Как сделать треугольник в фш
Обновлено: 06.07.2024
Фигура - Многоугольник - Выставить три стороны
Imobilazer Искусственный Интеллект (221697) Кончено нет, зачем мне разбираться с Вашим говнoм. Я сделал у себя, описал как я сделал, приложил скриншот. У меня всё нормально.
У вас стоит "Произвольная фигура" и выбрана звездочка. Поставьте "Многоугольник" и будет вам счастье.
Мы постоянно добавляем новый функционал в основной интерфейс проекта. К сожалению, старые браузеры не в состоянии качественно работать с современными программными продуктами. Для корректной работы используйте последние версии браузеров Chrome, Mozilla Firefox, Opera, Microsoft Edge или установите браузер Atom.
Adobe Photoshop CC поставляется с множеством пользовательских форм, но треугольники не являются одним из них. С помощью нескольких щелчков мыши вы можете быстро создать любой треугольник из базового квадрата или прямоугольника, в том числе под прямым углом, равнобедренного и идеального равностороннего треугольника, который мог бы гордить вашего учителя геометрии в средней школе. Поскольку фигуры являются векторизованными изображениями, вы можете масштабировать свой треугольник до размера рекламного щита, если это необходимо. Если вы сначала растеризуете свой прямоугольник, создать треугольник еще проще, хотя он не будет также масштабироваться.

Вы можете превратить квадрат в любой треугольник, который вам нужен. Кредит: Изображение предоставлено Adobe.
Прямоугольные треугольники

Draw a square.credit: Изображение предоставлено Adobe.



Поворот треугольника. Кредит: Изображение предоставлено Adobe.

Изменить размер triangle.credit: Изображение предоставлено Adobe.
Равносторонние треугольники

Сделайте прямоугольный треугольник. Кредит: Изображение предоставлено Adobe.

Центрируйте линейки в верхнем углу треугольника. Кредит: Изображение предоставлено Adobe.




Измените размер треугольника по мере необходимости. Кредит: Изображение предоставлено Adobe.
Растеризованные треугольники

Растрируйте квадрат или прямоугольник. Кредит: Изображение предоставлено Adobe.

Поверните shape.credit: Изображение предоставлено Adobe.


Масштабируйте треугольник по мере необходимости. Кредит: Изображение предоставлено Adobe.
Твиттер не позволит мне твитнуть: что мне делать?

Возникли проблемы с твиттером? Если Твиттер не позволит вам твитнуть, причина может варьироваться от повторяющегося текста до плохих ссылок или использования устаревшего браузера.
Как мне установить шрифты в фотошопе?

Используя Adobe Photoshop, вы можете добавить текст к любой композиции изображения, над которой вы работаете. Однако без хорошего набора шрифтов текст может оказаться немного менее визуально динамичным .
Как рисовать треугольники в Java

Интерфейс программирования Java содержит расширенные возможности обработки графики. Рисование простых фигур, таких как треугольники, является вопросом определения параметров фигуры .

Инструментом Прямоугольная область - M рисуем прямоугольник
Заливаем инструментом Заливка - G любым цветом
Ctrl+T - свободная трансформация
ПКМ кликаем внутри выделенной области и
в появившемся меню выбераем - Перспектива

Щелкаем на левом верхнем маркере ЛКМ
и тянем маркер к середине верхней стороны квадрата
Вместе с левой стороной прямоугольника
к центру подвинется и правая сторона

Давайте начнем со специального скрипта, который превратит фото в треугольный узор. Этот скрипт можно взять в архиве к уроку. Распакуйте архив и запустите скрипт в браузере. После этого просто перетащите нужное изображение в поле "Drop your bitmap here".

Шаг 2
Я выбрал это великолепное фото моста Золотые Ворота пользователя Curioso_Travel_Photography на сервисе Photodune, чтобы продемонстрировать пользу "треугольного" скрипта. Запустите скачанный скрипт, загрузите в него картинку и просто покликайте по ней.
Вы заметите, что в местах кликов появились треугольники, заполненные градиентами схожими с цветовой гаммой фотографии. Если при клике на фото ничего не происходит, просто нажмите "Add 25 vertices: randomly", а затем "Delete all vertices". Теперь контрольные точки на фото будут ставиться без проблем.

Шаг 3
Покликайте по изображению, добавляя больше треугольников или оцените другие с возможности скрипта (уменьшить непрозрачность слоя с треугольниками можно путем перемещения слайдера вверху), чтобы сделать ваш дизайн более похожим на исходное изображение.

2. Импортируем фото в Photoshop
Шаг 1
Когда вы добились необходимого результата, сохраните получившееся фото в формате SVG. Для этого левой кнопкой мыши кликните по строке "Export", затем правой кнопкой по строке "save this link" над изображением и выберите "Сохранить ссылку как".

Шаг 2
Откройте ваш SVG файл в Adobe Illustrator, выберите весь файл, скопируйте его (Ctrl + C) и вставьте (Ctrl + V) в новый файл Adobe Photoshop.
Примечание: если у вас нет Illustrator, то выйти из ситуации можно просто сделав скриншот получившегося узора и вставив изображение в Photoshop.
При переносе файлов из Illustrator в Photoshop я выбираю Смарт-Объект (Smart Object). Это позволяет изменять размер изображения без потери качества. После этого, нужно просто кликнуть правой кнопкой мыши по слою и выбрать "Растрировать слой" (Rasterize Layer). Теперь изображение готово к вырезанию, копированию и вставке в наш будущий узор.

3. Создаем узор
Шаг 1

Используя инструмент Перо (Pen Tool) без заливки и штриха нарисуйте многоугольник без определенной формы (просто что-нибудь с большим количеством граней) и на панели Контуров (третья вкладка над доступными слоями - прим. переводчика), кликните правой кнопкой мыши по только что созданной фигуре и выберите Образовать выделенную область (Load path as a selection). Скопируйте и вставьте часть узора в новый квадратный документ размером 1000 px.

Шаг 2
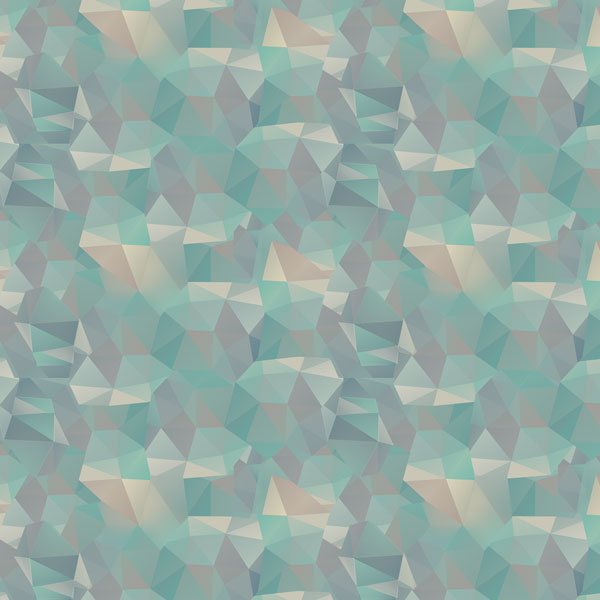
Я захотел более плавную цветовую гамму для узора, поэтому превратил в мозаику для финального узора другое изображение. Ваше цветовое решение, исходные изображения и утонченность финального результата полностью зависит от вас.
Вставьте два экземпляра скопированной формы в новый файл, созданный в прошлом шаге. Поверните фигуру через меню Редактирование > Трансформирование > Поворот на 180° (Edit > Transform > Rotate 180°) и переместите ее внахлест другой фигуры. Нажмите Ctrl + E, чтобы объединить слои (Merge Layers) и повторите шаг с другими кусочками. Убедитесь, что не объединяете скопированные формы с фоновым слоем.

Шаг 3
После проделанного перейдите в меню Фильр > Другое > Сдвиг (Filter > Other > Offset). Это позволит объединить формы и "залатать" дыры в нашем узоре. Убедитесь, что пункт Вставить отсеченные фрагменты (Wrap Around) для Неопределенных областей (Undefined Areas) активен. Нажмите ОК и переходите к следующему пункту.

Шаг 4
Продолжайте наполнять рисунок новыми формами, используя Перо (Pen Tool) на оригинальном изображении и вставляя их в узор. Хорошо поработайте над заполнением пустых мест. Когда вы довольны результатом, объедините слои (Merge Layers).

Шаг 5

Когда ваш узор полностью заполнен, обратите внимание на темные области, грубые края и слишком заметные следы копирования частей мозаики. Используйте Перо (Pen Tool), чтобы нарисовать выделение, а затем заполнить их линейными градиентами (Linear Gradients) при помощи инструмента Градиент (Gradient Tool). Используйте Пипетку (Eyedropper Tool), чтобы выбрать цвет вокруг выбранной фигуры и сделать градиент гармоничным.

Шаг 6
На рисунке ниже обратите внимание, как более темные фигуры были смягчены градиентами.

Шаг 7
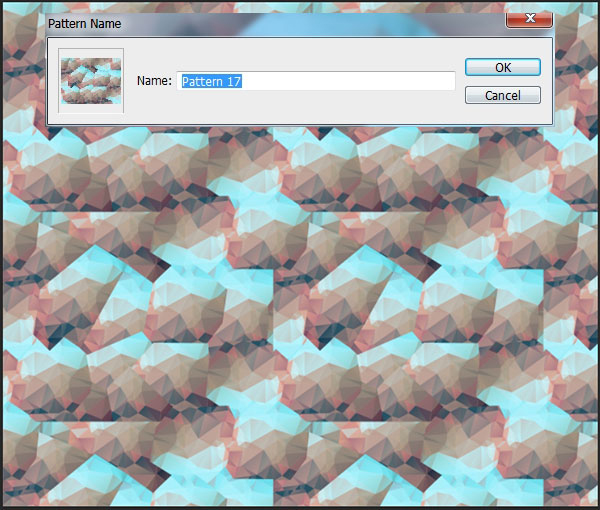
Когда вы довольны дизайном, или хотите посмотреть его в действии, убедитесь, что слои объединены, выделите все (Select All или Ctrl + A) и создайте новый узор. Для этого перейдите в меню Редактирование > Определить узор (Edit > Define Pattern), дайте ему имя и нажмите ОК. Вы увидите свой узор в настройках Заливки (Paint Bucket Tool), выбирая Узор под настройками заливки и открывая меню Узоров (Pattern Swatches). Создайте новый документ, больший чем предыдущий и заполните его своим новым узором.

Теперь, когда вы создали один или несколько узоров, вы можете использовать их как фоны, основу для будущих работ и т.д.

Как вы могли заметить, часто низкополигональные узоры требуют "полировки", а иногда и нескольких слоев градиента, частого использования фильтра Сдвиг (Offset), нескольких определенных узоров, чтобы иметь возможность выбрать подходящий. С "треугольным" скриптом процесс определения цветовой гаммы, создания полигонов и градиентных форм значительно ускоряется. Берите этот скрипт на вооружение и делитесь своими работами в комментариях!
Читайте также:

