Как сделать треугольник в css
Добавил пользователь Cypher Обновлено: 04.10.2024
Мы не будем углубляться в CSS3, где есть такое свойство как shape-outside, т.к. с его помощью легко можно сделать из обычного слоя любой многоугольник: что уж там какие то треугольники?
Мы попробуем выжать, казалось бы, немыслемое из свойства border. Итак, треугольники бордюрами.
Вообще, зачем нам треугольник?
Этот элемент очень часто используется дизайнерами, а нам верстальщикам приходится постоянно нарезать всевозможные треугольнички, сносочоки, стрелочки и т.п.
Откуда берется треугольник?
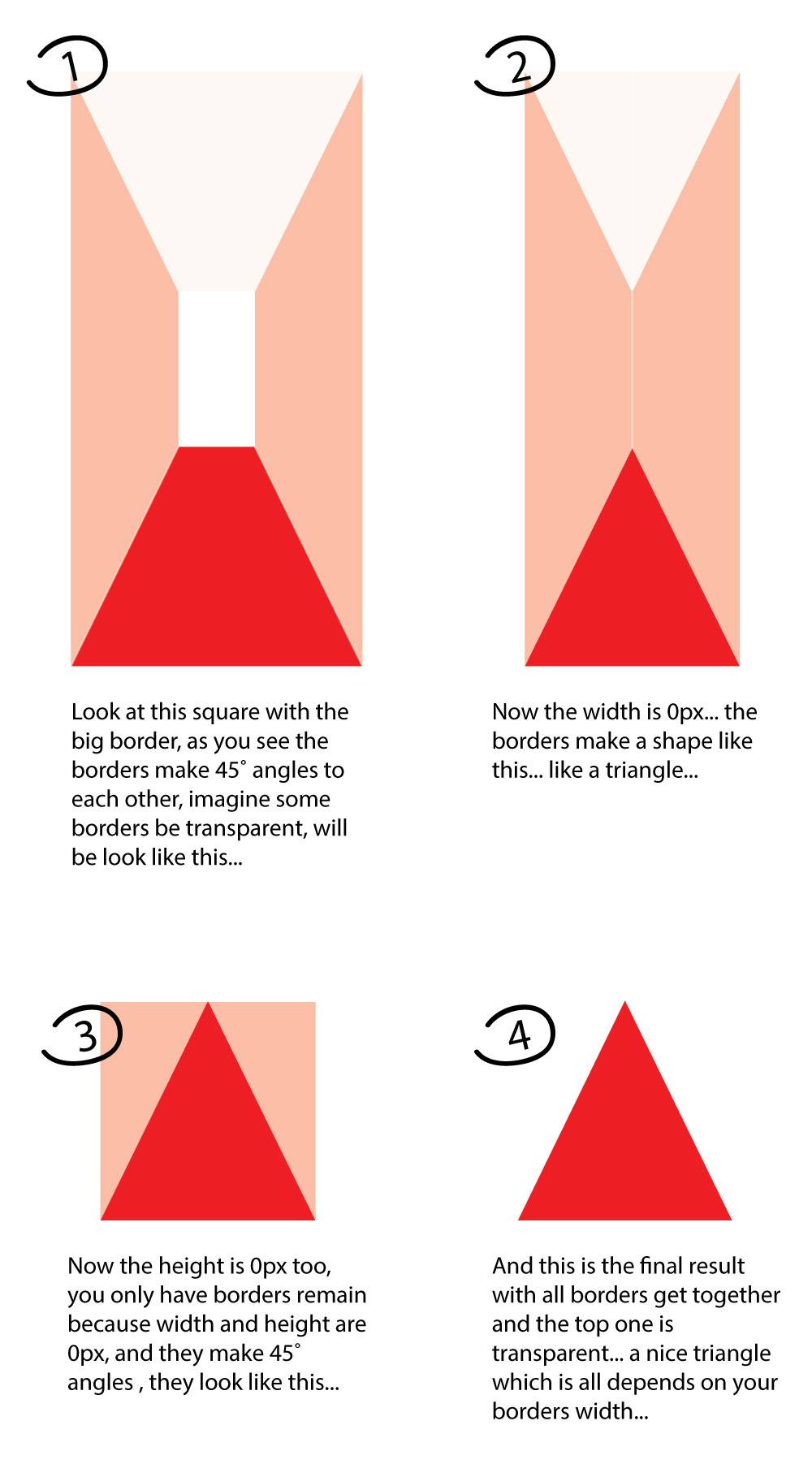
Все контейнеры в HTML изначально — прямоугольники, так где же взять этот пресловутый треугольник? Давайте рассмотрим следующий пример контейнера с очень толстой границей.
В данной статье приведены интересные варианты, как можно сделать треугольник средствами CSS.

Делать уголки с помощью свойства border очень удобно – не нужно рисовать картинки в графическом редакторе, и вы всегда можете легко изменить параметры фигуры.
Делается все очень просто – через комбинацию разной ширины border. Чтобы понять, как это работает, достаточно создать пустой элемент нулевой ширины и высоты с толстой обводкой разного цвета с каждой стороны.
CSS этого элемента:
Таким образом, если сделать некоторые стороны прозрачными, можно получать разные виды треугольничков.
Нашел в интернете интересный способ, позволяющий делать указатель-трекгольник на чистом CSS без использования графики. Вы частенько видели такие указатели на сайтах в боковом вертикальном меню:

А также в комментариях:

Создать треугольник с помощью border
Способ №1
толщину границы 20px ( border-width : 20px );
цвет четырех сторон ( border-color : blue red green black );
стиль рамки ( border-style : solid );
ширину и высоту со значением "0" ( width : 0 ; height : 0 ; )
Теперь три стороны сделаем таким же цветом, как фон сайта, а одну оставим черным цветом.
Способ №2
толщину границы 20px ( border-width : 20px );
цвет четырех сторон ( border-color : blue red green black );
стиль рамки ( border-style : solid );
ширину и высоту со значением "0" ( width : 0 ; height : 0 ; )
Таблица возможных видов треугольников:
| Вид | Стиль |
|---|---|
| border: 20px solid transparent; border-top: 20px solid black; | |
| border: 20px solid transparent; border-right: 20px solid black; | |
| border: 20px solid transparent; border-bottom: 20px solid black; | |
| border: 20px solid transparent; border-left: 20px solid black; | |
| border: 20px solid transparent; border-top: 20px solid black; border-right: 20px solid black; | |
| border: 20px solid transparent; border-right: 20px solid black; border-bottom: 20px solid black; | |
| border: 20px solid transparent; border-bottom: 20px solid black; border-left: 20px solid black; | |
| border: 20px solid transparent; border-left: 20px solid black; border-top: 20px solid black; |
Надеюсь, статья была полезной и интересной. Дайте мне знать, понравилась ли вам статья, жмите на кнопку социальных сетей.
есть много различных форм CSS на CSS трюки-формы CSS и я особенно озадачен треугольником:

Как и почему это работает?
As Алекс сказал, границы равной ширины встык друг против друга под углом 45 градусов:

Если у вас нет верхней границы, это выглядит так:

затем вы даете ему ширину 0.


. и, наконец, вы делаете две боковые границы прозрачный:

это приводит к треугольнику.
границы используют угловую кромку, где они пересекаются (угол 45° с границами равной ширины, но изменение ширины границы может исказить угол).

скрывая определенные границы, вы можете получить эффект треугольника (как вы можете видеть выше, делая разные части разных цветов). transparent часто используется в качестве цвета края для достижения формы треугольника.
начните с базового квадрата и границ. Каждая граница будет иметь другой цвет, поэтому мы можем различать их:

но нет необходимости в верхней границе, поэтому установите ее ширину в 0px . Теперь наша граница-дно 200px сделает наш треугольник 200px высоким.

затем, чтобы скрыть два боковых треугольника, установите цвет границы в прозрачный. Поскольку верхняя граница была эффективно удалена, мы также можем установить прозрачный цвет границы.
наконец-то мы получим этой:

CSS3 с треугольниками С помощью преобразования поворота
треугольная форма довольно проста в использовании этой техники. Для людей, которые предпочитают видеть анимацию, объясняющую, как эта техника работает здесь:
- ссылка анимация : как сделать С помощью CSS3 треугольник.
- и демо : С помощью CSS3 треугольники сделанный с преобразованием вращает.
в противном случае, вот подробное объяснение в 4-х действиях (это не трагедия), как сделать равнобедренный прямоугольный треугольник с одним элементом.
- Примечание 1: для не равнобедренных треугольников и причудливых вещей вы можете увидеть Шаг 4.
- примечание 2: в следующих фрагментах префиксы поставщика не включены. они включены в сайт CodePen демо.
- Примечание 3: HTML для следующего объяснения всегда:
Шаг 1 : сделать div
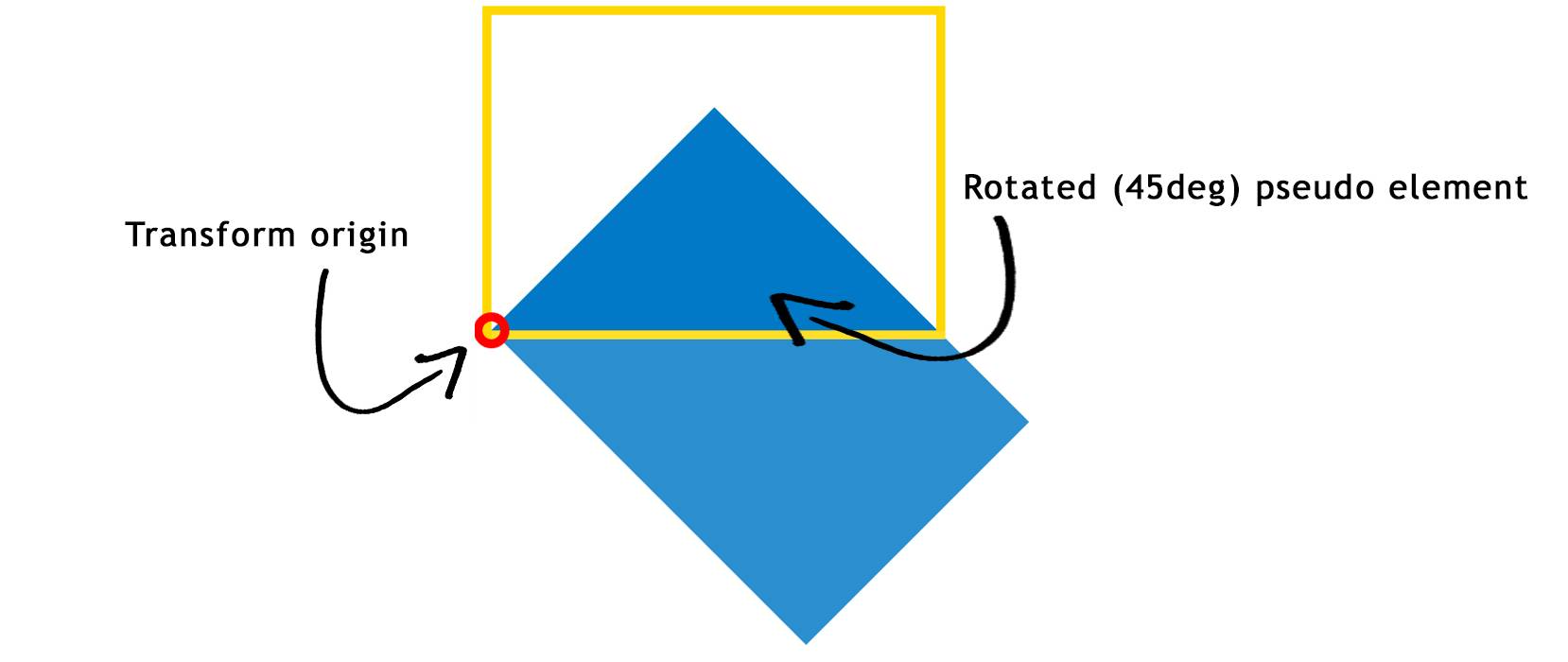
легко, просто убедитесь, что width = 1.41 x height . Вы можете использовать любые техники (посмотреть здесь), включая использование процентов и заполнение дна для поддержания соотношения сторон и сделать отзывчивый треугольник. На следующем рисунке, div имеет золотисто-желтую границу.
в этом div вставьте псевдо элемент и дайте ему 100% ширину и высоту родителя. Псевдо элемент имеет синий фон на изображении ниже.

на данный момент, у нас есть этот в CSS :
Шаг 2 : давайте!--15-->
во-первых, самое главное : определите начало преобразования. The по умолчанию происхождение находится в центре псевдо-элемента, и нам это нужно в левом нижнем углу. Добавив Это в CSS к псевдо-элементу:
transform-origin:0 100%; или transform-origin: left bottom;
теперь мы можем повернуть псевдо-элемент на 45 градусов по часовой стрелке с transform : rotate(45deg);

на данный момент, у нас есть этот в CSS :
Шаг 3. скрыть
чтобы скрыть нежелательные части псевдо-элемента (все, что переполняет div с желтой границей) вам просто нужно установить overflow:hidden; на контейнере. после удаления желтой границы, вы получите. а треугольник! :

Шаг 4: идите дальше.
как показано в демо, вы можете настроить треугольников :
- сделать они тоньше или льстивее, играя с skewX() .
- сделать их точки влево, вправо или в любом другом направлении, играя с преобразованием orign и направление вращения.
- сделать некоторые рефлексия С 3D transform свойство.
- дать границы треугольника
- изображение внутри треугольника
- гораздо больше. Раскройте полномочия С помощью CSS3!
зачем использовать этот метод?
- треугольник может легко реагировать.
- можно сделать треугольник с границей.
- вы можете поддерживать границы треугольника. Это означает, что вы можете вызвать состояние наведения или событие щелчка, только если курсор внутри треугольника. Это может быть очень удобно в некоторых ситуациях этот где каждый треугольник не может наложить его соседей, так что каждый треугольник имеет свое собственное состояние наведения.
- вы можете сделать некоторые необычные эффекты, такие как отражения.
- это поможет вам понять свойства 2d и 3d преобразования.
почему бы не использовать эту технику?
- главным недостатком является совместимость с браузерами, 2d свойства преобразования поддерживаются IE9+ и поэтому вы не можете использовать эту технику, если планируете поддерживать IE8. См.CanIuse для получения дополнительной информации. Для некоторых причудливых эффектов с помощью 3d-преобразований, таких как отражение поддержка браузера IE10+ (см. canIuse для получения дополнительной информации).
- вам не нужно ничего отзывчивого, и простой треугольник подходит для вас, тогда вы должны пойти на технику границы, объясненную здесь : лучшая совместимость с браузером и легче понять благодаря amaizing разместить здесь.
здесь анимация в JSFiddle Я создал для демонстрации.
Также см. Фрагмент ниже.
это анимированный GIF, сделанный из скринкаста
допустим, у нас есть следующий div:
теперь отредактируйте CSS шаг за шагом, так что вы получите четкое представление о том, что происходит вокруг
это простой div. С очень простым CSS. Чтобы непрофессионал мог понять. Div имеет размеры 150 x 150 пикселей с границей 50 пикселей. Изображение прилагается:

теперь я просто изменил цвет границы всех 4 сторон. Изображение прилагается.

теперь я просто изменил высоту и ширину div от 150 пикселей до нуля. Изображение прилагается

Шаг 4: JSfiddle:
теперь я сделал все границы прозрачны, кроме нижней границы. Изображение прилагается ниже.

теперь я просто изменил цвет фона на белый. Изображение прилагается.

следовательно, мы получили треугольник, который нам нужен.
и теперь что-то совсем другое.
вместо использования CSS-трюков не забывайте о таких простых решениях, как HTML-объекты:
рассмотрим следующий треугольник
вот что нам дано:

почему он вышел в таком виде? На приведенной ниже диаграмме объясняются размеры, обратите внимание, что 15px использовался для нижней границы, а 10px-для левой и правой.

довольно легко сделать прямоугольный треугольник также путем удаления правой границы.

сделав еще один шаг, используя css на основе этого, я добавил стрелки на спину и кнопки next (да, я знаю, что это не 100% кросс-браузер, но тем не менее гладкий).
другой подход. С линейным градиентом (для IE, только IE 10+). Вы можете использовать любой угол:
ОК этот треугольник будет создан из-за того, как границы элементов работают вместе в HTML и CSS.
как мы обычно используем 1 или 2px границы, мы никогда не замечаем, что границы делают углом 45° друг другу с той же шириной, и если ширина изменяется, степень угла также изменяется, запустите код CSS, который я создал ниже:
тогда на следующем этапе у нас нет никаких ширина или Высота, что-то вроде этого:
и теперь мы делаем левую и правую границы невидимыми, чтобы сделать наш желаемый треугольник, как показано ниже:
если вы не хотите запускать фрагмент, чтобы увидеть шаги, я создал последовательность изображений, чтобы посмотреть на все шаги в одном изображении:

Это старый вопрос, но я думаю, стоит поделиться, как создать стрелку с помощью этой техники треугольника.
Шаг 1:
давайте создадим 2 треугольника, для второго мы будем использовать :after псевдо-класс и расположите его чуть ниже другого:

Шаг 2
теперь нам просто нужно установить преобладающий цвет границы второго треугольника на тот же цвет фона:

в CSS clip-path
я чувствую, что этот вопрос пропустил; clip-path
clip-path будет использовать сам элемент, а не его границы, чтобы вырезать форму, указанную в его параметрах. Он использует супер простой процент на основе системы координат, что делает редактирование очень легко и означает, что вы можете забрать его и создать странные и прекрасные формы в вопросе протокол.
Пример Формы Треугольника
минус
на данный момент у него есть серьезный недостаток, один из которых-это отсутствие поддержки, только на самом деле охватывается -webkit- браузеры и не имеющие поддержки в IE и только очень частичные в FireFox.
ресурсы
вот некоторые полезные ресурсы и материалы, которые помогут лучше понять clip-path , а также начать создавать свой собственный.
Я написал это, чтобы упростить (и высушить) автоматическое создание треугольника CSS:
важное замечание:
если треугольник кажется пиксели в некоторых браузерах, попробуйте один из методов, описанных здесь.
Я сделал образец в enjoycss
вы можете играть с ним и видеть, как все меняется ;)

почти все ответы сосредоточены на треугольнике, построенном с использованием границы, поэтому я собираюсь разработать linear-gradient метод (как начато в ответе @lima_fil).
используя значение степени как 45° заставит нас уважать определенное соотношение height/width чтобы получить треугольник, который мы хотим, и это не будет реагировать:
вместо этого мы должны рассмотреть предопределенные значения направление как to bottom , to top , etc. В этом случае мы можем получить любую форму треугольника, сохраняя ее отзывчивой.
1) прямоугольник треугольник
чтобы получить такой треугольник, нам нужен один линейный градиент и диагональное направление, как to bottom right , to top left , to bottom left и т. д.
2) равнобедренный треугольник
для этого нам понадобится 2 линейных градиента, таких как выше, и каждый из них займет половину ширины (или высоты). Как будто мы создаем зеркальное отражение первого треугольника.
3) равносторонний треугольник
это немного сложно обрабатывать, поскольку нам нужно поддерживать связь между высотой и шириной градиента. У нас будет тот же треугольник, что и выше, но мы сделаем расчет более сложным, чтобы преобразовать равнобедренный треугольник в равносторонний.
чтобы сделать это легко, мы будем считать, что ширина нашего div известна и высота достаточно велика, чтобы иметь возможность рисовать наш треугольник ( height >= width ).

у нас есть два градиента g1 и g2 синяя линия-это ширина div w и каждый градиент будет иметь 50% от его ( w/2 ) и каждая сторона треугольника должна быть равна w . Зеленая линия-это высота обоих градиент hg и мы можем легко получить формулу ниже:
(w/2)² + hg² = w² - - -> hg = (sqrt(3)/2) * w - - -> hg = 0.866 * w
поэтому нам нужно полагаться на cacl() для того, чтобы сделать наш расчет и получить необходимый результат:
4) случайный треугольник
чтобы получить случайный треугольник, это легко, так как нам просто нужно удалить условие 50% каждого, но мы должны сохранить два условия (оба должны иметь одинаковую высоту, а сумма обеих Ширин должна быть 100%).
но что, если мы хотим определить значение для каждой стороны? Нам просто нужно сделать расчет снова!

давайте hg1 и hg2 как высота нашего градиента (оба равны красной линии), то wg1 и wg2 как ширина нашего градиента ( wg1 + wg2 = a ). Я не собираюсь подробно расчет, но в конце концов мы будем иметь:
теперь мы достигли предела CSS как даже с calc() мы не сможем реализовать это, поэтому нам просто нужно собрать конечный результат вручную и использовать их как фиксированный размер:
бонус
мы не должны забывать, что мы также можем применить вращение и / или перекос, и у нас есть больше возможностей получить больше треугольник:
и, конечно, мы должны иметь в виду SVG решение что может быть более подходящим в некоторых ситуациях:
Читайте также:

