Как сделать гиперссылку на айфоне
Обновлено: 07.07.2024
При продвижении сообществ и оформлении личных постов часто возникает необходимость в создании текстовых ссылок. Они органично смотрятся в тексте и весьма привлекательны для посетителей. В этой статье мы расскажем о том, как создать гиперссылку на профиль другого пользователя ВКонтакте, сообщество или внешний сайт.
Зачем нужны текстовые ссылки или гиперссылки
Гиперссылки представляют собой фрагменты текста, выделенные синим цветом. Они нужны для того, чтобы отметить в публикации другого человека, сообщество или переадресовать пользователя на другой сайт. Во ВКонтакте нельзя спрятать в текстовую ссылку приглашение в беседу.
Как сделать ссылку на профиль пользователя
Стандартные ID в тексте выглядят непривлекательно. Пользователи не переходят в чужой профиль по подобным ссылкам. Существует сразу несколько способов добавления ссылки на профиль пользователя ВКонтакте.
Стандартный способ
Классической считается ссылка, начинающаяся с @ и id пользователя. Рядом в скобках необходимо указать имя человека. Помимо букв можно использовать смайлы.

При клике по опубликованному тексту другие пользователи смогут перейти на указанный профиль ВКонтакте.

Еще один способ – использовать вместо символа @ символ *. Дальнейший порядок действий такой же.

Как создать ссылку-приглашение в беседу в ВКонтакте
Оформить приглашение в беседу в формате гиперссылки во ВКонтакте нельзя. Для того чтобы сформировать обычную ссылку, по которой пользователи будут заходить в чат, необходимо сделать следующее:

Как создать ссылку на сообщество

Текст опубликуется в виде гиперссылки.


Как создать ссылку на внешний сайт
В социальной сети ВКонтакте доступен профессиональный редактор статей. В нем предусмотрен специальный функционал для работы ссылок. Пользователю необходимо напечатать текст и выделить ту часть, которая станет гиперссылкой.

После добавления ссылки текст станет синим.

При наведении курсора мыши на фразу отображается конечная ссылка.
Заключение

Выберите имя
закладки.
Создание ссылки на другой документ Pages
Создавайте закладки для другого документа Pages с помощью Инспектора ссылок.
Как создать ссылку на другой документ Pages
Выберите текст, который требуется преобразовать в гиперссылку.
Если Вы хотите создать ссылку на определенную закладку в документе Pages,

Как пришла идея проекта
Идея этого проекта у меня возникла довольно давно, более года назад. Начнём по порядку и пойдём от идеи к реализации. Так уж сложилась жизнь, что у меня нет своего ноутбука, и при этом я сталкиваюсь с кучей корпоративного (рабочего) железа. И получается так, что туда надо переправлять ссылки. То надо скинуть презентацию, которая лежит в облаке, какую-то длинную ссылку на сайт или приглашение из какого-нибудь сервиса и так далее. Получается, чтобы на лету передавать ссылки, приходится находить эту ссылку на iPhone, заходить на сайт, генерировать короткую ссылку, запоминать, вводить на компьютере. А это всё может быть осложнено плохим интернетом и другими мало приятными факторами.
Так у меня в голове родилась идея создания LinkBridge, о котором я сейчас пишу.
В общем, идея довольно проста. На компьютере надо открыть сайт сервиса. На сайте находится QR код. Сканируешь его телефоном, открывается специальная страница или приложение, где надо просто вставить ссылку. Она сразу же откроется на компьютере.
С чего началась разработка
Я предпринимал какие-то действия ещё весной-летом 2018, однако столкнулся с несколькими серьёзными проблемами:
- Отсутствие знаний в области разработки;
- Незнание языков программирования, от слова совсем;
- Отсутствие Mac (для того, чтобы писать под iOS, нужна среда разработки Xcode и macOS).
В самом начале я понимал, что делать в одиночку продукт будет крайне сложно, учитывая разработку Backend и Frontend, да и надо было иметь другой взгляд на то, что мы делаем. В итоге я искал того, кто сможет взять на себя web часть, чтобы я взял на себя iOS. Из возможных языков я выбрал Swift, так как он новее и легче в изучении, чем Objective-C.
За полгода не самых активных поисков появилось лишь понимание технологий, необходимых для Web части. Я понимал, как оно будет работать, но вообще не знал, какие для этого нужны технологии.
Время шло, я поставил хакинтош (получилось только macOS 10.12, для более новых версий ОС ловил панику ядра) на свой старенький компьютер. Накидал какие-то функции, так как на тот момент macOS и Xcode были уже устаревшими (обновление Xcode привязано к новизне MacOS). Спасибо друзьям, которые соглашались помочь с тестированием на реальных устройствах. На тот момент человека, который бы занялся web частью, я так и не нашёл. В итоге написание кода для мобильной части приостановилось. Отсутствие тестов на реальных устройствах давалось крайне больно, а если учитывать, что Swift молодой язык, и сам постоянно обновляется, то становится ещё сложнее.
Пришла зима, и наконец нашёлся тот человек, который смог взять на себя Backend, на этот момент я уже нашёл Frontend-разработчика, с которым мы на тот момент создали уже один простенький проект.
Основной этап
Начали, как оно и положено, с планирования проекта. На основании того, что было обдумано заранее, мы выбрали набор технологий, а также продумали ядро системы, и как оно вообще будет работать ”под капотом”.
Началась работа, было создано несколько прототипов системы (разработчик также как и я до этого ничего не писал и учился по ходу работы над проектом). Но в итоге в один прекрасный день мне скинули предварительный результат. И, о чудо, оно работало. На этом этапе я понял, что пора активно делать iOS часть.

Как выглядит сайт сегодня
Работа над iOS частью
Так как первичный прототип web части был готов, я понял, что пора обзавестись Mac’ом и написать то, что так долго лежало в списке на потом.

Главный экран приложения
Спустя некоторое время приложение было написано, однако возникла новая проблема. Мы рассчитывали на релиз приложения у другого разработчика, однако получилось так, что он не смог нас выпустить. Выход приложения опять отложился.

А вот так выглядит экран отправки
Особенности разработки приложений для iOS
Расскажу про работу с аккаунтом, возможно кому-то будет интересно. Стоимость Apple Developer Account составляет 100$/год. Заявку на создание нам одобрили за неделю. После этого я выписал сертификаты и смог добавить в приложение DeepLink (возможность автоматически переходить с сайта в приложение). Далее отправили сборку в TestFlight, после чего, собравшись с силами, отправили сборку в App Store. Приложение прошло проверку менее чем за 12 часов, другие разработчики рассказывали о недельном ожидании для первого приложения. К нашему сожалению, с первого раза мы не смогли выйти в магазин — подвели кнопки, которые не работали в определённых условиях.
Что в итоге получилось
В чём преимущества?
Сканировать QR код на сайте можно родной камерой iPhone. Если приложение установлено, оно запустится автоматически, если нет, то откроется web-страница для ввода ссылки. Так что сервис работает и на Android.
Ссылки, отправленные вами, удаляются сразу, как будут получены сайтом. Ваши данные не будут украдены, сервис передаёт только ссылку, в отличие от того, если вы залогинитесь в мессенджер на чужом компьютере.

Приложение доступно для загрузки. В нашем случае это главный итог. Я бы хотел поблагодарить тех людей, кто помогал нам в создании приложения. Спасибо вам за помощь и участие.
Название: LinkBridge — Передай ссылку
Издатель/разработчик: Egor Makrushin
Цена: Бесплатно
Встроенные покупки: Нет
Совместимость: Для iPhone
Ссылка: Установить
Иногда, при оформлении текста поста в Телеграм, возникает необходимость вставить ссылку в определенное предложение или слово. Пользователь сможет нажать на нее и перейти на сайт, канал или группу. Давайте разберемся, как сделать такую ссылку.
Чаще всего вставку ссылки используют администраторы каналов для красивого оформления постов или рекламы.
На телефоне
Android
Самый простой способ — это воспользоваться встроенной функцией форматирования текста. В отличие от ботов, она позволяет сделать гиперссылку не только на канале, но и в диалоге с другим пользователем. Принцип следующий:
Другой способ — сделать ссылку с помощью бота:

iPhone
На этой операционной системе можно воспользоваться двумя способами.
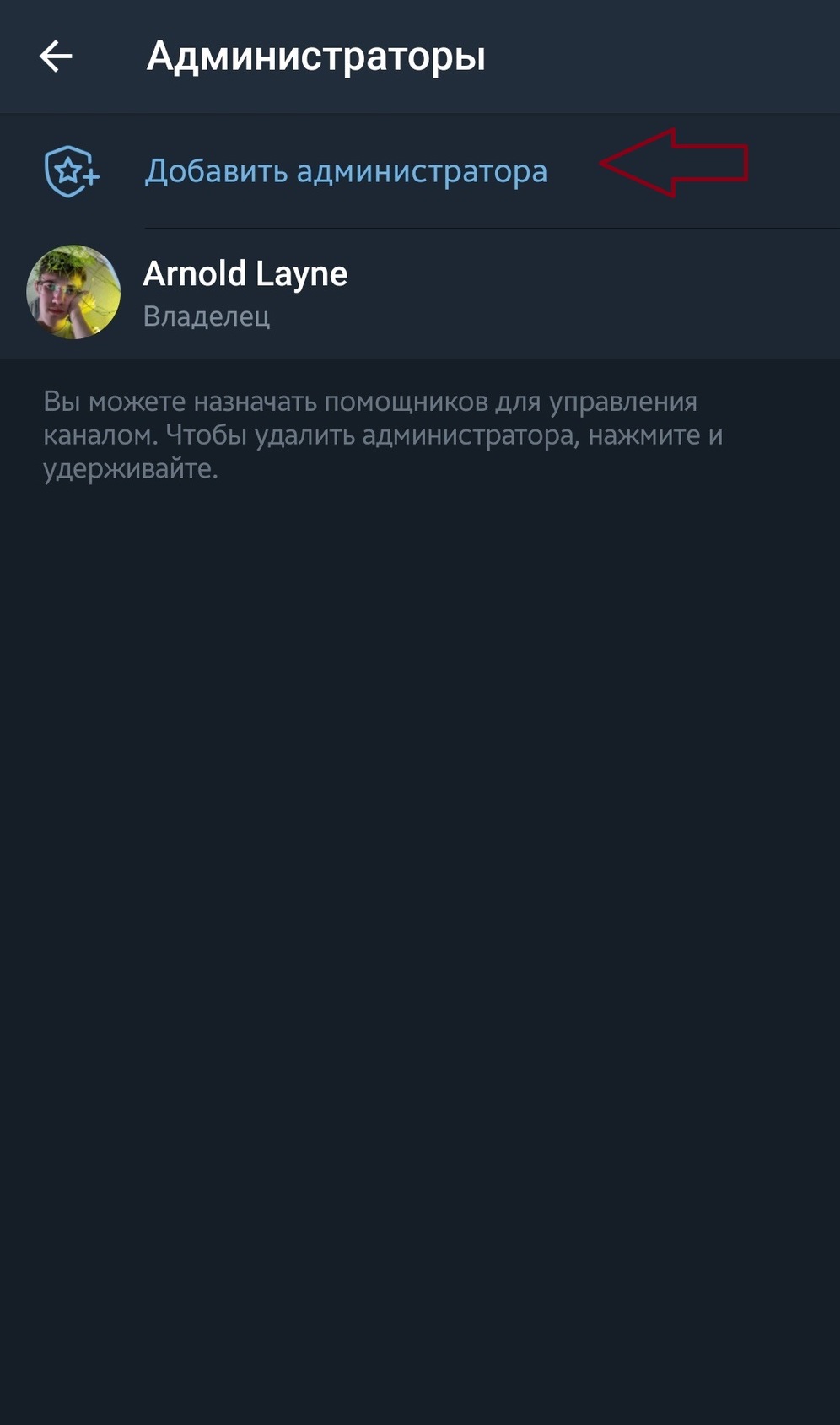
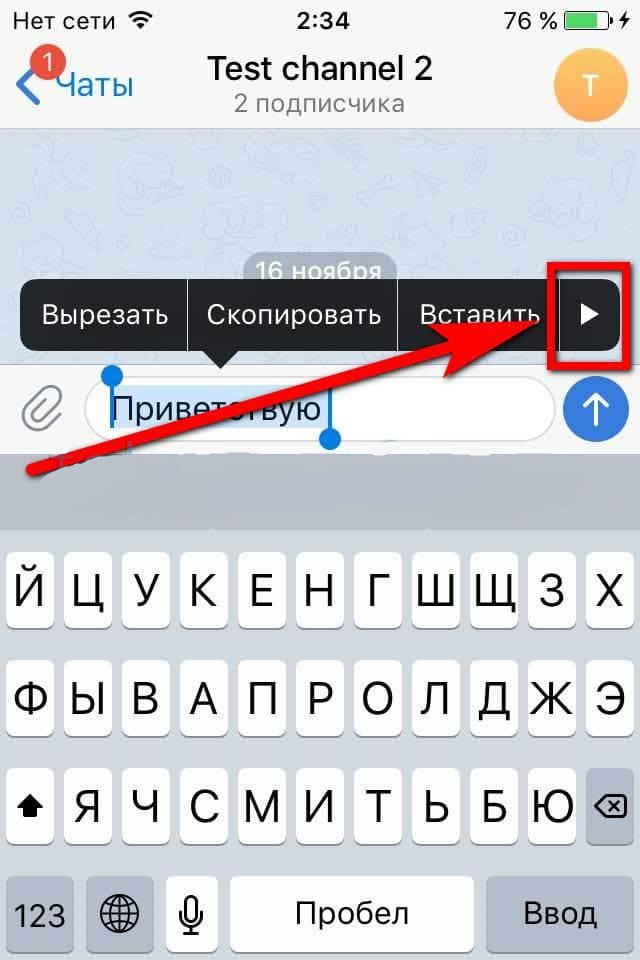
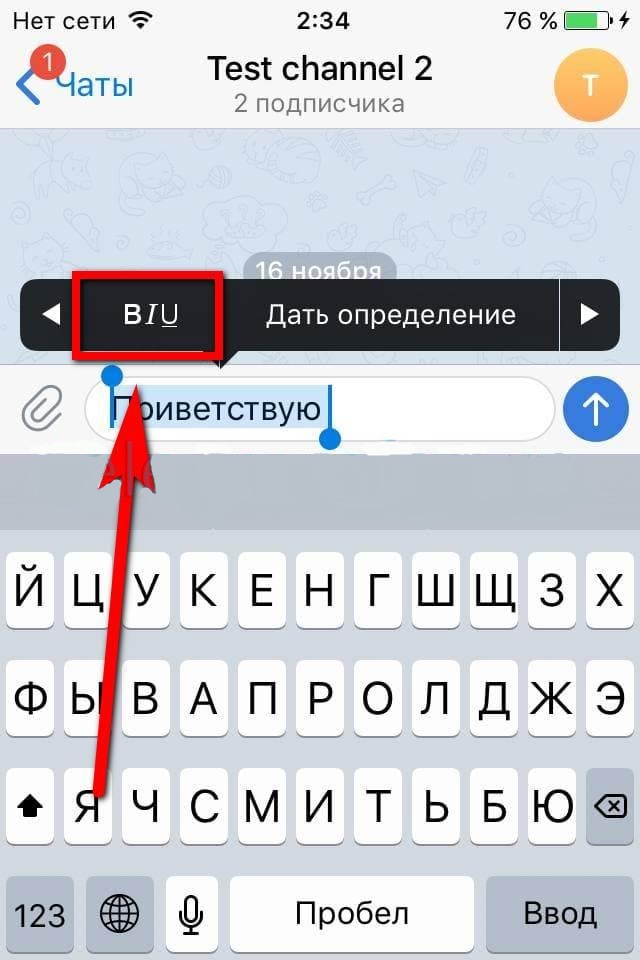
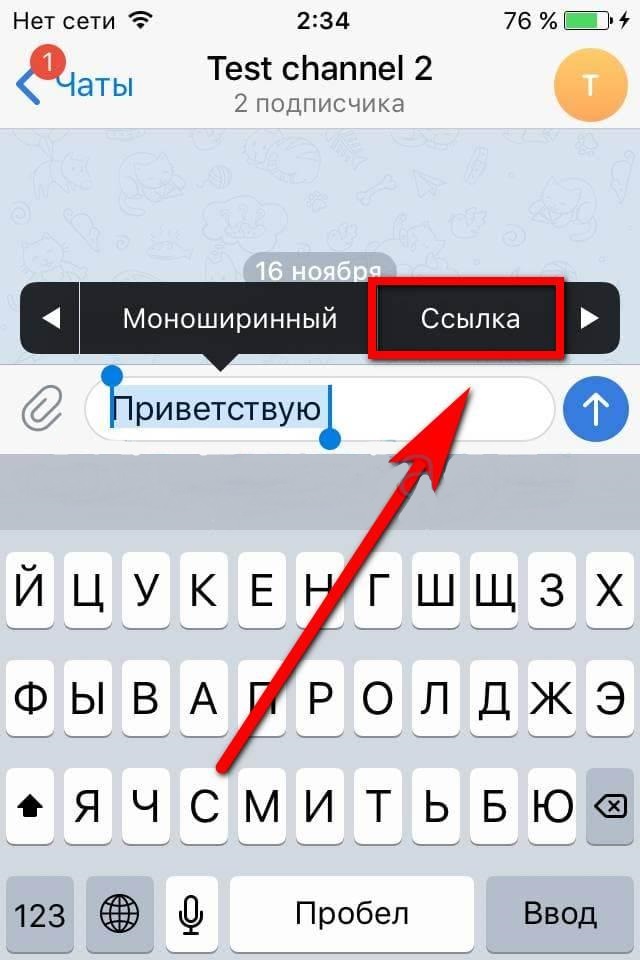
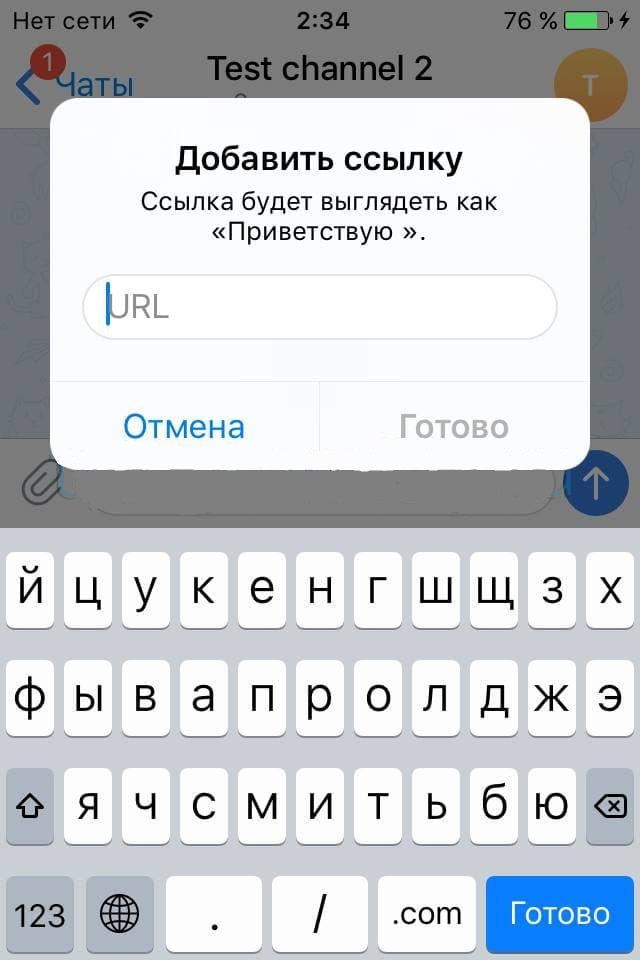
Сделать гиперссылку с помощью встроенного меню Телеграм на iPhone так же просто, как и на Android. Но процесс немного отличается:




На компьютере
Windows
Способов, чтобы сделать гиперссылку, на компьютере больше всего. Давайте их разберем.
Попробуем сделать ссылку с помощью того же встроенного меню Телеграм:

Такого же эффекта можно добиться с помощью сочетания клавиш Ctrl + K:
- Также вводим текст и выделяем его;
- Затем просто зажимаем указанную комбинацию клавиш и добавляем ссылку.
Еще можно воспользоваться ботами. Делается это так же, как и на Android.
Mac OS
Процесс создания гиперссылки на Mac абсолютно идентичен процессу на Windows. Нужно просто следовать инструкции, которая описана выше. Единственное, что отличается, это другая комбинация клавиш, которая выглядит следующим образом — Cmd + K.
Как редактировать гиперссылку
Если вы вдруг ошиблись и указали неверную ссылку, то ее всегда можно отредактировать.
На Android и iPhone это делается так:
На компьютерной версии Телеграм это происходит так:


Как узнать ссылку на свой профиль в Телеграм
Вне зависимости от платформы это делается следующим образом:


Так же, если вам нужно узнать ссылку на профиль другого человека, то:
Как сделать гиперссылку словом
Достаточно выделить именно слово, не затрагивая остальной текст, чтобы сделать из него гиперссылку.
А затем следовать вышеописанным инструкциям, в зависимости от платформы, на которой вы используете Телеграм.
Как сокращать ссылки в Телеграм
Чтобы сделать это непосредственно в самом приложении Телеграм, понадобится бот:


Существует огромное количество подобных ботов, но принцип работы у них примерно одинаковый.
На канал, группу или бота
- Открыть нужный канал/группу и нажать на три точки в правом верхнем углу;
- В панели, с информацией о канале/группе, будет нужная нам ссылка, которую можно скопировать.





Почему не открывается ссылка в Телеграм
Проблема возникает либо из-за того, что у ссылки неверный адрес, либо из-за блокировки ресурса Роскомнадзором.


Если вы нашли ошибку, пожалуйста, выделите фрагмент текста и нажмите Ctrl+Enter.
Читайте также:

