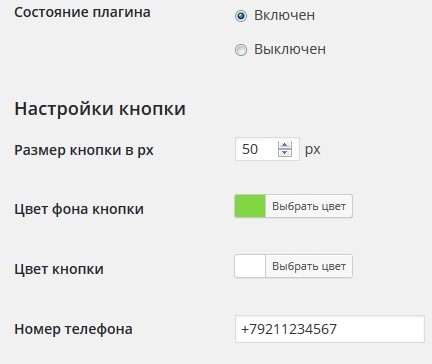
Если вы используете популярную систему управления контентом WordPress, то можете применить плагин, позволяющий сделать кликабельный номер телефона на сайте. Встречайте - CallPhone’r. Этот модуль выводится на каждой странице портала иконку, при нажатии на которую мобильное устройство переходит в режим вызова. Настройки очень простые, представлены на скриншоте ниже.

Также имеется возможность настройки по времени отображения иконки. Это позволит не получать звонки от клиентов в нерабочее время.
Выводы
Таким образом, мы можем настроить кликабельный номер телефона на сайте и увеличить отклик лидов если не в разы, то на порядок больше, нежели это было при обычном написании. Вполне может быть, что в ближайшем будущем производители софта и ПО для смартфонов все же договорятся о применении общих параметров и инструментов для распознавания телефонных комбинаций, пока же приходится помогать мобильным устройствам.
Согласно статистике Яндекс.Вебмастер, кликабельный номер телефона скажется на таких показателях, как время посещения пользователя на сайте, глубина просмотра и увеличение количества продаж или заявок. Используйте любой из указанных, подходящих вашему порталу способов и монетизируйте лидов с большей отдачей.

– Только качественный трафик из Яндекса и Google
– Понятная отчетность о работе и о планах работ
– Полная прозрачность работ

Приветствую. Большинство сайтов так или иначе связанных с бизнесом, услугами или торговлей, предоставляют пользователям номера телефонов. Если раньше посетителям приходилось списывать эти номера с экранов настольных компьютеров, а потом звонить, то теперь же пользователи заходят на сайты со своих смартфонов, с которых они могут сразу же и позвонить.
В таком случае, почему бы не включить на сайт кликабельные телефонные ссылки? Представьте, что вы ищите какую-то услугу в Google, и он выдает вам кликабельный телефон, при клике на который, ваш смартфон набирает этот номер без необходимости записать или запоминать его. Удобно.
В этой статье мы расскажем, как добавить на сайт активные ссылки, а также другие призывы к действию, такие как email-авторизация или URL’ы.
Добавление кода для телефонных ссылок
Вы добавляете код в виде текста в том месте, где вы хотите видеть вашу ссылку: просто строчка кода, которая выглядит вот так:
Другие призывы к действию
И вы не лимитированы добавлением только лишь телефонных номеров. Вы также можете добавлять и другие призывы к действию, такие, как email, факс и т. д., используя HTML-код. Вот список HTML-протоколов:
Пример: создание кода для Email-ссылки или URL
HTML-код для email — это mailto:
Вы сможете добавить email-адрес, и это будет выглядеть вот так:
В панели управления: Внешний вид > Редактор > Шапка.

Поместите этот код вместе с HTML-оберткой. Я нашел закрывающий тег , пару раз нажал enter, чтоб было, где печатать, и вклеил мой код.

Код выглядит вот так:

Используя CSS, вы сможете изменить шрифты, цвета, обводку и т. д. CSS найдет код везде, где он есть и добавит оформление: вы можете использовать одни и те же методы, чтоб добавить код к виджетам, записям и т. д. Вместо текста вы также можете использовать иконки.
Набор телефона с добавочным номером
Если ваш телефонный номер имеет добавочный номер, вы должны добавить немного кода, который будет вставлять краткую паузу перед набором дополнительных цифр. Односекундная пауза будет добавлена, посредством использования Р. Так что код будет выглядеть вот так:
Эта комбинация набирает номер, ждет одну секунду, а потом набирает добавочный номер 123. Если вы хотите дождаться гудка, используйте w вместо p.
Коды стран
Вам не обязательно использовать коды стран, но в случае международных сайтов, вам, возможно, понадобиться эта опция. Коды стран можно добавить посредством a + код страны, перед номером телефона. Пример выглядит вот так:
Микроданные информируют поисковые машины, что цифры – это телефонный номер. Вы делаете это, изменяя разметку. Добавляются местные теги для поиска по определенной местности, так что, когда ваши местные посетители найдут вас в поисковике, то поисковая машина покажет им кликабельную телефонную ссылку.
Код может выглядеть вот так:
Использование специальных плагинов
Speed Contact Bar

Speed Contact Bar – бесплатный плагин, который добавляет контактбар, который включает кликабельные ссылки для телефонных номеров, email, кастомных URL и URL для социальных сетей. Вы можете установить его в верхней или нижней части вашего веб-сайта, настроить его размер, цвет, цвет текста и ссылок, и то, как он реагирует. Также можно настроить размеры, чтоб они соответствовали вашему сайту.
Mobile Contact Bar

Mobile Contact Bar – это бесплатный плагин, который позволяет вам добавлять ссылки на ваш веб-сайт в том случае, если он просматривается на мобильных девайсах. Вы можете выбрать ссылки, которые представляют 13 различных опций, среди которых телефон, email, Skype, кастомные URL и социальные сети. Вы можете настроить внешний вид ссылок, чтоб они подходили вашему веб-сайту, а также выбрать их размер, границы, видимость и т. д. затем это меню можно расположить в нижней или верхней части сайта.
WP-TopBar

Пример как это выглядит ссылка на телефон на сайте:
Теперь разберемся в написаном
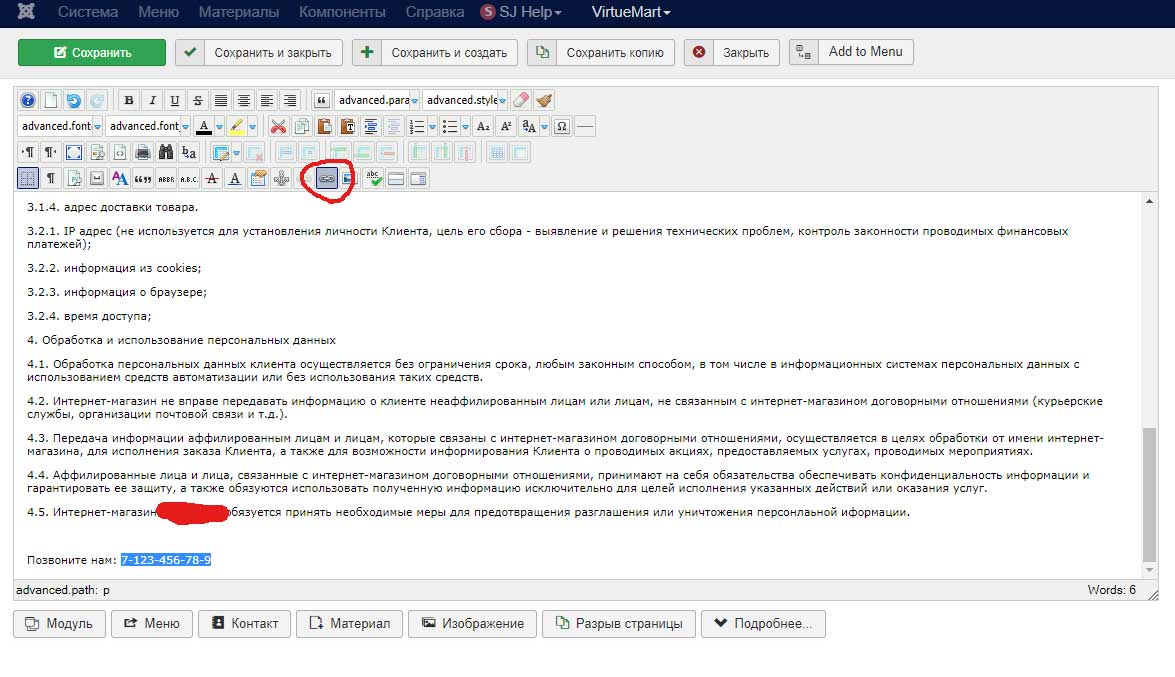
Обратите внимание чтобы сделать номер телефона ссылкой, наполняя текст в визуальном редакторе, как на картинке ниже,

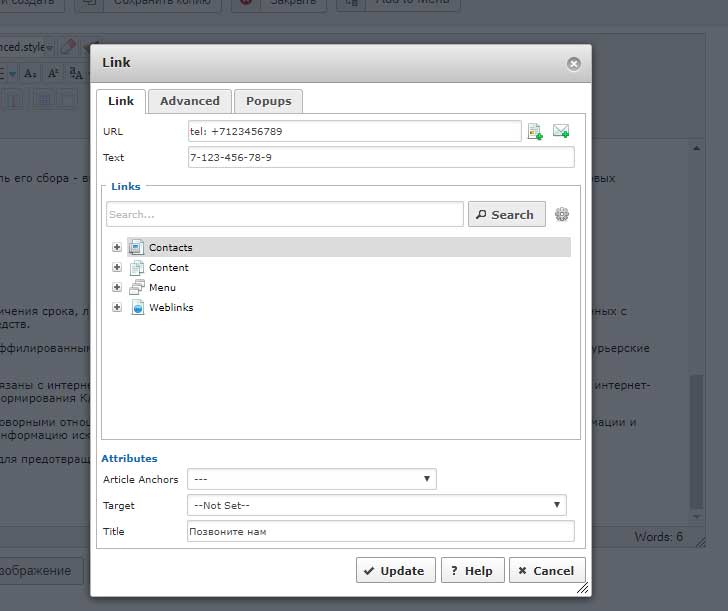
необходимо проделать следующее:

Таким же образом возможно сделать и другие ссылки:
Наше содержимое – ссылка на e-mail адрес;
Инструкция по ссылкам на Телеграм и WhatsApp будет в отдельных постах, так как у нее есть дополнительные возможности.
Читайте также:

