Как сделать узорчатую кисть в иллюстраторе
Обновлено: 07.07.2024
Большинство эффектов Adobe Illustrator носят растровый характер. Соответственно это ограничивает возможности редактирования получившихся объектов. Сегодня мы создадим векторную текстуру, которую можно будет использовать как кисть. Заодно познакомимся с процесом создания кистей в Adobe Illustrator.
1. Берем инструмент Elipse и создаем круг размером 1 на 1 пиксель.
2. Перетаскиваем фигуру круга на панель Brushes. В первом появившемся окне выбираем пункт Scatter Brush и жмем ОК. В следующем окне вводим параметры как показано на рисунке ниже и жмем ОК. В результате этого на панели Brushes должна появиться новая кисть.
3. На панели Brushes берем созданную кисть и копируем ее, просто перетащив на кнопку создания новой кисти . В результате этого на панели появится копия нашей кисти. Делаем двойной щелчок мыши на ней. В появившемся окне изменяем параметры Spacing и Scater как показано на писунке ниже.
4. Повторяем действия, описанные в предыдущем пункте. Изменяем те же параметры кисти.
В результате у нас должно получится три новых кисти на панели Brushes (оригинал, первая копия и вторая копия).
5. На этом этапе нам нужно создать новый графичесуий стиль. Для этого берем инструмент Перо (Pen), Карандаш (Pensil) или Кисть (Brush) и чертим линию.
При выделенной линии на панели Brushes щелкаем на нашей первой кисти (оригинал), тем самым придавая линии ее свойства.
Теперь переходим на панель Appearance и копируем контур (тащим имеющийся контур на кнопку создания нового). Новому контуру придаем свойства второй нашей кисти (первая копия), выбрав ее из выпадающего меню.
Повторяем вышеописанные действия и добавляем еще один контур со свойствами нашей третьей кисти (вторая копия).
В результате имеем линию с тремя контурами, свойства которых задают наши кисти.
Получившуюся линию перетаскиваем на панель Graphic Styles, тем самым создавая новый стиль.
6. Текстура создана. Перейдем непосредственно к её использованию.
Рисуем необходимые нам линии и придаем им свойста нашего нового графического стиля, кликнув на соответствующем значке панели Graphic Styles.
Далее на панели Appearance изменяем цвет контуров, используя выпадающую палитру.
Adobe illustrator создание художественной кисти, art brush in AI CC (Январь 2022).
Table of Contents:
Это одно из тех приложений, для которых вы не можете найти использование, пока не используете его. Тогда это становится незаменимым. Adobe Brush является одним из приложений в линейке Adobe Touch App, и то, что он делает, позволяет делать фотографии или рисунки и использовать их в виде кистей в Photoshop, Illustrator и Adobe Photoshop Sketch. В этом How-To мы рассмотрим, как создать кисть из эскиза в вашем ноутбуке и использовать эту кисть в Illustrator CC.
Как начать работу с Adobe Brush CC

Если у вас есть учетная запись CreativeCloud и у вас есть iPhone или iPad, вы можете забрать приложение в App Store от Apple. Если у вас нет учетной записи CreativeCloud, вы все равно можете получить приложение, подписавшись на бесплатное членство CreativeCloud. Как только приложение будет установлено, откройте его и войдите в систему с помощью своего имени и пароля CreativeCloud.
Как создать иллюстрацию для Adobe Brush CC

Чтобы получить доступ к вашей фотографии, коснитесь знака + в левой части интерфейса и откройте фотографию из одного из указанных мест.
Как настроить Illustrator в Adobe Brush CC

Когда интерфейс открывается, ваше целевое изображение отображается в области предварительного просмотра вверху. У вас есть три возможных варианта вывода: Photoshop, Illustrator и Photoshop Sketch, который является еще одним из приложений Adobe Touch.
Просто знайте, что выбор Target дает вам разные стили кисти. Если вы нажмете каждый из них, то Preview покажет вам, как использование кисти будет работать в каждом приложении. Также ваши последующие варианты редактирования в Adobe Brush также отражают ваше целевое приложение.
Как очистить кисть Illustrator в Adobe Brush CC

Как обрезать область кисти Illustrator в Adobe Brush CC

Вы также можете захотеть сделать область кисти немного меньшей. Чтобы достичь этого, коснитесь Инструмент Обрезки, Если у вас есть несколько эскизов на вашей фотографии, этот инструмент поможет вам изолировать эскиз.
Вы можете использовать три ручки: Хвост, тело и голова, Ручки Tail и Body устанавливают начальную и конечную точки для кисти. Если вы переместите их, Предварительный просмотр покажет вам результат. Ручка Body удалит неиспользуемое пространство сверху и снизу кисти.
Вы также можете использовать пальцы, чтобы подтолкнуть обложку вокруг, чтобы повернуть ее, увеличить и изменить положение обложки в области обрезки.
Как использовать настройки в Adobe Brush CC

В области настроек есть две настройки - Defaulт и давление - что вы можете применить к кисти. Чтобы открыть их, нажмите Кнопка настроек а также настроить ползунки чтобы посмотреть, что вы хотите.
Когда настройки будут открыты, переместите ползунки размера и давления обращая внимание на предварительный просмотр.
Как просмотреть кисть Illustrator в Adobe Brush CC

Нажатие двойной стрелки в верхнем правом углу интерфейса открывает область рисования.
Инструменты рисования находятся на правой стороне области рисования. Если у тебя есть стилус подключенный к вашему iPad, он будет указан вверху и загорится. Следующий значок позволяет установить Размер кисти и ниже, это позволяет вам установить поток кисти. Оба используют кран и салфетки. Три цветных чипа позволяют установить цвет для вашей кисти. Если вы нажмете и удерживаете, откроется цветовое колесо, и вы можете установить цвет и насыщенность цвета в цветовом колесе.
Нажмите двойную стрелку, чтобы открыть Свойства.
Как назвать и сохранить кисть Illustrator в Adobe Brush CC

Чтобы назвать кисть, нажмите на имя кисти по умолчанию. Появится клавиатура устройства, и вы можете переименовать кисть. Чтобы сохранить кисть, коснитесь Сохранить и ваша кисть появится в Библиотеке, связанной с вашей учетной записью CreativeCloud.
Как использовать кисть Adobe Brush CC в Illustrator

Установите для параметра Brush значение примерно 10 pt и цвет обводки для чего-то другого, кроме белого. Нажмите и перетащите по монтажной области, и ваша кисть появится вдоль пути.
Как создать градиентные текстовые эффекты в Illustrator

Узнайте, как нарисовать текст в Adobe Illustrator, используя градиенты, шаблоны и мазки кисти.
Как создать длинную тень в Adobe Illustrator CC 2014

Как создать длинную тень в Adobe Illustrator CC 2014
Как создать текстовую маску в Adobe Illustrator CC

Существует три разных способа создания текстовых масок в Adobe Illustrator. Узнайте больше об этих методах.
Всем привет! Решила сегодня сделать небольшой пост по кистям по просьбам трудящихся))) Это очень интересная тема и она открыта для экспериментов! Возможно для кого-то я ничего нового не напишу. Но для тех кто только знакомится с Иллюстратором будет полезно. Дело в том, что в сети очень много инфы по кистям, но в большинстве своем это англоязычные источники. Но свои кисти в арсенали должны быть у каждого стокера, так как в работах должны быть использованы только свои авторские элементы. Поэтому без них никуда))) Еще один плюс - кисти можно продавать и на стоках. Забегая вперед могу сказать, что получился довольно внушительный пост (в основном за счет скриншотов) , но я надеюсь, что он окажется полезным.

Этап 1 - Отрисовка кистей "живыми" материалами
1) Итак, начинаем с того, что рисуем на бумаге наши будущие кисти. Вы можете выбрать то,что вам ближе и интереснее. Например - гелевая ручка, линер, простой карандаш, тушь, мелки, уголь и т.д. Так же можно создавать кисти с помощью штриховки, оттисков, мазков. На что хватает фантазии)) Причем цвет не имеет значения, так как далее мы будем переводить эти линии в черные текстуры. Вот картинка для вдохновения:

2) Когда все кисти готовы их надо сфотографировать или отсканировать. Старайтесь, чтоб кисти были в максимальном разрешении - тогда будет лучше передана их текстура. Вот я сфотографировала кисти, нарисованные углем.

3) Далее я обрабатываю фото в Photoshop. В принципе, я делаю те же самые действия, что и для обработки скетчей. Подробно об этом я писала в этом посте. Добавляю контраст, свет, перевожу в черно-белое. С помощью этих манипуляций можно добиться разных эффектов - Например меняя контраст из 4 кистей можно сделать 8, как на фото ниже:


Трассировка кистей
4) Сохраненный файл Jpeg я переношу в Adobe Illustrator для трассировки. Трассирую так же как и скетчи - использую стиль черно-белый логотип (black and white).

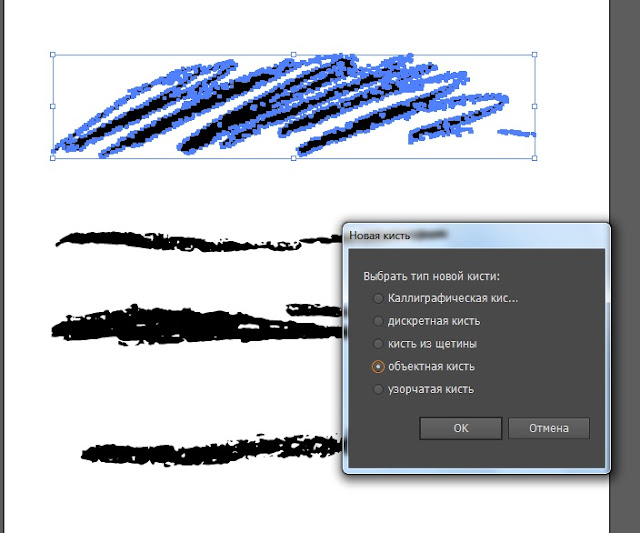
5) Если результат меня устраивает, то я разбираю трассировку, удаляю белые контуры и отдельно группирую каждую кисть.

6) Обращаю внимание, что каждая кисть должна быть сгруппирована как отдельный объект, если она состоит из нескольких контуров. Выбираем нужную кисть и в панели Кисти (Brush) нажимаем Новая кисть (New brush). В появившемся окошке выбираем Объектная кисть - Ок (Art brush - Ok)


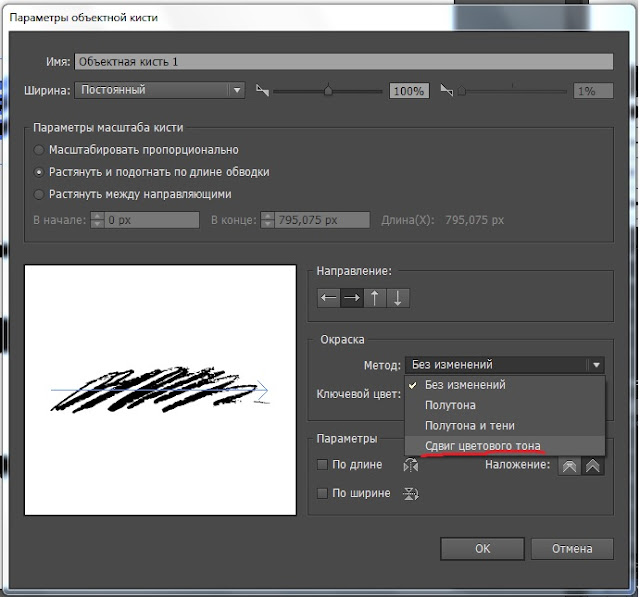
7) Появляется окно с настройками параметров кисти. Обычно я настройки не меняю, добавляю только свое название и ставлю метод окраски - Сдвиг цветового тона - чтоб можно было менять цвет кисти. В англоязычной версии это пункт Colorization Method - Hue Shift. Вы можете поэкспериментировать с настройками и выбрать вариант, который вам удобен. Когда все изменения внесены - нажимаем Ок.

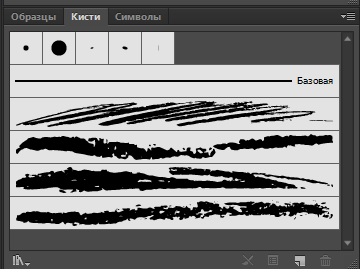
8) Все эти действия повторяем для каждой кисти. Когда вы сохраняете кисть она появляется на панели Кисти (Brush).

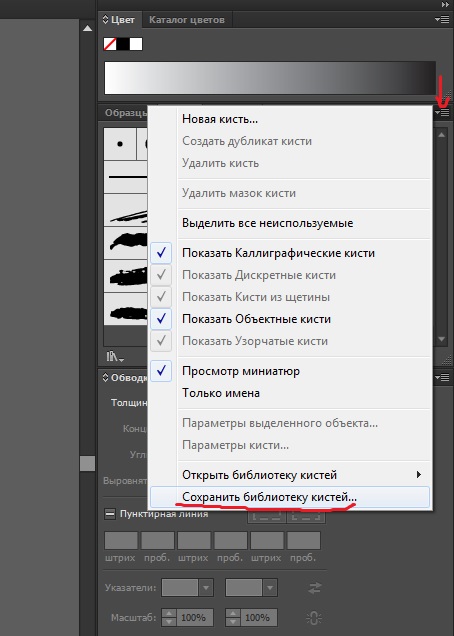
9) Когда все кисти созданы, надо сохранить их как библиотеку кистей, чтоб потом можно было открывать в рабочем файле .eps. Для этого заходим в меню панели Кисти (Brush) и выбираем пункт Сохранить библиотеку кистей (Save Brush Library). Придумываем название нашей новой библиотеке и указываем путь.

10) Есть один небольшой минус в таком сохранении кистей - созданный файл .ai будет той же версии, что и ваш Иллюстратор, поэтому его не получится открыть в более ранних версиях Adobe Illustrator. Для того, чтоб создать универсальный файл я прибегаю к такой хитрости. Захожу в Файл - Сохранить как (File - Save as. ). Придумываю название библиотеке, выбираю путь сохранения и в меню Тип файла выбираю *.AI. Далее в выпадающем меню выбираю версию Illustrator CS.
11) Чтобы проверить и загрузить нашу библиотеку, в новом файле заходим в меню панели Кисти (Brush) и выбираем Открыть библиотеку кистей (Open Brush Library) (смотри пункт 9).
12) Можно сразу обводить контур, выбрав нужную кисть. Или можно сначала нарисовать контур пером или карандашом, а затем применить к обводке нужную кисть. Цвет также можно установить сразу или применить к отдельным мазкам после того, как все закончите. С помощью дискретных кистей можно создавать красивые и интересные векторные иллюстрации с эффектом hand drawn.
13) Перед отправкой на стоки все кисти должны быть разобраны (надо сделать экспанд). Заходим в меню Объект - Разобрать или Разобрать оформление (Object - Exspand/Exspand oppearance). Все, наша иллюстрация готова к отправке на стоки.
wikiHow работает по принципу вики, а это значит, что многие наши статьи написаны несколькими авторами. При создании этой статьи над ее редактированием и улучшением работали авторы-волонтеры.




- Некоторые кисти можно использовать для рисования от руки, изменив их размер, тогда как другие являются различными стилями шаблонных мазков. Скачайте другие готовые мазки с официального сайта Adobe или независимых сайтов, посвященных графическому дизайну.


- Если вы работаете с геометрическими объектами, зажмите во время рисования клавишу Shift. Это позволит ограничить движение кисти к углам, кратным 45 градусам.

- Когда вы выберете тип кисти из всплывающего меню, на экране появится всплывающее окно со списком всех кистей в этой категории.
- Измените размер и непрозрачность мазка, используя панель инструментов. Эта панель находится прямо под панелью меню в верхней части экрана. Поэкспериментируйте с разными размерами кисти и непрозрачностью мазка.

Пожалуй, все видели восхитительные цветочные дизайны. В этом уроке я покажу, как нарисовать художественную кисть для создания собственных замечательных фонов.
В Adobe Illustrator выставляем контур (stroke) (инструмент Path tool, либо буква P на клавиатуре) на нулевую толщину и, выбрав черную заливку, рисуем круг посередине листа. Вытягивая направляющие на ключевых точках (белая стрелочка на панели инструментов, либо буква А на клавиатуре), получаем нужную форму. Для создания этого бутона я делаю из круга более узкую вытянутую форму.

Следующим шаг - рисуем стебель цветка. В этом случае также можно взять круг за исходную форму (это не обязательно, можно рисовать нужную форму инструментом Path). Взяв одну из точек круга инструментом direct selection tool (белая стрелочка на панели инструментов, либо буква А на клавиатуре), вытягиваем ее в сторону бутона.

Открываем Brushes palette (палитра кистей), и, выделив обе нарисованные формы, перетягиваем их в эту палитру. Примечание: не надо группировать или склеивать эти формы до перетягивания в палитру кистей.
Появится диалоговое окно с вопросом, какой вид кисти надо создать. Выбираем Art Brush и нажимаем OK.
После этого открывается окно настройки (The Art Brush Options dialog box), в котором можно настроить контур, его размер, цвет, а также направление.

Для такого вида кисти надо обязательно выбрать пропорциональное трансформирование (поставить галочку в графе “proportional”). Если выбирать короткий контур, то Illustrator сделает цветок короче, в данном случае, объект будет выглядеть деформированным.

Под разделом цвета (Colorization section), надо выбрать способ окраски объекта из выпадающего меню. Если оставить пустым (“none”), то кисть не изменит цвет. Она останется черной, как и была в оригинале. Щелкните Tips box, чтобы посмотреть примеры и выбрать нужную опцию. Остановившись на нужном варианте, подтверждаем (OK).
Дальнейшее рисование узоров упрощается. Рисуем путь, выбираем новую кисть из Brush Palette (при этом путь должен быть выделен). Все, цветочный элемент готов.

Для создания оригинального дизайна достаточно нарисовать еще несколько кистей и комбинировать их в своих работах.
Читайте также:

