Как сделать чтобы обложка в группе целиком смотрелась с телефона
Добавил пользователь Алексей Ф. Обновлено: 04.10.2024

Живые обложки ВКонтакте — это невероятно эффективный способ увеличить конверсию и продажи с Вашего сообщества ВКонтакте.
Но на деле не профессиональному SMM-щику очень сложно не то, что грамотно использовать новый инвентарь, а банально правильно сделать Живую обложку ВКонтакте.
Размеры Живые обложки для сообщества ВКонтакте
В начале 2019 года Живые обложки стали доступны всем владельцам сообществ, но сам VK очень сжато описал требования к видео и изображениям для живых обложек.
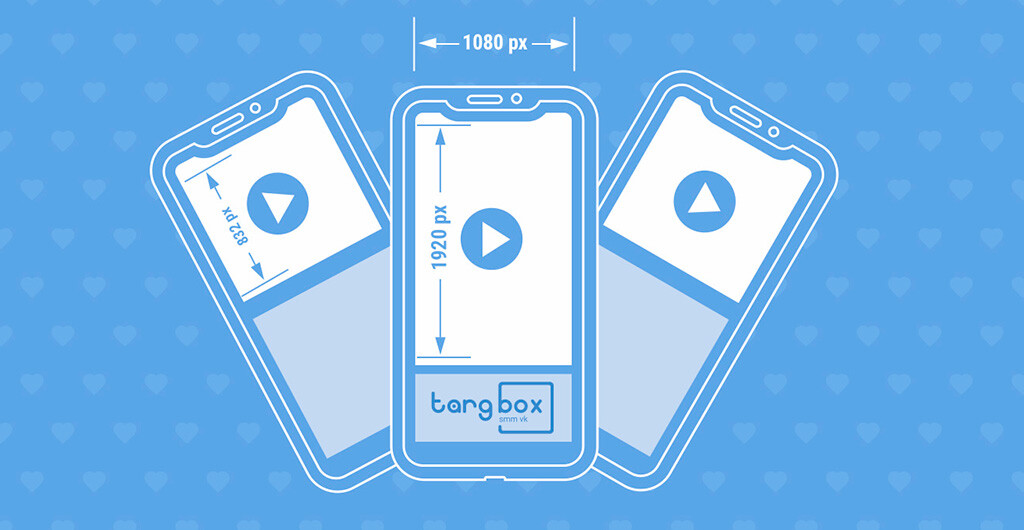
Рекомендованный размер живой обложки — 1080 х 1920 pixel. (ширина 1080 pixel, высота 1920 pixel), мы рекомендуем использовать контейнер mov, формат кодека для видео h.264, частота кадров по желанию 25 (Pal) или 30 (NTSC) доступная частота кадров для загрузки (15 — 60 кадров в секунду) и это все.
Таргбокс первым в сети разобрался со всеми тонкостями и нюансами при подготовке видео и изображений для Живых обоев. В этой статье вы узнаете о размерах живых обложек и о том как их установить.
Прежде всего мы должны понимать, Живые обложки доступны только в мобильном приложение ВКонтакте для IOS и Android.
Возможны 3 варианта загрузки.
- Загрузить до 5 видеороликов, которые будут автоматически меняться.
- Загрузить до 5 изображений,которые будут автоматически заменяться
- Загрузить до 5 изображений, которые будут автоматически меняться, но при этом каждое изображение будет увеличиваться. (По умолчанию данная функция включена, чтобы отменить увеличение изображений снимите галочку с пункта Показывать фотографии в движении.
Размеры первого и второго варианта не отличаются и требуют одинаковой подготовки/
Давайте определим 2 состояния видимости обложки:
- Сокращенный вид живой обложки для удобства назовем его привью — часть нашей обложки, которую видят пользователи когда попадают на страницу сообщества.
- Полный / развернутый вид живой обложки — после нажатия на привью пользователям открывается полная обложка.
Абсолютно логичный вопрос в как разместить основную информацию чтобы она была видна на привью и в полной версии. Давайте разберемся как наша обложка вписывается в привью. Сразу закрепим с Вами шируну обложки в данном варианте она неизменна и составляет 1080 pixel.
Но вот с высотой дела обстоят куда сложнее. Привью обрезает часть изображения сверху и снизу но обрезает не одинаково поэтому просто от центровать полезную информацию будет не правильно. Плюс нам мешают меню интерфейса и название группы с аватаркой, которые есть и в привью и в полной версии. Чтобы окончательно не запутаться воспользуйтесь нашим шаблоном обложки ВКонтакте. Мы немного округлили все размеры для удобства и сделали запас на отображение на разных экранах. (Сразу оговорюсь, совсем маленькие экраны мы не тестировали проверяли с Iphone 5 и дальше до 10 (она кстати дает больше вариантов для творчества с обложками). Шаблон размещенный ниже поделен на зоны от 1 до 7 обратите на них внимание далее мы будем разбирать эти зоны.
Живые обложки вк видео шаблон мокап (mockup)
Что мы получили в итоге. Если Вы планируете как у мы все любим :) написать скидка 90% и максимально задействовать этой надписью все имеющееся пространство, не обольщайтесь сильно Ваш размер всего (ш х в) 1080 х 832 pixel. На рисунке это область 4, она видна всем пользователям и в привью и в полной версии.
Для тех кто получил всю необходимую информацию и планирует покинуть статью :) не забудьте вступить в нашу группу ВК @targboxsmm
С теми кто остался и планирует использовать немного более эффективный маркетинг продолжаем разбираться.
- Зона 3 на рисунке размером (ш х в) 1080 х 132 pixel — это интерфейс смарфона и меню ВК, на самом деле можно эффективно использовать данную область, главное не писать в этой зоне текст т.к. он окажется не читаемым для пользователей. Элемент графического оформления вполне нормально будет смотреться в данной зоне.
- Зона 2 размером (ш х в) 1080 х 150 pixel — не видна на привью вообще, но в полной версии обложки она свободна для использования.
- Зона 1 размером (ш х в) 1080 х 140 pixel — это интерфейс и меню ВК, с этим вопросом мы уже разобрались. Можно использовать для графических элементов.
Итак, что получается с верхней частью обложки. Зону 1,2,3 (ш х в) 1080 х 423 pixel можно использовать для размещения графических элементов или просто залить красивым фоном. Зона 4 размером (ш х в) 1080 х 832 pixel — это наша с Вами основная рабочая поверхность, куда мы кидаем заманушки, акции, логотипы и т.п.
- Зона 5 размером (ш х в) 1080 х 250 pixel — проблемная область т.к. на ней размещается название сообщества, аватар и кнопки действия. Название сообщества еще не сильно заслоняет нашу обложку, а вот аватар и кнопки практически полностью перекрывают обложку. И вариант с использованием призыва к действию не очень заходит в данной области. Вернемся к ней позже.
- Зона 6 размером (ш х в) 1080 х 275 pixel — не видна в привью, а в полной версии обложки на ней размещается название группы и аватар.
- Зона 7 размером (ш х в) 1080 х 140 pixel — мы специально ее выделили т.к. в этой зоне размещена кнопка действия.
Итоги: Если с верхней частью все понятно, то нижняя часть заставляет задуматься, как ее правильно использовать. Вероятно логика ВКонтакте простая, делайте живые обложки такими чтобы привью побудило открыть полную версию, и возникает три варианта развития живых обложек.
- Первый вариант: Всем будет наплевать, они просто будут делать обложки на весь экран, а если не хочеш открывать твои проблемы.
- Второй вариант: Все будут использовать только область привью, а остальной пространство заливать нейтральным фоном не несущем смысловую нагрузку (это самый вероятный вариант) и именно так сам ВКонтакте оформил свое сообщество.
- Третий вариант: Это лучшее развитие данного инвентаря. Подойдет только закаленным мастерам СММщикам и креативщикам. То есть нам с Вами, кто дочитал статью до этого места. Мы должны постараться завлечь пользователей открыть полную версию обложки и побудить совершить действие. Это может быть, что угодно например найди кота или спаси кота :) Использовать живые обложки можно и нужно максимально креативно, это позволит выгодно выделить сообщество в океане однотипного контента.
ВКонтакте позаботились о сообществах, которые не могут сделать видео и дал возможность загружать изображения которые автоматически будут увеличиваться, это позволяет избавиться от статики и дает возможность креативно подойти к подготовки изображений для живых обложек вконтакте.
Но в данном случае по мимо всего описанного выше нам нужно учитывать увеличение изображения. Если вы используете обычные фотографии, то проблем возникнуть не должно. Но если Вы планируете добавть в обложку надписи, логотипы и т.п. используйте наш шаблон с размерами живых обоев.
Но меню привью и полной версии никуда не делись, поэтому важно учесть их размеры и определить зону абсолютную видимости.
Как установить Живую обложку для сообщества ВКонтакте?
Чтобы установить живую обложку для сообщества выберите пункт Управление в правой части экрана. Откроется меню Настройки. В блоке Основная информация найдите пункт Обложка сообщества и кликните на активную ссылку добавить/управлять. В отрывавшемся блоке можно установить стандартную обложку и живую обложку для мобильного приложения ВКонтакте.
Для установки живой видео обложки рекомендуется загружать до 5 видео в разрешении 1080×1920. Длительность не более 30 секунд, размер файла до 20 МБ, видеокодек H.264, аудиокодек AAC. Частота кадров от 15 кадров в секунду до 60 кадров в секунду.
Для установки живой обложки из изображений рекомендуется загружать до 5 изображений в разрешении 1080 × 1920 pixel.
Рекомендации от TargBox SMM ВКонтакте — размер видео 1080 × 1920 pixel не более 30 сек, контейнер mov, кодек H.264, аудиокодек ACC, частота кадров — 30 кадров в секунду (если Вы не загружаете стримы из игр (для всех игр частота должна быть 60 кадров в секунду). Для загрузки изображений мы всегда рекомендуем использовать разрешение больше указанного, но в данном случае нужно придерживаться рекомендованного размера 1080 × 1920 pixel в противном случае изображение обрежется автоматически.
Желаем Вам успехов в освоении новых инструментов ВКонтекте. А если у Вас возникнут сложности или вопросы команда TargBox всегда рады Вам помочь.
Владельцы групп и публичных страниц, постоянно сталкиваются с задачей их оформления. Один из основных шагов - создание и загрузка обложки.
Можно заказать ее у дизайнера, либо попытаться нарисовать самому. Либо сделать динамическую обложку. В таком случае нужно знать ее размеры. Их Вы найдете на этой странице, вместе с небольшим примером, где мы создадим готовую обложку.
Что такое обложка в группе?
Это элемент оформления, расположенный в верхней части экрана. Чаще всего обложка, это просто оформленный графический файл.

Пример обложки
Бывают живые и интерактивные обложки, но о них мы поговорим в других материалах.
Как Вы видите, это не просто элемент дизайна. С помощью верхнего баннера можно показать пользователю нужную информацию - чем занимается компания, адреса и телефоны.
Давайте попробуем сделать такой полезный элемент.
Размеры обложки для сообщества Вконтакте
В независимости от того, какой графический редактор Вы планируйте использовать, нужно знать, какой размер рабочей области задать.
- 1590x400 px. Общий размер.
- 1196x315 px. Видимая область для мобильных устройств.
- 197 px. Горизонтальные отступы по краям.
- 85 px. Отступ сверху.
На картинке ниже представлена раскройка.

Размеры для создания обложки
Для чего нужны отступы? Если Вы загрузите полноразмерный файл, то при просмотре с компьютера он будет отображаться нормально. Но на мобильных устройствах картинка уменьшается, чтобы попасть в маленький экран. И остается меньшая область, отмеченная границами 1196x315 px,
Из этого следует рекомендация, располагать графические элементы, которые должны попасть в область просмотра, именно в этот диапазон.
В нашем примере обложка была сделана полноразмерной. Но все данные - телефон, адрес и т.д., были смещены ближе к центру, чтобы попадать в область просмотра.

Выделение рабочей области
Это позволило добиться того, что на экране мобильного устройства, вся необходимая информация попадает в область просмотра.

Внешний вид обложки, при просмотре с мобильного
Пора повторить это на практике.
Как сделать обложку для группы ВК?
Я буду работать с графическим редактором Photoshop . Вы можете использовать любой другой.
Первым делом нужно подготовить рабочий файл. Создайте новый проект, и укажите для него размеры - 1590x400 px . В Photoshop это делается через меню " Файл - создать ".
Давайте зальем рабочую область, чтобы было лучше видно.
Я сразу рекомендую выставить направляющие, чтобы выделить отступы и центральную часть.
Верхний отступ - 85 px . Значит направляющая должна быть горизонтальная. И положение у нее " 85px ". Отсчет идет сверху вниз.
Тоже самое и с боковыми отступами. Левый отступ - это вертикальная направляющая, с положением 197px .
Чтобы посчитать правый, нужно из общей ширины вычесть отступ - 1590 - 197 . Получается 1303 px .
Выставляем направляющие, через меню " Просмотр ", и пункт " Новая направляющая ".
Теперь мы отчетливо видим центральную область, которая будет доступна на всех устройствах. Как я уже сказал ранее, желательно важные элементы помешать в центральные границы.

Макет файла
Дальше оставляю процесс на Ваше усмотрение. Добавляйте графику, текст и прочие элементы.
Когда закончите, нажмите Ctrl+Alt+Shitf+S , для сохранения обложки. Выберите расширение для файла - PNG или JPG . Затем сохраните обложку.

Сохраняем готовую обложку
Загружаем обложку в сообщество
Перейдите в нужную группу, откройте раздел " Управление ", и перейдите на вкладку " Настройки ". Здесь найдите пункт " Обложка сообщества ", и нажмите на ссылку " Добавить ".

Переходим к настройкам сообщества
У Вас откроется окно, где нужно нажать на поле " Добавить обложку ". После этого выберите подготовленный файл, укажите желаемую область, и нажмите " Сохранить и продолжить ".
Теперь она будет доступна для просмотра на главной странице сообщества.

Просмотр готовой обложки
Файлы для загрузки
Чтобы Вам было удобнее работать, я прикладываю файл обложки, который мы создали в примере, в формате PSD. Там уже настроены размеры и необходимые направляющие.

Если при оформлении группы в ВК вы не сделали отдельную обложку для мобильных устройств, то при отображении на смартфонах обложка будет автоматически обрезаться.
В статье рассмотрим 2 способа, как настроить обложку для группы ВКонтакте, чтобы она корректно отображалась в мобильной версии.
Как сделать обложку группы ВКонтакте для мобильной версии
Первый способ — оставить стандартную обложку, правильно подогнав размеры; второй — настроить живую обложку.
Стандартная обложка
Если вы поставили стандартную обложку для группы в ВК, она будет отображаться на ПК и на мобильных по-разному.
Дело в том, что размер стандратной обложки 1590x400px. В мобильной же версии края обрезаются на 197px с каждой стороны. На рисунке ниже наглядно показана область обрезки.
Следует учесть, что 83px сверху занимают индикаторы мобильного устройства (уровень заряда аккумулятора и др.), а 140px с обоих сторон заняты для системных кнопок сайта.
Поэтому, если вы размещаете на обложке важную для подписчиков информацию, вам следует учитывать, что некоторая область будет обрезана.
Живая обложка
Если вас не устраивает такой вариант, то можно настроить отдельную обложку для мобильной версии. Она называется живая, потому что в ней можно использовать видео и слайды.
Чтобы поставить живую обложку:
Заключение
Итак, если вы занялись оформлением сообщества, то с учётом того, что мобильный трафик сейчас значительно превосходит десктопный, то под мобильную версию лучше сделать живую обложку. Если на это нет времени, то при создании обычной обложки учитывайте области, которые будут обрезаться.

Видели динамические обложки на Фейсбук? ВКонтакте с января 2019 года стали доступны такие же, только вертикальные и только для мобильных устройств.
Выглядит это следующим образом:
Это могут быть видео-слайды с фотографиями и текстом или видеозапись.
Размеры динамических обложек: 1080х1920 (вертикальные) или другие в пропорции 9:16.
Мы подготовили для себя дополнительные размеры: 720х1280 рх, 540х960 рх и 270х480рх.
Видео: формат MP4 (кодек h264 aac), 15-60 кадров в секунду, до 30 секунд, размер — до 30 Мб.

Итак, вы подготовили видео, как его загрузить?
Оговоримся сразу: новый формат посетители страницы увидят в приложениях для iOS и Android.
В мобильной и десктопной веб-версии ВКонтакте по-прежнему будет отображаться обычная обложка в статичном виде.
Как загрузить обложку через компьютер?



Как загрузить обложку через телефон?

Сервисы для создания обложки
1) Adobe After Efects и Adobe Premiere Pro — лучшие программы для создания видео обложек для социальных сетей и вообще для всего, чего угодно. Но если такие программы не для вас, то попробуйте online сервисы ниже

Козырев Сергей Руководитель
GL Group
Бесплатно: 6 материалов для продвижения твоего Инстаграм
Хочешь прокачать себя или свой бизнес в социальных сетях? Участвуй в бесплатном марафоне и получи 6 крутейших материалов по продвижению в Instagram
Читайте также:

