Как сделать зеркальное изображение в канве
Обновлено: 04.07.2024
Мозг человека обрабатывает визуальную информацию в 60 000 раз быстрее , чем простой текст. Эффективность восприятия, конверсия (переходы) и социальная активность (репосты, лайки) повышаются при наличии яркого, выбивающегося из привычного, визуального ряда. Проще говоря, пост с фотографией или статью с картинкой заметят больше людей, чем просто текст.
Заполните форму и получите запись видеоурока по контент-плану
Вы можете создавать визуал сами в несколько кликов. Даже без специальных навыков и знания программ. Для этого достаточно будет освоить всего один сервис — Канву.
Принцип работы графических сервисов
Основной принцип работы многих графических сервисов — конструктор Drag&Drop. Он позволяет соединять, изменять и удалять готовые элементы.
Канва — типичный представитель таких графических конструкторов. Всё, что вам в нём нужно сделать, — это найти подходящий шаблон и наполнить его своим содержимым. Изменить так, чтобы картинка работала на информирование и вовлечение читателей.
Функционал сервиса Канва
Канва — браузерный графический редактор, обладающий широкой библиотекой готовых элементов — от шаблонов до изображений. В нём можно создать красивую картинку любого формата и размера, под разные нужды и площадки.
В нём можно делать:
- обложки и картинки для социальных медиа;
- логотипы и меню;
- флаеры, плакаты, визитки, сертификаты, этикетки;
- календари, чек-листы, расписания;
- пригласительные, открытки, программы мероприятий и другие визуальные объекты, необходимые для продвижения;
- анимированный дизайн и видео.
Интерфейс сервиса русифицирован. Это важно, потому что не все графические редакторы переведены на русский. Также Канва обладает бесплатными мобильными приложениями на базе IOS и Android. Её можно скачать в виде программы на ПК для Windows и Mac.
С чего начать работу в Канве
Для работы в сервисе необходимо пройти регистрацию при помощи почты или фейсбук-аккаунта.


От редактора:
Если вы хотите, чтобы Канва была на русском, зайдите в настройки учётной записи и ниже поля с паролем выберите русский язык в выпадающем меню. Преимущество: в шаблонах с текстом все кириллические варианты будут сверху. Не нужно будет тратить время на то, чтобы менять шаблон с латиницей и разочаровываться от того, что у идеально подобранного дизайнерского шрифта нет кириллической версии.
Бесплатная и платная версии программы: в чём отличие
Канва обладает широким функционалом и постоянно обновляется. Однако не все компоненты редактора доступны бесплатно, потому в сервисе есть и платный премиум-доступ.
Бесплатный функционал хоть и ограничен, однако вполне достаточен для создания оригинального визуального контента. Платные авторские изображения, графические элементы вроде лейблов, векторных картинок можно заменить личными фото или загруженными из интернета. Кроме того можно приобрести понравившееся изображение или шаблон из коллекции редактора за 1$.
Платный доступ открывает более продвинутые возможности для пользователей. С ним можно:
- Создать красивую картинку для одной социальной сети, а потом изенить размер готового изображения под формат другой площадки. То есть вы сможете поменять высоту и ширину готового макета без необходимости подстраивать все элементы дизайна под новые параметры. А также можно удалить и/или заменить фон.
- Использовать расширенные возможности анимированного дизайна. В обычной версии редактора пользователям доступно всего 7 стилей.
- Создавать фирменный стиль. Этот функционал пригодится и крупной компании, и малому бизнесу. Он позволяет загружать собственные корпоративные цвета и шрифты для использования в редакторе.
- Запланировать публикацию на определённую дату и время. Серсив автопостинга доступен для 9 соцсетей.
Как узнать, нужен ли премиум-аккаунт Канвы
Платный аккаунт предоставляет расширенный авторский контент: фото, картинки и шрифты. Стоимость — 12,95$ в месяц. При покупке годовой подписки цена снижается до 9,95$.
Если вы не знаете, стоит ли сразу покупать платную версию, исходите из нужного вам функционала и активности постинга.
Конечно, удобно, чтобы весь возможный функционал и контент были в рамках одного сервиса. Однако не всегда у пользователя есть необходимость в платном доступе. А протестировать премиум-аккаунт может любой желающий — бесплатно в 30-дневный период.
Давайте посмотрим на примере, как создать красивую картинку, презентацию или обложку для бизнеса. Использовать мы будем интерфейс платного аккаунт, но постараемся ограничиться бесплатными возможностями.
Графика для социальных сетей: общие советы
Прежде чем приступить к оформлению публикации, нужно изучить свою потенциальную аудиторию, её визуальные предпочтения. Например, более возрастная аудитория позитивнее оценит формальный, сдержанный стиль оформления. Молодёжь, вероятно, откликнется на провокационно яркое оформление.
Канва даёт такие общие рекомендации:
- В оформлении лучше избегать слишком броских цветов, высоких контрастов, которые некомфортны для человеческого глаза.
- Постарайтесь оформить аккаунт однородно — выдержанная цветовая гамма и единый стиль оформления повысят узнаваемость бренда среди пользователей соцсети.
- Не размещайте на изображениях много текста. Картинка нужна для привлечения внимания и ключевой информации, а основной текст лучше оставить в описании.
- Соблюдайте баланс и интервалы в расположении элементов. Сервис подскажет, как отцентровать надпись и гармонично расположить одни графические объекты внутри других. Используйте эти подсказки.
Пример пошагового создания картинки в Канве
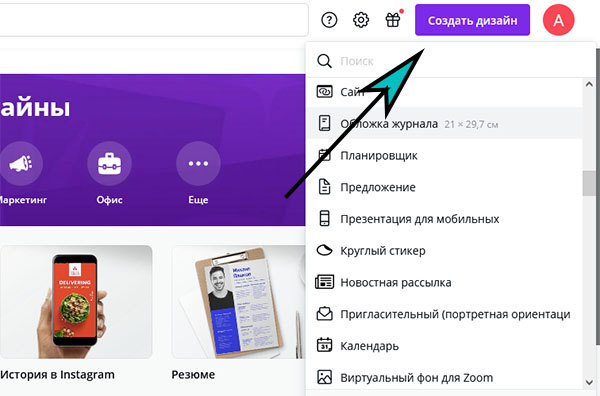
После авторизации на главной странице в поиске вписываем название нужного дизайна по ключевому слову.

Обратите внимание на кнопку настраиваемых размеров. Эта функция позволит создавать дизайн изображения для блога с нужными параметрами высоты и ширины.

Шаблоны картинок под разные соцсети представлены с уже установленными параметрами. Они соответствуют требованиям социальных сетей или общих рекомендаций.
Выбор шаблона
После клика открываются предложения по шаблонам.

Здесь можно выбрать макет и видоизменять его под свои цели. Некоторые шаблоны русифицированы, некоторые — нет. При выборе отдайте предпочтение в первую очередь нужным вам элементам, вроде рамок, окон или лейблов. Изображения, цветовая гамма или надписи не так важны, и изменить их намного проще.
Работа с макетом изображения
После выбора шаблона вы попадёте на рабочую страницу: макет, область просмотра фотографий/элементов, панель инструментов слева и дополнительная панель над макетом.



Значок “Беспл” в окошке поиска
Обратите внимание: добавленные кадры можно редактировать непосредственно в дизайне. На панели над макетом доступны фильтры, настройки яркости, контрастности, цветокоррекция. Старайтесь обрабатывать фото для аккаунта или рубрик при помощи одинаковых настроек и фильтров, чтобы сохранить однородность дизайна.
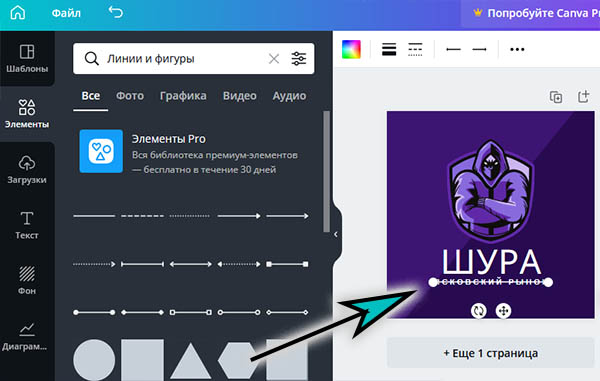
Мы не станем корректировать сам кадр, однако, отобразим его по горизонтали, чтобы не менять расположение объекта с текстом.

Добавление графики в шаблон
Графические элементы — инструмент, который выделит ваш дизайн на фоне обычных опубликованных фотографий. Всевозможные рамки, фигуры, тематические иконки, иллюстрации, дополняющие фото, создают в итоге цельную картину и помогают донести ключевую информацию.

В разделе элементов также доступен поиск по ключевым словам. Выберите нужные элементы на одноимённой вкладке слева. В нашем случае достаточно рамки с текстом для обозначения мероприятия, но мы изменим цвет заливки при помощи инструментов панели.

Если у бренда есть корпоративный оттенок или вы используете для публикаций определённый тон, его код можно вбить в строку поиска на панели изменения цвета. Кроме того, сервис всегда подскажет, какие оттенки уже были использованы в шаблоне. Это удобно при работе с заливкой своих объектов.
Работа с текстом
Текста на самом изображении должно быть немного, но он должен привлекать внимание пользователей. В надпись на фото — только самую важную информацию: что, где, когда, кому. Чтобы изменить текстовые поля выбранного шаблона, кликните по ним левой кнопкой мышки.

Выбирайте хорошо читаемые шрифты. Мало кто знает, что в Канве огромная подборка кириллических шрифтов. Расположены они на дополнительной панели, в которой также есть поиск по названию шрифта или типу (рукописный, жирный).

В рамках платного аккаунта доступна загрузка своих шрифтов. Если у вас корпоративный шрифт в дизайне и его нет в галерее Канвы, имеет смысл воспользоваться премиумом.
Обычно текстовые блоки на готовых шаблонах сгруппированы. Если вы хотите поменять их местами или удалить лишние элементы, нажмите кнопку “Разгруппировать” на панели.
В картинке для анонса мы изменили шрифты, добавили текстовый элемент с датой, и получили готовую к публикации иллюстрацию. Чтобы скачать работу, выберите в правом верхнем углу нужный формат из предложенных. Если в будущем потребуется внести изменения в изображение, найти его можно на главной странице в разделе “Ваши дизайны”.

Как сделать обложку для Фейсбука
Следуя алгоритму, который мы рассмотрели выше, можно создать любой дизайн. Например, обложку для группы Фейсбука. В сервисе такой дизайн называется “Фон для Facebook”.
Шаг 1. Выберите шаблон
Желательно подобрать общий фон, без объёмных элементов. Кроме того, не забывайте, что мобильная версия обрезает обложку до параметров 640х360 px.
Шаг 2. Подберите изображение
Лучше выбрать не слишком сложную картинку. Особенно если на ней будет текст. Отдайте предпочтение чему-нибудь фоновому.
Шаг 3. Дополните обложку графическими элементами
Это может быть логотип компании или бренда, особенный водяной знак или отличительный знак фирменного стиля. Однако не забудьте о параметрах мобильной версии, которая будет обрезать вашу обложку по центральной части.
Шаг 4. Вставьте надпись
Начните с названия бренда/компании. Поставьте слоган, призыв или контакты. Но помните, что надпись не должна быть длинной и громоздкой. Только самое важное.

Обложка готова, можно скачивать в удобном формате.
Как сделать слайды презентации в Канве
Редактор позволяет без труда создать эффектную презентацию на любую тематику. Алгоритм работы тот же.
Каждый шаблон обладает своим набором тематических слайдов. Упрощает работу именно то, что все слайды выполнены в одной стилистике, а элементы и цвета на них подогнаны друг под друга.
Если вам не хватает слайдов, добавьте нужные: скопируйте понравившийся по стилю слайд или добавьте пустой.


Как сделать баннер для поста в блог
Давайте ещё один пример. Сделаем в Канве баннер для поста блога. Предустановленный размер в редакторе — 560х315 px. Но вы можете создать изображение для блога любой пропорции, воспользовавшись кнопкой “Настраиваемые размеры” на главной странице.
После настройки параметров конструктор автоматически подберёт шаблоны, соответствующие им. Или можно создать изображение с чистого листа, постепенно добавляя элементы.

Канва позволяет встроить полученный дизайн в блог, автоматически сгенерировав код для вставки. Если вы отредактируете баннер в редакторе, в блоге изменения отобразятся автоматически. Согласитесь, это удобно!
Как создать анимацию для социальных сетей
Анимация — тренд 2019 года . В социальных сетях всё чаще можно встретить использование анимации, как для обычных постов, так и для сторис.
Создание анимированных картинок и гифок в Канве уже доступно и в бесплатной версии. После подготовки шаблона можно сделать его элементы подвижными на панели с анимацией. Выбранный стиль тут же отображается в рабочем окне. Когда анимация готова, формат скачивания тоже можно выбрать — видео (MP4) или gif-изображение. В бесплатной версии доступно всего 8 стилей анимации для фото и 9 — для надписи на картинке.
Так как видео, так и гиф-форматы довольно объёмные, пользуйтесь программами для сжатия файлов.
Для бесплатной версии в Канве доступен ещё ряд шаблонов с анимационными стикерами в разделе элементов. Здесь изменять анимационные элементы, к сожалению, нельзя.
Можно записать только себя, а можно сделать и запись с экрана.


Доброго времени суток, хабравчане! В этой статье я подробно расскажу вам о трансформации и вращении в javascripte. Матрица трансформаций, на первый взгляд, штука непонятная и многие ею пользуются даже не осознавая, что она делает на самом деле, используя готовые значения из интернета. На MDC об этом рассказано скудненько, а информацию в английской Википедии тяжело назвать общедоступной. Постараемся разобраться в этом вместе.
Translate
Translate — самый лёгкий метод из трансформирующих. Он всего лишь сдвигает все адресованные пиксели на указанные значения: ctx.translate(x,y) . Нюансы работы с ним мы рассмотрим подробнее ниже.
Экспериментируем с translate
Scale
Scale, как и translate, принимает в качестве аргументов x и y — значения, на которые надо умножить соответствующую ось. К примеру, при ctx.scale(2,3) всё будет отрисовываться в два раза шире и в три раза выше. Указав X=-1 мы отзеркалим изображение налево, указав y=-1 мы отзеркалим изображение вверх.
Экспериментируем со scale
Rotate
Rotate принимает в качестве параметра угол в радианах, на который надо повернуть изображение вокруг точки опори (pivot), заданной методом translate (по-умолчанию 0:0). Перевести градусы в радианы можно с помощью простой формулы, которая является основой метода Number.degree в LibCanvas:
Экспериментируем с rotate
Если мы хотим вращать какой-то объект, например, картинку, необходимо правильно взаимодействовать методами rotate и translate, иначе мы никогда не попадём картинкой в нужное место. Самый простой способ осью вращения выбрать центр картинки и отрисовывать её в координаты (-width/2, -height/2). К примеру, мы хотим развернуть картинку размерами 50х50, находящуюся на координатах 100:100. Указываем translate в координату 125:125 и отрисовываем картинку в координату -25:-25. Альтернатива — использовать LibCanvas и метод rotatedImage(или drawImage в ближайшем будущем) и не напрягаться.
Вращаем картинку
setTransform
Рассмотрим по очереди, за что отвечает каждый из аргументов.
dx, dy — повторяют метод translate, смещая картинку на соответствующие значения.
m11, m22 — повторяют метод scale, изменяя размер отрысовываемых пикселей.
m12, m21 — более интересные. Каждый пиксель (x,y) смещается на y*m21 пикселей вправо и на x*m12 пикселей вниз.Это значит, что при m21=1 каждая следующая строчка будет смещена на 1 пиксель вправо, относительно предыдущей.
Экспериментируем с setTransform
Метод transform действует точно также, но в отличии от setTransform не обнуляет каждый раз предыдущую трансформацию, а накладывается поверх неё. Что можно из этого получить?
Изометрическая карта
Давайте из тайловой 2D-карты с видом сверху сделаем изометрическую с помощью простой трансформации. Самый простая фигура изометрической проекции — это ромб, в котором горизонтальная диагональ в два раза больше вертикальной (он шире в два раза чем выше). Его можно сделать в три шага.
Смещаем его вправо при помощи m21=1, поднимаем вверх при помощи m12=-0.5 и сплюскиваем при помощи m22=0.5 (вы можете по шагам повторить это в песочнице).
Но это будет изометрическая проекция с углом 26,565° к горизонтали. Если мы хотим настоящую изометрическую проекцию с углом 30° — необходимо слегка сплюснуть его по ширине, изменив ширину ячейки по оси Х, что легко высчитать следующим методом:
Мы видим, что ячейка — это ромб ABCD с центром в точке O. Угол BAO — и есть угол, который надо из 26.6 сделать 30. Сейчас AO=BD, то есть высота равнобедренного трехугольника BAD равна его основе. Нам необходимо этот трехугольник сделать равносторонним (чтобы угол BAD стал равен 60 градусам), то есть уменьшить высоту на какой-то коэфициент. Допустим, AO = BD = 1 попугай. Тогда AO должна быть равна sqrt(AB 2 -BO 2 ) = sqrt(1-0.25) = 0.866 попугая. Вот этот коэфициент мы и используем в нашей матрице:
Смотрим, какая у нас получилась карта
Надеюсь, все понятно описала. Задавайте вопросы, предлагайте, будем вместе пополнять топик.
Команда Canva делится обзором популярных возможностей сервиса и напомнила, какими неочевидными функциями можно пользоваться для создания изображений.
Начнем с самых популярных функций, а затем перейдем к менее очевидным возможностям.
Прежде всего, если вы вошли в Canva и всё на английском, — для удобства переключитесь на русский интерфейс.
Нажмите на свой профиль → Account Settings → Выберите русский язык в меню Language.
Иллюстрации для соцсетей
Чаще всего сервис используют, чтобы делать иллюстрации для соцсетей. В редакторе уже есть готовые шаблоны под все популярные соцсети, поэтому искать подходящие размеры и обрезать изображения не нужно. Достаточно найти макет и создать дизайн на его основе. Например, для Facebook можно сделать такую обложку:
Конструктор презентаций в Canva
В Canva есть макеты для слайдов презентаций. Макеты разделены на рубрики: образовательные, маркетинговые, бизнес-презентации и так далее. Этот вид шаблонов один из самых популярных, его используют маркетологи, сотрудники и владельцы компаний, преподаватели и студенты.
Функции обработки изображений
Среди внутренних инструментов Canva чаще всего используют следующие.
Текст и фильтры
Регулирование прозрачности
Изменение цвета элементов
Редко используемые шаблоны
В редакторе можно найти шаблоны как для презентаций и постов в соцсети, так и под другие форматы.

Шаблоны полезны малому бизнесу: можно сэкономить на услугах дизайнера и получить материалы в большом разрешении, которые будут хорошо смотреться в напечатанном виде.

Если вы делаете письма в другом конструкторе, используйте Canva для создания иллюстраций, заголовков и баннеров для рассылки. Готовые шаблоны будут примерами
Лендинги. В конструкторе есть макеты лендингов с меню, активными ссылками и контентом, которые можно публиковать на своем сайте без работы с кодом.

команда сервиса canva

бесплатный курс
Первый шаг
в графическом дизайне
Узнать больше
- Поможем освоить графический редактор Canva — бесплатно
- Сможете быстро и легко создавать графику для соцсетей и презентаций
- Поможем сформировать насмотренность и расскажем, как подбирать шрифты и цветовые сочетания для иллюстраций и видео
Внутренние функции редактора, о которых знают немногие
Синхронизация черновиков между сайтом и мобильным приложением. Если вы начали делать дизайн на компьютере, сможете продолжить с телефона — изменения в файле сохранятся. Черновики дизайнов синхронизируются автоматически.
Копирование настроек фотографий и цветов элементов с помощью быстрых сочетаний клавиш (alt+ctrl+C и alt+ctrl+V). Это позволит сохранить единый стиль среди нескольких дизайнов. Отредактируйте текст или изображение → Нажмите alt+ctrl+C → Выберите следующий элемент → Нажмите alt+ctrl+V → Настройки первого элемента скопируются на следующий.
Возможности сервиса в бесплатной и платной версии
Читать также

16 советов по созданию логотипа от экспертов по брендингу

Лучшие приёмы в минималистичном дизайне
Я пытаюсь перевернуть/отразить изображение, рисуя его на холсте HTML; Я нашел учебное пособие по игре, показывающее список спрайтов в каждом направлении, с которым персонаж должен столкнуться, но мне это кажется не совсем правильным. Тем более что каждый кадр имеет разный размер.
Какова будет лучшая техника для достижения этой цели?
Я пытался вызвать setScale(-1, 1); на моем холсте безуспешно. Может быть, это не для этого.
Вы можете сделать это, изменив контекст с myContext.scale(-1,1) перед тем, как рисовать свое изображение, однако
Это замедлит вашу игру. Это лучшая идея иметь отдельный обратный спрайт.
Вам нужно установить масштаб холста, а также инвертировать ширину.
Вероятно, есть некоторые проблемы с производительностью, но для меня это не было проблемой.
Онлайн-редактор Canva — это мощный инструмент для работы с графикой и видео онлайн. Его набор шаблонов даёт возможность быстро разработать превью, инфографику, дизайн, иконки. В Канва есть раздел технической поддержки, но нет простых инструкций по работе с изображениями.
Добавляем свою картинку

Доступа к некоторым возможностям редактора открывается после регистрации. Для загрузки картинки в Canva давайте начнём создавать свой дизайн. Нажмите эту кнопку вверху на сайте и выберите тип будущей графики (плакат, резюме, открытка). Размер уже созданного шаблона изменить бесплатно нельзя.
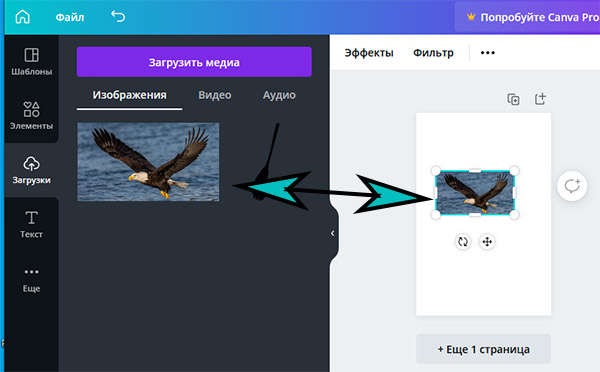
Предположим, что у вас есть элемент, который нужно поместить на холст:

Фото загружается сначала в вашу библиотеку изображений на сайте Канва. После его можно поместить на холст. Зажмите изображение курсором мыши и перенесите на рабочую область. С помощью стрелок и указателей на добавленном изображении его можно вращать, переворачивать, перемещать.
Изменить размер графики в Canva
В редакторе можно добавлять свои фото и те, что предлагает онлайн-сервис. За счёт того, что каждый добавленный элемент ведёт себя как слой, мы можем в любое время изменить его размер. При наведении курсора на картинку её области подсвечиваются. И мы можем с ней работать. Выберите один из углов картинки и потяните в нужном направлении.
Размер самой рабочей области изменяется только после покупки подписки. Об этом говорит кнопка в верхней части панели. Если не подходит формат холста, выберите другой, например, портфолио, обложка, буклет. Посмотреть размер выбранного шаблона можно вверху с названием графики.
Мы может указать размер создаваемого шаблона. Нажмите на кнопку Создать дизайн и внизу выберите Настраиваемый размер.
Как сделать таблицу в Канве
Есть несколько нестандартных подходов для размещения текста и картинок в таблице. Так как специального инструмента в редакторе нет. Нам предлагают воспользоваться типом графики Календарь. При этом вы можете поменять название месяцев, дней недели и блоков на свои, добавив изображения и текст.
- На главном экране выберите кнопку Создать дизайн.
- В списке выберите календарь.
- В меню слева выберите подходящий шаблон, где таблица будет представлена в лучшем виде.
- Каждая из них является набором изменяющихся блоков. Уберите всё, что вам не нужно. К примеру, описание и подсказки, числа и прочее. Наведите курсорм мыши на лишний блок, нажмите ПКМ и выберите Удалить. При помощи инструмента Текст добавьте свои данные в ячейки. При необходимости увеличьте всю таблицу.
Для того, чтобы представить только изображения в виде таблицы на графике Canva, используйте раздел Элменты -> Сетки. Укажите шаблон с вертикально или горизонтально расположенными ячейками. И загрузите картинки в свою графику. Если вы хотите вставить таблицу в графику, её нужно перевести в формат изображения. Редактор распознаёт только этот тип данных.

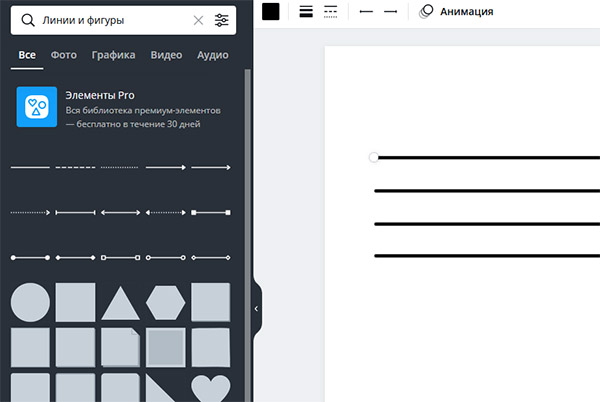
Например, вы можете сделать скриншот нужной таблицы и поместить её в свой проект в формате JPG или PNG. Есть также более сложный, но гибкий способ нарисовать свою таблицу, где будет столько границ и линий, сколько вам нужно. Начните новый проект и выберите Элементы. Укажите курсором интересующую линию для разметки и начните рисовать. Линии можно копировать, выравнивать промежуток между ними и размещать вертикально либо горизонтально.
Добавить прозрачный фон
Функция удаления фона в Canva предоставляется по подписке и расположена в Эффектах. Вместо неё бесплатно можно применять инструмент Прозрачность. Найдите его в верхней части редактора выше холста. Он появится, если выбрать один из добавленных слоёв. Добавьте картинке прозрачности или уберите её и сохраните в формате PNG.
Как сделать градиент в Canva
Зачеркнуть текст

И снова в Canva пользователи сталкиваются с тем, что нет простых и нужных возможностей. Чтобы зачеркнуть свой текст, используйте такого же цвета линию. Её толщину, размер, направление и прочие параметры измените в панели вверху.
Как сохранить проект в Canva
Появились другие вопросы по редактору? Задавайте их в комментариях. Мы постараемся на них ответить.
Читайте также:

