Как сделать звук как у арии
Добавил пользователь Владимир З. Обновлено: 05.10.2024

Алиса

Green Grey

Кипелов

Глеб Самойлов
Евгений Черняков
Олег Кузьменко
Особая благодарность Томми Монтгомери за его PHP MIDI Parser, Александру Косюку за ценные советы, а также Васе Обломову за песню “Еду в Магадан”, которая, как ни странно, вдохновила нас на создание этого проекта.
Можно использовать не только экранные кнопки,а и клавиатуру
Драйвового вам обучения!
Есть приложения под Андроид. Классический Пианизатор (как и на сайте одним пальцем) и Гранд Пианизатор (две руки и аккорды).
Обычный Пианизатор бесплатный, но вы можете установить версию за 100 рублей, чтобы поддержать автора. Гранд Пианизатор платный, но есть бесплатная демо-версия.

Как только в конце 2006г. компания Crazy Sound впервые завезла в Беларусь музыкальные инструменты от легендарного производителя из Японского
города Матсумото, компании "Aria Pro II", у большинства наших соотечественников сразу же возникло множество вопросов:
А что это за гитары?
А что это за фирма такая - "Aria", и кто ее придумал?
А хорошие ли это гитары?
Так вот, на конец то я могу вам немного рассказать об этих легендарных гитарах и их создателе!
Aria Pro II
Краткая история:
Сегодня под торговой маркой "Aria Pro II" живет и работает транснациональная семья компаний по производству гитар и аксессуаров к ним. "Aria" (Япония), "Aria" (США), "Aria" (Корея), "Aria" (Испания), "Ariana" (Индонезия), "Legend" (Гонг Конг) все они выросли из японской фирмы "Arai & Corp. ", основанной в 1956г. 26-летним классическим гитаристом и педагогом Широ Араи. Сначала он занимался импортом струн "Augustine", нот и гитар "Jose Ramirez". Многим гитары "Jose Ramirez" были не по карману, и Араи в 1960 году начал сотрудничать с "Ryoji Matsuoka Guitar Company" и решил создать японскую классическую гитару высокого качества и доступную по цене. Так появились первые гитары с именем "Aria" (1960г.). А в 1963г., Араи стал работать над электрогитарами, в сотрудничестве с "Matsumoto Mokko Company". Очень быстро они завоевывают популярность в Японии. В 1963г. Араи отправился в США для налаживания связей с представителями гитарного бизнеса. Он произвел на них впечатление как музыкант и гитарный дизайнер. После этого начался экспорт гитар в Америку, в которой до этого относились к японским гитарам с пренебрежением.
Чтобы улучшить качество гитар в 1966г. Араи покупает несколько гитарных фабрик, и с моделью "Aria Diamond" начинает завоевывать западный рынок. К 1968г. "Aria" разрослась, увеличилось и разнообразилось число моделей.
Араи один из первых добился удобства и минимальной толщины грифа (гитары начала 70-х годов чувствуются в руке очень современно) за счет улучшения системы анкера, решив проблему кривых и прогнутых грифов. Период с 1968г. по 1978г. вошел в историю как эра копирования. Появилось огромное количество японских копий "Fender" и особенно "Gibson", имевших громадный успех, так как были значительно дешевле оригиналов, а качеством они не только не уступали, но и стали превосходить американские образцы. Гитары сделанные Араи были превосходного качества и привлекали многих профессиональных музыкантов. Были сделаны копии "Tele", "Les Paul", "Flying V", "SG". В октябре 1975г. "Aria" была переименована в "Aria Pro II". Это было не просто переименование, оно означало переход на новые широты.
Улучшилось качество, увеличились масштабы производства, сменилось
направление от копий "Gibson", "Fender" и "Epiphone" фирма перешла к
собственному дизайну. Эра копирования обогатила Араи знаниями о конструкции и дизайне гитар. Поэтому новые разработки фирмы учитывали в себе все нюансы. В 1977г. вышел прототип "РЕ" гитара "РЕ-1000" (вклеенный гриф без пятки, доступ до 22-го лада)". В этом же году вышел прототип "FA" гитара - модель Херба Элиса. Гитары "Aria Pro II" начали покорять Европу. В 1978г. впервые появился "Super bass" ("SB") превосходная бас гитара, ставшая не только прототипом одной из самых удачных моделей "Integra" ("JGB" 1986г.) но и задавшая направление дизайну бас гитар в 80-х годах вообще. Её использовали в своём творчестве такие мэтры как:
Джэк Брюс (CREAM), Джон Tэппор (DURAN DURAN), Руди Сарзо (WHITESNAKE) и Маркус Миллер. Сейчас на бас гитарах "IGB" играют Майкл Энтони (VAN HALEN), Билли Голд (FAITH NO MORE) и Нил Мюррей (BLACK SABBATH).
В 1987г. в Японии в Матсумото закрылась фабрика крупнейшего
производителя гитар, что вызвало кризис в развитии Арии. Произошло это из-за того, что производство гитар в Японии сильно подорожало, и
японские гитары потеряли свое преимущество в цене, хотя и завоевали
признание. К этому времени в Корее гитаростроение достигло высокого
уровня, и Араи не было стыдно за свою продукцию, которая начала
производится там. Недорогое производство позволило расширить мощности.
Появились такие модели как "РЕ", "Avante" ("AVB"), "Excel" ("XL"),
"Magna" ("MA"), "Integra" ("IGEP"), "Steve Bailey" ("SVB").
В 1994г. появилась одна из самых популярных гитар "Aria Pro II" "Fullerton" ("FL"), названная так в дань уважения Лео Фендеру, который произвел на свет первое из своих произведений именно в городе Фуллертон. Хотя надо заметить, что "Fullerton", особенно "FL-50" и "FL-60" (модели американского производства) превосходят прототип. Впервые "Fullerton" появился в Германии, потом в США и завоевал огромную популярность. Модели "FL-50" и "FL-60" стали коллекционными, а гитары сделанные в "Aria Custom Shop" ("AP") - одни из самых лучших в мире . Широ Араи продолжает работать над гитарами, особенно классическими, а фирма "Aria Pro II" продолжает оставаться живой легендой гитаростроения!
Гитары, которые импортирует в Беларусь компания Crazy Sound , изготавливает "Aria" (Корея).

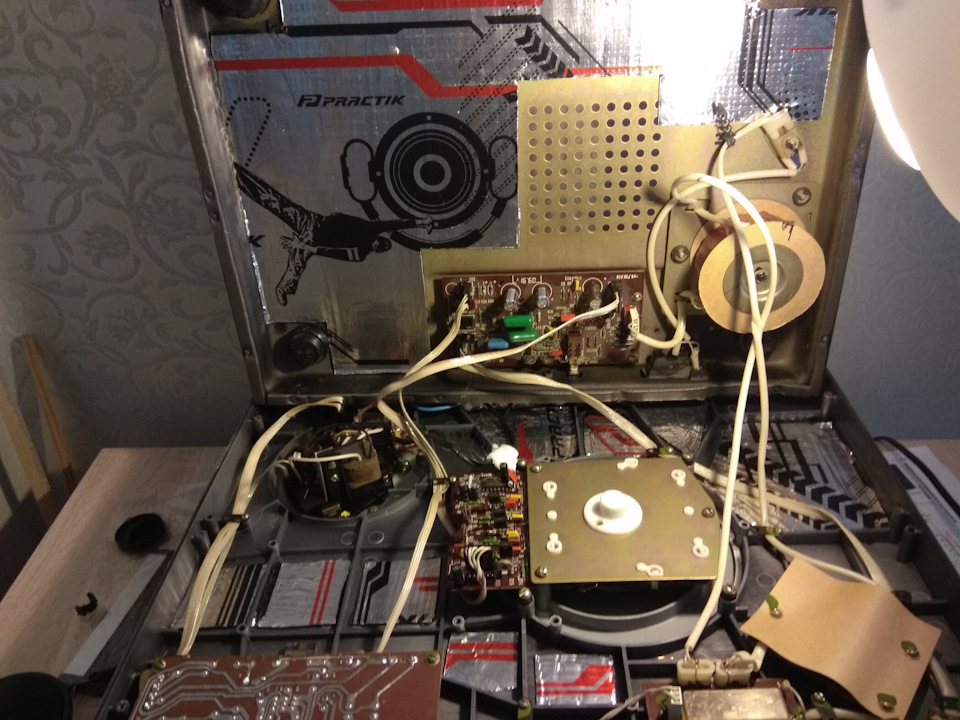
Очень давно хотел себе проигрыватель винила, но почему-то откладывал эту тему. А в начале осени стало не в терпеж, и я начал собирать аудио стойку. Первым пунктом был именно проигрыватель винила. Новые китайские поделки даже не рассматривал из-за качества, да и современные модели именитых производителей тоже, уже из-за цены. Поэтому остановился на отечественной, теперь уже винтажной технике. Искал аппарат с прямым приводом, с пасиками и роликами не хочу связываться. В моем городе продавался только один такой аппарат (да и вообще это был один проигрывать в продаже) – Ария 102. Отзывы довольно противоречивые о нем, но это, наверное, наш народ зажрался. Он в любом случае лучше всех китайцев, как аппарат начального уровня подойдет:



Как и многая советская, а теперь уже винтажная техника, проигрыватель требовал доработок. Во время прослушивания при покупке, мне показалось, что проигрыватель иногда тянет композиции. В остальном в принципе все нормально. Первым делом я заменил все конденсаторы, остался только один на тонарме:

После это со скоростью больше не было проблем. Изначально я слушал музыку на таком комплекте (пока не собрал свой):


Кстати амфитон 202 нормальный аппарат, раньше был высшего класса, потом почему-то перевели во второй. А вот колонки были довольно уставшие, одна из них через некоторое время начинала хрипеть. Но это только давало стимул быстрее собрать свою систему. Когда я уже купил свой усилитель, выхода на проигрывателе пришлось переделывать с 5дин на RCA. Были куплены два разъемы на выхода и 10 (меньше не получилось) для земляного провода:


Разъемы разместил на задней стенке проигрывателя:

Далее мне не очень нравился гулкий пластиковый корпус Арии. Пришлось его слегка задемпфировать:

Стало получше. В процессе доработки и прослушивания музыки я докупал аксессуары к проигрывателю. Первым был клэмп, основная польза от него в том, что у него есть уровень. А еще с ним вроде как звук более басовый:


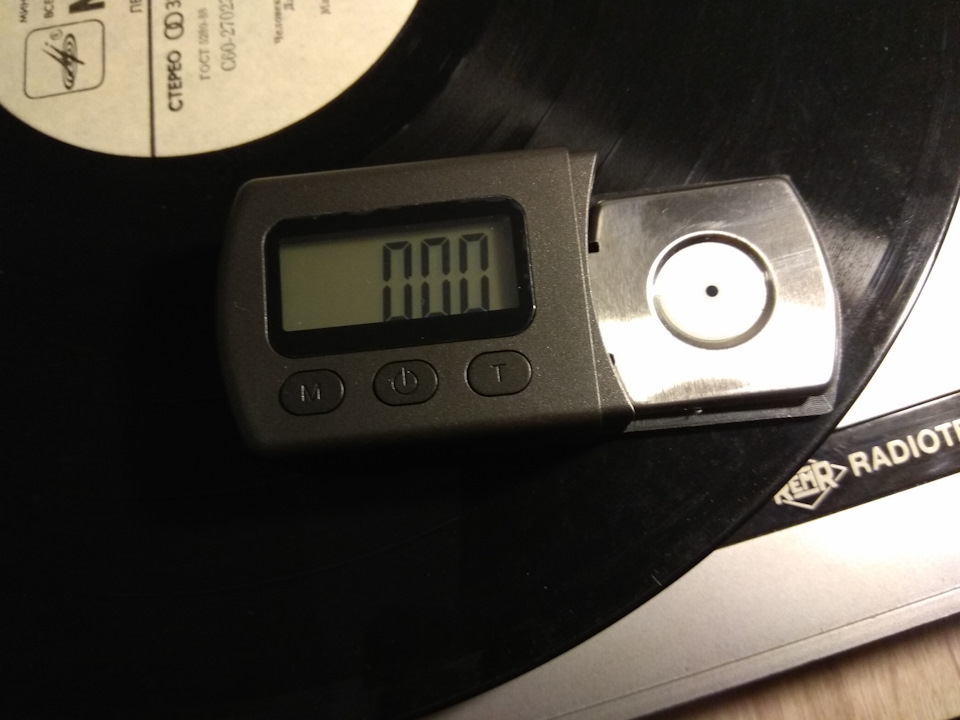
Весы для настройки тонарма, реально полезная вещь, хотя опыт замены звукоснимателя показал, что у Арии довольно точная маркировка на стреле тонарма, но для перепроверки пригодится:

Шаблон для настройки положения звукоснимателя, очень полезная штука:

Шаблон для настройки азимута:

После покупки этих аксессуаров я решился на замену головки. В штате стояла ГЗМ-155-2. Вроде как живая, но хотелось что-нибудь более интересное. Выбор пал на Grado Standart Black 1. Это MI голова, люди ставили ее на Арию, результат очень хороший. По этому я купил звукосниматель:

Эта информация пригодится вам, если вы создаёте дизайн новых компонентов или тестируете интерфейсы, трудитесь в связке с фронтенд-разработчиком или сами им являетесь, но мало знаете про доступность.
Я расскажу об основных руководствах по доступности и о ключевых моментах, на которые стоит обратить внимание, а именно: о порядке фокуса, о клавиатурном взаимодействии и об ARIA-атрибутах. Я также покажу, как документация помогает нам при разработке доступных (т. е. отвечающих требованиям доступности) компонентов.
Учитываем доступность при разработке компонента
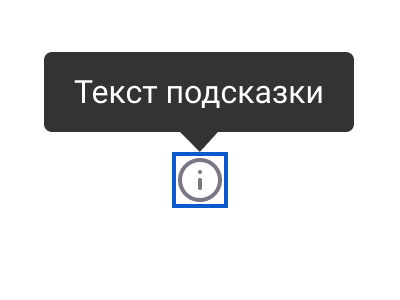
Предположим, вам потребовалось разработать дизайн всплывающей подсказки (тултипа), которая появляется при наведении курсора на информационную иконку. Каждому из наших пользователей, вне зависимости от имеющихся у него ограничений, мы должны обеспечить равный доступ к информации во всплывающей подсказке. Тут можно порекомендовать следующий подход.
Представьте, что ваш пользователь применяет:
только мышь или другое аналогичное устройство ввода с указателем;
экранный увеличитель (лупу);
программу чтения с экрана (скринридер).
Обо всём этом уже подумали разработчики стандарта Web Content Accessibility Guidelines (WCAG), созданного консорциумом W3C . В настоящее время принята версия 2.1; на русском языке с ней можно частично ознакомиться в версии 2.0, которая полностью вошла в версию 2.1. В стандарте не просто прописаны основные принципы. По каждому из них можно прочитать подробно: почему этот принцип важен, как он поможет пользователям с теми или иными нарушениями здоровья, а также как обеспечить его выполнение на практике.
Примечание: в некоторых странах соответствие требованиям WCAG закреплено на законодательном уровне. Но если вы будете разрабатывать сайт или приложения для США, то вам придётся изучить Section 508. Эти два стандарта очень похожи, но некоторые отличия всё-таки есть; о них можно почитать здесь.
Мышь. Человек, использующий мышь, может навести курсор на иконку и увидеть подсказку, т.е. здесь проблем не возникает. Не забываем, что размер самой иконки для пользователей мыши должен быть не меньше 24х24 пикселей, а для пользователей сенсорных экранов — 44–48 пикселей.

Клавиатура. У человека, использующего для взаимодействия с сайтом исключительно клавиатуру, уже могут возникнуть сложности — очевидно, что мы не в состоянии навести курсор без мыши. Для такого пользователя мы предусматриваем возможность активировать подсказку с клавиатуры, а именно перейти к иконке клавишей Tab, а когда фокус окажется на ней — показать подсказку. Для этого нужно включить нашу иконку в порядок фокуса. Также нам нужна возможность закрыть подсказку клавишей Esc.

Экранный увеличитель. Для пользователей экранной лупы особенно важны принципы, изложенные в п. 1.4.13 WCAG — ‘Content on Hover or Focus’. Контент, появляющийся при наведении на элемент курсора или при фокусировке элемента, должен соответствовать следующим критериям:
Dismissible (отклоняемость) — контент можно отклонить без перемещения фокуса или курсора. Например, можно предоставить пользователю возможность закрыть подсказку клавишей Esc.
Hoverable (наводимость курсором) — курсор можно перевести с кнопки на появляющийся контент (в нашем случае подсказку), и при этом контент не исчезает. При большом увеличении экрана высока вероятность того, что в определённый момент времени пользователь видит только часть контента — например, кнопку-триггер и начало появившейся подсказки. Чтобы просмотреть всю подсказку, пользователь должен иметь возможность отвести курсор от кнопки и перевести его на всплывшее окно, и при этом подсказка не должна закрываться.
Persistent (постоянство) — появляющийся дополнительный контент остаётся видимым, пока фокус или курсор не убрали с кнопки или дополнительного контента либо пока пользователь не отклонит контент клавишей Esc.
Таким образом, каждый из наших пользователей гарантированно увидит или услышит текст всплывающей подсказки, а значит, наша задача успешно решена.
ARIA-атрибуты
Aria-label — помогает присвоить компоненту заголовок, который видим исключительно программам чтения с экрана.
Например, вы разместили в интерфейсе кнопку редактирования с иконкой карандаша. Она симпатичная и не занимает много места, а изображение карандаша обычно ассоциируется с действием редактирования. Видящий пользователь быстро считает смысл.

Атрибут можно использовать в случае, когда вы не хотите перегружать интерфейс визуально, но вам нужно обеспечить ясность восприятия пользователям с ограниченными возможностями.
Aria-labelledby — позволяет сделать отсылку к другому видимому названию или заголовку, например если у вас есть группа радиокнопок с общей подписью.
Aria-describedby — предоставляет дополнительную информацию к имеющемуся видимому заголовку, например если у вас есть поле ввода с названием ‘Password’ и текстовым пояснением требований к длине и составу пароля.

Порядок следования фокуса
Для того чтобы упростить работу людей, пользующихся только клавиатурой, необходимо знать базовые требования к поведению фокуса.
Фокус может находиться только на интерактивных элементах, т.е. кнопках, ссылках, чекбоксах и т.д. Для навигации по тексту, заголовкам и таблицам в программах чтения с экрана есть другие инструменты.
Порядок следования фокуса должен соответствовать визуальному или логическому порядку расположения интерактивных элементов на экране.
Неактивные элементы управления не фокусируются.
Клавиша Tab переносит фокус к следующему компоненту, Shift+Tab — к предыдущему. Внутри компонентов движение фокуса осуществляется чаще всего клавишами стрелок (об этом — в следующем разделе).
На примере ниже правила следования фокуса нарушены, неинтерактивный элемент — текст соглашения, принимаемого нажатием на чекбокс, — фокусируется. Для того чтобы пользователь мог прочитать текст, соотносящийся с чекбоксом ‘I accept these terms’, можно применить уже упоминавшееся свойство aria-describedby.

Текст соглашения не должен включаться в порядок фокуса, вместо этого следует использовать свойство aria-describedby.
Примечание: этот принцип может упростить жизнь даже тем пользователям, у которых нет никаких ограничений — ни постоянных, ни временных. Некоторым людям просто удобнее работать с формой с клавиатуры.
Клавиатурное взаимодействие
Когда пользователь взаимодействует с интерфейсом, он ожидает, что объекты будут реагировать определённым образом на определённые клавиатурные нажатия. Мы привыкли, что галочку можно поставить/снять пробелом, выпадающий список открывается по Alt+стрелка вниз и т.д. Если же элемент управления не взаимодействует с клавиатурой так, как мы ожидаем, то нам легко это увидеть и решить задачу при помощи мыши или тачскрина. Проблемы начинаются, если пользователь не может увидеть элемент интерфейса или нажать на него.
Здесь нам приходит на помощь ещё одно руководство от W3C — WAI-ARIA Authoring Practices. Его цель — показать, как использовать WAI-ARIA при разработке доступных компонентов. В разделе ‘Design Patterns and Widgets’ для каждого компонента описано клавиатурное взаимодействие, а также роли и ARIA-атрибуты, которые полезно использовать при его создании.
Например, для группы радиокнопок будут действовать следующие правила:
Клавиша Tab или Tab+Shift переносит фокус на группу радиокнопок.
Пробел выбирает радиокнопку, если она ещё не выбрана.
Клавиши стрелок вправо и вниз передвигают фокус от одной радиокнопки к другой внутри группы, снимая выбор с предыдущей и выбирая текущую кнопку. И так далее.
Рекомендую сверяться с этим руководством как можно чаще, а также добавлять полезные страницы в закладки.
Использование документации
Напоследок рассмотрим использование документации по доступности на примере разработки модального диалога. Представим, что на экране появляется окно с текстом ошибки. Видящий пользователь заметит его мгновенно, но как оповестить невидящего о том, что на экране что-то изменилось?
Здесь пора рассказать об одном из ключевых понятий WAI-ARIA — о ролях.
Роль (обозначается aria-атрибутом role) — это определённый паттерн взаимодействия пользователя с интерфейсом. В стандарте прописан исчерпывающий список ролей, которые мы можем присвоить нашим элементам управления. С их помощью можно обозначить, например, что наш div будет вести себя как чекбокс, и тогда скринридер не только зачитает текст из этого блока, но и сообщит, проставлена ли там галочка, а также проиграет соответствующий звук. Этот звук для невидящего пользователя будет таким же сигналом, как для видящего — квадратик и галочка. Пользователь поймёт, что с элементом можно взаимодействовать — поставить или убрать галочку, нажав на пробел.
При этом важно понимать: когда мы назначаем элементу управления ту или иную роль, мы как бы берём на себя обязательство, что снабдим этот элемент по крайней мере минимально необходимым набором ARIA-атрибутов, которые нужны скринридерам для его правильного озвучивания. Например, для чекбокса нужно указать не только его имя, но и состояние (checked / unchecked). ‘No ARIA is better, than bad ARIA’.
Из пояснения к роли alertdialog в разделе ‘WAI-ARIA Roles, States, and Properties’ мы узнаём, что для элемента с ролью alertdialog мы должны указать значение одного из атрибутов (подробнее о них уже написано выше):
aria-labelledby — указывает на видимый элемент, содержащий заголовок диалога, либо
aria-label — если видимого заголовка нет, и нам нужно указать его только для скринридера.
Далее, WAI-ARIA сообщает нам, что alertdialog является подклассом модального диалога (роль dialog), а значит, мы должны выполнить те требования, которые указаны и для этой роли. Читаем руководство к модальному диалогу:
Фокус переходит на первый активный элемент в диалоге.
После закрытия диалога фокус переходит на предыдущий элемент (кроме случаев, когда логика процесса требует поместить его на элемент, следующий за предыдущим).
Контент под диалогом затемнён и неактивен.
Если эти требования не выполнить, пользователь не сможет взаимодействовать с содержимым диалога.

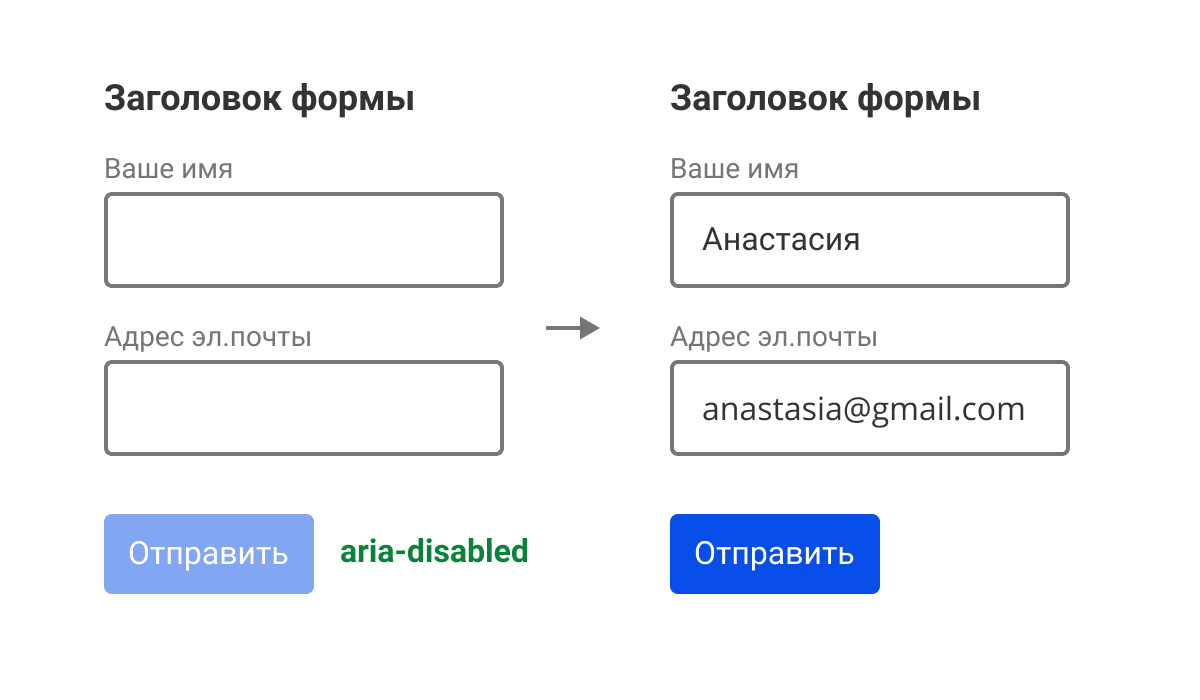
При появлении окна его заголовок зачитается благодаря атрибуту aria-labelledby, а фокус переместится на первый интерактивный элемент — текстовое поле. При переходе фокуса на поле ‘Special instructions’ дополнительное описание зачитается благодаря свойству aria-describedby.
Таким образом, нам ничего не нужно придумывать самим — все важные моменты уже прописаны в документации.
Тестирование
После базового знакомства с ARIA-атрибутами, правилами поведения фокуса и правилами клавиатурного взаимодействия вы можете попробовать протестировать интерфейс самостоятельно.
Убедитесь в том, что интерактивные элементы фокусируются, фокус визуально различим и его порядок соответствует расположению элементов на экране.
Проверьте клавиатурное взаимодействие с каждым из интерактивных элементов. Выпадающие списки должны появляться по нажатию Alt+стрелка вниз, элементы списка и радиокнопки — выбираться по клавишам стрелок, кнопки — нажиматься по Enter, чекбоксы — менять своё состояние при нажатии пробела, тултипы — исчезать при нажатии Esc и т.п.
Установите бесплатное расширение для Chrome — Screen Reader от Google. С его помощью можно проверить, корректно ли озвучиваются элементы интерфейса.
Заключение
Как эти знания помогают мне в повседневной работе? Проведение самостоятельного исследования требований доступности и размещение чётких правил поведения компонента экономит время разработчиков, занимающихся интерфейсной частью продукта.
Требования можно заносить в отдельный документ, но мне удобнее делать пометки непосредственно в файле Figma, размещая список параметров соответствия рядом с дизайном компонента.
Напоследок хочу ещё раз напомнить, что доступный дизайн улучшит юзабилити не только для людей с постоянными нарушениями здоровья, но и для обычных пользователей. Все пользователи выиграют, если:
все интерактивные элементы доступны с клавиатуры,
всё внятно и логично подписано.
Для этого мы прежде всего используем обычный HTML/CSS, общие стандарты UX и здравый смысл. А в помощь нам созданы
стандарт WCAG, описывающий принципы доступности,
стандарт WAI-ARIA, благодаря которому нам не нужно выбирать между доступностью сайта или приложения для скринридеров и созданием сложных, динамических дизайнов — мы можем реализовать и то, и другое одновременно,
руководство WAI-ARIA Authoring Practices, подробно описывающий, как сделать доступным тот или иной элемент управления.
Примечание: если вам стало интересно, то есть также бесплатный курс от Google на Udacity (на английском языке) — там можно чуть больше погрузиться в тему.
Читайте также:

